200 JQuery Grid Plugins
Are you looking for JQuery Grid Plugins If yes then you are on right place because here we have collected most popular 200 JQuery Grid Plugins for you. you can choose any of following JQuery Grid Plugins which suits best to your web based projects, These all are highly rated JQuery Grid Plugins.
 Today we’d like to share a little menu with you. The idea is to reveal the boxes of a grid individually from the top right corner of the page similar to the Expanding Grid Menu we did a while back. The animations are powered .....
Today we’d like to share a little menu with you. The idea is to reveal the boxes of a grid individually from the top right corner of the page similar to the Expanding Grid Menu we did a while back. The animations are powered .....
Animation
Core Java Script
CSS
Menus
Slider
 A CSS Grid powered menu with a box look inspired by the effect seen in the “Ableton Live 10: What’s New” video.In right at the beginning: a couple of differently sized boxes slide out and fill the screen. We thou.....
A CSS Grid powered menu with a box look inspired by the effect seen in the “Ableton Live 10: What’s New” video.In right at the beginning: a couple of differently sized boxes slide out and fill the screen. We thou.....
Core Java Script
CSS
Menus
 Waffle grid is an easy to use flexbox grid system.The waffle grid system is super lightweight, weighing in at only ~7 kb minified using the default settings.With classes for medium and small devices, the waffle grid can make your .....
Waffle grid is an easy to use flexbox grid system.The waffle grid system is super lightweight, weighing in at only ~7 kb minified using the default settings.With classes for medium and small devices, the waffle grid can make your .....
CSS
 Today we’d like to share a simple implementation of a grid animation with you that is based on the Dribbble shot. When a grid item is clicked, the background and the thumbnail are scaled up and moved to their fullscreen position.....
Today we’d like to share a simple implementation of a grid animation with you that is based on the Dribbble shot. When a grid item is clicked, the background and the thumbnail are scaled up and moved to their fullscreen position.....
Core Java Script
CSS
 Graaf is a collection of pure CSS grid overlays for designing your new projects. .....
Graaf is a collection of pure CSS grid overlays for designing your new projects. .....
CSS
 Images grid is a jQuery plugin for making responsive image gallery with view all option in modal box. .....
Images grid is a jQuery plugin for making responsive image gallery with view all option in modal box. .....
Gallery
Plugins
Popup Window
 Today we’d like to share a set of simple, inspirational loading animations for grid items with you. The idea is to show some image grid items with a (subtle) animation after loading has finished. For the demo we have three sligh.....
Today we’d like to share a set of simple, inspirational loading animations for grid items with you. The idea is to show some image grid items with a (subtle) animation after loading has finished. For the demo we have three sligh.....
Animation
Core Java Script
Gallery
 Muuri creates responsive, sortable, filterable and draggable grid layouts. Yep, that’s a lot of features in one library, but we have tried to make it as tiny as possible. Comparing to what’s out there Muuri is a combin.....
Muuri creates responsive, sortable, filterable and draggable grid layouts. Yep, that’s a lot of features in one library, but we have tried to make it as tiny as possible. Comparing to what’s out there Muuri is a combin.....
Core Java Script
CSS
Gallery
 Images grid jQuery plugin.Display first 6 images in grid view.Rest of images can be viewed in modal box. .....
Images grid jQuery plugin.Display first 6 images in grid view.Rest of images can be viewed in modal box. .....
Gallery
Plugins
Popup Window
 Manages dynamic grid layout of on screen data like a poor man’s gridster . .....
Manages dynamic grid layout of on screen data like a poor man’s gridster . .....
Plugins
 Currently the best option today to do this job is Masonry, but it’s very heavy and have dependency of jQuery. Please understand: this isn’t a problem is most cases, but in cases when perfomance and page weight matters,.....
Currently the best option today to do this job is Masonry, but it’s very heavy and have dependency of jQuery. Please understand: this isn’t a problem is most cases, but in cases when perfomance and page weight matters,.....
Core Java Script
Responsive
 Bricklayer is a lightweight & independent cascading grid layout library.Features:Simpler than any other cascading grid layout tools.Lightweight, no fat. (1.5KB gzipped)No frameworks required.Responsive support with no glitches.....
Bricklayer is a lightweight & independent cascading grid layout library.Features:Simpler than any other cascading grid layout tools.Lightweight, no fat. (1.5KB gzipped)No frameworks required.Responsive support with no glitches.....
Core Java Script
CSS
 FancyGrid is JavaScript grid library with charts integration and server communication.Massive number of features: Paging, Sorting, Ajax data, Files data, REST communication with server, Integration (data binding) with charts, Them.....
FancyGrid is JavaScript grid library with charts integration and server communication.Massive number of features: Paging, Sorting, Ajax data, Files data, REST communication with server, Integration (data binding) with charts, Them.....
Ajax
Chart_Graph
Core Java Script
Tables
 A tutorial on how to create an intro animation where a decorative Polaroid stack becomes a grid similar to the effect seen on the takeit website. .....
A tutorial on how to create an intro animation where a decorative Polaroid stack becomes a grid similar to the effect seen on the takeit website. .....
Animation
Core Java Script
CSS
 This is a jQuery plugin which allows you to create responsive, infinite, and high quality justified gallery of images.A common problem, for people who create sites, is to create an elegant image gallery that manages the various si.....
This is a jQuery plugin which allows you to create responsive, infinite, and high quality justified gallery of images.A common problem, for people who create sites, is to create an elegant image gallery that manages the various si.....
Gallery
Plugins
Responsive
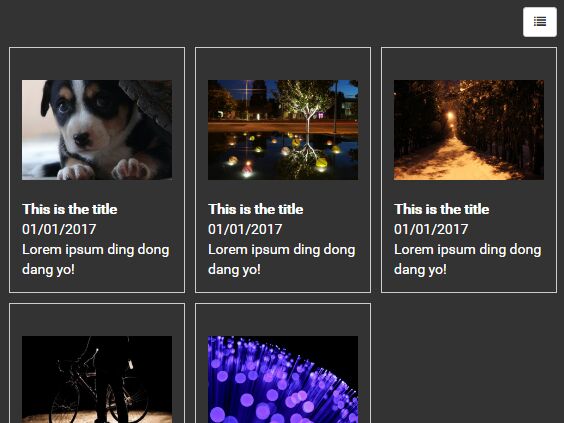
 A simple grid layout with a zooming animation effect for showing blog posts or other content. .....
A simple grid layout with a zooming animation effect for showing blog posts or other content. .....
CSS
Popup Window
Zoom
 Ultimate Grid Pro is indeed the ultimate responsive multimedia grid builder packed with an insane set of features that allows to create unlimited, filterable / sortable multimedia portfolios, product swhowcase, image galleries wit.....
Ultimate Grid Pro is indeed the ultimate responsive multimedia grid builder packed with an insane set of features that allows to create unlimited, filterable / sortable multimedia portfolios, product swhowcase, image galleries wit.....
Animation
CSS
Gallery
HTML5
Popup Window
Premium
Responsive
Video_Audio
 A responsive flexbox based grid system to help you making a responsive website based upon css3 flexbox.Basically each column is the same width as every other cell in the grid.But you can add sizing classes to individual columns.Fo.....
A responsive flexbox based grid system to help you making a responsive website based upon css3 flexbox.Basically each column is the same width as every other cell in the grid.But you can add sizing classes to individual columns.Fo.....
CSS
Responsive
 ChewingGrid is a CSS grid for card listing design, like videos, tiles, or article lists. It doesn’t require media queries, but it adjusts based on the maximum number of columns, and minimum and maximum card width. .....
ChewingGrid is a CSS grid for card listing design, like videos, tiles, or article lists. It doesn’t require media queries, but it adjusts based on the maximum number of columns, and minimum and maximum card width. .....
Core Java Script
CSS
Drag_Drop
Gallery
Responsive
 Minigrid is a minimal 2kb zero dependency cascading grid layout. It’s responsive and can be animated. .....
Minigrid is a minimal 2kb zero dependency cascading grid layout. It’s responsive and can be animated. .....
Core Java Script
Gallery
Responsive
 Today we’d like to share some inspiration for image grid effects. The idea is to animate the grid item when opening it, the other grid items’ disappearance and the new content. The content shown can be anything from just the l.....
Today we’d like to share some inspiration for image grid effects. The idea is to animate the grid item when opening it, the other grid items’ disappearance and the new content. The content shown can be anything from just the l.....
CSS
Plugins
Popup Window
Responsive
 Gridex is a expandable grid for twitter bootstrap. .....
Gridex is a expandable grid for twitter bootstrap. .....
Bootstrap
Gallery
Plugins
Responsive
 PivotTable.js is a Javascript Pivot Table library with drag’n’drop functionality built on top of jQuery/jQueryUI and originally written in CoffeeScript by Nicolas Kruchten at Datacratic.PivotTable.js’ basic funct.....
PivotTable.js is a Javascript Pivot Table library with drag’n’drop functionality built on top of jQuery/jQueryUI and originally written in CoffeeScript by Nicolas Kruchten at Datacratic.PivotTable.js’ basic funct.....
Chart_Graph
Plugins
Tables
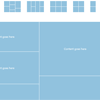
 oday we’d like to share a simple animated grid layout with you. The responsive layout has a sidebar and grid items that animate to a larger content area when clicked. In the first demo the content area fills the grid and in the .....
oday we’d like to share a simple animated grid layout with you. The responsive layout has a sidebar and grid items that animate to a larger content area when clicked. In the first demo the content area fills the grid and in the .....
Animation
Core Java Script
CSS
Gallery
 A responsive product grid layout with touch-friendly Flickity galleries and Isotope-powered filter functionality.This Blueprint is a responsive Isotope-powered product grid layout where each grid item is a Flickity image slider. A.....
A responsive product grid layout with touch-friendly Flickity galleries and Isotope-powered filter functionality.This Blueprint is a responsive Isotope-powered product grid layout where each grid item is a Flickity image slider. A.....
Animation
CSS
Gallery
Plugins
Responsive
 Pinto.js is a lightweight and customizable jQuery plugin for creating pinterest like responsive grid layout. Pinto.js is intended for easy use and is fully deployable within minutes. The minified version is under 1KB.lightweight (.....
Pinto.js is a lightweight and customizable jQuery plugin for creating pinterest like responsive grid layout. Pinto.js is intended for easy use and is fully deployable within minutes. The minified version is under 1KB.lightweight (.....
CSS
Gallery
Plugins
Responsive
 A very simple and highly customizable jQuery plugin for stacking stuff. .....
A very simple and highly customizable jQuery plugin for stacking stuff. .....
Gallery
Plugins
Responsive
 This is a JQuery plugin that allows you to create an high quality justified gallery of images.Four layout types: Square, fluid, masonry and fit20+ hover effects: imGrid bring packaged over 20+ hover effects that can be used on any.....
This is a JQuery plugin that allows you to create an high quality justified gallery of images.Four layout types: Square, fluid, masonry and fit20+ hover effects: imGrid bring packaged over 20+ hover effects that can be used on any.....
Animation
Gallery
Plugins
Popup Window
Premium
Responsive
 Is a Pure Javascript Canvas Implementation of Matrix Grid ( Primary Application was to Generate Github Like Random Avatar using minBlock.js or Pixel Pattern) .....
Is a Pure Javascript Canvas Implementation of Matrix Grid ( Primary Application was to Generate Github Like Random Avatar using minBlock.js or Pixel Pattern) .....
Animation
Core Java Script
HTML5
 The Plugin WM Gridfolio is a jQuery plugin for displaying content in the portfolio style . .....
The Plugin WM Gridfolio is a jQuery plugin for displaying content in the portfolio style . .....
Gallery
Plugins
Responsive
 Gridstack.js is a jQuery plugin for widget layout. This is drag-and-drop multi-column grid. It allows you to build draggable responsive bootstrap v3 friendly layouts.It also works great with knockout.js .....
Gridstack.js is a jQuery plugin for widget layout. This is drag-and-drop multi-column grid. It allows you to build draggable responsive bootstrap v3 friendly layouts.It also works great with knockout.js .....
Bootstrap
Drag_Drop
Layout
Plugins
Responsive
 A lightweight script for creating a Pinterest-like grid using JQuery, pure javascript or YUI with image loadedFeaturessupport image loaded eventsupport window resize eventsupport very long height itemsupport dynamic item widthsupp.....
A lightweight script for creating a Pinterest-like grid using JQuery, pure javascript or YUI with image loadedFeaturessupport image loaded eventsupport window resize eventsupport very long height itemsupport dynamic item widthsupp.....
Core Java Script
Plugins
Responsive
 Gridlock is a responsive CSS grid system.Gridlock works by nesting ‘cells’ within ‘rows’. Cells are defined by classes that set widths at specific breakpoints. The breakpoints correspond to general screen s.....
Gridlock is a responsive CSS grid system.Gridlock works by nesting ‘cells’ within ‘rows’. Cells are defined by classes that set widths at specific breakpoints. The breakpoints correspond to general screen s.....
Plugins
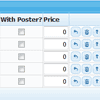
 Post Revolution is a powerful jQuery wordpress plugin to create unlimited post grid layouts and post lightbox previews. You can choose between 27 amazing layouts already included.
Enjoy with Post Revolution and transform your si.....
Post Revolution is a powerful jQuery wordpress plugin to create unlimited post grid layouts and post lightbox previews. You can choose between 27 amazing layouts already included.
Enjoy with Post Revolution and transform your si.....
Plugins
Premium
Responsive
Wordpress
 Salvattore touts itself as a jQuery Masonry alternative with one important difference: it uses CSS configuration instead of JavaScript. These kinds of grids can be seen all over the web, probably most famously on Pinterest.Toda.....
Salvattore touts itself as a jQuery Masonry alternative with one important difference: it uses CSS configuration instead of JavaScript. These kinds of grids can be seen all over the web, probably most famously on Pinterest.Toda.....
Bootstrap
Plugins
Responsive
 A tutorial on how to achieve the grid loading effect seen on the “Design Samsung” site. The effect will show a colored element sliding in first and then sliding out again, revealing the image. .....
A tutorial on how to achieve the grid loading effect seen on the “Design Samsung” site. The effect will show a colored element sliding in first and then sliding out again, revealing the image. .....
Animation
CSS
Gallery
Plugins
Responsive
 Essential Grid is a premium plugin for WordPress that allows you to display various content formats in a highly customizable grid. Possible applications range from portfolios, blogs, galleries, WooCommerce shops, price tables, ser.....
Essential Grid is a premium plugin for WordPress that allows you to display various content formats in a highly customizable grid. Possible applications range from portfolios, blogs, galleries, WooCommerce shops, price tables, ser.....
Animation
Plugins
Premium
Responsive
Wordpress
 MagicWall is a jQuery plugin for creating an image grid that cycles through a set of images using attractive animations at a specific time interval. You can use this plugin to create a decorative element of your website, display y.....
MagicWall is a jQuery plugin for creating an image grid that cycles through a set of images using attractive animations at a specific time interval. You can use this plugin to create a decorative element of your website, display y.....
Animation
Gallery
Plugins
Premium
Responsive
 Elastic Columns is a jQuery plugin that was designed to be used as an alternative to the well-known Isotope library. This plugin is lightweight and will suit your needs if you want to build a grid of items using columns with equal.....
Elastic Columns is a jQuery plugin that was designed to be used as an alternative to the well-known Isotope library. This plugin is lightweight and will suit your needs if you want to build a grid of items using columns with equal.....
Plugins
Responsive
 A responsive Masonry grid with a gallery view using 3D Transforms. Based on the gallery seen on the Chromebook Getting Started guide by Google.This Blueprint is a responsive grid gallery based on the gallery by Google for the Chro.....
A responsive Masonry grid with a gallery view using 3D Transforms. Based on the gallery seen on the Chromebook Getting Started guide by Google.This Blueprint is a responsive grid gallery based on the gallery by Google for the Chro.....
Core Java Script
CSS
Gallery
Popup Window
Responsive
 rowGrid.js is a small, lightweight (~800 bytes gzipped) jQuery plugin for placing images (or other items) in straight rows.RowGrid.js justifies the items in straight rows so that the width of the rows equals the width of the conta.....
rowGrid.js is a small, lightweight (~800 bytes gzipped) jQuery plugin for placing images (or other items) in straight rows.RowGrid.js justifies the items in straight rows so that the width of the rows equals the width of the conta.....
Gallery
Plugins
Responsive
 A simple jQuery plugin to allow users to create equal height containers and grids using JavaScript where CSS2 cannot. .....
A simple jQuery plugin to allow users to create equal height containers and grids using JavaScript where CSS2 cannot. .....
Plugins
 Awesome Grid is a jQuery plugin that allows you to display a responsive grid layout stacked on top of each other into rows and columns. .....
Awesome Grid is a jQuery plugin that allows you to display a responsive grid layout stacked on top of each other into rows and columns. .....
Plugins
 Display your work, team members, portfolio or anything else in an amazing and creative way. Klax is a multi-functional jQuery plugin that displays your content within the web page and offers everything that you will ever need to p.....
Display your work, team members, portfolio or anything else in an amazing and creative way. Klax is a multi-functional jQuery plugin that displays your content within the web page and offers everything that you will ever need to p.....
Gallery
Plugins
Premium
Responsive
 Cube Portfolio is a powerful jQuery plugin that provides beautiful animated filtering, custom captions and it’s perfect for portfolios, galleries, team members, blog posts or any other ordered content.It plays nice with your exi.....
Cube Portfolio is a powerful jQuery plugin that provides beautiful animated filtering, custom captions and it’s perfect for portfolios, galleries, team members, blog posts or any other ordered content.It plays nice with your exi.....
Plugins
Premium
Responsive
 Quite simply, bbGrid is a JavaScript grid/spreadsheet component. The general idea is the same as in Backbone, you don’t need to keep an eye on collection, bbGrid will do that!Features:Responsive due to Twitter BootstrapExten.....
Quite simply, bbGrid is a JavaScript grid/spreadsheet component. The general idea is the same as in Backbone, you don’t need to keep an eye on collection, bbGrid will do that!Features:Responsive due to Twitter BootstrapExten.....
Bootstrap
Responsive
Tables
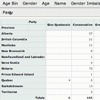
 Responsive CSS3 Data Grids are used to present typical tabular data. Their advantages over the standard table are expandable rows in a form of drop down accordion sections, ability to highlight individual rows, hover states, table.....
Responsive CSS3 Data Grids are used to present typical tabular data. Their advantages over the standard table are expandable rows in a form of drop down accordion sections, ability to highlight individual rows, hover states, table.....
CSS
Premium
Responsive
Tables
 Logos Showcase Pro contains 4 versions: Grid, Carousel (one by one), Carousel (Group) and Perspective. The last 3 versions have 2 skins: black & white. It allows you to easily display on your website: logos, clients, partners,.....
Logos Showcase Pro contains 4 versions: Grid, Carousel (one by one), Carousel (Group) and Perspective. The last 3 versions have 2 skins: black & white. It allows you to easily display on your website: logos, clients, partners,.....
Carousel
Plugins
Premium
Responsive
 Freewall is a responsive and cross-browser jQuery plugin for creating dynamic grid layouts for desktop, mobile and tablet. Freewall is all-in-one solution help you to create many types of grid layout (flexible layout, grid layout,.....
Freewall is a responsive and cross-browser jQuery plugin for creating dynamic grid layouts for desktop, mobile and tablet. Freewall is all-in-one solution help you to create many types of grid layout (flexible layout, grid layout,.....
CSS
Layout
Plugins
Responsive
 This is a HTML | CSS | JQuery Fully Responsive Portfolio in a pinterest style with a lightbox. It will adapt to the width of its container so you can put it anywhere and you can put anything inside the boxes. Also you don’t have.....
This is a HTML | CSS | JQuery Fully Responsive Portfolio in a pinterest style with a lightbox. It will adapt to the width of its container so you can put it anywhere and you can put anything inside the boxes. Also you don’t have.....
CSS
Gallery
Plugins
Premium
Responsive
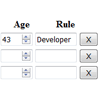
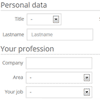
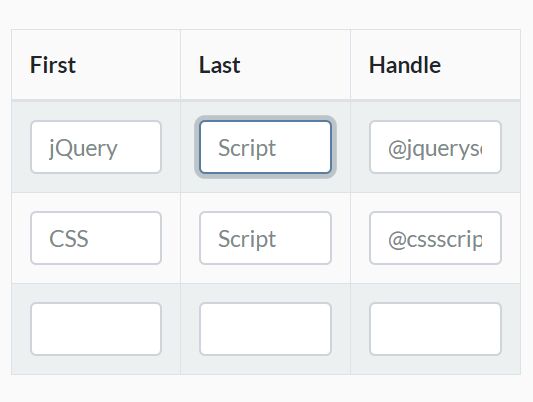
 Grid forms are dense forms designed for use in applications that require lots of data to be entered regularly. A tiny Javascript/CSS framework that helps you make forms on grids with ease.An effort to make beautiful forms for web .....
Grid forms are dense forms designed for use in applications that require lots of data to be entered regularly. A tiny Javascript/CSS framework that helps you make forms on grids with ease.An effort to make beautiful forms for web .....
CSS
Forms
Responsive
 Today we’d like to share some loading effects for grid items with you. The idea is to show items in a grid with an animation once they are in the viewport. The possibilities are infinite and we’d like to give you some inspirat.....
Today we’d like to share some loading effects for grid items with you. The idea is to show items in a grid with an animation once they are in the viewport. The possibilities are infinite and we’d like to give you some inspirat.....
Animation
Core Java Script
CSS
Responsive
![]() A responsive grid of anchors with icons, text and some example hover transitions.A grid of icons and text that adjusts its number of columns depending on the screen size as shown in some media queries. Some example effects are use.....
A responsive grid of anchors with icons, text and some example hover transitions.A grid of icons and text that adjusts its number of columns depending on the screen size as shown in some media queries. Some example effects are use.....
Animation
CSS
Responsive
 Mason.js is a jQuery plugin that allows you to create a perfect grid of elements.Mason was created to solve a problem with most grid system currently available. Gaps. When using Masonry, Isotope or any of the other grid plugins ou.....
Mason.js is a jQuery plugin that allows you to create a perfect grid of elements.Mason was created to solve a problem with most grid system currently available. Gaps. When using Masonry, Isotope or any of the other grid plugins ou.....
Plugins
Responsive
 Horizontal Gridfolio Pro is a fully responsive media grid plugin that allows you to display media content with an unique and original layout. It’s perfect for presentations, for anyone that want to obtain a great impact on their.....
Horizontal Gridfolio Pro is a fully responsive media grid plugin that allows you to display media content with an unique and original layout. It’s perfect for presentations, for anyone that want to obtain a great impact on their.....
CSS
Drag_Drop
Gallery
Plugins
Popup Window
Premium
Responsive
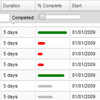
 A dynamic grid layout that let’s you choose how many rows and columns of items are shown. Partly based on the visualization of Google Trends, except that you can add transitions. .....
A dynamic grid layout that let’s you choose how many rows and columns of items are shown. Partly based on the visualization of Google Trends, except that you can add transitions. .....
Core Java Script
CSS
Layout
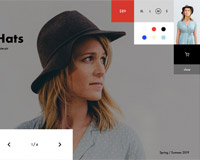
 A responsive product grid layout that comes with some UI details for inspiration. The product will rotate showing the backside of the item when the rotate button is clicked. Some examples of how tooltips can appear on hover or cli.....
A responsive product grid layout that comes with some UI details for inspiration. The product will rotate showing the backside of the item when the rotate button is clicked. Some examples of how tooltips can appear on hover or cli.....
Core Java Script
CSS
Responsive
 During my work as a frontend developer I coded many sites with a full page layout, both before and after the Flash decline.Coding this type of layout was, every time, one step forward towards a better and more maintainable CSS str.....
During my work as a frontend developer I coded many sites with a full page layout, both before and after the Flash decline.Coding this type of layout was, every time, one step forward towards a better and more maintainable CSS str.....
Core Java Script
CSS
Layout
Responsive
 The Responsive Gridfolio has a fluid / flexible / responsive layout. Basically the grid is added into a html page into a div of your chosing and it’s adapting based of that div’s width, the grid height is modified based on the.....
The Responsive Gridfolio has a fluid / flexible / responsive layout. Basically the grid is added into a html page into a div of your chosing and it’s adapting based of that div’s width, the grid height is modified based on the.....
Core Java Script
HTML5
Layout
Premium
Responsive
 Nested is a jQuery plugin which allows you to create multi-column, dynamic grid layouts. Unlike other libraries and jQuery plugins similar to Nested, this is (as far I as I’ve know) the first script out there that allows you a c.....
Nested is a jQuery plugin which allows you to create multi-column, dynamic grid layouts. Unlike other libraries and jQuery plugins similar to Nested, this is (as far I as I’ve know) the first script out there that allows you a c.....
Layout
Plugins
Responsive
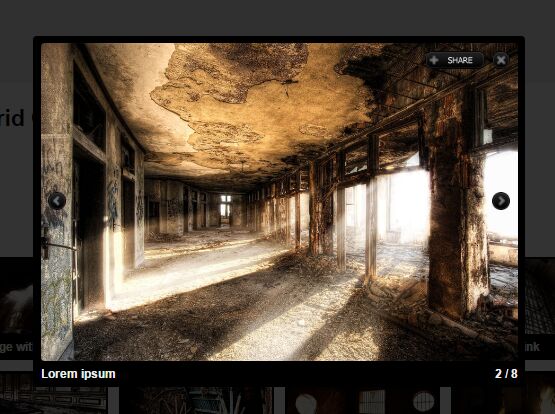
 The Responsive Slideshow Photo Gallery has a fluid / flexible / responsive layout. Basically the grid is added into a html page into a div of your chosing and it’s adapting based of that div’s width, the grid height is mod.....
The Responsive Slideshow Photo Gallery has a fluid / flexible / responsive layout. Basically the grid is added into a html page into a div of your chosing and it’s adapting based of that div’s width, the grid height is mod.....
Core Java Script
CSS
HTML5
Plugins
Popup Window
Premium
Responsive
Slider
 Megafolio Pro is a fully responsive media grid plugin that allows you to display content in almost every way possible using preset or randomly generated layouts. Dive right into the action by taking a look at our previews, showcas.....
Megafolio Pro is a fully responsive media grid plugin that allows you to display content in almost every way possible using preset or randomly generated layouts. Dive right into the action by taking a look at our previews, showcas.....
CSS
Plugins
Popup Window
Premium
Responsive
 ShapeShift is a jQuery plugin which helps you to create a dynamic grid system with awesome multi-column drag and drop functionality.This jQuery plugin will dynamically arrange a collection of elements into a grid in their parent c.....
ShapeShift is a jQuery plugin which helps you to create a dynamic grid system with awesome multi-column drag and drop functionality.This jQuery plugin will dynamically arrange a collection of elements into a grid in their parent c.....
Drag_Drop
Layout
Plugins
Responsive
 I created a jQuery plugin. I named it Grid-A-Licious and described it as, “Divs are placed in chronological order with a special grid” because I had no clue how to explain it better.Today this floating grid layout effe.....
I created a jQuery plugin. I named it Grid-A-Licious and described it as, “Divs are placed in chronological order with a special grid” because I had no clue how to explain it better.Today this floating grid layout effe.....
Layout
Plugins
Responsive
 uSquare is a responsive squared grid that can display your content in a unique and interesting way. You can use it for displaying team members, products, services, designs, blog posts or anything else that comes to your mind. In o.....
uSquare is a responsive squared grid that can display your content in a unique and interesting way. You can use it for displaying team members, products, services, designs, blog posts or anything else that comes to your mind. In o.....
HTML5
Plugins
Premium
Responsive
Web
 SlickGrid is a JavaScript grid/spreadsheet component.It is an advanced component and is going to be a bit more difficult to learn and configure, but once you realize its full potential, it will blow your mind!Some highlights:Adapt.....
SlickGrid is a JavaScript grid/spreadsheet component.It is an advanced component and is going to be a bit more difficult to learn and configure, but once you realize its full potential, it will blow your mind!Some highlights:Adapt.....
Core Java Script
Tables
 A jQuery plugin for creating a responsive image grid that will switch images using different animations and timings. This can work nicely as a background or decorative element of a website since we can randomize the appearance of .....
A jQuery plugin for creating a responsive image grid that will switch images using different animations and timings. This can work nicely as a background or decorative element of a website since we can randomize the appearance of .....
Animation
CSS
Plugins
Responsive
 With Dynamic Grid: XML Gallery you can create the image gallery that you want. The script gives you huge control over the layout and animations, and the possibilities are endless. Literally endless – the script is smart enough t.....
With Dynamic Grid: XML Gallery you can create the image gallery that you want. The script gives you huge control over the layout and animations, and the possibilities are endless. Literally endless – the script is smart enough t.....
Gallery
Plugins
Popup Window
Premium
XML
 This plugin adds support for scaling background images using a 9-grid. Developers can specify a grid for selected elements which causes the background-image to be scaled selectively, depending on what part of the grid the backgrou.....
This plugin adds support for scaling background images using a 9-grid. Developers can specify a grid for selected elements which causes the background-image to be scaled selectively, depending on what part of the grid the backgrou.....
Image Effects
Plugins
 Dynamic Grid is a jQuery plugin for generating an animated, responsive and great looking grid for your content – be it images, news feed, text and what not.With the help of some sophisticated algorithms the script fills the grid.....
Dynamic Grid is a jQuery plugin for generating an animated, responsive and great looking grid for your content – be it images, news feed, text and what not.With the help of some sophisticated algorithms the script fills the grid.....
Animation
Plugins
Premium
Responsive
Web
 A jQuery plugin to randomize the display of objects in a grid. .....
A jQuery plugin to randomize the display of objects in a grid. .....
Plugins
 Wookmark is a free jQuery plugin for creating dynamic and multi column layouts.This jQuery plugin dynamically creates boxes with random heights, it detects the size of the window and automatically organizes the boxes into columns .....
Wookmark is a free jQuery plugin for creating dynamic and multi column layouts.This jQuery plugin dynamically creates boxes with random heights, it detects the size of the window and automatically organizes the boxes into columns .....
Layout
Plugins
Responsive
Web
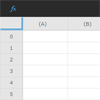
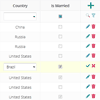
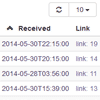
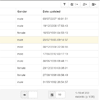
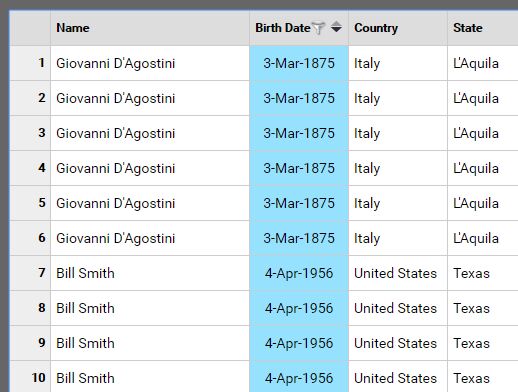
 EditableGrid is an open source Javascript library aimed at turning HTML tables into advanced editable components. It focuses on simplicity: only a few lines of code are required to get your first table up and running. You can.....
EditableGrid is an open source Javascript library aimed at turning HTML tables into advanced editable components. It focuses on simplicity: only a few lines of code are required to get your first table up and running. You can.....
Core Java Script
Forms
PHP
Tables
XML
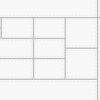
 Built with HTML, CSS & JavaScript, The Heads-Up Grid is a responsive overlay grid for in-browser website development. It has been created to make it relatively easy to adapt to the needs of responsive web design. You can quick.....
Built with HTML, CSS & JavaScript, The Heads-Up Grid is a responsive overlay grid for in-browser website development. It has been created to make it relatively easy to adapt to the needs of responsive web design. You can quick.....
Plugins
Responsive
Web
 Today we want to share a neat experimental portfolio template with you. The main idea is to have a grid layout that we create with jQuery Masonry. Clicking to view more, we expand the according item to fullscreen in order to show .....
Today we want to share a neat experimental portfolio template with you. The main idea is to have a grid layout that we create with jQuery Masonry. Clicking to view more, we expand the according item to fullscreen in order to show .....
Gallery
Popup Window
Responsive
Slider
Web
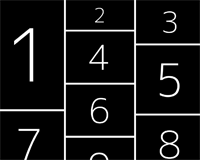
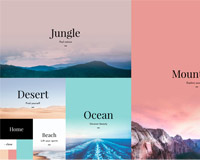
 Wim Crouwel’s famous calendar — made with CSS Grid. .....
Wim Crouwel’s famous calendar — made with CSS Grid. .....
Calendar
 .....
.....
Calendar
 .....
.....
Calendar
 Here's a very simple (but real) calendar powered by CSS grid, Moment, and Vue.js. I talk a little bit about it here https://medium.com/@leemartin/building-a-damn-simple-calendar-layout-with-css-grid-moment-and-vue-65698e5e277e .....
Here's a very simple (but real) calendar powered by CSS grid, Moment, and Vue.js. I talk a little bit about it here https://medium.com/@leemartin/building-a-damn-simple-calendar-layout-with-css-grid-moment-and-vue-65698e5e277e .....
Calendar
 Learning my way around CSS Grid, using Massimo Vignelli’s classic Stendig Calendar as inspiration. (Don’t have CSS Grid enabled in your browser? Here’s how to do it.) .....
Learning my way around CSS Grid, using Massimo Vignelli’s classic Stendig Calendar as inspiration. (Don’t have CSS Grid enabled in your browser? Here’s how to do it.) .....
Calendar
 HTML structure and custom Bootstrap helper classes for a fluid-responsive calendar. I prefer this approach to tables for obvious reasons and it looks great on mobile devices, too! .....
HTML structure and custom Bootstrap helper classes for a fluid-responsive calendar. I prefer this approach to tables for obvious reasons and it looks great on mobile devices, too! .....
Calendar
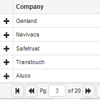
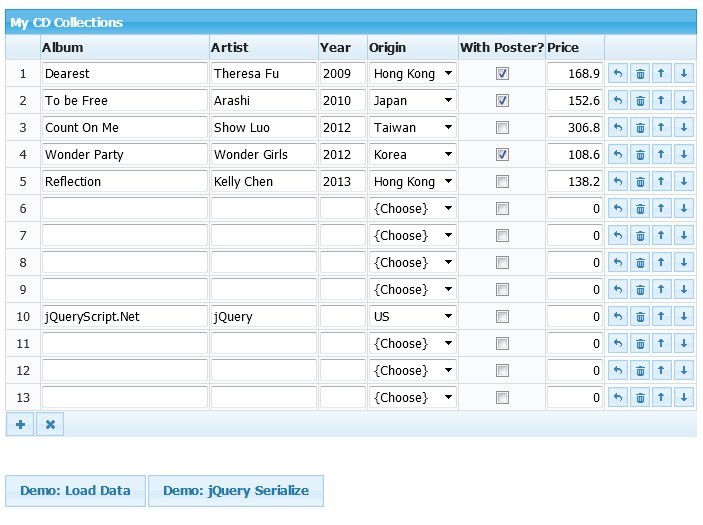
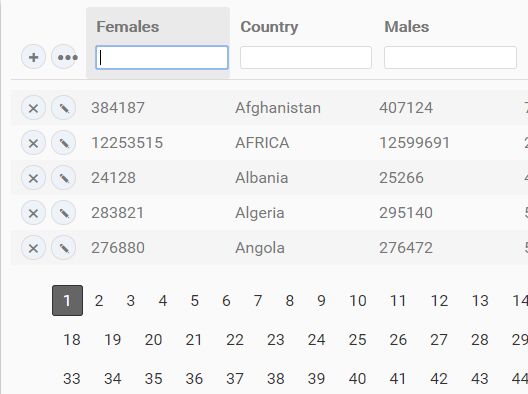
 appendGrid is a powerful jQuery table plugin that turns the standard html table into adynamic and editable data grid. You can add, remove, edit, move up, move down records.....
appendGrid is a powerful jQuery table plugin that turns the standard html table into adynamic and editable data grid. You can add, remove, edit, move up, move down records.....
data-table
CRUD-Table
data-grid
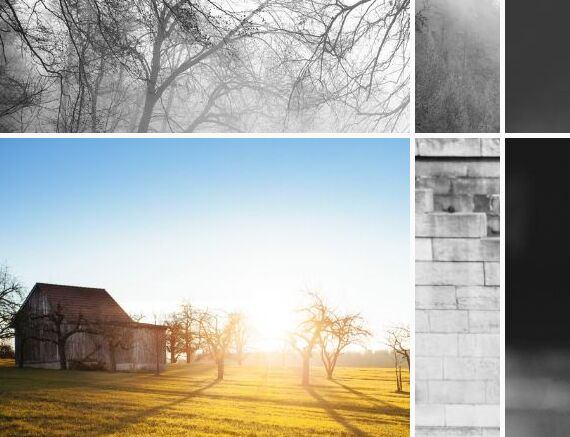
 A jQuery plugin which uses CSS3 Flexible Box to create a responsive, justified grid layout and gallery for showcasing your images in a Google Photos-like fashion......
A jQuery plugin which uses CSS3 Flexible Box to create a responsive, justified grid layout and gallery for showcasing your images in a Google Photos-like fashion......
photo-gallery
grid-layout
image-grid
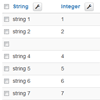
 handsontable is a a minimalistic Excel-like data grid editor for HTML, JavaScript & jQuery......
handsontable is a a minimalistic Excel-like data grid editor for HTML, JavaScript & jQuery......
data-grid
Spreadsheet
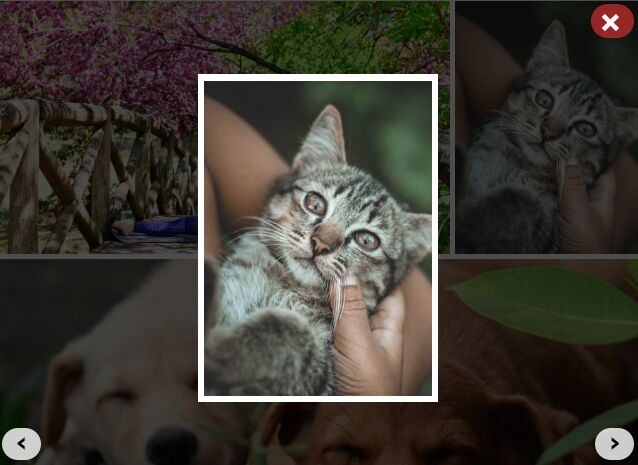
 A responsive, flexible, dynamic, justified photo gallery/grid plugin that mages will open in a lightbox popup with the ability to navigate between images by clicking the left/right arrows......
A responsive, flexible, dynamic, justified photo gallery/grid plugin that mages will open in a lightbox popup with the ability to navigate between images by clicking the left/right arrows......
photo-gallery
gallery-lightbox
 A lightweight and easy-to-use jQuery plugin to dynamically render a line chart with marks, gridlines and interlaced colors......
A lightweight and easy-to-use jQuery plugin to dynamically render a line chart with marks, gridlines and interlaced colors......
line-chart
 A small grid gallery jQuery plugin to generate a responsive, justified grid layout for showcasing your photos in an elegant way......
A small grid gallery jQuery plugin to generate a responsive, justified grid layout for showcasing your photos in an elegant way......
gallery-lightbox
thumbnail-gallery
 This is a jQuery based Bootstrap visual grid plugin that adds custom grid overlays to your Bootstrap 4 or Bootstrap grid layout for faster web development......
This is a jQuery based Bootstrap visual grid plugin that adds custom grid overlays to your Bootstrap 4 or Bootstrap grid layout for faster web development......
Bootstrap
bootstrap-4
 sampGallery is a simple jQuery image gallery plugin that features a nice expanding preview effect when you click on a thumbnail, similar to the google image search......
sampGallery is a simple jQuery image gallery plugin that features a nice expanding preview effect when you click on a thumbnail, similar to the google image search......
photo-gallery
Thumbnail-Grid
 columnsToJs is a lightweight jQuery plugin used to create responsive, Masonry-like cascading grid layout for block elements. Inspired by Pinterest.com......
columnsToJs is a lightweight jQuery plugin used to create responsive, Masonry-like cascading grid layout for block elements. Inspired by Pinterest.com......
Pinterest
grid-layout
 Arrow Table is a jQuery plugin for editable tables that enable the user to navigate between table cells containing input fields (or any other trigger elements) using arrow keys......
Arrow Table is a jQuery plugin for editable tables that enable the user to navigate between table cells containing input fields (or any other trigger elements) using arrow keys......
data-grid
Spreadsheet
data-table
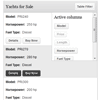
 A dynamic, AJAX-driven, Spreadsheet-style data table plugin with jQuery that features filtering, sorting, cell editing, performant scrolling and more......
A dynamic, AJAX-driven, Spreadsheet-style data table plugin with jQuery that features filtering, sorting, cell editing, performant scrolling and more......
data-grid
data-table
Spreadsheet
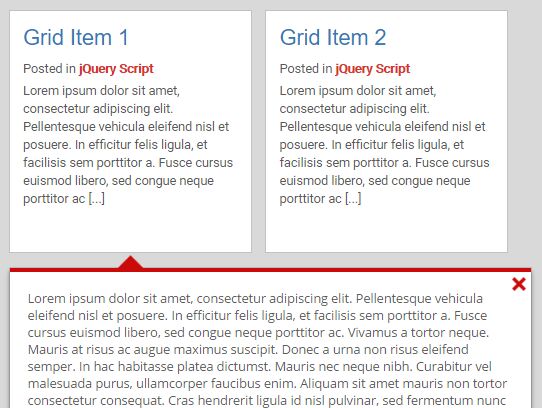
 Inline Popup is a jQuery plugin for creating a responsive grid view that allows to displays more details in a popup-style expanding panel similar to the effect seen on Google Images......
Inline Popup is a jQuery plugin for creating a responsive grid view that allows to displays more details in a popup-style expanding panel similar to the effect seen on Google Images......
Thumbnail-Grid
 Isotope is a Magical Dynamic Layout Plugin featured Layout modes(Intelligent, dynamic layouts that can’t be achieved with CSS alone.), Filtering (Hide and reveal item elements easily with jQuery selectors) and Sorting (Re-order .....
Isotope is a Magical Dynamic Layout Plugin featured Layout modes(Intelligent, dynamic layouts that can’t be achieved with CSS alone.), Filtering (Hide and reveal item elements easily with jQuery selectors) and Sorting (Re-order .....
grid-layout
Sort
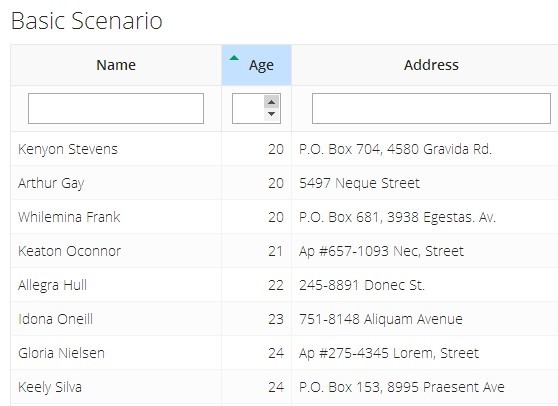
 A jQuery plugin for rendering a dynamic and interactive data grid which features pagination, filtering, inserting, editing, deleting, sorting and many more......
A jQuery plugin for rendering a dynamic and interactive data grid which features pagination, filtering, inserting, editing, deleting, sorting and many more......
data-grid
 Mosaic.js is a small Masonry-style jQuery layout plugin which displays your photos in a responsive mosaic/tiled grid layout with a subtle hover effect......
Mosaic.js is a small Masonry-style jQuery layout plugin which displays your photos in a responsive mosaic/tiled grid layout with a subtle hover effect......
grid-layout
 Gridstack.js is a jQuery widget/grid layout plugin inspired by Gridster that allows you to dynamically and responsively rearrange grid items through drag and drop......
Gridstack.js is a jQuery widget/grid layout plugin inspired by Gridster that allows you to dynamically and responsively rearrange grid items through drag and drop......
Bootstrap
grid-layout
jQuery-UI
Drag
 The bootstrap.masonry.js jQuery plugin transforms the regular Bootstrap grid system into a responsive, fluid grid layout similar to the Pinterest or Masonry......
The bootstrap.masonry.js jQuery plugin transforms the regular Bootstrap grid system into a responsive, fluid grid layout similar to the Pinterest or Masonry......
Masonry
grid-layout
Bootstrap
bootstrap-4
 Mg-Space is a jQuery plugin to create a responsive photo gallery that allows to open an expanding thumbnail grid when clicking on an image like an accordion......
Mg-Space is a jQuery plugin to create a responsive photo gallery that allows to open an expanding thumbnail grid when clicking on an image like an accordion......
photo-gallery
Thumbnail-Grid
 A powerful jQuery data grid plugin which dynamically parses and presents your JSON data (or JS arrays/objects) in a filterable, editable, sortable and paginatable CRUD data table......
A powerful jQuery data grid plugin which dynamically parses and presents your JSON data (or JS arrays/objects) in a filterable, editable, sortable and paginatable CRUD data table......
data-grid
data-table
CRUD-Table
 dnWaterfall is a lightweight jQuery plugin to create responsive, fluid, cross-platform grid layout inspired by Pinterest.com......
dnWaterfall is a lightweight jQuery plugin to create responsive, fluid, cross-platform grid layout inspired by Pinterest.com......
grid-layout
Pinterest
 Grid Horizontal is an easy-to-use jQuery plugin to create responsive justified/cascading image grids that allow you to set the min-width of images, max height of rows and space between images......
Grid Horizontal is an easy-to-use jQuery plugin to create responsive justified/cascading image grids that allow you to set the min-width of images, max height of rows and space between images......
grid-layout
image-grid
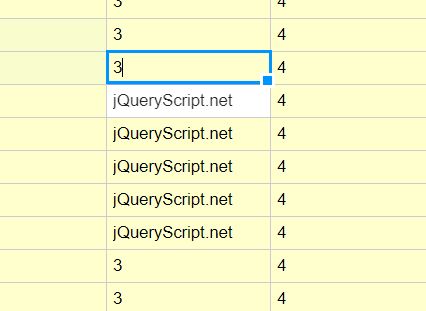
 Excel Table is a jQuery plugin which converts a standard HTML table into an Excel-style spreadsheet with support for edit, paste, undo, drag-to-copy, etc......
Excel Table is a jQuery plugin which converts a standard HTML table into an Excel-style spreadsheet with support for edit, paste, undo, drag-to-copy, etc......
excel
data-grid
data-table
Spreadsheet
 jcsabfix is a jQuery plugin used to fix the alignment issue of your grid items in the last row when your design a flexbox based grid layout using justify-content: space-between or justify-content: space-around property......
jcsabfix is a jQuery plugin used to fix the alignment issue of your grid items in the last row when your design a flexbox based grid layout using justify-content: space-between or justify-content: space-around property......
grid-layout
 rdmGrid is a fancy jQuery layout plugin used to create randomly ordered grids that support both dynamic and static grid content......
rdmGrid is a fancy jQuery layout plugin used to create randomly ordered grids that support both dynamic and static grid content......
grid-layout
 sameify is a small and configurable jQuery equal height plugin to create neat, justified layout by equalizing the height of each row of grid elements......
sameify is a small and configurable jQuery equal height plugin to create neat, justified layout by equalizing the height of each row of grid elements......
Equal-Height
 Square.js is a lightweight and simple-to-use jQuery plugin for dynamically render a responsive, cross-platform square grid layout from a group of DOM elements......
Square.js is a lightweight and simple-to-use jQuery plugin for dynamically render a responsive, cross-platform square grid layout from a group of DOM elements......
grid-layout
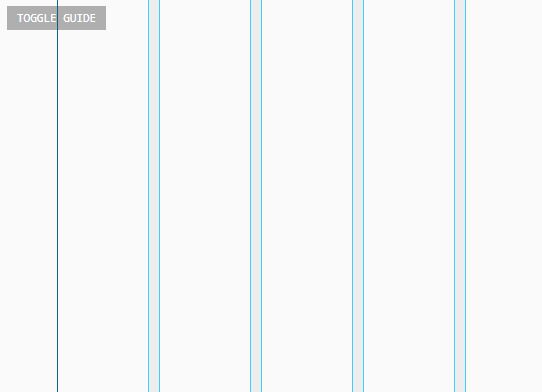
 This is a jQuery plugin which generates a customizable, responsive visual guide (vertical columns) for modern web/mobile layout design......
This is a jQuery plugin which generates a customizable, responsive visual guide (vertical columns) for modern web/mobile layout design......
grid
 Drystone.js is a tiny, simple-to-use jQuery plugin to create a fully responsive grid layout where you can set the amount of columns at different breakpoints......
Drystone.js is a tiny, simple-to-use jQuery plugin to create a fully responsive grid layout where you can set the amount of columns at different breakpoints......
grid-layout
 imagesGrid is a super tiny jQuery plugin that helps you create a fully responsive image gallery with justified grid layout......
imagesGrid is a super tiny jQuery plugin that helps you create a fully responsive image gallery with justified grid layout......
grid-layout
photo-gallery
image-grid
Thumbnail-Grid
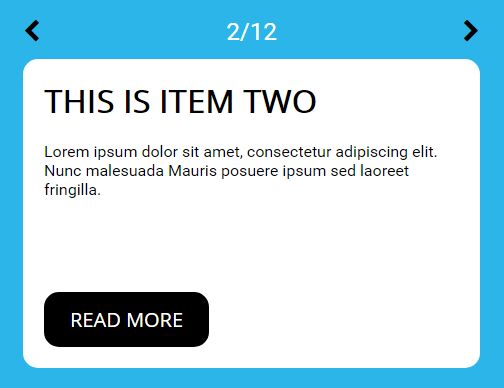
 This is a jQuery/CSS3 based responsive 3-column grid carousel component that will fall back to a single-column carousel on small screens......
This is a jQuery/CSS3 based responsive 3-column grid carousel component that will fall back to a single-column carousel on small screens......
Carousel
 searchGalleryView is a jQuery plugin used to create a responsive justified image gallery with support for both grid and list views just like you seen on Google Image Search......
searchGalleryView is a jQuery plugin used to create a responsive justified image gallery with support for both grid and list views just like you seen on Google Image Search......
photo-gallery
Thumbnail-Grid
 TJ gallery is a jQuery photo gallery plugin which resizes and arranges your images with different sizes in a responsive, justified grid layout......
TJ gallery is a jQuery photo gallery plugin which resizes and arranges your images with different sizes in a responsive, justified grid layout......
grid-layout
photo-gallery
image-grid
 Elastic Grid is a powerful, responsive, interactive, filterable jQuery & CSS3 image gallery plugin designed for portfolio websites......
Elastic Grid is a powerful, responsive, interactive, filterable jQuery & CSS3 image gallery plugin designed for portfolio websites......
grid-layout
Filter
Sort
grid
Responsive
Portfolio
 Yet another ultra light weight (4.3kb) jQuery plugin for generating responsive Masonry-like layout that displays your cells in a grid in a surely nice way......
Yet another ultra light weight (4.3kb) jQuery plugin for generating responsive Masonry-like layout that displays your cells in a grid in a surely nice way......
Masonry
grid-layout
 newWaterfall.js is a tiny fast jQuery plugin that creates a responsive, fluid, Pinterest-style waterfall grid layout to present your web content in an unique manner......
newWaterfall.js is a tiny fast jQuery plugin that creates a responsive, fluid, Pinterest-style waterfall grid layout to present your web content in an unique manner......
grid-layout
Pinterest
 A highly customizable jQuery plugin to create a dynamic, responsive, cross-platform wall/grid photo gallery which can be edited from a HTML, JSON or XML files......
A highly customizable jQuery plugin to create a dynamic, responsive, cross-platform wall/grid photo gallery which can be edited from a HTML, JSON or XML files......
gallery-lightbox
photo-gallery
 wallyti.js is a small (~3kb minified) jQuery plugin for creating a responsive, fluid grid layout that will dynamically positions tiled blocks depending on the screen width......
wallyti.js is a small (~3kb minified) jQuery plugin for creating a responsive, fluid grid layout that will dynamically positions tiled blocks depending on the screen width......
grid-layout
 Wrecker is a lightweight, responsive jQuery equal height plugin for your grid layout where the cells of each row are equal in height based on their contents......
Wrecker is a lightweight, responsive jQuery equal height plugin for your grid layout where the cells of each row are equal in height based on their contents......
Equal-Height
 Gridacord.js is a fancy jQuery plugin for creating an Accordion-like grid view where the grid item will expand to the full size while shrinking the others on roll over......
Gridacord.js is a fancy jQuery plugin for creating an Accordion-like grid view where the grid item will expand to the full size while shrinking the others on roll over......
image-grid
grid
 A jQuery plugin used for creating a nice folding menu that allows you to open an expending preview when clicking on a menu item as you seen on Google Images Search......
A jQuery plugin used for creating a nice folding menu that allows you to open an expending preview when clicking on a menu item as you seen on Google Images Search......
Thumbnail-Grid
 Wookmark is a jQuery Plugin that lays out a series of elements in a dynamic column grid......
Wookmark is a jQuery Plugin that lays out a series of elements in a dynamic column grid......
grid-layout
Pinterest
grid
 Just another Responsive equal height jQuery plugin which has the ability to equalize the height of grid items row by row......
Just another Responsive equal height jQuery plugin which has the ability to equalize the height of grid items row by row......
Equal-Height
 Gridtab is a tiny jQuery plugin for creating responsive grid or tab layouts which allow the user to expand / hide web content by clicking on their corresponding grid/tab items......
Gridtab is a tiny jQuery plugin for creating responsive grid or tab layouts which allow the user to expand / hide web content by clicking on their corresponding grid/tab items......
grid-layout
tabs
 Expansion Grid is a jQuery plugin for generating an expanding thumbnail grid/gallery where the users are able to view more details when they click on a grid item......
Expansion Grid is a jQuery plugin for generating an expanding thumbnail grid/gallery where the users are able to view more details when they click on a grid item......
photo-gallery
Thumbnail-Grid
jQuery Plugins
- 3D Slider
- AutoComplete
- Barcode
- Blur Effect
- Calculator
- Captcha
- Checkbox
- Color Picker
- Confirm Dialog
- Context Menu
- Cookies
- Countdown Timer
- Coverflow
- Currency Format
- DateTime Picker
- Dialog
- Editable
- Event Calendar
- File Upload
- Filter
- Fixed Header
- Flipbook
- Form Submit
- Form Validation
- Form Wizard
- Fullscreen
- Geolocation
- Grid
- History
- Html5 Audio Player
- HTML5 canvas
- Html5 Local Storage
- Html5 Video Player
- Image Crop
- Image Hover Effect
- Lazy Load
- Login
- Mask
- Mega Menu
- MultiSelect
- News Ticker
- Notification
- Parallax
- Placeholder
- Portfolio
- Preloader
- Progress Bar
- Range Slider
- Rating
- Rotate Image
- Scrollbar
- Scrolling Effects
- SelectBox
- Shopping Cart
- Side Menu
- Social Share
- Sorting
- Timeline
- Tooltip
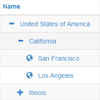
- Treeview
- Video Background
- Weather
- Website Tour
- Wysiwyg Editor
- YouTube
AngularJs Plugins
- Accordion
- Animation
- Application
- Autocomplete
- Bootstrap
- Calendar
- Carousel
- Chart_Graph
- Date_Time
- Drag_Drop
- Forms
- Gallery
- Maps
- Menu_Navigation
- Modal_Popup
- Plugins
- Premium
- Slider
- Table
- Tabs
- Text Effects
- Tutorials
- Video_Audio
- Zoom