200 JQuery Menus Plugins
Are you looking for JQuery Menus Plugins If yes then you are on right place because here we have collected most popular 200 JQuery Menus Plugins for you. you can choose any of following JQuery Menus Plugins which suits best to your web based projects, These all are highly rated JQuery Menus Plugins.
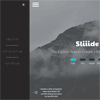
 GRT is a simple and lightweight fixed responsive menu jquery plugin for your website. .....
GRT is a simple and lightweight fixed responsive menu jquery plugin for your website. .....
Menus
Plugins
Responsive
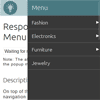
 The flxMenu plugin is a responsive, cross-browser jQuery plugin that helps you create dropdown navigation for both desktop and mobile devices.Features:automatically switches to a mobile-friendly toggle menu when the window width r.....
The flxMenu plugin is a responsive, cross-browser jQuery plugin that helps you create dropdown navigation for both desktop and mobile devices.Features:automatically switches to a mobile-friendly toggle menu when the window width r.....
Menus
Plugins
Responsive
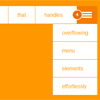
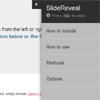
 Today we’d like to share a little menu with you. The idea is to reveal the boxes of a grid individually from the top right corner of the page similar to the Expanding Grid Menu we did a while back. The animations are powered .....
Today we’d like to share a little menu with you. The idea is to reveal the boxes of a grid individually from the top right corner of the page similar to the Expanding Grid Menu we did a while back. The animations are powered .....
Animation
Core Java Script
CSS
Menus
Slider
 Pushbar.js is a tiny javascript plugin for creating sliding drawers in web apps It is fully customizable and dependency free.You can use it as sidebar menus or option drawers. .....
Pushbar.js is a tiny javascript plugin for creating sliding drawers in web apps It is fully customizable and dependency free.You can use it as sidebar menus or option drawers. .....
Core Java Script
Menus
 coreNavigation is a multi purpose navigation menu for javascript library based on jquery, come with more style and easy to combination.Features:9 Default Menu2 Responsive Navigation6 Event Menu6 Attributes Header3 Mode Menu Positi.....
coreNavigation is a multi purpose navigation menu for javascript library based on jquery, come with more style and easy to combination.Features:9 Default Menu2 Responsive Navigation6 Event Menu6 Attributes Header3 Mode Menu Positi.....
Menus
Plugins
Responsive
 Priority Nav Scroller is a plugin for the priority+ navigation pattern. When the navigation items don’t fit on screen they are hidden in a horizontal scrollable container with controls. .....
Priority Nav Scroller is a plugin for the priority+ navigation pattern. When the navigation items don’t fit on screen they are hidden in a horizontal scrollable container with controls. .....
Core Java Script
Menus
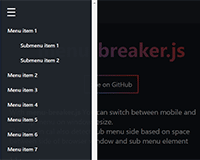
 Menu-breaker.js is a javascript & jQuery plugin to switch between mobile and desktop menu and change submenus side on browser window resize. .....
Menu-breaker.js is a javascript & jQuery plugin to switch between mobile and desktop menu and change submenus side on browser window resize. .....
Menus
Plugins
Responsive
 layerJS is an open source Javascript UI/UX library allowing intuitive, visually intense, mobile app-like experiences for web apps and websites.layerJS follows the idea that any kind of interactive web content is composed of media .....
layerJS is an open source Javascript UI/UX library allowing intuitive, visually intense, mobile app-like experiences for web apps and websites.layerJS follows the idea that any kind of interactive web content is composed of media .....
Animation
Core Java Script
Menus
Popup Window
Slider
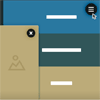
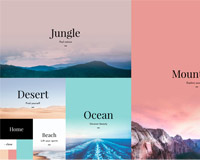
 A CSS Grid powered menu with a box look inspired by the effect seen in the “Ableton Live 10: What’s New” video.In right at the beginning: a couple of differently sized boxes slide out and fill the screen. We thou.....
A CSS Grid powered menu with a box look inspired by the effect seen in the “Ableton Live 10: What’s New” video.In right at the beginning: a couple of differently sized boxes slide out and fill the screen. We thou.....
Core Java Script
CSS
Menus
 An organic SVG shape layer animation based on Diana Hlevnjak’s work “Gradient Topography”. Powered by anime.js. .....
An organic SVG shape layer animation based on Diana Hlevnjak’s work “Gradient Topography”. Powered by anime.js. .....
Animation
Core Java Script
Menus
SVG Tutorial
 Today we’d like to share another way of achieving morphing page transitions. This time, we’ll generate multiple SVG curves with JavaScript, making many different looking shapes possible. By controlling the individual coordinat.....
Today we’d like to share another way of achieving morphing page transitions. This time, we’ll generate multiple SVG curves with JavaScript, making many different looking shapes possible. By controlling the individual coordinat.....
Animation
Menus
SVG Tutorial
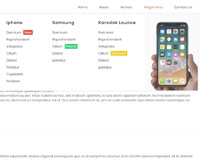
 A Responsive Megamenu plugin made to enhance your website navigation. Versatile, fully customizable and easy to use!Fully ResponsiveVertical or horizontal dropdownsLeft, Center and Right alignmentTabs an listsBootstrap CompatibleS.....
A Responsive Megamenu plugin made to enhance your website navigation. Versatile, fully customizable and easy to use!Fully ResponsiveVertical or horizontal dropdownsLeft, Center and Right alignmentTabs an listsBootstrap CompatibleS.....
Menus
Plugins
Premium
Responsive
 We made jQuery plugin called hiraku.js so that more people can use Offcanvas-menu functionality which is used in a CMS we make.Features:Not affected by the DOM structure.Enable to open both right and left side menu.Main canvas is .....
We made jQuery plugin called hiraku.js so that more people can use Offcanvas-menu functionality which is used in a CMS we make.Features:Not affected by the DOM structure.Enable to open both right and left side menu.Main canvas is .....
Menus
Plugins
Responsive
 A fully responsive navigation using css3 and jQuery which is very attractive with animated effects. In this header, you can see clean navigation items with search and in mobile/tablet you can see attractive toggle menu with animat.....
A fully responsive navigation using css3 and jQuery which is very attractive with animated effects. In this header, you can see clean navigation items with search and in mobile/tablet you can see attractive toggle menu with animat.....
Menus
Responsive
 Scoop Navigation Menu Consist of both Horizontal and Vertical navigation with customize options and themes. Its lightweight and compatible with almost all major browsers and devices. this plugin make more then 50 plus navigation v.....
Scoop Navigation Menu Consist of both Horizontal and Vertical navigation with customize options and themes. Its lightweight and compatible with almost all major browsers and devices. this plugin make more then 50 plus navigation v.....
CSS
Menus
Plugins
Premium
Responsive
 DROP is an awesome navigation jQuery plugin ready to use in any HTML page displayed on mobile phones, tablets and desktop devices. .....
DROP is an awesome navigation jQuery plugin ready to use in any HTML page displayed on mobile phones, tablets and desktop devices. .....
Menus
Plugins
Premium
Responsive
 Framework for making responsive cross-browser overlay menus.Features:works in all browsersworks on all devicetiny, < 600bytesresponsivesuper fastuses jquery animationsframework not a templateeasy to use .....
Framework for making responsive cross-browser overlay menus.Features:works in all browsersworks on all devicetiny, < 600bytesresponsivesuper fastuses jquery animationsframework not a templateeasy to use .....
Menus
Plugins
Popup Window
Responsive
 Here is a tool where user can select a different web & mobile menu and generate a responsive menu.All you have to do is select the navigation type and generate the HTML code to be downloaded in simple easy steps. This does not.....
Here is a tool where user can select a different web & mobile menu and generate a responsive menu.All you have to do is select the navigation type and generate the HTML code to be downloaded in simple easy steps. This does not.....
CSS
Menus
Responsive
 “ax5core” is a collection of utility functions that have been designed for use in ax5ui. It was designed to the utility to act as a minimum code. So it can be considered to be simple compared to other utilities. .....
“ax5core” is a collection of utility functions that have been designed for use in ax5ui. It was designed to the utility to act as a minimum code. So it can be considered to be simple compared to other utilities. .....
Calendar
Menus
Plugins
Popup Window
Video_Audio
 cbFlyout is a responsive navigation jQuery plugin for developers to help them in their projects handling. .....
cbFlyout is a responsive navigation jQuery plugin for developers to help them in their projects handling. .....
Menus
Plugins
Responsive
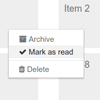
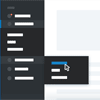
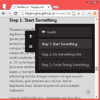
 A simple multi-level menu with delayed item animations and an optional breadcrumb navigation and back button.The idea is to animate each menu item once a level is changed. The animation starts with the item clicked and the delays .....
A simple multi-level menu with delayed item animations and an optional breadcrumb navigation and back button.The idea is to animate each menu item once a level is changed. The animation starts with the item clicked and the delays .....
Core Java Script
CSS
Menus
Responsive
![]() A tutorial on how to implement an animated menu icon based on the Dribbble shot by Tamas Kojo using SVG and Segment, a JavaScript library for drawing and animating SVG paths. .....
A tutorial on how to implement an animated menu icon based on the Dribbble shot by Tamas Kojo using SVG and Segment, a JavaScript library for drawing and animating SVG paths. .....
Animation
Core Java Script
Menus
SVG Tutorial
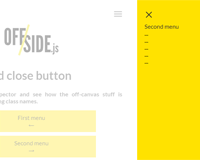
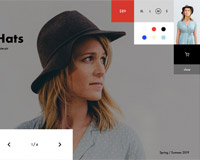
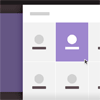
 Allec Off-Screen Ajax Menu is a perfect solution for agency and portfolio websites to enhance modern design and futuristic feel because of palette grid and off-screen positioning.Fully ajax support maintains dynamic loading withou.....
Allec Off-Screen Ajax Menu is a perfect solution for agency and portfolio websites to enhance modern design and futuristic feel because of palette grid and off-screen positioning.Fully ajax support maintains dynamic loading withou.....
Ajax
Core Java Script
Menus
Premium
 Create different type of menus on the fly without changing the HTML Structure. Just replace CSS class names in the HTML markup to make a horizontal menu or any menu to function like a one page scroll menu, vertical menu, toggle me.....
Create different type of menus on the fly without changing the HTML Structure. Just replace CSS class names in the HTML markup to make a horizontal menu or any menu to function like a one page scroll menu, vertical menu, toggle me.....
CSS
Menus
Plugins
Premium
Responsive
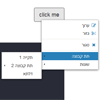
 uilang is a dead simple programming language for web designers. With uilang, you write your code just like plain English, straight into your HTML using a <code> element. uilang’s logic relies on manipulating classes on.....
uilang is a dead simple programming language for web designers. With uilang, you write your code just like plain English, straight into your HTML using a <code> element. uilang’s logic relies on manipulating classes on.....
Animation
Core Java Script
Gallery
Menus
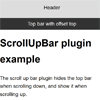
 Responsive, fixed and touch friendly one page navigation with animated scrolling.Features:Fixed positioned, always visible navigation barUses vanilla JavaScript, no jQuery requiredSmooth animated scrollingRemoves 300ms tap delayAd.....
Responsive, fixed and touch friendly one page navigation with animated scrolling.Features:Fixed positioned, always visible navigation barUses vanilla JavaScript, no jQuery requiredSmooth animated scrollingRemoves 300ms tap delayAd.....
Core Java Script
Menus
Responsive
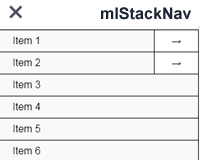
 A template for a simple page stack navigation based on the Dribbble shot by Ilya Kostin, Stacked navigation.The idea is to show a navigation when clicking on the menu button and transform all pages in 3D and move them to the botto.....
A template for a simple page stack navigation based on the Dribbble shot by Ilya Kostin, Stacked navigation.The idea is to show a navigation when clicking on the menu button and transform all pages in 3D and move them to the botto.....
Core Java Script
CSS
Menus
 The easiest way to develop site with multi level navigation and user-friendly experience it has been optimized for mobile devices using HTML5, CSS3 and jQuery.Features:Easy installationMulti level on CSSLight-weightMultiple menusW.....
The easiest way to develop site with multi level navigation and user-friendly experience it has been optimized for mobile devices using HTML5, CSS3 and jQuery.Features:Easy installationMulti level on CSSLight-weightMultiple menusW.....
CSS
Menus
Plugins
Responsive
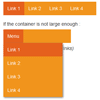
 A responsive navigation menu that stacks items into a dropdown menu when they overflow.When the user resizes the window the nav will shrink, any overflowing items will be removed from the visible list and get prepended to a list o.....
A responsive navigation menu that stacks items into a dropdown menu when they overflow.When the user resizes the window the nav will shrink, any overflowing items will be removed from the visible list and get prepended to a list o.....
Menus
Responsive
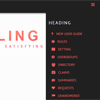
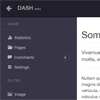
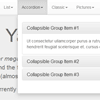
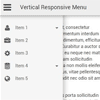
 If you’re working on an admin panel, chances are you’ll need to design and develop a vertical menu, with plenty of sub-categories. That’s why we decided to share today’s snippet! Our Sidebar navigation can make your life e.....
If you’re working on an admin panel, chances are you’ll need to design and develop a vertical menu, with plenty of sub-categories. That’s why we decided to share today’s snippet! Our Sidebar navigation can make your life e.....
CSS
Menus
Responsive
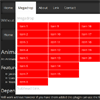
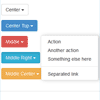
 This isYet another megamenu for Bootstrap 3 from Twitter. Lightweight and pure CSS megamenu that uses the standard navbar markup and the fluid grid system classes from Bootstrap 3. Work for fixed and responsive layout and has the .....
This isYet another megamenu for Bootstrap 3 from Twitter. Lightweight and pure CSS megamenu that uses the standard navbar markup and the fluid grid system classes from Bootstrap 3. Work for fixed and responsive layout and has the .....
Bootstrap
CSS
Menus
Plugins
Responsive
 A bold navigation that slides in when active, replacing the current content in a 3D space.To increase the focus on the menu, we pushed the main content along the z-axis (by using CSS transformations we actually scale down the cont.....
A bold navigation that slides in when active, replacing the current content in a 3D space.To increase the focus on the menu, we pushed the main content along the z-axis (by using CSS transformations we actually scale down the cont.....
Animation
CSS
Menus
Popup Window
 The easiest way to create a sliding menu with jQuery.You have a div (probably a nav menu or a side bar) that you want to animate with a sliding effect from outside the viewport to inside the viewport. .....
The easiest way to create a sliding menu with jQuery.You have a div (probably a nav menu or a side bar) that you want to animate with a sliding effect from outside the viewport to inside the viewport. .....
Menus
Plugins
Responsive
 Bootstrap already takes care of showing the .navbar-toggle when it is on the x-small window size.I have styled the .navbar-collapse.collapse to be positioned absolute by default. Only in the other media queries am I switching it t.....
Bootstrap already takes care of showing the .navbar-toggle when it is on the x-small window size.I have styled the .navbar-collapse.collapse to be positioned absolute by default. Only in the other media queries am I switching it t.....
Menus
Plugins
Responsive
 A sliding swipe menu that works with touchSwipe library.This plugin uses CSS3 transform property to move the navigation. That’s why it works smoothly. .....
A sliding swipe menu that works with touchSwipe library.This plugin uses CSS3 transform property to move the navigation. That’s why it works smoothly. .....
CSS
Menus
Plugins
Responsive
 A blurry menu for all kind of websites. The blur effect is added dynamically and context sensitive to all displayed web-contents like images, texts and even background-images. This script uses existing scripts like html2canvas and.....
A blurry menu for all kind of websites. The blur effect is added dynamically and context sensitive to all displayed web-contents like images, texts and even background-images. This script uses existing scripts like html2canvas and.....
HTML5
Menus
Plugins
Responsive
 Priority Navigation is a jQuery plugin for creating arbitrarily-prioritized responsive navigation menus.The main feature that sets it apart from other examples, is that it allows for prioritization ordering independent from menu o.....
Priority Navigation is a jQuery plugin for creating arbitrarily-prioritized responsive navigation menus.The main feature that sets it apart from other examples, is that it allows for prioritization ordering independent from menu o.....
Menus
Plugins
Responsive
 PriorityNav is a lightweight pure javascript plugin that will move your menu items if they don’t fit its parent.No dependenciesSmart calculation of available spaceFlexibleNon obstructive menu dropdownCallbacks .....
PriorityNav is a lightweight pure javascript plugin that will move your menu items if they don’t fit its parent.No dependenciesSmart calculation of available spaceFlexibleNon obstructive menu dropdownCallbacks .....
Core Java Script
Menus
Responsive
 Menupuncher is simple fullscreen navigation plugin for jquery. .....
Menupuncher is simple fullscreen navigation plugin for jquery. .....
Menus
Plugins
Popup Window
Responsive
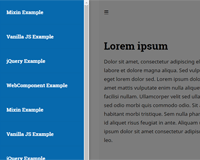
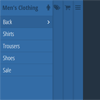
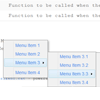
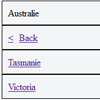
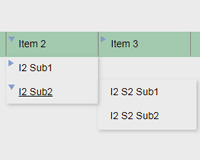
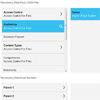
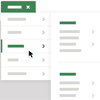
 The jquery faceted taxonomy browser is a simple and intuitive design pattern for browsing hierarchical facets. It is based on a concept called ‘Miller Columns’. If you use the Mac OSX Finder application you can see this featur.....
The jquery faceted taxonomy browser is a simple and intuitive design pattern for browsing hierarchical facets. It is based on a concept called ‘Miller Columns’. If you use the Mac OSX Finder application you can see this featur.....
jSON
Menus
Plugins
Responsive
 A responsive and easy to customise mega-dropdown component.One example we can all think of is Amazon: infinite categories, each one with its own sub-categories… that’s why they currently provide an easy-to-access navigation, i.....
A responsive and easy to customise mega-dropdown component.One example we can all think of is Amazon: infinite categories, each one with its own sub-categories… that’s why they currently provide an easy-to-access navigation, i.....
CSS
Menus
Responsive
 5 predefined color styles which can be changed easilyFontawesome 430+ vector iconsResponsive designGoogle web fontsjQuery changeable plugin optionsCompatible with mobile devicesDocumentation includedClean Design and CodeEasy to us.....
5 predefined color styles which can be changed easilyFontawesome 430+ vector iconsResponsive designGoogle web fontsjQuery changeable plugin optionsCompatible with mobile devicesDocumentation includedClean Design and CodeEasy to us.....
Menus
Plugins
Premium
Responsive
 Nb2Sb (Navbar to Sidebar) is a Bootstrap-only jQuery plug-in that converts your navbar into a sidebar. .....
Nb2Sb (Navbar to Sidebar) is a Bootstrap-only jQuery plug-in that converts your navbar into a sidebar. .....
Bootstrap
Menus
Plugins
Responsive
 A mobile first vertical responsive menu using HTML, CSS & JS .....
A mobile first vertical responsive menu using HTML, CSS & JS .....
Core Java Script
CSS
Menus
Responsive
 jQuery Responsive Menu is a drop-down menu for responsive websites. It is a jQuery plugin that includes a JavaScript file and CSS file as well as sample HTML. .....
jQuery Responsive Menu is a drop-down menu for responsive websites. It is a jQuery plugin that includes a JavaScript file and CSS file as well as sample HTML. .....
Menus
Plugins
Responsive
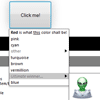
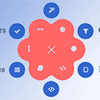
 jQuery Menu Plugin With Cool Gooey EffectsCool gooey effects using SVG filtersSix menu styles (spaced/stacked round, horizontal, vertical menus)15+ easily customizable optionsEasy to use event APIFully responsive layoutSupport of .....
jQuery Menu Plugin With Cool Gooey EffectsCool gooey effects using SVG filtersSix menu styles (spaced/stacked round, horizontal, vertical menus)15+ easily customizable optionsEasy to use event APIFully responsive layoutSupport of .....
Animation
Menus
Plugins
Premium
Responsive
SVG Tutorial
 A touch slideout navigation menu for your mobile web apps.Features:Dependency-free.Simple markup.Native scrolling.Easy customization.CSS transforms & transitions.Just 4 Kb! .....
A touch slideout navigation menu for your mobile web apps.Features:Dependency-free.Simple markup.Native scrolling.Easy customization.CSS transforms & transitions.Just 4 Kb! .....
Core Java Script
Menus
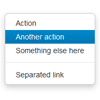
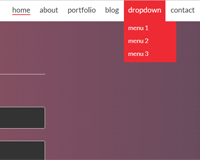
 A bold, secondary menu that slides over the main navigation.This approach can be an alternative to a standard dropdown menu, in particular if you want to emphasise more the sub navigation. Besides you can easily customize the snip.....
A bold, secondary menu that slides over the main navigation.This approach can be an alternative to a standard dropdown menu, in particular if you want to emphasise more the sub navigation. Besides you can easily customize the snip.....
CSS
Menus
Responsive
 Super simple, easy to use off-canvas navigation menu for Bootstrap.It uses Bootstrap classes and markup to create an off-canvas menu that not only looks good. But works perfectly. .....
Super simple, easy to use off-canvas navigation menu for Bootstrap.It uses Bootstrap classes and markup to create an off-canvas menu that not only looks good. But works perfectly. .....
Bootstrap
Menus
Plugins
Responsive
 A full page menu, that replaces the current content by pushing it off the screen with CSS3 and jQuery. .....
A full page menu, that replaces the current content by pushing it off the screen with CSS3 and jQuery. .....
CSS
Menus
Responsive
 A full-screen navigation, with floating menu items.There are cases when you want to present the user with a choice, with the focus of the web page being the different options. Whether it is a modal navigation, or a list of categor.....
A full-screen navigation, with floating menu items.There are cases when you want to present the user with a choice, with the focus of the web page being the different options. Whether it is a modal navigation, or a list of categor.....
Animation
CSS
Menus
Popup Window
 Dynamic jQuery menu plugin that lets you create beautiful and responsive navigation widgets. Optimal for one-page sites. .....
Dynamic jQuery menu plugin that lets you create beautiful and responsive navigation widgets. Optimal for one-page sites. .....
Menus
Plugins
Responsive
 Spark is also delightfully animated, which makes it a memorable element to add to any WordPress website.Spark can be used as your standard menu, a secondary menu, a nifty mobile-only menu, or even utilized as a promotional tool. Y.....
Spark is also delightfully animated, which makes it a memorable element to add to any WordPress website.Spark can be used as your standard menu, a secondary menu, a nifty mobile-only menu, or even utilized as a promotional tool. Y.....
Menus
Plugins
Premium
Responsive
Wordpress
 A very common trend these days is the use of a fixed navigation, which shrinks to become less intrusive as the user scrolls down the page. In this tutorial, I’m going to show you how you can achieve this by using ZURBs Found.....
A very common trend these days is the use of a fixed navigation, which shrinks to become less intrusive as the user scrolls down the page. In this tutorial, I’m going to show you how you can achieve this by using ZURBs Found.....
CSS
Menus
Responsive
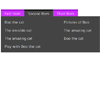
 A 3D rotating navigation, powered by CSS transformations. Animated elements are key ingredients of the user experience. In this case a 3D menu can’t just be fun. It has to be efficient. .....
A 3D rotating navigation, powered by CSS transformations. Animated elements are key ingredients of the user experience. In this case a 3D menu can’t just be fun. It has to be efficient. .....
Animation
CSS
Menus
Responsive
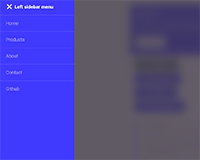
 Show side panel by sliding from the left or right of the page. .....
Show side panel by sliding from the left or right of the page. .....
Menus
Plugins
Responsive
 FooNav.js is a free plugin built on jQuery that let’s you make a simple menu to help users navigate either your site or a single pages content. You can create your own custom menu links or let the plugin crawl your page for .....
FooNav.js is a free plugin built on jQuery that let’s you make a simple menu to help users navigate either your site or a single pages content. You can create your own custom menu links or let the plugin crawl your page for .....
Menus
Plugins
Responsive
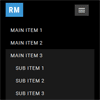
 Service.rmlmenu.jquery is a jQuery plugin that offers a Responsive Multi-Level Menu. Using appropriate device queries in CSS it presents itself as a traditional multi-level dropdown menu on wide screens and as a popup menu on smal.....
Service.rmlmenu.jquery is a jQuery plugin that offers a Responsive Multi-Level Menu. Using appropriate device queries in CSS it presents itself as a traditional multi-level dropdown menu on wide screens and as a popup menu on smal.....
Menus
Plugins
Responsive
 A responsive and easy to customize navigation for mega-sites, enriched by subtle CSS animations and support for devices with javascript disabled. .....
A responsive and easy to customize navigation for mega-sites, enriched by subtle CSS animations and support for devices with javascript disabled. .....
Menus
Plugins
Responsive
 Dynamic jQuery menu plugin that lets you create beautiful and responsive navigation widgets. .....
Dynamic jQuery menu plugin that lets you create beautiful and responsive navigation widgets. .....
Menus
Plugins
Responsive
 jQuery plugin that creates an responsive Menu on website. .....
jQuery plugin that creates an responsive Menu on website. .....
Menus
Plugins
Responsive
 StickyFooterNav is a unique mega footer solution designed and coded to work and fit on any device. It is fully responsive and comes with a flexible grid system to hold your content within panels.Features:100% Responsive & powe.....
StickyFooterNav is a unique mega footer solution designed and coded to work and fit on any device. It is fully responsive and comes with a flexible grid system to hold your content within panels.Features:100% Responsive & powe.....
CSS
Menus
Premium
Responsive
 An experimental full-screen navigation, animated using CSS and jQuery, that expands within a circle. .....
An experimental full-screen navigation, animated using CSS and jQuery, that expands within a circle. .....
CSS
Menus
Popup Window
 scotchPanels.js is a jQuery plugin for easily creating off canvas menus, navigations, and other panel types such as images, videos, and iframes. Scotch Panels are featured-packed and have a ton of different options for every skill.....
scotchPanels.js is a jQuery plugin for easily creating off canvas menus, navigations, and other panel types such as images, videos, and iframes. Scotch Panels are featured-packed and have a ton of different options for every skill.....
CSS
Menus
Plugins
Responsive
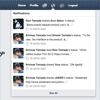
 You have probably all seen the “drawer menu/off-canvas” navigation style made popular by Facebook a few years back. There are a lot of great javascript plugins that offers this functionality, but I thought it would be .....
You have probably all seen the “drawer menu/off-canvas” navigation style made popular by Facebook a few years back. There are a lot of great javascript plugins that offers this functionality, but I thought it would be .....
CSS
Menus
Responsive
 Some inspiration for off-canvas menu effects and styles using CSS transitions and SVG path animations.Today we want to show a new set of modern effects for your inspiration. Different layouts and synced transitions of the menu and.....
Some inspiration for off-canvas menu effects and styles using CSS transitions and SVG path animations.Today we want to show a new set of modern effects for your inspiration. Different layouts and synced transitions of the menu and.....
Animation
CSS
Menus
Responsive
SVG Tutorial
 Off Canvas Infinity Push is a jQuery plugin that gives you the ability to make any desktop navigation into a mobile navigation. This plugin offers unlimited sub navigations. .....
Off Canvas Infinity Push is a jQuery plugin that gives you the ability to make any desktop navigation into a mobile navigation. This plugin offers unlimited sub navigations. .....
Menus
Plugins
Responsive
 In this article, I’ll be walking through a build demo that centers on two topics. The first is responsive design patterns that embrace the viewport and that improve content discoverability beyond the basic hyperlink; in this ca.....
In this article, I’ll be walking through a build demo that centers on two topics. The first is responsive design patterns that embrace the viewport and that improve content discoverability beyond the basic hyperlink; in this ca.....
CSS
Menus
Responsive
 Drawer is a jQuery plugin for displaying the drawer menu using CSS animations in the event of a trigger. Setting the position can be selected either the right or left. And also supports Responsive design. .....
Drawer is a jQuery plugin for displaying the drawer menu using CSS animations in the event of a trigger. Setting the position can be selected either the right or left. And also supports Responsive design. .....
CSS
Menus
Plugins
Responsive
 Menuzord is a responsive megamenu pack to help you to define a modern navigation for your website.Features:Fully Responsive16 SkinsBootstrap compatible8 Color Schemes per SkinMegamenuGrid SystemCSS animationsRight/Left alignmentCl.....
Menuzord is a responsive megamenu pack to help you to define a modern navigation for your website.Features:Fully Responsive16 SkinsBootstrap compatible8 Color Schemes per SkinMegamenuGrid SystemCSS animationsRight/Left alignmentCl.....
CSS
Menus
Plugins
Premium
Responsive
 DatMenu is a premium quality jquery plugin for responsive navigation that is built with love and care.Easy To useMultiple AnimationsEasy ModificationsTop Menu BarRetina ReadyResponsive layoutCompatibility (IE, Firefox, Opera, Safa.....
DatMenu is a premium quality jquery plugin for responsive navigation that is built with love and care.Easy To useMultiple AnimationsEasy ModificationsTop Menu BarRetina ReadyResponsive layoutCompatibility (IE, Firefox, Opera, Safa.....
Animation
Menus
Plugins
Premium
Responsive
 Responsive Menu plugin for jQuery and Zepto.Features:Full customization with the CSS file includedFully responsive navigation menu (desktop and mobile devices)SEO compliantLess than 2 KB (minified and gzipped) .....
Responsive Menu plugin for jQuery and Zepto.Features:Full customization with the CSS file includedFully responsive navigation menu (desktop and mobile devices)SEO compliantLess than 2 KB (minified and gzipped) .....
Menus
Plugins
Responsive
 Headhesive.js creates an on-demand sticky header. Specify when you want your header to become fixed and the rest is magic. .....
Headhesive.js creates an on-demand sticky header. Specify when you want your header to become fixed and the rest is magic. .....
Core Java Script
Menus
jQuery Plugins
- 3D Slider
- AutoComplete
- Barcode
- Blur Effect
- Calculator
- Captcha
- Checkbox
- Color Picker
- Confirm Dialog
- Context Menu
- Cookies
- Countdown Timer
- Coverflow
- Currency Format
- DateTime Picker
- Dialog
- Editable
- Event Calendar
- File Upload
- Filter
- Fixed Header
- Flipbook
- Form Submit
- Form Validation
- Form Wizard
- Fullscreen
- Geolocation
- Grid
- History
- Html5 Audio Player
- HTML5 canvas
- Html5 Local Storage
- Html5 Video Player
- Image Crop
- Image Hover Effect
- Lazy Load
- Login
- Mask
- Mega Menu
- MultiSelect
- News Ticker
- Notification
- Parallax
- Placeholder
- Portfolio
- Preloader
- Progress Bar
- Range Slider
- Rating
- Rotate Image
- Scrollbar
- Scrolling Effects
- SelectBox
- Shopping Cart
- Side Menu
- Social Share
- Sorting
- Timeline
- Tooltip
- Treeview
- Video Background
- Weather
- Website Tour
- Wysiwyg Editor
- YouTube
AngularJs Plugins
- Accordion
- Animation
- Application
- Autocomplete
- Bootstrap
- Calendar
- Carousel
- Chart_Graph
- Date_Time
- Drag_Drop
- Forms
- Gallery
- Maps
- Menu_Navigation
- Modal_Popup
- Plugins
- Premium
- Slider
- Table
- Tabs
- Text Effects
- Tutorials
- Video_Audio
- Zoom