200 JQuery Navigation Plugins
Are you looking for JQuery Navigation Plugins If yes then you are on right place because here we have collected most popular 200 JQuery Navigation Plugins for you. you can choose any of following JQuery Navigation Plugins which suits best to your web based projects, These all are highly rated JQuery Navigation Plugins.
 The flxMenu plugin is a responsive, cross-browser jQuery plugin that helps you create dropdown navigation for both desktop and mobile devices.Features:automatically switches to a mobile-friendly toggle menu when the window width r.....
The flxMenu plugin is a responsive, cross-browser jQuery plugin that helps you create dropdown navigation for both desktop and mobile devices.Features:automatically switches to a mobile-friendly toggle menu when the window width r.....
Menus
Plugins
Responsive
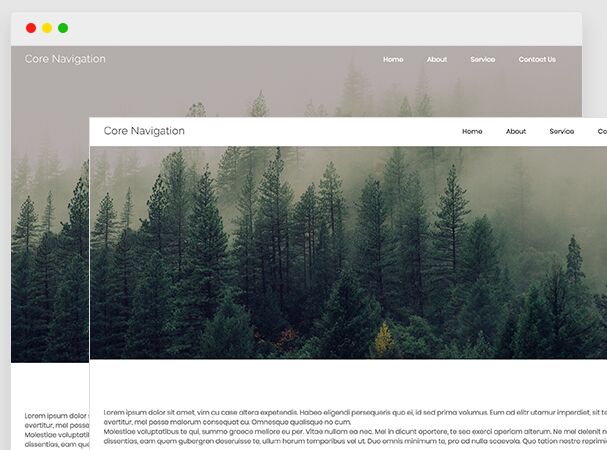
 coreNavigation is a multi purpose navigation menu for javascript library based on jquery, come with more style and easy to combination.Features:9 Default Menu2 Responsive Navigation6 Event Menu6 Attributes Header3 Mode Menu Positi.....
coreNavigation is a multi purpose navigation menu for javascript library based on jquery, come with more style and easy to combination.Features:9 Default Menu2 Responsive Navigation6 Event Menu6 Attributes Header3 Mode Menu Positi.....
Menus
Plugins
Responsive
 A Responsive Megamenu plugin made to enhance your website navigation. Versatile, fully customizable and easy to use!Fully ResponsiveVertical or horizontal dropdownsLeft, Center and Right alignmentTabs an listsBootstrap CompatibleS.....
A Responsive Megamenu plugin made to enhance your website navigation. Versatile, fully customizable and easy to use!Fully ResponsiveVertical or horizontal dropdownsLeft, Center and Right alignmentTabs an listsBootstrap CompatibleS.....
Menus
Plugins
Premium
Responsive
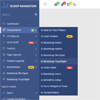
 Scoop Navigation Menu Consist of both Horizontal and Vertical navigation with customize options and themes. Its lightweight and compatible with almost all major browsers and devices. this plugin make more then 50 plus navigation v.....
Scoop Navigation Menu Consist of both Horizontal and Vertical navigation with customize options and themes. Its lightweight and compatible with almost all major browsers and devices. this plugin make more then 50 plus navigation v.....
CSS
Menus
Plugins
Premium
Responsive
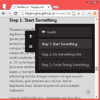
 Today we’d like to share an experimental tab-like navigation with you. The main idea is to animate the bars of the navigation in a way that they expand to reveal some further content. The navigation is either shown in a vertical.....
Today we’d like to share an experimental tab-like navigation with you. The main idea is to animate the bars of the navigation in a way that they expand to reveal some further content. The navigation is either shown in a vertical.....
Core Java Script
CSS
Gallery
 DROP is an awesome navigation jQuery plugin ready to use in any HTML page displayed on mobile phones, tablets and desktop devices. .....
DROP is an awesome navigation jQuery plugin ready to use in any HTML page displayed on mobile phones, tablets and desktop devices. .....
Menus
Plugins
Premium
Responsive
 cbFlyout is a responsive navigation jQuery plugin for developers to help them in their projects handling. .....
cbFlyout is a responsive navigation jQuery plugin for developers to help them in their projects handling. .....
Menus
Plugins
Responsive
 A template for a simple page stack navigation based on the Dribbble shot by Ilya Kostin, Stacked navigation.The idea is to show a navigation when clicking on the menu button and transform all pages in 3D and move them to the botto.....
A template for a simple page stack navigation based on the Dribbble shot by Ilya Kostin, Stacked navigation.The idea is to show a navigation when clicking on the menu button and transform all pages in 3D and move them to the botto.....
Core Java Script
CSS
Menus
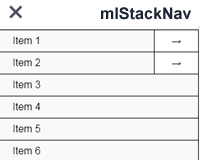
 A responsive navigation menu that stacks items into a dropdown menu when they overflow.When the user resizes the window the nav will shrink, any overflowing items will be removed from the visible list and get prepended to a list o.....
A responsive navigation menu that stacks items into a dropdown menu when they overflow.When the user resizes the window the nav will shrink, any overflowing items will be removed from the visible list and get prepended to a list o.....
Menus
Responsive
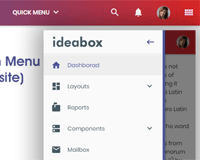
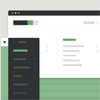
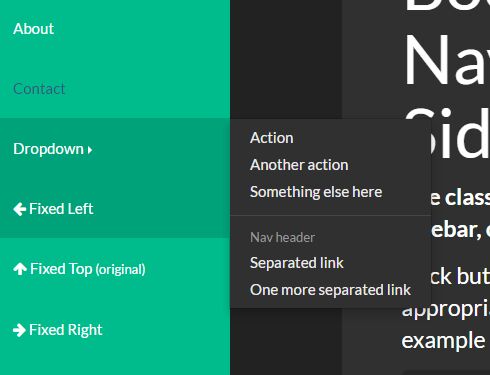
 If you’re working on an admin panel, chances are you’ll need to design and develop a vertical menu, with plenty of sub-categories. That’s why we decided to share today’s snippet! Our Sidebar navigation can make your life e.....
If you’re working on an admin panel, chances are you’ll need to design and develop a vertical menu, with plenty of sub-categories. That’s why we decided to share today’s snippet! Our Sidebar navigation can make your life e.....
CSS
Menus
Responsive
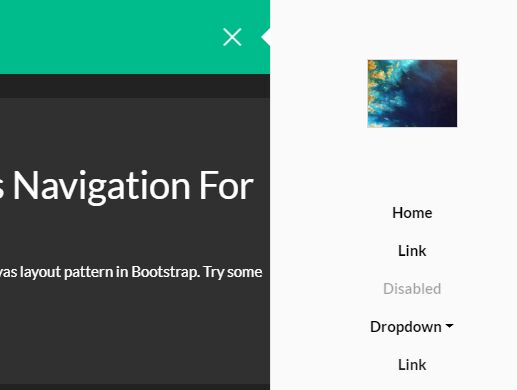
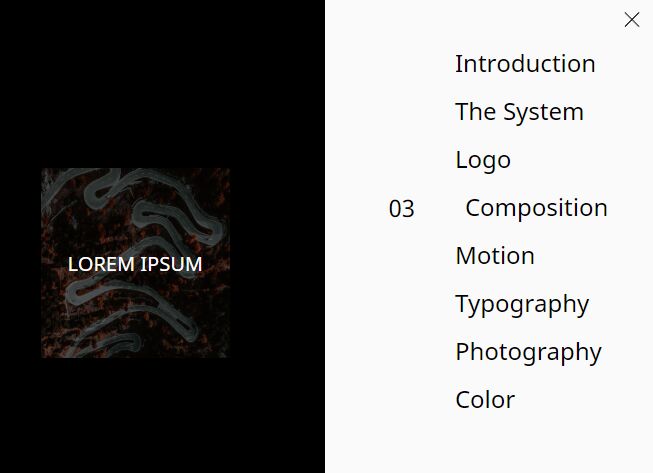
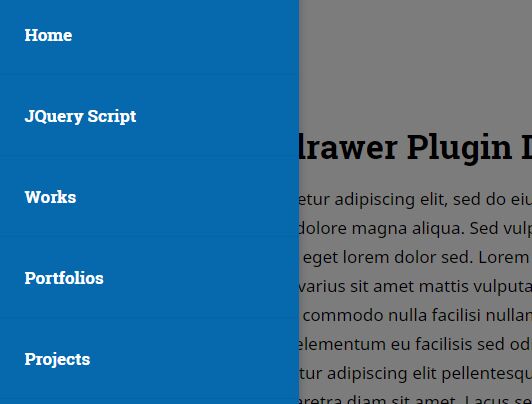
 A bold navigation that slides in when active, replacing the current content in a 3D space.To increase the focus on the menu, we pushed the main content along the z-axis (by using CSS transformations we actually scale down the cont.....
A bold navigation that slides in when active, replacing the current content in a 3D space.To increase the focus on the menu, we pushed the main content along the z-axis (by using CSS transformations we actually scale down the cont.....
Animation
CSS
Menus
Popup Window
 Priority Navigation is a jQuery plugin for creating arbitrarily-prioritized responsive navigation menus.The main feature that sets it apart from other examples, is that it allows for prioritization ordering independent from menu o.....
Priority Navigation is a jQuery plugin for creating arbitrarily-prioritized responsive navigation menus.The main feature that sets it apart from other examples, is that it allows for prioritization ordering independent from menu o.....
Menus
Plugins
Responsive
 PriorityNav is a lightweight pure javascript plugin that will move your menu items if they don’t fit its parent.No dependenciesSmart calculation of available spaceFlexibleNon obstructive menu dropdownCallbacks .....
PriorityNav is a lightweight pure javascript plugin that will move your menu items if they don’t fit its parent.No dependenciesSmart calculation of available spaceFlexibleNon obstructive menu dropdownCallbacks .....
Core Java Script
Menus
Responsive
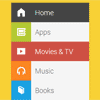
 5 predefined color styles which can be changed easilyFontawesome 430+ vector iconsResponsive designGoogle web fontsjQuery changeable plugin optionsCompatible with mobile devicesDocumentation includedClean Design and CodeEasy to us.....
5 predefined color styles which can be changed easilyFontawesome 430+ vector iconsResponsive designGoogle web fontsjQuery changeable plugin optionsCompatible with mobile devicesDocumentation includedClean Design and CodeEasy to us.....
Menus
Plugins
Premium
Responsive
 Animated javascript navigation component based on Raphaël.js (SVG/VML). It can be a pie menu (radial menu, circular menu) and many more.It works on all major desktop and mobile browser.Possible uses:tab navigationpie menu (radial.....
Animated javascript navigation component based on Raphaël.js (SVG/VML). It can be a pie menu (radial menu, circular menu) and many more.It works on all major desktop and mobile browser.Possible uses:tab navigationpie menu (radial.....
Animation
Responsive
SVG Tutorial
Tabs
 A touch slideout navigation menu for your mobile web apps.Features:Dependency-free.Simple markup.Native scrolling.Easy customization.CSS transforms & transitions.Just 4 Kb! .....
A touch slideout navigation menu for your mobile web apps.Features:Dependency-free.Simple markup.Native scrolling.Easy customization.CSS transforms & transitions.Just 4 Kb! .....
Core Java Script
Menus
 A bold, secondary menu that slides over the main navigation.This approach can be an alternative to a standard dropdown menu, in particular if you want to emphasise more the sub navigation. Besides you can easily customize the snip.....
A bold, secondary menu that slides over the main navigation.This approach can be an alternative to a standard dropdown menu, in particular if you want to emphasise more the sub navigation. Besides you can easily customize the snip.....
CSS
Menus
Responsive
 A full page menu, that replaces the current content by pushing it off the screen with CSS3 and jQuery. .....
A full page menu, that replaces the current content by pushing it off the screen with CSS3 and jQuery. .....
CSS
Menus
Responsive
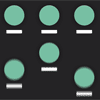
 A full-screen navigation, with floating menu items.There are cases when you want to present the user with a choice, with the focus of the web page being the different options. Whether it is a modal navigation, or a list of categor.....
A full-screen navigation, with floating menu items.There are cases when you want to present the user with a choice, with the focus of the web page being the different options. Whether it is a modal navigation, or a list of categor.....
Animation
CSS
Menus
Popup Window
 Dynamic jQuery menu plugin that lets you create beautiful and responsive navigation widgets. Optimal for one-page sites. .....
Dynamic jQuery menu plugin that lets you create beautiful and responsive navigation widgets. Optimal for one-page sites. .....
Menus
Plugins
Responsive
 A 3D rotating navigation, powered by CSS transformations. Animated elements are key ingredients of the user experience. In this case a 3D menu can’t just be fun. It has to be efficient. .....
A 3D rotating navigation, powered by CSS transformations. Animated elements are key ingredients of the user experience. In this case a 3D menu can’t just be fun. It has to be efficient. .....
Animation
CSS
Menus
Responsive
 FooNav.js is a free plugin built on jQuery that let’s you make a simple menu to help users navigate either your site or a single pages content. You can create your own custom menu links or let the plugin crawl your page for .....
FooNav.js is a free plugin built on jQuery that let’s you make a simple menu to help users navigate either your site or a single pages content. You can create your own custom menu links or let the plugin crawl your page for .....
Menus
Plugins
Responsive
 A responsive and easy to customize navigation for mega-sites, enriched by subtle CSS animations and support for devices with javascript disabled. .....
A responsive and easy to customize navigation for mega-sites, enriched by subtle CSS animations and support for devices with javascript disabled. .....
Menus
Plugins
Responsive
 Dynamic jQuery menu plugin that lets you create beautiful and responsive navigation widgets. .....
Dynamic jQuery menu plugin that lets you create beautiful and responsive navigation widgets. .....
Menus
Plugins
Responsive
 An experimental full-screen navigation, animated using CSS and jQuery, that expands within a circle. .....
An experimental full-screen navigation, animated using CSS and jQuery, that expands within a circle. .....
CSS
Menus
Popup Window
 A handy tabbed navigation, optimized for mobile devices, with support for both horizontal and vertical menu positioning. .....
A handy tabbed navigation, optimized for mobile devices, with support for both horizontal and vertical menu positioning. .....
CSS
Responsive
Tabs
 Off Canvas Infinity Push is a jQuery plugin that gives you the ability to make any desktop navigation into a mobile navigation. This plugin offers unlimited sub navigations. .....
Off Canvas Infinity Push is a jQuery plugin that gives you the ability to make any desktop navigation into a mobile navigation. This plugin offers unlimited sub navigations. .....
Menus
Plugins
Responsive
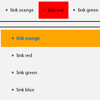
 Some inspiration for arrow navigation styles and hover effects using SVG icons for the arrows, and CSS transitions and animations for the effects. .....
Some inspiration for arrow navigation styles and hover effects using SVG icons for the arrows, and CSS transitions and animations for the effects. .....
Animation
CSS
Slider
SVG Tutorial
 jQuery MegaKrill is a compact navigation for mobile devices and responsive layouts!.Resize the browser window in demo page to see the plugin(s) in action. .....
jQuery MegaKrill is a compact navigation for mobile devices and responsive layouts!.Resize the browser window in demo page to see the plugin(s) in action. .....
Menus
Plugins
Responsive
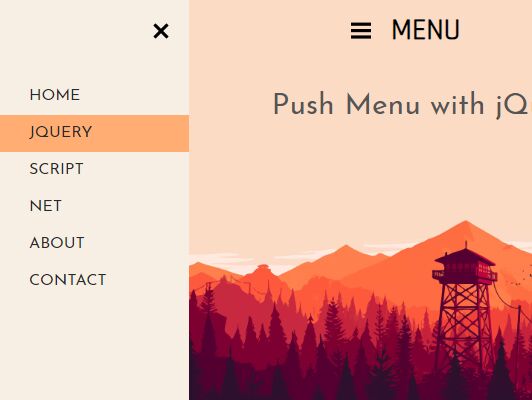
 Pushy is a jquery responsive off-canvas navigation menu using CSS transforms & transitions.Features:Uses CSS transforms & transitions.Smooth performance on mobile devices.jQuery animation fallback for IE 7 – 9.Menu c.....
Pushy is a jquery responsive off-canvas navigation menu using CSS transforms & transitions.Features:Uses CSS transforms & transitions.Smooth performance on mobile devices.jQuery animation fallback for IE 7 – 9.Menu c.....
CSS
Menus
Plugins
Responsive
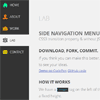
 Side Navigation Menu with CSS3 transition property & without JS.We have a <nav> tag on the left of the screen with position: fixed;, a width and a fixed height.Then we have a list with <svg> images and hidden links.....
Side Navigation Menu with CSS3 transition property & without JS.We have a <nav> tag on the left of the screen with position: fixed;, a width and a fixed height.Then we have a list with <svg> images and hidden links.....
CSS
Menus
Responsive
 Small UI elements usually don’t get too much attention when it comes to creative effects. They are often neglected because of their size. But they can offer a great opportunity to add some subtle, yet interesting effects. Recent.....
Small UI elements usually don’t get too much attention when it comes to creative effects. They are often neglected because of their size. But they can offer a great opportunity to add some subtle, yet interesting effects. Recent.....
CSS
SVG Tutorial
 Shifter is a jQuery plugin for simple slide-out mobile navigation.Shifter works by checking for target elements in the DOM and binding events to them. This allows you to markup and style pages anyway you’d like, but at a m.....
Shifter is a jQuery plugin for simple slide-out mobile navigation.Shifter works by checking for target elements in the DOM and binding events to them. This allows you to markup and style pages anyway you’d like, but at a m.....
Menus
 An easy to use, CSS3/jQuery Responsive Navigation built on the Superfish menu and HTML5. This was developed in part because of the lack of nested responsive menus.Included:Modernizr for IE6-8Superfish MenuHoverIntent pluginData im.....
An easy to use, CSS3/jQuery Responsive Navigation built on the Superfish menu and HTML5. This was developed in part because of the lack of nested responsive menus.Included:Modernizr for IE6-8Superfish MenuHoverIntent pluginData im.....
CSS
Menus
Responsive
 MetNav 2 is jEffectBox’s 2nd jQuery navigation menu plugin based on Window 8 Metro theme. It’s very lightweight and looks good on almost all major browsers and devices. It’s a Windows 8 Tile base navigation menu which suppor.....
MetNav 2 is jEffectBox’s 2nd jQuery navigation menu plugin based on Window 8 Metro theme. It’s very lightweight and looks good on almost all major browsers and devices. It’s a Windows 8 Tile base navigation menu which suppor.....
CSS
Menus
Plugins
Premium
Responsive
 Naver is an easy way to turn any navigation system into a responsive-ready, mobile-friendly toggle. .....
Naver is an easy way to turn any navigation system into a responsive-ready, mobile-friendly toggle. .....
Menus
Plugins
Responsive
 Today we’d like to share another set of transition effects with you. This time we’ll explore transitions for sidebars or off-canvas content like the one we’ve used in the Multi-Level Push Menu. The idea is to show some hidd.....
Today we’d like to share another set of transition effects with you. This time we’ll explore transitions for sidebars or off-canvas content like the one we’ve used in the Multi-Level Push Menu. The idea is to show some hidd.....
Core Java Script
CSS
Menus
 slimMenu is a lightweight jQuery plugin, which is made to create responsive and multi-level navigation menus on the fly.With slimMenu, you’ll no longer struggle with media queries to create responsive menus, or any other hea.....
slimMenu is a lightweight jQuery plugin, which is made to create responsive and multi-level navigation menus on the fly.With slimMenu, you’ll no longer struggle with media queries to create responsive menus, or any other hea.....
Menus
Plugins
Responsive
 In this tutorial I’m going to show you how to create circular navigations using CSS transforms. I’m going to take you through the steps for creating these styles one by one, and explain the math (yikes!) and simple logic behin.....
In this tutorial I’m going to show you how to create circular navigations using CSS transforms. I’m going to take you through the steps for creating these styles one by one, and explain the math (yikes!) and simple logic behin.....
Animation
Core Java Script
CSS
Menus
 Menutron is a jQuery plugin for responsive navigation menus.Menutron transforms your navigation menus from a list to a select menu when resizing your browser. On mobile devices, the select menu pulls up a native control, making i.....
Menutron is a jQuery plugin for responsive navigation menus.Menutron transforms your navigation menus from a list to a select menu when resizing your browser. On mobile devices, the select menu pulls up a native control, making i.....
Menus
Plugins
Responsive
 Vertical Responsive Navigation is a navigation component based in CSS and Javascript code. It’s responsive navigation, collapsible on mobile devices, has two themes and 12 preset colors.Features:Light and Dark themes12 preset co.....
Vertical Responsive Navigation is a navigation component based in CSS and Javascript code. It’s responsive navigation, collapsible on mobile devices, has two themes and 12 preset colors.Features:Light and Dark themes12 preset co.....
CSS
Menus
Premium
Responsive
 Responsive scroll menu system providing ideal solution for vertical navigation on pc and mobile devices.It connects html id attribute on page with menu, so menu knows where user is on page.Features:ResponsiveUses touch, mouse and .....
Responsive scroll menu system providing ideal solution for vertical navigation on pc and mobile devices.It connects html id attribute on page with menu, so menu knows where user is on page.Features:ResponsiveUses touch, mouse and .....
Menus
Plugins
Premium
Responsive
 Responsive Nav is a tiny JavaScript plugin which weighs only 1.7 KB minified and Gzip’ed, and helps you to create a toggled navigation for small screens. It uses touch events and CSS3 transitions for the best possible performanc.....
Responsive Nav is a tiny JavaScript plugin which weighs only 1.7 KB minified and Gzip’ed, and helps you to create a toggled navigation for small screens. It uses touch events and CSS3 transitions for the best possible performanc.....
CSS
Menus
Plugins
Responsive
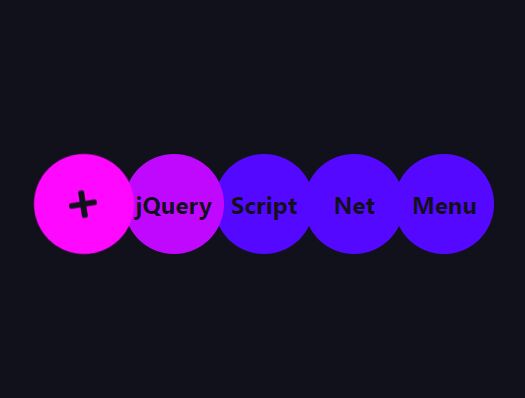
 Horizon Menu is a dedicated jQuery plugin where you can create custom menus that slide beautifully in your web browser. It’s reponsive, meaning mobile first. Mobile and tablet UI is fullscreen meaning it’s user-friendly and ea.....
Horizon Menu is a dedicated jQuery plugin where you can create custom menus that slide beautifully in your web browser. It’s reponsive, meaning mobile first. Mobile and tablet UI is fullscreen meaning it’s user-friendly and ea.....
CSS
Menus
Plugins
Premium
Responsive
 doubleTapToGo is responsive and touch-friendly dropdown navigation.The technique consists of three main parts:Simple drop-down navigation based on HTML and CSS;Responsiveness implementation using media queries;Adoption for touch s.....
doubleTapToGo is responsive and touch-friendly dropdown navigation.The technique consists of three main parts:Simple drop-down navigation based on HTML and CSS;Responsiveness implementation using media queries;Adoption for touch s.....
CSS
Menus
Plugins
Responsive
 Flaunt.js is a jQuery script that allows you to create a responsive, nested navigation out the box. Flaunt was built to overcome responsive design challenges which faced a huge percentage of websites. This challenge was to show ne.....
Flaunt.js is a jQuery script that allows you to create a responsive, nested navigation out the box. Flaunt was built to overcome responsive design challenges which faced a huge percentage of websites. This challenge was to show ne.....
Menus
Responsive
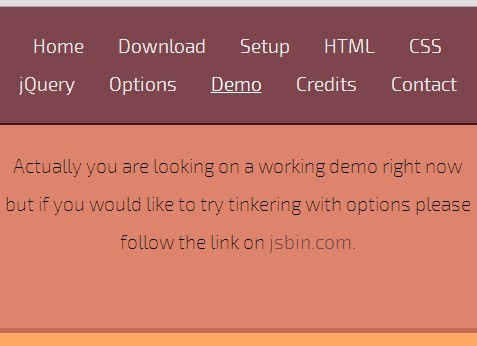
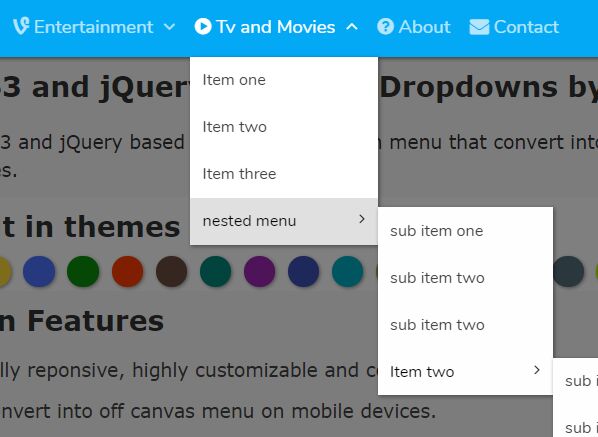
 One can truly say this is really the ultimate navigation tool.With 65 jQuery plugin parameters there are thousands of customization options… literally!
All menus on this page are initialized with the same jQuery plugin setting.....
One can truly say this is really the ultimate navigation tool.With 65 jQuery plugin parameters there are thousands of customization options… literally!
All menus on this page are initialized with the same jQuery plugin setting.....
CSS
Menus
Plugins
Premium
Responsive
 In this article, I’ll be walking through a build demo that centers on two topics. The first is responsive design patterns that embrace the viewport and that improve content discoverability beyond the basic hyperlink; in this ca.....
In this article, I’ll be walking through a build demo that centers on two topics. The first is responsive design patterns that embrace the viewport and that improve content discoverability beyond the basic hyperlink; in this ca.....
CSS
Menus
Responsive
 If you’ve ever worked on a responsive website, you’ve no doubt had to tackle one of the trickiest problems in this emerging field: navigation. For simple navigation, the solutions can be straight-forward. However, if you’re .....
If you’ve ever worked on a responsive website, you’ve no doubt had to tackle one of the trickiest problems in this emerging field: navigation. For simple navigation, the solutions can be straight-forward. However, if you’re .....
Menus
Responsive
 In this post, we are going to walk you through on how to build a simple navigation from the ground and using the CSS3 media queries and a little jQuery to display it in a small screen size like the smartphones properly. .....
In this post, we are going to walk you through on how to build a simple navigation from the ground and using the CSS3 media queries and a little jQuery to display it in a small screen size like the smartphones properly. .....
Menus
Responsive
 Smartphones are now equipped with some very efficient web browsers. JavaScript is more powerful than ever before, and can be extended with the help of code libraries such as jQuery. When you add in the latest HTML5/CSS3 specs, it�.....
Smartphones are now equipped with some very efficient web browsers. JavaScript is more powerful than ever before, and can be extended with the help of code libraries such as jQuery. When you add in the latest HTML5/CSS3 specs, it�.....
Ajax
CSS
HTML5
jQuery Mobile
Menus
 Plugin to replace navigation with a dropdown for mobile devices.It’s simple as abc. If you have some kind of navigation that you want to replace with a dropdown for mobile devices (read: screenwidth less than 480 pixels) the.....
Plugin to replace navigation with a dropdown for mobile devices.It’s simple as abc. If you have some kind of navigation that you want to replace with a dropdown for mobile devices (read: screenwidth less than 480 pixels) the.....
jQuery Mobile
Menus
Plugins
 One of the common challenges when designing responsive design for mobile is the navigation menu. If the site has many sections or pages, it gets challenging to squeeze all the items into a small mobile resolution. The navigation m.....
One of the common challenges when designing responsive design for mobile is the navigation menu. If the site has many sections or pages, it gets challenging to squeeze all the items into a small mobile resolution. The navigation m.....
jQuery Mobile
Menus
Responsive
 BoxyMenu is a simple and fast navigation menu plugin that renders smoothly in all major web browsers. It is simple to customize and can be plugged in to any website or web application.If you are thinking about giving a facelift to.....
BoxyMenu is a simple and fast navigation menu plugin that renders smoothly in all major web browsers. It is simple to customize and can be plugged in to any website or web application.If you are thinking about giving a facelift to.....
Menus
 Mobile screen real estate is at a premium and one of the biggest problems to solve is how to display navigation when screen widths become quite narrow so I decided to have a look and see what I could come up with using some nifty .....
Mobile screen real estate is at a premium and one of the biggest problems to solve is how to display navigation when screen widths become quite narrow so I decided to have a look and see what I could come up with using some nifty .....
jQuery Mobile
 This is an easy way to make a navigation menu that sticks to top of the window while scrolling down the page. We want the menu to stick to the top only after we’ve scrolled down further than its original position. A few line.....
This is an easy way to make a navigation menu that sticks to top of the window while scrolling down the page. We want the menu to stick to the top only after we’ve scrolled down further than its original position. A few line.....
Menus
 A carousel / slideshow with vertical navigation where each slide goes in opposite direction. .....
A carousel / slideshow with vertical navigation where each slide goes in opposite direction. .....
SlideShow
 A pagination or navigation links application that can be used in websites or mobile applications. Inspired from the dribbble shot: https://dribbble.com/shots/4874630-Pagination-Daily-UI-challenge-085 .....
A pagination or navigation links application that can be used in websites or mobile applications. Inspired from the dribbble shot: https://dribbble.com/shots/4874630-Pagination-Daily-UI-challenge-085 .....
Pagination
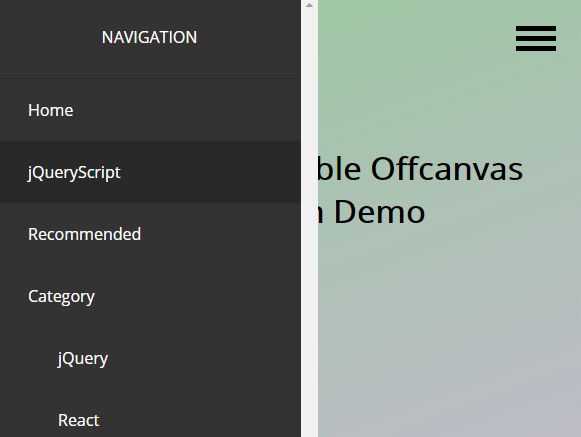
 The jQuery zeynepjs plugin lets you create a multi-level off-canvas push menu from nested HTML lists for your mobile-first web app......
The jQuery zeynepjs plugin lets you create a multi-level off-canvas push menu from nested HTML lists for your mobile-first web app......
Drill-Down-Menu
push-menu
off-canvas-menu
mobile-menu
 Sider Menu is a minimal jQuery plugin to generate basic, collapsible, multi-level sidebar navigation for Bootstrap 4 projects......
Sider Menu is a minimal jQuery plugin to generate basic, collapsible, multi-level sidebar navigation for Bootstrap 4 projects......
Bootstrap
bootstrap-4
Sidebar
side-menu
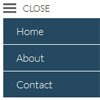
 A pretty nice sliding menu written in jQuery/CSS that slides out from the toggle button and transforms the hamburger button into a close button when toggled......
A pretty nice sliding menu written in jQuery/CSS that slides out from the toggle button and transforms the hamburger button into a close button when toggled......
sliding-menu
 A jQuery/CSS extension that converts the regular Bootstrap navbar into an off-canvas sidebar push navigation with an animated toggle button......
A jQuery/CSS extension that converts the regular Bootstrap navbar into an off-canvas sidebar push navigation with an animated toggle button......
Bootstrap
bootstrap-4
push-menu
off-canvas-menu
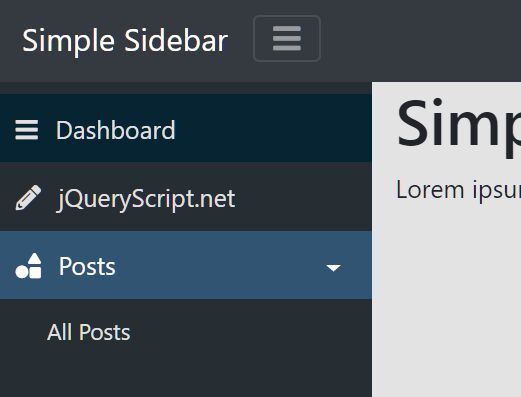
 The jQuery SimpleSidebar plugin converts a nested HTML list into a collapsible, multi-level sidebar navigation for dashboard, admin panel, documentation webpage, and much more......
The jQuery SimpleSidebar plugin converts a nested HTML list into a collapsible, multi-level sidebar navigation for dashboard, admin panel, documentation webpage, and much more......
side-menu
push-menu
off-canvas-menu
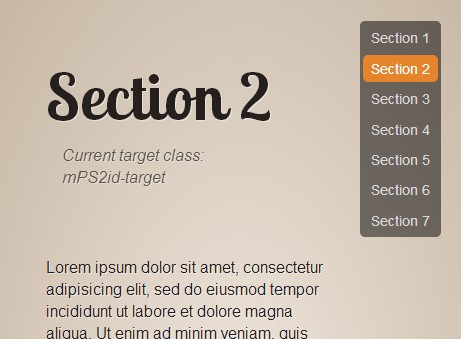
 Page Scroll To ID is a jQuery plugin to create anchor links which allow you to vertically and horizontally scroll to corresponding sections of your page with custom animations and easing effects......
Page Scroll To ID is a jQuery plugin to create anchor links which allow you to vertically and horizontally scroll to corresponding sections of your page with custom animations and easing effects......
scrolling
scroll-to
One-Page-Scrolling
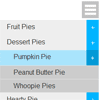
 A simple, SEO-friendly navigation plugin that converts nested HTML unordered lists into a multi-level, horizontal or vertical dropdown menu using CSS flexbox and a little bit of JavaScript......
A simple, SEO-friendly navigation plugin that converts nested HTML unordered lists into a multi-level, horizontal or vertical dropdown menu using CSS flexbox and a little bit of JavaScript......
Drop-Down-Menu
 A responsive fixed dropdown menu plugin that collapses the original navigation bar into a hamburger toggle menu on mobile/tablet devices......
A responsive fixed dropdown menu plugin that collapses the original navigation bar into a hamburger toggle menu on mobile/tablet devices......
Drop-Down-Menu
responsive-menu
sticky-navigation
smooth-scroll
 A jQuery plugin for Bootstrap 4 that helps developers to create mobile-friendly, drawer(off-canvas) style side navigation on the Bootstrap 4 project......
A jQuery plugin for Bootstrap 4 that helps developers to create mobile-friendly, drawer(off-canvas) style side navigation on the Bootstrap 4 project......
Bootstrap
bootstrap-4
side-menu
off-canvas-menu
drawer-menu
 A modern, responsive, mobile-friendly, multi-level sidebar push navigation system designed for dashboard & admin panel, built with jQuery, Bootstrap 4 and Font Awesome......
A modern, responsive, mobile-friendly, multi-level sidebar push navigation system designed for dashboard & admin panel, built with jQuery, Bootstrap 4 and Font Awesome......
Bootstrap
bootstrap-4
push-menu
Sidebar
side-navigation
 hoverSlideJS is a small yet highly customizable tab navigation designed for one page scroll website & single page web app......
hoverSlideJS is a small yet highly customizable tab navigation designed for one page scroll website & single page web app......
side-menu
tab-navigation
 The NavPoints jQuery plugin helps developers to create a sticky navigation for single page web apps, with support for smooth scroll, active highlighting and hash change......
The NavPoints jQuery plugin helps developers to create a sticky navigation for single page web apps, with support for smooth scroll, active highlighting and hash change......
smooth-scroll
scrollspy
 A smart, SEO-friendly navigation jQuery plugin that automatically transforms a nested HTML list into a fullscreen, mobile-friendly, multi-level navigation menu......
A smart, SEO-friendly navigation jQuery plugin that automatically transforms a nested HTML list into a fullscreen, mobile-friendly, multi-level navigation menu......
mobile-menu
fullscreen-navigation
 VerticalMenu is a small jQuery script to create a responsive vertical accordion navigation where the menu item will be expanded to the fullscreen when clicked/tapped......
VerticalMenu is a small jQuery script to create a responsive vertical accordion navigation where the menu item will be expanded to the fullscreen when clicked/tapped......
Accordion-menu
 Stickable is a really simple and cross-browser jQuery plugin which makes your header navigation fixed at the top of the screen on vertical page scrolling......
Stickable is a really simple and cross-browser jQuery plugin which makes your header navigation fixed at the top of the screen on vertical page scrolling......
sticky-navigation
 A fancy responsive site/app navigation system that reveals a fullscreen navigation menu by clicking the hamburger toggle button. Built with HTML list, CSS/CSS3, and a little bit of JavaScript......
A fancy responsive site/app navigation system that reveals a fullscreen navigation menu by clicking the hamburger toggle button. Built with HTML list, CSS/CSS3, and a little bit of JavaScript......
fullscreen-navigation
 responsive-navbar.js is a responsive, mobile-first, jQuery based navigation system that smoothly slides up and down by tapping on the hamburger toggle button......
responsive-navbar.js is a responsive, mobile-first, jQuery based navigation system that smoothly slides up and down by tapping on the hamburger toggle button......
mobile-menu
responsive-menu
 Kite Menu is a responsive, mobile-friendly navigation system that allows the user to toggle the navigation menu by clicking/tapping the hamburger button......
Kite Menu is a responsive, mobile-friendly navigation system that allows the user to toggle the navigation menu by clicking/tapping the hamburger button......
mobile-menu
toggle-menu
 An awesome hamburger navigation concept that morphs the hamburger toggle button into a fullscreen overlay using JavaScript (jQuery) and CSS animations......
An awesome hamburger navigation concept that morphs the hamburger toggle button into a fullscreen overlay using JavaScript (jQuery) and CSS animations......
fullscreen-navigation
overlay-menu
 A modern, translucent, semantic, multi-level, off-canvas navigation with a hamburger toggle button that covers part of the page when toggled......
A modern, translucent, semantic, multi-level, off-canvas navigation with a hamburger toggle button that covers part of the page when toggled......
side-menu
off-canvas-menu
overlay-menu
 stickyNavbar.js is a jQuery plugin that makes your navigation stay on top of the window and help you navigate on your one page website with help of smart anchor link highlighting......
stickyNavbar.js is a jQuery plugin that makes your navigation stay on top of the window and help you navigate on your one page website with help of smart anchor link highlighting......
sticky-navigation
 An easy-to-use extension for the Bootstrap framework that allows you to create sidebar navigation (side menu) from regular Bootstrap fixed top navbar component......
An easy-to-use extension for the Bootstrap framework that allows you to create sidebar navigation (side menu) from regular Bootstrap fixed top navbar component......
Bootstrap
bootstrap-4
Sidebar
side-menu
 A simple and lightweight jQuery script to fix any element (typically header navigation) to the top of the webpage when scrolling down......
A simple and lightweight jQuery script to fix any element (typically header navigation) to the top of the webpage when scrolling down......
Sticky
sticky-navigation
 A fancy hamburger button to toggle an off-canvas menu that enables the visitor to smoothly scroll through fullscreen page sections by clicking the anchor links......
A fancy hamburger button to toggle an off-canvas menu that enables the visitor to smoothly scroll through fullscreen page sections by clicking the anchor links......
One-Page-Scrolling
off-canvas-menu
 Yet another jQuery/CSS based push menu that enables a hamburger button to reveal an off-screen sidebar navigation while pushing the main content to the other side......
Yet another jQuery/CSS based push menu that enables a hamburger button to reveal an off-screen sidebar navigation while pushing the main content to the other side......
off-canvas-menu
side-menu
push-menu
 A fully responsive, mobile-compatible, SEO-friendly, CSS3 animated, multi-level dropdown navigation system built with jQuery and CSS/CSS3......
A fully responsive, mobile-compatible, SEO-friendly, CSS3 animated, multi-level dropdown navigation system built with jQuery and CSS/CSS3......
Drop-Down-Menu
off-canvas-menu
responsive-menu
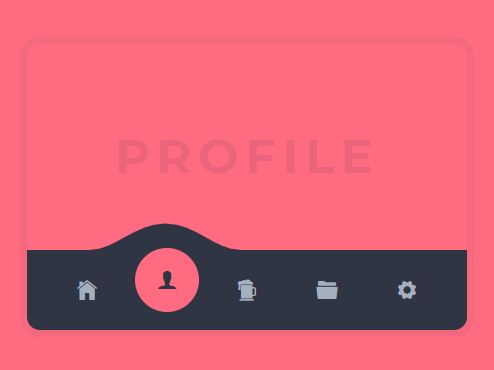
 An animated mobile tab bar navigation that enables the user to switch between navigation items with a wave effect using jQuery, SVG, and CSS transform & transition properties......
An animated mobile tab bar navigation that enables the user to switch between navigation items with a wave effect using jQuery, SVG, and CSS transform & transition properties......
tab-menu
 A basic responsive menu jQuery plugin that converts the regular horizontal menu into a fullscreen overlay navigation on mobile devices......
A basic responsive menu jQuery plugin that converts the regular horizontal menu into a fullscreen overlay navigation on mobile devices......
responsive-menu
fullscreen-navigation
overlay-menu
 The jQuery pushmenu.js plugin helps developers to generate a multi-level, mobile-friendly offcanvas navigation from nested HTML lists......
The jQuery pushmenu.js plugin helps developers to generate a multi-level, mobile-friendly offcanvas navigation from nested HTML lists......
off-canvas-menu
mobile-men
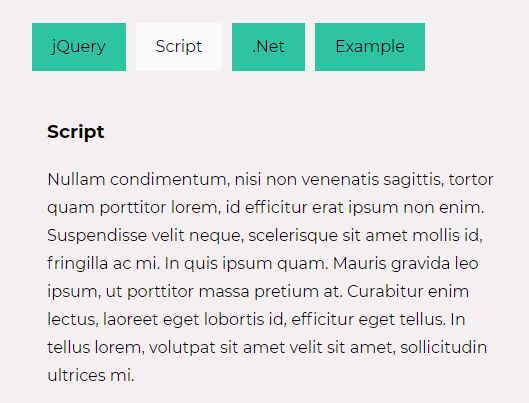
 Taby is a lightweight, SEO-friendly jQuery plugin used to automatically generate a semantic tabs navigation for tabbed content within the document......
Taby is a lightweight, SEO-friendly jQuery plugin used to automatically generate a semantic tabs navigation for tabbed content within the document......
tabs
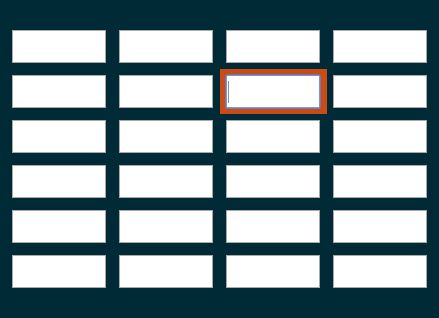
 tablenav is a very small jQuery plugin for creating spreadsheet-like data table with input fields and keyboard navigation support just like the Microsoft Excel......
tablenav is a very small jQuery plugin for creating spreadsheet-like data table with input fields and keyboard navigation support just like the Microsoft Excel......
data-table
Spreadsheet
 The jQuery scroll2Section plugin lets you create a sticky navbar that smoothly scrolls the page to specific content sections while highlighting the current nav item......
The jQuery scroll2Section plugin lets you create a sticky navbar that smoothly scrolls the page to specific content sections while highlighting the current nav item......
smooth-scroll
One-Page-Scrolling
scrollspy
 A responsive, adaptive, SEO-friendly, drop-down navigation plugin that collapses the horizontal menu items to an off-canvas side menu when a specified breakpoint is reached......
A responsive, adaptive, SEO-friendly, drop-down navigation plugin that collapses the horizontal menu items to an off-canvas side menu when a specified breakpoint is reached......
off-canvas-menu
Drop-Down-Menu
responsive-menu
 A jQuery & CSS based semantic slide menu which enables a trigger button to toggle a list of stacked menu items with a smooth sliding animation......
A jQuery & CSS based semantic slide menu which enables a trigger button to toggle a list of stacked menu items with a smooth sliding animation......
toggle-menu
side-menu
 ggContentMenu is a jQuery plugin for creating mobile-compatible, SEO-friendly, multi-level off-canvas navigation with slide & fade animations......
ggContentMenu is a jQuery plugin for creating mobile-compatible, SEO-friendly, multi-level off-canvas navigation with slide & fade animations......
mobile-menu
off-canvas-menu
 A responsive, fullscreen, split hamburger toggle navigation for both desktop & mobile devices, inspired by Uber Rebrand 2018 Website......
A responsive, fullscreen, split hamburger toggle navigation for both desktop & mobile devices, inspired by Uber Rebrand 2018 Website......
mobile-menu
toggle-menu
fullscreen-navigation
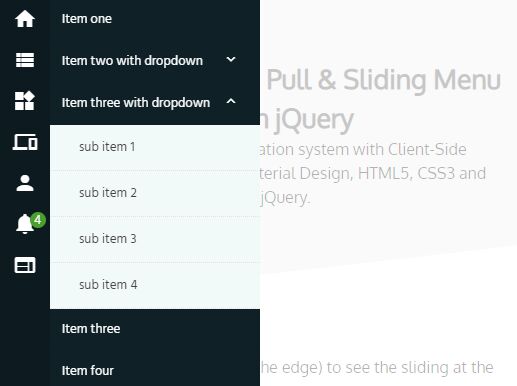
 The flat-menu jQuery plugin helps you create a responsive, adaptive, touch-friendly, multi-level pull & slide navigation for dashboard, admin panel & cross-platform web app......
The flat-menu jQuery plugin helps you create a responsive, adaptive, touch-friendly, multi-level pull & slide navigation for dashboard, admin panel & cross-platform web app......
side-menu
mobile-menu
Off-Canvas-menu
 hy-drawer is drawer navigation JavaScript library which enables a trigger element to toggle a mobile app-style off-canvas menu for modern cross-platform web design......
hy-drawer is drawer navigation JavaScript library which enables a trigger element to toggle a mobile app-style off-canvas menu for modern cross-platform web design......
mobile-menu
off-canvas-menu
drawer
 The stickyNav.js jQuery plugin makes it possible to create a smart, sticky, mobile-friendly navigation menu for your cross-platform web application......
The stickyNav.js jQuery plugin makes it possible to create a smart, sticky, mobile-friendly navigation menu for your cross-platform web application......
responsive-menu
sticky-navigation
smooth-scroll
scrollspy
 Corenav is an easy, responsive, multi-purpose, jQuery based navigation system for modern, cross-platform web development......
Corenav is an easy, responsive, multi-purpose, jQuery based navigation system for modern, cross-platform web development......
off-canvas-menu
Drop-Down-Menu
responsive-menu
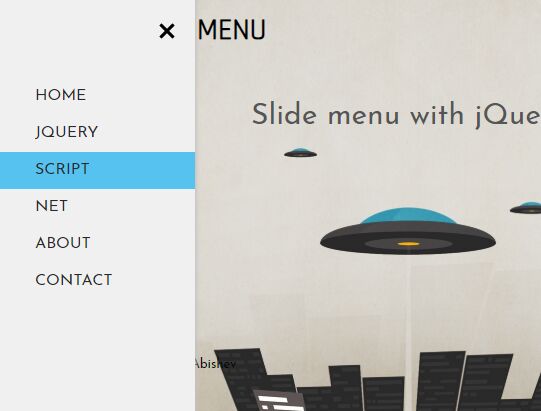
 Slide Menu is a variant of the Swipe Menu plugin that reveals the off-canvas navigation overlaying the main content instead of pushing it to the right......
Slide Menu is a variant of the Swipe Menu plugin that reveals the off-canvas navigation overlaying the main content instead of pushing it to the right......
side-menu
off-canvas-menu
overlay-menu
 The jQuery menu.js plugin transforms the regular multi-level dropdown menu into a fullscreen hamburger navigation that will slide out or fade in when toggled......
The jQuery menu.js plugin transforms the regular multi-level dropdown menu into a fullscreen hamburger navigation that will slide out or fade in when toggled......
Drop-Down-Menu
off-canvas-menu
responsive-menu
 A fixed morphing app navigation written in jQuery/CSS3 that makes the hamburger menu toggle always be fixed on scroll, with a fancy droplet animation......
A fixed morphing app navigation written in jQuery/CSS3 that makes the hamburger menu toggle always be fixed on scroll, with a fancy droplet animation......
morphing
sticky-navigation
 A multi-purpose jQuery site navigation plugin to create a sticky navigation with smooth scroll and scroll spy functionalities for your single page web application......
A multi-purpose jQuery site navigation plugin to create a sticky navigation with smooth scroll and scroll spy functionalities for your single page web application......
sticky-navigation
smooth-scroll
scrollspy
 k-responsive-menu is a simple, responsive, multi-level, cross-platform and mobile-friendly navigation jQuery plugin for Bootstrap 4 framework......
k-responsive-menu is a simple, responsive, multi-level, cross-platform and mobile-friendly navigation jQuery plugin for Bootstrap 4 framework......
Bootstrap
responsive-menu
bootstrap-4
off-canvas-menu
push-me
 mhead is a jQuery plugin used to create a sticky header hamburger navigation for your web application that auto shows/hides as you scroll/swipe the page down or up......
mhead is a jQuery plugin used to create a sticky header hamburger navigation for your web application that auto shows/hides as you scroll/swipe the page down or up......
mobile-menu
sticky-navigation
 A fancy 3D site navigation concept that reveals a sidebar off-canvas menu by flipping the main content just like a 3D cube. Built using HTML, CSS/CSS3 and JavaScript(jQuery)......
A fancy 3D site navigation concept that reveals a sidebar off-canvas menu by flipping the main content just like a 3D cube. Built using HTML, CSS/CSS3 and JavaScript(jQuery)......
side-menu
off-canvas-menu
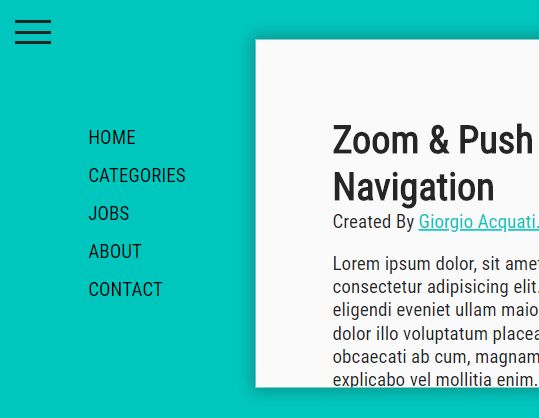
 A pretty cool off-canvas navigation concept that pushes and zooms out the main content to toggle the navigation menu......
A pretty cool off-canvas navigation concept that pushes and zooms out the main content to toggle the navigation menu......
off-canvas-menu
push-menu
 A jQuery plugin for content-rich webpages or single page webapp that automatically generates a menu list (table of contents) from all the h2 headling element within the document......
A jQuery plugin for content-rich webpages or single page webapp that automatically generates a menu list (table of contents) from all the h2 headling element within the document......
smooth-scroll
Table-of-Contents
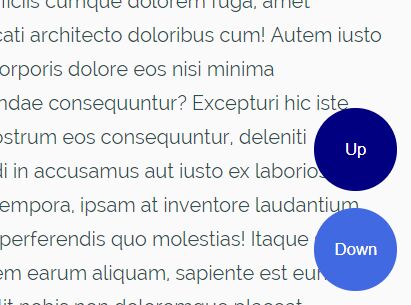
 Section Navi is an easy and lightweight jQuery plugin to create smart up/down buttons that enable the user to navigate between content sections within the document......
Section Navi is an easy and lightweight jQuery plugin to create smart up/down buttons that enable the user to navigate between content sections within the document......
One-Page-Scrolling
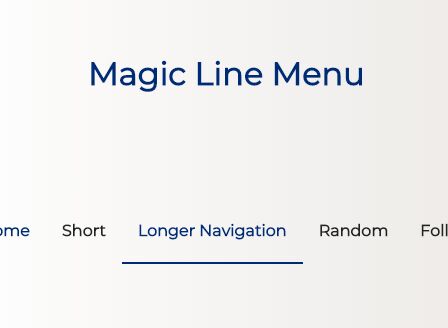
 A small jQuery script that takes advantage of CSS3 transitions to create a magic line effect on your navigation menu on hover......
A small jQuery script that takes advantage of CSS3 transitions to create a magic line effect on your navigation menu on hover......
sliding-menu
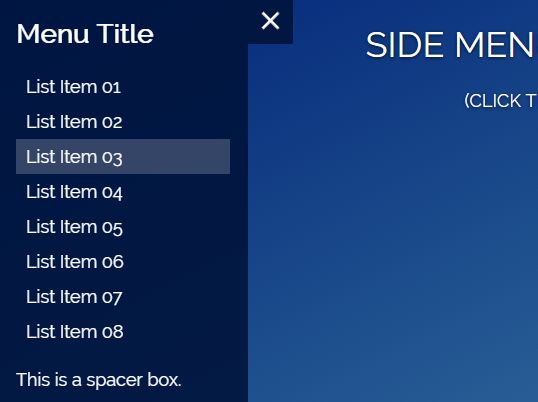
 A mobile-friendly off-canvas hamburger navigation that slides from the left of the webpage and covers a specific part of the main content......
A mobile-friendly off-canvas hamburger navigation that slides from the left of the webpage and covers a specific part of the main content......
side-menu
Off-Canvas-menu
overlay-menu
 Yet another jQuery sidebar navigation plugin which lets you create an animated, app-style, fully configurable off-canvas side menu for the desktop or mobile web pages......
Yet another jQuery sidebar navigation plugin which lets you create an animated, app-style, fully configurable off-canvas side menu for the desktop or mobile web pages......
side-menu
off-canvas-menu
Sidebar
 A jQuery & CSS based, multi-level, app-like revealing menu & sidebar navigation system especially suitable for dashboard & admin panel......
A jQuery & CSS based, multi-level, app-like revealing menu & sidebar navigation system especially suitable for dashboard & admin panel......
side-menu
push-menu
Off-Canvas-menu
 The Simple Menu jQuery plugin lets you create a responsive, sticky, multi-functional, in-page navigation menu for your long webpages......
The Simple Menu jQuery plugin lets you create a responsive, sticky, multi-functional, in-page navigation menu for your long webpages......
scrollspy
responsive-menu
sticky-navigation
 A jQuery based mobile app navigation pattern that displays a sticky bottom navigation at the bottom of the web app and shows/hides an off-canvas sidebar navigation when toggled......
A jQuery based mobile app navigation pattern that displays a sticky bottom navigation at the bottom of the web app and shows/hides an off-canvas sidebar navigation when toggled......
side-menu
off-canvas-menu
mobile-menu
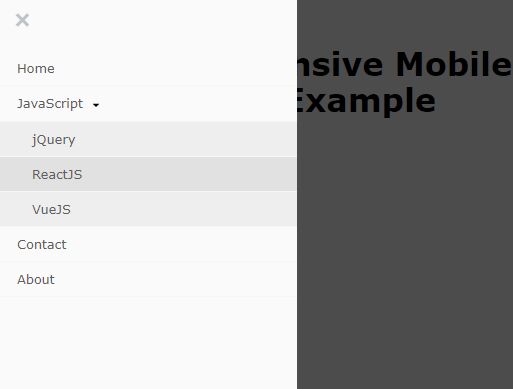
 This is a small jQuery script that helps you create a responsive, mobile-friendly, multi-level dropdown (for desktop) & toggle (for mobile) menu for cross-platform webpages......
This is a small jQuery script that helps you create a responsive, mobile-friendly, multi-level dropdown (for desktop) & toggle (for mobile) menu for cross-platform webpages......
responsive-menu
Drop-Down-Menu
 A 3D interactive fullscreen hamburger navigation concept that automatically rotates & flips menu on mouse move using CSS3 3D transforms......
A 3D interactive fullscreen hamburger navigation concept that automatically rotates & flips menu on mouse move using CSS3 3D transforms......
fullscreen-navigation
 This is a sticky responsive nav menu built using jQuery and CSS3 that automatically converts the regular dropdown nav into a mobile-friendly off-canvas menu......
This is a sticky responsive nav menu built using jQuery and CSS3 that automatically converts the regular dropdown nav into a mobile-friendly off-canvas menu......
off-canvas-menu
sticky-navigation
 This project makes use of jQuery and CSS/CSS3 to create a sticky header navigation that automatically shrinks on page scroll down......
This project makes use of jQuery and CSS/CSS3 to create a sticky header navigation that automatically shrinks on page scroll down......
sticky-navigation
jQuery Plugins
- 3D Slider
- AutoComplete
- Barcode
- Blur Effect
- Calculator
- Captcha
- Checkbox
- Color Picker
- Confirm Dialog
- Context Menu
- Cookies
- Countdown Timer
- Coverflow
- Currency Format
- DateTime Picker
- Dialog
- Editable
- Event Calendar
- File Upload
- Filter
- Fixed Header
- Flipbook
- Form Submit
- Form Validation
- Form Wizard
- Fullscreen
- Geolocation
- Grid
- History
- Html5 Audio Player
- HTML5 canvas
- Html5 Local Storage
- Html5 Video Player
- Image Crop
- Image Hover Effect
- Lazy Load
- Login
- Mask
- Mega Menu
- MultiSelect
- News Ticker
- Notification
- Parallax
- Placeholder
- Portfolio
- Preloader
- Progress Bar
- Range Slider
- Rating
- Rotate Image
- Scrollbar
- Scrolling Effects
- SelectBox
- Shopping Cart
- Side Menu
- Social Share
- Sorting
- Timeline
- Tooltip
- Treeview
- Video Background
- Weather
- Website Tour
- Wysiwyg Editor
- YouTube
AngularJs Plugins
- Accordion
- Animation
- Application
- Autocomplete
- Bootstrap
- Calendar
- Carousel
- Chart_Graph
- Date_Time
- Drag_Drop
- Forms
- Gallery
- Maps
- Menu_Navigation
- Modal_Popup
- Plugins
- Premium
- Slider
- Table
- Tabs
- Text Effects
- Tutorials
- Video_Audio
- Zoom