50 JQuery Transforms Plugins
Are you looking for JQuery Transforms Plugins If yes then you are on right place because here we have collected most popular 50 JQuery Transforms Plugins for you. you can choose any of following JQuery Transforms Plugins which suits best to your web based projects, These all are highly rated JQuery Transforms Plugins.
 Shift.js is a JavaScript library which utilizes the modern web browser’s native CSS3 transition and transform protocol. All animations are performant and executed with little browser overhead. This library is not dependent o.....
Shift.js is a JavaScript library which utilizes the modern web browser’s native CSS3 transition and transform protocol. All animations are performant and executed with little browser overhead. This library is not dependent o.....
Animation
Core Java Script
CSS
 A full-width figure element, with floating images distributed in a 3D space.What you can achieve through CSS 3D Transforms is limitless. With power comes responsibility, though. There will be cases when you’ll take full advantag.....
A full-width figure element, with floating images distributed in a 3D space.What you can achieve through CSS 3D Transforms is limitless. With power comes responsibility, though. There will be cases when you’ll take full advantag.....
CSS
Image Effects
 Snabbt.js is a minimalistic javascript animation library. It focuses on moving things around. It will translate, rotate, scale, skew and resize your elements. By including matrix multiplication operations, transforms can be combin.....
Snabbt.js is a minimalistic javascript animation library. It focuses on moving things around. It will translate, rotate, scale, skew and resize your elements. By including matrix multiplication operations, transforms can be combin.....
Animation
Core Java Script
CSS
 Sticky social bar is a simple container of social media icons, glued to the right side of the browser window. Each element in the sticky social bar is animated using css3 transitions and transform rules. .....
Sticky social bar is a simple container of social media icons, glued to the right side of the browser window. Each element in the sticky social bar is animated using css3 transitions and transform rules. .....
CSS
 In this tutorial I’m going to show you how to create circular navigations using CSS transforms. I’m going to take you through the steps for creating these styles one by one, and explain the math (yikes!) and simple logic behin.....
In this tutorial I’m going to show you how to create circular navigations using CSS transforms. I’m going to take you through the steps for creating these styles one by one, and explain the math (yikes!) and simple logic behin.....
Animation
Core Java Script
CSS
Menus
![]() Sprite3D.js makes it easy to manipulate HTML elements through CSS 3D transforms using a ActionScript-like syntax and hierarchy, and a bunch of chainable accessor methods.A Sprite3D object is a simple wrapper around a DOM element p.....
Sprite3D.js makes it easy to manipulate HTML elements through CSS 3D transforms using a ActionScript-like syntax and hierarchy, and a bunch of chainable accessor methods.A Sprite3D object is a simple wrapper around a DOM element p.....
Animation
Core Java Script
CSS
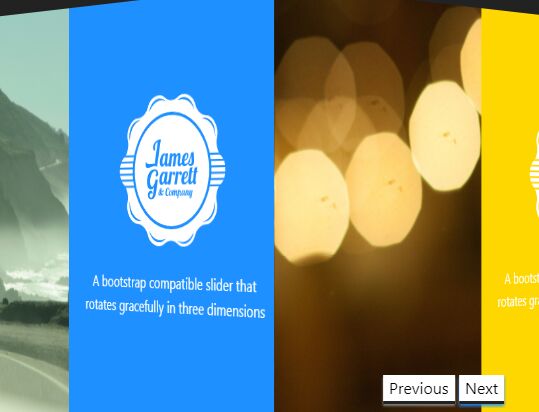
 This is a simple, elegant, responsive, Bootstrap compatible 3D rotating slider that rotates gracefully in three dimensions......
This is a simple, elegant, responsive, Bootstrap compatible 3D rotating slider that rotates gracefully in three dimensions......
Content-slider
3D
 odometer is a lightweight and themeable javascript library that makes use of CSS3 transform and transition properties to animate numbers with smooth transition effects......
odometer is a lightweight and themeable javascript library that makes use of CSS3 transform and transition properties to animate numbers with smooth transition effects......
Number
counter
CSS3
transforms
transitions
 jQuery CSS Carousel uses CSS3 3D transforms to render a 3D perspective hexagon image carousel / rotator with next / prev navigation buttons on your webpage......
jQuery CSS Carousel uses CSS3 3D transforms to render a 3D perspective hexagon image carousel / rotator with next / prev navigation buttons on your webpage......
Carousel
Image-Rotator
 Carousel3d is a jQuery & jQuery UI carousel plugin that makes use of CSS3 transforms and perspectives to cycle through a set of Html elements with an amazing 3D rotating effect......
Carousel3d is a jQuery & jQuery UI carousel plugin that makes use of CSS3 transforms and perspectives to cycle through a set of Html elements with an amazing 3D rotating effect......
Carousel
3D
transforms
rotating
perspective
 Makes use of CSS3 transitions / transforms and a bit of jQuery magic to create a fullscreen modal while shrinking and blurring the background content......
Makes use of CSS3 transitions / transforms and a bit of jQuery magic to create a fullscreen modal while shrinking and blurring the background content......
Modal
 A super tiny JavaScript library which gives you the ability to apply a custom rotate animation on an Html element using jQuery and CSS3 2D transforms......
A super tiny JavaScript library which gives you the ability to apply a custom rotate animation on an Html element using jQuery and CSS3 2D transforms......
Rotate
CSS3
transforms
 Just another jQuery plugin used to create an animated circle menu with fancy CSS3 powered popup animations as seen on Path.com.....
Just another jQuery plugin used to create an animated circle menu with fancy CSS3 powered popup animations as seen on Path.com.....
circle-menu
 A cool side navigation which allows you to reveal an off-canvas menu with an impressive 3D skew effect based on CSS3......
A cool side navigation which allows you to reveal an off-canvas menu with an impressive 3D skew effect based on CSS3......
side-menu
off-canvas-menu
3D
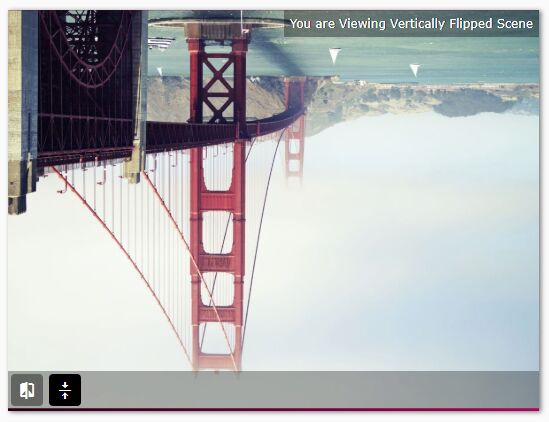
 A full page one page scrolling web page layout with right side dots/arrows navigation and smooth 3D flipping effects......
A full page one page scrolling web page layout with right side dots/arrows navigation and smooth 3D flipping effects......
Flip
One-Page-Scrolling
page-slider
3D
 Tiles Slider is a jQuery plugin for creating a responsive tiled image slider which allows to automatically swap images with CSS3 transitions and transforms......
Tiles Slider is a jQuery plugin for creating a responsive tiled image slider which allows to automatically swap images with CSS3 transitions and transforms......
Image-Slider
Responsive
 Makes use of jQuery and CSS3 transforms to animate each letter/number while typing something into an input field......
Makes use of jQuery and CSS3 transforms to animate each letter/number while typing something into an input field......
text-animation
input
transforms
 Transit is a simple and easy-to-use jQuery plugin that allows you to do smooth CSS transforms and transitions in jQuery......
Transit is a simple and easy-to-use jQuery plugin that allows you to do smooth CSS transforms and transitions in jQuery......
transforms
easing
transitions
 A nice-looking TV interface with a fancy TV shutdown effect when you click the toggle link, build in jQuery and CSS3 transitions & transforms......
A nice-looking TV interface with a fancy TV shutdown effect when you click the toggle link, build in jQuery and CSS3 transitions & transforms......
transforms
transitions
 Yet another jQuery modal plugin that makes it easier to display Html content in a popup window with CSS3 transitions and transforms......
Yet another jQuery modal plugin that makes it easier to display Html content in a popup window with CSS3 transitions and transforms......
Modal
transforms
transitions
 A simple, nice-looking pantone clock built on top of jQuery and CSS3 transforms. Great for adding a clock widget to your website or mobile App......
A simple, nice-looking pantone clock built on top of jQuery and CSS3 transforms. Great for adding a clock widget to your website or mobile App......
transforms
 A super simple jQuery plugin that create an animated tooltip from title attribute using fancy CSS3 animations......
A super simple jQuery plugin that create an animated tooltip from title attribute using fancy CSS3 animations......
fade
Bounce
transforms
 ZoomElem is a jQuery based function which allows you to scale any kind of Html elements using CSS3 transform property......
ZoomElem is a jQuery based function which allows you to scale any kind of Html elements using CSS3 transform property......
scale
transforms
 A cool Google+ app like pull-up effect bulit on top of jQuery and CSS3 transitions & transforms......
A cool Google+ app like pull-up effect bulit on top of jQuery and CSS3 transitions & transforms......
scrolling
Viewport
transforms
transitions
 A jQuery & CSS3 FAQ system that allows you to expand and collapse answer panels by clicking the questions......
A jQuery & CSS3 FAQ system that allows you to expand and collapse answer panels by clicking the questions......
FAQ
transforms
transitions
 A stylish accordion jQuery plugin that allows you to expand/collapse stacked content areas with a smooth CSS3 transform based sliding effect by clicking the accordion headers......
A stylish accordion jQuery plugin that allows you to expand/collapse stacked content areas with a smooth CSS3 transform based sliding effect by clicking the accordion headers......
transforms
 This is a simple jQuery script for creating a navigation bar with blurred background that allows you to open a full page animated navigation menu with CSS3 transitions and transforms......
This is a simple jQuery script for creating a navigation bar with blurred background that allows you to open a full page animated navigation menu with CSS3 transitions and transforms......
Navigation
transforms
transitions
 Flip Carousel is a responsive jQuery carousel plugin that has the ability to flip carousel content like a card using CSS3 transitions, transforms, and perspectives......
Flip Carousel is a responsive jQuery carousel plugin that has the ability to flip carousel content like a card using CSS3 transitions, transforms, and perspectives......
Carousel
Flip
transforms
transitions
 Yet another jQuery plugin that makes it easy to flip an Html element like a card using CSS3 transition, transform, front and back properties......
Yet another jQuery plugin that makes it easy to flip an Html element like a card using CSS3 transition, transform, front and back properties......
Flip
transforms
transitions
 nnmgrid is an interesting jQuery layout plugin for creating a diagonal grid layout with hover effects based on CSS3 transitions and transforms......
nnmgrid is an interesting jQuery layout plugin for creating a diagonal grid layout with hover effects based on CSS3 transitions and transforms......
grid-layout
grid
transforms
transitions
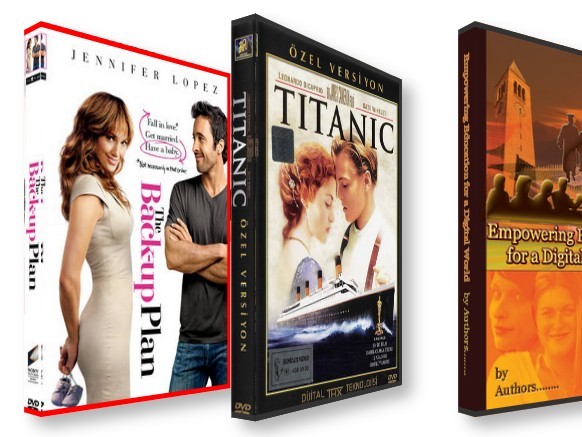
 skywheel is a simple jQuery plugin for easily creating Cover Flow-Like interface with Html unordered list and CSS3 transforms......
skywheel is a simple jQuery plugin for easily creating Cover Flow-Like interface with Html unordered list and CSS3 transforms......
cover-flow
CSS3
transforms
 RadioShow2 is a cool new jQuery plugin for showcasing your images in a responsive slideshow with amazing CSS3 animations......
RadioShow2 is a cool new jQuery plugin for showcasing your images in a responsive slideshow with amazing CSS3 animations......
Responsive
transforms
transitions
 Radial Menu is a fancy jQuery menu plugin that uses CSS3 transforms to create a customizable Radial/Hexagon menu which can be used as a context menu for your web page......
Radial Menu is a fancy jQuery menu plugin that uses CSS3 transforms to create a customizable Radial/Hexagon menu which can be used as a context menu for your web page......
context-menu
right-click
transforms
Context
 Text Rotator is a super tiny jQuery plugin used to sequentially or randomly rotate an array of text with 3D flip effects based on CSS3 transition, transform and perspective properties......
Text Rotator is a super tiny jQuery plugin used to sequentially or randomly rotate an array of text with 3D flip effects based on CSS3 transition, transform and perspective properties......
Flip
text-rotator
transforms
transitions
 CSS Slider is jQuery carousel/slider plugin which takes advantage of CSS3 transitions and transforms to animate the slides with next/prev controls and infinite looping support......
CSS Slider is jQuery carousel/slider plugin which takes advantage of CSS3 transitions and transforms to animate the slides with next/prev controls and infinite looping support......
Carousel
CSS3
transforms
transitions
 Timecube is a fancy jQuery timeline plugin that allows you to navigation through JSON based events by mouse or touch swipe in an animated 3D cube interface based on CSS3 perspective, transition and transform properties......
Timecube is a fancy jQuery timeline plugin that allows you to navigation through JSON based events by mouse or touch swipe in an animated 3D cube interface based on CSS3 perspective, transition and transform properties......
Flip
Timeline
3D
swipe
transforms
transitions
 BoxRoll Slider is a slideshow plugin for jQuery that uses CSS3 transitions, transforms and perspectives to create a responsive image slideshow with 3D box flipping/rotating animations......
BoxRoll Slider is a slideshow plugin for jQuery that uses CSS3 transitions, transforms and perspectives to create a responsive image slideshow with 3D box flipping/rotating animations......
Flip
3D
Responsive
CSS3
transforms
transitions
 Wiper is a cool and fancy jQuery slider plugin that rotates and collapses the slides with amazing accordion-like CSS3 transitions and transforms......
Wiper is a cool and fancy jQuery slider plugin that rotates and collapses the slides with amazing accordion-like CSS3 transitions and transforms......
CSS3
transforms
easing
transitions
jQuery Plugins
- 3D Slider
- AutoComplete
- Barcode
- Blur Effect
- Calculator
- Captcha
- Checkbox
- Color Picker
- Confirm Dialog
- Context Menu
- Cookies
- Countdown Timer
- Coverflow
- Currency Format
- DateTime Picker
- Dialog
- Editable
- Event Calendar
- File Upload
- Filter
- Fixed Header
- Flipbook
- Form Submit
- Form Validation
- Form Wizard
- Fullscreen
- Geolocation
- Grid
- History
- Html5 Audio Player
- HTML5 canvas
- Html5 Local Storage
- Html5 Video Player
- Image Crop
- Image Hover Effect
- Lazy Load
- Login
- Mask
- Mega Menu
- MultiSelect
- News Ticker
- Notification
- Parallax
- Placeholder
- Portfolio
- Preloader
- Progress Bar
- Range Slider
- Rating
- Rotate Image
- Scrollbar
- Scrolling Effects
- SelectBox
- Shopping Cart
- Side Menu
- Social Share
- Sorting
- Timeline
- Tooltip
- Treeview
- Video Background
- Weather
- Website Tour
- Wysiwyg Editor
- YouTube
AngularJs Plugins
- Accordion
- Animation
- Application
- Autocomplete
- Bootstrap
- Calendar
- Carousel
- Chart_Graph
- Date_Time
- Drag_Drop
- Forms
- Gallery
- Maps
- Menu_Navigation
- Modal_Popup
- Plugins
- Premium
- Slider
- Table
- Tabs
- Text Effects
- Tutorials
- Video_Audio
- Zoom