200 JQuery 3d Plugins
Are you looking for JQuery 3d Plugins If yes then you are on right place because here we have collected most popular 200 JQuery 3d Plugins for you. you can choose any of following JQuery 3d Plugins which suits best to your web based projects, These all are highly rated JQuery 3d Plugins.
 BLOB is animated, interactive and highly customizable 3D background. Visual editor included. Supports morphing and other shape transitions. Created as Javascript plugin based on HTML5 Canvas.Features:Interactive 3D backgroundHTML.....
BLOB is animated, interactive and highly customizable 3D background. Visual editor included. Supports morphing and other shape transitions. Created as Javascript plugin based on HTML5 Canvas.Features:Interactive 3D backgroundHTML.....
Core Java Script
HTML5
Premium
 SVG 3D Builder framework aims at creating 3d models with SVG and to provide a concise API. It is purely developed with concepts of two-dimensions. One of its essential implementations is Bezier in both curve and surface. It is.....
SVG 3D Builder framework aims at creating 3d models with SVG and to provide a concise API. It is purely developed with concepts of two-dimensions. One of its essential implementations is Bezier in both curve and surface. It is.....
Core Java Script
SVG Tutorial
 whs.js is a framework for 3D web apps built with Three.js technology.It implements a core with component system and plugin support for fast development of 3D scene with physics.Features: Simple in usage Speeds up 3D scene protot.....
whs.js is a framework for 3D web apps built with Three.js technology.It implements a core with component system and plugin support for fast development of 3D scene with physics.Features: Simple in usage Speeds up 3D scene protot.....
Animation
Core Java Script
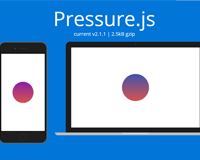
 Pressure is a JavaScript library for handling both Force Touch and 3D Touch on the web, bundled under one library with a simple API that makes working with them painless. .....
Pressure is a JavaScript library for handling both Force Touch and 3D Touch on the web, bundled under one library with a simple API that makes working with them painless. .....
Core Java Script
Events
 This set of demos explores 3D particle animations using three.js and easing. All of the particles and shapes in these demos are made from basic geometry/material/mesh sets in three.js, such as spheres, lines, and boxes. .....
This set of demos explores 3D particle animations using three.js and easing. All of the particles and shapes in these demos are made from basic geometry/material/mesh sets in three.js, such as spheres, lines, and boxes. .....
Animation
Core Java Script
 Simple 3D Carousel is a image carousel slider plugin that allows to display normal images (jpg or jpeg) or images with transparency (png) with an unique original layout from a 3D perspective. It’s perfect for any kind of prese.....
Simple 3D Carousel is a image carousel slider plugin that allows to display normal images (jpg or jpeg) or images with transparency (png) with an unique original layout from a 3D perspective. It’s perfect for any kind of prese.....
Core Java Script
Premium
 Flip is a lightweight jQuery plugin to create 3d flip animation. .....
Flip is a lightweight jQuery plugin to create 3d flip animation. .....
Plugins
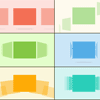
 Today we’d like to share an experimental 3D layout with you. The idea is to show some information about a gallery’s exhibition in an interesting way. Each artist has a “room” in the gallery which shows the schedule for the.....
Today we’d like to share an experimental 3D layout with you. The idea is to show some information about a gallery’s exhibition in an interesting way. Each artist has a “room” in the gallery which shows the schedule for the.....
Core Java Script
CSS
Gallery
 A lightweight 3D physics engine written in JavaScript. Inspired by three.js and ammo.js, and driven by the fact that the web lacks a physics engine, here comes cannon.js. The rigid body physics engine includes simple collision de.....
A lightweight 3D physics engine written in JavaScript. Inspired by three.js and ammo.js, and driven by the fact that the web lacks a physics engine, here comes cannon.js. The rigid body physics engine includes simple collision de.....
Animation
Core Java Script
 WebGL based JavaScript library for creating high-resolution 3D globes and 2D maps. It supports different map providers, weather simulations, and a ton of other complex features. Their Demos page has a big collection of community p.....
WebGL based JavaScript library for creating high-resolution 3D globes and 2D maps. It supports different map providers, weather simulations, and a ton of other complex features. Their Demos page has a big collection of community p.....
Chart_Graph
Core Java Script
Maps
 This scripts helps you to add Virtual 3D Tour to your site. Purchase include the source of Visual Virtual Tour Constructor! It helps to create the Virtual Tour in visual mode in your site admin panel!Features:Maximal Support in Br.....
This scripts helps you to add Virtual 3D Tour to your site. Purchase include the source of Visual Virtual Tour Constructor! It helps to create the Virtual Tour in visual mode in your site admin panel!Features:Maximal Support in Br.....
Core Java Script
HTML5
jSON
Premium
Zoom
 Today we’d like to share a little 3D experiment with you. The idea is to show a mall map with all its floors in perspective. Additionally, we have a search in a sidebar that allows to filter mall spaces. Once a floor is selected.....
Today we’d like to share a little 3D experiment with you. The idea is to show a mall map with all its floors in perspective. Additionally, we have a search in a sidebar that allows to filter mall spaces. Once a floor is selected.....
CSS
Maps
SVG Tutorial
 Voxel.css makes it easy to render 3D. It supports all image types and includes GPU acceleration and CSS3 transitions. .....
Voxel.css makes it easy to render 3D. It supports all image types and includes GPU acceleration and CSS3 transitions. .....
Animation
Core Java Script
CSS
 jQuery Hover3d is a simple hover script for creating 3d hover effect.The idea is transforming the element into 3d space using CSS3 transform, playing with translateZ for spacing the elements, and detecting mouse movement to change.....
jQuery Hover3d is a simple hover script for creating 3d hover effect.The idea is transforming the element into 3d space using CSS3 transform, playing with translateZ for spacing the elements, and detecting mouse movement to change.....
CSS
Image Effects
Plugins
 ViziCities is a 3D city and data visualisation platform, powered by WebGL. Its purpose is to change the way you look at cities and the data contained within them.ViziCities aims to combine data visualisation with a 3D representati.....
ViziCities is a 3D city and data visualisation platform, powered by WebGL. Its purpose is to change the way you look at cities and the data contained within them.ViziCities aims to combine data visualisation with a 3D representati.....
Core Java Script
Maps
 “SVG 3D Tag Cloud” is a lightweight jQuery plugin that creates a three dimensional Tag Cloud.
Easy to use. Only requires 5 KB of filesize. No depandancies. No additionals plugins. Fully customizable. .....
“SVG 3D Tag Cloud” is a lightweight jQuery plugin that creates a three dimensional Tag Cloud.
Easy to use. Only requires 5 KB of filesize. No depandancies. No additionals plugins. Fully customizable. .....
Animation
Plugins
SVG Tutorial
 A customizable 3D sphere JavaScript Library tag cloud designed with jQuery. .....
A customizable 3D sphere JavaScript Library tag cloud designed with jQuery. .....
Plugins
 Today we’d like to show you how to create some pure CSS progress bars with a special 3D look. Consider this tutorial an advanced CSS exercise that will give you insight in a lot of interesting 3D properties and shading technique.....
Today we’d like to show you how to create some pure CSS progress bars with a special 3D look. Consider this tutorial an advanced CSS exercise that will give you insight in a lot of interesting 3D properties and shading technique.....
CSS
 Theta Carousel 3D is a jQuery plug-in that helps you quickly and easily organize your content in 3D space. The plug-in supports responsive layout with the auto scaling capability and is just perfect for displaying content on all s.....
Theta Carousel 3D is a jQuery plug-in that helps you quickly and easily organize your content in 3D space. The plug-in supports responsive layout with the auto scaling capability and is just perfect for displaying content on all s.....
Carousel
Plugins
Premium
Responsive
 A bold navigation that slides in when active, replacing the current content in a 3D space.To increase the focus on the menu, we pushed the main content along the z-axis (by using CSS transformations we actually scale down the cont.....
A bold navigation that slides in when active, replacing the current content in a 3D space.To increase the focus on the menu, we pushed the main content along the z-axis (by using CSS transformations we actually scale down the cont.....
Animation
CSS
Menus
Popup Window
 A HTML-driven JavaScript-library for narrative 3D-scrolling. .....
A HTML-driven JavaScript-library for narrative 3D-scrolling. .....
Core Java Script
 Animated heart prototype for the Climate Coalition exploring 3D transitions and masking techniques. .....
Animated heart prototype for the Climate Coalition exploring 3D transitions and masking techniques. .....
Animation
Image Effects
 jQuery plugin which change links to nice link with 3D effect. .....
jQuery plugin which change links to nice link with 3D effect. .....
Plugins
Text Effect
 3D lines animation with three.js and put a fancy animated background color, adjusted some parameters like number of lines, perspective and colors. .....
3D lines animation with three.js and put a fancy animated background color, adjusted some parameters like number of lines, perspective and colors. .....
Animation
Core Java Script
Plugins
 A subtle tilt effect for images. The idea is to move and rotate semi-transparent copies with the same background image in order to create a subtle motion or depth effect. .....
A subtle tilt effect for images. The idea is to move and rotate semi-transparent copies with the same background image in order to create a subtle motion or depth effect. .....
CSS
Image Effects
 A full-width figure element, with floating images distributed in a 3D space.What you can achieve through CSS 3D Transforms is limitless. With power comes responsibility, though. There will be cases when you’ll take full advantag.....
A full-width figure element, with floating images distributed in a 3D space.What you can achieve through CSS 3D Transforms is limitless. With power comes responsibility, though. There will be cases when you’ll take full advantag.....
CSS
Image Effects
 Babylon.js: a complete JavaScript framework for building 3D games with HTML 5 and WebGL.Complete scene graph with lights, cameras, materials and meshesCollisions enginePhysics engineScene pickingAntialiasingAnimations engineAudio .....
Babylon.js: a complete JavaScript framework for building 3D games with HTML 5 and WebGL.Complete scene graph with lights, cameras, materials and meshesCollisions enginePhysics engineScene pickingAntialiasingAnimations engineAudio .....
Animation
Core Java Script
Games
HTML5
 Bee3D Slider is a floating 3D slider and carousel plugin built with pure Javascript and CSS3 transformations!Features:Touch-Enabled9 3D Effects available, with more on the way…Autoplay, with optional pause on hoverInfinite Loops.....
Bee3D Slider is a floating 3D slider and carousel plugin built with pure Javascript and CSS3 transformations!Features:Touch-Enabled9 3D Effects available, with more on the way…Autoplay, with optional pause on hoverInfinite Loops.....
CSS
Plugins
Premium
Responsive
Slider
 Whether you’re showing your designs to a client or just want an online business card, this 3D flipper is a creative and fun way to show off your work. You can include designs of any size, so it doesn’t even need to be a busine.....
Whether you’re showing your designs to a client or just want an online business card, this 3D flipper is a creative and fun way to show off your work. You can include designs of any size, so it doesn’t even need to be a busine.....
Core Java Script
Plugins
 A 3D rotating navigation, powered by CSS transformations. Animated elements are key ingredients of the user experience. In this case a 3D menu can’t just be fun. It has to be efficient. .....
A 3D rotating navigation, powered by CSS transformations. Animated elements are key ingredients of the user experience. In this case a 3D menu can’t just be fun. It has to be efficient. .....
Animation
CSS
Menus
Responsive
 A lightweight jQuery plugin to create 3d flip animation. .....
A lightweight jQuery plugin to create 3d flip animation. .....
Plugins
 Zoetrope’s is a jQuery interactive 3D photography widget. .....
Zoetrope’s is a jQuery interactive 3D photography widget. .....
Plugins
 By using View360 it’s easy to show any product in 3D of 360 degree rotation. It’s responsive and support all mayor devices and browsers. View360 is built for both: professional ecommerce industry and small online stores. Prelo.....
By using View360 it’s easy to show any product in 3D of 360 degree rotation. It’s responsive and support all mayor devices and browsers. View360 is built for both: professional ecommerce industry and small online stores. Prelo.....
Core Java Script
HTML5
Premium
Zoom
 seen.js renders 3D scenes into SVG or HTML5 Canvas. .....
seen.js renders 3D scenes into SVG or HTML5 Canvas. .....
HTML5
SVG Tutorial
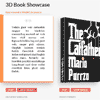
 The most realistic paper animationreal 3d – lights, shadows, page bendingeasy to use and customizeresponsive design – book resizes so it fits screen width or screen height depending on the layout, thumbnails are placed horizon.....
The most realistic paper animationreal 3d – lights, shadows, page bendingeasy to use and customizeresponsive design – book resizes so it fits screen width or screen height depending on the layout, thumbnails are placed horizon.....
Plugins
Premium
Responsive
Wordpress
 darktooltip is a simple customizable jquery tooltip plugin with confirm option and effects. .....
darktooltip is a simple customizable jquery tooltip plugin with confirm option and effects. .....
Plugins
 A jQuery plugin that drops leaves on the page. .....
A jQuery plugin that drops leaves on the page. .....
Plugins
 Create a 3D interactive object using images and one simple JS call.jQuery Interactive 3D let you create a 3D interactive object using several images as frames allowing the user to drag around and manipulate the image. This plugin .....
Create a 3D interactive object using images and one simple JS call.jQuery Interactive 3D let you create a 3D interactive object using several images as frames allowing the user to drag around and manipulate the image. This plugin .....
Drag_Drop
 A compass extension for creating 3D cubes of all shapes and sizes… as long as that shape is a cube.Note that the plumcube plugin relies on the ‘Bleeding Edge’ version of SASS, because 3D CSS animation is the Inte.....
A compass extension for creating 3D cubes of all shapes and sizes… as long as that shape is a cube.Note that the plumcube plugin relies on the ‘Bleeding Edge’ version of SASS, because 3D CSS animation is the Inte.....
CSS
 Storyline 3D Slider is a great plug-in for your template, which will make it have a stunning look. The S-3D-S will help you showcase your work in a splendid creative way. Your products has never been displayed so great!If you are .....
Storyline 3D Slider is a great plug-in for your template, which will make it have a stunning look. The S-3D-S will help you showcase your work in a splendid creative way. Your products has never been displayed so great!If you are .....
CSS
Plugins
Premium
Responsive
Slider
 When working with 3D transformed elements, you might notice that they don’t have any shading and appear to be very flat. In real life, objects block light and have shadows. Surfaces can be matte, reflective, and everything in be.....
When working with 3D transformed elements, you might notice that they don’t have any shading and appear to be very flat. In real life, objects block light and have shadows. Surfaces can be matte, reflective, and everything in be.....
CSS
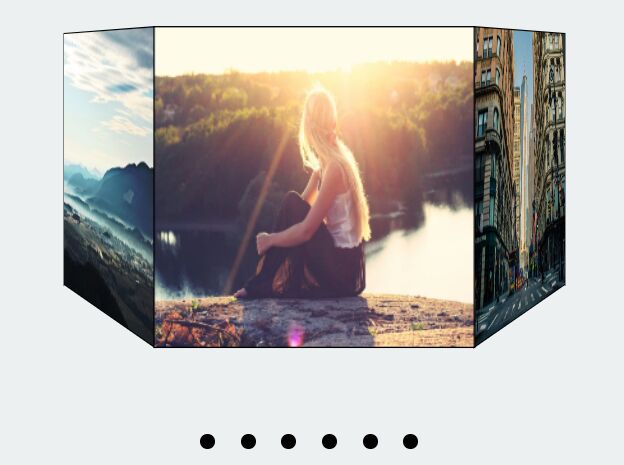
 Fully responsive 3D carousel that allows to display media or HTML content with an unique and original layout. It’s perfect for presentations, for anyone who wants to obtain a great impact on their visitors.Features:responsive /.....
Fully responsive 3D carousel that allows to display media or HTML content with an unique and original layout. It’s perfect for presentations, for anyone who wants to obtain a great impact on their visitors.Features:responsive /.....
Carousel
Core Java Script
Popup Window
Premium
Responsive
 The aim of the project is to create a lightweight 3D library with a very low level of complexity — in other words, for dummies. The library provides <canvas>, <svg>, CSS3D and WebGL renderers. .....
The aim of the project is to create a lightweight 3D library with a very low level of complexity — in other words, for dummies. The library provides <canvas>, <svg>, CSS3D and WebGL renderers. .....
Core Java Script
SVG Tutorial
 Today we’d like to share an experimental 3D effect with you. It involves a 3D mobile device and some mobile app screenshots. When clicking on a toggle button, we’ll animate the mobie device to rotate and we’ll move each scre.....
Today we’d like to share an experimental 3D effect with you. It involves a 3D mobile device and some mobile app screenshots. When clicking on a toggle button, we’ll animate the mobie device to rotate and we’ll move each scre.....
Core Java Script
CSS
 Responsive 3D Mega Drop Down Menu is a flexible and high customizable to build your custom menus. It is very easy to build a horizontal or verticalmenu. In addition to you can set up the menu item drop down by clicking or hovering.....
Responsive 3D Mega Drop Down Menu is a flexible and high customizable to build your custom menus. It is very easy to build a horizontal or verticalmenu. In addition to you can set up the menu item drop down by clicking or hovering.....
Bootstrap
Menus
Plugins
Premium
Responsive
 Blades 3D is a responsive and retina ready with CSS3 3D Transforms and CSS3 Transitions.Features:Responsive (optional)Retina Ready (optional)Choose to use autoplay and set autoplay delayAutomatically randomize the slide orderChoos.....
Blades 3D is a responsive and retina ready with CSS3 3D Transforms and CSS3 Transitions.Features:Responsive (optional)Retina Ready (optional)Choose to use autoplay and set autoplay delayAutomatically randomize the slide orderChoos.....
CSS
Premium
Responsive
Slider
 Bugibba SlideShow easy to use slider with awesome 3D transition effects.Features:2 type menu slideshow responsive.1 type slideshow full screenAdjustable transition speed.Compatible with all major browsers (IE7-IE8 and above , Chr.....
Bugibba SlideShow easy to use slider with awesome 3D transition effects.Features:2 type menu slideshow responsive.1 type slideshow full screenAdjustable transition speed.Compatible with all major browsers (IE7-IE8 and above , Chr.....
Plugins
Premium
Responsive
Slider
 HexaFlip is a JavaScript UI plugin that let’s you use 3D cubes as interface elements. Dive into the process of creating the plugin and learn some best practices regarding flexible UI plugins.I originally developed a simpler .....
HexaFlip is a JavaScript UI plugin that let’s you use 3D cubes as interface elements. Dive into the process of creating the plugin and learn some best practices regarding flexible UI plugins.I originally developed a simpler .....
Animation
Core Java Script
CSS
 Easy to use javascript plugin which allows you to decorate your site with responsive 3d parallax widgets (banners), each of which is a pleasure to interact with not only on desktop browsers but also on modern mobile devices.Featur.....
Easy to use javascript plugin which allows you to decorate your site with responsive 3d parallax widgets (banners), each of which is a pleasure to interact with not only on desktop browsers but also on modern mobile devices.Featur.....
CSS
Plugins
Premium
Responsive
 Responsive design – book resizes so it fits screen width or screen height depending on the layout, thumbnails are placed horizontally or vertically depending on the layout.Features:optimized for mobile – look and feel of a nat.....
Responsive design – book resizes so it fits screen width or screen height depending on the layout, thumbnails are placed horizontally or vertically depending on the layout.Features:optimized for mobile – look and feel of a nat.....
CSS
Plugins
Premium
Responsive
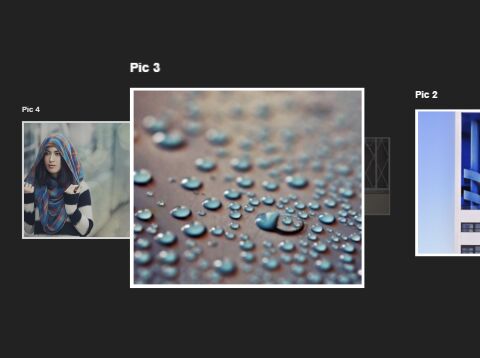
 In today’s demo, I’ve taken a gallery of images of the jQuery team and transformed them into an interactive 3D stack. CSS3 provides the underlying styling for this whilst jQuery is used for calculations and positioning.Well, t.....
In today’s demo, I’ve taken a gallery of images of the jQuery team and transformed them into an interactive 3D stack. CSS3 provides the underlying styling for this whilst jQuery is used for calculations and positioning.Well, t.....
CSS
 A thumbnail preview concept. Hover over the thumbnails, or touch and swipe if you’re on a touch device. .....
A thumbnail preview concept. Hover over the thumbnails, or touch and swipe if you’re on a touch device. .....
Core Java Script
CSS
 CodingJack’s 3D Carousel is a Real 3D using CSS3 3D Transforms carousel plugin with jQuery,Html5 & Css3The carousel is supported on iOS and Android and includes touch swipe functionality. It looks great on a tablet and will .....
CodingJack’s 3D Carousel is a Real 3D using CSS3 3D Transforms carousel plugin with jQuery,Html5 & Css3The carousel is supported on iOS and Android and includes touch swipe functionality. It looks great on a tablet and will .....
Carousel
CSS
HTML5
Premium
Responsive
 hey hi today i wanna show you Layers 3D is a powerful jQuery plugin which you can use for creating ‘Parallax’ or ‘Out of the Image’ effects on your site. With ‘fullsize’ mode you can create even a whole parallax effect.....
hey hi today i wanna show you Layers 3D is a powerful jQuery plugin which you can use for creating ‘Parallax’ or ‘Out of the Image’ effects on your site. With ‘fullsize’ mode you can create even a whole parallax effect.....
Image Effects
Plugins
Text Effect
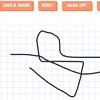
 Sketch is a drawing tool with a twist; it allows you to draw in pseudo 3D. Sketches can be saved by users and viewed in a gallery.The front end is built using the HTML5 canvas element and plenty of JavaScript. Sketches are saved i.....
Sketch is a drawing tool with a twist; it allows you to draw in pseudo 3D. Sketches can be saved by users and viewed in a gallery.The front end is built using the HTML5 canvas element and plenty of JavaScript. Sketches are saved i.....
Core Java Script
HTML5
PHP
 Meny is a three dimensional and space efficient menu concept. CSS 3D transforms are used for the transition effect and JavaScript is used to track mouse/touch movement.Move your mouse to the left edge of this page — or swipe in .....
Meny is a three dimensional and space efficient menu concept. CSS 3D transforms are used for the transition effect and JavaScript is used to track mouse/touch movement.Move your mouse to the left edge of this page — or swipe in .....
Core Java Script
CSS
Menus
 In this experiment we will create a little gallery using CSS 3D transforms and an advanced javascript with jQuery framework. .....
In this experiment we will create a little gallery using CSS 3D transforms and an advanced javascript with jQuery framework. .....
Core Java Script
CSS
Gallery
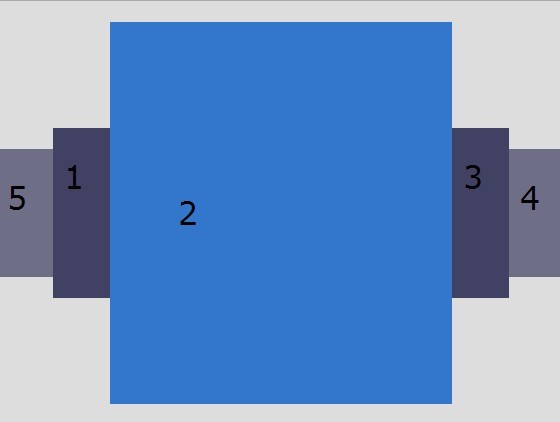
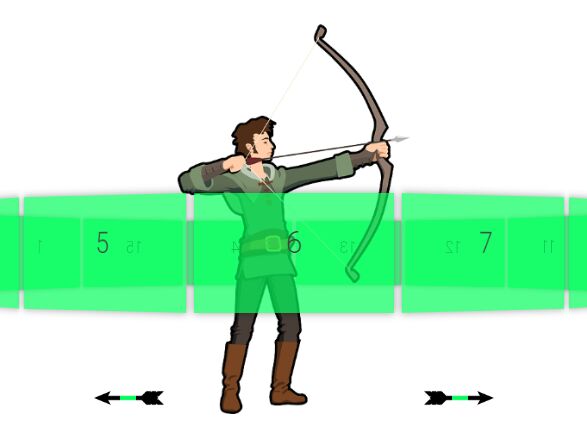
 Today we want to share a creative grid layout with you. The layout will contain slides where each one consists of up to four panels. When navigating through them, we’ll animate some separation lines (the “grid”), adjusting t.....
Today we want to share a creative grid layout with you. The layout will contain slides where each one consists of up to four panels. When navigating through them, we’ll animate some separation lines (the “grid”), adjusting t.....
CSS
Plugins
Responsive
![]() Sprite3D.js makes it easy to manipulate HTML elements through CSS 3D transforms using a ActionScript-like syntax and hierarchy, and a bunch of chainable accessor methods.A Sprite3D object is a simple wrapper around a DOM element p.....
Sprite3D.js makes it easy to manipulate HTML elements through CSS 3D transforms using a ActionScript-like syntax and hierarchy, and a bunch of chainable accessor methods.A Sprite3D object is a simple wrapper around a DOM element p.....
Animation
Core Java Script
CSS
 If you’re making an online presentation to impress your audience, you have to consider to use reveal.js. reveal.js is a CSS 3D Slideshow, it allows you to create a slick and good looking HTML presentation and in the same tim.....
If you’re making an online presentation to impress your audience, you have to consider to use reveal.js. reveal.js is a CSS 3D Slideshow, it allows you to create a slick and good looking HTML presentation and in the same tim.....
Core Java Script
CSS
Gallery
Slider
 Our jQuery plugin uses JavaScript to apply a CSS3 style. You’d normally avoid doing that since it’s be slower and, without JavaScript, the user won’t see the effect.However, the 3D is unlikely to be essential and the plugin .....
Our jQuery plugin uses JavaScript to apply a CSS3 style. You’d normally avoid doing that since it’s be slower and, without JavaScript, the user won’t see the effect.However, the 3D is unlikely to be essential and the plugin .....
Plugins
Text Effect
 Simple slideshow using css3 transforms 3d to showcase website layouts or anything else you want. .....
Simple slideshow using css3 transforms 3d to showcase website layouts or anything else you want. .....
SlideShow
 3D cubes with wireframe and shading in TypeScript. I wanted to see how well this preprocessor works. The editor doesn't cope with it that well quite yet. The indentation doesn't quite work, nor does the syntax highlighting. .....
3D cubes with wireframe and shading in TypeScript. I wanted to see how well this preprocessor works. The editor doesn't cope with it that well quite yet. The indentation doesn't quite work, nor does the syntax highlighting. .....
Syntax Highlight
 Fun example of interactive feedback on a form validation state using CSS3 3D transforms and jQuery .....
Fun example of interactive feedback on a form validation state using CSS3 3D transforms and jQuery .....
Validation
 This a CSS 3D experiment to create a LED like number countdown using flipping planes. Inspired from this ThreeJS pen. .....
This a CSS 3D experiment to create a LED like number countdown using flipping planes. Inspired from this ThreeJS pen. .....
Countdown
![]() SpriteSpin is an amazing jQuery plugin for playing sprite image animations to provide a 360 degree (or panorama and gallery) view of your product image......
SpriteSpin is an amazing jQuery plugin for playing sprite image animations to provide a 360 degree (or panorama and gallery) view of your product image......
3D
Sprite-Animation
Panorama
 jasCarousel is a responsive, semantic, customizable 3D rotator/carousel plugin built using jQuery, unordered list, and CSS3 3D transforms & perspective......
jasCarousel is a responsive, semantic, customizable 3D rotator/carousel plugin built using jQuery, unordered list, and CSS3 3D transforms & perspective......
Carousel
Content-slider
 A mobile-friendly 3D card slider/rotator/carousel plugin designed for presenting logos, products, favorite images, etc......
A mobile-friendly 3D card slider/rotator/carousel plugin designed for presenting logos, products, favorite images, etc......
3D
Carousel
Image-Rotator
 This is a simple jQuery plugin which adds a Material Design inspired custom context menu with a vertical three dots toggle icon to any elements such as tables, paragraphs, and headings......
This is a simple jQuery plugin which adds a Material Design inspired custom context menu with a vertical three dots toggle icon to any elements such as tables, paragraphs, and headings......
Material-Design
context-menu
 threesixtyjs is a jQuery plugin for creating Draggable 360s Image Sequences......
threesixtyjs is a jQuery plugin for creating Draggable 360s Image Sequences......
3D
rotation
Drag
Draggable
360-Degrees
 An excellent, responsive, stacked card slider/carousel written in jQuery/CSS3 that flips through images (with descriptive content) in a 3D space......
An excellent, responsive, stacked card slider/carousel written in jQuery/CSS3 that flips through images (with descriptive content) in a 3D space......
Carousel
 Impulse Slider is a simple jQuery plugin that takes advantage of jQuery and CSS3 transforms / transitions to create a slider with 3D image flip effects......
Impulse Slider is a simple jQuery plugin that takes advantage of jQuery and CSS3 transforms / transitions to create a slider with 3D image flip effects......
Image-Slider
Carousel
3D
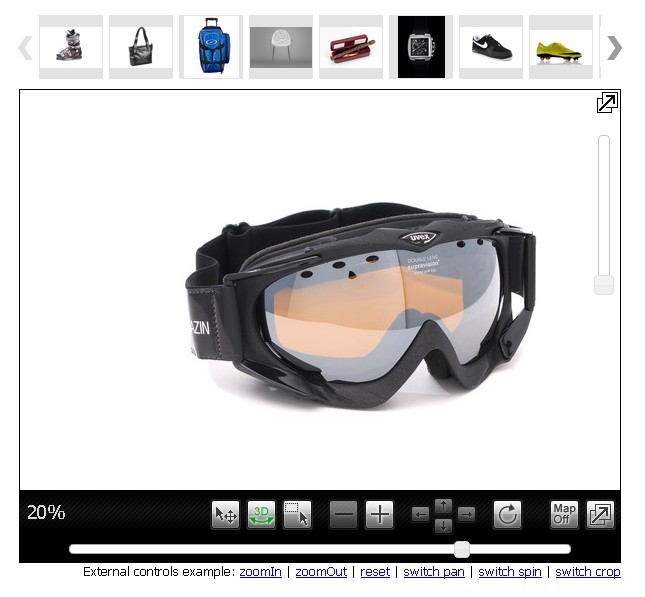
 AJAX-ZOOM is a powerful 3D Spin Rotate & Zoom 360 jQuery plugin that presents 360° product images on the web, which can be used as a product viewer. Visiters can rotate the VR 360 object, also on Z-axis (3D multirow)......
AJAX-ZOOM is a powerful 3D Spin Rotate & Zoom 360 jQuery plugin that presents 360° product images on the web, which can be used as a product viewer. Visiters can rotate the VR 360 object, also on Z-axis (3D multirow)......
image-viewer
image-zoom
rotation
3D
360-Degrees
 A fancy 3D site navigation concept that reveals a sidebar off-canvas menu by flipping the main content just like a 3D cube. Built using HTML, CSS/CSS3 and JavaScript(jQuery)......
A fancy 3D site navigation concept that reveals a sidebar off-canvas menu by flipping the main content just like a 3D cube. Built using HTML, CSS/CSS3 and JavaScript(jQuery)......
side-menu
off-canvas-menu
 A fancy mobile-compatible slider that enables the user to scroll through a group of layers with awesome 3D parallax (depth) effects. Also supports touch swipe events on mobile devices......
A fancy mobile-compatible slider that enables the user to scroll through a group of layers with awesome 3D parallax (depth) effects. Also supports touch swipe events on mobile devices......
parallax
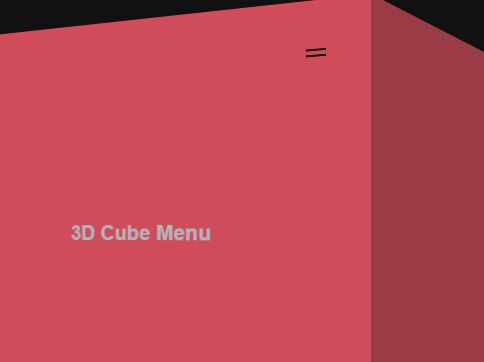
 PageScroll3D is a fancy jQuery plugin to create a responsive, fullscreen, vertical page slider where your users are able to scroll through page sections with a 3D cube rotation effect......
PageScroll3D is a fancy jQuery plugin to create a responsive, fullscreen, vertical page slider where your users are able to scroll through page sections with a 3D cube rotation effect......
One-Page-Scrolling
page-slider
3D
 A 3D interactive fullscreen hamburger navigation concept that automatically rotates & flips menu on mouse move using CSS3 3D transforms......
A 3D interactive fullscreen hamburger navigation concept that automatically rotates & flips menu on mouse move using CSS3 3D transforms......
fullscreen-navigation
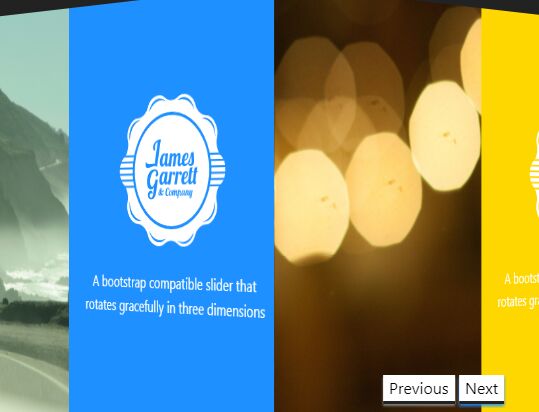
 This is a simple, elegant, responsive, Bootstrap compatible 3D rotating slider that rotates gracefully in three dimensions......
This is a simple, elegant, responsive, Bootstrap compatible 3D rotating slider that rotates gracefully in three dimensions......
Content-slider
3D
 cubeTransition.js is a jQuery plugin used for creating a fullscreen, responsive, mobile-friendly page slider / presentation with an awesome 3D cube transition effect......
cubeTransition.js is a jQuery plugin used for creating a fullscreen, responsive, mobile-friendly page slider / presentation with an awesome 3D cube transition effect......
page-slider
Presentation
3D
page-transition
 This is a small jQuery and CSS3 based image carousel that comes with a subtle 3D rotation animation when transitioning between images......
This is a small jQuery and CSS3 based image carousel that comes with a subtle 3D rotation animation when transitioning between images......
Carousel
Image-Slider
 This is a little jQuery script that makes use of CSS3 3D transforms to create a flipping cube navigation menu for your next creative web page......
This is a little jQuery script that makes use of CSS3 3D transforms to create a flipping cube navigation menu for your next creative web page......
off-canvas-menu
 A very small and CSS-less jQuery plugin for drawing a 3D, interactive, SVG based and fully customizable sphere tag cloud from an array of html links......
A very small and CSS-less jQuery plugin for drawing a 3D, interactive, SVG based and fully customizable sphere tag cloud from an array of html links......
Tag-Cloud
 Yet another jQuery plugin that helps you create a horizontal or vertical slider/carousel to present images in a 3D cube fashion. Heavily based on CSS3 3D transforms......
Yet another jQuery plugin that helps you create a horizontal or vertical slider/carousel to present images in a 3D cube fashion. Heavily based on CSS3 3D transforms......
Carousel
Image-Slider
3D
 Plate.js is a simple, lightweight jQuery plugin that applies a configurable interactive 3D hover effect to DOM elements using CSS3 2D/3D transforms......
Plate.js is a simple, lightweight jQuery plugin that applies a configurable interactive 3D hover effect to DOM elements using CSS3 2D/3D transforms......
hover
Hover-Effect
3D
 3dEye.js is a lightweight and fast jQuery plugin that allows you to create 3D view of an object by images......
3dEye.js is a lightweight and fast jQuery plugin that allows you to create 3D view of an object by images......
3D
Panorama
360-Degrees
3D-view
 Anaglyph.js is a fancy, lightweight jQuery plugin which applies 3D Anaglyph effects to any DOM elements using plain JavaScript and CSS......
Anaglyph.js is a fancy, lightweight jQuery plugin which applies 3D Anaglyph effects to any DOM elements using plain JavaScript and CSS......
3D
 Fancy-Buttons is a jQuery plugin which applies a 3D interactive hover effect to any block element using CSS3 transitions and transforms......
Fancy-Buttons is a jQuery plugin which applies a 3D interactive hover effect to any block element using CSS3 transitions and transforms......
hover
Hover-Effect
 Just another 3D perspective image slider/carousel that allows your users to rotate through an html list of images in a 3D space, implemented in jQuery and CSS/CSS3......
Just another 3D perspective image slider/carousel that allows your users to rotate through an html list of images in a 3D space, implemented in jQuery and CSS/CSS3......
Carousel
Image-Slider
3D
Image-Rotator
 rotate3D is a jQuery plugin used for creating a 360 degree 3D Panoramic View for your product that allows to rotate a sequence of images of different angles via mouse drag......
rotate3D is a jQuery plugin used for creating a 360 degree 3D Panoramic View for your product that allows to rotate a sequence of images of different angles via mouse drag......
image-viewer
Image-Rotator
Panorama
 A Microsoft Studio Slider inspired 3D image viewer that allows to display a 360 degree view of your product image from all angles......
A Microsoft Studio Slider inspired 3D image viewer that allows to display a 360 degree view of your product image from all angles......
image-viewer
 Ali Slider is a tiny jQuery plugin used to create an automatic image rotator/slider with a cool 3D slice animation based on CSS3 transforms and transitions......
Ali Slider is a tiny jQuery plugin used to create an automatic image rotator/slider with a cool 3D slice animation based on CSS3 transforms and transitions......
Image-Slider
3D
Image-Rotator
 Carrousel is a cross-browser and high-performance jQuery plugin used to present your image in an automatic 3D rotator / carousel interface......
Carrousel is a cross-browser and high-performance jQuery plugin used to present your image in an automatic 3D rotator / carousel interface......
Carousel
Image-Rotator
 Awesomodals is a lightweight jQuery plugin which provides a simple way to create a 3D flipping modal window using CSS3 transitions and transforms......
Awesomodals is a lightweight jQuery plugin which provides a simple way to create a 3D flipping modal window using CSS3 transitions and transforms......
Modal
 3dAnimate is a jQuery plugin which applies awesome CSS3 animations (rotate, translate, perspective) to any element on mouse hover and move......
3dAnimate is a jQuery plugin which applies awesome CSS3 animations (rotate, translate, perspective) to any element on mouse hover and move......
hover
Hover-Effect
 jQuery CSS Carousel uses CSS3 3D transforms to render a 3D perspective hexagon image carousel / rotator with next / prev navigation buttons on your webpage......
jQuery CSS Carousel uses CSS3 3D transforms to render a 3D perspective hexagon image carousel / rotator with next / prev navigation buttons on your webpage......
Carousel
Image-Rotator
 PicCarousel.js is a simple, CSS-less jQuery plugin that helps you create a 3D perspective image rotator (carousel) for showcasing your favorite images......
PicCarousel.js is a simple, CSS-less jQuery plugin that helps you create a 3D perspective image rotator (carousel) for showcasing your favorite images......
Carousel
Image-Rotator
 hubSlider.js is a very small jQuery plugin which lets you create a 3D, automatic content slider with a stacked card style animation based on CSS3 transforms and transitions......
hubSlider.js is a very small jQuery plugin which lets you create a 3D, automatic content slider with a stacked card style animation based on CSS3 transforms and transitions......
Content-slider
 Carousel3d is a jQuery & jQuery UI carousel plugin that makes use of CSS3 transforms and perspectives to cycle through a set of Html elements with an amazing 3D rotating effect......
Carousel3d is a jQuery & jQuery UI carousel plugin that makes use of CSS3 transforms and perspectives to cycle through a set of Html elements with an amazing 3D rotating effect......
Carousel
3D
transforms
rotating
perspective
 A layered parallax effect which uses JavaScript and CSS3 3D transforms to create an interactive multi-layered parallax card with depth reacting to the mouse move......
A layered parallax effect which uses JavaScript and CSS3 3D transforms to create an interactive multi-layered parallax card with depth reacting to the mouse move......
parallax
 Image Gallery Threejs is a jQuery & three.js based 3D rotating carousel/slider that allows you to cycle through an array of images with familiar cover flow effects......
Image Gallery Threejs is a jQuery & three.js based 3D rotating carousel/slider that allows you to cycle through an array of images with familiar cover flow effects......
Carousel
cover-flow
3D
 face-cursor.js is a jQuery plugin which helps apply a 3D interactive parallax effect to your block element using CSS3 3D transforms......
face-cursor.js is a jQuery plugin which helps apply a 3D interactive parallax effect to your block element using CSS3 3D transforms......
parallax
 Picture Slider is a tiny and cross-browser jQuery plugin used for rendering a 3D, auto-rotating carousel from an arbitrary list of images......
Picture Slider is a tiny and cross-browser jQuery plugin used for rendering a 3D, auto-rotating carousel from an arbitrary list of images......
Carousel
 A dead simple, unobtrusive jQuery carousel plugin for cycling automatically through a list of images like a 3D rotator......
A dead simple, unobtrusive jQuery carousel plugin for cycling automatically through a list of images like a 3D rotator......
Carousel
3D
Image-Rotator
 swipeToRotate is a very small jQuery plugin that uses CSS3 transitions and transforms to create a 3D cube image rotator with touch swipe and mouse drag support......
swipeToRotate is a very small jQuery plugin that uses CSS3 transitions and transforms to create a 3D cube image rotator with touch swipe and mouse drag support......
3D
Image-Rotator
 rollingslider.js is a jQuery plugin for generating a cross-bowser 3D rotator / carousel UI from a list of html elements......
rollingslider.js is a jQuery plugin for generating a cross-bowser 3D rotator / carousel UI from a list of html elements......
Carousel
3D
Image-Rotator
 Cascade Slider is a super lightweight jQuery plugin used for generating an image carousel slider that acts like a 3D rotator with navigation and pagination......
Cascade Slider is a super lightweight jQuery plugin used for generating an image carousel slider that acts like a 3D rotator with navigation and pagination......
Carousel
3D
Image-Rotator
 Overlay Cube is a jQuery plugin for displaying a fullscreen loading overlay with an animated 3D cube loader and custom loading messages on your web page / web application......
Overlay Cube is a jQuery plugin for displaying a fullscreen loading overlay with an animated 3D cube loader and custom loading messages on your web page / web application......
loader
loading-overlay
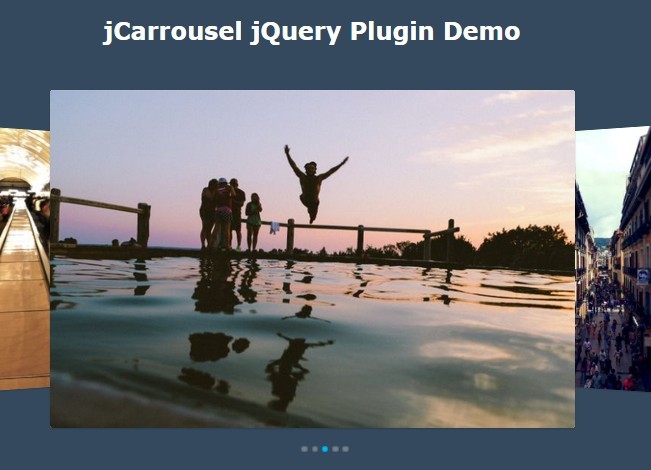
 jCarrousel is a simple and easy-to-use jQuery plugin used to rotate through a group of images (or html objects) like a 3D carousel / rotator......
jCarrousel is a simple and easy-to-use jQuery plugin used to rotate through a group of images (or html objects) like a 3D carousel / rotator......
Carousel
Image-Rotator
 cubeSlider is a very small jQuery plugin that turns a list of DIV elements into an automatic 3D slider / rotator with CSS3 animations......
cubeSlider is a very small jQuery plugin that turns a list of DIV elements into an automatic 3D slider / rotator with CSS3 animations......
Content-slider
3D
 jcImgScroll is a simple jQuery plugin for creating a 3D perspective image rotator / carousel similar to the familiar "cover flow" effect......
jcImgScroll is a simple jQuery plugin for creating a 3D perspective image rotator / carousel similar to the familiar "cover flow" effect......
Carousel
cover-flow
 A jQuery, HTML5, CSS / CSS3 based carousel gallery which allows you to rotate infinitely through a series of images with keyboard interaction......
A jQuery, HTML5, CSS / CSS3 based carousel gallery which allows you to rotate infinitely through a series of images with keyboard interaction......
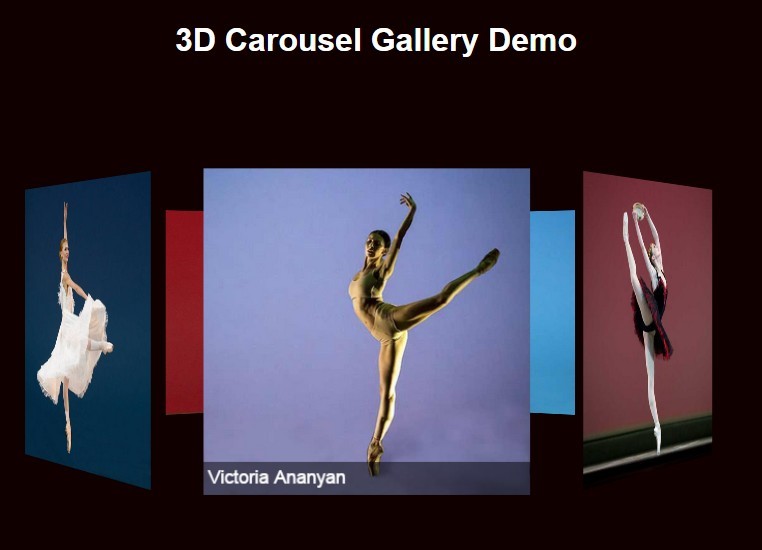
Carousel
cover-flow
 rotateSlider is a very small jQuery plugin used to create a carousel style 3D image rotator/slider using CSS3 transitions and transforms......
rotateSlider is a very small jQuery plugin used to create a carousel style 3D image rotator/slider using CSS3 transitions and transforms......
Carousel
Image-Slider
3D
 responsiveGallery is a jQuery plugin helps you to create a responsive, coverflow-style image carousel/gallery with 3D perspective transforms......
responsiveGallery is a jQuery plugin helps you to create a responsive, coverflow-style image carousel/gallery with 3D perspective transforms......
Carousel
cover-flow
 Creating a fullscreen one page scrolling web page with a 3D curtain effect that reunites a list of split DIV blocks using CSS3 and jQuery......
Creating a fullscreen one page scrolling web page with a 3D curtain effect that reunites a list of split DIV blocks using CSS3 and jQuery......
One-Page-Scrolling
3D
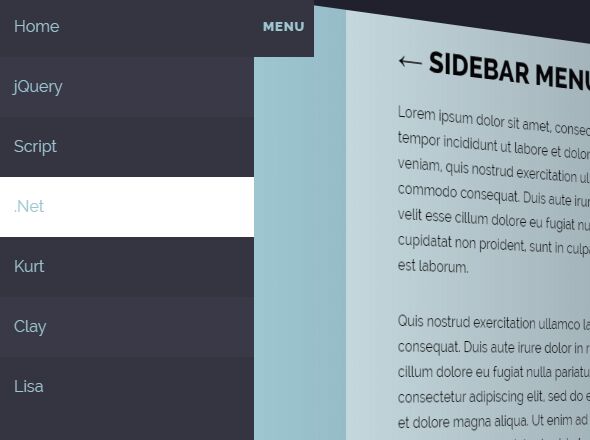
 A cool side navigation which allows you to reveal an off-canvas menu with an impressive 3D skew effect based on CSS3......
A cool side navigation which allows you to reveal an off-canvas menu with an impressive 3D skew effect based on CSS3......
side-menu
off-canvas-menu
3D
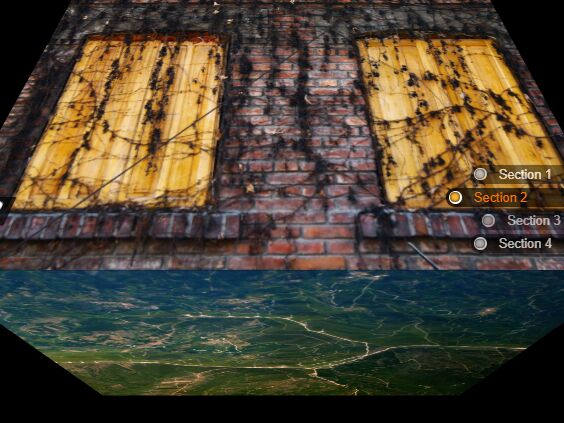
 A full page one page scrolling web page layout with right side dots/arrows navigation and smooth 3D flipping effects......
A full page one page scrolling web page layout with right side dots/arrows navigation and smooth 3D flipping effects......
Flip
One-Page-Scrolling
page-slider
3D
 An Apple-style coverflow slideshow which allows you to navigate through a series of slides by clicking the navigation buttons or an inactive cover......
An Apple-style coverflow slideshow which allows you to navigate through a series of slides by clicking the navigation buttons or an inactive cover......
cover-flow
3D
jQuery Plugins
- 3D Slider
- AutoComplete
- Barcode
- Blur Effect
- Calculator
- Captcha
- Checkbox
- Color Picker
- Confirm Dialog
- Context Menu
- Cookies
- Countdown Timer
- Coverflow
- Currency Format
- DateTime Picker
- Dialog
- Editable
- Event Calendar
- File Upload
- Filter
- Fixed Header
- Flipbook
- Form Submit
- Form Validation
- Form Wizard
- Fullscreen
- Geolocation
- Grid
- History
- Html5 Audio Player
- HTML5 canvas
- Html5 Local Storage
- Html5 Video Player
- Image Crop
- Image Hover Effect
- Lazy Load
- Login
- Mask
- Mega Menu
- MultiSelect
- News Ticker
- Notification
- Parallax
- Placeholder
- Portfolio
- Preloader
- Progress Bar
- Range Slider
- Rating
- Rotate Image
- Scrollbar
- Scrolling Effects
- SelectBox
- Shopping Cart
- Side Menu
- Social Share
- Sorting
- Timeline
- Tooltip
- Treeview
- Video Background
- Weather
- Website Tour
- Wysiwyg Editor
- YouTube
AngularJs Plugins
- Accordion
- Animation
- Application
- Autocomplete
- Bootstrap
- Calendar
- Carousel
- Chart_Graph
- Date_Time
- Drag_Drop
- Forms
- Gallery
- Maps
- Menu_Navigation
- Modal_Popup
- Plugins
- Premium
- Slider
- Table
- Tabs
- Text Effects
- Tutorials
- Video_Audio
- Zoom