jQuery Equal Heights by row
Version 1.0.0
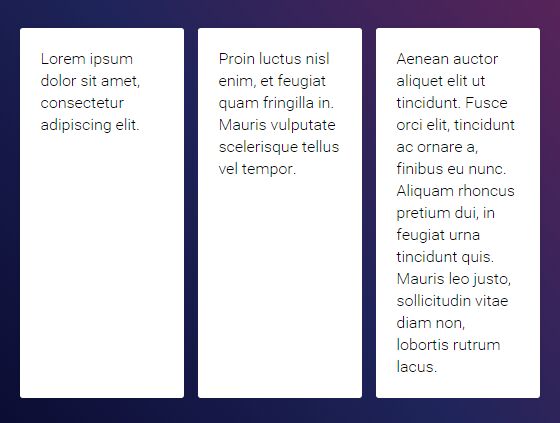
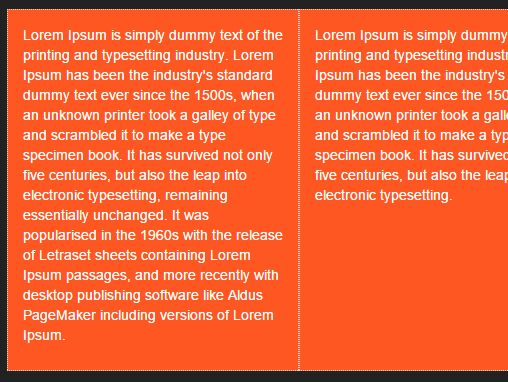
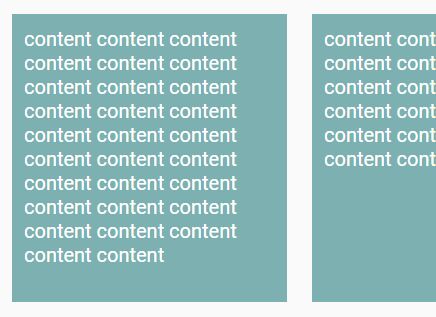
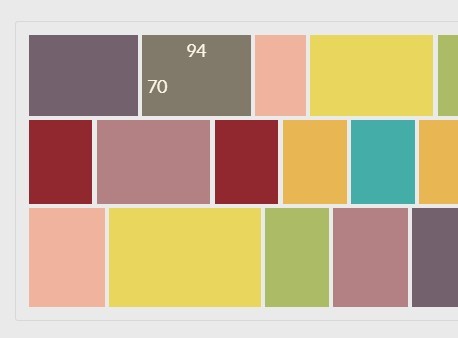
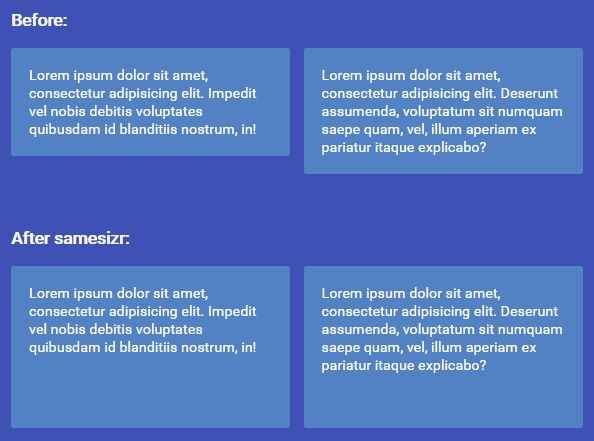
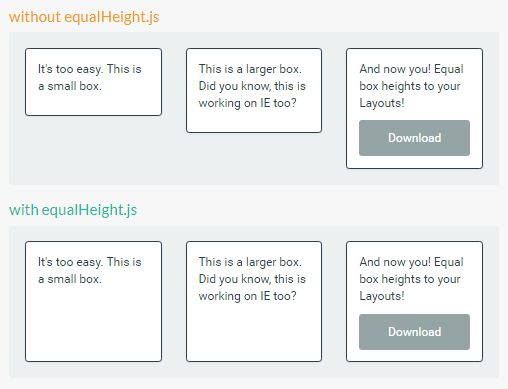
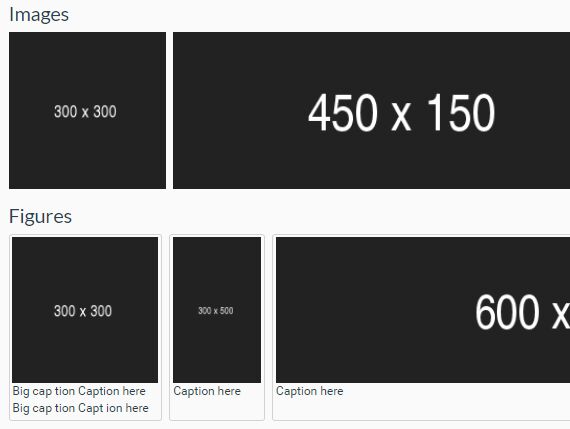
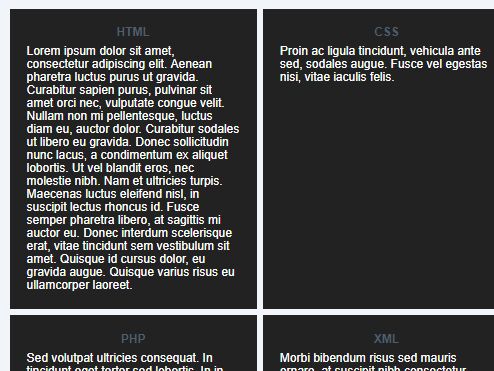
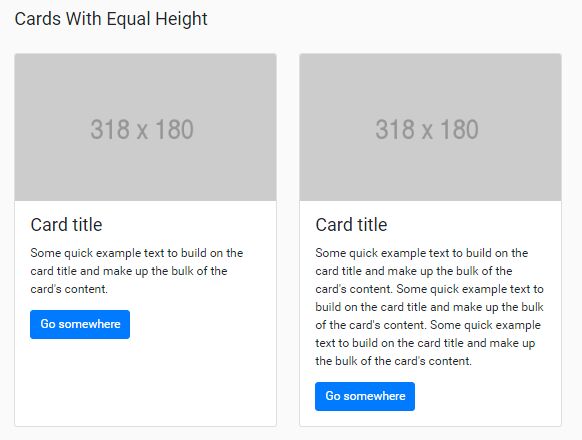
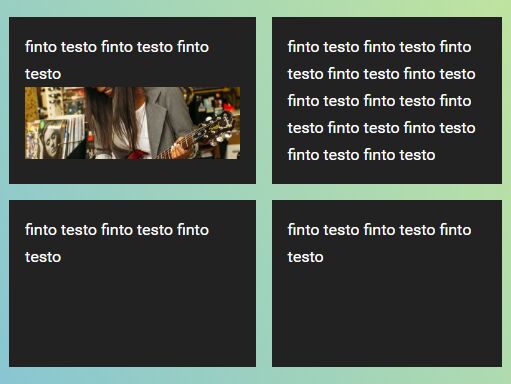
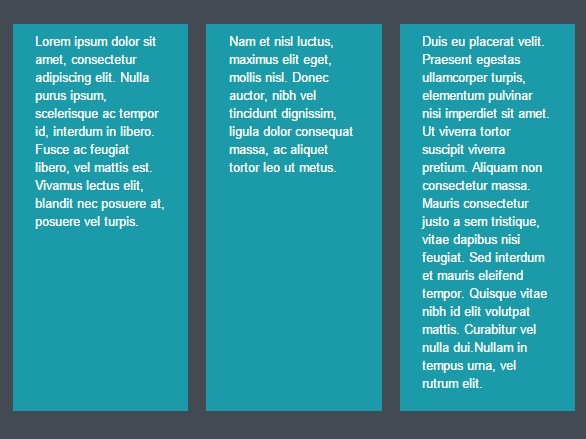
This plugin makes the height of all selected elements exactly equal.
Authors
iBird Rose (vk.com) & KFan (vk.com)
Manual Download - Stable Release
Install
Include jquery.equalheights.js after calling jQuery.
<script src="jquery.equalheights.js" type="text/javascript"></script> Usage
$(function() { $(".item").equalHeights(options); }); Options
The default options are:
{ innerItem: false, parent: $(this).parent(), byRow: true } Where:
- innerItem - Inner element that you want to set the height. type - string. (Example: innerItem: ".item_content",)
- parent - Parent element if a direct parent is not needed element. type - object (Example: parent: $(".parent"),)
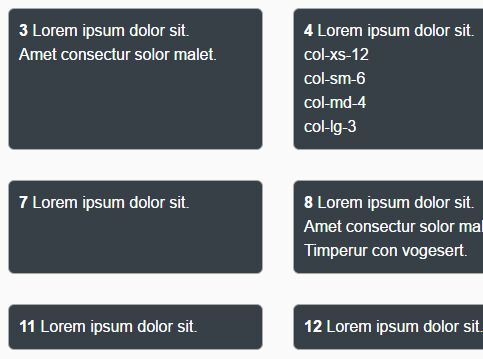
- byRow - true or false to enable row detection.
more information and examples in demo
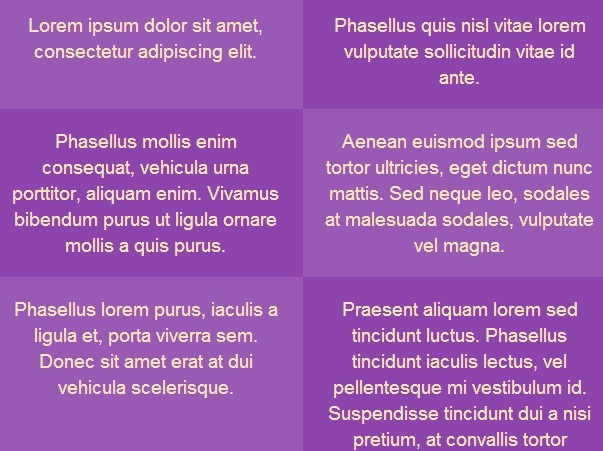
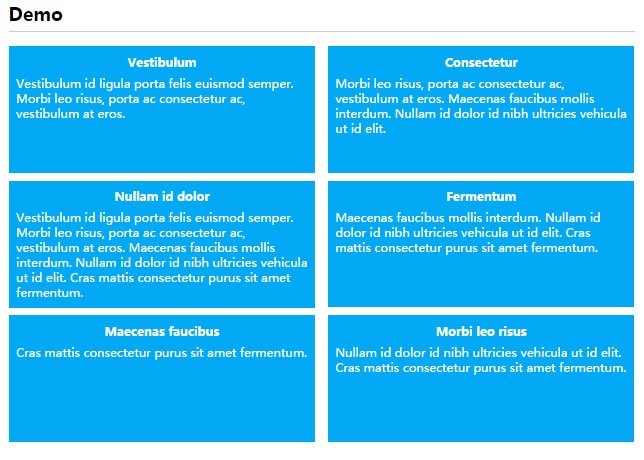
Demo and Examples
Changelog
Version 1.0.0
- First Release