jquery.simplemarquee
A jQuery plugin that aims to provide a scrolling marquee similar to the good old winamp player.
The main goal of this plugin is simplicity, so it has very little options but it works nicely.
Why?
I've tried jQuery.Marquee which provides similar functionality but:
- It has unnecessary cruft to support older browsers
- Does not use
transform: translate(x,y)when moving text, causing unnecessary reflows - Has some bugs, the most important one leaks
<style>tags because they are not removed on destruction
So I've decided to implement my own since it was an easy task anyway.
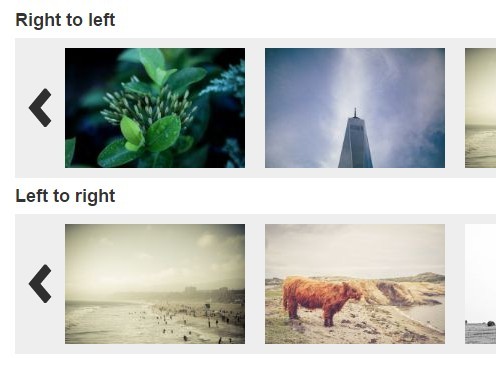
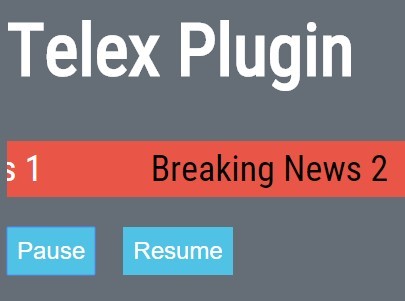
Demo
Check out the demo.
This same demo is available in the test/demo.html file.
API
.simplemarquee([options])
Setups the marquee with the given options.
Once initialized, you can't change the options.
Available options:
speed: The speed in pixels per second, defaults to100.direction: The direction, defaults toleft(available:left,right,topandbottom)cycles: Number of cycles before pausing, defaults to1(passInfinityto cycle continously)space: The space in px between the duplicated contents, defaults to40delayBetweenCycles: The delay between each cycle in ms, defaults to2000handleHover: Pause/restart on hover, defaults totruehandleResize: Update marquee on resize, defaults totrueeasing: The timing function used for the CSS animation, defaults tolinear
$('.some-el').simplemarquee();If scrolling is not necessary, the plugin will add has-enough-space class to the element.
.simplemarquee('update', [restart])
Updates the marquee, including calculations made.
If restart is true, the cycles will be restarted.
$('.some-el').simplemarquee('update');.simplemarquee('pause')
Pauses the marquee.
Emits a pause event.
$('.some-el').simplemarquee('pause');.simplemarquee('resume')
Resumes the marquee.
Emits a resume event.
$('.some-el').simplemarquee('pause');.simplemarquee('toggle')
Toggle between the pause/resume methods.
$('.some-el').simplemarquee('toggle');.simplemarquee('destroy')
Destroy marquee, releasing all events and leaving the element just like it was before.
$('.some-el').simplemarquee('destroy');Events
cycle- Fired before each cyclefinish- Fired when all cycles are donepause- Fired when pausedresume- Fired when resumed
How to use
Simply include the jquery.simplemarquee.js file after jQuery is loaded.
This plugin also integrates with AMD (no shim required) and CommonJS.
This plugin makes use of CSS transforms, so it's usage is limited to IE >= 10.
Tests
No tests yet :(