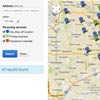
I’m sure it’s partly me getting better at JavaScript, but I found the API quite well done and easy to work with. For one thing, it’s fully evented. That means you can attach event listeners to different thing, like the map itself or things inside the map. A simple example would be if a marker is clicked, you can change the zoom level of the map, change information shown elsewhere on the page, or really anything else you might want to do with JavaScript.I created a list of locations in an unordered list. Each list item had HTML5 data attributes containing the latitude and longitude of it. It also contained a title and long and short descriptions.When one of these list items is hovered over, I apply a “hover” class to deal with styling, “pan” the map to the new coordinates, and fill out the right area with more information.
I’m sure it’s partly me getting better at JavaScript, but I found the API quite well done and easy to work with. For one thing, it’s fully evented. That means you can attach event listeners to different thing, like the map itself or things inside the map. A simple example would be if a marker is clicked, you can change the zoom level of the map, change information shown elsewhere on the page, or really anything else you might want to do with JavaScript.I created a list of locations in an unordered list. Each list item had HTML5 data attributes containing the latitude and longitude of it. It also contained a title and long and short descriptions.When one of these list items is hovered over, I apply a “hover” class to deal with styling, “pan” the map to the new coordinates, and fill out the right area with more information.
You May Also Like
jQuery Plugins
- 3D Slider
- AutoComplete
- Barcode
- Blur Effect
- Calculator
- Captcha
- Checkbox
- Color Picker
- Confirm Dialog
- Context Menu
- Cookies
- Countdown Timer
- Coverflow
- Currency Format
- DateTime Picker
- Dialog
- Editable
- Event Calendar
- File Upload
- Filter
- Fixed Header
- Flipbook
- Form Submit
- Form Validation
- Form Wizard
- Fullscreen
- Geolocation
- Grid
- History
- Html5 Audio Player
- HTML5 canvas
- Html5 Local Storage
- Html5 Video Player
- Image Crop
- Image Hover Effect
- Lazy Load
- Login
- Mask
- Mega Menu
- MultiSelect
- News Ticker
- Notification
- Parallax
- Placeholder
- Portfolio
- Preloader
- Progress Bar
- Range Slider
- Rating
- Rotate Image
- Scrollbar
- Scrolling Effects
- SelectBox
- Shopping Cart
- Side Menu
- Social Share
- Sorting
- Timeline
- Tooltip
- Treeview
- Video Background
- Weather
- Website Tour
- Wysiwyg Editor
- YouTube
AngularJs Plugins
- Accordion
- Animation
- Application
- Autocomplete
- Bootstrap
- Calendar
- Carousel
- Chart_Graph
- Date_Time
- Drag_Drop
- Forms
- Gallery
- Maps
- Menu_Navigation
- Modal_Popup
- Plugins
- Premium
- Slider
- Table
- Tabs
- Text Effects
- Tutorials
- Video_Audio
- Zoom