jQuery asHoverScroll 



A jquery plugin helps scroll the list that is larger than its container.
Table of contents
- Main files
- Quick start
- Requirements
- Usage
- Examples
- Options
- Methods
- Events
- No conflict
- Browser support
- Contributing
- Development
- Changelog
- Copyright and license
Main files
dist/ ├── jquery-asHoverScroll.js ├── jquery-asHoverScroll.es.js └── jquery-asHoverScroll.min.js Quick start
Several quick start options are available:
Download the latest build
- Development - unminified
- Production - minified
Install From Bower
bower install jquery-asHoverScroll --saveInstall From Npm
npm install jquery-asHoverScroll --saveInstall From Yarn
yarn add jquery-asHoverScrollBuild From Source
If you want build from source:
git clone [email protected]:amazingSurge/jquery-asHoverScroll.git cd jquery-asHoverScroll npm install npm install -g gulp-cli babel-cli gulp buildDone!
Requirements
jquery-asHoverScroll requires the latest version of jQuery.
Usage
Including files:
<script src="/path/to/jquery.js"></script> <script src="/path/to/jquery-asHoverScroll.js"></script>Required HTML structure
<div class="example"> <ul> <li></li> <li></li> </ul> </div>Initialization
All you need to do is call the plugin on the element:
jQuery(function($) { $('.example').asHoverScroll(); });Examples
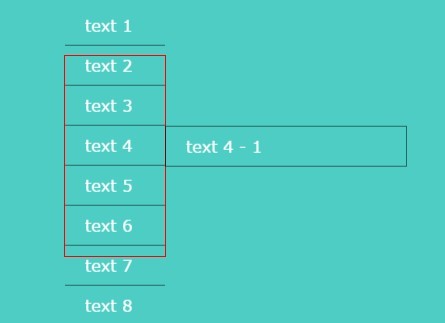
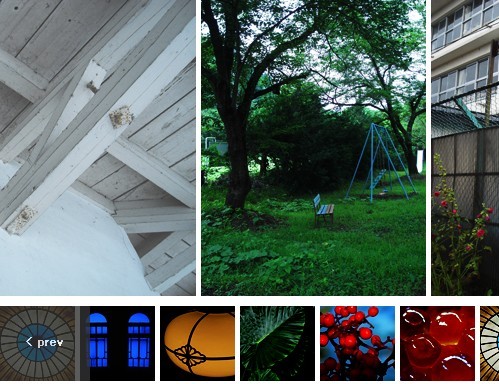
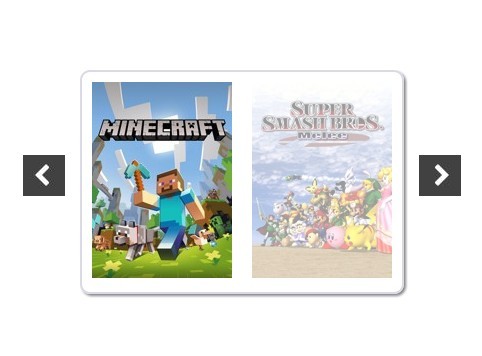
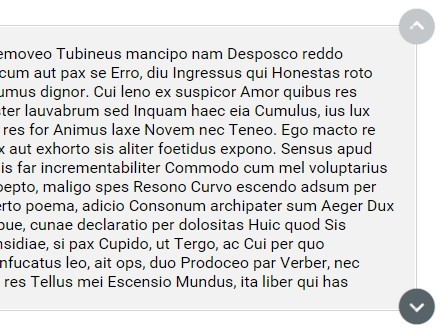
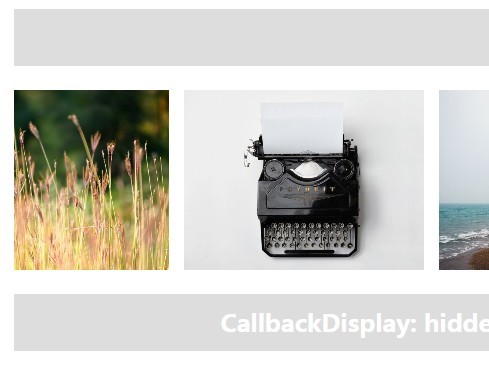
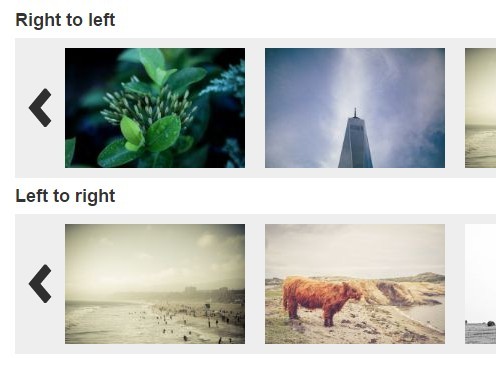
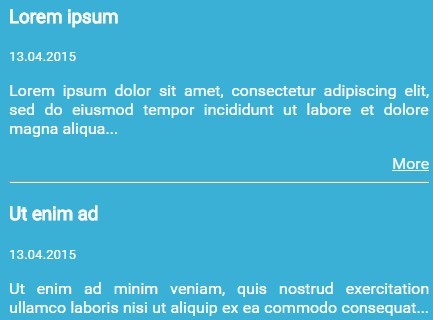
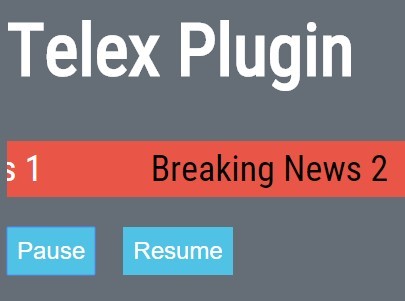
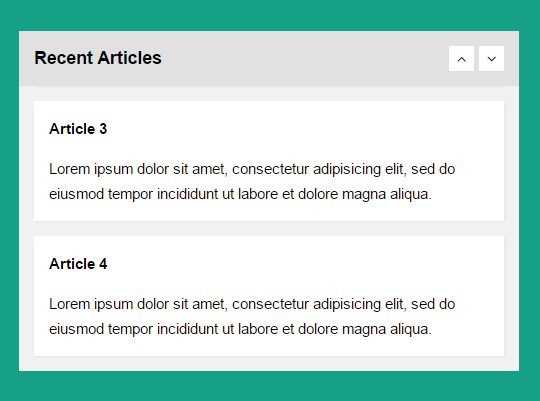
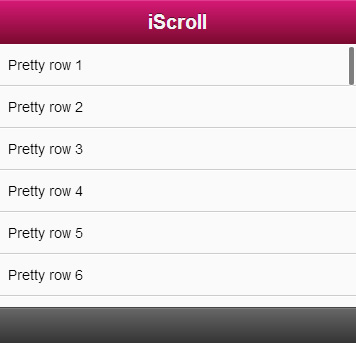
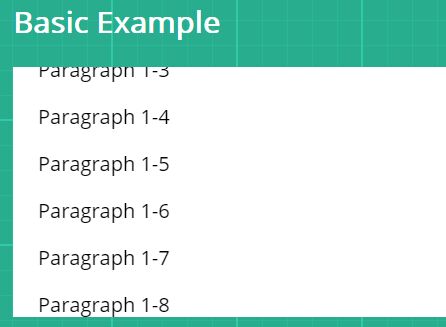
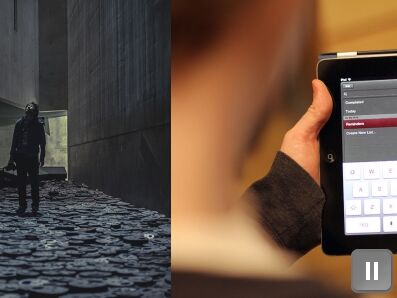
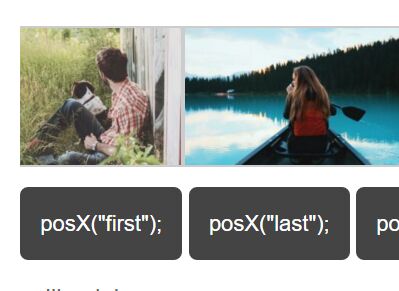
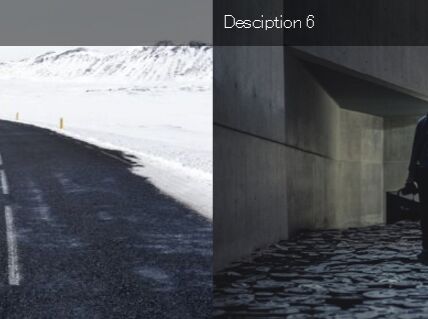
There are some example usages that you can look at to get started. They can be found in the examples folder.
Options
jquery-asHoverScroll can accept an options object to alter the way it behaves. You can see the default options by call $.asHoverScroll.setDefaults(). The structure of an options object is as follows:
{ namespace: 'asHoverScroll', list: '> ul', item: '> li', exception: null, direction: 'vertical', fixed: false, mouseMove: true, touchScroll: true, pointerScroll: true, useCssTransforms: true, useCssTransforms3d: true, boundary: 10, throttle: 20, // callbacks onEnter() { $(this).siblings().removeClass('is-active'); $(this).addClass('is-active'); }, onLeave() { $(this).removeClass('is-active'); } } Methods
Methods are called on asHoverScroll instances through the asHoverScroll method itself. You can also save the instances to variable for further use.
// call directly $().asHoverScroll('enable'); // or var api = $().data('asHoverScroll'); api.enable();enable()
Enable the hoverscroll functions.
$().asHoverScroll('enable');disable()
Disable the hoverscroll functions.
$().asHoverScroll('disable');destroy()
Destroy the hoverscroll instance.
$().asHoverScroll('destroy');Events
jquery-asHoverScroll provides custom events for the plugin’s unique actions.
$('.the-element').on('asHoverScroll::ready', function (e) { // on instance ready }); | Event | Description |
|---|---|
| init | Fires when the instance is setup for the first time. |
| ready | Fires when the instance is ready for API use. |
| enable | Fired when the enable instance method has been called. |
| disable | Fired when the disable instance method has been called. |
| destroy | Fires when an instance is destroyed. |
No conflict
If you have to use other plugin with the same namespace, just call the $.asHoverScroll.noConflict method to revert to it.
<script src="other-plugin.js"></script> <script src="jquery-asHoverScroll.js"></script> <script> $.asHoverScroll.noConflict(); // Code that uses other plugin's "$().asHoverScroll" can follow here. </script>Browser support
Tested on all major browsers.
 |  |  |  |  |  |
|---|---|---|---|---|---|
| Latest ✓ | Latest ✓ | Latest ✓ | Latest ✓ | 9-11 ✓ | Latest ✓ |
As a jQuery plugin, you also need to see the jQuery Browser Support.
Contributing
Anyone and everyone is welcome to contribute. Please take a moment to review the guidelines for contributing. Make sure you're using the latest version of jquery-asHoverScroll before submitting an issue. There are several ways to help out:
- Bug reports
- Feature requests
- Pull requests
- Write test cases for open bug issues
- Contribute to the documentation
Development
jquery-asHoverScroll is built modularly and uses Gulp as a build system to build its distributable files. To install the necessary dependencies for the build system, please run:
npm install -g gulp npm install -g babel-cli npm installThen you can generate new distributable files from the sources, using:
gulp build More gulp tasks can be found here.
Changelog
To see the list of recent changes, see Releases section.
Copyright and license
Copyright (C) 2016 amazingSurge.
Licensed under the LGPL license.