200 JQuery Map Plugins
Are you looking for JQuery Map Plugins If yes then you are on right place because here we have collected most popular 200 JQuery Map Plugins for you. you can choose any of following JQuery Map Plugins which suits best to your web based projects, These all are highly rated JQuery Map Plugins.
 AgentMaps is a Javascript library for building and visualizing dynamic social systems on maps. It is based on the Leafletinteractive mapping library. Given a neighborhood, AgentMaps lets you quickly and easily:Build units along .....
AgentMaps is a Javascript library for building and visualizing dynamic social systems on maps. It is based on the Leafletinteractive mapping library. Given a neighborhood, AgentMaps lets you quickly and easily:Build units along .....
Core Java Script
Maps
 Geomapify is a ultimate javascript library for Google Maps Autocomplete. .....
Geomapify is a ultimate javascript library for Google Maps Autocomplete. .....
Core Java Script
Maps
Other API
 A native JavaScript solution for creating responsive image-maps that rerender on image or viewport changes. .....
A native JavaScript solution for creating responsive image-maps that rerender on image or viewport changes. .....
Image Effects
Plugins
 Combines RWD Image Maps, Maphilight, and Zoom into 1 solution. Optional table integration. .....
Combines RWD Image Maps, Maphilight, and Zoom into 1 solution. Optional table integration. .....
Plugins
 StoryMapJS is a simple tool to help you tell stories with maps. If you want information on creating JSON with your own code and embedding it, see the “Advanced” documentation on the StoryMap website. .....
StoryMapJS is a simple tool to help you tell stories with maps. If you want information on creating JSON with your own code and embedding it, see the “Advanced” documentation on the StoryMap website. .....
Core Java Script
Maps
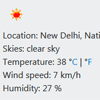
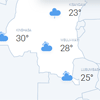
 amCharts Weather Map is a JavaScript library that helps your create beautiful, dynamically-updated, searchable maps and charts with all kinds of weather-related information .....
amCharts Weather Map is a JavaScript library that helps your create beautiful, dynamically-updated, searchable maps and charts with all kinds of weather-related information .....
Core Java Script
Maps
 WebGL based JavaScript library for creating high-resolution 3D globes and 2D maps. It supports different map providers, weather simulations, and a ton of other complex features. Their Demos page has a big collection of community p.....
WebGL based JavaScript library for creating high-resolution 3D globes and 2D maps. It supports different map providers, weather simulations, and a ton of other complex features. Their Demos page has a big collection of community p.....
Chart_Graph
Core Java Script
Maps
 Algolia Places provides a fast, distributed and easy way to use an address search autocomplete JavaScript library on your website. .....
Algolia Places provides a fast, distributed and easy way to use an address search autocomplete JavaScript library on your website. .....
Core Java Script
Maps
 Today we’d like to share a little 3D experiment with you. The idea is to show a mall map with all its floors in perspective. Additionally, we have a search in a sidebar that allows to filter mall spaces. Once a floor is selected.....
Today we’d like to share a little 3D experiment with you. The idea is to show a mall map with all its floors in perspective. Additionally, we have a search in a sidebar that allows to filter mall spaces. Once a floor is selected.....
CSS
Maps
SVG Tutorial
 ViziCities is a 3D city and data visualisation platform, powered by WebGL. Its purpose is to change the way you look at cities and the data contained within them.ViziCities aims to combine data visualisation with a 3D representati.....
ViziCities is a 3D city and data visualisation platform, powered by WebGL. Its purpose is to change the way you look at cities and the data contained within them.ViziCities aims to combine data visualisation with a 3D representati.....
Core Java Script
Maps
 MapBox.js is now version 1.0 and we are joining forces with Leaflet, one of the most established and robust open source mapping libraries. Embedding maps in web applications with MapBox.js is now even easier, and you can tap into .....
MapBox.js is now version 1.0 and we are joining forces with Leaflet, one of the most established and robust open source mapping libraries. Embedding maps in web applications with MapBox.js is now even easier, and you can tap into .....
Core Java Script
Maps
 We are trying to make it easier to draw, change, and publish maps. Some of the most important geospatial data is the information we know, observe, and can draw on a napkin.geojson.io aims to fix that. It’s an an open source proj.....
We are trying to make it easier to draw, change, and publish maps. Some of the most important geospatial data is the information we know, observe, and can draw on a napkin.geojson.io aims to fix that. It’s an an open source proj.....
Core Java Script
jSON
Maps
 Image Map Pro comes with a fully featured web app to quickly create, edit and export your image maps. Using the app is super easy and a step-by-step guide is also included!
Image Map Pro is the only plugin, which allows you to d.....
Image Map Pro comes with a fully featured web app to quickly create, edit and export your image maps. Using the app is super easy and a step-by-step guide is also included!
Image Map Pro is the only plugin, which allows you to d.....
Image Effects
Plugins
Premium
 This is a light plugin that allows you to define maps, and gives you the option to display the directions between two points using Geolocation or a specific point. Also it has the options for searching a new route. .....
This is a light plugin that allows you to define maps, and gives you the option to display the directions between two points using Geolocation or a specific point. Also it has the options for searching a new route. .....
Core Java Script
Maps
Other API
Premium
 Today we’d like to share an experimental demo with you. This demo is an interactive map that will animate a map path while scrolling the page. The main idea is to connect the story being told with the path itself. The journey ca.....
Today we’d like to share an experimental demo with you. This demo is an interactive map that will animate a map path while scrolling the page. The main idea is to connect the story being told with the path itself. The journey ca.....
Animation
HTML5
Maps
SVG Tutorial
 I’ve demonstrated how SVG can be used to create responsive, scalable imagemaps, but have left the interactive part – aside from simple hover effects – largely unexplored, with a few exceptions. That changes with this.....
I’ve demonstrated how SVG can be used to create responsive, scalable imagemaps, but have left the interactive part – aside from simple hover effects – largely unexplored, with a few exceptions. That changes with this.....
Core Java Script
Maps
SVG Tutorial
 This WorldMapGenerator is jquey plugin for creates a Map using SVG. By this plugin user can select and get timezone value of selected area.It will create world map without image you need to write only one line and it will create y.....
This WorldMapGenerator is jquey plugin for creates a Map using SVG. By this plugin user can select and get timezone value of selected area.It will create world map without image you need to write only one line and it will create y.....
Maps
Plugins
Responsive
SVG Tutorial
 Example of how to animate a route between two points in Google Maps. .....
Example of how to animate a route between two points in Google Maps. .....
Core Java Script
Maps
 A library for adding a marker which tracks a user’s location for use with the Google Maps JavaScript API v3. This library uses geolocation to add a marker and accuracy circle to a map. The marker position is automatically up.....
A library for adding a marker which tracks a user’s location for use with the Google Maps JavaScript API v3. This library uses geolocation to add a marker and accuracy circle to a map. The marker position is automatically up.....
Core Java Script
Maps
 Plots the GPS data of the photos in a slideshow on a map. .....
Plots the GPS data of the photos in a slideshow on a map. .....
Core Java Script
Maps
 The perfect plugin to research and locate custom services and equipments in a city, among other things, Activ’Map is a JQuery plugin using the Google Maps API V3 and Bootstrap 3.x which display a map with markers sorted by categ.....
The perfect plugin to research and locate custom services and equipments in a city, among other things, Activ’Map is a JQuery plugin using the Google Maps API V3 and Bootstrap 3.x which display a map with markers sorted by categ.....
Maps
Plugins
Premium
Responsive
 This map is built in HTML5 code and runs with javascript based on the new technique of Scalable Vector Graphics (SVG), So it can be scaled to any size without losing its quality. .....
This map is built in HTML5 code and runs with javascript based on the new technique of Scalable Vector Graphics (SVG), So it can be scaled to any size without losing its quality. .....
Core Java Script
HTML5
Maps
Premium
Responsive
SVG Tutorial
 A tiny jQuery plugin for lazy-loading Google Maps. jQuery plugin, which just loads the maps and then gives away the full control of the loaded ones to you.On every scroll and browser resize interval the plugin checks whether ther.....
A tiny jQuery plugin for lazy-loading Google Maps. jQuery plugin, which just loads the maps and then gives away the full control of the loaded ones to you.On every scroll and browser resize interval the plugin checks whether ther.....
Maps
Plugins
Responsive
 Simple Globe to put your own data with latitude/longitude .....
Simple Globe to put your own data with latitude/longitude .....
Animation
Core Java Script
Maps
 Advance Route Planner is a A to B RoutePlanner tool written in Pure Javascript with Google Map Ver. 3 API.Features:Responsiveness.Google Adsense.Drag-able Route, adjust route as per your requirement.Share able Link Generator.Print.....
Advance Route Planner is a A to B RoutePlanner tool written in Pure Javascript with Google Map Ver. 3 API.Features:Responsiveness.Google Adsense.Drag-able Route, adjust route as per your requirement.Share able Link Generator.Print.....
Maps
Other API
Plugins
Premium
Responsive
 You might known that CSS is a language which is used to design a website.But,CSS3 is also used to draw and animate things like logos,ad banners,image transitions etc. Now, I’m going to explain you about image mapping technique u.....
You might known that CSS is a language which is used to design a website.But,CSS3 is also used to draw and animate things like logos,ad banners,image transitions etc. Now, I’m going to explain you about image mapping technique u.....
CSS
 StatMapSVG is a jQuery plugin to display statistical data in the form of a map such as the number of people in each area, the location and distribution of data, grouping data based on the value of a specified interval, and others......
StatMapSVG is a jQuery plugin to display statistical data in the form of a map such as the number of people in each area, the location and distribution of data, grouping data based on the value of a specified interval, and others......
Maps
Plugins
Premium
Responsive
SVG Tutorial
 A jQuery plugin that will provided shortest route through a series of one or more svg maps from a given start location to a destination using routing information encoded into the svg file.This plugin can be useful for kiosks and i.....
A jQuery plugin that will provided shortest route through a series of one or more svg maps from a given start location to a destination using routing information encoded into the svg file.This plugin can be useful for kiosks and i.....
Maps
Plugins
SVG Tutorial
 Twism is a clickable SVG maps jQuery plugin.Well, it works for any SVG that has IDs on the clickable regions. I made it for rolling out quick maps, though. You should probably use D3.js or Raphael if you want a robust, tested libr.....
Twism is a clickable SVG maps jQuery plugin.Well, it works for any SVG that has IDs on the clickable regions. I made it for rolling out quick maps, though. You should probably use D3.js or Raphael if you want a robust, tested libr.....
Maps
Plugins
SVG Tutorial
 Dynomap is a responsive image map plugin that allows for multiple states of when interacting with areas on the map and custom callbacks.The images that are used for background, overImg, downImg, clickedImg, visitedImg all have to .....
Dynomap is a responsive image map plugin that allows for multiple states of when interacting with areas on the map and custom callbacks.The images that are used for background, overImg, downImg, clickedImg, visitedImg all have to .....
Image Effects
Plugins
Responsive
 If you would like to turn your photo/vector graphic map into a fancy interactive map application that is supported by every major browser and it’s working even on mobile or other touch devices, you can stop seeking, you’ve com.....
If you would like to turn your photo/vector graphic map into a fancy interactive map application that is supported by every major browser and it’s working even on mobile or other touch devices, you can stop seeking, you’ve com.....
Maps
Plugins
Premium
SVG Tutorial
 Well, when scrolling a website on your mobile device you can get trapped in a google map due to the Maps scrollbar of death™. This plugin gives you a native google maps on your website and a safe fallback to the static image API.....
Well, when scrolling a website on your mobile device you can get trapped in a google map due to the Maps scrollbar of death™. This plugin gives you a native google maps on your website and a safe fallback to the static image API.....
Maps
Plugins
Responsive
 iMapper – jQuery/HTML5/CSS3 Image Mapper is a simple, yet powerful plugin that lets you select an image of your choice and pin stuff on it. It offers several embedded pins which offer special functionality, as well as the abilit.....
iMapper – jQuery/HTML5/CSS3 Image Mapper is a simple, yet powerful plugin that lets you select an image of your choice and pin stuff on it. It offers several embedded pins which offer special functionality, as well as the abilit.....
CSS
HTML5
Plugins
Premium
Responsive
 A jQuery UI theme based on Twitter Bootstrap.This project was started to bring the beauty and ease-of-use of Twitter Bootstrap to jQuery UI widgets.In their original forms, jQuery UI and Bootstrap can’t coexist resulting in .....
A jQuery UI theme based on Twitter Bootstrap.This project was started to bring the beauty and ease-of-use of Twitter Bootstrap to jQuery UI widgets.In their original forms, jQuery UI and Bootstrap can’t coexist resulting in .....
Bootstrap
CSS
Forms
jQuery UI
Maps
Menus
Popup Window
Responsive
Slider
Tables
Web
 5sec Google Maps Standalone with jQuery have following features :Features:5sec concept ensures you’re not wasting your timeall configuration is done through HTML – no messy JSiframe and single image maps are available for .....
5sec Google Maps Standalone with jQuery have following features :Features:5sec concept ensures you’re not wasting your timeall configuration is done through HTML – no messy JSiframe and single image maps are available for .....
Maps
Plugins
Premium
Responsive
 “Google Maps Events” is a nice way for show locations info when click on map’s markers. The script using XML files for show the information for each location. You can show the information in an accordion menu, in tabs menu, .....
“Google Maps Events” is a nice way for show locations info when click on map’s markers. The script using XML files for show the information for each location. You can show the information in an accordion menu, in tabs menu, .....
Core Java Script
Maps
Other API
Premium
XML
 Majuro.js is an open data platform. In each city, users select a neighborhood or draw a custom area to extract buildings. They then can color-code, annotate, and describe each building, before creating a static site by forking the.....
Majuro.js is an open data platform. In each city, users select a neighborhood or draw a custom area to extract buildings. They then can color-code, annotate, and describe each building, before creating a static site by forking the.....
Core Java Script
Maps
Other API
 Well, when scrolling a website on your mobile device you can get trapped in a google map due to the Maps scrollbar of death™. This plugin gives you a native google maps on your website and a safe fallback to the static image API.....
Well, when scrolling a website on your mobile device you can get trapped in a google map due to the Maps scrollbar of death™. This plugin gives you a native google maps on your website and a safe fallback to the static image API.....
Maps
Other API
Plugins
Responsive
 Requires jQuery for basic shortcuts ($) and stuff.Requires Raphael for drawing.jQuery UI may be used to allow draggable nodes.The basic principles of a force directed layout controlling nodes are as free as the birds in the trees......
Requires jQuery for basic shortcuts ($) and stuff.Requires Raphael for drawing.jQuery UI may be used to allow draggable nodes.The basic principles of a force directed layout controlling nodes are as free as the birds in the trees......
Core Java Script
SVG Tutorial
Web
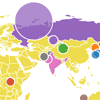
 Each location on the map would be represented by a bullet. Clicking the bullet would bring up more information on the location. Since the locations of the bullets tended to be highly clustered, zooming into select subregions was p.....
Each location on the map would be represented by a bullet. Clicking the bullet would bring up more information on the location. Since the locations of the bullets tended to be highly clustered, zooming into select subregions was p.....
Maps
 rwdImageMaps is a jQuery plugin for creating Responsive Image Maps. It allows image maps to be used in a responsive design by recalculating the area coordinates to match the actual image size on load and window.resize. .....
rwdImageMaps is a jQuery plugin for creating Responsive Image Maps. It allows image maps to be used in a responsive design by recalculating the area coordinates to match the actual image size on load and window.resize. .....
Plugins
Responsive
 JQVMap is a jQuery plugin that renders Vector Maps. It uses resizable Scalable Vector Graphics (SVG) for modern browsers like Firefox, Safari, Chrome, Opera and Internet Explorer 9. Legacy support for older versions of Interne.....
JQVMap is a jQuery plugin that renders Vector Maps. It uses resizable Scalable Vector Graphics (SVG) for modern browsers like Firefox, Safari, Chrome, Opera and Internet Explorer 9. Legacy support for older versions of Interne.....
Maps
Plugins
SVG Tutorial
 Kartograph is a new framework for building interactive map applications without Google Maps or any other mapping service. It was created with the needs of designers and data journalists in mind.The core concept of Kartograph is to.....
Kartograph is a new framework for building interactive map applications without Google Maps or any other mapping service. It was created with the needs of designers and data journalists in mind.The core concept of Kartograph is to.....
jSON
Maps
SVG Tutorial
 Leaflet is a modern, lightweight open-source JavaScript library for mobile-friendly interactive maps. It is developed by CloudMade to form the core of its next generation JavaScript API. Weighing just about 21kb of gzipped JS code.....
Leaflet is a modern, lightweight open-source JavaScript library for mobile-friendly interactive maps. It is developed by CloudMade to form the core of its next generation JavaScript API. Weighing just about 21kb of gzipped JS code.....
Core Java Script
HTML5
Maps
 mapper.js allows you to add automatic area highlighting to image maps on your webpages (inc. export to SVG). .....
mapper.js allows you to add automatic area highlighting to image maps on your webpages (inc. export to SVG). .....
Core Java Script
Maps
SVG Tutorial
 jVectorMap is a jQuery plugin utilized to illustrate vector maps and envisage data on HTML pages. It applies SVG in all contemporary browsers like Firefox 3 or 4, Safari, Chrome, Opera, IE9, at the same time supplying legacy suppo.....
jVectorMap is a jQuery plugin utilized to illustrate vector maps and envisage data on HTML pages. It applies SVG in all contemporary browsers like Firefox 3 or 4, Safari, Chrome, Opera, IE9, at the same time supplying legacy suppo.....
Maps
Plugins
SVG Tutorial
 gMap is a lightweight jQuery plugin that helps you embed Google Maps into your website. While being only few KB in size it is very flexible and highly customizable. .....
gMap is a lightweight jQuery plugin that helps you embed Google Maps into your website. While being only few KB in size it is very flexible and highly customizable. .....
Maps
 Combining several elements to get a custom interactive map: Center on selected point Uses GeoJson Slideshow .....
Combining several elements to get a custom interactive map: Center on selected point Uses GeoJson Slideshow .....
SlideShow
 D3.js calendar heatmap representing time series data is used to visualize tracked time over the past year, showing details for each of the days on demand. .....
D3.js calendar heatmap representing time series data is used to visualize tracked time over the past year, showing details for each of the days on demand. .....
Calendar
 Testing geolocation + Google Maps stuff .....
Testing geolocation + Google Maps stuff .....
Geolocation
 Author: arsho Facebook: https://www.facebook.com/ars.shovon Customized Google map to display nearby hospitals in current location. .....
Author: arsho Facebook: https://www.facebook.com/ars.shovon Customized Google map to display nearby hospitals in current location. .....
Geolocation
 Look, there you are! This is a simple map marker that you could use to indicate the user's current location on a map. The style is that of the new geolocation map marker in iOS7 and OSX Mavericks. .....
Look, there you are! This is a simple map marker that you could use to indicate the user's current location on a map. The style is that of the new geolocation map marker in iOS7 and OSX Mavericks. .....
Geolocation
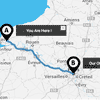
 mapbox directions api with html5 geolocation and custom marker .....
mapbox directions api with html5 geolocation and custom marker .....
Geolocation
 Demonstrates HTML 5 Geolocation with checking via Modernizr, as well as using the Bing Maps API. .....
Demonstrates HTML 5 Geolocation with checking via Modernizr, as well as using the Bing Maps API. .....
Geolocation
 See blog post here for more info: http://themarklee.com/2013/11/16/geolocation-part-ii-building-interactive-maps-leaflet/ .....
See blog post here for more info: http://themarklee.com/2013/11/16/geolocation-part-ii-building-interactive-maps-leaflet/ .....
Geolocation
 google maps api to draw a map and HTML5 geolocation to get the current position. .....
google maps api to draw a map and HTML5 geolocation to get the current position. .....
Geolocation
 A custom google map to show company location on your website. It can be easily customised to perfectly fit your website style! .....
A custom google map to show company location on your website. It can be easily customised to perfectly fit your website style! .....
Google Map
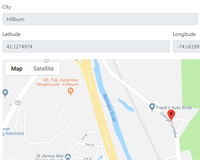
 Outputs the coordinates (longitude, latitude) for Google Maps whenever the Polygon is moved or re-shaped. Recently added a 'Copy to Clipboard' button and had data output into a textarea for easier copying & pasting .....
Outputs the coordinates (longitude, latitude) for Google Maps whenever the Polygon is moved or re-shaped. Recently added a 'Copy to Clipboard' button and had data output into a textarea for easier copying & pasting .....
Google Map
 Responsive google map that re-centers the pin on resize and load... Every other version I have seen does not recenter! .....
Responsive google map that re-centers the pin on resize and load... Every other version I have seen does not recenter! .....
Google Map
 Loads static or dynamic Google Map based on configurable breakpoint (resize window to preview). Support for custom map styles, markers, info window, legend. .....
Loads static or dynamic Google Map based on configurable breakpoint (resize window to preview). Support for custom map styles, markers, info window, legend. .....
Google Map
 Responsive contact form using Bootstrap 3 and Google Maps API .....
Responsive contact form using Bootstrap 3 and Google Maps API .....
Google Map
 Simple explanation of how to add a map to a website using Google Maps API v3 .....
Simple explanation of how to add a map to a website using Google Maps API v3 .....
Google Map
 A css map marker with animations on a google map. Dependencies / Credits jQuery Google Maps dynamics.js | Michaël Villar .....
A css map marker with animations on a google map. Dependencies / Credits jQuery Google Maps dynamics.js | Michaël Villar .....
Google Map
 A way to group marker by countries or whatever you want .....
A way to group marker by countries or whatever you want .....
Google Map
 Custom Google Map using javascript .....
Custom Google Map using javascript .....
Google Map
 Just a little demo to show you how to put a gradient using CSS over a Google Map. I've used HAML & SCSS to keep the code nice and clean! If you have any questions or problems, just ask in the comments below or follow me on Tw.....
Just a little demo to show you how to put a gradient using CSS over a Google Map. I've used HAML & SCSS to keep the code nice and clean! If you have any questions or problems, just ask in the comments below or follow me on Tw.....
Google Map
 Toggles a Google map. .....
Toggles a Google map. .....
Google Map
 Dribble Inspiration: https://dribbble.com/shots/1603413-Cody-Custom-Pages Map Source: http://codyhouse.co/gem/custom-google-map/ .....
Dribble Inspiration: https://dribbble.com/shots/1603413-Cody-Custom-Pages Map Source: http://codyhouse.co/gem/custom-google-map/ .....
Google Map
 How to display two maps on the same page with Google Maps JavaScript API v3. http://en.marnoto.com .....
How to display two maps on the same page with Google Maps JavaScript API v3. http://en.marnoto.com .....
Google Map
 Google Map Directive AngularJS, Available on Github .....
Google Map Directive AngularJS, Available on Github .....
Google Map
 Generate a Google map image via jQuery. .....
Generate a Google map image via jQuery. .....
Google Map
 Given a number of interesting places, which is the shortest distance away from a "current position". This code demonstrates how easy it is to find out this information using the Google Maps routing API. The distances we use here .....
Given a number of interesting places, which is the shortest distance away from a "current position". This code demonstrates how easy it is to find out this information using the Google Maps routing API. The distances we use here .....
Google Map
 Pen show how easy you can customize google map. .....
Pen show how easy you can customize google map. .....
Google Map
 Custom Google Map with a custom style, custom Infobox, custom Zoom Control, custom Markers and custom Marker animations. .....
Custom Google Map with a custom style, custom Infobox, custom Zoom Control, custom Markers and custom Marker animations. .....
Google Map
 Using the google map embed API with custom styling and arrow marker. .....
Using the google map embed API with custom styling and arrow marker. .....
Google Map
 A cool hover effect for a Google map. Uses Google's static map generator. You can change the lat/long values in the DOM and it will update everything for you. Sizes in the DOM and CSS should be equal. .....
A cool hover effect for a Google map. Uses Google's static map generator. You can change the lat/long values in the DOM and it will update everything for you. Sizes in the DOM and CSS should be equal. .....
Google Map
 Google Maps JavaScript API overlay class to easily add markers with an SVG image as the icon. .....
Google Maps JavaScript API overlay class to easily add markers with an SVG image as the icon. .....
Google Map
 Just a tabbed menu of google maps. .....
Just a tabbed menu of google maps. .....
Google Map
 A simple prototype of a Google Maps autocompletion input field with a preview of the location and the JSON response. .....
A simple prototype of a Google Maps autocompletion input field with a preview of the location and the JSON response. .....
Google Map
 Use a SVG as an Google Maps Marker. Including gradients and shadows. .....
Use a SVG as an Google Maps Marker. Including gradients and shadows. .....
Google Map
 A Google map that auto-centers on resize, powered by the Google Maps API. Complete explaination in a post my my blog. Derived from work by James New .....
A Google map that auto-centers on resize, powered by the Google Maps API. Complete explaination in a post my my blog. Derived from work by James New .....
Google Map
 Notice how I can pass a SVG data-uri as the icon image for a google maps marker & change its content via js. This way we retain all the behaviour for default maker but with our custom pin! Only real caveat to this technique i.....
Notice how I can pass a SVG data-uri as the icon image for a google maps marker & change its content via js. This way we retain all the behaviour for default maker but with our custom pin! Only real caveat to this technique i.....
Google Map
 Trying out the google maps api .....
Trying out the google maps api .....
Google Map
 Based on http://www.labnol.org/internet/embed-google-maps-background/28457/ .....
Based on http://www.labnol.org/internet/embed-google-maps-background/28457/ .....
Google Map
 A quick pen to show integration with Google Maps and Leaflet.js into a web page. For leaflet to work you need to make sure you include their JS file and CSS file as you can see here if you look at the details for those areas. See.....
A quick pen to show integration with Google Maps and Leaflet.js into a web page. For leaflet to work you need to make sure you include their JS file and CSS file as you can see here if you look at the details for those areas. See.....
Google Map
 implementation of Google Map using Maplace.js http://maplacejs.com/ .....
implementation of Google Map using Maplace.js http://maplacejs.com/ .....
Google Map
 How you can create an infowindow header, repositioning of its tail, change the infowindow size and background color, give a new look to the infowindow close button, rounded corners and a fade effect. .....
How you can create an infowindow header, repositioning of its tail, change the infowindow size and background color, give a new look to the infowindow close button, rounded corners and a fade effect. .....
Google Map
 This demo shows how to use events to two-way sync a JavaScript Chart and Google Map. .....
This demo shows how to use events to two-way sync a JavaScript Chart and Google Map. .....
Google Map
 Example of styling Google maps with custom colours. Production version also uses custom infobox styling. .....
Example of styling Google maps with custom colours. Production version also uses custom infobox styling. .....
Google Map
 This is a simple way of embedding a Google Map with multiple markers. You can add more markers, change the map size, zoom level, center of the map, etc. If you have any questions, feel free to contact me. .....
This is a simple way of embedding a Google Map with multiple markers. You can add more markers, change the map size, zoom level, center of the map, etc. If you have any questions, feel free to contact me. .....
Google Map
 Google Map itinéraire style dark .....
Google Map itinéraire style dark .....
Google Map
 .....
.....
Google Map
 Source: http://gmaps-samples-v3.googlecode.com/svn/trunk/infowindow_custom/infowindow-custom.html I've changed the code, so that multiple markers are possible and infobox styling is now done with css. .....
Source: http://gmaps-samples-v3.googlecode.com/svn/trunk/infowindow_custom/infowindow-custom.html I've changed the code, so that multiple markers are possible and infobox styling is now done with css. .....
Google Map
 Lazyload the Google Maps API, using data attributes for lat/long, responsive map canvas. .....
Lazyload the Google Maps API, using data attributes for lat/long, responsive map canvas. .....
Google Map
 This Pen is for Google Map change marker location on click tab. Feel free to let me know if this project can be improve. .....
This Pen is for Google Map change marker location on click tab. Feel free to let me know if this project can be improve. .....
Google Map
 Responsive google map that re-centers the pin on resize and load... Every other version I have seen does not recenter! .....
Responsive google map that re-centers the pin on resize and load... Every other version I have seen does not recenter! .....
Google Map
 Input your parameters and I'll create you a Static Map URL! Pretty simple, but it should provide nice easy ways to create maps without CTRL+C the Google Maps Documentation every time! :) .....
Input your parameters and I'll create you a Static Map URL! Pretty simple, but it should provide nice easy ways to create maps without CTRL+C the Google Maps Documentation every time! :) .....
Google Map
 Custom Google Maps markers with text labels - ex. room prices for hotels. .....
Custom Google Maps markers with text labels - ex. room prices for hotels. .....
Google Map
 Google Maps HUD style display - based on this Dribbble shot by Peter J Smith https://dribbble.com/shots/1738797-Augmented-Fitness-HUD-GUI?list=users&offset=1 .....
Google Maps HUD style display - based on this Dribbble shot by Peter J Smith https://dribbble.com/shots/1738797-Augmented-Fitness-HUD-GUI?list=users&offset=1 .....
Google Map
 https://bountify.co/google-map-marker-customization .....
https://bountify.co/google-map-marker-customization .....
Google Map
 Example of Google Maps Places API to find different places like ATM, Restaurant, Airport etc nearby you. .....
Example of Google Maps Places API to find different places like ATM, Restaurant, Airport etc nearby you. .....
Google Map
 Styling Google Maps with simple script. .....
Styling Google Maps with simple script. .....
Google Map
 Google map appears when link is clicked. Yepnope test if google map library is already loaded by asking for the google object presence. If library is not avaiable than it will load the library .....
Google map appears when link is clicked. Yepnope test if google map library is already loaded by asking for the google object presence. If library is not avaiable than it will load the library .....
Google Map
 Find destination route on Google map without using iframe using JavaScript in HTML. .....
Find destination route on Google map without using iframe using JavaScript in HTML. .....
Google Map
 Just messing around with the Google Maps JavaScript API. .....
Just messing around with the Google Maps JavaScript API. .....
Google Map
 Below this CSS rotating PNG is a Google Maps. Between them are some SVG which masks out the radar image, and some lines and circles to make it look more like a radar. .....
Below this CSS rotating PNG is a Google Maps. Between them are some SVG which masks out the radar image, and some lines and circles to make it look more like a radar. .....
Google Map
 Trying to figure out how to get google maps to load correctly when opened inside a hidden div. .....
Trying to figure out how to get google maps to load correctly when opened inside a hidden div. .....
Google Map
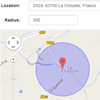
 Google map: remove locations outside filter radius .....
Google map: remove locations outside filter radius .....
Google Map
 Google maps multi filter .....
Google maps multi filter .....
Google Map
 Custom panTo for google maps. Include easingAnimator .....
Custom panTo for google maps. Include easingAnimator .....
Google Map
 Make your google maps use the new beautiful styling by including google.maps.visualRefresh = true; .....
Make your google maps use the new beautiful styling by including google.maps.visualRefresh = true; .....
Google Map
 Learning to use Google Maps API .....
Learning to use Google Maps API .....
Google Map
 Google maps placecard - why? Because if you use Google maps API there's no placecard and there's a lot of people wanting this. .....
Google maps placecard - why? Because if you use Google maps API there's no placecard and there's a lot of people wanting this. .....
Google Map
 .....
.....
Google Map
 Contact form design with google maps in the background, Have add font-awesome icons for improving the user experience... .....
Contact form design with google maps in the background, Have add font-awesome icons for improving the user experience... .....
Google Map
 Using google maps api, simulate route, google maps directions api, route simulator .....
Using google maps api, simulate route, google maps directions api, route simulator .....
Google Map
 Make a CSS tricks to avoid for scrolling zoom in Google Map iframe & easy to enable by clicking .....
Make a CSS tricks to avoid for scrolling zoom in Google Map iframe & easy to enable by clicking .....
Google Map
 Based on https://developers.google.com/maps/documentation/javascript/examples/places-placeid-finder from Google maps docs .....
Based on https://developers.google.com/maps/documentation/javascript/examples/places-placeid-finder from Google maps docs .....
Google Map
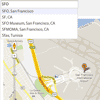
 This google maps api allows user to search distance from Location A(Search) -> Location B(Set locations from a dropdown list) + calculate the Distance(KMs) between the two. .....
This google maps api allows user to search distance from Location A(Search) -> Location B(Set locations from a dropdown list) + calculate the Distance(KMs) between the two. .....
Google Map
 Google Maps in a React JS component .....
Google Maps in a React JS component .....
Google Map
jQuery Plugins
- 3D Slider
- AutoComplete
- Barcode
- Blur Effect
- Calculator
- Captcha
- Checkbox
- Color Picker
- Confirm Dialog
- Context Menu
- Cookies
- Countdown Timer
- Coverflow
- Currency Format
- DateTime Picker
- Dialog
- Editable
- Event Calendar
- File Upload
- Filter
- Fixed Header
- Flipbook
- Form Submit
- Form Validation
- Form Wizard
- Fullscreen
- Geolocation
- Grid
- History
- Html5 Audio Player
- HTML5 canvas
- Html5 Local Storage
- Html5 Video Player
- Image Crop
- Image Hover Effect
- Lazy Load
- Login
- Mask
- Mega Menu
- MultiSelect
- News Ticker
- Notification
- Parallax
- Placeholder
- Portfolio
- Preloader
- Progress Bar
- Range Slider
- Rating
- Rotate Image
- Scrollbar
- Scrolling Effects
- SelectBox
- Shopping Cart
- Side Menu
- Social Share
- Sorting
- Timeline
- Tooltip
- Treeview
- Video Background
- Weather
- Website Tour
- Wysiwyg Editor
- YouTube
AngularJs Plugins
- Accordion
- Animation
- Application
- Autocomplete
- Bootstrap
- Calendar
- Carousel
- Chart_Graph
- Date_Time
- Drag_Drop
- Forms
- Gallery
- Maps
- Menu_Navigation
- Modal_Popup
- Plugins
- Premium
- Slider
- Table
- Tabs
- Text Effects
- Tutorials
- Video_Audio
- Zoom