CSS3 Marquee
Jquery plugin for marquee effect using CSS3. Demo
Why?
The default marquee html tag animation is not smooth in all browsers. It's looks very choppy in all browsers except Chromium and Chrome. So we decided to use CSS3 animation property to solve this problem. It will work in WebKit as well.
Dependncy
Usage
-
Include below script tag in to your html page
<script type="application/javascript" src="//cdn.rawgit.com/nviswanathan/Css3Marquee/master/marquee.js"></script>
-
Create Your Marquee content
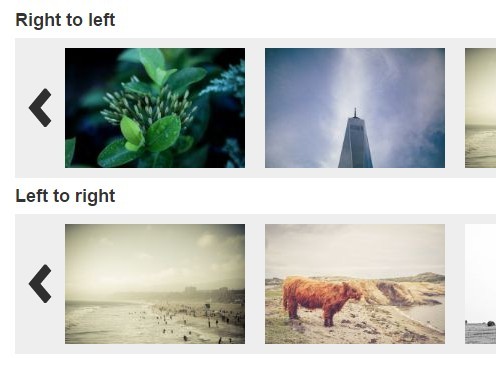
<div> <p class="righttoleft" data-direction='left'>Css 3 Based Marquee</p> </div>
-
Select your content and apply the effect
$('.righttoleft').Css3Marquee();
Options
You can change the options in two ways:
-
Use HTML data attribute.
<p class="righttoleft" data-direction='left' data-speed=10>Css 3 Based Marquee</p>
-
Params.
$('.righttoleft').Css3Marquee({ direction:'left', speed: 10 });
Default
{ direction:'left', //['left', 'right', 'bottom', 'top'] speed:10 }TODO:
-
Page resize