geomapify 1.0
Ultimate library for google maps autocomplete
Author
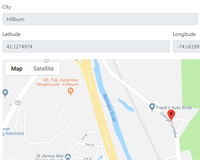
Demo
Basic Usage
1 - Add HTML code (this example)
<!--autocomplete field--> <input type="text" id="autocompleteGoogleMaps" autocomplete="off"> <!--container all inputs fields--> <div id="containerInputsGoogleMaps"> <label>Street number</label> <input type="text" google-maps-field="street_number" autocomplete="off" readonly> <!--canvas for map--> <div id="mapCanvasGoogleMaps"></div> </div>2 - Include js script on your document
<script src="../geomapify.min.js"></script>3 - Init geomapify on autocomplete element
$('#autocompleteGoogleMaps').geomapify({ apiKey: '###-myAPIGoogleMapsKey-###' }Dependency
- jQuery >= 1.x
Recommendations
- Google maps script is loaded by self, then you not must load that.
- You can initializate one element for page.
Options explaned
There are options you can set!
$('#autocompleteGoogleMaps').geomapify({ apiKey: '###-myAPIGoogleMapsKey-###', containerInputs: '#containerInputsGoogleMaps', mapCanvas: '#mapCanvasGoogleMaps', startPosition: null, markerOnStartPosition: false, filledFieldsOnStartPosition: false, fieldAttr: 'google-maps-field', draggable: true, createJSON: true, editFieldsAfterFilled: false, editJSONonManualInput: false, autocompleteOnEmptyCleanFields: false, canvas: { zoom: 16, gestureHandling: 'cooperative' }, callbacks: { filledFields : function (){ }, markerDragged : function (){ }, createJSON : function (){ }, googleMapsScriptLoaded : function (){ } }, componentForm: { street_number: 'short_name', route: 'long_name', locality: 'long_name', administrative_area_level_1: 'long_name', administrative_area_level_2: 'short_name', country: 'long_name', postal_code: 'short_name' }, jsonNamesKeys: { administrative_area_level_1: 'region', locality: 'city', administrative_area_level_2: 'state' } });| Option | Type | Description | Default |
|---|---|---|---|
| apiKey | varchar | This is your key for Google Maps API services. You can obtain one of this at this link. | null |
| containerInputs | element | You must specify html element contains all autocomplete fields for population and canvas for map. | #containerInputsGoogleMaps |
| mapCanvas | element | You must specify html element work like canvas for showing map. | #mapCanvasGoogleMaps |
| startPosition | 'latitude, longitude' | If you want show map before you make a search. Sintax is: 'latitude, longitude' | null |
| markerOnStartPosition | true|false | When you are showing the map with startPosition, you can decide if you want a marker on map. | false |
| filledFieldsOnStartPosition | true|false | When you are showing the map with startPosition, you can decide if you want fill fields. | false |
| fieldAttr | varchar | Choice your custom name for attribute, for each input field. | google-maps-field |
| draggable | true|false | If you want disable drag of marker on map. | true |
| createJSON | true|false | If you want disable creation of JSON. | true |
| hideMap | true|false | If you want disable map canvas. | true |
| editFieldsAfterFilled | true|false | If you want edit fields after search. | false |
| editJSONonManualInput | true|false | If you have set editFieldsAfterFilled = true, you can update JSON data with manual custom edit inputs values. | false |
| autocompleteOnEmptyCleanFields | true|false | When you completely clear the autocomplete input field, all fields will be reset. | false |
| canvas | array | If you want modify canvas google maps settings, you can put settings by Google API document. | false |
| callbacks.filledFields | function | Can you execute tour callback after filled all fields. | empty |
| callbacks.markerDragged | function | Can you execute tour callback after you have dragged marker on map. | empty |
| callbacks.createJSON | function | Can you execute tour callback after creation of JSON. | empty |
| callbacks.googleMapsScriptLoaded | function | Can you execute tour callback after Google Maps API script is loaded. | empty |
| componentForm | array | Can you set your prefered field of search, by official Google documentation. | commons params |
| jsonNamesKeys | array | Can you set your prefered name of keys for JSON data. | empty |
Q&A
1 - Why I have error with HTTP protocol?
\[Deprecation\] getCurrentPosition() and watchPosition() no longer work on insecure origins. To use this feature, you should consider switching your application to a secure origin, such as HTTPS. See https://goo.gl/rStTGz for more details. You need install in your domain SSL Certificate for HTTPS connection.