Sticky Table
Sticky Table is a jQuery plugin that gives you the ability to make any table element on your page always stay visible.
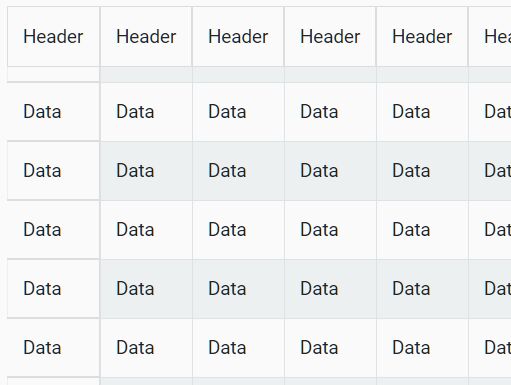
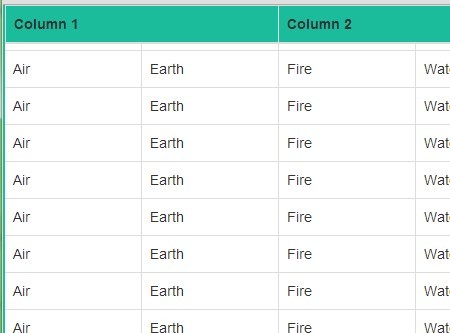
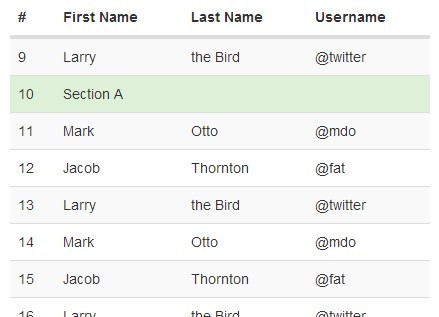
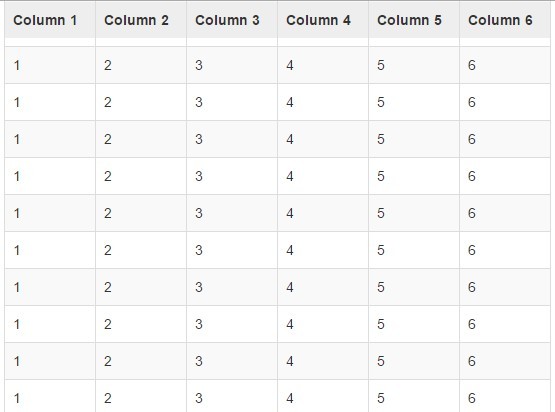
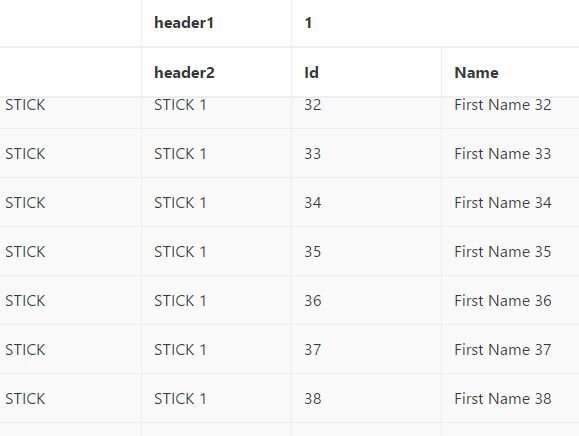
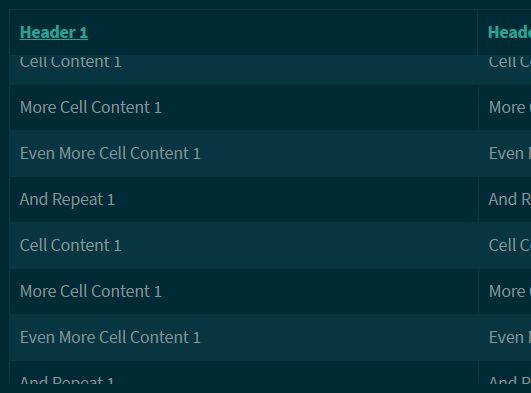
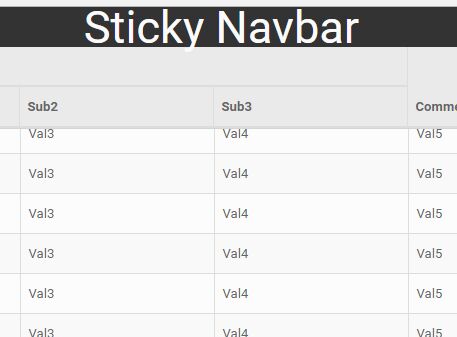
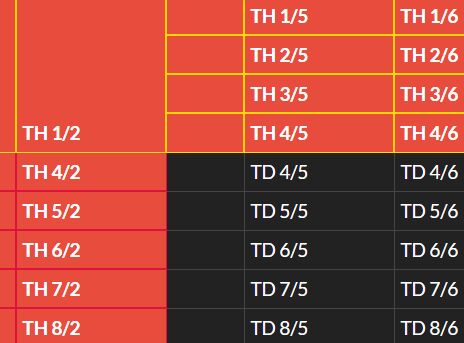
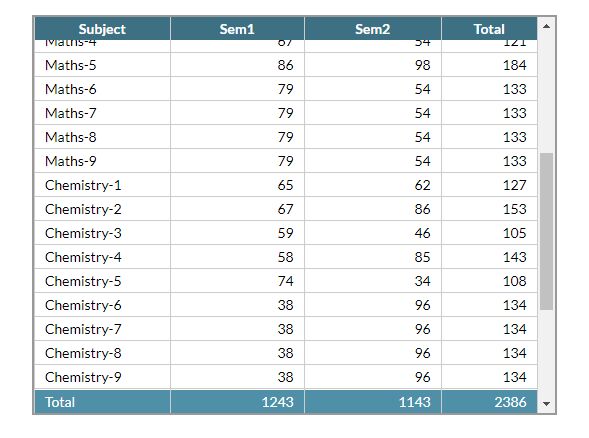
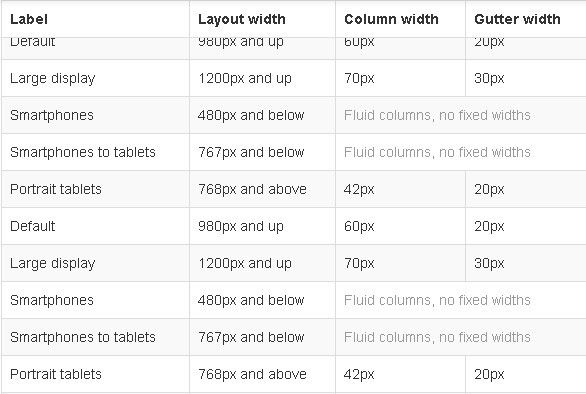
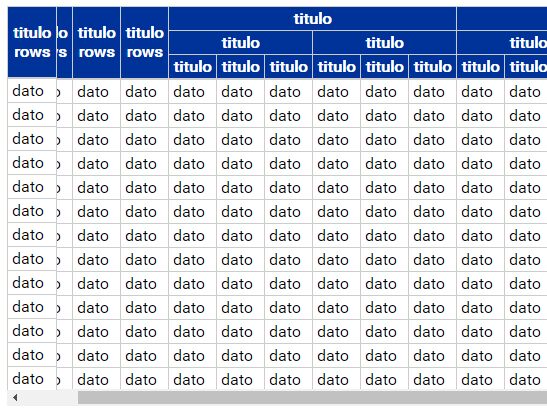
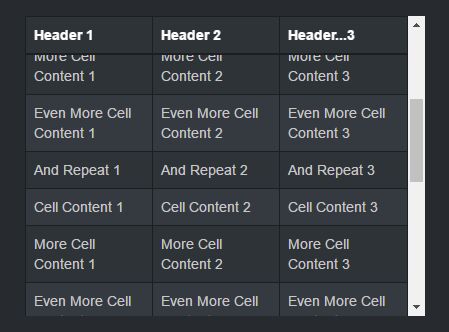
Demo
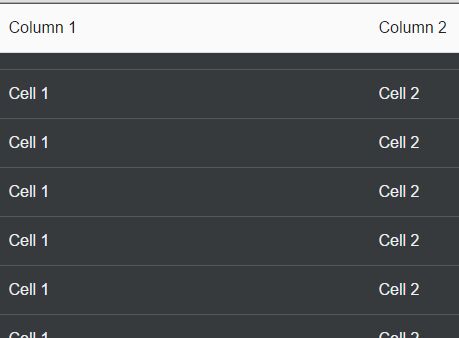
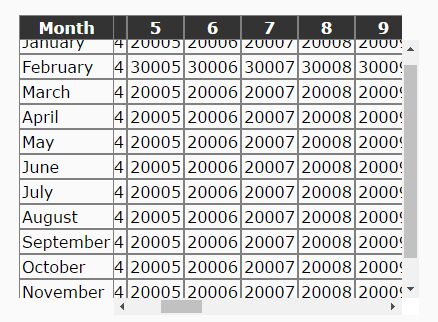
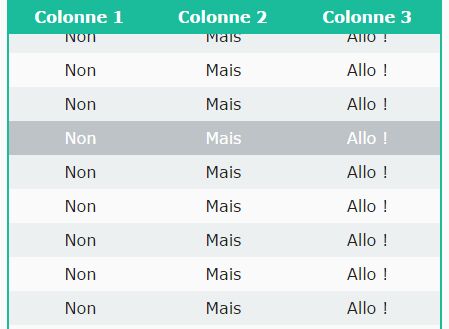
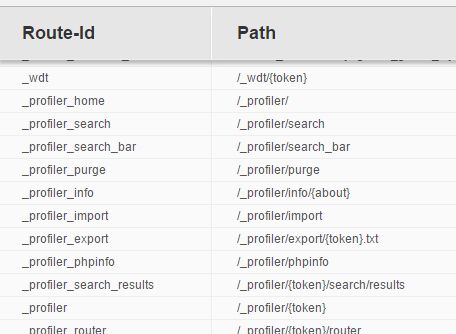
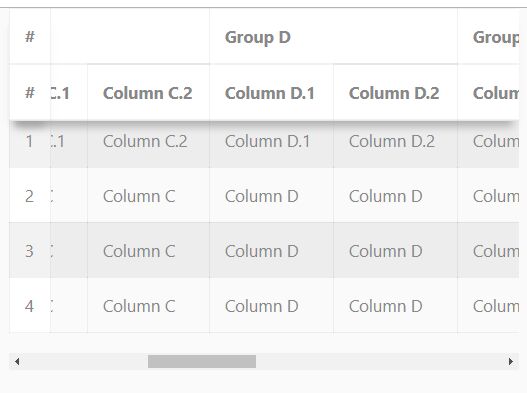
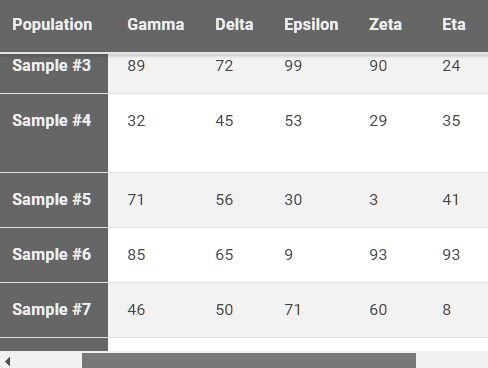
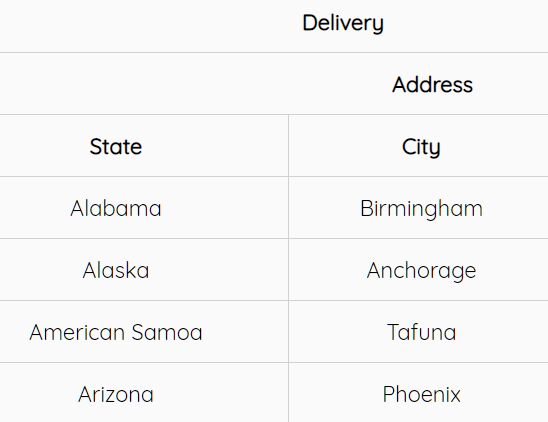
Full Sticky , Sticky Left Top , Sticky Top Bottom , Sticky Top Right , Sticky Left Right
Usage
- Include jQuery & Sticky Table.
- Call Sticky Table.
Create table like hmtl example:
- Class name
.sticky-table - Attribute :
data-sticky-top,data-sticky-left,data-sticky-right,data-sticky-bottom
<script src="jquery.js"></script> <script src="sticky.js"></script> <link rel="stylesheet" type="text/css" href="../stickytable.css"> <table class="table-sticky" data-sticky-top="thead tr" data-sticky-left="tbody tr td:first-child, tr th:first-child" data-sticky-bottom="tfoot tr" data-sticky-rigth="tbody tr td:last-child, tr th:last-child"> <thead> <tr> <th>Sticky</th> <th>header</th> <th>header</th> </tr> </thead> <tbody> <tr> <th>Data</th> <th>Data</th> <th>Data</th> </tr> </tbody> <tfoot> <tr> <th>Sticky</th> <th>Footer</th> <th>Footer</th> </tr> </tfoot> </table>Or Call function sticky(option)
$('.selector-table').sticky({ top:"", bottom:"", left:"", right:"" });####Options
top: selectors row need sticky header.(eg:table tr:first-child)bottom: selectors row need sticky footer(eg:table tr:last-child)left: selectors row need sticky Left.(eg:table tr td:first-child)right: selectors row need sticky Right(eg:table tr td:last-child)
Methods
sticky(options): Initializer.optionsis optional.sticky(): Initializer.optionsis optional.unstick(): Recalculates the element's position.
Events
sticky-table-start: When the element becomes Sticky Table.sticky-table-sucsses: When the element becomes Sticky Table.sticky-table-removed: When the element becomes Sticky Table.