163 JQuery Tooltip Plugins
Are you looking for JQuery Tooltip Plugins If yes then you are on right place because here we have collected most popular 163 JQuery Tooltip Plugins for you. you can choose any of following JQuery Tooltip Plugins which suits best to your web based projects, These all are highly rated JQuery Tooltip Plugins.
 This jQuery plugin will provide you an accessible and simple non-modal tooltip, using ARIA. .....
This jQuery plugin will provide you an accessible and simple non-modal tooltip, using ARIA. .....
Plugins
 Tippy.js is a lightweight, vanilla JS tooltip library powered by Popper.js. .....
Tippy.js is a lightweight, vanilla JS tooltip library powered by Popper.js. .....
Core Java Script
 Today we’d like to share a couple of simple tooltip animation ideas with you. The tooltips have different shapes mostly made of SVGs and we are animating them with anime.js. Some of these bouncy fellas use SVG path morphing, oth.....
Today we’d like to share a couple of simple tooltip animation ideas with you. The tooltips have different shapes mostly made of SVGs and we are animating them with anime.js. Some of these bouncy fellas use SVG path morphing, oth.....
Animation
Core Java Script
SVG Tutorial
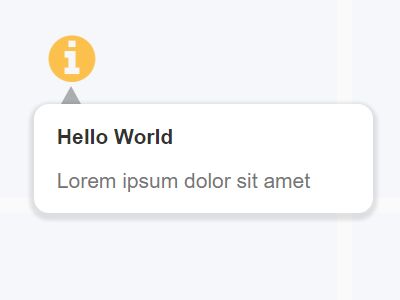
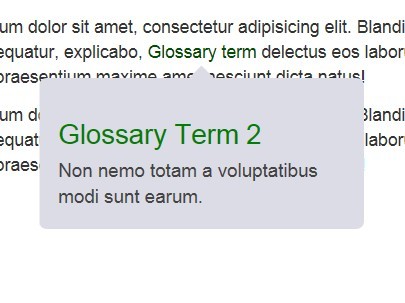
 infoBox is a tooltip style jQuery plugin to create information signs on your webpages which will show information boxes on mouseover. The created information boxes will resemble the conversation/message boxes. These boxes will be .....
infoBox is a tooltip style jQuery plugin to create information signs on your webpages which will show information boxes on mouseover. The created information boxes will resemble the conversation/message boxes. These boxes will be .....
Plugins
 Wenk is a Lightweight tooltip available in pure CSS, cssnext using PostCSS, Less or SCSS. The minified version is just 701 bytes when gzipped. It can easily be styled using data-* attributes or classes. By default the tooltip will.....
Wenk is a Lightweight tooltip available in pure CSS, cssnext using PostCSS, Less or SCSS. The minified version is just 701 bytes when gzipped. It can easily be styled using data-* attributes or classes. By default the tooltip will.....
CSS
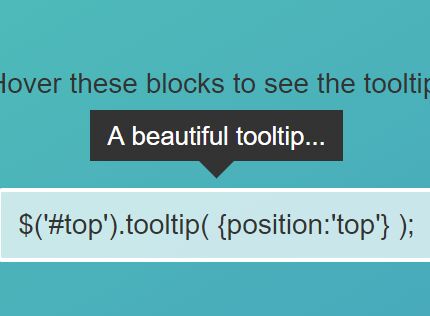
 Tooltips made with jQuery and css.This plugin is available with various options like position, speed and delay. .....
Tooltips made with jQuery and css.This plugin is available with various options like position, speed and delay. .....
Plugins
 Popper.js is a library used to create poppers in web applications. Popper.js is built from the ground up to being modular and fully hackable customizable. It supports a plugin system you can use to add particular behaviors to your.....
Popper.js is a library used to create poppers in web applications. Popper.js is built from the ground up to being modular and fully hackable customizable. It supports a plugin system you can use to add particular behaviors to your.....
Core Java Script
 Balloon.css lets you add tooltips to elements without JavaScript and in just a few lines of CSS. .....
Balloon.css lets you add tooltips to elements without JavaScript and in just a few lines of CSS. .....
CSS
 NüTip is a jQuery plugin that gives you several different styles to provide visitors with additional information. .....
NüTip is a jQuery plugin that gives you several different styles to provide visitors with additional information. .....
Plugins
 FLY is an extensible jQuery dropdown/popover/tooltip plugin. .....
FLY is an extensible jQuery dropdown/popover/tooltip plugin. .....
Plugins
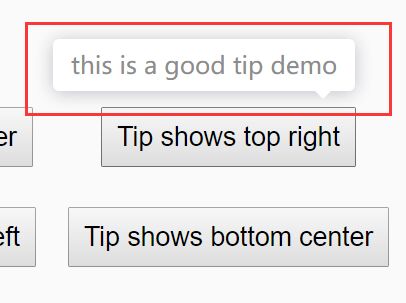
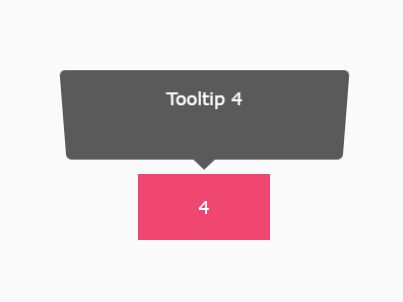
 A new generation jQuery Tooltip plugin.Features:49 positionLive refresh of tooltip options.Gravity: find a better position if it won’t fit to the screen.Placements: outside, inside, border, centerCustom HTML contentIcon supp.....
A new generation jQuery Tooltip plugin.Features:49 positionLive refresh of tooltip options.Gravity: find a better position if it won’t fit to the screen.Placements: outside, inside, border, centerCustom HTML contentIcon supp.....
Plugins
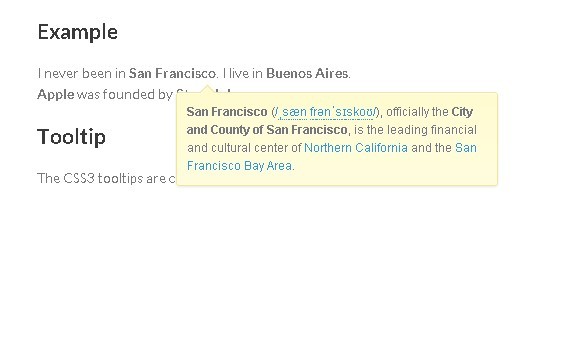
 Hint.css is written as a pure CSS resource using which you can create cool tooltips for your web app. It does not rely on JavaScript and rather uses data-* attribute, pseudo elements, content property and CSS3 transitions to creat.....
Hint.css is written as a pure CSS resource using which you can create cool tooltips for your web app. It does not rely on JavaScript and rather uses data-* attribute, pseudo elements, content property and CSS3 transitions to creat.....
CSS
 Lightweight jQuery extension for creating cursor tooltips that follow mouse movement and position. .....
Lightweight jQuery extension for creating cursor tooltips that follow mouse movement and position. .....
Plugins
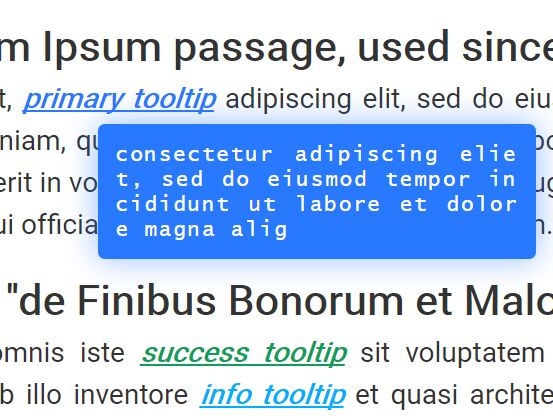
 A simple CSS tooltip made with Sass. You can have a tooltip in different directions ( top , left , bottom , right ). You can also have a Tooltip in different color such as success , info , warning and danger. And finally other f.....
A simple CSS tooltip made with Sass. You can have a tooltip in different directions ( top , left , bottom , right ). You can also have a Tooltip in different color such as success , info , warning and danger. And finally other f.....
CSS
 A Lightweight Responsive jQuery Tooltip Plugin. .....
A Lightweight Responsive jQuery Tooltip Plugin. .....
Plugins
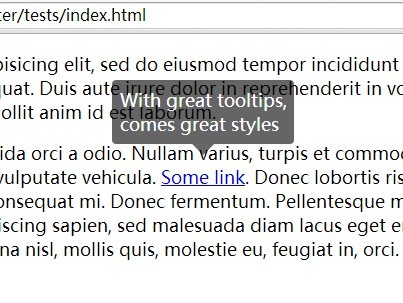
 A small collection of various hover tooltip styles and effects for your inspiration. Using CSS transforms, border-radius and SVG shapes we can create modern looking and interesting tooltips.Tooltips are normally used for providing.....
A small collection of various hover tooltip styles and effects for your inspiration. Using CSS transforms, border-radius and SVG shapes we can create modern looking and interesting tooltips.Tooltips are normally used for providing.....
CSS
SVG Tutorial
 jBox is a powerful and flexible jQuery plugin,taking care of all your modal windows, tooltips, notices and more. .....
jBox is a powerful and flexible jQuery plugin,taking care of all your modal windows, tooltips, notices and more. .....
Plugins
Popup Window
 popModal is a jQuery plugin for showing tooltips, titles, modal dialogs and etc.This library includes 5 components:
popModal – popup window, displayed near the parent element. Invoked by clicking on an element
notifyModa.....
popModal is a jQuery plugin for showing tooltips, titles, modal dialogs and etc.This library includes 5 components:
popModal – popup window, displayed near the parent element. Invoked by clicking on an element
notifyModa.....
Plugins
Popup Window
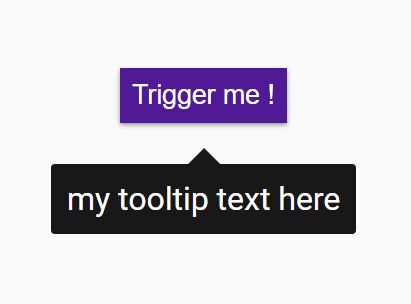
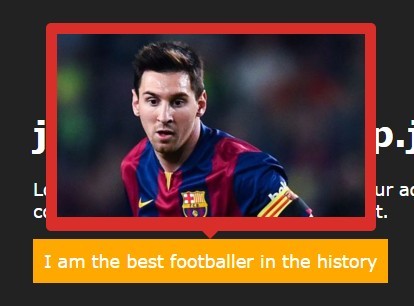
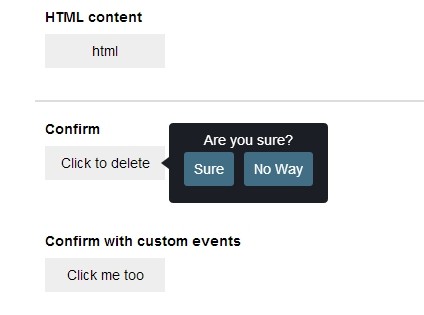
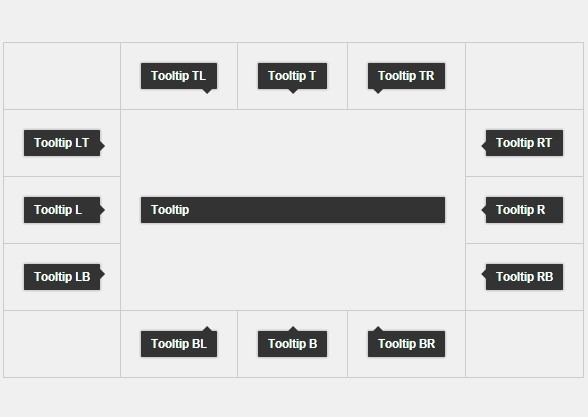
 darktooltip is a simple customizable jquery tooltip plugin with confirm option and effects. .....
darktooltip is a simple customizable jquery tooltip plugin with confirm option and effects. .....
Plugins
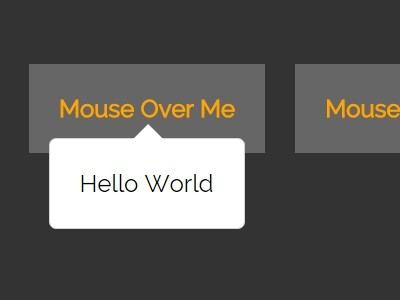
 A jQuery plugin for simple tooltips. Part of the formstone library.Tipper will generate a tooltip based on the target element’s data-title. It can also be configured to open in multiple directions by passing the direction at.....
A jQuery plugin for simple tooltips. Part of the formstone library.Tipper will generate a tooltip based on the target element’s data-title. It can also be configured to open in multiple directions by passing the direction at.....
Plugins
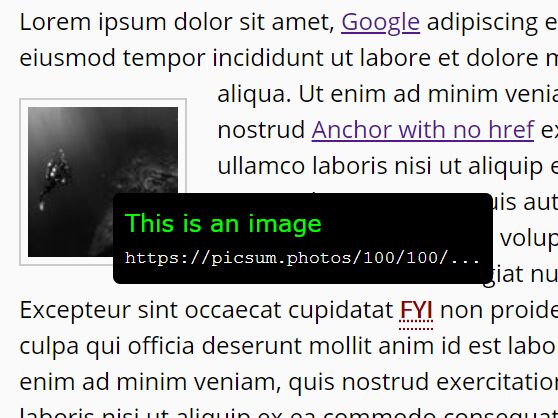
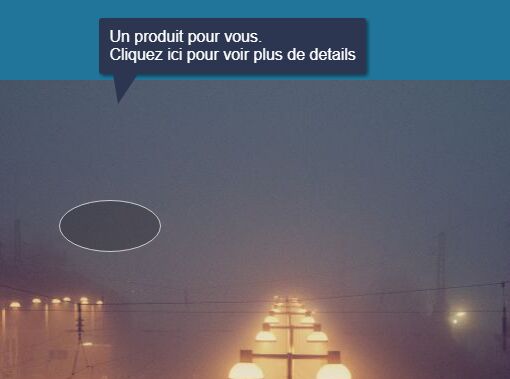
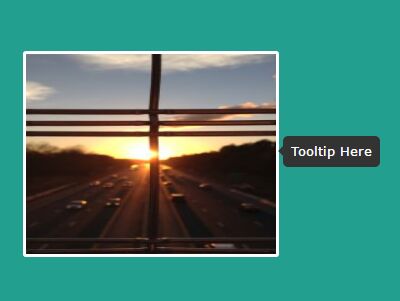
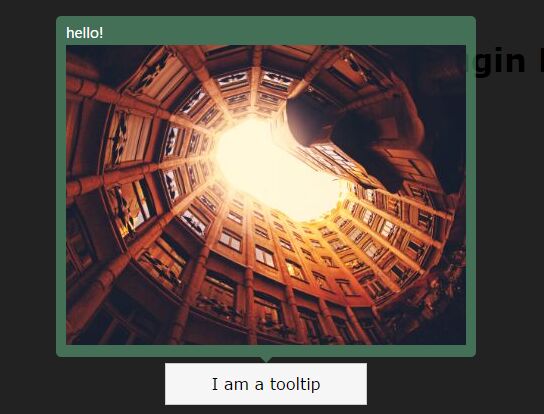
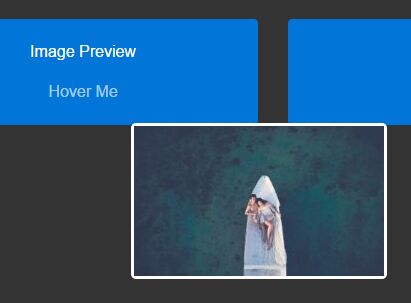
 Smart Image Tooltip is easy to use and setup plugin that can show images as tooltips for thumbnails or normal links. Plugin requires proper structure for the HTML used, and it supports adding all sorts of extra data that can be di.....
Smart Image Tooltip is easy to use and setup plugin that can show images as tooltips for thumbnails or normal links. Plugin requires proper structure for the HTML used, and it supports adding all sorts of extra data that can be di.....
CSS
Plugins
Popup Window
Premium
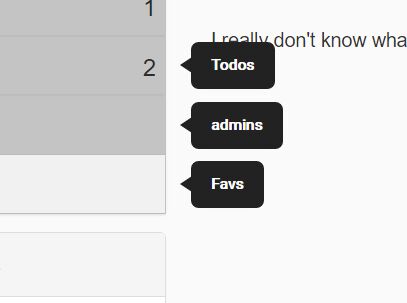
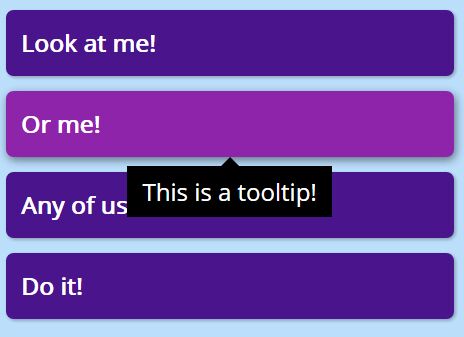
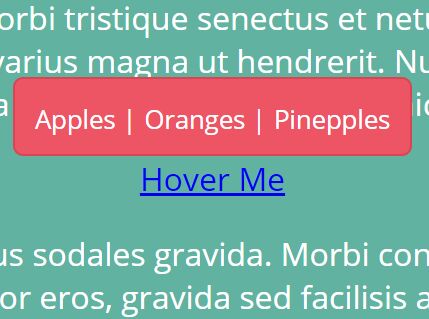
 This is a simple tooltip menu that will show a tooltip submenu when hovering over an item. The submenu will either appear above or below the main menu, depending on where more space is available. Using Modernizr’s touch detectio.....
This is a simple tooltip menu that will show a tooltip submenu when hovering over an item. The submenu will either appear above or below the main menu, depending on where more space is available. Using Modernizr’s touch detectio.....
Core Java Script
CSS
Menus
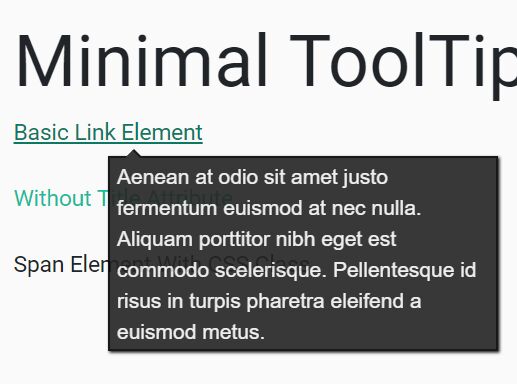
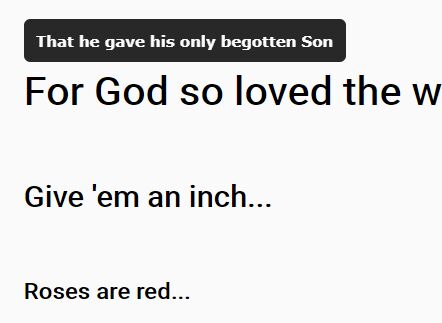
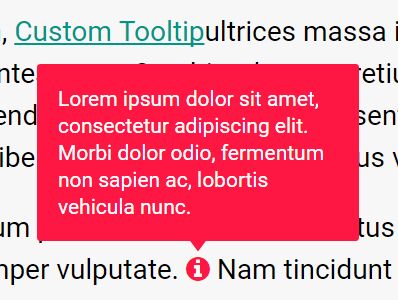
 This jQuery plugin has been created because all the tooltips we tested didn’t meet our requirements.We wanted:Pure css for the design. Fallbacks for older browsers and no images.CSS Animations are supported.Custom themes for.....
This jQuery plugin has been created because all the tooltips we tested didn’t meet our requirements.We wanted:Pure css for the design. Fallbacks for older browsers and no images.CSS Animations are supported.Custom themes for.....
Plugins
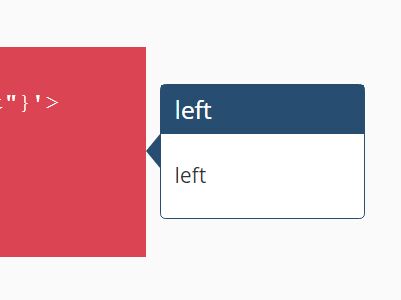
 Generate the CSS for a tooltip arrow with the help of javascript .....
Generate the CSS for a tooltip arrow with the help of javascript .....
Core Java Script
CSS
 Awsome jQuery plugin for tooltips.DTooltip is designed to be flexible and still very simple to use. The main features are:Style the tooltip with pure CSS.Supports HTML in the tooltip.Works nicely in IE8+.Automatic handling of the .....
Awsome jQuery plugin for tooltips.DTooltip is designed to be flexible and still very simple to use. The main features are:Style the tooltip with pure CSS.Supports HTML in the tooltip.Works nicely in IE8+.Automatic handling of the .....
Plugins
 Tooltip is a splendid invention. Small detail in web design that plays a big role when it comes to user experience. Usually, tooltips are used to present a tiny amount of hidden content (mainly explanatory, so-called tips), that p.....
Tooltip is a splendid invention. Small detail in web design that plays a big role when it comes to user experience. Usually, tooltips are used to present a tiny amount of hidden content (mainly explanatory, so-called tips), that p.....
CSS
Responsive
Web
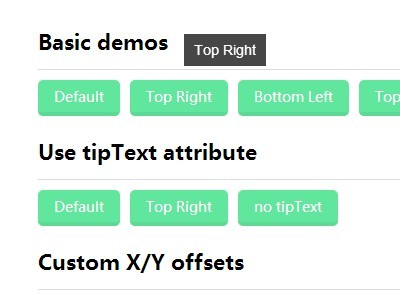
 PowerTip features a very flexible design that is easy to customize, gives you a number of different ways to use the tooltips, has APIs for developers, and supports adding complex data to tooltips. It is being actively developed an.....
PowerTip features a very flexible design that is easy to customize, gives you a number of different ways to use the tooltips, has APIs for developers, and supports adding complex data to tooltips. It is being actively developed an.....
Plugins
 Sweet Tooltip is a jQuery & CSS3-based tooltip, not merely a one-style tooltip but seven. This imageless tooltips are crafted using CSS power, linear-gradient, box-shadow, text-shadow, :after and :before selector, etc. I creat.....
Sweet Tooltip is a jQuery & CSS3-based tooltip, not merely a one-style tooltip but seven. This imageless tooltips are crafted using CSS power, linear-gradient, box-shadow, text-shadow, :after and :before selector, etc. I creat.....
Web
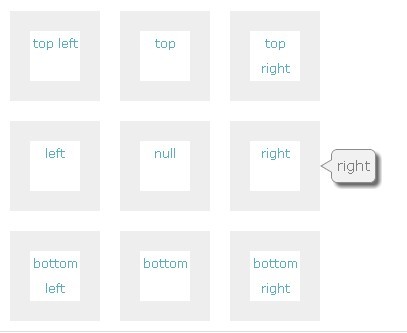
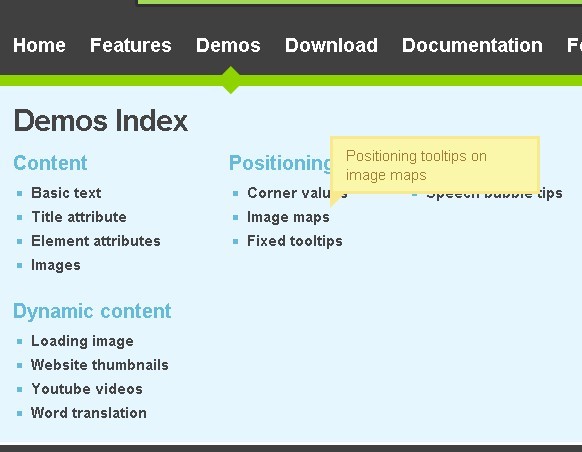
 This plugin can display the tooltip in any position wanted, plays nicely with image maps and they can be set to follow any element (handy for drag ‘n’ dropped and animated items) or mouse.Tooltips can be styled complet.....
This plugin can display the tooltip in any position wanted, plays nicely with image maps and they can be set to follow any element (handy for drag ‘n’ dropped and animated items) or mouse.Tooltips can be styled complet.....
Ajax
Drag_Drop
Plugins
Popup Window
Web
 If you have a news website, it might be interesting for you to allow your users to see the latests tweets about a topic. Here is a jQuery plugin for showing the latest tweets about a certain word or phrase.A very interesting plugi.....
If you have a news website, it might be interesting for you to allow your users to see the latests tweets about a topic. Here is a jQuery plugin for showing the latest tweets about a certain word or phrase.A very interesting plugi.....
Other API
Plugins
Popup Window
 Tipped allows you to easily create beautiful tooltips using the jQuery Javascript library. Tipped takes tooltips to the next level by using HTML5 to give you full control over the look and feel of your tooltips.The entire skin of.....
Tipped allows you to easily create beautiful tooltips using the jQuery Javascript library. Tipped takes tooltips to the next level by using HTML5 to give you full control over the look and feel of your tooltips.The entire skin of.....
CSS
HTML5
Plugins
Popup Window
Web
 Just experimenting :) PS Merry Christmas. .....
Just experimenting :) PS Merry Christmas. .....
Pagination
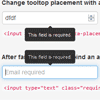
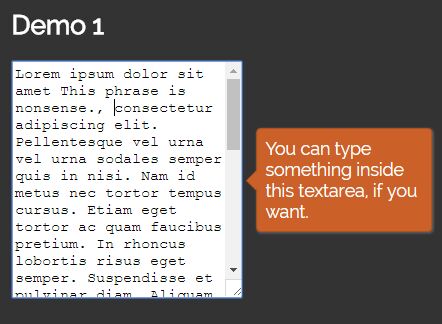
 A subtle CSS3 input that will look good on ANY background that isn't white or Black; also a validation tooltip! .....
A subtle CSS3 input that will look good on ANY background that isn't white or Black; also a validation tooltip! .....
Validation
 jConfirm is a simple jQuery plugin that displays a confirm dialog box in a popup tooltip interface, with callback events support......
jConfirm is a simple jQuery plugin that displays a confirm dialog box in a popup tooltip interface, with callback events support......
confirmation-dialog
confirm
Dialog
 Protip is a powerful jQuery / HTML5 / CSS3 tooltip plugin used to display interactive, heavily customizable tooltips with fancy CSS3 animations based on Animate.css......
Protip is a powerful jQuery / HTML5 / CSS3 tooltip plugin used to display interactive, heavily customizable tooltips with fancy CSS3 animations based on Animate.css......
animatecss
 Yet another jQuery tooltip plugin to create tooltip overlays using alt or title attributes that always follow the cursor on mouse move......
Yet another jQuery tooltip plugin to create tooltip overlays using alt or title attributes that always follow the cursor on mouse move......
cursor
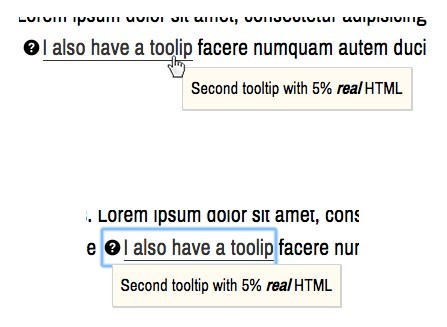
 A lightweight, flexible, customizable and themeable jQuery tooltip plugin that allows displaying multiple tooltips on the same element......
A lightweight, flexible, customizable and themeable jQuery tooltip plugin that allows displaying multiple tooltips on the same element......
HTML5-tooltip
 aria-tooltip.js is a responsive, customizable, accessible jQuery tooltip plugin which can be attached to any DOM elements, with support for ARIA roles and keyboard interactions......
aria-tooltip.js is a responsive, customizable, accessible jQuery tooltip plugin which can be attached to any DOM elements, with support for ARIA roles and keyboard interactions......
Accessible-tooltip
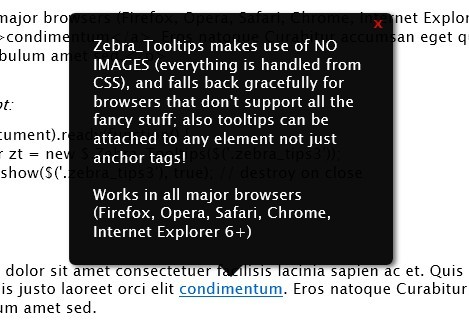
 Zebra_Tooltips is a lightweight, highly customizable and cross-browser jQuery plugin for creating simple, but smart and visually attractive tooltips, featuring nice transitions and offering a lot of configuration options......
Zebra_Tooltips is a lightweight, highly customizable and cross-browser jQuery plugin for creating simple, but smart and visually attractive tooltips, featuring nice transitions and offering a lot of configuration options......
transitions
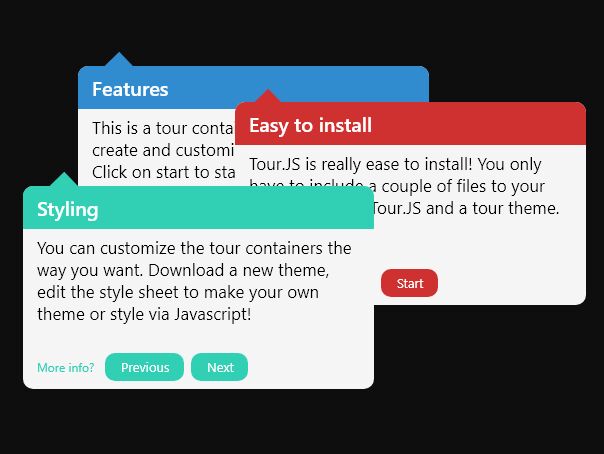
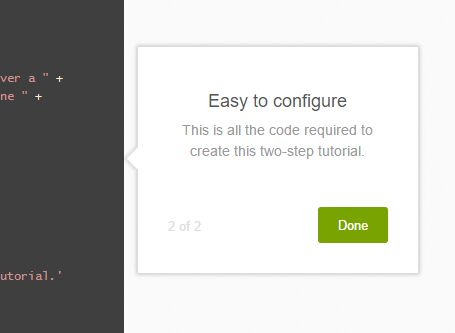
 TourJS is a jQuery-dependent tour library that helps you create customizable, interactive, tooltip-style, step-by-step tours to guide your users through your web application......
TourJS is a jQuery-dependent tour library that helps you create customizable, interactive, tooltip-style, step-by-step tours to guide your users through your web application......
Feature-Tour
tour
website-tour
 gips is a Beautiful and Clean Jquery Plugin for tooltips, which can be embedded in any web design......
gips is a Beautiful and Clean Jquery Plugin for tooltips, which can be embedded in any web design......
CSS3
customizable
Clean
 Perfect Tooltip is a simple and smart jQuery tooltip plugin that creates a tooltip to any Html element......
Perfect Tooltip is a simple and smart jQuery tooltip plugin that creates a tooltip to any Html element......
hover
 This is a lightweight jQuery/CSS extension to Bootstrap 4 and Bootstrap 3 that adds extra styles (classes) to the native Bootstrap tooltips......
This is a lightweight jQuery/CSS extension to Bootstrap 4 and Bootstrap 3 that adds extra styles (classes) to the native Bootstrap tooltips......
Bootstrap
bootstrap-4
 Tipr is an extremely simple and lightweight jQuery plugin that attaches clean and flat tooltips to almost any HTML element by using data-tip attribute......
Tipr is an extremely simple and lightweight jQuery plugin that attaches clean and flat tooltips to almost any HTML element by using data-tip attribute......
customizable
 a11y_tooltips is a lightweight jQuery plugin to create accessible, progressively enhanced tooltips with support for ARIA attributes and keyboard interactions......
a11y_tooltips is a lightweight jQuery plugin to create accessible, progressively enhanced tooltips with support for ARIA attributes and keyboard interactions......
Accessible
Accessible-tooltip
 asTooltip is a lighweight and quick jQuery plugin that displays any Html elements in a highly customizable and skinnable tooltip popup......
asTooltip is a lighweight and quick jQuery plugin that displays any Html elements in a highly customizable and skinnable tooltip popup......
ajax
 infoBox is a small and easy-to-use jQuery plugin for creating information boxes that add custom annotations to any DOM elements just like the tooltip......
infoBox is a small and easy-to-use jQuery plugin for creating information boxes that add custom annotations to any DOM elements just like the tooltip......
popup
 balloon.js is a jQuery plugin that allows you to easily add User-friendly and fine-tunable tooltips to any element on your page, even without using any CSS and image......
balloon.js is a jQuery plugin that allows you to easily add User-friendly and fine-tunable tooltips to any element on your page, even without using any CSS and image......
User-friendly
 Chariot is a jQuery site guide/tour/wizard plugin for generating step-by-step tours that allow the users to walk through your website & web app using animated, easy-to-style, tooltip-like popup layers......
Chariot is a jQuery site guide/tour/wizard plugin for generating step-by-step tours that allow the users to walk through your website & web app using animated, easy-to-style, tooltip-like popup layers......
Wizard
Feature-Tour
tour
 tiktok.js is a responsive, powerful jQuery popup plugin which lets you create tooltips, notifications, alert/confirm boxes and any other popup windows with ease......
tiktok.js is a responsive, powerful jQuery popup plugin which lets you create tooltips, notifications, alert/confirm boxes and any other popup windows with ease......
Notification
alert
confirm
popup
Dialog
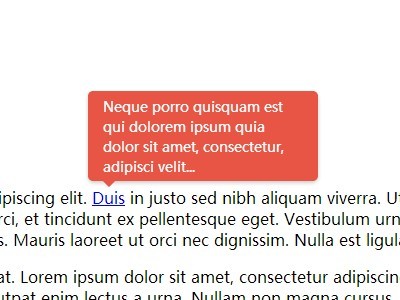
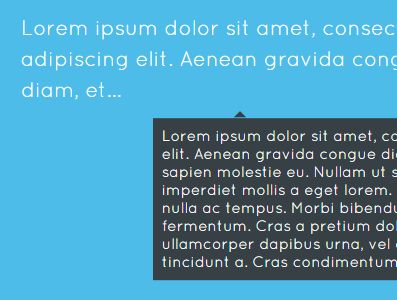
 Shortify is a jQuery plugin which truncates your long text to a specified number of characters and displays the full text in a tooltip when hovering over the ellipsis......
Shortify is a jQuery plugin which truncates your long text to a specified number of characters and displays the full text in a tooltip when hovering over the ellipsis......
Text-Truncating
 image-tooltip.js is lightweight jQuery image zoom plugin which enlarges your image and display it in a tooltip-like popup on mouse hover......
image-tooltip.js is lightweight jQuery image zoom plugin which enlarges your image and display it in a tooltip-like popup on mouse hover......
image-zoom
 qTip is a Advanced Tooltip Plugin built with Jquery......
qTip is a Advanced Tooltip Plugin built with Jquery......
cross-browser
 Previewer is a jQuery plugin which enables the user to preview html content (text, images, videos) in a tooltip-style popup when mouse hover or click (tap)......
Previewer is a jQuery plugin which enables the user to preview html content (text, images, videos) in a tooltip-style popup when mouse hover or click (tap)......
Preview
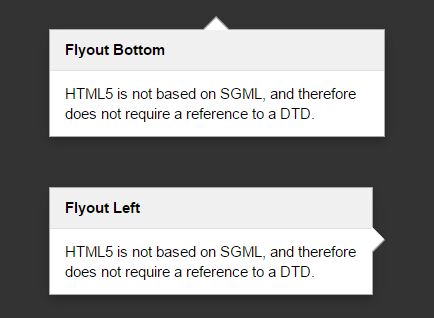
 Flyout is a simple yet customizable jQuery plugin that helps you create popover- or tooltip-like floating popups attaching to any DOM elements......
Flyout is a simple yet customizable jQuery plugin that helps you create popover- or tooltip-like floating popups attaching to any DOM elements......
popover
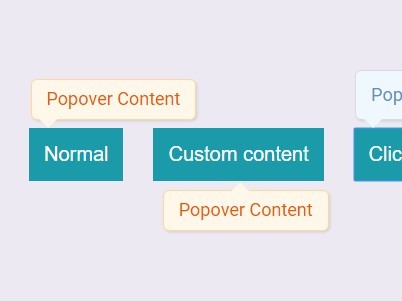
 alertTs is a simple, CSS-less jQuery popover plugin to create a highly customizable popover which appears when the user hovers or clicks on an element......
alertTs is a simple, CSS-less jQuery popover plugin to create a highly customizable popover which appears when the user hovers or clicks on an element......
popover
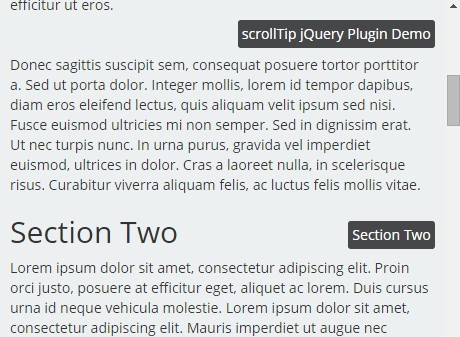
 scrollTip is a lightweight jQuery plugin that generates a tooltip-style table of contents next to the scrollbar to indicate your position on the page as you scroll......
scrollTip is a lightweight jQuery plugin that generates a tooltip-style table of contents next to the scrollbar to indicate your position on the page as you scroll......
Table-of-Contents
 Ellipsis Tooltip is a very small jQuery plugin that truncates long text strings to fit on one line, and displays the overflowing text in a tooltip on mouse hover......
Ellipsis Tooltip is a very small jQuery plugin that truncates long text strings to fit on one line, and displays the overflowing text in a tooltip on mouse hover......
Bootstrap
text-truncate
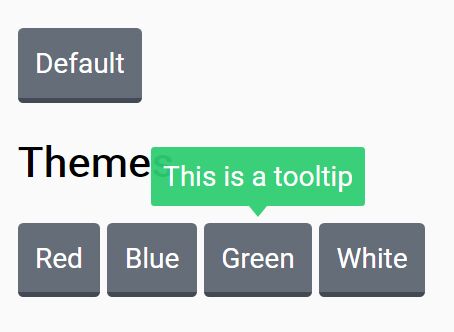
 sBubble is a jquery plugin that enables you to create beautiful tooltips with animated effect for your webpage. It also provides some color themes for creating different styles of tooltips......
sBubble is a jquery plugin that enables you to create beautiful tooltips with animated effect for your webpage. It also provides some color themes for creating different styles of tooltips......
Bubble
 A super tiny jQuery plugin that uses ARIA attributes to create simple, cross-platform, and fully accessible tooltips on hover or focus......
A super tiny jQuery plugin that uses ARIA attributes to create simple, cross-platform, and fully accessible tooltips on hover or focus......
Accessible
Accessible-tooltip
 Tips is a tiny jQuery plugin which allows to you attach a CSS styleable, auto-positioned bubble tooltip to any Html elements......
Tips is a tiny jQuery plugin which allows to you attach a CSS styleable, auto-positioned bubble tooltip to any Html elements......
Bubble
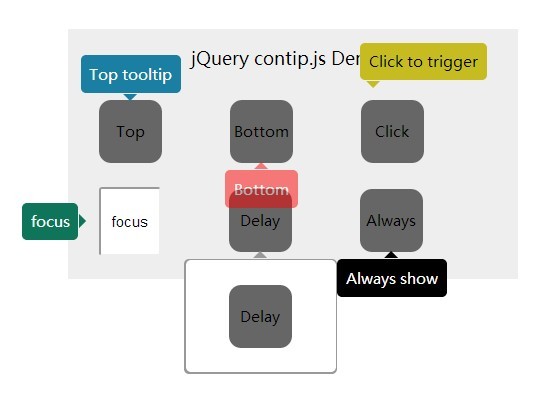
 contip.js is a powerful jQuery plugin which helps you make animated, heavily customizable bubble tooltips......
contip.js is a powerful jQuery plugin which helps you make animated, heavily customizable bubble tooltips......
Bubble
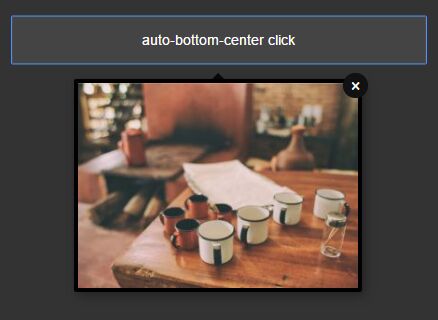
 Popup Tooltip is a jQuery plugin that helps you create animated & closeable tooltips appending to the Html elements on page load......
Popup Tooltip is a jQuery plugin that helps you create animated & closeable tooltips appending to the Html elements on page load......
popup
 A very small jQuery plugin used to create speech bubble-style tooltips attaching to any Html elements......
A very small jQuery plugin used to create speech bubble-style tooltips attaching to any Html elements......
Bubble
 scrollTips is a jQuery plugin to generate side tooltips which allow you to smoothly navigate between different sections on your one page scrolling website.....
scrollTips is a jQuery plugin to generate side tooltips which allow you to smoothly navigate between different sections on your one page scrolling website.....
One-Page-Scrolling
Navigation
 A super simple jQuery plugin that create an animated tooltip from title attribute using fancy CSS3 animations......
A super simple jQuery plugin that create an animated tooltip from title attribute using fancy CSS3 animations......
fade
Bounce
transforms
 Globalliance Tooltip is a simple yet fully customizable jQuery plugin for creating tooltips with fade in/out effects on any Html elements using data-tt attribute......
Globalliance Tooltip is a simple yet fully customizable jQuery plugin for creating tooltips with fade in/out effects on any Html elements using data-tt attribute......
fade
 Tipper is a jQuery tooltip plugin that attachs custom tooltips with extra contexual informations to any element of your page......
Tipper is a jQuery tooltip plugin that attachs custom tooltips with extra contexual informations to any element of your page......
customizable
 TipsyAPI is a fully customizable jQuery tooltip plugin that supports dynamic content (text, images, videos, etc) and awesome transition effects......
TipsyAPI is a fully customizable jQuery tooltip plugin that supports dynamic content (text, images, videos, etc) and awesome transition effects......
transitions
 Pop is an easy and quick jQuery script that popups a simple clean tooltip box appending to any Html elements, with a basic CSS3 transition effect......
Pop is an easy and quick jQuery script that popups a simple clean tooltip box appending to any Html elements, with a basic CSS3 transition effect......
popup
CSS3
transitions
 Simple Tooltip is a super tiny (~1kb) jQuery plugin that enables you to attach a content rich tooltip bubble to any Html element, with a subtle transition effect......
Simple Tooltip is a super tiny (~1kb) jQuery plugin that enables you to attach a content rich tooltip bubble to any Html element, with a subtle transition effect......
transitions
 imgrights is a simple jQuery plugin that displays the linkable image copyright information when hovers over, based on Html5 data-* attributes or inline elements......
imgrights is a simple jQuery plugin that displays the linkable image copyright information when hovers over, based on Html5 data-* attributes or inline elements......
Hover-Effect
Copyright
image-caption
jQuery Plugins
- 3D Slider
- AutoComplete
- Barcode
- Blur Effect
- Calculator
- Captcha
- Checkbox
- Color Picker
- Confirm Dialog
- Context Menu
- Cookies
- Countdown Timer
- Coverflow
- Currency Format
- DateTime Picker
- Dialog
- Editable
- Event Calendar
- File Upload
- Filter
- Fixed Header
- Flipbook
- Form Submit
- Form Validation
- Form Wizard
- Fullscreen
- Geolocation
- Grid
- History
- Html5 Audio Player
- HTML5 canvas
- Html5 Local Storage
- Html5 Video Player
- Image Crop
- Image Hover Effect
- Lazy Load
- Login
- Mask
- Mega Menu
- MultiSelect
- News Ticker
- Notification
- Parallax
- Placeholder
- Portfolio
- Preloader
- Progress Bar
- Range Slider
- Rating
- Rotate Image
- Scrollbar
- Scrolling Effects
- SelectBox
- Shopping Cart
- Side Menu
- Social Share
- Sorting
- Timeline
- Tooltip
- Treeview
- Video Background
- Weather
- Website Tour
- Wysiwyg Editor
- YouTube
AngularJs Plugins
- Accordion
- Animation
- Application
- Autocomplete
- Bootstrap
- Calendar
- Carousel
- Chart_Graph
- Date_Time
- Drag_Drop
- Forms
- Gallery
- Maps
- Menu_Navigation
- Modal_Popup
- Plugins
- Premium
- Slider
- Table
- Tabs
- Text Effects
- Tutorials
- Video_Audio
- Zoom