jQuery-Inline-Popup
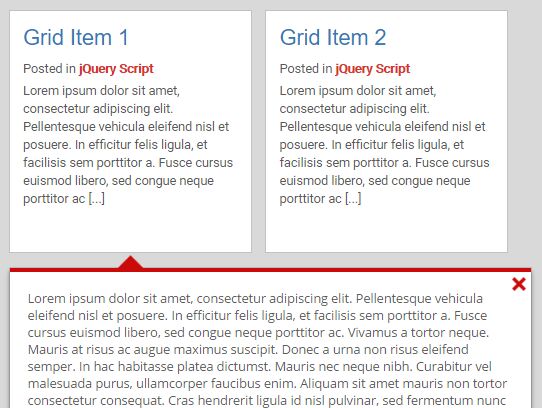
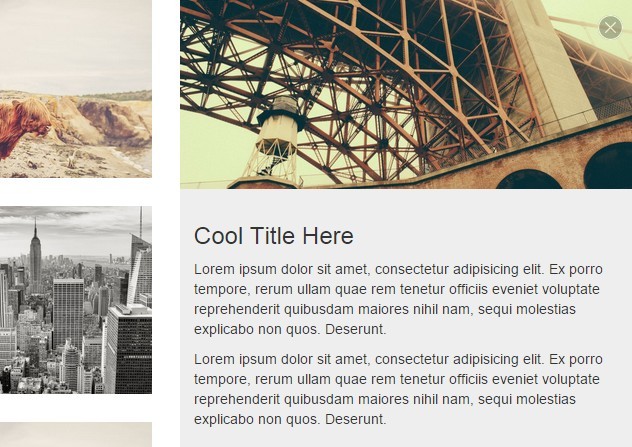
A jQuery Plugin to show content/image within an inline frame using a simplified jQuery code that enable users to expand preview as can be seen in Google Image.
Here the steps to configure...
Step 1 : Download and link to the Jquery plugin
Step 2 : Download and link to the Jquery inlinePopup plugin
Step 3 : Fire the jQuery inlinePopup Plugin
$(document).ready(function(){ $("#wrapper-container").inlinePopup({itemSelector : ".items"}) });Plugin Options
- itemSelector
Child class.Click event will be added to these child elements.(eg:".items") - ipclass
Inline popup wrapper element class.(Default : inlinepopup) - ipcloseclass
Inline popup close element class.(Default : inlinepopupClose) - iparrowclass
Inline popup arrow element class.(Default : inlinepopup_arrow) - ipcontentwrapperclass
Inline popup content wrapper element class.(Default : inlinepopup_content) - detailsElem
Class of the element which has preview/detailed content.(Default : ip-details) - activeFirst
Make first child as active element by default.(default : true) - scrollToViewPort
While showing the expanded preview.Automatically page will scroll to the inlinePopup section.(default : true) - arrow
Add arrow in inlinePopup.(default : true) - scrollOffset
If the page have sticky header.Add the header height.(default : 0) - closeinnerelem
Close inner/child elem or Close text.(default : <i class='fa fa-close'></i>)
Getting started
HTML
Include the inlinePopup .js file in your site.
<script src="/path/jquery-inline-popup.min.js"></script>InlinePopup works on a container element with a group of similar child items.
<div id="wrapper-container"> <div class="items"> ... <div class="ip-details">.. (detailed content/large image for preview ).. </div> </div> <div class="items"> ... <div class="ip-details">.. (detailed content/large image for preview ).. </div> </div> ... </div>CSS
All sizing of items is handled by your CSS.
#wrapper-container { position:relative; } .items { width:250px; height:250px; float:left; } .ip-details { display:none; } .inlinepopup { width:100%; float:left; }Initialize with jQuery
$("#ip-container").inlinePopup({ "itemSelector":".article", "ipcloseclass":"inlinepopupClose", "iparrowclass":"inlinepopup_arrow", "ipcontentwrapperclass":"inlinepopup_content", "closeinnerelem":"X" })