jQuery Plug-In: Table fixed head
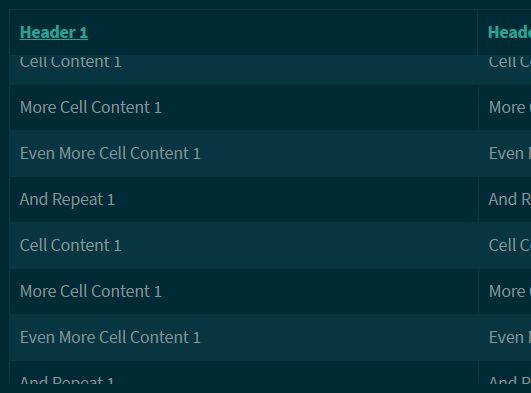
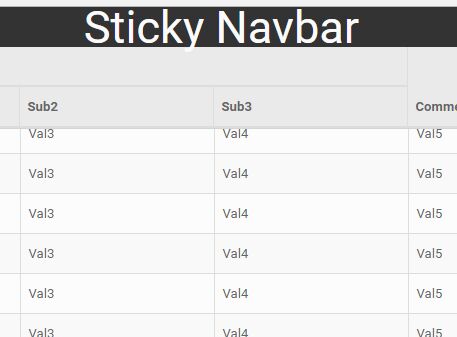
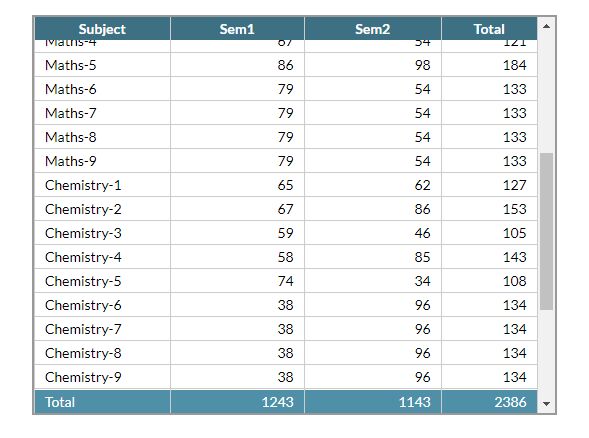
This jQuery plug-in makes the <thead> HTML element fixed on the top of a table if you scroll down.
Installation
Include script after the jQuery library (unless you are packaging scripts somehow else):
<script src="jquery.michiweber.table-head-fixed.min.js"></script>Add the class table-fixed-head to your table you want the <thead> to be fixed on scrolling.
Manual use
If you don't want to make use of the automated system you can also call the plugin directly from any <script>:
$('table').tfh([options]);Options
| Option | Default value | Default automated value | Description |
|---|---|---|---|
| trigger | 0 | 0 | The top value on scrolling when the <thead> gets fixed |
| top | 0 | top position of the table | The defaultop value on scrolling when the <thead> gets fixed |
Set options via attribute
You can use the plug-in without writing a line of javascript code. To set the option values the following attributes can be used to overwrite the default values:
Option | Attribute ------------ | ------------- | ------------- | ------------- trigger | data-table-fixed-head-trigger top | data-table-fixed-head-top
Example:
<table class="table-fixed-head" data-table-fixed-head-trigger="20" data-table-fixed-head-top="50">Individualization
If the <thead> tag gets fixed a class named fixed gets added to the table.
table.table-fixed-head.fixed { ... }