200 JQuery Scrolling Plugins
Are you looking for JQuery Scrolling Plugins If yes then you are on right place because here we have collected most popular 200 JQuery Scrolling Plugins for you. you can choose any of following JQuery Scrolling Plugins which suits best to your web based projects, These all are highly rated JQuery Scrolling Plugins.
 Motus is a animation library that mimics CSS keyframes when scrolling. .....
Motus is a animation library that mimics CSS keyframes when scrolling. .....
Animation
Core Java Script
CSS
 Standalone parallax scrolling for mobile and desktop with CSS variables.basicScroll allows you to change CSS variables depending on the scroll position. Use the variables directly in your CSS to animate whatever you want. .....
Standalone parallax scrolling for mobile and desktop with CSS variables.basicScroll allows you to change CSS variables depending on the scroll position. Use the variables directly in your CSS to animate whatever you want. .....
Plugins
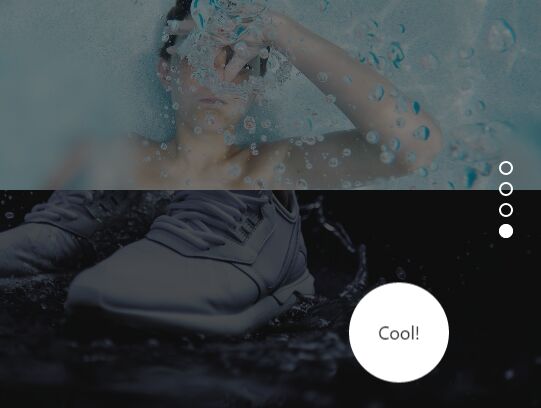
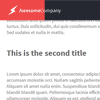
 A switching title effect where a fixed text element changes with an animation depending on the scroll position.Recently we’ve stumbled upon a really nice effect on Akademi’s website: the main title of the page moves along as .....
A switching title effect where a fixed text element changes with an animation depending on the scroll position.Recently we’ve stumbled upon a really nice effect on Akademi’s website: the main title of the page moves along as .....
Animation
Core Java Script
Text Effect
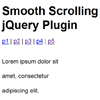
 Simplr is a jQuery smooth scrolling plugin in all browsers. .....
Simplr is a jQuery smooth scrolling plugin in all browsers. .....
Plugins
 Noob Scroll is a lightweight jQuery Plugin that add some cool function to make scrolling more fun. .....
Noob Scroll is a lightweight jQuery Plugin that add some cool function to make scrolling more fun. .....
Plugins
 A lightweight jQuery plugin that enables parallax scrolling effect.You can use it on elements with background property or on any other elementWhile scrolling elements can move: vertical, horizontalManipulated through html data-* a.....
A lightweight jQuery plugin that enables parallax scrolling effect.You can use it on elements with background property or on any other elementWhile scrolling elements can move: vertical, horizontalManipulated through html data-* a.....
Plugins
 Animate js is a tiny (5KB) vanilla JS script to trigger animations on elements when they are within the viewport. .....
Animate js is a tiny (5KB) vanilla JS script to trigger animations on elements when they are within the viewport. .....
Animation
Core Java Script
 A simple vanilla JS script to animate scrolling to anchor links. .....
A simple vanilla JS script to animate scrolling to anchor links. .....
Core Java Script
 Jump.js is a small, modern, dependency-free smooth scrolling library.Jump was developed with a modern JavaScript workflow in mind. To use it, it’s recommended you have a build system in place that can transpile ES6, and bund.....
Jump.js is a small, modern, dependency-free smooth scrolling library.Jump was developed with a modern JavaScript workflow in mind. To use it, it’s recommended you have a build system in place that can transpile ES6, and bund.....
Core Java Script
 Dragscroll is a micro JavaScript library (734 bytes minified) which enables scrolling via holding the mouse button (“drag and drop” or “click and hold” style). It has no dependencies and is written in vanil.....
Dragscroll is a micro JavaScript library (734 bytes minified) which enables scrolling via holding the mouse button (“drag and drop” or “click and hold” style). It has no dependencies and is written in vanil.....
Core Java Script
Drag_Drop
 A HTML-driven JavaScript-library for narrative 3D-scrolling. .....
A HTML-driven JavaScript-library for narrative 3D-scrolling. .....
Core Java Script
 Overscroll is a jQuery Plugin and polyfill for mobile safari’s overflow-scrolling style. It is intended for use on desktop browsers, with the latest version of jQuery. .....
Overscroll is a jQuery Plugin and polyfill for mobile safari’s overflow-scrolling style. It is intended for use on desktop browsers, with the latest version of jQuery. .....
Plugins
 A Scrolling Engine for making sweet static single paged websites, quickly, and by using HTML markup as config.Features:Parallax scrolling for BackgroundsAnchor triggered Class additions/removalsSVG MaskingChild Vectors .....
A Scrolling Engine for making sweet static single paged websites, quickly, and by using HTML markup as config.Features:Parallax scrolling for BackgroundsAnchor triggered Class additions/removalsSVG MaskingChild Vectors .....
Animation
Core Java Script
SVG Tutorial
 Enllax is an ultra-lightweight and super easy to use plugin for parallax scrolling effect.If you want your elements to scroll at a different speed, or you can say scroll with parallax effect, then this plugin made this super easy......
Enllax is an ultra-lightweight and super easy to use plugin for parallax scrolling effect.If you want your elements to scroll at a different speed, or you can say scroll with parallax effect, then this plugin made this super easy......
Plugins
 Pure JavaScript library for one page scrolling website.Create easy and fast way their Single Page applications. Easy, no hassle, no need jQuery or any other framework. .....
Pure JavaScript library for one page scrolling website.Create easy and fast way their Single Page applications. Easy, no hassle, no need jQuery or any other framework. .....
Core Java Script
 FTScroller is a cross-browser Javascript/CSS library to allow touch, mouse or scrollwheel scrolling within specified elements, with pagination, snapping and bouncing support. .....
FTScroller is a cross-browser Javascript/CSS library to allow touch, mouse or scrollwheel scrolling within specified elements, with pagination, snapping and bouncing support. .....
Core Java Script
 Interdimensional is a javascript library for spatial scrolling for your web pages. .....
Interdimensional is a javascript library for spatial scrolling for your web pages. .....
Core Java Script
jQuery Mobile
 Lightweight jQuery extension for modifying scrolling speed in modern web browsers. Supports vertical or horizontal scrolling direction, including user-defined easing. .....
Lightweight jQuery extension for modifying scrolling speed in modern web browsers. Supports vertical or horizontal scrolling direction, including user-defined easing. .....
Plugins
 This tutorial will teach you how to create a loading header effect while you scroll. To create this we will use both jQuery and some CSS features. This tutorials has 4 examples and i will explain in detail how each works.Loading h.....
This tutorial will teach you how to create a loading header effect while you scroll. To create this we will use both jQuery and some CSS features. This tutorials has 4 examples and i will explain in detail how each works.Loading h.....
CSS
 In today’s ScrollMagic tutorial we will trigger our GreenSock animation based on the scroll position. .....
In today’s ScrollMagic tutorial we will trigger our GreenSock animation based on the scroll position. .....
Animation
Plugins
SVG Tutorial
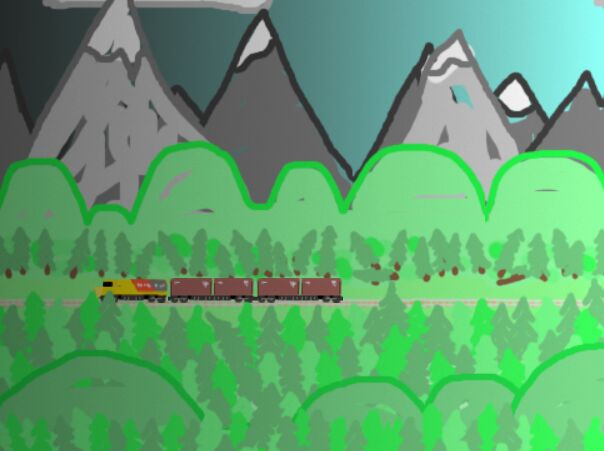
 In this tutorial, we take a look at a more advanced parallax scrolling effect with a background image moving at a different speed to the content above it.We’ll look into achieving a more true-to-life representation of parallax s.....
In this tutorial, we take a look at a more advanced parallax scrolling effect with a background image moving at a different speed to the content above it.We’ll look into achieving a more true-to-life representation of parallax s.....
Core Java Script
CSS
 In this tutorial, we take a look at a beautiful parallax scrolling effect in the simplest of ways, with stationary backgrounds and scrolling content. .....
In this tutorial, we take a look at a beautiful parallax scrolling effect in the simplest of ways, with stationary backgrounds and scrolling content. .....
CSS
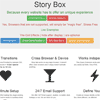
 I stumbled across the VoicesHavePower website which uses a nice grid layout to separate its contents. It showcases stories each with a content panel that gives off a nice looking flat shadow. As you scroll through the website, eac.....
I stumbled across the VoicesHavePower website which uses a nice grid layout to separate its contents. It showcases stories each with a content panel that gives off a nice looking flat shadow. As you scroll through the website, eac.....
CSS
 Today I will be creating an animated progress bar that updates the progress based on how far you scrolled into a content section. .....
Today I will be creating an animated progress bar that updates the progress based on how far you scrolled into a content section. .....
CSS
 SmoothAnchor.js is a jQuery plugin for smooth scrolling. .....
SmoothAnchor.js is a jQuery plugin for smooth scrolling. .....
Animation
 A simple plugin to create multi scrolling websites with two vertical scrolling panels.MultiScroll js is fully functional on all modern browsers, as well as some old ones such as Internet Explorer 8, 9, Opera 12… It works wit.....
A simple plugin to create multi scrolling websites with two vertical scrolling panels.MultiScroll js is fully functional on all modern browsers, as well as some old ones such as Internet Explorer 8, 9, Opera 12… It works wit.....
Plugins
 A one-stop-shop jQuery plugin for scrolling/swiping through all different kinds of content. On a desktop, tablet or smartphone, inside a HTML element or as a lightbox popup.Features:Responsive CSS interface for sizing and position.....
A one-stop-shop jQuery plugin for scrolling/swiping through all different kinds of content. On a desktop, tablet or smartphone, inside a HTML element or as a lightbox popup.Features:Responsive CSS interface for sizing and position.....
Plugins
Popup Window
Responsive
Slider
 A parallax scrolling responsive framework with jQuery.It is a collection of HTML/CSS and JavaScript files to be used for web designers and developers.The best way to have a website with abilities to be viewed in every computer, ta.....
A parallax scrolling responsive framework with jQuery.It is a collection of HTML/CSS and JavaScript files to be used for web designers and developers.The best way to have a website with abilities to be viewed in every computer, ta.....
Plugins
Responsive
Web
 A handy, loosely-coupled jQuery plugin for full-screen scrolling windows.The plugin simply opens up a handy API for position management, provides callbacks, and will allow for window snapping. No CSS is applied to the callee. .....
A handy, loosely-coupled jQuery plugin for full-screen scrolling windows.The plugin simply opens up a handy API for position management, provides callbacks, and will allow for window snapping. No CSS is applied to the callee. .....
Plugins
 This tutorial will teach you to create sidebar elements that can be floated/fixed on their position when the page is scrolled. Also those elements follow the certain boundaries which makes the scrolling to stop on reaching the bot.....
This tutorial will teach you to create sidebar elements that can be floated/fixed on their position when the page is scrolled. Also those elements follow the certain boundaries which makes the scrolling to stop on reaching the bot.....
Web
 In this tutorial we’ll use a couple of readily available jQuery plugins to quickly put together a cool little single page website of our own, complete with fancy scrolling effects.This tutorial will be a walkthrough of my design.....
In this tutorial we’ll use a couple of readily available jQuery plugins to quickly put together a cool little single page website of our own, complete with fancy scrolling effects.This tutorial will be a walkthrough of my design.....
Web
 A step-by-step tutorial on how to create a beautifully looking Christmassy scrolling effect by Paulina Hetman from Pepsized.skrollr is much more than “just” parallax scrolling. It’s a full-fledged scrolling anima.....
A step-by-step tutorial on how to create a beautifully looking Christmassy scrolling effect by Paulina Hetman from Pepsized.skrollr is much more than “just” parallax scrolling. It’s a full-fledged scrolling anima.....
Animation
Core Java Script
CSS
HTML5
 jQuery.zyngaScroller.js is a jQuery plugin that wraps the excellent Zynga Scroller as a simple jQuery plugin with a couple new additions: (1) Real-time collaboration is now possible by leveraging the SignalR hook baked into the jQ.....
jQuery.zyngaScroller.js is a jQuery plugin that wraps the excellent Zynga Scroller as a simple jQuery plugin with a couple new additions: (1) Real-time collaboration is now possible by leveraging the SignalR hook baked into the jQ.....
Plugins
 Nicescroll (as nice scroll for browsers) is a jquery (since 1.5) plugin, for nice scrollbars with a very similar ios/mobile style. It supports DIVs, IFrames and document page (body) scrollbars. Compatible with Firefox 4+, Chrome 5.....
Nicescroll (as nice scroll for browsers) is a jquery (since 1.5) plugin, for nice scrollbars with a very similar ios/mobile style. It supports DIVs, IFrames and document page (body) scrollbars. Compatible with Firefox 4+, Chrome 5.....
jQuery Mobile
Plugins
Web
 Scroll to the Top and Bottom of your website with a simple click with the help of the jQuery powered Special Scroll Events by James Padolsey, and some few extra lines of jQuery – appearing like two buttons with fixed position o.....
Scroll to the Top and Bottom of your website with a simple click with the help of the jQuery powered Special Scroll Events by James Padolsey, and some few extra lines of jQuery – appearing like two buttons with fixed position o.....
Web
 This is a WIP. Just playing around with some ideas really. .....
This is a WIP. Just playing around with some ideas really. .....
Calendar
 Make a CSS tricks to avoid for scrolling zoom in Google Map iframe & easy to enable by clicking .....
Make a CSS tricks to avoid for scrolling zoom in Google Map iframe & easy to enable by clicking .....
Google Map
 A technique to create an infinitely scrolling background. .....
A technique to create an infinitely scrolling background. .....
Pagination
 http://greensock.com/forums/topic/10230-what-is-the-best-method-for-scrolling-text-horizontally-across-a-div/ .....
http://greensock.com/forums/topic/10230-what-is-the-best-method-for-scrolling-text-horizontally-across-a-div/ .....
Infinite Scroll
 http://greensock.com/forums/topic/10230-what-is-the-best-method-for-scrolling-text-horizontally-across-a-div/ .....
http://greensock.com/forums/topic/10230-what-is-the-best-method-for-scrolling-text-horizontally-across-a-div/ .....
Infinite Scroll
 As simple as it gets. Image and technique stolen from Shopify docs. .....
As simple as it gets. Image and technique stolen from Shopify docs. .....
Infinite Scroll
 A demo made for SitePoint. .....
A demo made for SitePoint. .....
Infinite Scroll
 A demo made for SitePoint. .....
A demo made for SitePoint. .....
Infinite Scroll
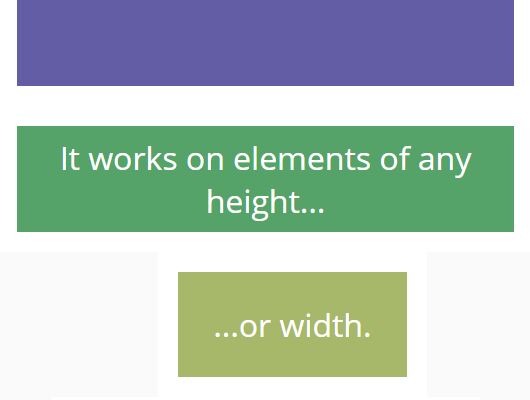
 Infinite Scrolling Background Animation . (Not responsive) The background image must be 3 times the height of the element it will be the background. Also, it must be split into 3 equal sections; sections 1 and 3 will need to be e.....
Infinite Scrolling Background Animation . (Not responsive) The background image must be 3 times the height of the element it will be the background. Also, it must be split into 3 equal sections; sections 1 and 3 will need to be e.....
Infinite Scroll
 Demo pen for the Sitepoint article https://www.sitepoint.com/intersectionobserver-api/ .....
Demo pen for the Sitepoint article https://www.sitepoint.com/intersectionobserver-api/ .....
Infinite Scroll
 jQuery dependent infinite scroll module Ability to set a limit after which the loading will NOT be automatic, but will need to be initiated by the user ( passed as argument to the init function ). .....
jQuery dependent infinite scroll module Ability to set a limit after which the loading will NOT be automatic, but will need to be initiated by the user ( passed as argument to the init function ). .....
Infinite Scroll
 I hate this. I really do hate scrolling anything. But I had to do it for a client. I forked Gian Carlo Mingati's code: http://www.gcmingati.net/wordpress/wp-content/lab/jquery/newsticker/jq-liscroll/scrollanimate.html .....
I hate this. I really do hate scrolling anything. But I had to do it for a client. I forked Gian Carlo Mingati's code: http://www.gcmingati.net/wordpress/wp-content/lab/jquery/newsticker/jq-liscroll/scrollanimate.html .....
News Ticker
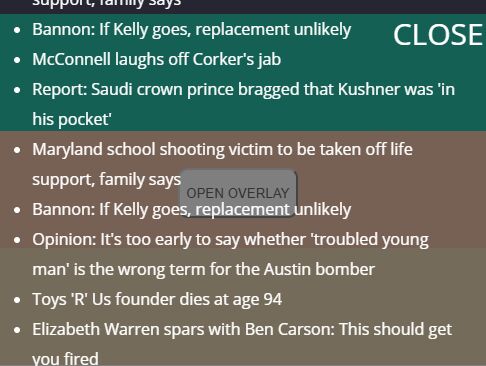
 Yeah, look at me. I'm back in the millennium area. Websites are crowded: Space is precious. Newstickers with scrolling stock trading courses and breaking news are a must have. .....
Yeah, look at me. I'm back in the millennium area. Websites are crowded: Space is precious. Newstickers with scrolling stock trading courses and breaking news are a must have. .....
Breaking News
 scroll-to-section is a jQuery implementain of the Scroll Snapping functionality for one page scroll website and single page web app. Works perfectly on all modern web & mobile browsers......
scroll-to-section is a jQuery implementain of the Scroll Snapping functionality for one page scroll website and single page web app. Works perfectly on all modern web & mobile browsers......
scrolling
scroll-snapping
 A really small jQuery plugin which makes use of CSS3 animations to make any elements slide in when you scroll down the webpage......
A really small jQuery plugin which makes use of CSS3 animations to make any elements slide in when you scroll down the webpage......
scroll-animation
 FadeNav is a jQuery plugin which converts the regular dropdown select into an accessible horizontal scrolling menu on the webpage......
FadeNav is a jQuery plugin which converts the regular dropdown select into an accessible horizontal scrolling menu on the webpage......
scroll-menu
 Page Scroll To ID is a jQuery plugin to create anchor links which allow you to vertically and horizontally scroll to corresponding sections of your page with custom animations and easing effects......
Page Scroll To ID is a jQuery plugin to create anchor links which allow you to vertically and horizontally scroll to corresponding sections of your page with custom animations and easing effects......
scrolling
scroll-to
One-Page-Scrolling
 A jQuery plugin for detecting user scroll events that detects scroll actions (first, start, move, finish) and scroll directions (up/down) on a specific element......
A jQuery plugin for detecting user scroll events that detects scroll actions (first, start, move, finish) and scroll directions (up/down) on a specific element......
scrolling
 A lightweight, fast jQuery one page scroll plugin to help you create a responsive fullscreen page slider/carousel that supports both horizontal and vertical directions......
A lightweight, fast jQuery one page scroll plugin to help you create a responsive fullscreen page slider/carousel that supports both horizontal and vertical directions......
One-Page-Scrolling
page-slider
 scrolly.js is a really small (~1kb minified) jQuery plugin to create horizontal scrolling backgrounds on the webpage......
scrolly.js is a really small (~1kb minified) jQuery plugin to create horizontal scrolling backgrounds on the webpage......
background
background-image
 An ultra-light jQuery smooth scroll plugin which enables anchor links to smoothly scroll the current page to specific positions within the document......
An ultra-light jQuery smooth scroll plugin which enables anchor links to smoothly scroll the current page to specific positions within the document......
scroll-to
smooth-scroll
 A small jQuery plugin for sticky headings that makes headers of page sections stuck on the top when scrolling past them......
A small jQuery plugin for sticky headings that makes headers of page sections stuck on the top when scrolling past them......
Sticky
 SlideUp Social is a small yet useful jQuery plugin created for increasing your social media followers with a sticky social bar......
SlideUp Social is a small yet useful jQuery plugin created for increasing your social media followers with a sticky social bar......
social-share
 floatThead is a jQuery sticky table header plugin that freezes your table thead element at top of the page/container when scrolling......
floatThead is a jQuery sticky table header plugin that freezes your table thead element at top of the page/container when scrolling......
fixed-table-header
 A fancy hamburger button to toggle an off-canvas menu that enables the visitor to smoothly scroll through fullscreen page sections by clicking the anchor links......
A fancy hamburger button to toggle an off-canvas menu that enables the visitor to smoothly scroll through fullscreen page sections by clicking the anchor links......
One-Page-Scrolling
off-canvas-menu
 An image zoom effect for hero section of your webpage that zooms in the image on vertical page scrolling using jQuery and CSS......
An image zoom effect for hero section of your webpage that zooms in the image on vertical page scrolling using jQuery and CSS......
image-zoom
 fullPage.js is a dead simple jQuery plugin for creating smooth mobile-friendly fullscreen scrolling effect for one page scrolling website......
fullPage.js is a dead simple jQuery plugin for creating smooth mobile-friendly fullscreen scrolling effect for one page scrolling website......
One-Page-Scrolling
 The jQuery Revealer plugin uses Animate.css to animate DOM elements within the document when they become visible on scroll......
The jQuery Revealer plugin uses Animate.css to animate DOM elements within the document when they become visible on scroll......
animatecss
scroll-animation
 The jQuery scroll2Section plugin lets you create a sticky navbar that smoothly scrolls the page to specific content sections while highlighting the current nav item......
The jQuery scroll2Section plugin lets you create a sticky navbar that smoothly scrolls the page to specific content sections while highlighting the current nav item......
smooth-scroll
One-Page-Scrolling
scrollspy
 Lock Scroll is a super tiny jQuery plugin which allows you to disable / enable scrolling behaviors (vertical, horizontal or both) on a scrollable area......
Lock Scroll is a super tiny jQuery plugin which allows you to disable / enable scrolling behaviors (vertical, horizontal or both) on a scrollable area......
scrolling
 scrollControl.js is a lightweight jQuery plugin that smoothly scrolls through a set of viewport-sized page sections with custom triggers and/or events......
scrollControl.js is a lightweight jQuery plugin that smoothly scrolls through a set of viewport-sized page sections with custom triggers and/or events......
One-Page-Scrolling
smooth-scroll
 Marquee.js is an alternative to marquee tag, which is an old and non-standard HTML element, that causes text/image/element to scroll up, down, left or right automatically......
Marquee.js is an alternative to marquee tag, which is an old and non-standard HTML element, that causes text/image/element to scroll up, down, left or right automatically......
Marquee
scroller
text-scroller
 SnapScroll is a jQuery plugin for one page scrolling website that has the ability to automatically scroll to next page section when you scroll up/down the webpage using mousewheel......
SnapScroll is a jQuery plugin for one page scrolling website that has the ability to automatically scroll to next page section when you scroll up/down the webpage using mousewheel......
One-Page-Scrolling
scroll-snapping
 A lightweight and configurable jQuery timeline plugin which displays a sequence of events in a responsive, vertical timeline interface styling with Bootstrap 4 framework......
A lightweight and configurable jQuery timeline plugin which displays a sequence of events in a responsive, vertical timeline interface styling with Bootstrap 4 framework......
Timeline
Bootstrap
bootstrap-4
 Landing-Elements is a jQuery plugin for fancy scroll interactions that make elements fly in from specific directions with fadeIn and parallax effects as you scroll down the webpage......
Landing-Elements is a jQuery plugin for fancy scroll interactions that make elements fly in from specific directions with fadeIn and parallax effects as you scroll down the webpage......
scroll-animation
parallax
scrolling
 Section Navi is an easy and lightweight jQuery plugin to create smart up/down buttons that enable the user to navigate between content sections within the document......
Section Navi is an easy and lightweight jQuery plugin to create smart up/down buttons that enable the user to navigate between content sections within the document......
One-Page-Scrolling
 jScroll is a jQuery plugin that helps to implement Infinite Scrolling effect for your web page......
jScroll is a jQuery plugin that helps to implement Infinite Scrolling effect for your web page......
Infinite-Scroll
 scrollReminder is an ultra-light jQuery plugin that saves the current scroll position in the browser cookies and smoothly scrolls the page to most recent scroll position after page reloads......
scrollReminder is an ultra-light jQuery plugin that saves the current scroll position in the browser cookies and smoothly scrolls the page to most recent scroll position after page reloads......
scrolling
Scroll-Position
 stickUp2 is a dead simple jQuery plugin helps you set multiple element (header, navigation, sidebar) sticky at the top of the web page while scrolling......
stickUp2 is a dead simple jQuery plugin helps you set multiple element (header, navigation, sidebar) sticky at the top of the web page while scrolling......
Sticky
 snapScroll.js is a lightweight yet configurable and user-friendly jQuery one page scroll plugin designed for modern single page web app......
snapScroll.js is a lightweight yet configurable and user-friendly jQuery one page scroll plugin designed for modern single page web app......
scrolling
One-Page-Scrolling
scroll-snapping
 This is a robust jQuery scroll detection plugin which tracks how far users are scrolling and adds CSS animation classes to desired elements when they enter into view......
This is a robust jQuery scroll detection plugin which tracks how far users are scrolling and adds CSS animation classes to desired elements when they enter into view......
scroll-animation
scrolling
scroll-effect
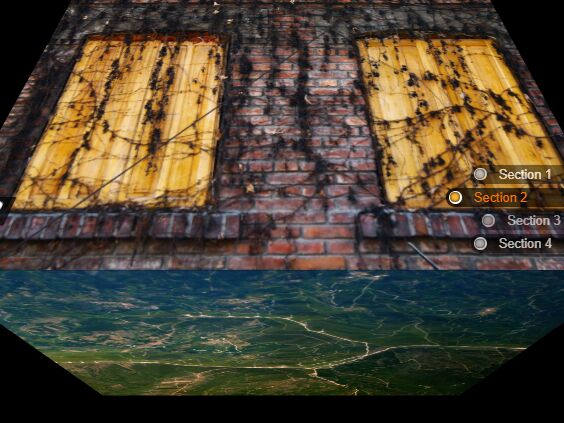
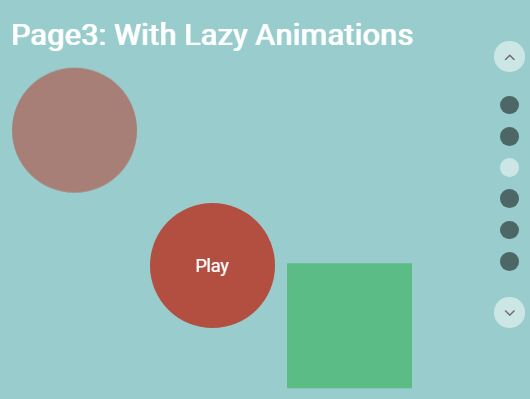
 PageScroll3D is a fancy jQuery plugin to create a responsive, fullscreen, vertical page slider where your users are able to scroll through page sections with a 3D cube rotation effect......
PageScroll3D is a fancy jQuery plugin to create a responsive, fullscreen, vertical page slider where your users are able to scroll through page sections with a 3D cube rotation effect......
One-Page-Scrolling
page-slider
3D
 rememberScroll.js is a lightweight yet useful jQuery plugin that uses cookies to maintain the horizontal and vertical scroll positions on page refresh and/or re-visit......
rememberScroll.js is a lightweight yet useful jQuery plugin that uses cookies to maintain the horizontal and vertical scroll positions on page refresh and/or re-visit......
scrolling
 partialScroll.js is a jQuery one page scroll plugin for modern web app that enables the user to scroll through fullscreen pages using navigation buttons and/or mousewheel......
partialScroll.js is a jQuery one page scroll plugin for modern web app that enables the user to scroll through fullscreen pages using navigation buttons and/or mousewheel......
One-Page-Scrolling
 jTLine is a simple-to-use jQuery plugin that helps you render a dynamic, horizontal, scrolling timeline from local JSON object or an external JSON file via AJAX requests......
jTLine is a simple-to-use jQuery plugin that helps you render a dynamic, horizontal, scrolling timeline from local JSON object or an external JSON file via AJAX requests......
Timeline
 This is a small jQuery script that creates a sticky progress bar to visualize the current reading progress of a given article or the whole webpage......
This is a small jQuery script that creates a sticky progress bar to visualize the current reading progress of a given article or the whole webpage......
Reading-Progress-Indicator
progress-bar
 slidePage is a lightweight, touch-enabled jQuery/Zepto one page scrolling plugin that supports both desktop and mobile devices......
slidePage is a lightweight, touch-enabled jQuery/Zepto one page scrolling plugin that supports both desktop and mobile devices......
One-Page-Scrolling
 scrPosition.js is an ultra-lightweight jQuery plugin to check if you scroll down or scroll up the web page......
scrPosition.js is an ultra-lightweight jQuery plugin to check if you scroll down or scroll up the web page......
scrolling
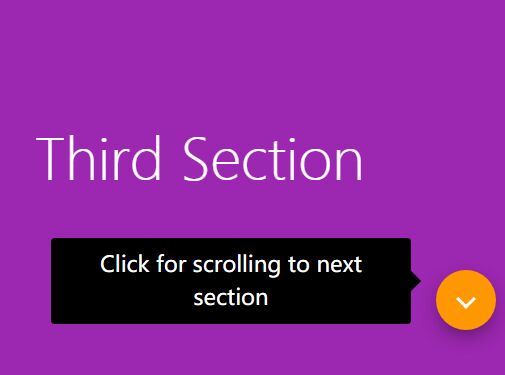
 Section Scroller is a jQuery plugin for creating a smart navigation button, which allows the user to navigate through the page sections with a smooth scrolling effect......
Section Scroller is a jQuery plugin for creating a smart navigation button, which allows the user to navigate through the page sections with a smooth scrolling effect......
One-Page-Scrolling
 asHoverScroll is a jQuery plugin which allows a long list of items to be moved horizontally or vertically within a specified container based on the mouse movement......
asHoverScroll is a jQuery plugin which allows a long list of items to be moved horizontally or vertically within a specified container based on the mouse movement......
scroller
 A small jQuery plugin to create a navigation bar for your one page scrolling website that automatically highlights the active nav link according to current scroll position (AKA Scroll Spy)......
A small jQuery plugin to create a navigation bar for your one page scrolling website that automatically highlights the active nav link according to current scroll position (AKA Scroll Spy)......
scrollspy
One-Page-Scrolling
 Scroll Balanced is a tiny jQuery plugin for balanced scroll content that slows the scroll speed of your short column (typically sidebar with dynamic height) to adapt the scroll speed of the long column......
Scroll Balanced is a tiny jQuery plugin for balanced scroll content that slows the scroll speed of your short column (typically sidebar with dynamic height) to adapt the scroll speed of the long column......
scrolling
 Just another single page navigation plugin with jQuery that provides scrollspy and smooth scroll functionalities for your one page scrolling website and single page app......
Just another single page navigation plugin with jQuery that provides scrollspy and smooth scroll functionalities for your one page scrolling website and single page app......
smooth-scroll
One-Page-Scrolling
scroll-spy
 inertiaScroll is a jQuery plugin which enables "momentum" style scrolling and configurable parallax scrolling effects on your webpage......
inertiaScroll is a jQuery plugin which enables "momentum" style scrolling and configurable parallax scrolling effects on your webpage......
smooth-scroll
parallax
Momentum-Scrolling
 ScrolluXJS is a lightweight (6kb minified) jQuery plugin which lets you create a smooth one page scrolling effect for your single page web app......
ScrolluXJS is a lightweight (6kb minified) jQuery plugin which lets you create a smooth one page scrolling effect for your single page web app......
One-Page-Scrolling
 frevr.js is a jQuery infinite scroll plugin that loads more pages using ajax requests and appends the result in the current page as you scroll down the bottom of the screen......
frevr.js is a jQuery infinite scroll plugin that loads more pages using ajax requests and appends the result in the current page as you scroll down the bottom of the screen......
Infinite-Scroll
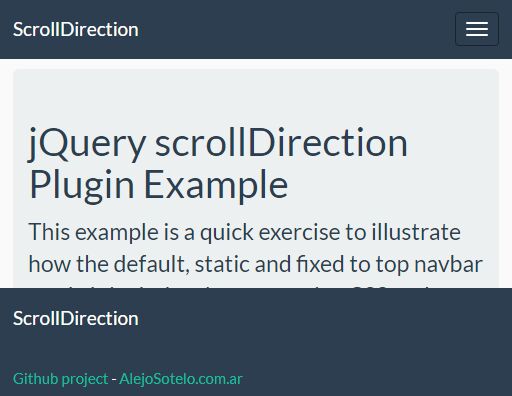
 scrollDirection is a jQuery plugin that tracks the scroll direction and executes corresponding functions as the scroll up/down events are completely finished......
scrollDirection is a jQuery plugin that tracks the scroll direction and executes corresponding functions as the scroll up/down events are completely finished......
scrolling
 ScrollTabs is a lightweight jQuery plugin which makes the regular jQuery UI tabs responsive and scrollable with navigation arrows on small screens......
ScrollTabs is a lightweight jQuery plugin which makes the regular jQuery UI tabs responsive and scrollable with navigation arrows on small screens......
jQuery-UI
responsive-tabs
 The Page Slide jQuery plugin helps you create responsive, automatic carousel and/or one page scrolling website (page slider) with ease......
The Page Slide jQuery plugin helps you create responsive, automatic carousel and/or one page scrolling website (page slider) with ease......
Carousel
One-Page-Scrolling
page-slider
 Just another jQuery scroll position checker plugin that allows for adding (removing) CSS classes and executing useful callbacks when a specified DOM element scrolled into or out of view......
Just another jQuery scroll position checker plugin that allows for adding (removing) CSS classes and executing useful callbacks when a specified DOM element scrolled into or out of view......
scroll-animation
scrolling
Viewport
 Smoove is a lightweight jQuery plugin for adding amazing CSS3 based scrolling effects to Html elements as you scroll down the page......
Smoove is a lightweight jQuery plugin for adding amazing CSS3 based scrolling effects to Html elements as you scroll down the page......
scroll-animation
scrolling
scroll-effect
 Nav Scroll is a lightweight jQuery plugin that create a responsive one page navigation for animated page scrolling to specific ID within the document......
Nav Scroll is a lightweight jQuery plugin that create a responsive one page navigation for animated page scrolling to specific ID within the document......
scrolling
One-Page-Scrolling
 A jQuery plugin to generate a navigation for your one page scrolling website that allows the user to quickly switch between sectioned pages and auto updates styles on manual scroll......
A jQuery plugin to generate a navigation for your one page scrolling website that allows the user to quickly switch between sectioned pages and auto updates styles on manual scroll......
One-Page-Scrolling
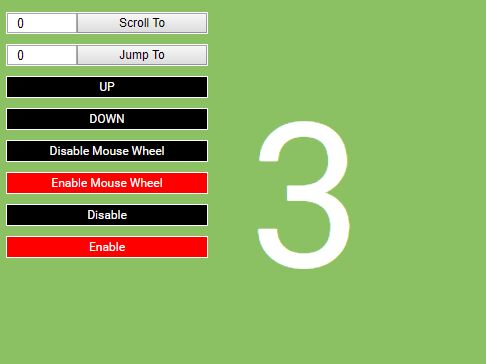
 disableScroll is a very small jQuery plugin allows to temporarily disable the scrolling behaviors triggered by Mouse, Touch and Keypress events......
disableScroll is a very small jQuery plugin allows to temporarily disable the scrolling behaviors triggered by Mouse, Touch and Keypress events......
scrolling
 scrollLock is a jQuery plugin that disables document body from mouse wheel scrolling when you reach the bottom / top of a specified scrollable element......
scrollLock is a jQuery plugin that disables document body from mouse wheel scrolling when you reach the bottom / top of a specified scrollable element......
scrolling
 PageSwitch is a responsive, fullscreen page slider when the users are able to switch between sectioned pages via mouse wheel, keyboard arrows or by clicking on the pagination bullets......
PageSwitch is a responsive, fullscreen page slider when the users are able to switch between sectioned pages via mouse wheel, keyboard arrows or by clicking on the pagination bullets......
One-Page-Scrolling
page-slider
 Just another jquery one page scroll plugin which applies a fast, performant, mobile-friendly vertical scrolling effect to your long webpage......
Just another jquery one page scroll plugin which applies a fast, performant, mobile-friendly vertical scrolling effect to your long webpage......
One-Page-Scrolling
 alfaNavbar is a jQuery plugin that helps generate smart sidebar and sticky top navigation controls for your one page scrolling website......
alfaNavbar is a jQuery plugin that helps generate smart sidebar and sticky top navigation controls for your one page scrolling website......
One-Page-Scrolling
 Yet another jQuery based smooth scroll plugin for creating a configurable scroll animation when you switch between content sections with anchor links......
Yet another jQuery based smooth scroll plugin for creating a configurable scroll animation when you switch between content sections with anchor links......
smooth-scroll
scrolling
 A minimal one page scrolling website boilerplate with support for scrollspy, smooth scrolling animation and sticky header navigation......
A minimal one page scrolling website boilerplate with support for scrollspy, smooth scrolling animation and sticky header navigation......
smooth-scroll
scrollspy
One-Page-Scrolling
sticky-navigation
 animate-scroll.js is an ultra-light jQuery scroll animation plugin that allows triggering custom CSS3 powered animations on elements when you scroll down the webpage......
animate-scroll.js is an ultra-light jQuery scroll animation plugin that allows triggering custom CSS3 powered animations on elements when you scroll down the webpage......
scroll-animation
scrolling
 layer.js is a lightweight jQuery plugin used to create sticky and stackable top menus for your long webpage that allows the user to switch between content sections......
layer.js is a lightweight jQuery plugin used to create sticky and stackable top menus for your long webpage that allows the user to switch between content sections......
One-Page-Scrolling
 Scroll With Ease is a jQuery plugin that provides configurable smooth scrolling experience for your webpages, with support for mousewheel, touchpad or keyboard......
Scroll With Ease is a jQuery plugin that provides configurable smooth scrolling experience for your webpages, with support for mousewheel, touchpad or keyboard......
smooth-scroll
Momentum-Scrolling
 kxbdmarquee.js is a lightweight, cross-browser jQuery plugin which provides a seamless/infinite/endless scrolling experience on your long html list......
kxbdmarquee.js is a lightweight, cross-browser jQuery plugin which provides a seamless/infinite/endless scrolling experience on your long html list......
scroller
marqueenews-ticker
 Makes use of jQuery, CSS3 animations and flexbox model to create a sticky top navigation for your one page scroll websites, with support for scrollspy and smooth scroll......
Makes use of jQuery, CSS3 animations and flexbox model to create a sticky top navigation for your one page scroll websites, with support for scrollspy and smooth scroll......
smooth-scroll
One-Page-Scrolling
page-slider
 Gun.js is a jQuery plugin used to implement the fullscreen one page scroll effect on your webpage that supports mouse wheel, keyboard navigation and touch gesture events......
Gun.js is a jQuery plugin used to implement the fullscreen one page scroll effect on your webpage that supports mouse wheel, keyboard navigation and touch gesture events......
scrolling
One-Page-Scrolling
 lockscroll is an extremely light jQuery plugin that allows to lock or unlock mouse wheel scroll inside a specific scrollable container or the whole webpage......
lockscroll is an extremely light jQuery plugin that allows to lock or unlock mouse wheel scroll inside a specific scrollable container or the whole webpage......
scrolling
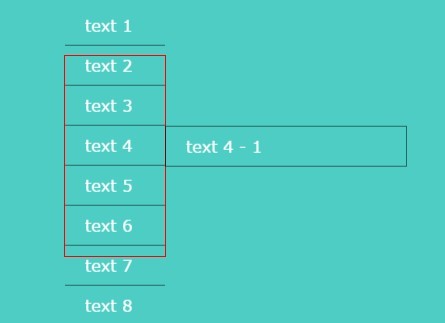
 Stacked Strips is a super tiny (2kb) jQuery plugin to create a stacked scrolling effect for your one page scrolling website & single page applications......
Stacked Strips is a super tiny (2kb) jQuery plugin to create a stacked scrolling effect for your one page scrolling website & single page applications......
One-Page-Scrolling
 Single Page Nav is a lightweight jQuery plugin for creating navigation links that allow to smoothly scroll to desired sections of your page......
Single Page Nav is a lightweight jQuery plugin for creating navigation links that allow to smoothly scroll to desired sections of your page......
scrolling
scroll-to
Scroll
Navigation
easing
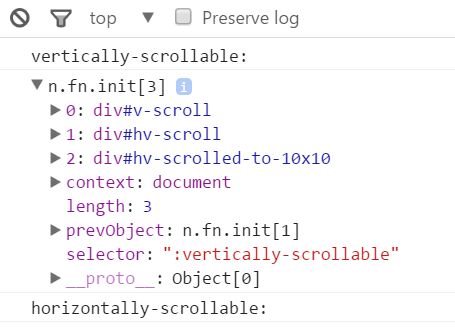
 Is Scrollable is a super tiny jQuery plugin to determine if an element is scrollable and has vertical and/or horizontal scrollbars......
Is Scrollable is a super tiny jQuery plugin to determine if an element is scrollable and has vertical and/or horizontal scrollbars......
scrolling
 A lightweight and simple-to-use jQuery plugin used to create a fullscreen, vertically scrolling carousel for your one page scroll web app......
A lightweight and simple-to-use jQuery plugin used to create a fullscreen, vertically scrolling carousel for your one page scroll web app......
Carousel
One-Page-Scrolling
page-slider
 A jQuery script that provides a simple way to create a full window one page scroll website with scroll snapping functionality......
A jQuery script that provides a simple way to create a full window one page scroll website with scroll snapping functionality......
One-Page-Scrolling
scroll-snapping
 autoscroll.js(verticalScroller.js) is very small jQuery plugin which helps you implement smooth, automatic, vertical scrolling effects on any scrollable area......
autoscroll.js(verticalScroller.js) is very small jQuery plugin which helps you implement smooth, automatic, vertical scrolling effects on any scrollable area......
smooth-scroll
scrolling
scroller
Auto-scroll
 circus-scroll-tween is a simple to use jQuery plugin which applies custom CSS styles and easing effects to any DOM elements depending on their scroll position......
circus-scroll-tween is a simple to use jQuery plugin which applies custom CSS styles and easing effects to any DOM elements depending on their scroll position......
scrolling
scrolling-effect
 sideNavi is a fancy jQuery sidebar navigation plugin used to generate left and/or right side navigation which can be used in your one page scrolling website and single page web app......
sideNavi is a fancy jQuery sidebar navigation plugin used to generate left and/or right side navigation which can be used in your one page scrolling website and single page web app......
side-menu
One-Page-Scrolling
jQuery Plugins
- 3D Slider
- AutoComplete
- Barcode
- Blur Effect
- Calculator
- Captcha
- Checkbox
- Color Picker
- Confirm Dialog
- Context Menu
- Cookies
- Countdown Timer
- Coverflow
- Currency Format
- DateTime Picker
- Dialog
- Editable
- Event Calendar
- File Upload
- Filter
- Fixed Header
- Flipbook
- Form Submit
- Form Validation
- Form Wizard
- Fullscreen
- Geolocation
- Grid
- History
- Html5 Audio Player
- HTML5 canvas
- Html5 Local Storage
- Html5 Video Player
- Image Crop
- Image Hover Effect
- Lazy Load
- Login
- Mask
- Mega Menu
- MultiSelect
- News Ticker
- Notification
- Parallax
- Placeholder
- Portfolio
- Preloader
- Progress Bar
- Range Slider
- Rating
- Rotate Image
- Scrollbar
- Scrolling Effects
- SelectBox
- Shopping Cart
- Side Menu
- Social Share
- Sorting
- Timeline
- Tooltip
- Treeview
- Video Background
- Weather
- Website Tour
- Wysiwyg Editor
- YouTube
AngularJs Plugins
- Accordion
- Animation
- Application
- Autocomplete
- Bootstrap
- Calendar
- Carousel
- Chart_Graph
- Date_Time
- Drag_Drop
- Forms
- Gallery
- Maps
- Menu_Navigation
- Modal_Popup
- Plugins
- Premium
- Slider
- Table
- Tabs
- Text Effects
- Tutorials
- Video_Audio
- Zoom