200 JQuery Gallery Plugins
Are you looking for JQuery Gallery Plugins If yes then you are on right place because here we have collected most popular 200 JQuery Gallery Plugins for you. you can choose any of following JQuery Gallery Plugins which suits best to your web based projects, These all are highly rated JQuery Gallery Plugins.
 Galpop is a jQuery plugin that creates image galleries. It can be controlled with the left and right arrow keys and automatically resizes with your browser.Features:Resizes with your browserCan use arrow keys for controlsCallbacks.....
Galpop is a jQuery plugin that creates image galleries. It can be controlled with the left and right arrow keys and automatically resizes with your browser.Features:Resizes with your browserCan use arrow keys for controlsCallbacks.....
Gallery
Plugins
Popup Window
 Tobi is a simple lightbox script without dependencies.Features:No dependenciesSimple and light-weightKeyboard support: Prev/Next keys allows to navigate through items, close the lightbox with the escape keyTouch gestures: Drag/Swi.....
Tobi is a simple lightbox script without dependencies.Features:No dependenciesSimple and light-weightKeyboard support: Prev/Next keys allows to navigate through items, close the lightbox with the escape keyTouch gestures: Drag/Swi.....
Core Java Script
Gallery
Popup Window
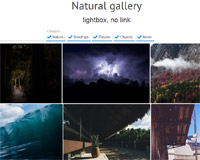
 Natural-Gallery is a lazy load, infinite scroll and natural layout list gallery. .....
Natural-Gallery is a lazy load, infinite scroll and natural layout list gallery. .....
Core Java Script
Gallery
 Today we’d like to share a simple fullscreen image reveal effect with you. The idea is to have an inital thumbnails layout at the bottom of the page and then animate the items when we click them. A covering element comes sliding.....
Today we’d like to share a simple fullscreen image reveal effect with you. The idea is to have an inital thumbnails layout at the bottom of the page and then animate the items when we click them. A covering element comes sliding.....
Animation
Core Java Script
CSS
Gallery
 slideBox is a jQuery plugin for easy creation of responsive lightbox-style media galleries and carousels. Features:Groups together your media in a lightbox-style gallery or carousel.Autorotating carousels.Carousel pager support.CS.....
slideBox is a jQuery plugin for easy creation of responsive lightbox-style media galleries and carousels. Features:Groups together your media in a lightbox-style gallery or carousel.Autorotating carousels.Carousel pager support.CS.....
Carousel
Gallery
Plugins
Popup Window
 jQuery Zoom Gallery plugin.Supports jQuery starting from version 1.2.6.A lof of options, effects and easy to use and customizeLightweight ~14kb minified version.You can load low and high res images separately.Supports IE6+, Chrome.....
jQuery Zoom Gallery plugin.Supports jQuery starting from version 1.2.6.A lof of options, effects and easy to use and customizeLightweight ~14kb minified version.You can load low and high res images separately.Supports IE6+, Chrome.....
Plugins
Popup Window
Zoom
 ModuloBox is a modular JavaScript Lightbox plugin, which allows you to create responsive slideshow in a popup. Show off your favorite media in an elegant and responsive way. ModuloBox supports images, HTML5 & embed videos (You.....
ModuloBox is a modular JavaScript Lightbox plugin, which allows you to create responsive slideshow in a popup. Show off your favorite media in an elegant and responsive way. ModuloBox supports images, HTML5 & embed videos (You.....
Core Java Script
Gallery
HTML5
Popup Window
Premium
Responsive
Video_Audio
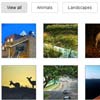
 Images grid is a jQuery plugin for making responsive image gallery with view all option in modal box. .....
Images grid is a jQuery plugin for making responsive image gallery with view all option in modal box. .....
Gallery
Plugins
Popup Window
 Today we’d like to share a set of simple, inspirational loading animations for grid items with you. The idea is to show some image grid items with a (subtle) animation after loading has finished. For the demo we have three sligh.....
Today we’d like to share a set of simple, inspirational loading animations for grid items with you. The idea is to show some image grid items with a (subtle) animation after loading has finished. For the demo we have three sligh.....
Animation
Core Java Script
Gallery
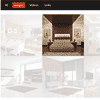
 Today we’d like to share an experimental 3D layout with you. The idea is to show some information about a gallery’s exhibition in an interesting way. Each artist has a “room” in the gallery which shows the schedule for the.....
Today we’d like to share an experimental 3D layout with you. The idea is to show some information about a gallery’s exhibition in an interesting way. Each artist has a “room” in the gallery which shows the schedule for the.....
Core Java Script
CSS
Gallery
 Today we’d like to share an experimental tab-like navigation with you. The main idea is to animate the bars of the navigation in a way that they expand to reveal some further content. The navigation is either shown in a vertical.....
Today we’d like to share an experimental tab-like navigation with you. The main idea is to animate the bars of the navigation in a way that they expand to reveal some further content. The navigation is either shown in a vertical.....
Core Java Script
CSS
Gallery
 Muuri creates responsive, sortable, filterable and draggable grid layouts. Yep, that’s a lot of features in one library, but we have tried to make it as tiny as possible. Comparing to what’s out there Muuri is a combin.....
Muuri creates responsive, sortable, filterable and draggable grid layouts. Yep, that’s a lot of features in one library, but we have tried to make it as tiny as possible. Comparing to what’s out there Muuri is a combin.....
Core Java Script
CSS
Gallery
 A free plugin for jQuery to build responsive mosaics of images or any other content fitted to match heights in multiple rows while maintaining aspect ratios. .....
A free plugin for jQuery to build responsive mosaics of images or any other content fitted to match heights in multiple rows while maintaining aspect ratios. .....
Gallery
Responsive
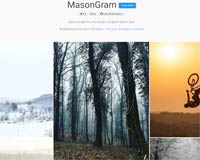
 Masonry Hybrid is a multi columns layout plugin for jQuery. Think of it as the flip side of CSS floats. Whereas floating arranges elements horizontally then vertically, Masonry arranges elements vertically then horizontally accord.....
Masonry Hybrid is a multi columns layout plugin for jQuery. Think of it as the flip side of CSS floats. Whereas floating arranges elements horizontally then vertically, Masonry arranges elements vertically then horizontally accord.....
Gallery
Plugins
Responsive
 A set of responsive Bootstrap Portfolio And Lightbox contains bootstrap portfolio gallery, bootstrap lightbox gallery, bootstrap carousel with thumbnails and also support YouTube videos, vimeo video, self hosted videos etc with ne.....
A set of responsive Bootstrap Portfolio And Lightbox contains bootstrap portfolio gallery, bootstrap lightbox gallery, bootstrap carousel with thumbnails and also support YouTube videos, vimeo video, self hosted videos etc with ne.....
Bootstrap
Gallery
Plugins
Popup Window
Premium
Responsive
 This jQuery plugin helps users to select products for comparison. Where user needs to click on products to add them for comparison. It also contains preview panel of selected products for comparison. .....
This jQuery plugin helps users to select products for comparison. Where user needs to click on products to add them for comparison. It also contains preview panel of selected products for comparison. .....
Gallery
Plugins
Popup Window
 Lightgallery.js is a full featured JavaScript lightbox gallery. No dependencies.Fully responsive.Modular architecture with built in plugins.Touch support for mobile devices.Mouse drag supports for desktops.Double-click/Double-tap .....
Lightgallery.js is a full featured JavaScript lightbox gallery. No dependencies.Fully responsive.Modular architecture with built in plugins.Touch support for mobile devices.Mouse drag supports for desktops.Double-click/Double-tap .....
Core Java Script
CSS
Gallery
Popup Window
Video_Audio
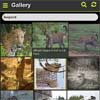
 Images grid jQuery plugin.Display first 6 images in grid view.Rest of images can be viewed in modal box. .....
Images grid jQuery plugin.Display first 6 images in grid view.Rest of images can be viewed in modal box. .....
Gallery
Plugins
Popup Window
 An experiment where grid items get revealed and unrevealed with animated, morphing SVG paths using anime.js. .....
An experiment where grid items get revealed and unrevealed with animated, morphing SVG paths using anime.js. .....
Animation
Core Java Script
Gallery
SVG Tutorial
 A set of responsive Bootstrap Modals and Popups those contain bootstrap carousel, images gallery, login, signup and contact us forms, subscribe and search bars, different types videos in modal etc with new features. It is made wit.....
A set of responsive Bootstrap Modals and Popups those contain bootstrap carousel, images gallery, login, signup and contact us forms, subscribe and search bars, different types videos in modal etc with new features. It is made wit.....
Bootstrap
Gallery
Plugins
Popup Window
Premium
Responsive
 A simple jQuery plugin that will create a Bootstrap based Photo Gallery for your images. Supports variable height for the images and captions. An optional “modal” box with “next” and “previous” .....
A simple jQuery plugin that will create a Bootstrap based Photo Gallery for your images. Supports variable height for the images and captions. An optional “modal” box with “next” and “previous” .....
Bootstrap
Gallery
Plugins
Responsive
 jQuery plugin to create mansory galleries using bootstrap grid-system. .....
jQuery plugin to create mansory galleries using bootstrap grid-system. .....
Gallery
Plugins
Responsive
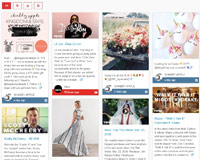
 Instagram Element is a premium Instagram plugin for bloggers, photographers, models, and anyone looking to increase their presence on Instagram. Based off the popular Instagram Journal plugin, this jQuery plugin version allows you.....
Instagram Element is a premium Instagram plugin for bloggers, photographers, models, and anyone looking to increase their presence on Instagram. Based off the popular Instagram Journal plugin, this jQuery plugin version allows you.....
Gallery
Plugins
Popup Window
Premium
Responsive
 A lightweight, responsive, smart gallery based on jQuery.Completly responsiveEasy to use and customizableOnly 2.5kb file size .....
A lightweight, responsive, smart gallery based on jQuery.Completly responsiveEasy to use and customizableOnly 2.5kb file size .....
Gallery
Plugins
Responsive
 Filterizr is a jQuery plugin that sorts, shuffles and applies stunning filters over responsive galleries using CSS3 transitions.Features:Pluggable look & feel (write your CSS effects in the box on the right and hit Filterize!).....
Filterizr is a jQuery plugin that sorts, shuffles and applies stunning filters over responsive galleries using CSS3 transitions.Features:Pluggable look & feel (write your CSS effects in the box on the right and hit Filterize!).....
Animation
CSS
Gallery
Plugins
Responsive
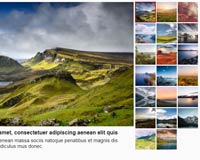
 This is a jQuery plugin which allows you to create responsive, infinite, and high quality justified gallery of images.A common problem, for people who create sites, is to create an elegant image gallery that manages the various si.....
This is a jQuery plugin which allows you to create responsive, infinite, and high quality justified gallery of images.A common problem, for people who create sites, is to create an elegant image gallery that manages the various si.....
Gallery
Plugins
Responsive
 Adds lightbox galleries to jQuery. Heavily customizable, easy to use, and built to support images, videos (YouTube, Vimeo, Wistia, Brightcove), Soundcloud tracks, IFRAMEs, and AJAX content. .....
Adds lightbox galleries to jQuery. Heavily customizable, easy to use, and built to support images, videos (YouTube, Vimeo, Wistia, Brightcove), Soundcloud tracks, IFRAMEs, and AJAX content. .....
Gallery
Plugins
Popup Window
 snapGallery is a super-simple jQuery plugin that converts your unordered, haphazard, differently sized images into a beautiful gallery.Completely responsive and customizable, snapGallery allows you to select the spacing between im.....
snapGallery is a super-simple jQuery plugin that converts your unordered, haphazard, differently sized images into a beautiful gallery.Completely responsive and customizable, snapGallery allows you to select the spacing between im.....
Gallery
Plugins
Responsive
 Viewer.js is a javascript image viewer.Supports 30 optionsSupports 23 methodsSupports 8 eventsSupports modal and inline modesSupports touchSupports moveSupports zoomSupports rotationSupports scale (flip)Supports keyboardCross-brow.....
Viewer.js is a javascript image viewer.Supports 30 optionsSupports 23 methodsSupports 8 eventsSupports modal and inline modesSupports touchSupports moveSupports zoomSupports rotationSupports scale (flip)Supports keyboardCross-brow.....
Core Java Script
Gallery
Popup Window
Zoom
 A zooming and panning plugin inspired by google photos for your web images.Features:Smooth dragging and panning images.Support touch devices.Double tap to zoom in/zoom out.Pinch in / pinch out to zoom in/out.Snap view for easier p.....
A zooming and panning plugin inspired by google photos for your web images.Features:Smooth dragging and panning images.Support touch devices.Double tap to zoom in/zoom out.Pinch in / pinch out to zoom in/out.Snap view for easier p.....
Gallery
Plugins
Popup Window
Zoom
 Viewer is a simple jQuery image viewing plugin.Touch SupportZoomRotationScale (flip)Keyboard supportCross-browser support .....
Viewer is a simple jQuery image viewing plugin.Touch SupportZoomRotationScale (flip)Keyboard supportCross-browser support .....
Gallery
Plugins
Popup Window
Responsive
 Ultimate Grid Pro is indeed the ultimate responsive multimedia grid builder packed with an insane set of features that allows to create unlimited, filterable / sortable multimedia portfolios, product swhowcase, image galleries wit.....
Ultimate Grid Pro is indeed the ultimate responsive multimedia grid builder packed with an insane set of features that allows to create unlimited, filterable / sortable multimedia portfolios, product swhowcase, image galleries wit.....
Animation
CSS
Gallery
HTML5
Popup Window
Premium
Responsive
Video_Audio
 A vanilla javascript photo gallery plugin inspired by Google Photos. .....
A vanilla javascript photo gallery plugin inspired by Google Photos. .....
Core Java Script
CSS
Gallery
Responsive
 Eagle Gallery this is modern gallery with image zoom functionality. To manage the gallery you can use gestures or control buttons. This is a fully responsive gallery which has support touch screen and was created for mobile device.....
Eagle Gallery this is modern gallery with image zoom functionality. To manage the gallery you can use gestures or control buttons. This is a fully responsive gallery which has support touch screen and was created for mobile device.....
Gallery
Plugins
Premium
Responsive
Slider
 A Material Design inspired expanding overlay for showcasing projects, articles, and more. .....
A Material Design inspired expanding overlay for showcasing projects, articles, and more. .....
Gallery
Plugins
Popup Window
 Dual sliding panels for presenting content in a fun way. Built with Stylus and vanilla JavaScript. .....
Dual sliding panels for presenting content in a fun way. Built with Stylus and vanilla JavaScript. .....
Animation
Core Java Script
CSS
Gallery
 An interactive, data-bound photo gallery in pure CSS.CSS-Gallery demonstrates the true power of CSS and LESS. This is a fully interactive photo gallery, built entirely in CSS and LESS, with no Javascript anywhere.Use the hamburger.....
An interactive, data-bound photo gallery in pure CSS.CSS-Gallery demonstrates the true power of CSS and LESS. This is a fully interactive photo gallery, built entirely in CSS and LESS, with no Javascript anywhere.Use the hamburger.....
CSS
Gallery
Responsive
 ChewingGrid is a CSS grid for card listing design, like videos, tiles, or article lists. It doesn’t require media queries, but it adjusts based on the maximum number of columns, and minimum and maximum card width. .....
ChewingGrid is a CSS grid for card listing design, like videos, tiles, or article lists. It doesn’t require media queries, but it adjusts based on the maximum number of columns, and minimum and maximum card width. .....
Core Java Script
CSS
Drag_Drop
Gallery
Responsive
 uilang is a dead simple programming language for web designers. With uilang, you write your code just like plain English, straight into your HTML using a <code> element. uilang’s logic relies on manipulating classes on.....
uilang is a dead simple programming language for web designers. With uilang, you write your code just like plain English, straight into your HTML using a <code> element. uilang’s logic relies on manipulating classes on.....
Animation
Core Java Script
Gallery
Menus
 Minigrid is a minimal 2kb zero dependency cascading grid layout. It’s responsive and can be animated. .....
Minigrid is a minimal 2kb zero dependency cascading grid layout. It’s responsive and can be animated. .....
Core Java Script
Gallery
Responsive
 Simple Lightbox is a touch-friendly image lightbox for mobile and desktop with jQuery.Features:ResponsiveTouch-friendlyLightweightPreloading next and previous imageAndroid, iOS and Windows phone supportCSS3 Transitions with fallba.....
Simple Lightbox is a touch-friendly image lightbox for mobile and desktop with jQuery.Features:ResponsiveTouch-friendlyLightweightPreloading next and previous imageAndroid, iOS and Windows phone supportCSS3 Transitions with fallba.....
CSS
Gallery
Plugins
Popup Window
 Pinterest API Widget allows adding pins to your website very fast, using Pinterest’s API for retrieving user pins and pins from a user’s specific board. .....
Pinterest API Widget allows adding pins to your website very fast, using Pinterest’s API for retrieving user pins and pins from a user’s specific board. .....
Gallery
Other API
Plugins
Premium
Responsive
 In this tutorial you will lean how to create a an awesome popup gallery. Each gallery will have a small preview animation. This tutorial will provide you with five different popup galleries. .....
In this tutorial you will lean how to create a an awesome popup gallery. Each gallery will have a small preview animation. This tutorial will provide you with five different popup galleries. .....
Gallery
Plugins
Popup Window
 Gridex is a expandable grid for twitter bootstrap. .....
Gridex is a expandable grid for twitter bootstrap. .....
Bootstrap
Gallery
Plugins
Responsive
 An intro block that slides out to uncover a gallery of portfolio items.We’ve been experimenting with some motion effects to build a simple portfolio template. The idea is to show a gallery of projects as a separate, secondary mo.....
An intro block that slides out to uncover a gallery of portfolio items.We’ve been experimenting with some motion effects to build a simple portfolio template. The idea is to show a gallery of projects as a separate, secondary mo.....
Animation
CSS
Gallery
Popup Window
 oday we’d like to share a simple animated grid layout with you. The responsive layout has a sidebar and grid items that animate to a larger content area when clicked. In the first demo the content area fills the grid and in the .....
oday we’d like to share a simple animated grid layout with you. The responsive layout has a sidebar and grid items that animate to a larger content area when clicked. In the first demo the content area fills the grid and in the .....
Animation
Core Java Script
CSS
Gallery
 A lightweight, customizable, modular, responsive, lightbox gallery plugin for jQuery. .....
A lightweight, customizable, modular, responsive, lightbox gallery plugin for jQuery. .....
Gallery
Plugins
Popup Window
 This is a jQuery plugin that works alongside with Bootstrap and helps you create beautiful tiles.As a jQuery – Bootstrap plugin, in order to use jsTiles you have to include both jQuery and Bootstrap into your project. You al.....
This is a jQuery plugin that works alongside with Bootstrap and helps you create beautiful tiles.As a jQuery – Bootstrap plugin, in order to use jsTiles you have to include both jQuery and Bootstrap into your project. You al.....
Animation
Bootstrap
Gallery
Plugins
Responsive
 A 3KB script to generate a slick paginated gallery & lightbox viewer. Oh, and it’s fully responsive. .....
A 3KB script to generate a slick paginated gallery & lightbox viewer. Oh, and it’s fully responsive. .....
Gallery
Plugins
Responsive
 OverBox is a Responsive and Touch Enabled jQuery plugin that helps you present your content in a modern and fresh way giving your customers an amazing viewing experience.Features:Responsive and Touch EnabledInformation and Control.....
OverBox is a Responsive and Touch Enabled jQuery plugin that helps you present your content in a modern and fresh way giving your customers an amazing viewing experience.Features:Responsive and Touch EnabledInformation and Control.....
Gallery
Plugins
Popup Window
Premium
Responsive
Video_Audio
 A morphing card expansion effect enhanced by a low poly background animation, using SVG clipPath and Trianglify.We are going to create a experimental grid layout with “cards” where we’ll animate the card expansion with a mor.....
A morphing card expansion effect enhanced by a low poly background animation, using SVG clipPath and Trianglify.We are going to create a experimental grid layout with “cards” where we’ll animate the card expansion with a mor.....
Animation
Gallery
SVG Tutorial
 A responsive product grid layout with touch-friendly Flickity galleries and Isotope-powered filter functionality.This Blueprint is a responsive Isotope-powered product grid layout where each grid item is a Flickity image slider. A.....
A responsive product grid layout with touch-friendly Flickity galleries and Isotope-powered filter functionality.This Blueprint is a responsive Isotope-powered product grid layout where each grid item is a Flickity image slider. A.....
Animation
CSS
Gallery
Plugins
Responsive
 Zoomwall.js is a content-focused photo gallery using a horizontal masonry layout that scales up in lightbox mode. .....
Zoomwall.js is a content-focused photo gallery using a horizontal masonry layout that scales up in lightbox mode. .....
Core Java Script
Gallery
Zoom
 A jQuery plugin to mask images with a simple polygonal shape.The mask expands on hover and collapses afterwards. .....
A jQuery plugin to mask images with a simple polygonal shape.The mask expands on hover and collapses afterwards. .....
Gallery
Image Effects
Plugins
 Pinto.js is a lightweight and customizable jQuery plugin for creating pinterest like responsive grid layout. Pinto.js is intended for easy use and is fully deployable within minutes. The minified version is under 1KB.lightweight (.....
Pinto.js is a lightweight and customizable jQuery plugin for creating pinterest like responsive grid layout. Pinto.js is intended for easy use and is fully deployable within minutes. The minified version is under 1KB.lightweight (.....
CSS
Gallery
Plugins
Responsive
 You’re most likely looking for something specific – not a generic plugin that will bend to your needs. CodeDroid12 plugins are not all-in-one or multipurpose. They’re built to serve one specific task well – and usually wit.....
You’re most likely looking for something specific – not a generic plugin that will bend to your needs. CodeDroid12 plugins are not all-in-one or multipurpose. They’re built to serve one specific task well – and usually wit.....
Animation
Gallery
Plugins
Premium
Responsive
 A very simple and highly customizable jQuery plugin for stacking stuff. .....
A very simple and highly customizable jQuery plugin for stacking stuff. .....
Gallery
Plugins
Responsive
 This is a JQuery plugin that allows you to create an high quality justified gallery of images.Four layout types: Square, fluid, masonry and fit20+ hover effects: imGrid bring packaged over 20+ hover effects that can be used on any.....
This is a JQuery plugin that allows you to create an high quality justified gallery of images.Four layout types: Square, fluid, masonry and fit20+ hover effects: imGrid bring packaged over 20+ hover effects that can be used on any.....
Animation
Gallery
Plugins
Popup Window
Premium
Responsive
 Reponsive jQuery plugin for browsing public albums of a Facebook account. Plugin is suitable for both desktop and mobile websites.The main purpose of this plugin is to enable to embed and customize phot albums in your website with.....
Reponsive jQuery plugin for browsing public albums of a Facebook account. Plugin is suitable for both desktop and mobile websites.The main purpose of this plugin is to enable to embed and customize phot albums in your website with.....
Gallery
Other API
Plugins
Responsive
 Flow Gallery is a jQuery plugin based HTML5 multimedia gallery enabling you to showcase your photos/audio/video in a modern and sleek interface. You have the option of presenting your items in in either columns or rows type grid. .....
Flow Gallery is a jQuery plugin based HTML5 multimedia gallery enabling you to showcase your photos/audio/video in a modern and sleek interface. You have the option of presenting your items in in either columns or rows type grid. .....
Gallery
HTML5
Plugins
Premium
Responsive
Video_Audio
 Create a Fancybox image gallery that can be filtered by different categories using jQuery and Fancybox. .....
Create a Fancybox image gallery that can be filtered by different categories using jQuery and Fancybox. .....
Gallery
Plugins
Popup Window
 Lunar – Photography Portfolio, a very clean and simple jQuery Plugin that helps you build beautiful photo albums. Some of the plugin’s strong points are: fully responsive grid, high performance, modern look & feel, clean a.....
Lunar – Photography Portfolio, a very clean and simple jQuery Plugin that helps you build beautiful photo albums. Some of the plugin’s strong points are: fully responsive grid, high performance, modern look & feel, clean a.....
Gallery
Plugins
Premium
Responsive
 jQuery youtube channels playlist has a following features:You can customize width and height of the widget on your website.The widget itself is responsive; given a width (or %) for the widget, the inner contents will resize accord.....
jQuery youtube channels playlist has a following features:You can customize width and height of the widget on your website.The widget itself is responsive; given a width (or %) for the widget, the inner contents will resize accord.....
Gallery
Plugins
Video_Audio
 The Plugin WM Gridfolio is a jQuery plugin for displaying content in the portfolio style . .....
The Plugin WM Gridfolio is a jQuery plugin for displaying content in the portfolio style . .....
Gallery
Plugins
Responsive
 An image that expands on click, going full-width and turning into a gallery. .....
An image that expands on click, going full-width and turning into a gallery. .....
CSS
Gallery
Responsive
Slider
 donkeyGallery is a simple ajax/php pack to realize dynamical galleries with asynchronous loading.This plugin is ready to use, and it’s very simple to install and initialize. You can use it to generate infinite galleries on t.....
donkeyGallery is a simple ajax/php pack to realize dynamical galleries with asynchronous loading.This plugin is ready to use, and it’s very simple to install and initialize. You can use it to generate infinite galleries on t.....
Ajax
Gallery
PHP
Popup Window
 Multimedia gallery with image mouse pan and touch pan for touch supported devices, video (local, youtube, vimeo) and audio players with Flash backups for older browsers.Features:Responsive or fixed size posibilitiesVideo and Audio.....
Multimedia gallery with image mouse pan and touch pan for touch supported devices, video (local, youtube, vimeo) and audio players with Flash backups for older browsers.Features:Responsive or fixed size posibilitiesVideo and Audio.....
Gallery
Plugins
Premium
Responsive
Video_Audio
 A lightweight jQuery plugin for creating fluid galleries as seen on Flickr and Google Images.Features:Source images/objects can have any sizeWorks with more than just images, e.g. videos, iframes and plain textResponsiveEqual marg.....
A lightweight jQuery plugin for creating fluid galleries as seen on Flickr and Google Images.Features:Source images/objects can have any sizeWorks with more than just images, e.g. videos, iframes and plain textResponsiveEqual marg.....
CSS
Gallery
Plugins
Responsive
 Strip is a Lightbox that only partially covers the page. This is less intrusive and leaves room to interact with the page on larger screens while giving smaller mobile devices the classic Lightbox experience. .....
Strip is a Lightbox that only partially covers the page. This is less intrusive and leaves room to interact with the page on larger screens while giving smaller mobile devices the classic Lightbox experience. .....
Gallery
Plugins
Popup Window
 A lighterweight lightbox gallery module. A simple plugin supporting modern mobile and desktop browsers to minimize configuration and hacky code. Customizable. .....
A lighterweight lightbox gallery module. A simple plugin supporting modern mobile and desktop browsers to minimize configuration and hacky code. Customizable. .....
Plugins
Popup Window
 Multiple predefiend layouts (clear, zoom, tooltip, icons)YouTube Data API (v3)Single videoYoutube playlistYoutube channelYoutube user channelsYoutube video searchautomatically generated video thumbnails and description for Youtube.....
Multiple predefiend layouts (clear, zoom, tooltip, icons)YouTube Data API (v3)Single videoYoutube playlistYoutube channelYoutube user channelsYoutube video searchautomatically generated video thumbnails and description for Youtube.....
Gallery
Plugins
Premium
Video_Audio
 jQuery plugin for generating photoset gallery using Bootstrap and Bootstrap Image Gallery. .....
jQuery plugin for generating photoset gallery using Bootstrap and Bootstrap Image Gallery. .....
Bootstrap
Gallery
Other API
Plugins
Popup Window
 Show videos from Vimeo into a chic gallery with jQuery. Unlike from Youtube, Vimeo does not allow you to create custom playlists to display your videos. Thinking about it I created a plugin that when passing a list of urls videos .....
Show videos from Vimeo into a chic gallery with jQuery. Unlike from Youtube, Vimeo does not allow you to create custom playlists to display your videos. Thinking about it I created a plugin that when passing a list of urls videos .....
Carousel
Plugins
Video_Audio
 A zero-clutter jQuery image gallery lightbox that works well on desktop & mobile. Single file. No animations or styling.Features:Single file.Works well on desktop & mobile.Clicking the image (or hitting arrow keys) goes to.....
A zero-clutter jQuery image gallery lightbox that works well on desktop & mobile. Single file. No animations or styling.Features:Single file.Works well on desktop & mobile.Clicking the image (or hitting arrow keys) goes to.....
Gallery
Plugins
Popup Window
 A small, light, responsive Bootstrap Gallery with jQuery. .....
A small, light, responsive Bootstrap Gallery with jQuery. .....
Bootstrap
Gallery
Plugins
Popup Window
 Shuffle Images let you display and shuffle multiple images by moving cursor around or several other ways to trigger.This plugin is perfect for when you want to save space while allowing users to take a peak at what other images ar.....
Shuffle Images let you display and shuffle multiple images by moving cursor around or several other ways to trigger.This plugin is perfect for when you want to save space while allowing users to take a peak at what other images ar.....
Gallery
Image Effects
Plugins
 A tutorial on how to achieve the grid loading effect seen on the “Design Samsung” site. The effect will show a colored element sliding in first and then sliding out again, revealing the image. .....
A tutorial on how to achieve the grid loading effect seen on the “Design Samsung” site. The effect will show a colored element sliding in first and then sliding out again, revealing the image. .....
Animation
CSS
Gallery
Plugins
Responsive
 Onyx is a premium jQuery gallery with smooth hardware accelerated transitions. It helps you easily get photos and data from your Instagram account (or any users* on Instagram) and display them on your website. Onyx features an unf.....
Onyx is a premium jQuery gallery with smooth hardware accelerated transitions. It helps you easily get photos and data from your Instagram account (or any users* on Instagram) and display them on your website. Onyx features an unf.....
Gallery
Other API
Plugins
Premium
Responsive
 Colio – Responsive WordPress Portfolio Plugin will help you create and manage multiple portfolios for your website with different sets of items and individual settings.Features:ResponsiveMobile optimizedRetina ready controlsUnli.....
Colio – Responsive WordPress Portfolio Plugin will help you create and manage multiple portfolios for your website with different sets of items and individual settings.Features:ResponsiveMobile optimizedRetina ready controlsUnli.....
Gallery
Plugins
Premium
Responsive
Wordpress
 Photopile is a simple javascript/jQuery image gallery simulating a pile of photographs scattered on a surface. .....
Photopile is a simple javascript/jQuery image gallery simulating a pile of photographs scattered on a surface. .....
Gallery
Plugins
Popup Window
 A jQuery plugin to justify your Gallery. .....
A jQuery plugin to justify your Gallery. .....
Bootstrap
Gallery
Plugins
Responsive
 It’s a gallery tree plugin that means every gallery can have one or more sub galleries. It’s perfectly suitable for portfolio gallery. It’s fully responsive and also usable for other purposes like navigation, galleries etc.F.....
It’s a gallery tree plugin that means every gallery can have one or more sub galleries. It’s perfectly suitable for portfolio gallery. It’s fully responsive and also usable for other purposes like navigation, galleries etc.F.....
Gallery
Plugins
Premium
Responsive
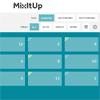
 MixItUp is a jQuery plugin providing animated filtering and sorting.MixItUp is great for managing any categorized or ordered content like portfolios, galleries and blogs, but can also function as a powerful tool for engaging appli.....
MixItUp is a jQuery plugin providing animated filtering and sorting.MixItUp is great for managing any categorized or ordered content like portfolios, galleries and blogs, but can also function as a powerful tool for engaging appli.....
CSS
Gallery
Plugins
Responsive
 MagicWall is a jQuery plugin for creating an image grid that cycles through a set of images using attractive animations at a specific time interval. You can use this plugin to create a decorative element of your website, display y.....
MagicWall is a jQuery plugin for creating an image grid that cycles through a set of images using attractive animations at a specific time interval. You can use this plugin to create a decorative element of your website, display y.....
Animation
Gallery
Plugins
Premium
Responsive
 jQuery lightGallery is a lightweight jQuery lightbox gallery for displaying image and video gallery.Features:Responsive layout.Touch support for mobile devices.CSS transitions with jQuery fallback.Youtube Vimeo Video Support.Slide.....
jQuery lightGallery is a lightweight jQuery lightbox gallery for displaying image and video gallery.Features:Responsive layout.Touch support for mobile devices.CSS transitions with jQuery fallback.Youtube Vimeo Video Support.Slide.....
Gallery
Plugins
Popup Window
Responsive
 A responsive Masonry grid with a gallery view using 3D Transforms. Based on the gallery seen on the Chromebook Getting Started guide by Google.This Blueprint is a responsive grid gallery based on the gallery by Google for the Chro.....
A responsive Masonry grid with a gallery view using 3D Transforms. Based on the gallery seen on the Chromebook Getting Started guide by Google.This Blueprint is a responsive grid gallery based on the gallery by Google for the Chro.....
Core Java Script
CSS
Gallery
Popup Window
Responsive
 Display easily your photos from 500px on your website with this simple to use and responsive plugin for WordPress. Display your photos from 500px or a selection of photo streams from 500px ( popular photos, fresh photos… ) with .....
Display easily your photos from 500px on your website with this simple to use and responsive plugin for WordPress. Display your photos from 500px or a selection of photo streams from 500px ( popular photos, fresh photos… ) with .....
Gallery
Plugins
Premium
Responsive
Wordpress
 rowGrid.js is a small, lightweight (~800 bytes gzipped) jQuery plugin for placing images (or other items) in straight rows.RowGrid.js justifies the items in straight rows so that the width of the rows equals the width of the conta.....
rowGrid.js is a small, lightweight (~800 bytes gzipped) jQuery plugin for placing images (or other items) in straight rows.RowGrid.js justifies the items in straight rows so that the width of the rows equals the width of the conta.....
Gallery
Plugins
Responsive
 jQuery responsive gallery and lightbox – (jrGal).This script allows you to embed a slick responsive gallery into your website page or mobile app. Its easy to setup and works smoothly.If you are creating a mobile-viewable (respon.....
jQuery responsive gallery and lightbox – (jrGal).This script allows you to embed a slick responsive gallery into your website page or mobile app. Its easy to setup and works smoothly.If you are creating a mobile-viewable (respon.....
Gallery
Plugins
Popup Window
Premium
Responsive
 A flat-style Polaroid gallery where the items are scattered randomly in a container. When a specific item is selected, it will move to the middle while the other Polaroids will make space for it by moving to the sides. Optionally,.....
A flat-style Polaroid gallery where the items are scattered randomly in a container. When a specific item is selected, it will move to the middle while the other Polaroids will make space for it by moving to the sides. Optionally,.....
Core Java Script
CSS
Gallery
Slider
 Responsive HTML5 image gallery tutorial. CSS3 acceleration.Features:Responsivity: adjust layout and behaviourTouch event handlingFastclicks without 300ms click delayCSS3 accelerationsSPA architectureScalable graphics via icon font.....
Responsive HTML5 image gallery tutorial. CSS3 acceleration.Features:Responsivity: adjust layout and behaviourTouch event handlingFastclicks without 300ms click delayCSS3 accelerationsSPA architectureScalable graphics via icon font.....
CSS
Gallery
HTML5
Responsive
 ZoomScript allows you to view your web gallery on any mobile device as in native photo app. You can browse photos by swiping your finger on the touchscreen. It works in both modes portrait and landscape. We have also added an extr.....
ZoomScript allows you to view your web gallery on any mobile device as in native photo app. You can browse photos by swiping your finger on the touchscreen. It works in both modes portrait and landscape. We have also added an extr.....
Gallery
Premium
Responsive
Slider
 least.js is a Random and Responsive jQuery, HTML 5 & CSS3 Gallery with LazyLoad. .....
least.js is a Random and Responsive jQuery, HTML 5 & CSS3 Gallery with LazyLoad. .....
CSS
Gallery
HTML5
Plugins
Responsive
 Display your work, team members, portfolio or anything else in an amazing and creative way. Klax is a multi-functional jQuery plugin that displays your content within the web page and offers everything that you will ever need to p.....
Display your work, team members, portfolio or anything else in an amazing and creative way. Klax is a multi-functional jQuery plugin that displays your content within the web page and offers everything that you will ever need to p.....
Gallery
Plugins
Premium
Responsive
 The inherent visual appeal of filterable portfolios (like the Tuts+ hub) has made them very popular. Today, we’ll be making one using straight-forward markup, CSS3 and a little bit of jQuery. .....
The inherent visual appeal of filterable portfolios (like the Tuts+ hub) has made them very popular. Today, we’ll be making one using straight-forward markup, CSS3 and a little bit of jQuery. .....
CSS
Gallery
Responsive
 Colio plugin will help you display details about your portfolio items in form of expandable viewport that can be placed above, below or inside your portfolio grid. This is great plugin for one-page and multipage sites, where you h.....
Colio plugin will help you display details about your portfolio items in form of expandable viewport that can be placed above, below or inside your portfolio grid. This is great plugin for one-page and multipage sites, where you h.....
Gallery
Plugins
Premium
Responsive
 Lots of galleries are available for WordPress, but Awesome Gallery is special. First of all, it supports 3 layout modes:Features:Top priority – easy to use admin interface. No tech skills and rocket science required, just follow.....
Lots of galleries are available for WordPress, but Awesome Gallery is special. First of all, it supports 3 layout modes:Features:Top priority – easy to use admin interface. No tech skills and rocket science required, just follow.....
Gallery
Premium
Responsive
Wordpress
 Portfoliojs is a lightweight jQuery gallery plugin for your beautiful images with horizontal scrolling which supports desktop, tablet and mobile browsers.Features:smart pre-loadingset custom height & width of galleryset custom.....
Portfoliojs is a lightweight jQuery gallery plugin for your beautiful images with horizontal scrolling which supports desktop, tablet and mobile browsers.Features:smart pre-loadingset custom height & width of galleryset custom.....
Gallery
Plugins
Responsive
 A simple, lightweight and responsive product image viewer using jQuery.Features:Animates to different image heights (see fourth item in demo)Click or tap to zoom imagePan zoomed image with mouse hover on desktopPan zoomed image wi.....
A simple, lightweight and responsive product image viewer using jQuery.Features:Animates to different image heights (see fourth item in demo)Click or tap to zoom imagePan zoomed image with mouse hover on desktopPan zoomed image wi.....
Gallery
 Balanced Gallery is a jQuery plugin that evenly distributes photos across rows or columns, making the most of the space provided. Photos are scaled based on the size of the ‘container’ element by default, making Balanc.....
Balanced Gallery is a jQuery plugin that evenly distributes photos across rows or columns, making the most of the space provided. Photos are scaled based on the size of the ‘container’ element by default, making Balanc.....
Gallery
 Responsive, easily customizable jquery gallery with a masonry layout. Almost all animation and effects are based on CSS features.Works on Chrome, Safari, Firefox, Opera(turned off some CSS animations), IE7+(Graceful degradation), .....
Responsive, easily customizable jquery gallery with a masonry layout. Almost all animation and effects are based on CSS features.Works on Chrome, Safari, Firefox, Opera(turned off some CSS animations), IE7+(Graceful degradation), .....
Gallery
Layout
Responsive
 Filterize. CSS3 portfolio gallery is made to present your projects, images and references with ease and style.Features:Clean design and commented codeEasy to customize to fit your design and color palleteMade with pure CSS3 and HT.....
Filterize. CSS3 portfolio gallery is made to present your projects, images and references with ease and style.Features:Clean design and commented codeEasy to customize to fit your design and color palleteMade with pure CSS3 and HT.....
CSS
HTML5
Premium
Responsive
 Puzzllerry is plugin that allows you to create interactive gallery/portfolio/menu or any element with listed items. It has extremly simple markup and requires only 1 line of js code to turn it on.It will make your website more att.....
Puzzllerry is plugin that allows you to create interactive gallery/portfolio/menu or any element with listed items. It has extremly simple markup and requires only 1 line of js code to turn it on.It will make your website more att.....
Drag_Drop
Gallery
Plugins
Premium
Responsive
 This is a HTML | CSS | JQuery Fully Responsive Portfolio in a pinterest style with a lightbox. It will adapt to the width of its container so you can put it anywhere and you can put anything inside the boxes. Also you don’t have.....
This is a HTML | CSS | JQuery Fully Responsive Portfolio in a pinterest style with a lightbox. It will adapt to the width of its container so you can put it anywhere and you can put anything inside the boxes. Also you don’t have.....
CSS
Gallery
Plugins
Premium
Responsive
 Responsive Fully Customizable jQuery Portfolio Gallery. Image preloading .....
Responsive Fully Customizable jQuery Portfolio Gallery. Image preloading .....
Gallery
Plugins
Premium
Responsive
 FREE jQuery photo gallery with albums and preloader.Features:41 configuration parameters43 transition effectsUnlimited scalabilityUse modern technologyCompatible with all major browsersRetina friendlyFREE for commercial use .....
FREE jQuery photo gallery with albums and preloader.Features:41 configuration parameters43 transition effectsUnlimited scalabilityUse modern technologyCompatible with all major browsersRetina friendlyFREE for commercial use .....
Gallery
Plugins
Responsive
Slider
jQuery Plugins
- 3D Slider
- AutoComplete
- Barcode
- Blur Effect
- Calculator
- Captcha
- Checkbox
- Color Picker
- Confirm Dialog
- Context Menu
- Cookies
- Countdown Timer
- Coverflow
- Currency Format
- DateTime Picker
- Dialog
- Editable
- Event Calendar
- File Upload
- Filter
- Fixed Header
- Flipbook
- Form Submit
- Form Validation
- Form Wizard
- Fullscreen
- Geolocation
- Grid
- History
- Html5 Audio Player
- HTML5 canvas
- Html5 Local Storage
- Html5 Video Player
- Image Crop
- Image Hover Effect
- Lazy Load
- Login
- Mask
- Mega Menu
- MultiSelect
- News Ticker
- Notification
- Parallax
- Placeholder
- Portfolio
- Preloader
- Progress Bar
- Range Slider
- Rating
- Rotate Image
- Scrollbar
- Scrolling Effects
- SelectBox
- Shopping Cart
- Side Menu
- Social Share
- Sorting
- Timeline
- Tooltip
- Treeview
- Video Background
- Weather
- Website Tour
- Wysiwyg Editor
- YouTube
AngularJs Plugins
- Accordion
- Animation
- Application
- Autocomplete
- Bootstrap
- Calendar
- Carousel
- Chart_Graph
- Date_Time
- Drag_Drop
- Forms
- Gallery
- Maps
- Menu_Navigation
- Modal_Popup
- Plugins
- Premium
- Slider
- Table
- Tabs
- Text Effects
- Tutorials
- Video_Audio
- Zoom