The Powerful Component to Display and Edit Data. Experience the Ultimate Data Transformer!
TOAST UI Grid 4 is released!!
We have eliminated the unnecessary dependencies; enhanced the performance through the virtual DOM; and undertaken a massive task of improving the overall API. Finally, we are proud to present to you the more powerful and lighter TOAST UI Grid 4.0! Also, we are planning to maintain the existing version(3.8) in the 3.8 branch for only bugfixes.
Wrappers
- toast-ui.vue-grid - Vue wrapper component implemented by NHN.
- toast-ui.react-grid - React wrapper component implemented by NHN.
🚩 Table of Contents
- Collect statistics on the use of open source
- Browser Support
- Documents
- The Toast UI Grid Is an Ultimate Transformer
- Features
- Examples
- Install
- Usage
- Pull Request Steps
- Contributing
- TOAST UI Family
- Used By
- License
Collect statistics on the use of open source
TOAST UI Grid applies Google Analytics (GA) to collect statistics on the use of open source, in order to identify how widely TOAST UI Grid is used throughout the world. It also serves as important index to determine the future course of projects. location.hostname (e.g. > “ui.toast.com") is to be collected and the sole purpose is nothing but to measure statistics on the usage.
To disable GA, use the following usageStatistics option when creating the instance.
const options = { // ... usageStatistics: false } const instance = new Grid(options);🌏 Browser Support
 Chrome Chrome |  Internet Explorer Internet Explorer |  Edge Edge |  Safari Safari |  Firefox Firefox |
|---|---|---|---|---|
| Yes | 9+ | Yes | Yes | Yes |
📙 Documents
You can also see the older versions of API page on the releases page.
🤖 The Toast UI Grid Is an Ultimate Transformer
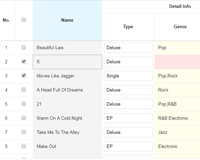
Data Can Be Displayed in Any Format
Styling
The TOAST UI Grid is a component that can display, edit, add, and delete multiple data. You can append units to the data shown and use html to represent images and links instead of textual data.
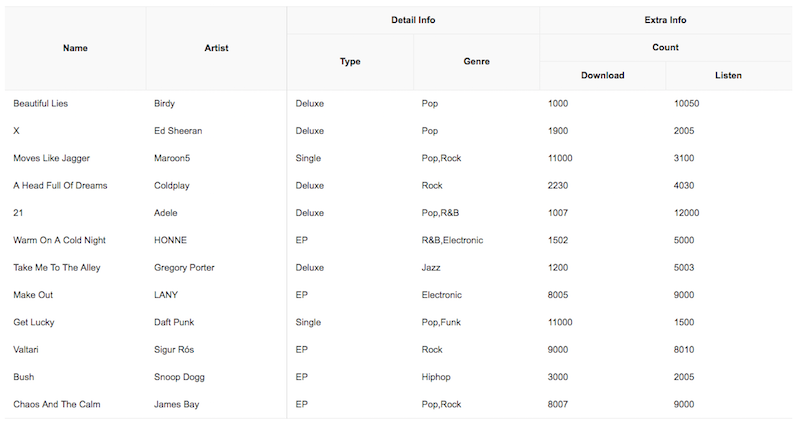
Summary
The summary function allows you to caculate on multiple rows of data and display the results. It automatically calculates the total sum, the average, the maximum and minimum value, and updates each result whenever the value changes.
Tree Data
Starting with version 3 or later, you can use tree data to represent them in a hierarchy. Now let's process the data we want.
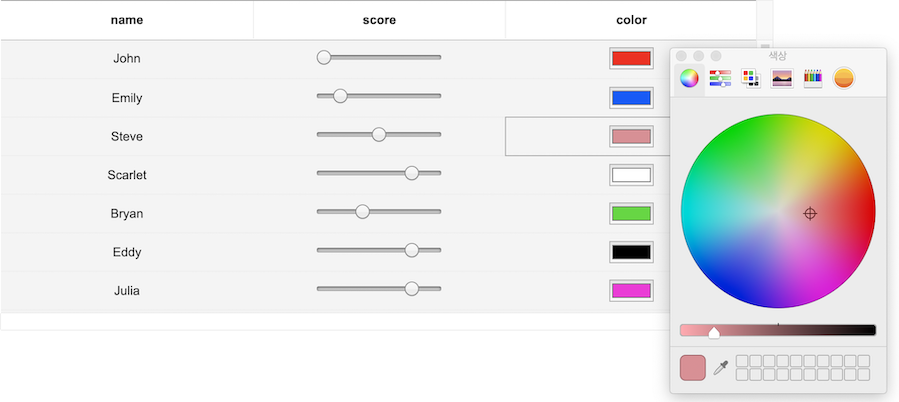
Provides a Custom Editing Elements
In order to edit the data, you don't need to use html to create the editing elements yourself. It supports various input elements such as text, select box, checkbox, radio button. You can set the data editing method just by setting options. You can also show editing elements whatever you want through Custom Editor.
Simple, Easy to Use Themes
It has three themes: default, striped (zebra pattern), and clean theme. You can easily add the desired design to the themes provided through the theme API. Themes API has been improved since version 3, allowing you to easily control the background color of the header / body area and vertical / horizontal border lines without modifying CSS styles directly. Use the theme to customize your grid.
| default | striped | clean |
|---|---|---|
 |  |  |
In addition, a variety of powerful features can be found on the demo page below.
🎨 Features
- More Diverse Input Types (checkbox, radio, select, password, etc.)
- Full Keyboard Navigation (move, select, copy, paste, delete, etc.)
- Copy & Paste using clipboard with 3rd party application (Like MS-Excel or Google-spreadsheet)
- Multi column headers
- Picking date
- Relational Structure Between Columns
- Data Source
- Summarize all values of each column
- Customizing styles (Three basic themes)
- Tree Data Representation
- Custom cell renderer
- Pagination
- Enhanced Virtual Scroll (Handling Large Dataset Without Performance Loss)
- Column resize & reorder & show & hide
- Validation
- Selection
- Sorting
- Merging cell
- Frozen(Pinned) columns
🐾 Examples
Here are more examples and play with TOAST UI Grid!
💾 Install
TOAST UI products can be used by using the package manager or downloading the source directly. However, we highly recommend using the package manager.
Via Package Manager
TOAST UI products are registered in two package managers, npm. You can conveniently install it using the commands provided by the package manager. When using npm, be sure to use it in the environment Node.js is installed.
npm
$ npm install --save tui-grid # Latest version $ npm install --save tui-grid@<version> # Specific versionVia Contents Delivery Network (CDN)
TOAST UI products are available over the CDN powered by TOAST Cloud.
You can use the CDN as below.
<link rel="stylesheet" href="https://uicdn.toast.com/tui-grid/latest/tui-grid.css" /> ... <script src="https://uicdn.toast.com/tui-grid/latest/tui-grid.js"></script>If you want to use a specific version, use the tag name instead of latest in the url's path.
The CDN directory has the following structure.
tui-grid/ ├─ latest/ │ ├─ tui-grid.css │ ├─ tui-grid.min.css │ ├─ tui-grid.js │ └─ tui-grid.min.js ├─ v3.8.0/ │ ├─ ... Download Source Files
🔨 Usage
HTML
Add the container element where TOAST UI Grid will be created.
<div id="grid"></div>JavaScript
TOAST UI Grid can be used by creating an instance with the constructor function. To get the constructor function, you should import the module using one of the following ways depending on your environment.
Using namespace in browser environment
const Grid = tui.Grid;Using module format in node environment
const Grid = require('tui-grid'); /* CommonJS */import Grid from 'tui-grid'; /* ES6 */You can create an instance with options and call various API after creating an instance.
const instance = new Grid({ el: document.getElementById('grid), // Container element columns: [ { header: 'Name', name: 'name' }, { header: 'Artist', name: 'artist' }, { header: 'Release', name: 'release' }, { header: 'Genre', name: 'genre' } ], data: [ { name: 'Beautiful Lies', artist: 'Birdy', release: '2016.03.26', genre: 'Pop' } ] }); instance.resetData(newData); // Call API of instance's public method Grid.applyTheme('striped'); // Call API of static methodTypeScript
If you are using TypeScript, you must use import module = require('module') to import the Grid module. See "export = " and "import = require()".
import Grid = require('tui-grid'); const instance = new Grid({ // ...options });🔧 Pull Request Steps
TOAST UI products are open source, so you can create a pull request(PR) after you fix issues. Run npm scripts and develop yourself with the following process.
Setup
Fork master branch into your personal repository. Clone it to local computer. Install node modules. Before starting development, you should check to haveany errors.
$ git clone https://github.com/{your-personal-repo}/tui.grid.git $ cd tui.grid $ npm install $ npm run testDevelop
Let's start development! You can see your code is reflected as soon as you saving the codes by running a server. Don't miss adding test cases and then make green rights.
Run webpack-dev-server
$ npm startRun storybook
$ npm run storybookRun cypress test
$ npm run testPull Request
Before PR, check to test lastly and then check any errors. If it has no error, commit and then push it!
For more information on PR's step, please see links of Contributing section.
💬 Contributing
🍞 TOAST UI Family
🚀 Used By
- NCP - Commerce Platform
- Toast File
- HANGAME
- TOAST Gamebase
- TOAST Dooray - Collaboration Service
- Shop by
- Payco
- Payco Shopping
- YES24 - Movie Management System (Admin Tools)