13 JQuery Rotation Plugins
Are you looking for JQuery Rotation Plugins If yes then you are on right place because here we have collected most popular 13 JQuery Rotation Plugins for you. you can choose any of following JQuery Rotation Plugins which suits best to your web based projects, These all are highly rated JQuery Rotation Plugins.
 jQuery plugin switches the images while you are holding a mouse cursor on the element. Animates both src attribute for images and background-image attribute for any other element. .....
jQuery plugin switches the images while you are holding a mouse cursor on the element. Animates both src attribute for images and background-image attribute for any other element. .....
Plugins
 This object is a jQuery plugin to rotate page elements by a given angle. It can set CSS style properties to make a given element appear rotated by a given angle. It may set proprietary style properties depending on the browser to .....
This object is a jQuery plugin to rotate page elements by a given angle. It can set CSS style properties to make a given element appear rotated by a given angle. It may set proprietary style properties depending on the browser to .....
Plugins
 threesixtyjs is a jQuery plugin for creating Draggable 360s Image Sequences......
threesixtyjs is a jQuery plugin for creating Draggable 360s Image Sequences......
3D
rotation
Drag
Draggable
360-Degrees
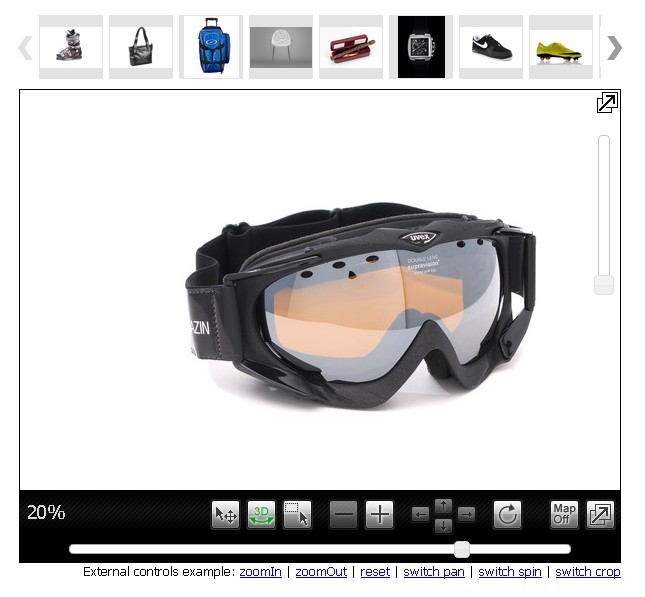
 AJAX-ZOOM is a powerful 3D Spin Rotate & Zoom 360 jQuery plugin that presents 360° product images on the web, which can be used as a product viewer. Visiters can rotate the VR 360 object, also on Z-axis (3D multirow)......
AJAX-ZOOM is a powerful 3D Spin Rotate & Zoom 360 jQuery plugin that presents 360° product images on the web, which can be used as a product viewer. Visiters can rotate the VR 360 object, also on Z-axis (3D multirow)......
image-viewer
image-zoom
rotation
3D
360-Degrees
 jqueryRotate is a lightweight, cross-browser jQuery plugin used to rotate an image to any angle using CSS3 transforms......
jqueryRotate is a lightweight, cross-browser jQuery plugin used to rotate an image to any angle using CSS3 transforms......
Rotate
 A jQuery plugin that makes uses of CSS3 transitions and transforms to create an animated circle menu around the toggle button......
A jQuery plugin that makes uses of CSS3 transitions and transforms to create an animated circle menu around the toggle button......
circle-menu
rotation
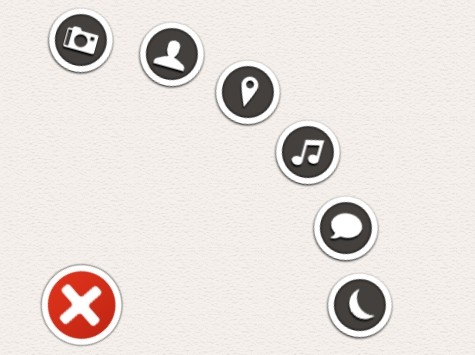
 Path Buttons is a super easy yet cool jQuery menu script that creates Path.com style circle menu buttons with rotation effects using CSS3 transforms......
Path Buttons is a super easy yet cool jQuery menu script that creates Path.com style circle menu buttons with rotation effects using CSS3 transforms......
circle-menu
rotation
 A fancy jQuery plugin that makes use of jQuery rotate plugin to create leaves falling and rotating effects on your web page......
A fancy jQuery plugin that makes use of jQuery rotate plugin to create leaves falling and rotating effects on your web page......
rotation
 Rotation.js is a simple and customizable jQuery content rotator plugin for rotating any html elements with transition easing effects, a little similar to a slideshow......
Rotation.js is a simple and customizable jQuery content rotator plugin for rotating any html elements with transition easing effects, a little similar to a slideshow......
CSS3
easing
transitions
jQuery Plugins
- 3D Slider
- AutoComplete
- Barcode
- Blur Effect
- Calculator
- Captcha
- Checkbox
- Color Picker
- Confirm Dialog
- Context Menu
- Cookies
- Countdown Timer
- Coverflow
- Currency Format
- DateTime Picker
- Dialog
- Editable
- Event Calendar
- File Upload
- Filter
- Fixed Header
- Flipbook
- Form Submit
- Form Validation
- Form Wizard
- Fullscreen
- Geolocation
- Grid
- History
- Html5 Audio Player
- HTML5 canvas
- Html5 Local Storage
- Html5 Video Player
- Image Crop
- Image Hover Effect
- Lazy Load
- Login
- Mask
- Mega Menu
- MultiSelect
- News Ticker
- Notification
- Parallax
- Placeholder
- Portfolio
- Preloader
- Progress Bar
- Range Slider
- Rating
- Rotate Image
- Scrollbar
- Scrolling Effects
- SelectBox
- Shopping Cart
- Side Menu
- Social Share
- Sorting
- Timeline
- Tooltip
- Treeview
- Video Background
- Weather
- Website Tour
- Wysiwyg Editor
- YouTube
AngularJs Plugins
- Accordion
- Animation
- Application
- Autocomplete
- Bootstrap
- Calendar
- Carousel
- Chart_Graph
- Date_Time
- Drag_Drop
- Forms
- Gallery
- Maps
- Menu_Navigation
- Modal_Popup
- Plugins
- Premium
- Slider
- Table
- Tabs
- Text Effects
- Tutorials
- Video_Audio
- Zoom