jquery-scrollable-overlay
This plugin doesn't care the implementation of your overlay, it only does one thing: when your popup overlay is scrollable, it disables the background scroll anyway.
The key is that this lib is also compatible with hateful iOS devices.
Usage
This library is not published to NPM, you can use it directly:
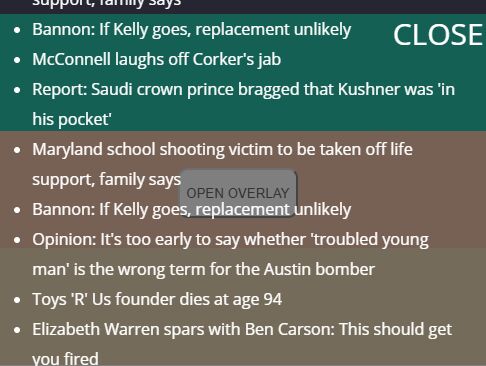
<script src="https://rawgit.com/ulivz/jquery-scrollable-overlay/master/index.js"></script>const $overlay = $('/* You overlay selector */') $overlay.scrollableOverlay() // Use this plugin. $openIcon.on('click', () => $overlay.trigger('show')) // call when opening your overlay. $clostIcon.on('click', () => $overlay.trigger('close')) // call when closing your overlay.Check out the online demo: http://v2js.com/jquery-scrollable-overlay/
Contributing
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :D
Author
jquery-scrollable-overlay © ulivz, Released under the MIT License.
Authored and maintained by ulivz with help from contributors (list).
github.com/ulivz · GitHub @ulivz