AppendGrid
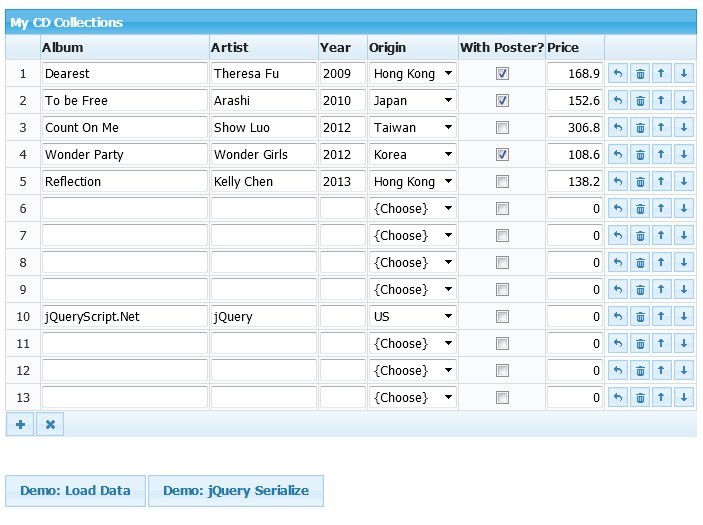
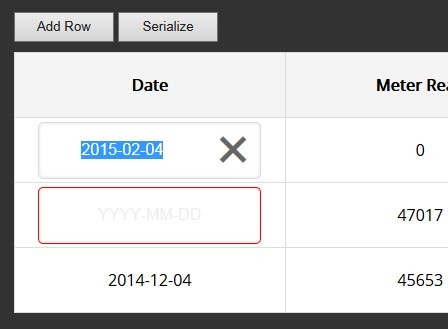
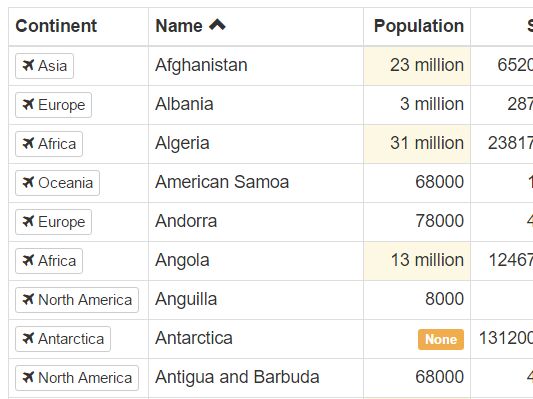
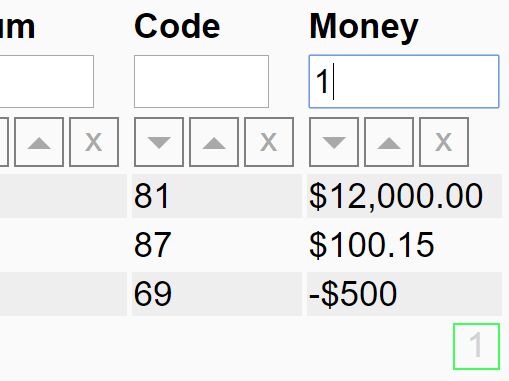
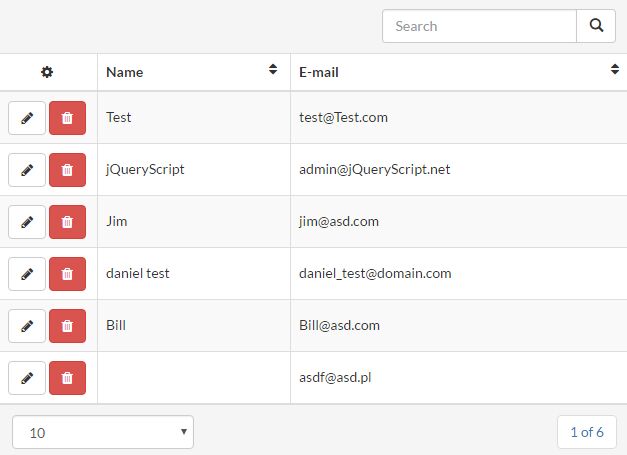
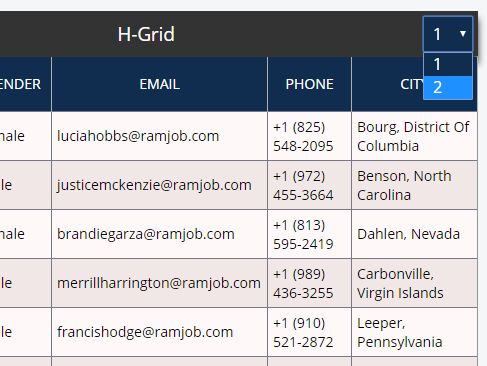
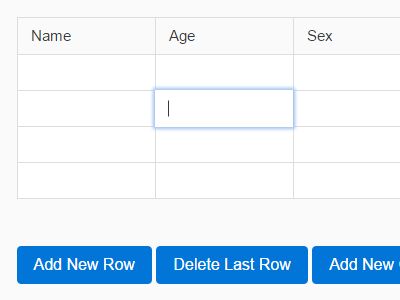
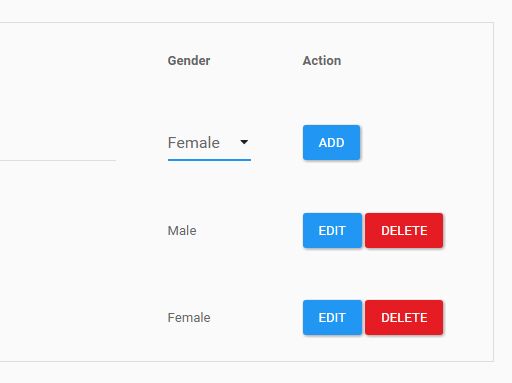
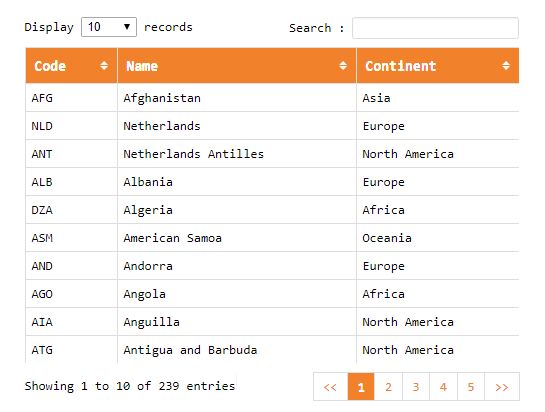
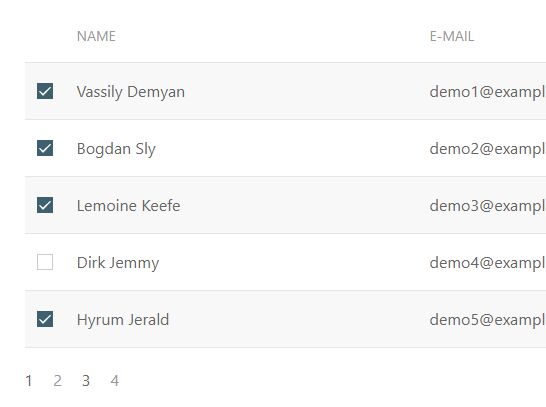
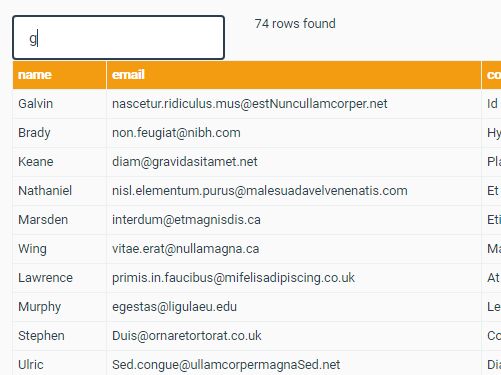
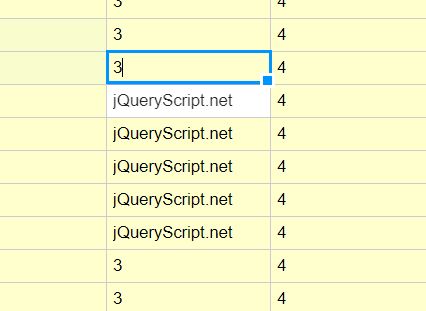
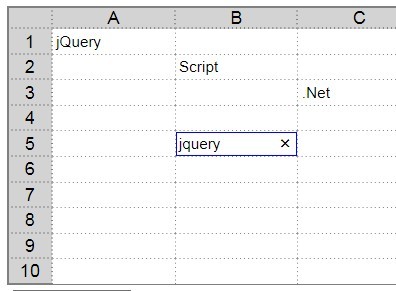
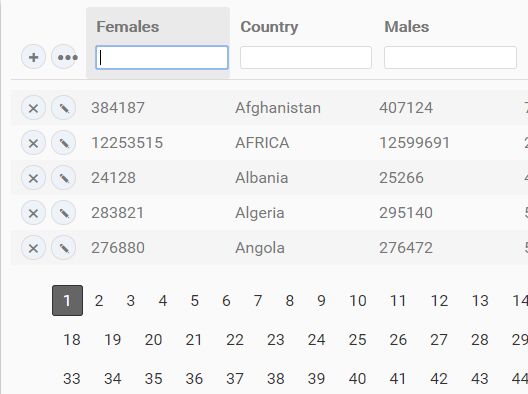
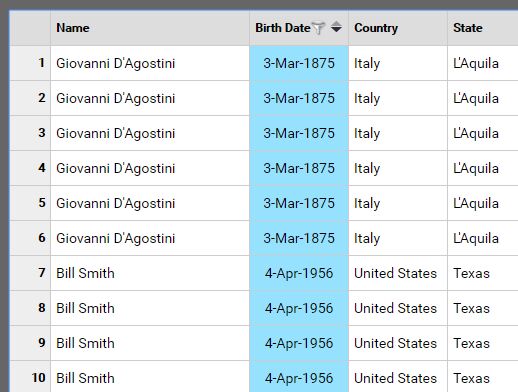
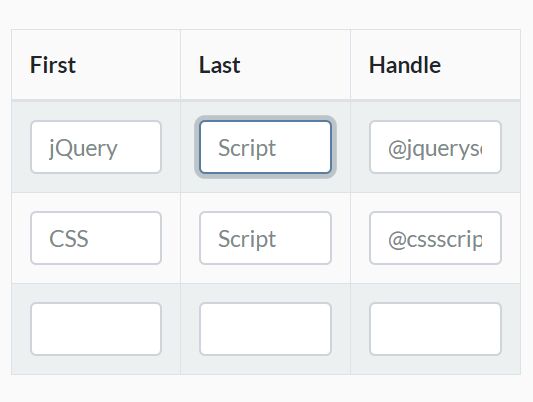
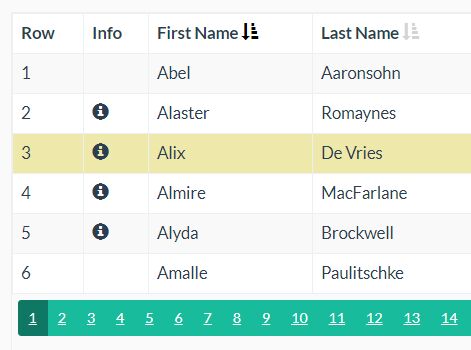
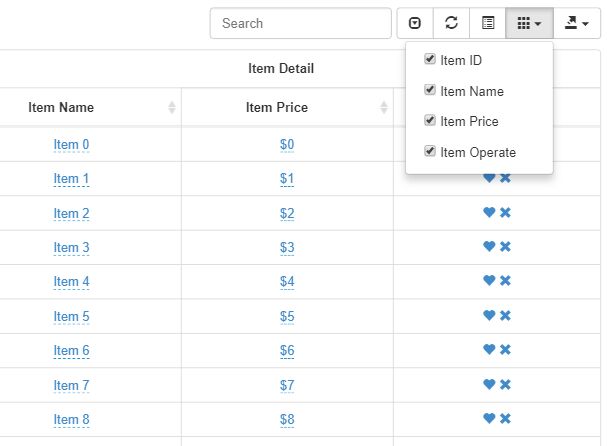
AppendGrid allow you to input structured data row by row such like filling spreadsheets. It allows you to add/remove/insert/delete row in the grid. The generated input/select/textarea controls are well named for submitting to server side applications such as ASP.NET/PHP/JSP. Multiple options and callback events are available to fit different situations.
About verisons
You may find that the project name on GitHub is still "jquery.appendGrid". It is just a historical reason that version 1 required jQuery but it is not required in version 2 anymore. In order to keep GitHub project URL so the repository name was not changed.
The new code is rewritten by using ES6. It will compatible with modern web frameworks such as Bootstrap 4 and Bulma natively. For version 1 that based on jQuery UI will provide bug fix only.
Prerequisite
- Nope, just need a modern web browser that can run JavaScript!
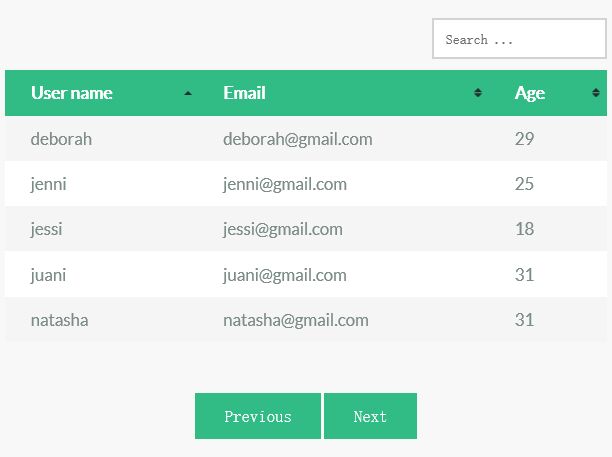
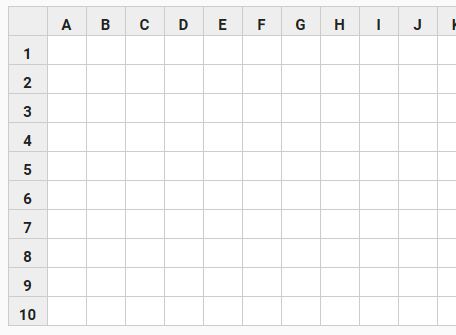
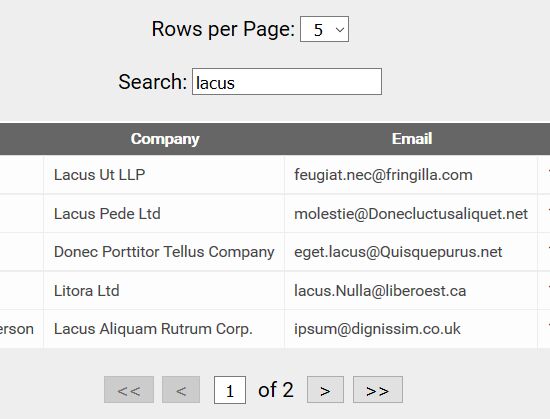
Demo
Lots of demo cases are available on Demo section of AppendGrid website.
Documentation
The full list of options / methods / callback events are available on the Documentation section of AppendGrid website.
Instructions
- Execute command
npm installto install development dependencies - Execute command
npm run startfor running development server and preview - Execute command
npm run buildfor creating distribution files
Others
- Project structure is based on js-plugin-starter
License
Licensed under the MIT license.