jQuery Is Scrollable Plugin
This jQuery plugin will help you with finding HTML elements with a scrollbar. Horizontally and vertically scrollable elements are found by actually trying to scroll them using jQuery.scrollLeft and jQuery.scrollTop methods.
Solutions using only a comparison of scrollHeight, clientHeight or scrollWidth, clientWidth attributes can be found on the internet, however they fail in many cases.
Requirements
- jQuery (>=1.2.6)
Install
You can install plugin via npm
npm install --save jquery.is-scrollableor you can download the latest release from GitHub and copy files from dist folder into your project.
Usage
- Include jQuery:
``` - Include plugin's code:
``` -
Call the plugin:
// returns all div elements with horizontal scrollbar $('div:horizontally-scrollable')
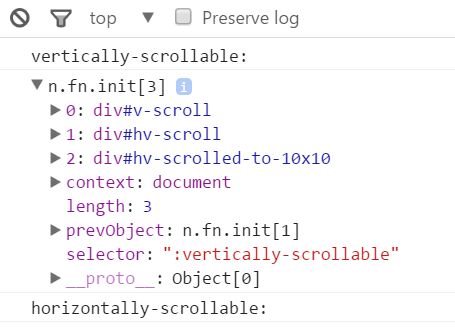
// returns all div elements with vertical scrollbar $('div:visible:vertically-scrollable')
// returns true if element has horizontal scrollbar $('#hv-scroll').isHorizontallyScrollable()
// returns true if element has vertical scrollbar $('#hv-scroll').isVerticallyScrollable() ```
License
MIT License © Sebastian Cichosz