185 JQuery Layout Plugins
Are you looking for JQuery Layout Plugins If yes then you are on right place because here we have collected most popular 185 JQuery Layout Plugins for you. you can choose any of following JQuery Layout Plugins which suits best to your web based projects, These all are highly rated JQuery Layout Plugins.
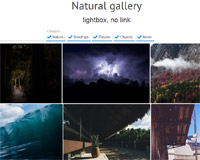
 Natural-Gallery is a lazy load, infinite scroll and natural layout list gallery. .....
Natural-Gallery is a lazy load, infinite scroll and natural layout list gallery. .....
Core Java Script
Gallery
 Today we’d like to share some layouts with a sliced image look with you. The idea is to show some text elements in a grid layout and change the content and images in a slideshow fashion. For the background image slices, we creat.....
Today we’d like to share some layouts with a sliced image look with you. The idea is to show some text elements in a grid layout and change the content and images in a slideshow fashion. For the background image slices, we creat.....
CSS
Image Effects
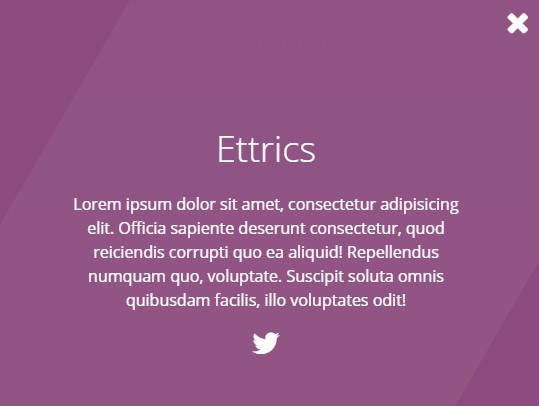
 Today we’d like to share a simple page layout concept with you. The theme of the page is a developer/designer portfolio where we add a special effect for revealing the “other” quality of the designer. When you open the demo,.....
Today we’d like to share a simple page layout concept with you. The theme of the page is a developer/designer portfolio where we add a special effect for revealing the “other” quality of the designer. When you open the demo,.....
Animation
 Today we’d like to share an experimental 3D layout with you. The idea is to show some information about a gallery’s exhibition in an interesting way. Each artist has a “room” in the gallery which shows the schedule for the.....
Today we’d like to share an experimental 3D layout with you. The idea is to show some information about a gallery’s exhibition in an interesting way. Each artist has a “room” in the gallery which shows the schedule for the.....
Core Java Script
CSS
Gallery
 Muuri creates responsive, sortable, filterable and draggable grid layouts. Yep, that’s a lot of features in one library, but we have tried to make it as tiny as possible. Comparing to what’s out there Muuri is a combin.....
Muuri creates responsive, sortable, filterable and draggable grid layouts. Yep, that’s a lot of features in one library, but we have tried to make it as tiny as possible. Comparing to what’s out there Muuri is a combin.....
Core Java Script
CSS
Gallery
 A simple decorative slideshow component with individual slide layouts and effects. Powered by anime.js.Today we’d like to share a simple decorative slideshow component with you. The idea behind this slideshow is to have an indiv.....
A simple decorative slideshow component with individual slide layouts and effects. Powered by anime.js.Today we’d like to share a simple decorative slideshow component with you. The idea behind this slideshow is to have an indiv.....
Animation
Core Java Script
CSS
Slider
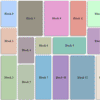
 Manages dynamic grid layout of on screen data like a poor man’s gridster . .....
Manages dynamic grid layout of on screen data like a poor man’s gridster . .....
Plugins
 MetricsGraphics.js is a library built on top of D3 that is optimized for visualizing and laying out time-series data. It provides a simple way to produce common types of graphics in a principled, consistent and responsive way. The.....
MetricsGraphics.js is a library built on top of D3 that is optimized for visualizing and laying out time-series data. It provides a simple way to produce common types of graphics in a principled, consistent and responsive way. The.....
Chart_Graph
Core Java Script
 Fallwall.js is a jQuery plugin to make Fall Styles like Pinterest. .....
Fallwall.js is a jQuery plugin to make Fall Styles like Pinterest. .....
Layout
Plugins
Responsive
 SamsaraJS is a functional reactive library for animating layout. It provides a language for positioning, orienting and sizing DOM elements and animating these properties over time. Everything in SamsaraJS — from the user input t.....
SamsaraJS is a functional reactive library for animating layout. It provides a language for positioning, orienting and sizing DOM elements and animating these properties over time. Everything in SamsaraJS — from the user input t.....
Animation
Carousel
Core Java Script
 Bricklayer is a lightweight & independent cascading grid layout library.Features:Simpler than any other cascading grid layout tools.Lightweight, no fat. (1.5KB gzipped)No frameworks required.Responsive support with no glitches.....
Bricklayer is a lightweight & independent cascading grid layout library.Features:Simpler than any other cascading grid layout tools.Lightweight, no fat. (1.5KB gzipped)No frameworks required.Responsive support with no glitches.....
Core Java Script
CSS
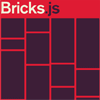
 Bricks.js is a blazing fast masonry layout generator for fixed width elements by using javascript.Features:No required HTML markup or CSS stylesheetMinimal, powerful, and readable configurationOptional resize handlingOptimized han.....
Bricks.js is a blazing fast masonry layout generator for fixed width elements by using javascript.Features:No required HTML markup or CSS stylesheetMinimal, powerful, and readable configurationOptional resize handlingOptimized han.....
Core Java Script
Layout
Responsive
 Pure CSS masonry layouts achieving that aesthetically pleasing staggered effect without any JavaScript.To describe it in words, an almost crazy paving effect whereby variable sized blocks of content are pieced together in an aesth.....
Pure CSS masonry layouts achieving that aesthetically pleasing staggered effect without any JavaScript.To describe it in words, an almost crazy paving effect whereby variable sized blocks of content are pieced together in an aesth.....
CSS
 A simple grid layout with a zooming animation effect for showing blog posts or other content. .....
A simple grid layout with a zooming animation effect for showing blog posts or other content. .....
CSS
Popup Window
Zoom
 Minigrid is a minimal 2kb zero dependency cascading grid layout. It’s responsive and can be animated. .....
Minigrid is a minimal 2kb zero dependency cascading grid layout. It’s responsive and can be animated. .....
Core Java Script
Gallery
Responsive
 WebCola is an open-source JavaScript library for arranging your HTML5 documents and diagrams using constraint-based optimization techniques. It works well with libraries like D3.js and svg.js .....
WebCola is an open-source JavaScript library for arranging your HTML5 documents and diagrams using constraint-based optimization techniques. It works well with libraries like D3.js and svg.js .....
Chart_Graph
Core Java Script
HTML5
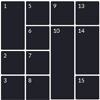
 oday we’d like to share a simple animated grid layout with you. The responsive layout has a sidebar and grid items that animate to a larger content area when clicked. In the first demo the content area fills the grid and in the .....
oday we’d like to share a simple animated grid layout with you. The responsive layout has a sidebar and grid items that animate to a larger content area when clicked. In the first demo the content area fills the grid and in the .....
Animation
Core Java Script
CSS
Gallery
 Pinto.js is a lightweight and customizable jQuery plugin for creating pinterest like responsive grid layout. Pinto.js is intended for easy use and is fully deployable within minutes. The minified version is under 1KB.lightweight (.....
Pinto.js is a lightweight and customizable jQuery plugin for creating pinterest like responsive grid layout. Pinto.js is intended for easy use and is fully deployable within minutes. The minified version is under 1KB.lightweight (.....
CSS
Gallery
Plugins
Responsive
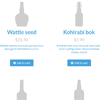
 A basic responsive product grid layout with comparison functionality and a slide-in effect.This Blueprint is a responsive product grid layout with comparison functionality. A maximum of three items can be selected for the product .....
A basic responsive product grid layout with comparison functionality and a slide-in effect.This Blueprint is a responsive product grid layout with comparison functionality. A maximum of three items can be selected for the product .....
Animation
Core Java Script
CSS
 FTColumnflow is a polyfill that fixes the inadequacies of CSS column layouts.Configurable column widths, gutters and marginsFixed-position elementsElements spanning columnsKeep-with-next to avoid headings at the bottom of a column.....
FTColumnflow is a polyfill that fixes the inadequacies of CSS column layouts.Configurable column widths, gutters and marginsFixed-position elementsElements spanning columnsKeep-with-next to avoid headings at the bottom of a column.....
Core Java Script
CSS
 Packery is a JavaScript layout library that uses a bin-packing algorithm. This is a fancy way of saying “it fills empty gaps.” Packery layouts can be intelligently ordered or organically wild. Elements can be stamped in place,.....
Packery is a JavaScript layout library that uses a bin-packing algorithm. This is a fancy way of saying “it fills empty gaps.” Packery layouts can be intelligently ordered or organically wild. Elements can be stamped in place,.....
Core Java Script
Drag_Drop
Layout
 Today we’d like to show you how to create a simple grid layout with a special header effect. The idea is to initially show a fullscreen image with a title and a toggle button that allows to change the view to a grid. The header .....
Today we’d like to show you how to create a simple grid layout with a special header effect. The idea is to initially show a fullscreen image with a title and a toggle button that allows to change the view to a grid. The header .....
CSS
 Gridstack.js is a jQuery plugin for widget layout. This is drag-and-drop multi-column grid. It allows you to build draggable responsive bootstrap v3 friendly layouts.It also works great with knockout.js .....
Gridstack.js is a jQuery plugin for widget layout. This is drag-and-drop multi-column grid. It allows you to build draggable responsive bootstrap v3 friendly layouts.It also works great with knockout.js .....
Bootstrap
Drag_Drop
Layout
Plugins
Responsive
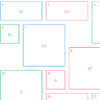
 he jLayout JavaScript library provides layout algorithms for laying out components. A component is an abstraction; it can be implemented in many ways, for example as items in a HTML5 Canvas drawing or as HTML elements. The jLayout.....
he jLayout JavaScript library provides layout algorithms for laying out components. A component is an abstraction; it can be implemented in many ways, for example as items in a HTML5 Canvas drawing or as HTML elements. The jLayout.....
Core Java Script
HTML5
Layout
 A jQuery Plugin to generate configurable floating panels for use in a backend solution and other web applications. .....
A jQuery Plugin to generate configurable floating panels for use in a backend solution and other web applications. .....
Layout
Plugins
Popup Window
 Awesome Grid is a jQuery plugin that allows you to display a responsive grid layout stacked on top of each other into rows and columns. .....
Awesome Grid is a jQuery plugin that allows you to display a responsive grid layout stacked on top of each other into rows and columns. .....
Plugins
 jBlocks is a javascript library that can be used as a jQuery plugin and/or a framework taking care of the layout in a HTML5 application. It allows designing applications that will run on desktops as well as on mobile devices witho.....
jBlocks is a javascript library that can be used as a jQuery plugin and/or a framework taking care of the layout in a HTML5 application. It allows designing applications that will run on desktops as well as on mobile devices witho.....
Layout
Plugins
Responsive
 Responsive, easily customizable jquery gallery with a masonry layout. Almost all animation and effects are based on CSS features.Works on Chrome, Safari, Firefox, Opera(turned off some CSS animations), IE7+(Graceful degradation), .....
Responsive, easily customizable jquery gallery with a masonry layout. Almost all animation and effects are based on CSS features.Works on Chrome, Safari, Firefox, Opera(turned off some CSS animations), IE7+(Graceful degradation), .....
Gallery
Layout
Responsive
 This Blueprint is a layout with two sides, sometimes seen in portfolio websites of couples and partners. The idea is to show an initial two-sided view and when clicking on a side, the whole page transitions into the respective dir.....
This Blueprint is a layout with two sides, sometimes seen in portfolio websites of couples and partners. The idea is to show an initial two-sided view and when clicking on a side, the whole page transitions into the respective dir.....
Core Java Script
CSS
Layout
 Freewall is a responsive and cross-browser jQuery plugin for creating dynamic grid layouts for desktop, mobile and tablet. Freewall is all-in-one solution help you to create many types of grid layout (flexible layout, grid layout,.....
Freewall is a responsive and cross-browser jQuery plugin for creating dynamic grid layouts for desktop, mobile and tablet. Freewall is all-in-one solution help you to create many types of grid layout (flexible layout, grid layout,.....
CSS
Layout
Plugins
Responsive
 Auto layouting balloon popover always inside window for jQuery.To help creating your webapp editor window, balloon popover of charactor speech, etc. .....
Auto layouting balloon popover always inside window for jQuery.To help creating your webapp editor window, balloon popover of charactor speech, etc. .....
Plugins
 Today we’d like to share an interesting layout with you. You might have seen it already on Skybox or on the website of Lotta Nieminen. It’s a layout where we see the main section in the middle and part of the previous and next.....
Today we’d like to share an interesting layout with you. You might have seen it already on Skybox or on the website of Lotta Nieminen. It’s a layout where we see the main section in the middle and part of the previous and next.....
Core Java Script
CSS
Slider
 WordPress feeds will show up your posts from any wordpress site on your website. All you need to od is specify your wordpress site link or your worpress site Id. Now you can customize this plugin completely at Cloudsmith.The view .....
WordPress feeds will show up your posts from any wordpress site on your website. All you need to od is specify your wordpress site link or your worpress site Id. Now you can customize this plugin completely at Cloudsmith.The view .....
Plugins
Responsive
Web
 Waterfall layout. Lightweight version of fluid columns masonry layout of isotope.Pinterest-like layout with fluid width of columns. Fast, tiny, reliable and free alternative to isotope masonry column shift layout. .....
Waterfall layout. Lightweight version of fluid columns masonry layout of isotope.Pinterest-like layout with fluid width of columns. Fast, tiny, reliable and free alternative to isotope masonry column shift layout. .....
Layout
Plugins
Responsive
 An on scroll effect template that animates the sides of sections once they are in the viewport.This Blueprint is a template for a on scroll effect layout. We’ve had some requests on how to achieve this effect of animating elemen.....
An on scroll effect template that animates the sides of sections once they are in the viewport.This Blueprint is a template for a on scroll effect layout. We’ve had some requests on how to achieve this effect of animating elemen.....
Animation
Core Java Script
CSS
 A layout switch with two viewing modes: grid and list. The layout is defined by a view class that gets applied to the main wrapper. Some example media queries show how to make things responsive. .....
A layout switch with two viewing modes: grid and list. The layout is defined by a view class that gets applied to the main wrapper. Some example media queries show how to make things responsive. .....
Core Java Script
CSS
Layout
Responsive
 A dynamic grid layout that let’s you choose how many rows and columns of items are shown. Partly based on the visualization of Google Trends, except that you can add transitions. .....
A dynamic grid layout that let’s you choose how many rows and columns of items are shown. Partly based on the visualization of Google Trends, except that you can add transitions. .....
Core Java Script
CSS
Layout
 A responsive product grid layout that comes with some UI details for inspiration. The product will rotate showing the backside of the item when the rotate button is clicked. Some examples of how tooltips can appear on hover or cli.....
A responsive product grid layout that comes with some UI details for inspiration. The product will rotate showing the backside of the item when the rotate button is clicked. Some examples of how tooltips can appear on hover or cli.....
Core Java Script
CSS
Responsive
 Badonkatrunc is a jQuery plugin for dynamic text truncation and layout. Use it to truncate excerpts of unpredictable length, find the optimal font size for groups of elements or dynamically resize text for a responsive layout! .....
Badonkatrunc is a jQuery plugin for dynamic text truncation and layout. Use it to truncate excerpts of unpredictable length, find the optimal font size for groups of elements or dynamically resize text for a responsive layout! .....
Plugins
Responsive
Text Effect
 During my work as a frontend developer I coded many sites with a full page layout, both before and after the Flash decline.Coding this type of layout was, every time, one step forward towards a better and more maintainable CSS str.....
During my work as a frontend developer I coded many sites with a full page layout, both before and after the Flash decline.Coding this type of layout was, every time, one step forward towards a better and more maintainable CSS str.....
Core Java Script
CSS
Layout
Responsive
 JResponsive will organize your content in an efficient, dynamic and responsive layout. It can be applied to a container element and it will arrange its children in a layout that makes optimal use of screen space, by “packing.....
JResponsive will organize your content in an efficient, dynamic and responsive layout. It can be applied to a container element and it will arrange its children in a layout that makes optimal use of screen space, by “packing.....
Plugins
Responsive
 The Responsive Gridfolio has a fluid / flexible / responsive layout. Basically the grid is added into a html page into a div of your chosing and it’s adapting based of that div’s width, the grid height is modified based on the.....
The Responsive Gridfolio has a fluid / flexible / responsive layout. Basically the grid is added into a html page into a div of your chosing and it’s adapting based of that div’s width, the grid height is modified based on the.....
Core Java Script
HTML5
Layout
Premium
Responsive
 Nested is a jQuery plugin which allows you to create multi-column, dynamic grid layouts. Unlike other libraries and jQuery plugins similar to Nested, this is (as far I as I’ve know) the first script out there that allows you a c.....
Nested is a jQuery plugin which allows you to create multi-column, dynamic grid layouts. Unlike other libraries and jQuery plugins similar to Nested, this is (as far I as I’ve know) the first script out there that allows you a c.....
Layout
Plugins
Responsive
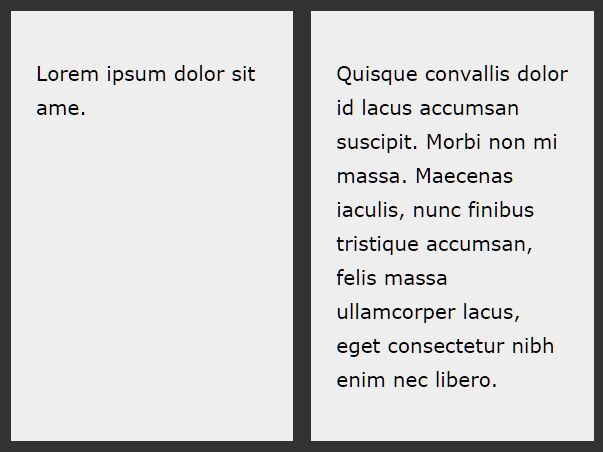
 Today we want to show you how to create a horizontal layout in jQuery and CSS3 with several content panels. The idea is to make each panel individually scrollable and animate a content panel to the left of the viewport once it’s.....
Today we want to show you how to create a horizontal layout in jQuery and CSS3 with several content panels. The idea is to make each panel individually scrollable and animate a content panel to the left of the viewport once it’s.....
CSS
Layout
Plugins
Responsive
 ShapeShift is a jQuery plugin which helps you to create a dynamic grid system with awesome multi-column drag and drop functionality.This jQuery plugin will dynamically arrange a collection of elements into a grid in their parent c.....
ShapeShift is a jQuery plugin which helps you to create a dynamic grid system with awesome multi-column drag and drop functionality.This jQuery plugin will dynamically arrange a collection of elements into a grid in their parent c.....
Drag_Drop
Layout
Plugins
Responsive
 Use jQuery to create iOS-like App Folders on any website. They can contain any content and be styled in any way.Features:Works great on mobilesResponsive designFully styleable (it’s easy!)Well-documentedVery easy to useCan c.....
Use jQuery to create iOS-like App Folders on any website. They can contain any content and be styled in any way.Features:Works great on mobilesResponsive designFully styleable (it’s easy!)Well-documentedVery easy to useCan c.....
Layout
Plugins
Responsive
 OpenPanel is a jQuery plugin that allows you to open panel at any where in your page, unlimited panels as you want and support for responsive design. With this small plugin you can open more space for your site to add anything you.....
OpenPanel is a jQuery plugin that allows you to open panel at any where in your page, unlimited panels as you want and support for responsive design. With this small plugin you can open more space for your site to add anything you.....
Ajax
Layout
Plugins
Premium
Responsive
 I created a jQuery plugin. I named it Grid-A-Licious and described it as, “Divs are placed in chronological order with a special grid” because I had no clue how to explain it better.Today this floating grid layout effe.....
I created a jQuery plugin. I named it Grid-A-Licious and described it as, “Divs are placed in chronological order with a special grid” because I had no clue how to explain it better.Today this floating grid layout effe.....
Layout
Plugins
Responsive
 Freetile is a plugin for jQuery that enables the organization of webpage content in an efficient, dynamic and responsive layout. It can be applied to a container element and it will attempt to arrange it’s children in a layo.....
Freetile is a plugin for jQuery that enables the organization of webpage content in an efficient, dynamic and responsive layout. It can be applied to a container element and it will attempt to arrange it’s children in a layo.....
Plugins
Responsive
 Treesaver is a JavaScript framework for creating magazine-style layouts that dynamically adapt to a wide variety of browsers and devices. Designers use standards-compliant HTML and CSS for both content and design, no JavaScript pr.....
Treesaver is a JavaScript framework for creating magazine-style layouts that dynamically adapt to a wide variety of browsers and devices. Designers use standards-compliant HTML and CSS for both content and design, no JavaScript pr.....
Core Java Script
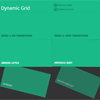
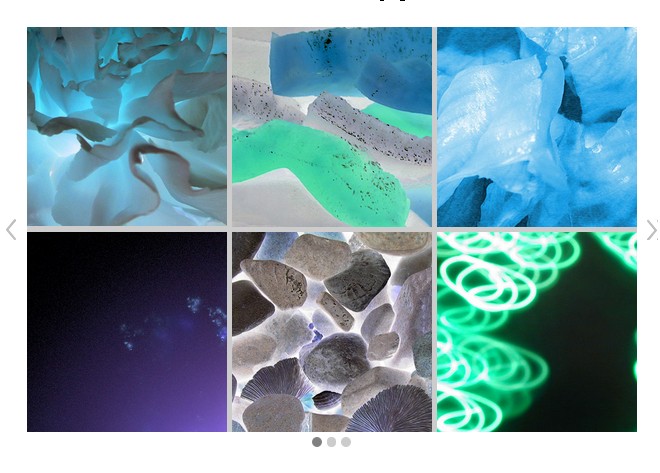
 Today we want to share a creative grid layout with you. The layout will contain slides where each one consists of up to four panels. When navigating through them, we’ll animate some separation lines (the “grid”), adjusting t.....
Today we want to share a creative grid layout with you. The layout will contain slides where each one consists of up to four panels. When navigating through them, we’ll animate some separation lines (the “grid”), adjusting t.....
CSS
Plugins
Responsive
 Today we want to share an experimental 3D layout with you. It’s inspired by the famous Flipboard app where a seamlessly “normal” page flips like a page in a book when swiped. We’ve tried to re-create that effect using CS.....
Today we want to share an experimental 3D layout with you. It’s inspired by the famous Flipboard app where a seamlessly “normal” page flips like a page in a book when swiped. We’ve tried to re-create that effect using CS.....
Responsive
Web
 Wookmark is a free jQuery plugin for creating dynamic and multi column layouts.This jQuery plugin dynamically creates boxes with random heights, it detects the size of the window and automatically organizes the boxes into columns .....
Wookmark is a free jQuery plugin for creating dynamic and multi column layouts.This jQuery plugin dynamically creates boxes with random heights, it detects the size of the window and automatically organizes the boxes into columns .....
Layout
Plugins
Responsive
Web
 Centratissimo is a web template with smooth scrolling features between the pages and auto-resize capabilities relative to the actual screen-size, so that its results always perfectly centered.
Centratissimo has been tested and w.....
Centratissimo is a web template with smooth scrolling features between the pages and auto-resize capabilities relative to the actual screen-size, so that its results always perfectly centered.
Centratissimo has been tested and w.....
Popup Window
Web
 Booklet is a jQuery tool for displaying content on the web in a flipbook layout.It was built using the jQuery library. .....
Booklet is a jQuery tool for displaying content on the web in a flipbook layout.It was built using the jQuery library. .....
Plugins
Popup Window
 Portamento is a jQuery plugin that makes it simple to add sliding (aka “floating”) panel functionality to your web page. All that’s needed is some simple CSS and one line of JavaScript, and you’re away!It w.....
Portamento is a jQuery plugin that makes it simple to add sliding (aka “floating”) panel functionality to your web page. All that’s needed is some simple CSS and one line of JavaScript, and you’re away!It w.....
Plugins
Popup Window
Web
 WZSplitter is a flexible, easy to use layout plugin. It helps end users to set up any combination of resizable panels just by providing a few configuration values. Main features:Resizable panels, collapsing/expanding and stretchin.....
WZSplitter is a flexible, easy to use layout plugin. It helps end users to set up any combination of resizable panels just by providing a few configuration values. Main features:Resizable panels, collapsing/expanding and stretchin.....
Web
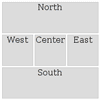
 This plug-in was inspired by the extJS border-layout, and recreates that functionality as a jQuery plug-in. The UI.Layout plug-in can create any UI look you want – from simple headers or sidebars, to a complex application .....
This plug-in was inspired by the extJS border-layout, and recreates that functionality as a jQuery plug-in. The UI.Layout plug-in can create any UI look you want – from simple headers or sidebars, to a complex application .....
jQuery UI
Popup Window
Tabs
Web
 Invest some time in the Google Maps Javascript API v3, and you can do nice things with a map on your website, like giving it your website style. .....
Invest some time in the Google Maps Javascript API v3, and you can do nice things with a map on your website, like giving it your website style. .....
Google Map
 Better to check out in full-screen mode. I saw original on https://mashvp.com/ and then i tried to recreate this fancy concept and animation. I was too lazy to do js calculations and rwd stuff, so i simply used vw and vh almost f.....
Better to check out in full-screen mode. I saw original on https://mashvp.com/ and then i tried to recreate this fancy concept and animation. I was too lazy to do js calculations and rwd stuff, so i simply used vw and vh almost f.....
Pagination
 equalize.js is an ultra-light (~250 bytes) jQuery equal height plugin which equalizes the height of all the divs with the class of equalize within each of the group classes......
equalize.js is an ultra-light (~250 bytes) jQuery equal height plugin which equalizes the height of all the divs with the class of equalize within each of the group classes......
Equal-Height
 A jQuery plugin which uses CSS3 Flexible Box to create a responsive, justified grid layout and gallery for showcasing your images in a Google Photos-like fashion......
A jQuery plugin which uses CSS3 Flexible Box to create a responsive, justified grid layout and gallery for showcasing your images in a Google Photos-like fashion......
photo-gallery
grid-layout
image-grid
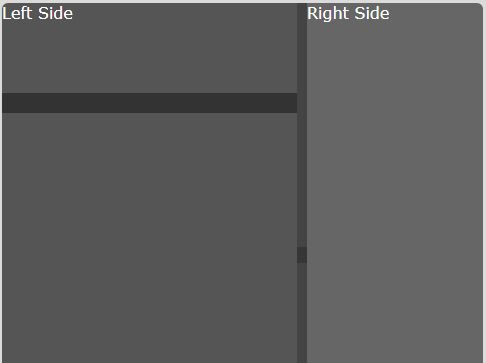
 A resizable, responsive, horizontal/vertical split layout jQuery plugin which allows the user to adjust the height & width (%) of panes by dragging the splitter......
A resizable, responsive, horizontal/vertical split layout jQuery plugin which allows the user to adjust the height & width (%) of panes by dragging the splitter......
Split-Layout
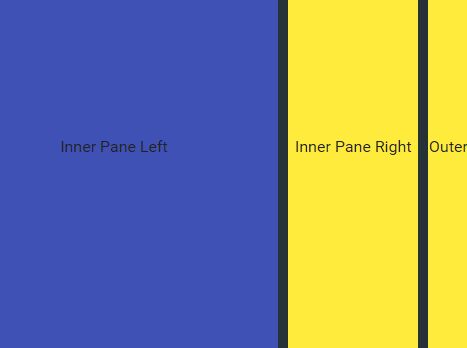
 The split-pane jQuery plugin dynamically creates splitter bars to resize your responsive split layout using mouse drag or touch events......
The split-pane jQuery plugin dynamically creates splitter bars to resize your responsive split layout using mouse drag or touch events......
Split-Layout
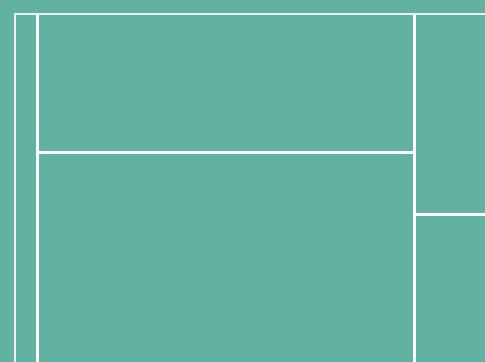
 columnsToJs is a lightweight jQuery plugin used to create responsive, Masonry-like cascading grid layout for block elements. Inspired by Pinterest.com......
columnsToJs is a lightweight jQuery plugin used to create responsive, Masonry-like cascading grid layout for block elements. Inspired by Pinterest.com......
Pinterest
grid-layout
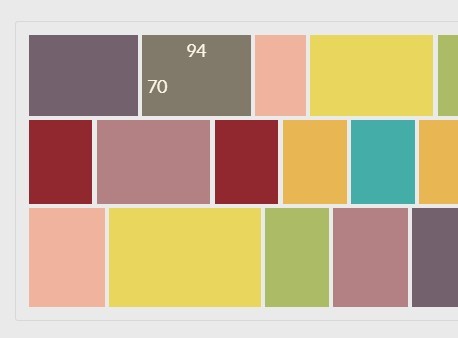
 The jQuery pageColumns plugin for creating a responsive, multi-column layout that divides your regular content into a specific number of columns using CSS columns property......
The jQuery pageColumns plugin for creating a responsive, multi-column layout that divides your regular content into a specific number of columns using CSS columns property......
newspaper
 Isotope is a Magical Dynamic Layout Plugin featured Layout modes(Intelligent, dynamic layouts that can’t be achieved with CSS alone.), Filtering (Hide and reveal item elements easily with jQuery selectors) and Sorting (Re-order .....
Isotope is a Magical Dynamic Layout Plugin featured Layout modes(Intelligent, dynamic layouts that can’t be achieved with CSS alone.), Filtering (Hide and reveal item elements easily with jQuery selectors) and Sorting (Re-order .....
grid-layout
Sort
 Mosaic.js is a small Masonry-style jQuery layout plugin which displays your photos in a responsive mosaic/tiled grid layout with a subtle hover effect......
Mosaic.js is a small Masonry-style jQuery layout plugin which displays your photos in a responsive mosaic/tiled grid layout with a subtle hover effect......
grid-layout
 Gridstack.js is a jQuery widget/grid layout plugin inspired by Gridster that allows you to dynamically and responsively rearrange grid items through drag and drop......
Gridstack.js is a jQuery widget/grid layout plugin inspired by Gridster that allows you to dynamically and responsively rearrange grid items through drag and drop......
Bootstrap
grid-layout
jQuery-UI
Drag
 The bootstrap.masonry.js jQuery plugin transforms the regular Bootstrap grid system into a responsive, fluid grid layout similar to the Pinterest or Masonry......
The bootstrap.masonry.js jQuery plugin transforms the regular Bootstrap grid system into a responsive, fluid grid layout similar to the Pinterest or Masonry......
Masonry
grid-layout
Bootstrap
bootstrap-4
 dnWaterfall is a lightweight jQuery plugin to create responsive, fluid, cross-platform grid layout inspired by Pinterest.com......
dnWaterfall is a lightweight jQuery plugin to create responsive, fluid, cross-platform grid layout inspired by Pinterest.com......
grid-layout
Pinterest
 A jQuery Plugin helps you create multiple lists (ol and ul) from a single list ordering the items vertically or horizontally......
A jQuery Plugin helps you create multiple lists (ol and ul) from a single list ordering the items vertically or horizontally......
Split-Layout
 Grid Horizontal is an easy-to-use jQuery plugin to create responsive justified/cascading image grids that allow you to set the min-width of images, max height of rows and space between images......
Grid Horizontal is an easy-to-use jQuery plugin to create responsive justified/cascading image grids that allow you to set the min-width of images, max height of rows and space between images......
grid-layout
image-grid
 jcsabfix is a jQuery plugin used to fix the alignment issue of your grid items in the last row when your design a flexbox based grid layout using justify-content: space-between or justify-content: space-around property......
jcsabfix is a jQuery plugin used to fix the alignment issue of your grid items in the last row when your design a flexbox based grid layout using justify-content: space-between or justify-content: space-around property......
grid-layout
 rdmGrid is a fancy jQuery layout plugin used to create randomly ordered grids that support both dynamic and static grid content......
rdmGrid is a fancy jQuery layout plugin used to create randomly ordered grids that support both dynamic and static grid content......
grid-layout
 sameify is a small and configurable jQuery equal height plugin to create neat, justified layout by equalizing the height of each row of grid elements......
sameify is a small and configurable jQuery equal height plugin to create neat, justified layout by equalizing the height of each row of grid elements......
Equal-Height
 Square.js is a lightweight and simple-to-use jQuery plugin for dynamically render a responsive, cross-platform square grid layout from a group of DOM elements......
Square.js is a lightweight and simple-to-use jQuery plugin for dynamically render a responsive, cross-platform square grid layout from a group of DOM elements......
grid-layout
 Touch Splitter is a jQuery plugin to create a mobile-friendly split layout for front-end development that allows to resize the grids using mouse drag and touch swipe......
Touch Splitter is a jQuery plugin to create a mobile-friendly split layout for front-end development that allows to resize the grids using mouse drag and touch swipe......
Split-Layout
 Drystone.js is a tiny, simple-to-use jQuery plugin to create a fully responsive grid layout where you can set the amount of columns at different breakpoints......
Drystone.js is a tiny, simple-to-use jQuery plugin to create a fully responsive grid layout where you can set the amount of columns at different breakpoints......
grid-layout
 imagesGrid is a super tiny jQuery plugin that helps you create a fully responsive image gallery with justified grid layout......
imagesGrid is a super tiny jQuery plugin that helps you create a fully responsive image gallery with justified grid layout......
grid-layout
photo-gallery
image-grid
Thumbnail-Grid
 A lightweight jQuery split/layout plugin that creates vertical bars to divide the container into several resizable sections......
A lightweight jQuery split/layout plugin that creates vertical bars to divide the container into several resizable sections......
Split-Layout
 TJ gallery is a jQuery photo gallery plugin which resizes and arranges your images with different sizes in a responsive, justified grid layout......
TJ gallery is a jQuery photo gallery plugin which resizes and arranges your images with different sizes in a responsive, justified grid layout......
grid-layout
photo-gallery
image-grid
 Elastic Grid is a powerful, responsive, interactive, filterable jQuery & CSS3 image gallery plugin designed for portfolio websites......
Elastic Grid is a powerful, responsive, interactive, filterable jQuery & CSS3 image gallery plugin designed for portfolio websites......
grid-layout
Filter
Sort
grid
Responsive
Portfolio
 Yet another ultra light weight (4.3kb) jQuery plugin for generating responsive Masonry-like layout that displays your cells in a grid in a surely nice way......
Yet another ultra light weight (4.3kb) jQuery plugin for generating responsive Masonry-like layout that displays your cells in a grid in a surely nice way......
Masonry
grid-layout
 newWaterfall.js is a tiny fast jQuery plugin that creates a responsive, fluid, Pinterest-style waterfall grid layout to present your web content in an unique manner......
newWaterfall.js is a tiny fast jQuery plugin that creates a responsive, fluid, Pinterest-style waterfall grid layout to present your web content in an unique manner......
grid-layout
Pinterest
 wallyti.js is a small (~3kb minified) jQuery plugin for creating a responsive, fluid grid layout that will dynamically positions tiled blocks depending on the screen width......
wallyti.js is a small (~3kb minified) jQuery plugin for creating a responsive, fluid grid layout that will dynamically positions tiled blocks depending on the screen width......
grid-layout
 Wrecker is a lightweight, responsive jQuery equal height plugin for your grid layout where the cells of each row are equal in height based on their contents......
Wrecker is a lightweight, responsive jQuery equal height plugin for your grid layout where the cells of each row are equal in height based on their contents......
Equal-Height
 flexLayout is a lightweight and highly customizable jQuery plugin used for generating a horizontal or vertical split layout with any number of resizable content sections......
flexLayout is a lightweight and highly customizable jQuery plugin used for generating a horizontal or vertical split layout with any number of resizable content sections......
Split-Layout
 Pycs-Layout is a jQuery plugin for creating a responsive & compact image layout/gallery which distributes your images by preserving their aspect-ratios and filling the maximum amount of space......
Pycs-Layout is a jQuery plugin for creating a responsive & compact image layout/gallery which distributes your images by preserving their aspect-ratios and filling the maximum amount of space......
Equal-Height
Responsive
 Wookmark is a jQuery Plugin that lays out a series of elements in a dynamic column grid......
Wookmark is a jQuery Plugin that lays out a series of elements in a dynamic column grid......
grid-layout
Pinterest
grid
 Splitter is a jQuery plugin that lets you split the webpage into several resizable, horizontal (or vertical) sections, similar to the Html frame elements......
Splitter is a jQuery plugin that lets you split the webpage into several resizable, horizontal (or vertical) sections, similar to the Html frame elements......
Split-Layout
 Gridtab is a tiny jQuery plugin for creating responsive grid or tab layouts which allow the user to expand / hide web content by clicking on their corresponding grid/tab items......
Gridtab is a tiny jQuery plugin for creating responsive grid or tab layouts which allow the user to expand / hide web content by clicking on their corresponding grid/tab items......
grid-layout
tabs
 GridMaker is a simple, tiny jQuery plugin that helps you generate a responsive, adaptive, cascading grid layout from block elements with different sizes......
GridMaker is a simple, tiny jQuery plugin that helps you generate a responsive, adaptive, cascading grid layout from block elements with different sizes......
grid-layout
 A tiny jQuery plugin used for creating responsive, resizable grid layouts where the grid will auto resize to within the browser window while preserving the original aspect ratio......
A tiny jQuery plugin used for creating responsive, resizable grid layouts where the grid will auto resize to within the browser window while preserving the original aspect ratio......
grid-layout
 Justified is a small and simple-to-use jQuery plugin for generating a responsive justified gallery / grid to present your images with various sizes and aspect ratios......
Justified is a small and simple-to-use jQuery plugin for generating a responsive justified gallery / grid to present your images with various sizes and aspect ratios......
grid-layout
photo-gallery
 HeightMatch is a jQuery plugin used for creating Windows Metro style tiled grid layout that automatically adjusts the height of elements depending on the tallest one within the other layout column......
HeightMatch is a jQuery plugin used for creating Windows Metro style tiled grid layout that automatically adjusts the height of elements depending on the tallest one within the other layout column......
grid-layout
Equal-Height
Merto
 DND Grid is a small jQuery plugin for creating a compact grid layout that allows you to rearrange the grid items through drag and drop......
DND Grid is a small jQuery plugin for creating a compact grid layout that allows you to rearrange the grid items through drag and drop......
grid-layout
Drag
 Brick Folio is a responsive jQuery plugin to create dynamic, fluid, animated and highly customizable layouts for your portfolio website......
Brick Folio is a responsive jQuery plugin to create dynamic, fluid, animated and highly customizable layouts for your portfolio website......
grid-layout
 Yet another jQuery plugin that makes it easier to create responsive, fluid/elastic grid layout like the famous Masonry or Pinterest layouts......
Yet another jQuery plugin that makes it easier to create responsive, fluid/elastic grid layout like the famous Masonry or Pinterest layouts......
Masonry
Pinterest
grid-layout
 Masonry.js is an ultra-light (~1kb minified) jQuery plugin used to create responsive, cross-platform, tiled gallery/grid similar to the Masonry library......
Masonry.js is an ultra-light (~1kb minified) jQuery plugin used to create responsive, cross-platform, tiled gallery/grid similar to the Masonry library......
Masonry
grid-layout
photo-gallery
 Emlastic is a jQuery plugin used for creating elastic web layout using em that allows to automatically and dynamically scale web elements according to the screen size......
Emlastic is a jQuery plugin used for creating elastic web layout using em that allows to automatically and dynamically scale web elements according to the screen size......
Elastic-layout
 tightgrid.js is a very small jQuery layout plugin that generates a compact, fluid grid layout from inline-block and vertical-align: top elements while keeping original order......
tightgrid.js is a very small jQuery layout plugin that generates a compact, fluid grid layout from inline-block and vertical-align: top elements while keeping original order......
grid-layout
 Elements Grid is a simple, lightweight and responsive jQuery grid layout plugin that dynamically resizes and arranges a collection of html elements to fit within your viewport......
Elements Grid is a simple, lightweight and responsive jQuery grid layout plugin that dynamically resizes and arranges a collection of html elements to fit within your viewport......
grid-layout
 Marshal is a lightweight and simple-to-use jQuery plugin used to generate a responsive, fluid, card- or brick-style grid layout from a group of html elements......
Marshal is a lightweight and simple-to-use jQuery plugin used to generate a responsive, fluid, card- or brick-style grid layout from a group of html elements......
grid-layout
 tileWall is a lightweight & easy-to-use jQuery layout plugin for positioning differently sized tiles in a responsive, fully configurable, mosaic-style grid......
tileWall is a lightweight & easy-to-use jQuery layout plugin for positioning differently sized tiles in a responsive, fully configurable, mosaic-style grid......
grid-layout
 waterfall is a powerful and pretty jQuery plugin for creating dynamic and responsive Pinterest like layout which supports infinite ajax scroll......
waterfall is a powerful and pretty jQuery plugin for creating dynamic and responsive Pinterest like layout which supports infinite ajax scroll......
grid-layout
Pinterest
grid
 ResponsibleHeight is a jQuery plugin that helps you create responsive, neat web layout with equal height grid items for your website......
ResponsibleHeight is a jQuery plugin that helps you create responsive, neat web layout with equal height grid items for your website......
grid-layout
Equal-Height
 CSTiles is a simple-to-use jQuery plugin for generating a fully responsive, justified, customizable and tiled mosaic grid from a group of html elements......
CSTiles is a simple-to-use jQuery plugin for generating a fully responsive, justified, customizable and tiled mosaic grid from a group of html elements......
grid-layout
grid-gallery
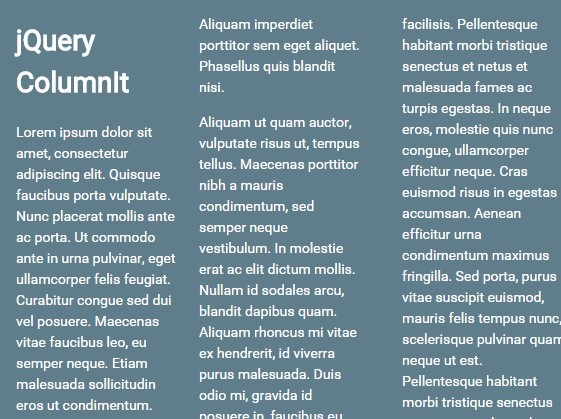
 ColumnIt is a lightweight jQuery plugin for magazine-style multi-column web content that transforms content of selected element (e.g. paragraphs) into columns......
ColumnIt is a lightweight jQuery plugin for magazine-style multi-column web content that transforms content of selected element (e.g. paragraphs) into columns......
text-layout
 Mosaic is a Masonry inspired robust jQuery grid layout plugin which takes a list of DIV elements and arrange them in a responsive, dynamic tile mosaic grid......
Mosaic is a Masonry inspired robust jQuery grid layout plugin which takes a list of DIV elements and arrange them in a responsive, dynamic tile mosaic grid......
Masonry
grid-layout
 Babylon Grid is a lightweight and customizable jQuery plugin to create the Pinterest-like responsive fluid grid layout for your website......
Babylon Grid is a lightweight and customizable jQuery plugin to create the Pinterest-like responsive fluid grid layout for your website......
grid-layout
Pinterest
 Just another jQuery plugin which makes it simple to create a dynamic, fluid, fully responsive waterfall grid layout with support for infinite scroll......
Just another jQuery plugin which makes it simple to create a dynamic, fluid, fully responsive waterfall grid layout with support for infinite scroll......
grid-layout
Pinterest
 A jQuery implementation of the familiar Pinterest-like responsive, fluid grid system that dynamically adjusts the number of columns according to the width set in the CSS......
A jQuery implementation of the familiar Pinterest-like responsive, fluid grid system that dynamically adjusts the number of columns according to the width set in the CSS......
grid-layout
Pinterest
 Perfect Layout is a jQuery plugin that helps you generate a responsive, neat, compact and linear partitioning based image layout for your photo gallery......
Perfect Layout is a jQuery plugin that helps you generate a responsive, neat, compact and linear partitioning based image layout for your photo gallery......
photo-gallery
 A jQuery approach to creating a Pinterest.com inspired, responsive, dynamic, fluid grid layout with support for infinite scrolling......
A jQuery approach to creating a Pinterest.com inspired, responsive, dynamic, fluid grid layout with support for infinite scrolling......
grid-layout
Infinite-Scroll
Pinterest
 Salvattor is a javascript layout library that enables you to create customizable and dynamic grid layout with html5 data-* attributes and CSS-driven configuration......
Salvattor is a javascript layout library that enables you to create customizable and dynamic grid layout with html5 data-* attributes and CSS-driven configuration......
grid-layout
 fluid is a simplest jQuery layout plugin that lest you create a Masonry style responsive, fluid image grid layout as you seen on Pinterest.com......
fluid is a simplest jQuery layout plugin that lest you create a Masonry style responsive, fluid image grid layout as you seen on Pinterest.com......
Masonry
Pinterest
grid-layout
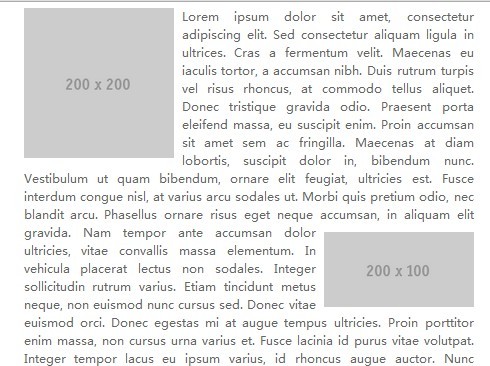
 Image Auto Place is a jQuery web typography plugin that displays your images of an article in magazine-like layout......
Image Auto Place is a jQuery web typography plugin that displays your images of an article in magazine-like layout......
Typography
 indyMasonry is a simple yet customizable jQuery masonry layout plugin to create a flexible cascading grid layout that supports adding new elements dynamically......
indyMasonry is a simple yet customizable jQuery masonry layout plugin to create a flexible cascading grid layout that supports adding new elements dynamically......
Masonry
grid-layout
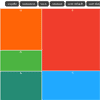
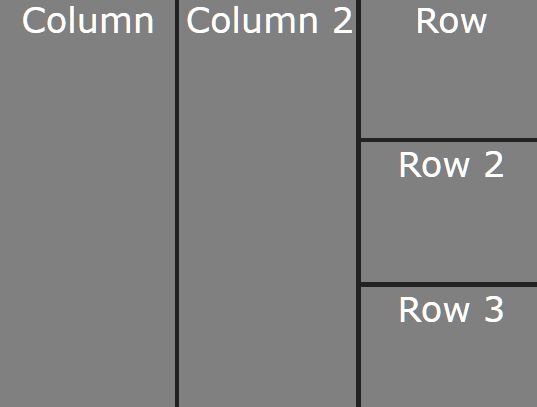
 An Html5/CSS3/jQuery powered responsive column layout that will expand to a fullscreen modal-style content panel once you clicked on a child item......
An Html5/CSS3/jQuery powered responsive column layout that will expand to a fullscreen modal-style content panel once you clicked on a child item......
Column-Layout
 A 3 column responsive layout that automatically transforms left and right sidebars into toggleable off-canvas panels in mobile view......
A 3 column responsive layout that automatically transforms left and right sidebars into toggleable off-canvas panels in mobile view......
off-canvas-menu
Sidebar
 Hex Gallery is a jQuery plugin used to display your images in a CSS3 based hexagonal grid layout with hover caption support......
Hex Gallery is a jQuery plugin used to display your images in a CSS3 based hexagonal grid layout with hover caption support......
grid-layout
hexagon-grid
 Fill.js is a jQuery plugin to create a fully responsive, flexible, full page grid layout for your single page project......
Fill.js is a jQuery plugin to create a fully responsive, flexible, full page grid layout for your single page project......
grid-layout
 vPageScroll.js is an easy yet robust jQuery plugin to create a responsive grid layout for one page scrolling website......
vPageScroll.js is an easy yet robust jQuery plugin to create a responsive grid layout for one page scrolling website......
grid-layout
One-Page-Scrolling
 RadiantScroller is a jQuery responsive slider (carousel) plugin which allows to slide through grid and simple horizontal layouts......
RadiantScroller is a jQuery responsive slider (carousel) plugin which allows to slide through grid and simple horizontal layouts......
Carousel
 Flexgrid is a fresh new jQuery & CSS based grid system that is flexible, cross browser, fully responsive, mobile-friendly and heavily customizable......
Flexgrid is a fresh new jQuery & CSS based grid system that is flexible, cross browser, fully responsive, mobile-friendly and heavily customizable......
grid-layout
 Just another Pinterest inspired responsive, fluid, dynamic grid layout plugin for arranging images in straight rows, with support of infinite scrolling via Ajax callbacks......
Just another Pinterest inspired responsive, fluid, dynamic grid layout plugin for arranging images in straight rows, with support of infinite scrolling via Ajax callbacks......
grid-layout
Pinterest
 Gridster is a jQuery Layout Plugin for building intuitive draggable layouts from elements spanning multiple columns. You can even dynamically add and remove elements from the grid. It is on par with sliced bread, or possibly bette.....
Gridster is a jQuery Layout Plugin for building intuitive draggable layouts from elements spanning multiple columns. You can even dynamically add and remove elements from the grid. It is on par with sliced bread, or possibly bette.....
grid-layout
Pinterest
grid
 A minimal jQuery plugin to create a responsive grid layout that works nicely on desktop, mobile and tablet devices......
A minimal jQuery plugin to create a responsive grid layout that works nicely on desktop, mobile and tablet devices......
grid-layout
 A tiny jQuery plugin for creating a responsive neat grid layout with dropdown layer boxes displaying more details about your images......
A tiny jQuery plugin for creating a responsive neat grid layout with dropdown layer boxes displaying more details about your images......
grid-layout
Drop-Down
 Boxfish.js is a tiny jQuery responsive grid layout plugin that dynamically resizes columnar boxes and changes the number of columns per row when the container reaches a specific breakpoint......
Boxfish.js is a tiny jQuery responsive grid layout plugin that dynamically resizes columnar boxes and changes the number of columns per row when the container reaches a specific breakpoint......
grid-layout
Responsive
 Hopscotch lets you reorder layout units, and make complex changes that would be a nightmare with CSS......
Hopscotch lets you reorder layout units, and make complex changes that would be a nightmare with CSS......
Responsive
 Yet another small jQuery plugin to create famous Pinterest-like responsive & fluid web grid for your website layout. Worked with Bootstrap 3 framework......
Yet another small jQuery plugin to create famous Pinterest-like responsive & fluid web grid for your website layout. Worked with Bootstrap 3 framework......
grid-layout
Pinterest
Responsive
 nnmgrid is an interesting jQuery layout plugin for creating a diagonal grid layout with hover effects based on CSS3 transitions and transforms......
nnmgrid is an interesting jQuery layout plugin for creating a diagonal grid layout with hover effects based on CSS3 transitions and transforms......
grid-layout
grid
transforms
transitions
 A very simple and lightweight jQuery grid system to create a responsive, fluid and dynamic grid layout that adapts to any screen size based on CSS3 media queries......
A very simple and lightweight jQuery grid system to create a responsive, fluid and dynamic grid layout that adapts to any screen size based on CSS3 media queries......
grid-layout
Responsive
 Honeycombs is an interesting jQuery layout plugin that uses CSS3 transforms to display images in a responsive & dynamic hexagon gird layout with caption hover over effect and auto resizing support......
Honeycombs is an interesting jQuery layout plugin that uses CSS3 transforms to display images in a responsive & dynamic hexagon gird layout with caption hover over effect and auto resizing support......
grid-layout
hexagon-grid
 Boxify.js is a super lightweight (~1kb minified) and easy jQuery plugin to implement a pinterest-style fluid grid layout on your website......
Boxify.js is a super lightweight (~1kb minified) and easy jQuery plugin to implement a pinterest-style fluid grid layout on your website......
grid-layout
Pinterest
grid
 Just another fluid, responsive and ajax-enabled pinterest-like grid layout built on top of jQuery javascript library and CSS3......
Just another fluid, responsive and ajax-enabled pinterest-like grid layout built on top of jQuery javascript library and CSS3......
grid-layout
Pinterest
ajax
grid
Responsive
 Gridly.js is a simple jQuery plugin used to create a matrix style grid layout that can be customized via data-* attributes in the div elements......
Gridly.js is a simple jQuery plugin used to create a matrix style grid layout that can be customized via data-* attributes in the div elements......
grid-layout
grid
matrix
 StayGolden is a cool and interesting jQuery plugin that dynamically generates a responsive grid layout based on the Golden Ratio......
StayGolden is a cool and interesting jQuery plugin that dynamically generates a responsive grid layout based on the Golden Ratio......
grid-layout
grid
jQuery Plugins
- 3D Slider
- AutoComplete
- Barcode
- Blur Effect
- Calculator
- Captcha
- Checkbox
- Color Picker
- Confirm Dialog
- Context Menu
- Cookies
- Countdown Timer
- Coverflow
- Currency Format
- DateTime Picker
- Dialog
- Editable
- Event Calendar
- File Upload
- Filter
- Fixed Header
- Flipbook
- Form Submit
- Form Validation
- Form Wizard
- Fullscreen
- Geolocation
- Grid
- History
- Html5 Audio Player
- HTML5 canvas
- Html5 Local Storage
- Html5 Video Player
- Image Crop
- Image Hover Effect
- Lazy Load
- Login
- Mask
- Mega Menu
- MultiSelect
- News Ticker
- Notification
- Parallax
- Placeholder
- Portfolio
- Preloader
- Progress Bar
- Range Slider
- Rating
- Rotate Image
- Scrollbar
- Scrolling Effects
- SelectBox
- Shopping Cart
- Side Menu
- Social Share
- Sorting
- Timeline
- Tooltip
- Treeview
- Video Background
- Weather
- Website Tour
- Wysiwyg Editor
- YouTube
AngularJs Plugins
- Accordion
- Animation
- Application
- Autocomplete
- Bootstrap
- Calendar
- Carousel
- Chart_Graph
- Date_Time
- Drag_Drop
- Forms
- Gallery
- Maps
- Menu_Navigation
- Modal_Popup
- Plugins
- Premium
- Slider
- Table
- Tabs
- Text Effects
- Tutorials
- Video_Audio
- Zoom