Grid Editor
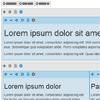
Grid Editor is a visual javascript editor for the bootstrap 4 grid system, written as a jQuery plugin. You can create, drag, resize and delete rows and columns, and set different column widths for tablets and phones.
(Looking for the bootstrap 3 support? Use version 0 in the bootstrap_3 branch)
It provides integration plugins for the following rich text editors to edit column content: TinyMCE, summernote and CKEditor.
Try the demo!
Installation
- Dependencies: Grid Editor depends on jQuery, jQuery UI, Font Awesome 4 or 5, and Bootstap 4, so make sure you have included those in the page.
- If you want to use the tincyMCE integration, include tinyMCE and tinyMCE jQuery plugin as well.
- If you want to use the summernote integration, include summernote as well.
- If you want to use the CKEditor integration... you get the point.
- Download the latest version of Grid Editor and include it in your page:
<!-- Make sure jQuery, jQuery UI, font awesome, and bootstrap 4 are included. TinyMCE is optional. --> <link rel="stylesheet" type="text/css" href="grid-editor/dist/grideditor.css" /> <script src="grid-editor/dist/jquery.grideditor.min.js"></script>Usage
$('#myGrid').gridEditor({ new_row_layouts: [[12], [6,6], [9,3]], }); // Call this to get the result after the user has done some editing: var html = $('#myGrid').gridEditor('getHtml');Methods
getHtml: Returns the clean html.
var html = $('#myGrid').gridEditor('getHtml');remove: Completely remove grideditor.
$('#myGrid').gridEditor('remove');Options
General options
new_row_layouts: Set the column layouts that appear in the "new row" buttons at the top of the editor.
$('#myGrid').gridEditor({ new_row_layouts: [[12], [6,6], [9,3]], });row_classes: Set the css classes that the user can toggle on the rows, under the settings button.
$('#myGrid').gridEditor({ row_classes: [{label: 'Example class', cssClass: 'example-class'}], });col_classes: The same as row_classes, but for columns.
row_tools: Add extra tool buttons to the row toolbar.
$('#myGrid').gridEditor({ row_tools: [{ title: 'Set background image', iconClass: 'glyphicon-picture', on: { click: function() { $(this).closest('.row').css('background-image', 'url(http://placekitten.com/g/300/300)'); } } }] });col_tools: The same as row_tools, but for columns.
custom_filter: Allows the execution of a custom function before initialization and after de-initialization. Accepts a functions or a function name as string. Gives the canvas element and isInit (true/false) as parameter.
$('#myGrid').gridEditor({ 'custom_filter': 'functionname', }); function functionname(canvas, isInit) { if(isInit) { // do magic on init } else { // do magic on de-init } }or
$('#myGrid').gridEditor({ 'custom_filter': function(canvas, isInit) { //... }, });valid_col_sizes: Specify the column widths that can be selected using the +/- buttons
$('#myGrid').gridEditor({ 'valid_col_sizes': [2, 5, 8, 10], });source_textarea: Allows to set an already existing textarea as input for grid editor.
$('#myGrid').gridEditor({ source_textarea: 'textarea.myTextarea', });You will have write back the content to the textarea before saving, for example in this way:
$('form.myForm').on('submit', function() { var html = $('#myGrid').gridEditor('getHtml'); $('textarea.myTextarea').val(html); });Rich text editor options
Grid editor comes bundles with support for the following rich text editors (RTEs):
content_types: Specify the RTE to use. Valid values: ['tinymce'], ['summernote'], ['ckeditor']. Default value: ['tinymce'].
$('#myGrid').gridEditor({ content_types: ['summernote'], });ckeditor.config: Specify ckeditor config, when using the ckeditor content_types. See the CKEditor documentation. Also check out the ckeditor example.
$('#myGrid').gridEditor({ ckeditor: { config: { language: 'fr' } } });summernote.config: Specify summernote config, when using the summernote content_types. See the summernote documentation. Also check out the summernote example.
$('#myGrid').gridEditor({ summernote: { config: { shortcuts: false } } });tinymce.config: Specify tinyMCE config, when using the tinymce content_types. See the tinyMCE documentation. Also check out the tinymce example.
$('#myGrid').gridEditor({ tinymce: { config: { paste_as_text: true } } });Upgrading
See UPGRADING.md for the changes you have to make when upgrading from grid-editor version 0 to 1.
Building
If you want to make your own changes to the source, see BUILDING.md
Contributing
If you want to help out, please first read CONTRIBUTING.md
Attribution
Grid Editor was heavily inspired by Neokoenig's grid manager