46 JQuery Rotate Plugins
Are you looking for JQuery Rotate Plugins If yes then you are on right place because here we have collected most popular 46 JQuery Rotate Plugins for you. you can choose any of following JQuery Rotate Plugins which suits best to your web based projects, These all are highly rated JQuery Rotate Plugins.
 The simple, easy-to-implement animation plugin to rotate icons, images, and elements. .....
The simple, easy-to-implement animation plugin to rotate icons, images, and elements. .....
Animation
Image Effects
 Rotate js using CSS translate3d and transitionNo dependenciesWorks in all major browsers that support CSS translate3d or transition (IE9+)Works on tablet PC .....
Rotate js using CSS translate3d and transitionNo dependenciesWorks in all major browsers that support CSS translate3d or transition (IE9+)Works on tablet PC .....
Animation
Core Java Script
 Guillotine is a jQuery plugin that allows to drag, zoom or rotate an image to select a cropping area. Like selecting the display area of a profile picture or avatar.Responsive: The window (or selection area) is fully responsive (f.....
Guillotine is a jQuery plugin that allows to drag, zoom or rotate an image to select a cropping area. Like selecting the display area of a profile picture or avatar.Responsive: The window (or selection area) is fully responsive (f.....
Drag_Drop
Plugins
Responsive
Zoom
 jQuery plugin that rotate images (and animate them) by any angle.This is a small plugin for jQuery that adds a nice feature to rotate images (img html objects) by a given angle on web pages. An experimental version 3 tries to rota.....
jQuery plugin that rotate images (and animate them) by any angle.This is a small plugin for jQuery that adds a nice feature to rotate images (img html objects) by a given angle on web pages. An experimental version 3 tries to rota.....
Image Effects
Plugins
 This object is a jQuery plugin to rotate page elements by a given angle. It can set CSS style properties to make a given element appear rotated by a given angle. It may set proprietary style properties depending on the browser to .....
This object is a jQuery plugin to rotate page elements by a given angle. It can set CSS style properties to make a given element appear rotated by a given angle. It may set proprietary style properties depending on the browser to .....
Plugins
 Cropzee is an easy, lightweight jQuery image cropper which enables the user to resize, rotate, and crop an image for further use......
Cropzee is an easy, lightweight jQuery image cropper which enables the user to resize, rotate, and crop an image for further use......
Image-Cropping
 rotate360.js is a jQuery based 3D image viewer that makes use of jQuery UI slider widget to provide a 360-degree viewing experience for your product images......
rotate360.js is a jQuery based 3D image viewer that makes use of jQuery UI slider widget to provide a 360-degree viewing experience for your product images......
Image-Rotator
image-viewer
 imgZoomAndRotate is a jQuery plugin that showcases your images in a lightbox with support for rotate, drag, switch, and zoom in/out......
imgZoomAndRotate is a jQuery plugin that showcases your images in a lightbox with support for rotate, drag, switch, and zoom in/out......
gallery-lightbox
image-zoom
 scrollMe is a jQuery plugin for creating animations on scroll. The plugin enables you to rotate, scale, translate, and fade in any DOM element when scrolling down or up the webpage......
scrollMe is a jQuery plugin for creating animations on scroll. The plugin enables you to rotate, scale, translate, and fade in any DOM element when scrolling down or up the webpage......
scroll-animation
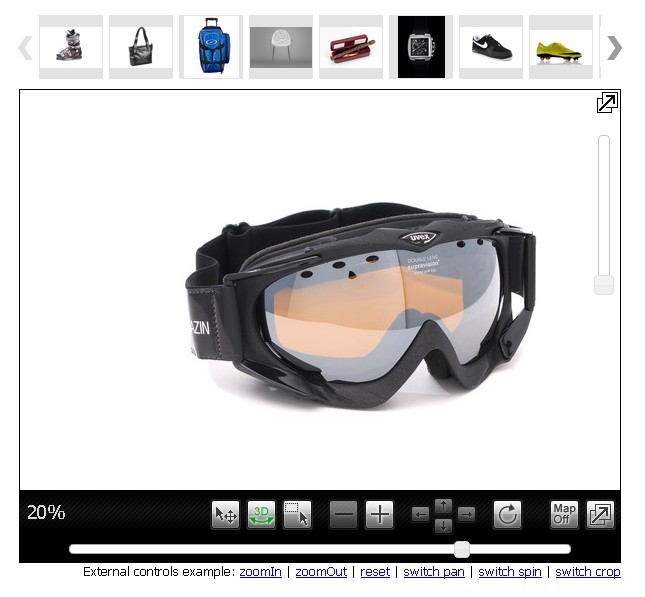
 AJAX-ZOOM is a powerful 3D Spin Rotate & Zoom 360 jQuery plugin that presents 360° product images on the web, which can be used as a product viewer. Visiters can rotate the VR 360 object, also on Z-axis (3D multirow)......
AJAX-ZOOM is a powerful 3D Spin Rotate & Zoom 360 jQuery plugin that presents 360° product images on the web, which can be used as a product viewer. Visiters can rotate the VR 360 object, also on Z-axis (3D multirow)......
image-viewer
image-zoom
rotation
3D
360-Degrees
 dreamImage is a small, simple jQuery plugin to view the image in a responsive, fullscreen lightbox popup with image rotate support......
dreamImage is a small, simple jQuery plugin to view the image in a responsive, fullscreen lightbox popup with image rotate support......
image-lightbox
 Just another jQuery plugin which applies a fully configurable rotate animation to any DOM elements using CSS3 transforms......
Just another jQuery plugin which applies a fully configurable rotate animation to any DOM elements using CSS3 transforms......
Rotate
 jqueryRotate is a lightweight, cross-browser jQuery plugin used to rotate an image to any angle using CSS3 transforms......
jqueryRotate is a lightweight, cross-browser jQuery plugin used to rotate an image to any angle using CSS3 transforms......
Rotate
 rotate3D is a jQuery plugin used for creating a 360 degree 3D Panoramic View for your product that allows to rotate a sequence of images of different angles via mouse drag......
rotate3D is a jQuery plugin used for creating a 360 degree 3D Panoramic View for your product that allows to rotate a sequence of images of different angles via mouse drag......
image-viewer
Image-Rotator
Panorama
 RotateBG is a very small jQuery plugin which allows to fade through an array of background images like a fullscreen slideshow......
RotateBG is a very small jQuery plugin which allows to fade through an array of background images like a fullscreen slideshow......
background-slideshow
background
 swipeToRotate is a very small jQuery plugin that uses CSS3 transitions and transforms to create a 3D cube image rotator with touch swipe and mouse drag support......
swipeToRotate is a very small jQuery plugin that uses CSS3 transitions and transforms to create a 3D cube image rotator with touch swipe and mouse drag support......
3D
Image-Rotator
 rotateSlider is a very small jQuery plugin used to create a carousel style 3D image rotator/slider using CSS3 transitions and transforms......
rotateSlider is a very small jQuery plugin used to create a carousel style 3D image rotator/slider using CSS3 transitions and transforms......
Carousel
Image-Slider
3D
 A super tiny JavaScript library which gives you the ability to apply a custom rotate animation on an Html element using jQuery and CSS3 2D transforms......
A super tiny JavaScript library which gives you the ability to apply a custom rotate animation on an Html element using jQuery and CSS3 2D transforms......
Rotate
CSS3
transforms
 ThreeSixtyRotate is a jQuery based product viewer that allows to automatically or manually rotate a sequence of images at different angles......
ThreeSixtyRotate is a jQuery based product viewer that allows to automatically or manually rotate a sequence of images at different angles......
image-viewer
 A cool jQuery snippet to create text flip animation effect using CSS3 transitions and transforms, similar to the loading animation you see in some Google products/apps......
A cool jQuery snippet to create text flip animation effect using CSS3 transitions and transforms, similar to the loading animation you see in some Google products/apps......
loading-spinner
Rotate
Flip
 A small and cool jQuery plugin for creating a responsive & fullscreen presentation that allows you to slide through a set of Html contents like an 3D rotating cube......
A small and cool jQuery plugin for creating a responsive & fullscreen presentation that allows you to slide through a set of Html contents like an 3D rotating cube......
Rotate
Flip
3D
Responsive
 Tikslus360 is a jQuery & Html5 canvas based 360 degree panoramic view plugin which allows you to rotate a product image by mouse moving as well as zooming the image with a magnifying glass effect by click and drag......
Tikslus360 is a jQuery & Html5 canvas based 360 degree panoramic view plugin which allows you to rotate a product image by mouse moving as well as zooming the image with a magnifying glass effect by click and drag......
image-zoom
image-viewer
Image-Rotator
panoramic-view
jQuery Plugins
- 3D Slider
- AutoComplete
- Barcode
- Blur Effect
- Calculator
- Captcha
- Checkbox
- Color Picker
- Confirm Dialog
- Context Menu
- Cookies
- Countdown Timer
- Coverflow
- Currency Format
- DateTime Picker
- Dialog
- Editable
- Event Calendar
- File Upload
- Filter
- Fixed Header
- Flipbook
- Form Submit
- Form Validation
- Form Wizard
- Fullscreen
- Geolocation
- Grid
- History
- Html5 Audio Player
- HTML5 canvas
- Html5 Local Storage
- Html5 Video Player
- Image Crop
- Image Hover Effect
- Lazy Load
- Login
- Mask
- Mega Menu
- MultiSelect
- News Ticker
- Notification
- Parallax
- Placeholder
- Portfolio
- Preloader
- Progress Bar
- Range Slider
- Rating
- Rotate Image
- Scrollbar
- Scrolling Effects
- SelectBox
- Shopping Cart
- Side Menu
- Social Share
- Sorting
- Timeline
- Tooltip
- Treeview
- Video Background
- Weather
- Website Tour
- Wysiwyg Editor
- YouTube
AngularJs Plugins
- Accordion
- Animation
- Application
- Autocomplete
- Bootstrap
- Calendar
- Carousel
- Chart_Graph
- Date_Time
- Drag_Drop
- Forms
- Gallery
- Maps
- Menu_Navigation
- Modal_Popup
- Plugins
- Premium
- Slider
- Table
- Tabs
- Text Effects
- Tutorials
- Video_Audio
- Zoom