Sticky Table Plugin for JQuery
jquery.stickytable is a lightweight plugin to help developers have fixed rows or columns in a <table> using CSS classes only. It doesn't need any initialization and it's totally responsive.
Requirements
That's it!
How to use Sticky Table
- Add
jquery.stickytable.jsandjquery.stickytable.cssto your page -or their minified versions-. - Wrap your
<table>tag with a<div>with classsticky-table. We will refer to this<div>as the wrapper.
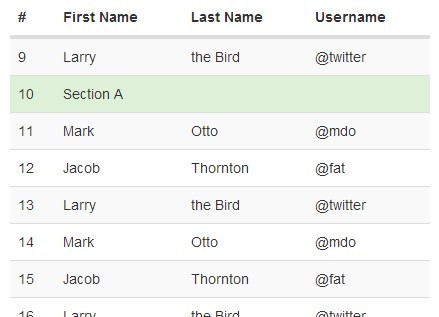
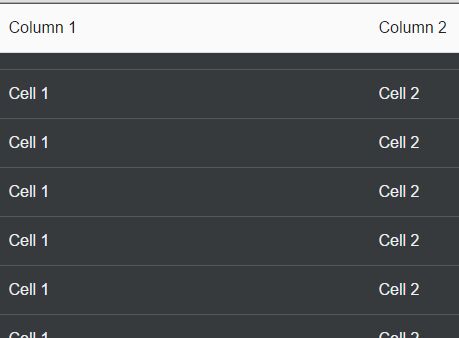
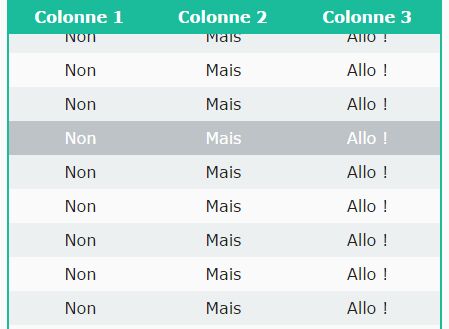
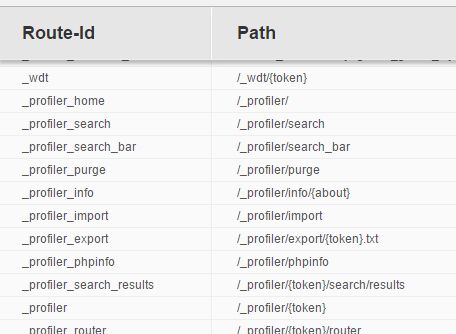
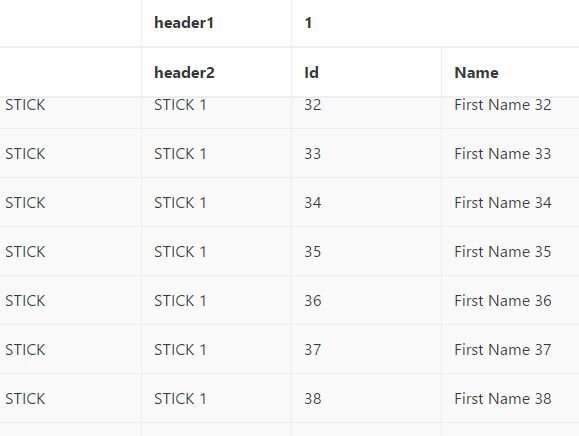
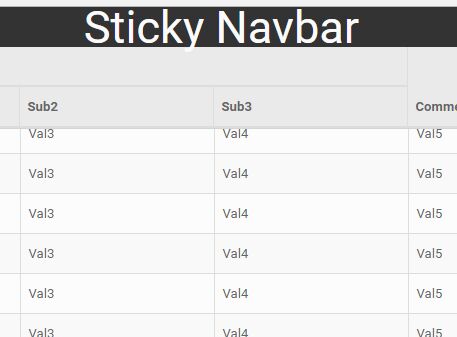
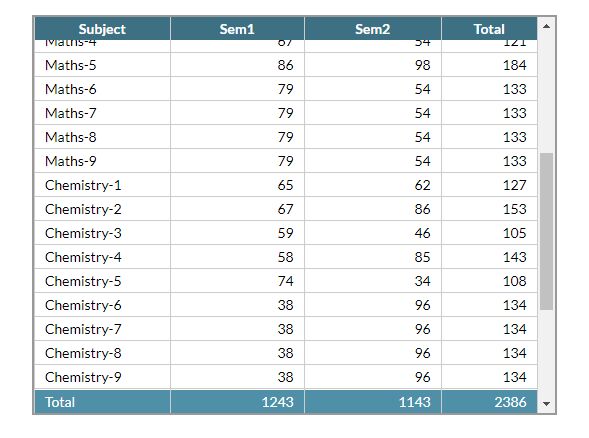
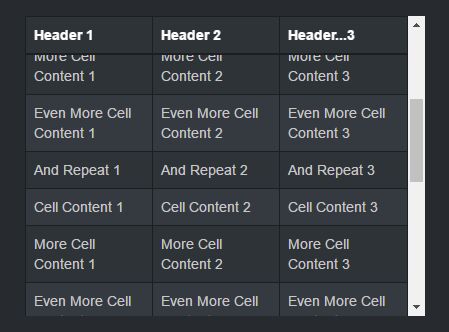
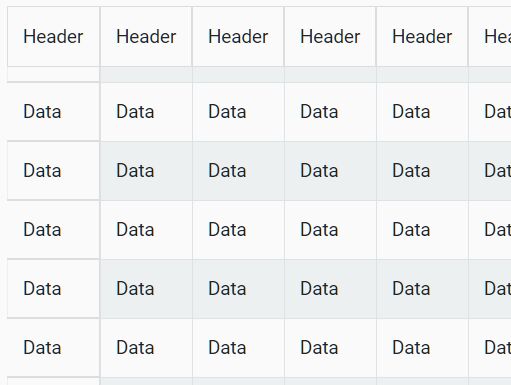
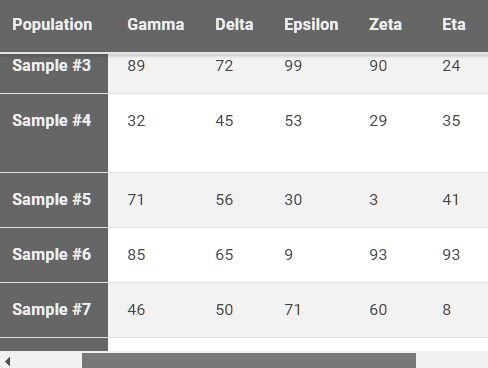
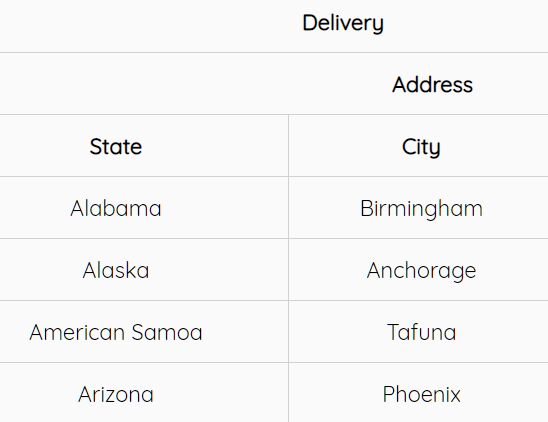
Fixed rows
To have a fixed header:
- Add
sticky-headerclass to the<tr>element you want to get sticky relatively to the top.
To have a fixed footer:
- Add
sticky-footerclass to the<tr>element you want to get sticky relatively to the bottom.
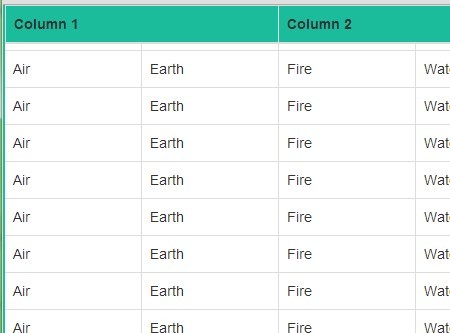
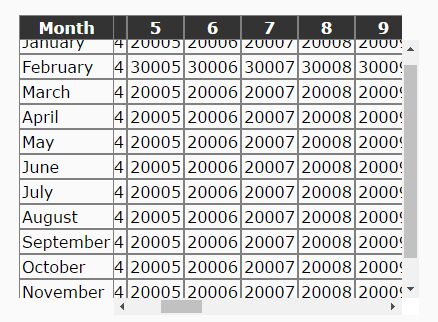
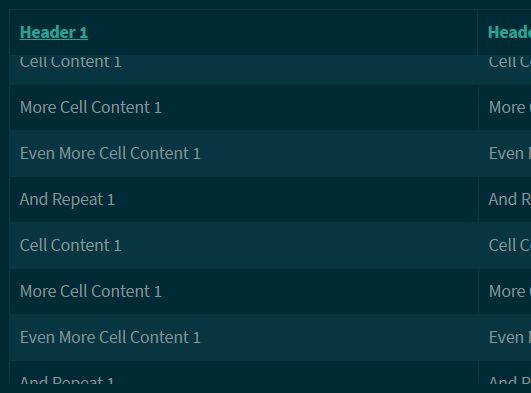
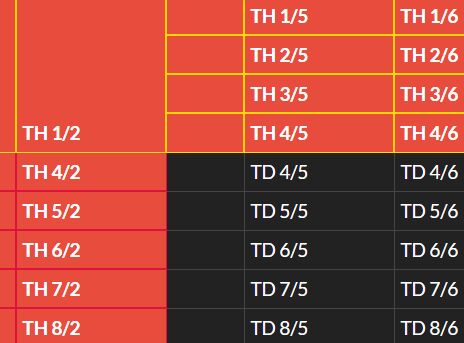
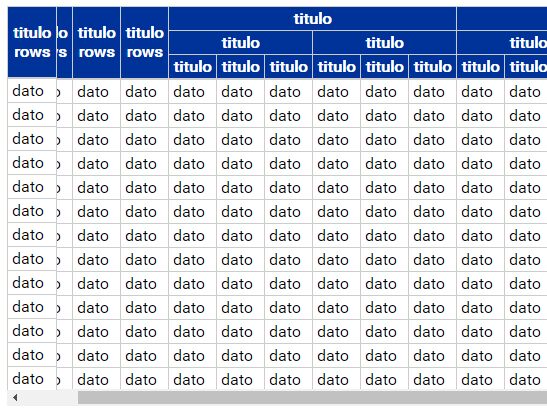
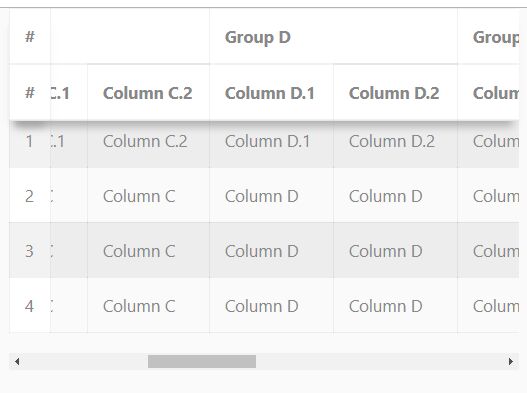
Fixed columns
To have a fixed column, all the column's cells should be sticky. To have a sticky cell:
- If your table is
LTR:- Add
sticky-ltr-cellsclass to the wrapper. - Add
sticky-cellclass to the<td>or<th>element you want to get sticky relatively to the left. - Add
sticky-cell-oppositeclass to the<td>or<th>element you want to get sticky relatively to the right.
- Add
- If your table is
RTL:- Add
sticky-rtl-cellsclass to the wrapper. - Add
sticky-cellclass to the<td>or<th>element you want to get sticky relatively to the right. - Add
sticky-cell-oppositeclass to the<td>or<th>element you want to get sticky relatively to the left.
- Add
AJAX loaded content
If there is a table loaded using AJAX after the document is initially loaded and it's needed to be sticky, trigger the stickyTable event on $( document ) like:
$( document ).trigger( "stickyTable" ); You can view examples for more clarification.
Known Issues
We are aware of the following issues and we would be grateful if anyone can help us with them:
- On RTL tables, sticky rows and cells flickers or doesn't appear at all in Microsoft Edge
Credits
Big thanks to othree for his jQuery RTL Scroll Type Detector which helped us alot supporting RTL tables for different browsers