jquery.floatThead 


Documentation & Examples: http://mkoryak.github.io/floatThead/
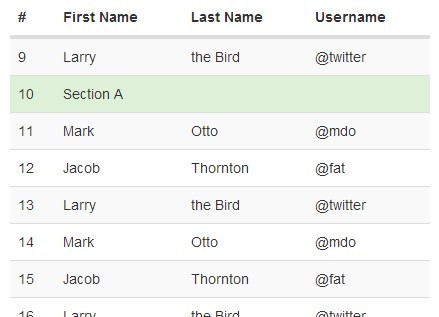
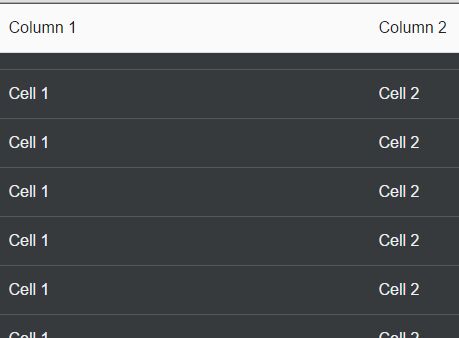
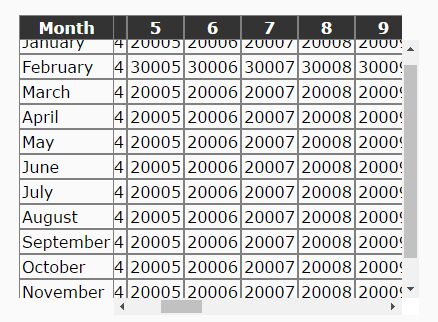
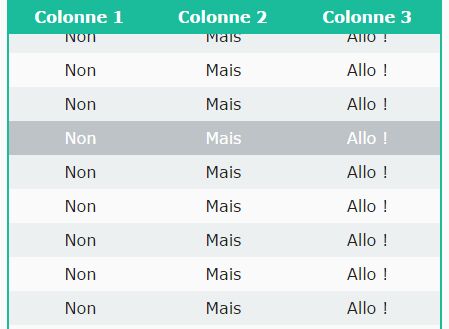
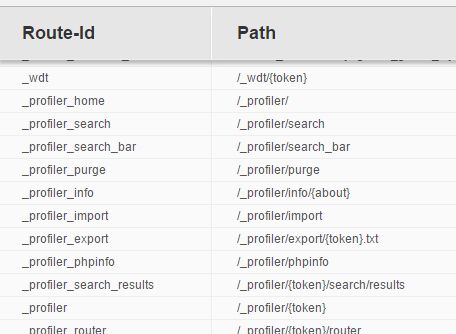
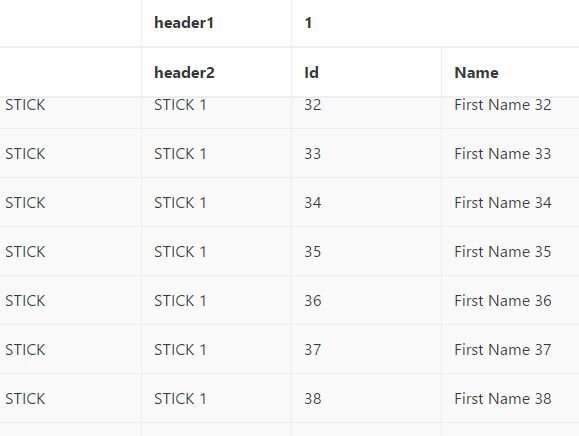
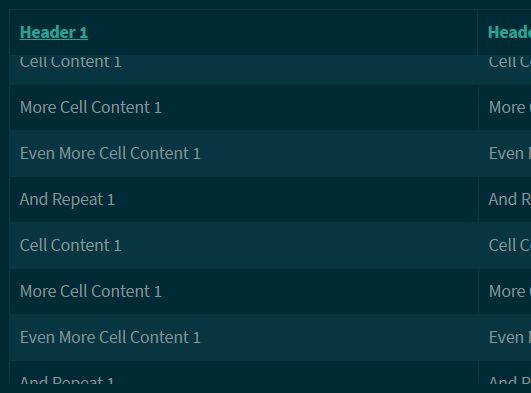
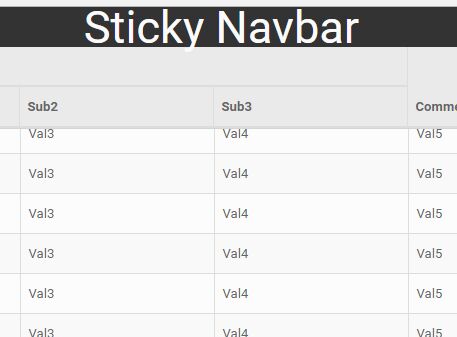
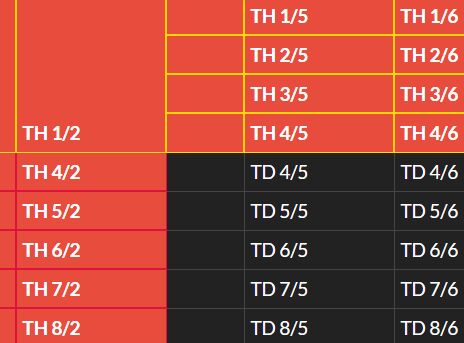
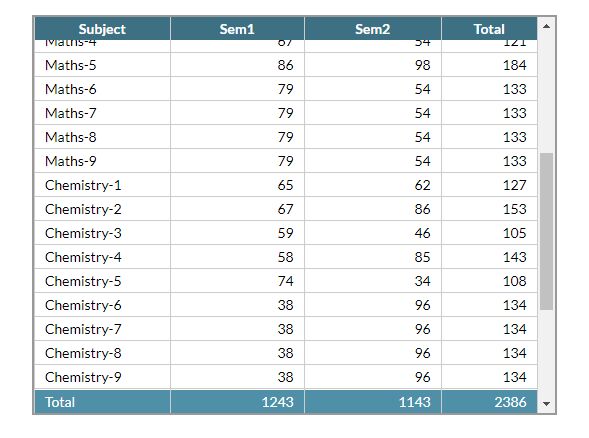
Float the table header on scroll. No changes to your HTML/CSS are required, it just works. Supports floating the header while scrolling within the window or while scrolling within a container with overflow. Supports responsive tables.
Install
Package managers
npm install floatthead bower install floatTheadDownload code
Via CDN
https://cdnjs.com/libraries/floatthead/
https://www.jsdelivr.com/#!jquery.floatthead
https://unpkg.com/floatthead
<!-- Latest compiled and minified JavaScript --> <script src="https://unpkg.com/floatthead"></script> <script> $(() => $('table').floatThead()); </script>For java people
Wrappers
vuejs component by @tmlee
angularjs directive by @brandon-barker
yii2 framework wrapper by @bluezed
Things this plugin does:
- In prod @ big corporations and opensource projects. Maintained. See open issues.
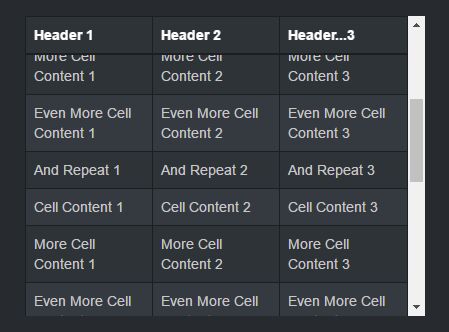
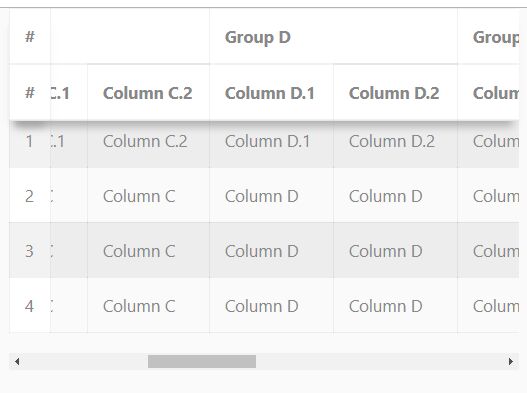
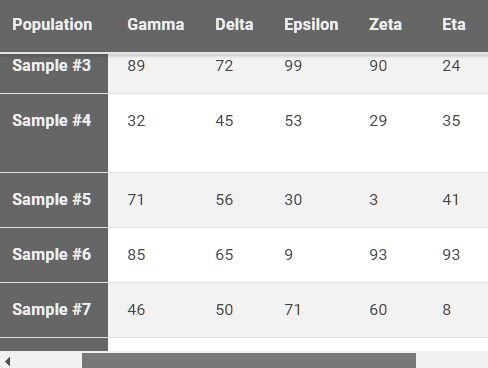
- Works on tables within a scrollable container or whole window scrolling
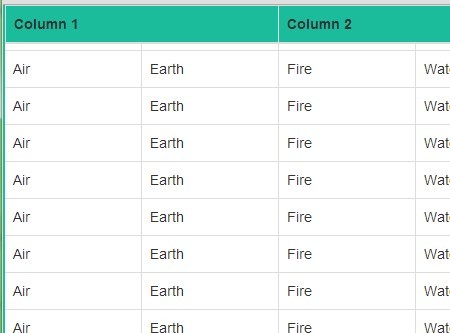
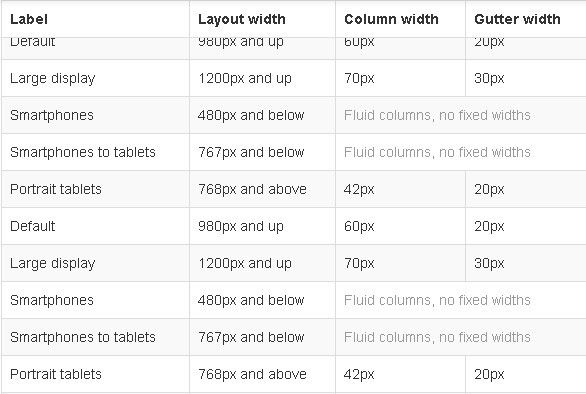
- Works with responsive table wrappers
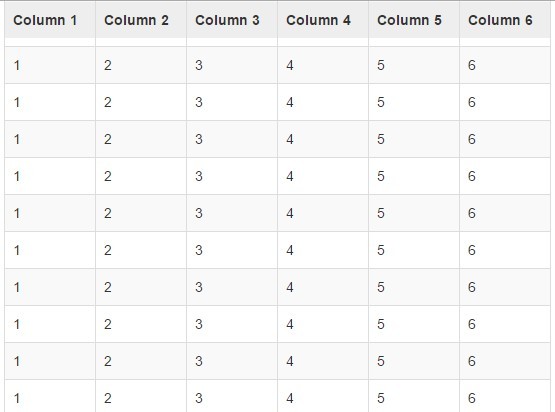
- Works with dynamically hidden/added/removed columns
- Does not clone the thead - so your events stay bound
- Does what
position:fixedcannot do (and on browsers that do not support it) - Does not mess with your styles, and doesnt require any css (see
fixedvsabsoluteposition modes) - Works with border-collapse variants, weird margins, padding and borders
- Works with libs like datatables, perfect-scrollbar, bootstrap3, and many more
- Header can be floated with
position:absolutewhich adds a wrapper, orposition:fixedwhich does not. Both have their pros and cons. By default the best option is chosen based on your configuration
Things this plugin does NOT do:
- Does not float the footer
- Does not let you lock the first column like in excel
- Safari and mobile safari are not supported. It might work, or it might not, depending on your markup and safari version.
- RTL is not really supported - it might work in overflow scrolling more, if you are lucky. Expects
dironhtmlelement. - Layout issues resulting from document zoom not being 100% are not supported.
Common Pitfalls
If you use css and html best practices, this plugin will work. If you are stuck in 1999, you better read the faq.
How to get help with the floatThead
All issues should be reported through github. Coffee/Beer donations are welcome ;)
Requirements:
- jQuery 1.8.x or better (1.9 compliant) (or jQuery 1.7.x and jQuery UI core)
Supported Browsers:
- IE8 or better (must read this for ANY Internet Exploder integrations)
- Chrome, Firefox (all versions from last 3 years)
Change Log
Who is using floatThead ?
Around 128K hits on guthub code search
- Internally, I happen to know...
Samsung
- For the internet of things!
compat-table
- https://github.com/kangax/compat-table/blob/gh-pages/jquery.floatThead.min.js
- online site (see floatThead in action here)
netdisco
pylyglot
django-sql-explorer
License
MIT