200 JQuery Css Plugins
Are you looking for JQuery Css Plugins If yes then you are on right place because here we have collected most popular 200 JQuery Css Plugins for you. you can choose any of following JQuery Css Plugins which suits best to your web based projects, These all are highly rated JQuery Css Plugins.
 Light Modal is a new lightweight, powerful and easy to use CSS modal for content and images. .....
Light Modal is a new lightweight, powerful and easy to use CSS modal for content and images. .....
CSS
Popup Window
 Rotator is a lightweight and customizable jQuery plugin for rotating text and some words of your text with awesome CSS3 animations. .....
Rotator is a lightweight and customizable jQuery plugin for rotating text and some words of your text with awesome CSS3 animations. .....
Animation
Plugins
Text Effect
 A slideshow with a “diagonal” look and three visible slides. A decorative background element expands to fullscreen when opening the content preview.The animations are powered by TweenMax. .....
A slideshow with a “diagonal” look and three visible slides. A decorative background element expands to fullscreen when opening the content preview.The animations are powered by TweenMax. .....
Animation
Core Java Script
CSS
Slider
 Splitting is a JavaScript microlibrary to split an element by words, characters, children and more, populated with CSS variables!Most Splitting methods utilize a series of <span>s populated with CSS variables and data attri.....
Splitting is a JavaScript microlibrary to split an element by words, characters, children and more, populated with CSS variables!Most Splitting methods utilize a series of <span>s populated with CSS variables and data attri.....
Animation
Core Java Script
CSS
Text Effect
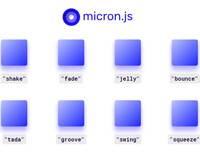
 Micron.JS is a micro interaction library which can be used to add Interactions to different DOM Elements. Micron.JS animates an element using CSS power and the interactive behaviours are controlled by JavaScript.Micron.JS is easy .....
Micron.JS is a micro interaction library which can be used to add Interactions to different DOM Elements. Micron.JS animates an element using CSS power and the interactive behaviours are controlled by JavaScript.Micron.JS is easy .....
Animation
Core Java Script
CSS
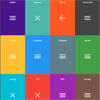
 Today we’d like to share a little menu with you. The idea is to reveal the boxes of a grid individually from the top right corner of the page similar to the Expanding Grid Menu we did a while back. The animations are powered .....
Today we’d like to share a little menu with you. The idea is to reveal the boxes of a grid individually from the top right corner of the page similar to the Expanding Grid Menu we did a while back. The animations are powered .....
Animation
Core Java Script
CSS
Menus
Slider
 Today we’d like to share another slideshow with you. The idea is to have a bit more of motion when navigating between the slides and showing another preview part with a fullscreen image.The animations are powered by TweenMax. .....
Today we’d like to share another slideshow with you. The idea is to have a bit more of motion when navigating between the slides and showing another preview part with a fullscreen image.The animations are powered by TweenMax. .....
Animation
Core Java Script
CSS
Slider
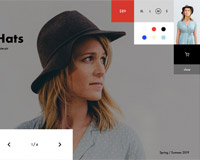
 Today we’d like to share a simple fullscreen image reveal effect with you. The idea is to have an inital thumbnails layout at the bottom of the page and then animate the items when we click them. A covering element comes sliding.....
Today we’d like to share a simple fullscreen image reveal effect with you. The idea is to have an inital thumbnails layout at the bottom of the page and then animate the items when we click them. A covering element comes sliding.....
Animation
Core Java Script
CSS
Gallery
 Motus is a animation library that mimics CSS keyframes when scrolling. .....
Motus is a animation library that mimics CSS keyframes when scrolling. .....
Animation
Core Java Script
CSS
 CSS-doodle is a web component for drawing patterns with css.The component will generate a grid of divs by the rules (plain CSS) inside it. You can easily manipulate those cells using CSS to come up with a graphic pattern or an ani.....
CSS-doodle is a web component for drawing patterns with css.The component will generate a grid of divs by the rules (plain CSS) inside it. You can easily manipulate those cells using CSS to come up with a graphic pattern or an ani.....
Core Java Script
CSS
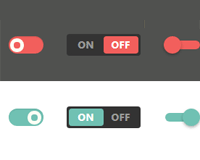
 In this tutorial we will see how we can simulate the behavior of a range input, with an elegant component. Fancy component to simulate a range input, based on this dribbble shot by Stan Yakusevich.To code it, we will mainly u.....
In this tutorial we will see how we can simulate the behavior of a range input, with an elegant component. Fancy component to simulate a range input, based on this dribbble shot by Stan Yakusevich.To code it, we will mainly u.....
Animation
Core Java Script
CSS
Forms
SVG Tutorial
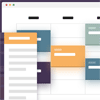
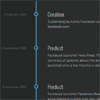
 A CSS Grid powered menu with a box look inspired by the effect seen in the “Ableton Live 10: What’s New” video.In right at the beginning: a couple of differently sized boxes slide out and fill the screen. We thou.....
A CSS Grid powered menu with a box look inspired by the effect seen in the “Ableton Live 10: What’s New” video.In right at the beginning: a couple of differently sized boxes slide out and fill the screen. We thou.....
Core Java Script
CSS
Menus
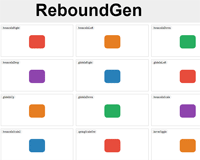
 REBOUNDGEN calculates springy CSS3 Keyframe animations based on a few simple parameters you define. It uses Facebook’s Rebound.js for the math and outputs SCSS style sheets for each animation. So, you can import just the .....
REBOUNDGEN calculates springy CSS3 Keyframe animations based on a few simple parameters you define. It uses Facebook’s Rebound.js for the math and outputs SCSS style sheets for each animation. So, you can import just the .....
Animation
Core Java Script
CSS
 In this tutorial we’ll be creating an eye catching animation, just using SVG paths and CSS transitions. To make things easier, we will also be using Pug and Sass, HTML and CSS preprocessors respectively. They will allow us t.....
In this tutorial we’ll be creating an eye catching animation, just using SVG paths and CSS transitions. To make things easier, we will also be using Pug and Sass, HTML and CSS preprocessors respectively. They will allow us t.....
Animation
CSS
SVG Tutorial
 Delighters is add CSS animations to delight users as they scroll down.Features:DeclarativeFlexibleLight footprintFramework-agnosticSupports desktop, mobile & tabletsDegrades gracefully to your default styling .....
Delighters is add CSS animations to delight users as they scroll down.Features:DeclarativeFlexibleLight footprintFramework-agnosticSupports desktop, mobile & tabletsDegrades gracefully to your default styling .....
Animation
Core Java Script
CSS
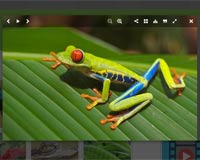
 LC Lightbox is a modern jQuery lightbox focused on contents.Show and mix images, videos, iframes and HTML.Totally responsive and adaptive, is extremely flexible to be tailored in the minimum details!Elements Slideshow (manuall.....
LC Lightbox is a modern jQuery lightbox focused on contents.Show and mix images, videos, iframes and HTML.Totally responsive and adaptive, is extremely flexible to be tailored in the minimum details!Elements Slideshow (manuall.....
CSS
Plugins
Popup Window
Premium
 All devices are elegantly developed in pure CSS. The first are newly announced iPhone X and iPhone 8. More devices are coming. You can use these minimal devices in landing and screenshot showcase pages. .....
All devices are elegantly developed in pure CSS. The first are newly announced iPhone X and iPhone 8. More devices are coming. You can use these minimal devices in landing and screenshot showcase pages. .....
CSS
 Instagram.css is a pure CSS Instagram filters. You can add all these Instagram-like filters to your photos with using CSS only. .....
Instagram.css is a pure CSS Instagram filters. You can add all these Instagram-like filters to your photos with using CSS only. .....
CSS
Image Effects
 Today we’d like to share some fun letter animations with you. The idea is based on Animography’s Dribbble shot “Us By Night” where various little shapes animate with some letters. We wanted to explore some similar animatio.....
Today we’d like to share some fun letter animations with you. The idea is based on Animography’s Dribbble shot “Us By Night” where various little shapes animate with some letters. We wanted to explore some similar animatio.....
Animation
Plugins
Text Effect
 Waffle grid is an easy to use flexbox grid system.The waffle grid system is super lightweight, weighing in at only ~7 kb minified using the default settings.With classes for medium and small devices, the waffle grid can make your .....
Waffle grid is an easy to use flexbox grid system.The waffle grid system is super lightweight, weighing in at only ~7 kb minified using the default settings.With classes for medium and small devices, the waffle grid can make your .....
CSS
 This Javascript plugin allows you to create truly responsive comparison tables. No squashed columns on mobile! Instead, your data is laid out in tab format on smaller screens, creating a clear, concise, and enjoyable experience fo.....
This Javascript plugin allows you to create truly responsive comparison tables. No squashed columns on mobile! Instead, your data is laid out in tab format on smaller screens, creating a clear, concise, and enjoyable experience fo.....
Core Java Script
CSS
Premium
Responsive
Tables
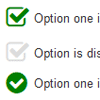
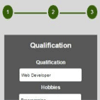
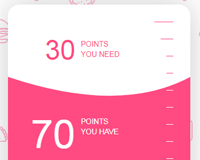
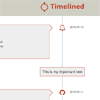
![]() A progress tracker written in SASS with flexbox to be flexible and responsive out of the box. This can be used to illustrate a multi stage process e.g. form, quiz or a timeline. .....
A progress tracker written in SASS with flexbox to be flexible and responsive out of the box. This can be used to illustrate a multi stage process e.g. form, quiz or a timeline. .....
CSS
 Add a consistent angled edge to a full width element. This technique uses CSS clip-path to clip the image but has a fallback using pseudo elements for older browsers. It is only intended for use on full width elements as it uses t.....
Add a consistent angled edge to a full width element. This technique uses CSS clip-path to clip the image but has a fallback using pseudo elements for older browsers. It is only intended for use on full width elements as it uses t.....
CSS
 Microtip is a modern, minimal css tooptip library with accessibility baked in. Just `1kb` minified and gzipped. .....
Microtip is a modern, minimal css tooptip library with accessibility baked in. Just `1kb` minified and gzipped. .....
CSS
 Today we’d like to share a simple implementation of a grid animation with you that is based on the Dribbble shot. When a grid item is clicked, the background and the thumbnail are scaled up and moved to their fullscreen position.....
Today we’d like to share a simple implementation of a grid animation with you that is based on the Dribbble shot. When a grid item is clicked, the background and the thumbnail are scaled up and moved to their fullscreen position.....
Core Java Script
CSS
 Graaf is a collection of pure CSS grid overlays for designing your new projects. .....
Graaf is a collection of pure CSS grid overlays for designing your new projects. .....
CSS
 Here is a collection of some beautiful text letter animation effects with anime.js .....
Here is a collection of some beautiful text letter animation effects with anime.js .....
Animation
CSS
Plugins
Text Effect
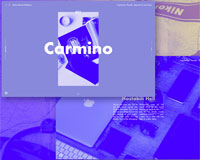
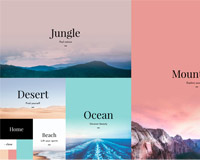
 Today we’d like to share some layouts with a sliced image look with you. The idea is to show some text elements in a grid layout and change the content and images in a slideshow fashion. For the background image slices, we creat.....
Today we’d like to share some layouts with a sliced image look with you. The idea is to show some text elements in a grid layout and change the content and images in a slideshow fashion. For the background image slices, we creat.....
CSS
Image Effects
 The use of the :on-hover pseudo-selector and the (~) general sibling selector to create a mouseover zoom effect that follows your mouse cursor—similar to the effect that Amazon uses for its product photos—all without the use o.....
The use of the :on-hover pseudo-selector and the (~) general sibling selector to create a mouseover zoom effect that follows your mouse cursor—similar to the effect that Amazon uses for its product photos—all without the use o.....
Core Java Script
CSS
 Today we’d like to share a simple morphing page transition effect with you. The idea is to morph an SVG path while moving an intro page up, creating an interesting, flowy look. For the animations we use anime.js and for some let.....
Today we’d like to share a simple morphing page transition effect with you. The idea is to morph an SVG path while moving an intro page up, creating an interesting, flowy look. For the animations we use anime.js and for some let.....
Animation
CSS
SVG Tutorial
 Some menu link hover effects for your inspiration. Powered by CSS and JavaScript for individual letter animations. .....
Some menu link hover effects for your inspiration. Powered by CSS and JavaScript for individual letter animations. .....
Animation
Core Java Script
CSS
 A set of experiments with an animated image pieces effect where an image gets shattered into rectangular fragments. Powered by anime.js. .....
A set of experiments with an animated image pieces effect where an image gets shattered into rectangular fragments. Powered by anime.js. .....
Animation
Core Java Script
CSS
 Today we’d like to share some more letter effects with you. Just like in the first set, we play around with hover and click interactions to create some fun typography animations. For some animations we use anime.js. Charming.js .....
Today we’d like to share some more letter effects with you. Just like in the first set, we play around with hover and click interactions to create some fun typography animations. For some animations we use anime.js. Charming.js .....
Core Java Script
CSS
 Today we’d like to share four typography animations with you. Letters are such a great thing to play with and they allow for so many interesting interactions and effects to enhance a design and make decorative headlines stand ou.....
Today we’d like to share four typography animations with you. Letters are such a great thing to play with and they allow for so many interesting interactions and effects to enhance a design and make decorative headlines stand ou.....
Animation
Core Java Script
CSS
Text Effect
 oday we’d like to share some fun little hover effects with you. The idea is to show a preview animation for folders. The animations are intended as a fun micro-interaction that give the user some kind of hint of what’s inside .....
oday we’d like to share some fun little hover effects with you. The idea is to show a preview animation for folders. The animations are intended as a fun micro-interaction that give the user some kind of hint of what’s inside .....
Animation
Core Java Script
CSS
 Foldable is the full stack CSS3 powered jQuery Accordion.Responsive and device-ready with a lot of options to customize it that can be easily be part of your projects.Fully animated open-close actions using built-in CSS3 animation.....
Foldable is the full stack CSS3 powered jQuery Accordion.Responsive and device-ready with a lot of options to customize it that can be easily be part of your projects.Fully animated open-close actions using built-in CSS3 animation.....
Accordion
CSS
Plugins
Premium
Responsive
 Today we’d like to share a set of simple, inspirational loading animations for grid items with you. The idea is to show some image grid items with a (subtle) animation after loading has finished. For the demo we have three sligh.....
Today we’d like to share a set of simple, inspirational loading animations for grid items with you. The idea is to show some image grid items with a (subtle) animation after loading has finished. For the demo we have three sligh.....
Animation
Core Java Script
Gallery
 A fully responsive navigation using css3 and jQuery which is very attractive with animated effects. In this header, you can see clean navigation items with search and in mobile/tablet you can see attractive toggle menu with animat.....
A fully responsive navigation using css3 and jQuery which is very attractive with animated effects. In this header, you can see clean navigation items with search and in mobile/tablet you can see attractive toggle menu with animat.....
Menus
Responsive
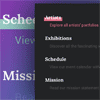
 Today we’d like to share an experimental 3D layout with you. The idea is to show some information about a gallery’s exhibition in an interesting way. Each artist has a “room” in the gallery which shows the schedule for the.....
Today we’d like to share an experimental 3D layout with you. The idea is to show some information about a gallery’s exhibition in an interesting way. Each artist has a “room” in the gallery which shows the schedule for the.....
Core Java Script
CSS
Gallery
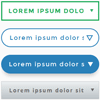
 Scoop Navigation Menu Consist of both Horizontal and Vertical navigation with customize options and themes. Its lightweight and compatible with almost all major browsers and devices. this plugin make more then 50 plus navigation v.....
Scoop Navigation Menu Consist of both Horizontal and Vertical navigation with customize options and themes. Its lightweight and compatible with almost all major browsers and devices. this plugin make more then 50 plus navigation v.....
CSS
Menus
Plugins
Premium
Responsive
 Today we’d like to share an experimental tab-like navigation with you. The main idea is to animate the bars of the navigation in a way that they expand to reveal some further content. The navigation is either shown in a vertical.....
Today we’d like to share an experimental tab-like navigation with you. The main idea is to animate the bars of the navigation in a way that they expand to reveal some further content. The navigation is either shown in a vertical.....
Core Java Script
CSS
Gallery
 Today we’d like to share some tiny hover effect ideas with you. The concept stems from the hover effect seen on Merci-Michel which has a really nice feel to it because of its fluidity. The idea is to show a stack behind the hove.....
Today we’d like to share some tiny hover effect ideas with you. The concept stems from the hover effect seen on Merci-Michel which has a really nice feel to it because of its fluidity. The idea is to show a stack behind the hove.....
Animation
Core Java Script
CSS
 Blurify.js is a tiny(~2kb) library to blurred pictures, support graceful downgrade from `css` mode to `canvas` mode. .....
Blurify.js is a tiny(~2kb) library to blurred pictures, support graceful downgrade from `css` mode to `canvas` mode. .....
Core Java Script
CSS
Image Effects
 Today we’d like to share a fun little experiment with you: a geeky “try-on” sunglasses effect. It’s not a “try-on” in the classical sense for previewing how the sunglasses might look on a person, but instead how the vi.....
Today we’d like to share a fun little experiment with you: a geeky “try-on” sunglasses effect. It’s not a “try-on” in the classical sense for previewing how the sunglasses might look on a person, but instead how the vi.....
Animation
Core Java Script
CSS
 An immersive transition effect powered by image masks and CSS transforms. .....
An immersive transition effect powered by image masks and CSS transforms. .....
CSS
Image Effects
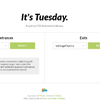
 Today we’d like to share a couple of ideas for search interaction effects with you. Mainly, we’d like to provide you with some inspiration for how to show the search interface in an interesting way. Maybe you’ve seen some mo.....
Today we’d like to share a couple of ideas for search interaction effects with you. Mainly, we’d like to provide you with some inspiration for how to show the search interface in an interesting way. Maybe you’ve seen some mo.....
Animation
Core Java Script
CSS
Popup Window
 Muuri creates responsive, sortable, filterable and draggable grid layouts. Yep, that’s a lot of features in one library, but we have tried to make it as tiny as possible. Comparing to what’s out there Muuri is a combin.....
Muuri creates responsive, sortable, filterable and draggable grid layouts. Yep, that’s a lot of features in one library, but we have tried to make it as tiny as possible. Comparing to what’s out there Muuri is a combin.....
Core Java Script
CSS
Gallery
 A tutorial on how to create a simple image effect with little image fragments inspired by some poster art and powered by clip-path.The inspiration comes from a poster of the Grand Canyon with a fun distortion-like effect: some pie.....
A tutorial on how to create a simple image effect with little image fragments inspired by some poster art and powered by clip-path.The inspiration comes from a poster of the Grand Canyon with a fun distortion-like effect: some pie.....
Core Java Script
CSS
Image Effects
 Short and funny phrases using CSS3 to make the animation . .....
Short and funny phrases using CSS3 to make the animation . .....
Animation
Text Effect
 Today we’d like to share a little effect with you that you might have already stumbled upon on the Web. It’s a kind of a mirror effect as seen on sites like Corentin Fardeau and Method. .....
Today we’d like to share a little effect with you that you might have already stumbled upon on the Web. It’s a kind of a mirror effect as seen on sites like Corentin Fardeau and Method. .....
Animation
Core Java Script
CSS
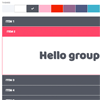
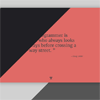
 Today we’d like to share a couple of ideas for a kind of block reveal effect that has been used in some designs recently. The main idea is to reveal content in a schematic box look. The effect first shows a decorative block elem.....
Today we’d like to share a couple of ideas for a kind of block reveal effect that has been used in some designs recently. The main idea is to reveal content in a schematic box look. The effect first shows a decorative block elem.....
Animation
Core Java Script
CSS
 A full-screen video presentation, that is resized and animated to become the content of a mobile device. .....
A full-screen video presentation, that is resized and animated to become the content of a mobile device. .....
CSS
Video_Audio
 In this tutorial we will recreate a simple glitch hover effect using pure CSS. .....
In this tutorial we will recreate a simple glitch hover effect using pure CSS. .....
Animation
CSS
Text Effect
 Zviad Sichinava writes his very first tutorial where he shows how to build a component that displays relational data with HTML/CSS only. .....
Zviad Sichinava writes his very first tutorial where he shows how to build a component that displays relational data with HTML/CSS only. .....
CSS
 CSSCO is a photographic filters made with CSS, inspired by VSCO and CSSgram. .....
CSSCO is a photographic filters made with CSS, inspired by VSCO and CSSgram. .....
CSS
Image Effects
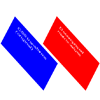
 I’ve recently decided to surprise my friends with a web page dedicated to their upcoming wedding — quite a beneficial topic in terms of experiments with various decorative elements like ribbons, frames, and lace. At the sa.....
I’ve recently decided to surprise my friends with a web page dedicated to their upcoming wedding — quite a beneficial topic in terms of experiments with various decorative elements like ribbons, frames, and lace. At the sa.....
CSS
 Some ideas for hover animations with a fancy tilt effect. Inspired by the hover effect seen on the Kikk 2015 website.We want to animate an image (which could be a link or simply a normal grid item) with a tilt effect on its parts......
Some ideas for hover animations with a fancy tilt effect. Inspired by the hover effect seen on the Kikk 2015 website.We want to animate an image (which could be a link or simply a normal grid item) with a tilt effect on its parts......
Animation
Core Java Script
CSS
 A simple template of a weekly surf report with an animated SVG graph and a sliding content panel. The layout is powered by flexbox and viewport units. Highly experimental. .....
A simple template of a weekly surf report with an animated SVG graph and a sliding content panel. The layout is powered by flexbox and viewport units. Highly experimental. .....
CSS
SVG Tutorial
 A 3D cubes Advent calendar with fun hover effects and background color animations. Clicking the boxes opens another content level with different element animations. .....
A 3D cubes Advent calendar with fun hover effects and background color animations. Clicking the boxes opens another content level with different element animations. .....
Animation
Core Java Script
CSS
 Wenk is a Lightweight tooltip available in pure CSS, cssnext using PostCSS, Less or SCSS. The minified version is just 701 bytes when gzipped. It can easily be styled using data-* attributes or classes. By default the tooltip will.....
Wenk is a Lightweight tooltip available in pure CSS, cssnext using PostCSS, Less or SCSS. The minified version is just 701 bytes when gzipped. It can easily be styled using data-* attributes or classes. By default the tooltip will.....
CSS
 WidgetPop is a modern intuitive HTML5 CSS3 multipurpose Popup to convert website visitors into prospect leads. The WidgetPop is responsive and works in all modern devices and browsers from mobile to desktop.HTML5 + CSS3Responsive .....
WidgetPop is a modern intuitive HTML5 CSS3 multipurpose Popup to convert website visitors into prospect leads. The WidgetPop is responsive and works in all modern devices and browsers from mobile to desktop.HTML5 + CSS3Responsive .....
CSS
HTML5
Popup Window
Premium
 EQCSS is a JavaScript plugin that lets you write element queries inside CSS today. With performance in mind, this plugin is written in pure JavaScript, so it doesn’t require jQuery or any other libraries on your page in orde.....
EQCSS is a JavaScript plugin that lets you write element queries inside CSS today. With performance in mind, this plugin is written in pure JavaScript, so it doesn’t require jQuery or any other libraries on your page in orde.....
Core Java Script
 Choreographer.js is a simple library to take care of complex CSS animations. .....
Choreographer.js is a simple library to take care of complex CSS animations. .....
Animation
Core Java Script
CSS
 Tingle is a minimalist and easy-to-use modal plugin written in pure JavaScript.No dependencies requiredFully customizable via CSSCSS transitionsSimple APINo extra files to downloadCreated with UX in mind .....
Tingle is a minimalist and easy-to-use modal plugin written in pure JavaScript.No dependencies requiredFully customizable via CSSCSS transitionsSimple APINo extra files to downloadCreated with UX in mind .....
Core Java Script
CSS
Popup Window
 Today we’d like to share a little decorative effect with you that we’ve encountered on Filippo Bello’s Portfolio, maybe you’ve seen it. It’s a really neat way to add some jazz to background images. The idea is to replica.....
Today we’d like to share a little decorative effect with you that we’ve encountered on Filippo Bello’s Portfolio, maybe you’ve seen it. It’s a really neat way to add some jazz to background images. The idea is to replica.....
Animation
Core Java Script
CSS
Image Effects
 Scroll to top is a multi-purpose, fully responsive scroll to top button which allows you to scroll to the top of the website with silky-smooth animation (32 animation types). Release you users from endless scrolling back to top wi.....
Scroll to top is a multi-purpose, fully responsive scroll to top button which allows you to scroll to the top of the website with silky-smooth animation (32 animation types). Release you users from endless scrolling back to top wi.....
Animation
CSS
Plugins
Premium
Responsive
 In this tutorial we will show you how to create a simple image editor using jQuery, HTML5 and CSS.We use different CSS filter like Grayscale, Blur, Exposure(brightness), Sepia and Opacity to edit the image you can add more effects.....
In this tutorial we will show you how to create a simple image editor using jQuery, HTML5 and CSS.We use different CSS filter like Grayscale, Blur, Exposure(brightness), Sepia and Opacity to edit the image you can add more effects.....
CSS
HTML5
Image Effects
 WowRating is flexible, customizable rating system written in pure JavaScript. Plugin has predefinied shapes but every presented effect can be used with any svg file. .....
WowRating is flexible, customizable rating system written in pure JavaScript. Plugin has predefinied shapes but every presented effect can be used with any svg file. .....
Core Java Script
CSS
Premium
 Create beautiful and interactive flipbooks, magazines or books. Magalone automatically converts your existing PDF document into an interactive and state of the art flipbook. No dependencies on other libraries like jQuery or Bootst.....
Create beautiful and interactive flipbooks, magazines or books. Magalone automatically converts your existing PDF document into an interactive and state of the art flipbook. No dependencies on other libraries like jQuery or Bootst.....
Core Java Script
Premium
 Scrollanim is a CSS3 and JavaScript library to create stunning scroll animations that work everywhere.Scrollanim uses kissui.position to manage and track elements. Please note that kissui.position is a builtin dependency and you d.....
Scrollanim is a CSS3 and JavaScript library to create stunning scroll animations that work everywhere.Scrollanim uses kissui.position to manage and track elements. Please note that kissui.position is a builtin dependency and you d.....
Animation
Core Java Script
CSS
 A simple decorative slideshow component with individual slide layouts and effects. Powered by anime.js.Today we’d like to share a simple decorative slideshow component with you. The idea behind this slideshow is to have an indiv.....
A simple decorative slideshow component with individual slide layouts and effects. Powered by anime.js.Today we’d like to share a simple decorative slideshow component with you. The idea behind this slideshow is to have an indiv.....
Animation
Core Java Script
CSS
Slider
 Here is a tool where user can select a different web & mobile menu and generate a responsive menu.All you have to do is select the navigation type and generate the HTML code to be downloaded in simple easy steps. This does not.....
Here is a tool where user can select a different web & mobile menu and generate a responsive menu.All you have to do is select the navigation type and generate the HTML code to be downloaded in simple easy steps. This does not.....
CSS
Menus
Responsive
 Lightgallery.js is a full featured JavaScript lightbox gallery. No dependencies.Fully responsive.Modular architecture with built in plugins.Touch support for mobile devices.Mouse drag supports for desktops.Double-click/Double-tap .....
Lightgallery.js is a full featured JavaScript lightbox gallery. No dependencies.Fully responsive.Modular architecture with built in plugins.Touch support for mobile devices.Mouse drag supports for desktops.Double-click/Double-tap .....
Core Java Script
CSS
Gallery
Popup Window
Video_Audio
 An experiment in sharing background across multiple elements using CSS without any coordinates processing by JavaScript. .....
An experiment in sharing background across multiple elements using CSS without any coordinates processing by JavaScript. .....
Core Java Script
CSS
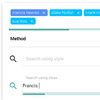
 Imagine a situation – your HTML markup renders at backend side, it contains some list of data. At one point you need to implement search by this list. It can be easily achieved by using Jets.js with a browser’s native .....
Imagine a situation – your HTML markup renders at backend side, it contains some list of data. At one point you need to implement search by this list. It can be easily achieved by using Jets.js with a browser’s native .....
Core Java Script
CSS
 Dropcap.js makes beautiful drop caps easy for the web. .....
Dropcap.js makes beautiful drop caps easy for the web. .....
Text Effect
 A simple Material preloader with javascript inspired in Google Inbox. .....
A simple Material preloader with javascript inspired in Google Inbox. .....
Animation
Core Java Script
CSS
 A simple, responsive slider, with a radial transition effect powered by SVG clipPath and mask elements. .....
A simple, responsive slider, with a radial transition effect powered by SVG clipPath and mask elements. .....
Animation
Core Java Script
CSS
Slider
 Today we’d like to show you how to create a simple and modern page transition effect. Maybe you have spotted some of the cool effects seen on sites like Nation or Keep Portland Weird, where two or more layers of overlays are ani.....
Today we’d like to show you how to create a simple and modern page transition effect. Maybe you have spotted some of the cool effects seen on sites like Nation or Keep Portland Weird, where two or more layers of overlays are ani.....
Animation
Core Java Script
CSS
 In this tutorial we will learn how to create a simple multi-layered illustration with depth that transitions into the content in a unique way. We’ll be using a technique that involves CSS and pure JS (no jQuery!). .....
In this tutorial we will learn how to create a simple multi-layered illustration with depth that transitions into the content in a unique way. We’ll be using a technique that involves CSS and pure JS (no jQuery!). .....
Core Java Script
CSS
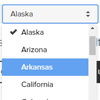
 Select.js is a Javascript and CSS library for creating styleable select elements. It aims to reproduce the behavior of native controls as much as is possible, while allowing for complete styling with CSS. .....
Select.js is a Javascript and CSS library for creating styleable select elements. It aims to reproduce the behavior of native controls as much as is possible, while allowing for complete styling with CSS. .....
Core Java Script
CSS
Forms
 Bricklayer is a lightweight & independent cascading grid layout library.Features:Simpler than any other cascading grid layout tools.Lightweight, no fat. (1.5KB gzipped)No frameworks required.Responsive support with no glitches.....
Bricklayer is a lightweight & independent cascading grid layout library.Features:Simpler than any other cascading grid layout tools.Lightweight, no fat. (1.5KB gzipped)No frameworks required.Responsive support with no glitches.....
Core Java Script
CSS
 A simple, interactive resource that can be used to provide a virtual tour of your product. The idea behind the snippet is to use an image sprite and link the dragging to a specific frame of that image. You can use it to show the .....
A simple, interactive resource that can be used to provide a virtual tour of your product. The idea behind the snippet is to use an image sprite and link the dragging to a specific frame of that image. You can use it to show the .....
Plugins
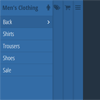
 Today we’d like to share a little 3D experiment with you. The idea is to show a mall map with all its floors in perspective. Additionally, we have a search in a sidebar that allows to filter mall spaces. Once a floor is selected.....
Today we’d like to share a little 3D experiment with you. The idea is to show a mall map with all its floors in perspective. Additionally, we have a search in a sidebar that allows to filter mall spaces. Once a floor is selected.....
CSS
Maps
SVG Tutorial
 CSS styling of select component without JS, and using inline SVGs for the arrow symbol. The idea is to get rid of the need of using JS / JQuery for a decent select styling. Using inline SVG files to avoid extra requests to the ser.....
CSS styling of select component without JS, and using inline SVGs for the arrow symbol. The idea is to get rid of the need of using JS / JQuery for a decent select styling. Using inline SVG files to avoid extra requests to the ser.....
CSS
Forms
SVG Tutorial
 This plugin is a very small javascript library which gives you the ability to write clever and specific CSS rules to refine your website design for each different browser, platform, device and operating system. .....
This plugin is a very small javascript library which gives you the ability to write clever and specific CSS rules to refine your website design for each different browser, platform, device and operating system. .....
Core Java Script
CSS
Web
 Learn some interesting animation techniques involving Sass and SVG filters for realistic motion effects on the example of animated animals. .....
Learn some interesting animation techniques involving Sass and SVG filters for realistic motion effects on the example of animated animals. .....
Animation
CSS
SVG Tutorial
 An ink bleed transition effect, powered by CSS animations. .....
An ink bleed transition effect, powered by CSS animations. .....
Animation
CSS
Popup Window
 Voxel.css makes it easy to render 3D. It supports all image types and includes GPU acceleration and CSS3 transitions. .....
Voxel.css makes it easy to render 3D. It supports all image types and includes GPU acceleration and CSS3 transitions. .....
Animation
Core Java Script
CSS
 jQuery Hover3d is a simple hover script for creating 3d hover effect.The idea is transforming the element into 3d space using CSS3 transform, playing with translateZ for spacing the elements, and detecting mouse movement to change.....
jQuery Hover3d is a simple hover script for creating 3d hover effect.The idea is transforming the element into 3d space using CSS3 transform, playing with translateZ for spacing the elements, and detecting mouse movement to change.....
CSS
Image Effects
Plugins
 Balloon.css lets you add tooltips to elements without JavaScript and in just a few lines of CSS. .....
Balloon.css lets you add tooltips to elements without JavaScript and in just a few lines of CSS. .....
CSS
 Philter is an open source JavaScript plugin that allows you to control CSS filters through HTML attributes counting on hover event triggered effects. .....
Philter is an open source JavaScript plugin that allows you to control CSS filters through HTML attributes counting on hover event triggered effects. .....
Core Java Script
CSS
Image Effects
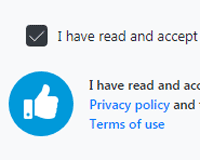
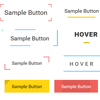
 Two call-to-action buttons that give context to your modals in a Material Design fashion. .....
Two call-to-action buttons that give context to your modals in a Material Design fashion. .....
Animation
CSS
Popup Window
 A responsive table to compare and filter through multiple products with css and jquery. .....
A responsive table to compare and filter through multiple products with css and jquery. .....
CSS
Responsive
Tables
 Filterizr is a jQuery plugin that sorts, shuffles and applies stunning filters over responsive galleries using CSS3 transitions.Features:Pluggable look & feel (write your CSS effects in the box on the right and hit Filterize!).....
Filterizr is a jQuery plugin that sorts, shuffles and applies stunning filters over responsive galleries using CSS3 transitions.Features:Pluggable look & feel (write your CSS effects in the box on the right and hit Filterize!).....
Animation
CSS
Gallery
Plugins
Responsive
 A tutorial on how to create an intro animation where a decorative Polaroid stack becomes a grid similar to the effect seen on the takeit website. .....
A tutorial on how to create an intro animation where a decorative Polaroid stack becomes a grid similar to the effect seen on the takeit website. .....
Animation
Core Java Script
CSS
 A Simple javascript replication of the subtle tilting effect when you click a tile in windows 8. Tilejs uses css3 transforms, so it is only supported by modern browsers .....
A Simple javascript replication of the subtle tilting effect when you click a tile in windows 8. Tilejs uses css3 transforms, so it is only supported by modern browsers .....
Core Java Script
CSS
 Pure CSS3, without javascript. Nice slide down toggle header message. .....
Pure CSS3, without javascript. Nice slide down toggle header message. .....
CSS
 Replete Modal is a user-friendly, fully customizable, responsive jQuery popup modal to take any HTML content, including images, videos, SVG icons,forms and display it in a clean organised and responsive popup. It is easy, flexible.....
Replete Modal is a user-friendly, fully customizable, responsive jQuery popup modal to take any HTML content, including images, videos, SVG icons,forms and display it in a clean organised and responsive popup. It is easy, flexible.....
Animation
CSS
Plugins
Popup Window
Premium
 The idea that we will develop in this tutorial is basically a few loading buttons that will be able to give a feedback response, showing whether the button action succeeded or failed. To achieve the desired animations we will be u.....
The idea that we will develop in this tutorial is basically a few loading buttons that will be able to give a feedback response, showing whether the button action succeeded or failed. To achieve the desired animations we will be u.....
Animation
CSS
SVG Tutorial
 Modern design awesome checkout wizard using HTML, CSS and jQuery fully hand-coded. In this checkout wizard, you see when first step is completed than its close and up next is open as same follow with other steps. .....
Modern design awesome checkout wizard using HTML, CSS and jQuery fully hand-coded. In this checkout wizard, you see when first step is completed than its close and up next is open as same follow with other steps. .....
CSS
 Pure CSS masonry layouts achieving that aesthetically pleasing staggered effect without any JavaScript.To describe it in words, an almost crazy paving effect whereby variable sized blocks of content are pieced together in an aesth.....
Pure CSS masonry layouts achieving that aesthetically pleasing staggered effect without any JavaScript.To describe it in words, an almost crazy paving effect whereby variable sized blocks of content are pieced together in an aesth.....
CSS
 I share responsive timeline, its not contain single line of javascript or jQuery code. HTML and CSS is fully hand-coded and easy to use and understand for change something according to you. .....
I share responsive timeline, its not contain single line of javascript or jQuery code. HTML and CSS is fully hand-coded and easy to use and understand for change something according to you. .....
CSS
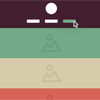
 Today we’d like to share a very simple content slideshow with you. The idea is to have circular slides that have a playful bouncy effect when animating to the next or previous item. It’s inspired by a really nice Dribbble shot.....
Today we’d like to share a very simple content slideshow with you. The idea is to have circular slides that have a playful bouncy effect when animating to the next or previous item. It’s inspired by a really nice Dribbble shot.....
Core Java Script
CSS
Plugins
Popup Window
Slider
 A simple grid layout with a zooming animation effect for showing blog posts or other content. .....
A simple grid layout with a zooming animation effect for showing blog posts or other content. .....
CSS
Popup Window
Zoom
 Timelined is a customizable CSS-only vertical timeline. .....
Timelined is a customizable CSS-only vertical timeline. .....
CSS
 A slick responsive Material Design modal built with CSS and JavaScript. .....
A slick responsive Material Design modal built with CSS and JavaScript. .....
Animation
CSS
Popup Window
 An experimental demo where a 3D perspective preview is shown for a selected seat in a cinema room. .....
An experimental demo where a 3D perspective preview is shown for a selected seat in a cinema room. .....
CSS
 Those colorful filters uses css blend modes and were heavily inspired by Spotify new 2015 ads.
This technic is called “DuoTone”, and today, with the power of CSS we can play around with some blend-modes properties, t.....
Those colorful filters uses css blend modes and were heavily inspired by Spotify new 2015 ads.
This technic is called “DuoTone”, and today, with the power of CSS we can play around with some blend-modes properties, t.....
CSS
Image Effects
 A React component that creates text gradients with CSS, including a SVG fallback.Uses CSS gradients when possible (Chrome, Safari, iOS, android).Uses SVG as fallback on Firefox.The text remains as fluid text (never replaced with s.....
A React component that creates text gradients with CSS, including a SVG fallback.Uses CSS gradients when possible (Chrome, Safari, iOS, android).Uses SVG as fallback on Firefox.The text remains as fluid text (never replaced with s.....
Core Java Script
CSS
SVG Tutorial
Text Effect
 Get your geometry on with this Material Design inspired shape slider. Developed with SVG shapes and CSS transforms.We’re using SVG’s to draw each shape you see on the left side of the screen. When a shape is clicked we transfo.....
Get your geometry on with this Material Design inspired shape slider. Developed with SVG shapes and CSS transforms.We’re using SVG’s to draw each shape you see on the left side of the screen. When a shape is clicked we transfo.....
Animation
CSS
Slider
SVG Tutorial
 A widget containing a list of suggested articles , with a reading progress indicator powered by SVG, CSS and jQuery. .....
A widget containing a list of suggested articles , with a reading progress indicator powered by SVG, CSS and jQuery. .....
CSS
SVG Tutorial
jQuery Plugins
- 3D Slider
- AutoComplete
- Barcode
- Blur Effect
- Calculator
- Captcha
- Checkbox
- Color Picker
- Confirm Dialog
- Context Menu
- Cookies
- Countdown Timer
- Coverflow
- Currency Format
- DateTime Picker
- Dialog
- Editable
- Event Calendar
- File Upload
- Filter
- Fixed Header
- Flipbook
- Form Submit
- Form Validation
- Form Wizard
- Fullscreen
- Geolocation
- Grid
- History
- Html5 Audio Player
- HTML5 canvas
- Html5 Local Storage
- Html5 Video Player
- Image Crop
- Image Hover Effect
- Lazy Load
- Login
- Mask
- Mega Menu
- MultiSelect
- News Ticker
- Notification
- Parallax
- Placeholder
- Portfolio
- Preloader
- Progress Bar
- Range Slider
- Rating
- Rotate Image
- Scrollbar
- Scrolling Effects
- SelectBox
- Shopping Cart
- Side Menu
- Social Share
- Sorting
- Timeline
- Tooltip
- Treeview
- Video Background
- Weather
- Website Tour
- Wysiwyg Editor
- YouTube
AngularJs Plugins
- Accordion
- Animation
- Application
- Autocomplete
- Bootstrap
- Calendar
- Carousel
- Chart_Graph
- Date_Time
- Drag_Drop
- Forms
- Gallery
- Maps
- Menu_Navigation
- Modal_Popup
- Plugins
- Premium
- Slider
- Table
- Tabs
- Text Effects
- Tutorials
- Video_Audio
- Zoom