This package is abandoned and no longer maintained. The author suggests using the Owl Carousel 2 plugin instead.
jQuery Scrollbox 
jQuery Scrollbox is a lightweight plugin that enables you to scroll a list of html elements (text, image, etc...) like a carousel slider or traditional marquee.
Features
- Simple and lightweight
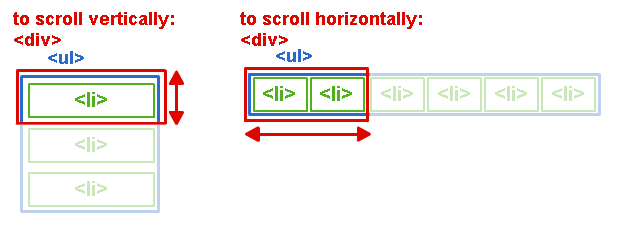
- Vertical and horizontal scroll
- Auto play
- Multiple instances on one page
- Pause on hover over
- Useful options to customize your list scrolling
- Prev / Next navigation buttons
- Queue container for advanced usages
Basic Usage
1. Include the latest jQuery library and jQuery Scrollbox Plugin on the page
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="jquery.scrollbox.js"></script>2. Create a list of text you want to scroll
<div id="demo" class="scroll-text"> <ul> <li>item 1</li> <li>item 2</li> <li>item 3</li> </ul> </div>3. Style html elements as below
4. Initialization
$('#demo').scrollbox();Demos
http://wmh.github.io/jquery-scrollbox/
More examples
Non-infinite Loop
$('#demo').scrollbox({ infiniteLoop: false, switchAmount: 3 }); Callback functions
$('#demo').scrollbox({ afterForward: function (data) { console.log(data.currentFirstChild); if (data.switchCount >= 3) { this.trigger('backward'); } }, afterBackward: function (data) { console.log(data); } }); License
jQuery Scrollbox is open-sourced software licensed under the MIT license