171 JQuery Google Map Plugins
Are you looking for JQuery Google Map Plugins If yes then you are on right place because here we have collected most popular 171 JQuery Google Map Plugins for you. you can choose any of following JQuery Google Map Plugins which suits best to your web based projects, These all are highly rated JQuery Google Map Plugins.
 Geomapify is a ultimate javascript library for Google Maps Autocomplete. .....
Geomapify is a ultimate javascript library for Google Maps Autocomplete. .....
Core Java Script
Maps
Other API
 This is a light plugin that allows you to define maps, and gives you the option to display the directions between two points using Geolocation or a specific point. Also it has the options for searching a new route. .....
This is a light plugin that allows you to define maps, and gives you the option to display the directions between two points using Geolocation or a specific point. Also it has the options for searching a new route. .....
Core Java Script
Maps
Other API
Premium
 A library for adding a marker which tracks a user’s location for use with the Google Maps JavaScript API v3. This library uses geolocation to add a marker and accuracy circle to a map. The marker position is automatically up.....
A library for adding a marker which tracks a user’s location for use with the Google Maps JavaScript API v3. This library uses geolocation to add a marker and accuracy circle to a map. The marker position is automatically up.....
Core Java Script
Maps
 A tiny jQuery plugin for lazy-loading Google Maps. jQuery plugin, which just loads the maps and then gives away the full control of the loaded ones to you.On every scroll and browser resize interval the plugin checks whether ther.....
A tiny jQuery plugin for lazy-loading Google Maps. jQuery plugin, which just loads the maps and then gives away the full control of the loaded ones to you.On every scroll and browser resize interval the plugin checks whether ther.....
Maps
Plugins
Responsive
 Well, when scrolling a website on your mobile device you can get trapped in a google map due to the Maps scrollbar of death™. This plugin gives you a native google maps on your website and a safe fallback to the static image API.....
Well, when scrolling a website on your mobile device you can get trapped in a google map due to the Maps scrollbar of death™. This plugin gives you a native google maps on your website and a safe fallback to the static image API.....
Maps
Plugins
Responsive
 5sec Google Maps Standalone with jQuery have following features :Features:5sec concept ensures you’re not wasting your timeall configuration is done through HTML – no messy JSiframe and single image maps are available for .....
5sec Google Maps Standalone with jQuery have following features :Features:5sec concept ensures you’re not wasting your timeall configuration is done through HTML – no messy JSiframe and single image maps are available for .....
Maps
Plugins
Premium
Responsive
 “Google Maps Events” is a nice way for show locations info when click on map’s markers. The script using XML files for show the information for each location. You can show the information in an accordion menu, in tabs menu, .....
“Google Maps Events” is a nice way for show locations info when click on map’s markers. The script using XML files for show the information for each location. You can show the information in an accordion menu, in tabs menu, .....
Core Java Script
Maps
Other API
Premium
XML
 Well, when scrolling a website on your mobile device you can get trapped in a google map due to the Maps scrollbar of death™. This plugin gives you a native google maps on your website and a safe fallback to the static image API.....
Well, when scrolling a website on your mobile device you can get trapped in a google map due to the Maps scrollbar of death™. This plugin gives you a native google maps on your website and a safe fallback to the static image API.....
Maps
Other API
Plugins
Responsive
 Kartograph is a new framework for building interactive map applications without Google Maps or any other mapping service. It was created with the needs of designers and data journalists in mind.The core concept of Kartograph is to.....
Kartograph is a new framework for building interactive map applications without Google Maps or any other mapping service. It was created with the needs of designers and data journalists in mind.The core concept of Kartograph is to.....
jSON
Maps
SVG Tutorial
 gMap is a lightweight jQuery plugin that helps you embed Google Maps into your website. While being only few KB in size it is very flexible and highly customizable. .....
gMap is a lightweight jQuery plugin that helps you embed Google Maps into your website. While being only few KB in size it is very flexible and highly customizable. .....
Maps
 Testing geolocation + Google Maps stuff .....
Testing geolocation + Google Maps stuff .....
Geolocation
 Author: arsho Facebook: https://www.facebook.com/ars.shovon Customized Google map to display nearby hospitals in current location. .....
Author: arsho Facebook: https://www.facebook.com/ars.shovon Customized Google map to display nearby hospitals in current location. .....
Geolocation
 google maps api to draw a map and HTML5 geolocation to get the current position. .....
google maps api to draw a map and HTML5 geolocation to get the current position. .....
Geolocation
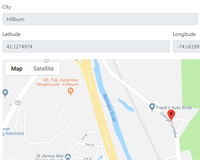
 A custom google map to show company location on your website. It can be easily customised to perfectly fit your website style! .....
A custom google map to show company location on your website. It can be easily customised to perfectly fit your website style! .....
Google Map
 Outputs the coordinates (longitude, latitude) for Google Maps whenever the Polygon is moved or re-shaped. Recently added a 'Copy to Clipboard' button and had data output into a textarea for easier copying & pasting .....
Outputs the coordinates (longitude, latitude) for Google Maps whenever the Polygon is moved or re-shaped. Recently added a 'Copy to Clipboard' button and had data output into a textarea for easier copying & pasting .....
Google Map
 Responsive google map that re-centers the pin on resize and load... Every other version I have seen does not recenter! .....
Responsive google map that re-centers the pin on resize and load... Every other version I have seen does not recenter! .....
Google Map
 Loads static or dynamic Google Map based on configurable breakpoint (resize window to preview). Support for custom map styles, markers, info window, legend. .....
Loads static or dynamic Google Map based on configurable breakpoint (resize window to preview). Support for custom map styles, markers, info window, legend. .....
Google Map
 Responsive contact form using Bootstrap 3 and Google Maps API .....
Responsive contact form using Bootstrap 3 and Google Maps API .....
Google Map
 Simple explanation of how to add a map to a website using Google Maps API v3 .....
Simple explanation of how to add a map to a website using Google Maps API v3 .....
Google Map
 A css map marker with animations on a google map. Dependencies / Credits jQuery Google Maps dynamics.js | Michaël Villar .....
A css map marker with animations on a google map. Dependencies / Credits jQuery Google Maps dynamics.js | Michaël Villar .....
Google Map
 A way to group marker by countries or whatever you want .....
A way to group marker by countries or whatever you want .....
Google Map
 Custom Google Map using javascript .....
Custom Google Map using javascript .....
Google Map
 Just a little demo to show you how to put a gradient using CSS over a Google Map. I've used HAML & SCSS to keep the code nice and clean! If you have any questions or problems, just ask in the comments below or follow me on Tw.....
Just a little demo to show you how to put a gradient using CSS over a Google Map. I've used HAML & SCSS to keep the code nice and clean! If you have any questions or problems, just ask in the comments below or follow me on Tw.....
Google Map
 Toggles a Google map. .....
Toggles a Google map. .....
Google Map
 Dribble Inspiration: https://dribbble.com/shots/1603413-Cody-Custom-Pages Map Source: http://codyhouse.co/gem/custom-google-map/ .....
Dribble Inspiration: https://dribbble.com/shots/1603413-Cody-Custom-Pages Map Source: http://codyhouse.co/gem/custom-google-map/ .....
Google Map
 How to display two maps on the same page with Google Maps JavaScript API v3. http://en.marnoto.com .....
How to display two maps on the same page with Google Maps JavaScript API v3. http://en.marnoto.com .....
Google Map
 Google Map Directive AngularJS, Available on Github .....
Google Map Directive AngularJS, Available on Github .....
Google Map
 Generate a Google map image via jQuery. .....
Generate a Google map image via jQuery. .....
Google Map
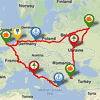
 Given a number of interesting places, which is the shortest distance away from a "current position". This code demonstrates how easy it is to find out this information using the Google Maps routing API. The distances we use here .....
Given a number of interesting places, which is the shortest distance away from a "current position". This code demonstrates how easy it is to find out this information using the Google Maps routing API. The distances we use here .....
Google Map
 Pen show how easy you can customize google map. .....
Pen show how easy you can customize google map. .....
Google Map
 Custom Google Map with a custom style, custom Infobox, custom Zoom Control, custom Markers and custom Marker animations. .....
Custom Google Map with a custom style, custom Infobox, custom Zoom Control, custom Markers and custom Marker animations. .....
Google Map
 Using the google map embed API with custom styling and arrow marker. .....
Using the google map embed API with custom styling and arrow marker. .....
Google Map
 A cool hover effect for a Google map. Uses Google's static map generator. You can change the lat/long values in the DOM and it will update everything for you. Sizes in the DOM and CSS should be equal. .....
A cool hover effect for a Google map. Uses Google's static map generator. You can change the lat/long values in the DOM and it will update everything for you. Sizes in the DOM and CSS should be equal. .....
Google Map
 Google Maps JavaScript API overlay class to easily add markers with an SVG image as the icon. .....
Google Maps JavaScript API overlay class to easily add markers with an SVG image as the icon. .....
Google Map
 Just a tabbed menu of google maps. .....
Just a tabbed menu of google maps. .....
Google Map
 A simple prototype of a Google Maps autocompletion input field with a preview of the location and the JSON response. .....
A simple prototype of a Google Maps autocompletion input field with a preview of the location and the JSON response. .....
Google Map
 Use a SVG as an Google Maps Marker. Including gradients and shadows. .....
Use a SVG as an Google Maps Marker. Including gradients and shadows. .....
Google Map
 A Google map that auto-centers on resize, powered by the Google Maps API. Complete explaination in a post my my blog. Derived from work by James New .....
A Google map that auto-centers on resize, powered by the Google Maps API. Complete explaination in a post my my blog. Derived from work by James New .....
Google Map
 Notice how I can pass a SVG data-uri as the icon image for a google maps marker & change its content via js. This way we retain all the behaviour for default maker but with our custom pin! Only real caveat to this technique i.....
Notice how I can pass a SVG data-uri as the icon image for a google maps marker & change its content via js. This way we retain all the behaviour for default maker but with our custom pin! Only real caveat to this technique i.....
Google Map
 Trying out the google maps api .....
Trying out the google maps api .....
Google Map
 Based on http://www.labnol.org/internet/embed-google-maps-background/28457/ .....
Based on http://www.labnol.org/internet/embed-google-maps-background/28457/ .....
Google Map
 A quick pen to show integration with Google Maps and Leaflet.js into a web page. For leaflet to work you need to make sure you include their JS file and CSS file as you can see here if you look at the details for those areas. See.....
A quick pen to show integration with Google Maps and Leaflet.js into a web page. For leaflet to work you need to make sure you include their JS file and CSS file as you can see here if you look at the details for those areas. See.....
Google Map
 implementation of Google Map using Maplace.js http://maplacejs.com/ .....
implementation of Google Map using Maplace.js http://maplacejs.com/ .....
Google Map
 How you can create an infowindow header, repositioning of its tail, change the infowindow size and background color, give a new look to the infowindow close button, rounded corners and a fade effect. .....
How you can create an infowindow header, repositioning of its tail, change the infowindow size and background color, give a new look to the infowindow close button, rounded corners and a fade effect. .....
Google Map
 This demo shows how to use events to two-way sync a JavaScript Chart and Google Map. .....
This demo shows how to use events to two-way sync a JavaScript Chart and Google Map. .....
Google Map
 Example of styling Google maps with custom colours. Production version also uses custom infobox styling. .....
Example of styling Google maps with custom colours. Production version also uses custom infobox styling. .....
Google Map
 This is a simple way of embedding a Google Map with multiple markers. You can add more markers, change the map size, zoom level, center of the map, etc. If you have any questions, feel free to contact me. .....
This is a simple way of embedding a Google Map with multiple markers. You can add more markers, change the map size, zoom level, center of the map, etc. If you have any questions, feel free to contact me. .....
Google Map
 Google Map itinéraire style dark .....
Google Map itinéraire style dark .....
Google Map
 .....
.....
Google Map
 Source: http://gmaps-samples-v3.googlecode.com/svn/trunk/infowindow_custom/infowindow-custom.html I've changed the code, so that multiple markers are possible and infobox styling is now done with css. .....
Source: http://gmaps-samples-v3.googlecode.com/svn/trunk/infowindow_custom/infowindow-custom.html I've changed the code, so that multiple markers are possible and infobox styling is now done with css. .....
Google Map
 Lazyload the Google Maps API, using data attributes for lat/long, responsive map canvas. .....
Lazyload the Google Maps API, using data attributes for lat/long, responsive map canvas. .....
Google Map
 This Pen is for Google Map change marker location on click tab. Feel free to let me know if this project can be improve. .....
This Pen is for Google Map change marker location on click tab. Feel free to let me know if this project can be improve. .....
Google Map
 Responsive google map that re-centers the pin on resize and load... Every other version I have seen does not recenter! .....
Responsive google map that re-centers the pin on resize and load... Every other version I have seen does not recenter! .....
Google Map
 Input your parameters and I'll create you a Static Map URL! Pretty simple, but it should provide nice easy ways to create maps without CTRL+C the Google Maps Documentation every time! :) .....
Input your parameters and I'll create you a Static Map URL! Pretty simple, but it should provide nice easy ways to create maps without CTRL+C the Google Maps Documentation every time! :) .....
Google Map
 Custom Google Maps markers with text labels - ex. room prices for hotels. .....
Custom Google Maps markers with text labels - ex. room prices for hotels. .....
Google Map
 Google Maps HUD style display - based on this Dribbble shot by Peter J Smith https://dribbble.com/shots/1738797-Augmented-Fitness-HUD-GUI?list=users&offset=1 .....
Google Maps HUD style display - based on this Dribbble shot by Peter J Smith https://dribbble.com/shots/1738797-Augmented-Fitness-HUD-GUI?list=users&offset=1 .....
Google Map
 https://bountify.co/google-map-marker-customization .....
https://bountify.co/google-map-marker-customization .....
Google Map
 Example of Google Maps Places API to find different places like ATM, Restaurant, Airport etc nearby you. .....
Example of Google Maps Places API to find different places like ATM, Restaurant, Airport etc nearby you. .....
Google Map
 Styling Google Maps with simple script. .....
Styling Google Maps with simple script. .....
Google Map
 Google map appears when link is clicked. Yepnope test if google map library is already loaded by asking for the google object presence. If library is not avaiable than it will load the library .....
Google map appears when link is clicked. Yepnope test if google map library is already loaded by asking for the google object presence. If library is not avaiable than it will load the library .....
Google Map
 Find destination route on Google map without using iframe using JavaScript in HTML. .....
Find destination route on Google map without using iframe using JavaScript in HTML. .....
Google Map
 Just messing around with the Google Maps JavaScript API. .....
Just messing around with the Google Maps JavaScript API. .....
Google Map
 Below this CSS rotating PNG is a Google Maps. Between them are some SVG which masks out the radar image, and some lines and circles to make it look more like a radar. .....
Below this CSS rotating PNG is a Google Maps. Between them are some SVG which masks out the radar image, and some lines and circles to make it look more like a radar. .....
Google Map
 Trying to figure out how to get google maps to load correctly when opened inside a hidden div. .....
Trying to figure out how to get google maps to load correctly when opened inside a hidden div. .....
Google Map
 Google map: remove locations outside filter radius .....
Google map: remove locations outside filter radius .....
Google Map
 Google maps multi filter .....
Google maps multi filter .....
Google Map
 Custom panTo for google maps. Include easingAnimator .....
Custom panTo for google maps. Include easingAnimator .....
Google Map
 Make your google maps use the new beautiful styling by including google.maps.visualRefresh = true; .....
Make your google maps use the new beautiful styling by including google.maps.visualRefresh = true; .....
Google Map
 Learning to use Google Maps API .....
Learning to use Google Maps API .....
Google Map
 Google maps placecard - why? Because if you use Google maps API there's no placecard and there's a lot of people wanting this. .....
Google maps placecard - why? Because if you use Google maps API there's no placecard and there's a lot of people wanting this. .....
Google Map
 .....
.....
Google Map
 Contact form design with google maps in the background, Have add font-awesome icons for improving the user experience... .....
Contact form design with google maps in the background, Have add font-awesome icons for improving the user experience... .....
Google Map
 Using google maps api, simulate route, google maps directions api, route simulator .....
Using google maps api, simulate route, google maps directions api, route simulator .....
Google Map
 Make a CSS tricks to avoid for scrolling zoom in Google Map iframe & easy to enable by clicking .....
Make a CSS tricks to avoid for scrolling zoom in Google Map iframe & easy to enable by clicking .....
Google Map
 Based on https://developers.google.com/maps/documentation/javascript/examples/places-placeid-finder from Google maps docs .....
Based on https://developers.google.com/maps/documentation/javascript/examples/places-placeid-finder from Google maps docs .....
Google Map
 This google maps api allows user to search distance from Location A(Search) -> Location B(Set locations from a dropdown list) + calculate the Distance(KMs) between the two. .....
This google maps api allows user to search distance from Location A(Search) -> Location B(Set locations from a dropdown list) + calculate the Distance(KMs) between the two. .....
Google Map
 Google Maps in a React JS component .....
Google Maps in a React JS component .....
Google Map
 Using Google Maps API to look up a UK postcode to an address with a relatively high accuracy for free! .....
Using Google Maps API to look up a UK postcode to an address with a relatively high accuracy for free! .....
Google Map
 Mapbox map with locations loaded in legend. Clicking a location will pan the map to that location and open its popup. .....
Mapbox map with locations loaded in legend. Clicking a location will pan the map to that location and open its popup. .....
Google Map
 Displays company logo as map marker. Opens tooltip instantly or on marker click. P.S. Use your own Google Maps API key, please. .....
Displays company logo as map marker. Opens tooltip instantly or on marker click. P.S. Use your own Google Maps API key, please. .....
Google Map
 Demo by Ambass Eugene. .....
Demo by Ambass Eugene. .....
Google Map
 This is a demo of Place Autocomplete Address Form from Google Maps JavaScript API v3. This demo has been optimized for mobile. The original demo can be found Google Maps API docs https://developers.google.com/maps/documentation/j.....
This is a demo of Place Autocomplete Address Form from Google Maps JavaScript API v3. This demo has been optimized for mobile. The original demo can be found Google Maps API docs https://developers.google.com/maps/documentation/j.....
Google Map
 Responsive Styled Google Map with SVG Icon and info-window. Icon SVG Path based on: http://map-icons.com/ .....
Responsive Styled Google Map with SVG Icon and info-window. Icon SVG Path based on: http://map-icons.com/ .....
Google Map
 This code manipulates the Google Map iframe that you can embed in your website. You can echo an address that has been set to a variable and the map will automatically generate to that location. No need for an API key. .....
This code manipulates the Google Map iframe that you can embed in your website. You can echo an address that has been set to a variable and the map will automatically generate to that location. No need for an API key. .....
Google Map
 Question answered on Stackoverflow. http://stackoverflow.com/questions/30713060/google-maps-api-re-size#30713418 .....
Question answered on Stackoverflow. http://stackoverflow.com/questions/30713060/google-maps-api-re-size#30713418 .....
Google Map
 Google Maps designed in a Material Design Card. Using a function to create multiple markers with info windows. Info windows are opened when the user clicks on a marker. Only one info window is opened at the time. .....
Google Maps designed in a Material Design Card. Using a function to create multiple markers with info windows. Info windows are opened when the user clicks on a marker. Only one info window is opened at the time. .....
Google Map
 Multiple markers using JSON with Google Maps API .....
Multiple markers using JSON with Google Maps API .....
Google Map
 Generate distance between two addresses. .....
Generate distance between two addresses. .....
Google Map
 I added a hard-coded for now placecard to google maps api version. I also disabled zoom on scroll for better user experience. .....
I added a hard-coded for now placecard to google maps api version. I also disabled zoom on scroll for better user experience. .....
Google Map
 My first go at using the Google Maps API .....
My first go at using the Google Maps API .....
Google Map
 A map experience that defaults to a text link to Google Maps, and loads in a static map image for small screens but an iframe map for larger screens. .....
A map experience that defaults to a text link to Google Maps, and loads in a static map image for small screens but an iframe map for larger screens. .....
Google Map
 Refreshed Google map .....
Refreshed Google map .....
Google Map
 Demonstrates how to add and remove clustered markers on Google Maps .....
Demonstrates how to add and remove clustered markers on Google Maps .....
Google Map
 .....
.....
Google Map
 Material Design-inspired animations for Google Maps search results .....
Material Design-inspired animations for Google Maps search results .....
Google Map
 Simulates a rotation animation on a google maps marker that is moving along a polyline built from the legs returned from a directionsService query. .....
Simulates a rotation animation on a google maps marker that is moving along a polyline built from the legs returned from a directionsService query. .....
Google Map
 A clean google map container with your choice of marked point. Perfect for showing location of a business, service, or retail location! .....
A clean google map container with your choice of marked point. Perfect for showing location of a business, service, or retail location! .....
Google Map
 Custom map markers and info windows. Using Google Maps API. .....
Custom map markers and info windows. Using Google Maps API. .....
Google Map
 Created a custom Google map using their API system. You'll need to open in full page to see it. .....
Created a custom Google map using their API system. You'll need to open in full page to see it. .....
Google Map
 This pen shows how to use the Google Maps data layer to add some hypothetical airline paths & statuses to a map and style them based on the GeoJSON data. .....
This pen shows how to use the Google Maps data layer to add some hypothetical airline paths & statuses to a map and style them based on the GeoJSON data. .....
Google Map
 https://stackoverflow.com/questions/50327032/google-maps-overlayview-make-only-svg-clickable
http://serversideguy.com/2017/10/31/how-do-i-place-svgs-on-a-google-map-using-custom-overlays/ .....
https://stackoverflow.com/questions/50327032/google-maps-overlayview-make-only-svg-clickable
http://serversideguy.com/2017/10/31/how-do-i-place-svgs-on-a-google-map-using-custom-overlays/ .....
Google Map
 A quick learning exercise using to plot A to B routes using the Google Maps API .....
A quick learning exercise using to plot A to B routes using the Google Maps API .....
Google Map
 This is a response to a Web Design Tuts article which I thought could be done better. See my rationale in the comment. .....
This is a response to a Web Design Tuts article which I thought could be done better. See my rationale in the comment. .....
Google Map
 Google map showing SVG marker points joined by polylines, created using JSON object to store the coordinates to replicate dynamic coordinate retrieval from third party sources. .....
Google map showing SVG marker points joined by polylines, created using JSON object to store the coordinates to replicate dynamic coordinate retrieval from third party sources. .....
Google Map
 I wanted to try something new, so this is a simple animated Google Maps pin coded entirely in Jade and Sass. .....
I wanted to try something new, so this is a simple animated Google Maps pin coded entirely in Jade and Sass. .....
Google Map
 Fluid-width desaturated Google Map with custom styling. As well, a listener function to re-center the map on resize. .....
Fluid-width desaturated Google Map with custom styling. As well, a listener function to re-center the map on resize. .....
Google Map
 http://stackoverflow.com/q/39986679/6277151 .....
http://stackoverflow.com/q/39986679/6277151 .....
Google Map
 Create your own components with the style you want. Custom markers - pure CSS with animation; Custom Zoom Controls; Custom Map Skin.... .....
Create your own components with the style you want. Custom markers - pure CSS with animation; Custom Zoom Controls; Custom Map Skin.... .....
Google Map
 This pen shows how to create two google marker styles as SVGs with a PNG fallback, one for the institution and the other as zip code markers. In this case the institution is a school and where its students live by zip code. It al.....
This pen shows how to create two google marker styles as SVGs with a PNG fallback, one for the institution and the other as zip code markers. In this case the institution is a school and where its students live by zip code. It al.....
Google Map
 Invest some time in the Google Maps Javascript API v3, and you can do nice things with a map on your website, like giving it your website style. .....
Invest some time in the Google Maps Javascript API v3, and you can do nice things with a map on your website, like giving it your website style. .....
Google Map
 The map can only be viewed in Full Page mode. The google map doesn't load until the user scrolls to it. The map is also responsive and takes advantage of Google Map API v3's map styling feature. Check the console to view when the.....
The map can only be viewed in Full Page mode. The google map doesn't load until the user scrolls to it. The map is also responsive and takes advantage of Google Map API v3's map styling feature. Check the console to view when the.....
Google Map
 lazymap.js is a small and configurable jQuery plugin for lazy loading Google Maps to increase the performance of your blog or website......
lazymap.js is a small and configurable jQuery plugin for lazy loading Google Maps to increase the performance of your blog or website......
Google-Maps
lazy-load
 Google Map is a lightweight jQuery plugin that enables you to create maps, markers or routes for your own complete google map using google maps API 3......
Google Map is a lightweight jQuery plugin that enables you to create maps, markers or routes for your own complete google map using google maps API 3......
Google-Maps
 This jQuery Plugin helps your company easily create store locator using Google Maps API......
This jQuery Plugin helps your company easily create store locator using Google Maps API......
Google-Maps
location
 Mapify is a really small jQuery plugin which makes it easier to embed custom Google Maps into a specified container using Google Maps JavaScript API......
Mapify is a really small jQuery plugin which makes it easier to embed custom Google Maps into a specified container using Google Maps JavaScript API......
Google-Maps
 The opal-gmap plugin makes it easier to embed a Google Map into the webpage, with support for custom markers, zoom levels and callback functions......
The opal-gmap plugin makes it easier to embed a Google Map into the webpage, with support for custom markers, zoom levels and callback functions......
Google-Maps
 Mapit.js is a jQuery plugin to embed Google Maps into a modal-like, fully customizable popup window, based on latitudes and longitudes......
Mapit.js is a jQuery plugin to embed Google Maps into a modal-like, fully customizable popup window, based on latitudes and longitudes......
Google-Maps
 gMapping is a simple, lightweight jQuery plugin used to embed customizable Google Maps in your web page, using Google Maps JavaScript API and without the need of API Key......
gMapping is a simple, lightweight jQuery plugin used to embed customizable Google Maps in your web page, using Google Maps JavaScript API and without the need of API Key......
Google-Maps
 geozoom is a jQuery plugin which lets you create Flickr-style hover to zoom Google Maps using Google Static Maps API instead of Yahoo......
geozoom is a jQuery plugin which lets you create Flickr-style hover to zoom Google Maps using Google Static Maps API instead of Yahoo......
Google-Maps
 roamiGmap is an easy to use jQuery plugin that helps you embed Google Maps into the webpage, with support for custom markers, info windows, zoom levels and more......
roamiGmap is an easy to use jQuery plugin that helps you embed Google Maps into the webpage, with support for custom markers, info windows, zoom levels and more......
Google-Maps
 Yet another jQuery wrapper around Google Maps API that lets you create Google Maps with custom positions, types, styles, markers, zoom levels and more......
Yet another jQuery wrapper around Google Maps API that lets you create Google Maps with custom positions, types, styles, markers, zoom levels and more......
Google-Maps
 Just another jQuery Google Maps Embed plugin for embedding one or multiple Google Maps to your webpage, with tons of configuration options and callback functions......
Just another jQuery Google Maps Embed plugin for embedding one or multiple Google Maps to your webpage, with tons of configuration options and callback functions......
Google-Maps
 Gmaps is a lightweight jQuery plugin that makes it easier to embed customizable Google Maps into the webpage using HTML data attributes and Google Maps JavaScript API......
Gmaps is a lightweight jQuery plugin that makes it easier to embed customizable Google Maps into the webpage using HTML data attributes and Google Maps JavaScript API......
Google-Maps
 Just another jQuery Google Maps plugin that makes it easier to embed Google maps with custom map markers in the webpage......
Just another jQuery Google Maps plugin that makes it easier to embed Google maps with custom map markers in the webpage......
Google-Maps
 map.js is a super small jQuery plugin which automatically embeds Google Maps in the webpage and draws custom map markers & info windows from plain html structure......
map.js is a super small jQuery plugin which automatically embeds Google Maps in the webpage and draws custom map markers & info windows from plain html structure......
Google-Maps
 No Scroll Layer is a very lightweight jQuery plugin used to disable mouse scroll events in iframe element, typically used for embedded Google maps......
No Scroll Layer is a very lightweight jQuery plugin used to disable mouse scroll events in iframe element, typically used for embedded Google maps......
IFrame
Google-Maps
 GProximity is a jQuery plugin that takes advantage of Google Maps API to calculate and display the distance in meters between two positions......
GProximity is a jQuery plugin that takes advantage of Google Maps API to calculate and display the distance in meters between two positions......
Google-Maps
 toMap is a jQuery plugin that makes it easy to embed Google maps with custom map marks, info windows and callbacks into the webpage......
toMap is a jQuery plugin that makes it easy to embed Google maps with custom map marks, info windows and callbacks into the webpage......
Google-Maps
 Simple Maps is a fast, lightweight and performance-focused jQuery plugin that makes it easier to insert customizable Google Maps into your webpage......
Simple Maps is a fast, lightweight and performance-focused jQuery plugin that makes it easier to insert customizable Google Maps into your webpage......
Google-Maps
 geoContrast is a jQuery plugin used to provide places autocomplete functionality that suggests locations as you type in a text filed......
geoContrast is a jQuery plugin used to provide places autocomplete functionality that suggests locations as you type in a text filed......
Google-Maps
Place-Autocomplete
 k-gmaps is a jQuery plugin which helps you embed customizable, SEO-friendly Google maps into the webpage using both semantic html markups and JavaScript objects......
k-gmaps is a jQuery plugin which helps you embed customizable, SEO-friendly Google maps into the webpage using both semantic html markups and JavaScript objects......
Google-Maps
 easyMap is a lightweight jQuery plugin which provides a simple way to embed Google Maps with several customization options into your webpages......
easyMap is a lightweight jQuery plugin which provides a simple way to embed Google Maps with several customization options into your webpages......
Google-Maps
 Just another jQuery wrapper for Google Maps API that helps you quickly insert customizable Google Maps on the web page......
Just another jQuery wrapper for Google Maps API that helps you quickly insert customizable Google Maps on the web page......
Google-Maps
 Yet another jQuery based location picker plugin that provides address autocomplete using Google Places API and displays the selected location on the Openstreetmap......
Yet another jQuery based location picker plugin that provides address autocomplete using Google Places API and displays the selected location on the Openstreetmap......
Google-Maps
Place-Autocomplete
location-picker
location
 easyGoogleMap is a jQuery plugin for embedding Google Maps configured by Html5 data attributes into any web page......
easyGoogleMap is a jQuery plugin for embedding Google Maps configured by Html5 data attributes into any web page......
Google-Maps
 findus is a jQuery plugin that automatically generates customizable Google Maps with info windows from specified address strings or coordinates on your webpage......
findus is a jQuery plugin that automatically generates customizable Google Maps with info windows from specified address strings or coordinates on your webpage......
Google-Maps
 SimpleGMaps is a simple, cross-platform jQuery plugin for easier embedding & handling google maps on your website......
SimpleGMaps is a simple, cross-platform jQuery plugin for easier embedding & handling google maps on your website......
Google-Maps
 vCard To Gmaps is a jQuery plugin that make it possible to generate multiple Google maps from vCard addresses......
vCard To Gmaps is a jQuery plugin that make it possible to generate multiple Google maps from vCard addresses......
Google-Maps
 AxGmap is a lightweight Google Maps V3 jQuery plugin to create customizable map markers and info windows using Html5 data-* attributes......
AxGmap is a lightweight Google Maps V3 jQuery plugin to create customizable map markers and info windows using Html5 data-* attributes......
Google-Maps
 Geocomplete is a simple yet customizable jQuery Geocoding & Place Autocomplete plugin for easily find and select a location on the Google map......
Geocomplete is a simple yet customizable jQuery Geocoding & Place Autocomplete plugin for easily find and select a location on the Google map......
Place-Autocomplete
 jMap is a simple-to-use jQuery plugin that makes it easy to embed Google Maps into your website with extra functions......
jMap is a simple-to-use jQuery plugin that makes it easy to embed Google Maps into your website with extra functions......
Google-Maps
map
jQuery Plugins
- 3D Slider
- AutoComplete
- Barcode
- Blur Effect
- Calculator
- Captcha
- Checkbox
- Color Picker
- Confirm Dialog
- Context Menu
- Cookies
- Countdown Timer
- Coverflow
- Currency Format
- DateTime Picker
- Dialog
- Editable
- Event Calendar
- File Upload
- Filter
- Fixed Header
- Flipbook
- Form Submit
- Form Validation
- Form Wizard
- Fullscreen
- Geolocation
- Grid
- History
- Html5 Audio Player
- HTML5 canvas
- Html5 Local Storage
- Html5 Video Player
- Image Crop
- Image Hover Effect
- Lazy Load
- Login
- Mask
- Mega Menu
- MultiSelect
- News Ticker
- Notification
- Parallax
- Placeholder
- Portfolio
- Preloader
- Progress Bar
- Range Slider
- Rating
- Rotate Image
- Scrollbar
- Scrolling Effects
- SelectBox
- Shopping Cart
- Side Menu
- Social Share
- Sorting
- Timeline
- Tooltip
- Treeview
- Video Background
- Weather
- Website Tour
- Wysiwyg Editor
- YouTube
AngularJs Plugins
- Accordion
- Animation
- Application
- Autocomplete
- Bootstrap
- Calendar
- Carousel
- Chart_Graph
- Date_Time
- Drag_Drop
- Forms
- Gallery
- Maps
- Menu_Navigation
- Modal_Popup
- Plugins
- Premium
- Slider
- Table
- Tabs
- Text Effects
- Tutorials
- Video_Audio
- Zoom





























