200 JQuery Css3 Plugins
Are you looking for JQuery Css3 Plugins If yes then you are on right place because here we have collected most popular 200 JQuery Css3 Plugins for you. you can choose any of following JQuery Css3 Plugins which suits best to your web based projects, These all are highly rated JQuery Css3 Plugins.
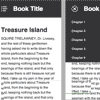
 Rotator is a lightweight and customizable jQuery plugin for rotating text and some words of your text with awesome CSS3 animations. .....
Rotator is a lightweight and customizable jQuery plugin for rotating text and some words of your text with awesome CSS3 animations. .....
Animation
Plugins
Text Effect
 REBOUNDGEN calculates springy CSS3 Keyframe animations based on a few simple parameters you define. It uses Facebook’s Rebound.js for the math and outputs SCSS style sheets for each animation. So, you can import just the .....
REBOUNDGEN calculates springy CSS3 Keyframe animations based on a few simple parameters you define. It uses Facebook’s Rebound.js for the math and outputs SCSS style sheets for each animation. So, you can import just the .....
Animation
Core Java Script
CSS
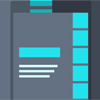
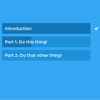
![]() A progress tracker written in SASS with flexbox to be flexible and responsive out of the box. This can be used to illustrate a multi stage process e.g. form, quiz or a timeline. .....
A progress tracker written in SASS with flexbox to be flexible and responsive out of the box. This can be used to illustrate a multi stage process e.g. form, quiz or a timeline. .....
CSS
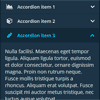
 Foldable is the full stack CSS3 powered jQuery Accordion.Responsive and device-ready with a lot of options to customize it that can be easily be part of your projects.Fully animated open-close actions using built-in CSS3 animation.....
Foldable is the full stack CSS3 powered jQuery Accordion.Responsive and device-ready with a lot of options to customize it that can be easily be part of your projects.Fully animated open-close actions using built-in CSS3 animation.....
Accordion
CSS
Plugins
Premium
Responsive
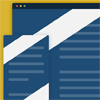
 A fully responsive navigation using css3 and jQuery which is very attractive with animated effects. In this header, you can see clean navigation items with search and in mobile/tablet you can see attractive toggle menu with animat.....
A fully responsive navigation using css3 and jQuery which is very attractive with animated effects. In this header, you can see clean navigation items with search and in mobile/tablet you can see attractive toggle menu with animat.....
Menus
Responsive
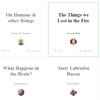
 Today we’d like to share an experimental 3D layout with you. The idea is to show some information about a gallery’s exhibition in an interesting way. Each artist has a “room” in the gallery which shows the schedule for the.....
Today we’d like to share an experimental 3D layout with you. The idea is to show some information about a gallery’s exhibition in an interesting way. Each artist has a “room” in the gallery which shows the schedule for the.....
Core Java Script
CSS
Gallery
 Scrollanim is a CSS3 and JavaScript library to create stunning scroll animations that work everywhere.Scrollanim uses kissui.position to manage and track elements. Please note that kissui.position is a builtin dependency and you d.....
Scrollanim is a CSS3 and JavaScript library to create stunning scroll animations that work everywhere.Scrollanim uses kissui.position to manage and track elements. Please note that kissui.position is a builtin dependency and you d.....
Animation
Core Java Script
CSS
 Two call-to-action buttons that give context to your modals in a Material Design fashion. .....
Two call-to-action buttons that give context to your modals in a Material Design fashion. .....
Animation
CSS
Popup Window
 A Simple javascript replication of the subtle tilting effect when you click a tile in windows 8. Tilejs uses css3 transforms, so it is only supported by modern browsers .....
A Simple javascript replication of the subtle tilting effect when you click a tile in windows 8. Tilejs uses css3 transforms, so it is only supported by modern browsers .....
Core Java Script
CSS
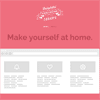
 Pure CSS3, without javascript. Nice slide down toggle header message. .....
Pure CSS3, without javascript. Nice slide down toggle header message. .....
CSS
 I share responsive timeline, its not contain single line of javascript or jQuery code. HTML and CSS is fully hand-coded and easy to use and understand for change something according to you. .....
I share responsive timeline, its not contain single line of javascript or jQuery code. HTML and CSS is fully hand-coded and easy to use and understand for change something according to you. .....
CSS
 Today we’d like to share a very simple content slideshow with you. The idea is to have circular slides that have a playful bouncy effect when animating to the next or previous item. It’s inspired by a really nice Dribbble shot.....
Today we’d like to share a very simple content slideshow with you. The idea is to have circular slides that have a playful bouncy effect when animating to the next or previous item. It’s inspired by a really nice Dribbble shot.....
Core Java Script
CSS
Plugins
Popup Window
Slider
 A simple grid layout with a zooming animation effect for showing blog posts or other content. .....
A simple grid layout with a zooming animation effect for showing blog posts or other content. .....
CSS
Popup Window
Zoom
 A slick responsive Material Design modal built with CSS and JavaScript. .....
A slick responsive Material Design modal built with CSS and JavaScript. .....
Animation
CSS
Popup Window
 An experimental demo where a 3D perspective preview is shown for a selected seat in a cinema room. .....
An experimental demo where a 3D perspective preview is shown for a selected seat in a cinema room. .....
CSS
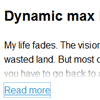
 This is a jQuery plugin to dynamically check a layer height and compare it to a custom height value. If layer height is higher than that custom value (data-maxheight), a “show more” button and a bottom gradient will ap.....
This is a jQuery plugin to dynamically check a layer height and compare it to a custom height value. If layer height is higher than that custom value (data-maxheight), a “show more” button and a bottom gradient will ap.....
CSS
Plugins
Text Effect
 Flipside is a button that seamlessly transitions from action to confirmation. .....
Flipside is a button that seamlessly transitions from action to confirmation. .....
Animation
CSS
Popup Window
 Dual sliding panels for presenting content in a fun way. Built with Stylus and vanilla JavaScript. .....
Dual sliding panels for presenting content in a fun way. Built with Stylus and vanilla JavaScript. .....
Animation
Core Java Script
CSS
Gallery
 A simple multi-level menu with delayed item animations and an optional breadcrumb navigation and back button.The idea is to animate each menu item once a level is changed. The animation starts with the item clicked and the delays .....
A simple multi-level menu with delayed item animations and an optional breadcrumb navigation and back button.The idea is to animate each menu item once a level is changed. The animation starts with the item clicked and the delays .....
Core Java Script
CSS
Menus
Responsive
 Custombox is a modal window effects with transitions CSS3. .....
Custombox is a modal window effects with transitions CSS3. .....
Animation
CSS
Plugins
Popup Window
 Fed up with the old tab designs that you have?
Have your website a totally tab-licious makeover with this distinctive and eye catching tab designs.8 Tab DesignsFlexible DesignsFully Responsive including its contentsIncludes Typo.....
Fed up with the old tab designs that you have?
Have your website a totally tab-licious makeover with this distinctive and eye catching tab designs.8 Tab DesignsFlexible DesignsFully Responsive including its contentsIncludes Typo.....
Chart_Graph
CSS
Premium
Responsive
Tables
Tabs
 Create different type of menus on the fly without changing the HTML Structure. Just replace CSS class names in the HTML markup to make a horizontal menu or any menu to function like a one page scroll menu, vertical menu, toggle me.....
Create different type of menus on the fly without changing the HTML Structure. Just replace CSS class names in the HTML markup to make a horizontal menu or any menu to function like a one page scroll menu, vertical menu, toggle me.....
CSS
Menus
Plugins
Premium
Responsive
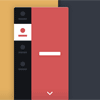
 A template for a simple page stack navigation based on the Dribbble shot by Ilya Kostin, Stacked navigation.The idea is to show a navigation when clicking on the menu button and transform all pages in 3D and move them to the botto.....
A template for a simple page stack navigation based on the Dribbble shot by Ilya Kostin, Stacked navigation.The idea is to show a navigation when clicking on the menu button and transform all pages in 3D and move them to the botto.....
Core Java Script
CSS
Menus
 The easiest way to develop site with multi level navigation and user-friendly experience it has been optimized for mobile devices using HTML5, CSS3 and jQuery.Features:Easy installationMulti level on CSSLight-weightMultiple menusW.....
The easiest way to develop site with multi level navigation and user-friendly experience it has been optimized for mobile devices using HTML5, CSS3 and jQuery.Features:Easy installationMulti level on CSSLight-weightMultiple menusW.....
CSS
Menus
Plugins
Responsive
 In this in-depth tutorial we want to show you how to create a similar video opening effect to the one seen on momentsapp.com. If you click the “Watch the video” button on the Moments App page, you will see a new image appearin.....
In this in-depth tutorial we want to show you how to create a similar video opening effect to the one seen on momentsapp.com. If you click the “Watch the video” button on the Moments App page, you will see a new image appearin.....
Animation
Core Java Script
CSS
HTML5
Popup Window
Video_Audio
 A simple modal window with an SVG background animated using Snap.svg. .....
A simple modal window with an SVG background animated using Snap.svg. .....
Animation
CSS
Popup Window
SVG Tutorial
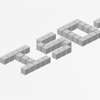
 IsoBlocks is an experimental library to create eye-candy isometric texts. It is written in coffeescript, uses CSS3 transforms for creating the cubes and CSS3 transitions for the animation. .....
IsoBlocks is an experimental library to create eye-candy isometric texts. It is written in coffeescript, uses CSS3 transforms for creating the cubes and CSS3 transitions for the animation. .....
CSS
Text Effect
 oday we’d like to share a simple animated grid layout with you. The responsive layout has a sidebar and grid items that animate to a larger content area when clicked. In the first demo the content area fills the grid and in the .....
oday we’d like to share a simple animated grid layout with you. The responsive layout has a sidebar and grid items that animate to a larger content area when clicked. In the first demo the content area fills the grid and in the .....
Animation
Core Java Script
CSS
Gallery
 Messg is a javascript library with css3 for animated notification messages. .....
Messg is a javascript library with css3 for animated notification messages. .....
Core Java Script
CSS
 Agile is a simple, fast and easy to use engine which uses javascript generated pure CSS3.Features:Agile uses javascript to generate pure CSS3, without canvas, webGL or SVG.Performant on mobile devices, being truly cross platform.A.....
Agile is a simple, fast and easy to use engine which uses javascript generated pure CSS3.Features:Agile uses javascript to generate pure CSS3, without canvas, webGL or SVG.Performant on mobile devices, being truly cross platform.A.....
Animation
Core Java Script
CSS
 Slick Modal Popup is a great way to display your message. You can insert any code or layout inside it, let it be banners, newsletter signups, contact forms, special offer display, images, galleries, iframe, video, maps and more ef.....
Slick Modal Popup is a great way to display your message. You can insert any code or layout inside it, let it be banners, newsletter signups, contact forms, special offer display, images, galleries, iframe, video, maps and more ef.....
CSS
HTML5
Plugins
Popup Window
Premium
 A simple content slider with depth-like zoom functionality for a predefined area in each slide.Each slide has a predefined zoom area that will be used to calculate the appropriate scale value for a fullscreen fill. Once the icon f.....
A simple content slider with depth-like zoom functionality for a predefined area in each slide.Each slide has a predefined zoom area that will be used to calculate the appropriate scale value for a fullscreen fill. Once the icon f.....
Core Java Script
CSS
Slider
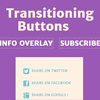
 Transitioning Buttons is a collection of flat buttons that morph into components. The examples show different types of components, i.e. fullscreen overlay, modal window and many more. The buttons are easy to integrate, customize a.....
Transitioning Buttons is a collection of flat buttons that morph into components. The examples show different types of components, i.e. fullscreen overlay, modal window and many more. The buttons are easy to integrate, customize a.....
Animation
CSS
Plugins
Popup Window
Premium
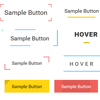
 A collection of CSS3 powered hover effects to be applied to links, buttons, logos, SVG and so on. Easily apply to your own elements, modify or just use for inspiration. Available Sass and LESS.45 unique effectsfriendly mobile devi.....
A collection of CSS3 powered hover effects to be applied to links, buttons, logos, SVG and so on. Easily apply to your own elements, modify or just use for inspiration. Available Sass and LESS.45 unique effectsfriendly mobile devi.....
Animation
CSS
Premium
Text Effect
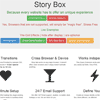
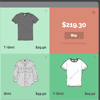
 A pricing table that animates into a sign up form once the user selects a plan.In most cases, you’ll redirect your users to a sign up page. However, if your checkout process is quite simple, an alternative approach would be to .....
A pricing table that animates into a sign up form once the user selects a plan.In most cases, you’ll redirect your users to a sign up page. However, if your checkout process is quite simple, an alternative approach would be to .....
Animation
CSS
Plugins
Popup Window
 In this tutorial you will lean how to create a responsive layered slider. The slider will have multiple slides, each slide will have multiple layers which can have a different fade in effect.The entire slider works by using just a.....
In this tutorial you will lean how to create a responsive layered slider. The slider will have multiple slides, each slide will have multiple layers which can have a different fade in effect.The entire slider works by using just a.....
Animation
CSS
Plugins
Responsive
Slider
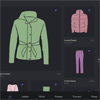
 A responsive product grid layout with touch-friendly Flickity galleries and Isotope-powered filter functionality.This Blueprint is a responsive Isotope-powered product grid layout where each grid item is a Flickity image slider. A.....
A responsive product grid layout with touch-friendly Flickity galleries and Isotope-powered filter functionality.This Blueprint is a responsive Isotope-powered product grid layout where each grid item is a Flickity image slider. A.....
Animation
CSS
Gallery
Plugins
Responsive
![]() This tutorial will walk you through the concept of iconification — taking content on a page and applying CSS to transform it into a simplified, icon-sized preview of itself. .....
This tutorial will walk you through the concept of iconification — taking content on a page and applying CSS to transform it into a simplified, icon-sized preview of itself. .....
CSS
Popup Window
 textChaos allows you to easily add unique and abstract CSS3 text animations to your page. All animations are hardware accelerated and completely random – delivering a different animation experience for every visit.Multiple insta.....
textChaos allows you to easily add unique and abstract CSS3 text animations to your page. All animations are hardware accelerated and completely random – delivering a different animation experience for every visit.Multiple insta.....
Animation
CSS
Plugins
Premium
Text Effect
 Animated alerts are the JQuery plugin based on css3 animation. Using it you can effectively communicate to users the right information. There are 68 animations, multiple color themes and types of messages and detailed documentatio.....
Animated alerts are the JQuery plugin based on css3 animation. Using it you can effectively communicate to users the right information. There are 68 animations, multiple color themes and types of messages and detailed documentatio.....
Animation
CSS
Plugins
Popup Window
Premium
 A subtle tilt effect for images. The idea is to move and rotate semi-transparent copies with the same background image in order to create a subtle motion or depth effect. .....
A subtle tilt effect for images. The idea is to move and rotate semi-transparent copies with the same background image in order to create a subtle motion or depth effect. .....
CSS
Image Effects
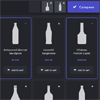
 A basic responsive product grid layout with comparison functionality and a slide-in effect.This Blueprint is a responsive product grid layout with comparison functionality. A maximum of three items can be selected for the product .....
A basic responsive product grid layout with comparison functionality and a slide-in effect.This Blueprint is a responsive product grid layout with comparison functionality. A maximum of three items can be selected for the product .....
Animation
Core Java Script
CSS
![]() Iconate.js is a tiny performant library for cross-browser icon transformation with trendy animations in your projects. .....
Iconate.js is a tiny performant library for cross-browser icon transformation with trendy animations in your projects. .....
Animation
Core Java Script
CSS
 A responsive and easy to customise mega-dropdown component.One example we can all think of is Amazon: infinite categories, each one with its own sub-categories… that’s why they currently provide an easy-to-access navigation, i.....
A responsive and easy to customise mega-dropdown component.One example we can all think of is Amazon: infinite categories, each one with its own sub-categories… that’s why they currently provide an easy-to-access navigation, i.....
CSS
Menus
Responsive
 A couple of creative text styles and hover effects for your inspiration. Some effects use experimental techniques including SVG masking and Canvas. .....
A couple of creative text styles and hover effects for your inspiration. Some effects use experimental techniques including SVG masking and Canvas. .....
CSS
SVG Tutorial
Text Effect
 Shift.js is a JavaScript library which utilizes the modern web browser’s native CSS3 transition and transform protocol. All animations are performant and executed with little browser overhead. This library is not dependent o.....
Shift.js is a JavaScript library which utilizes the modern web browser’s native CSS3 transition and transform protocol. All animations are performant and executed with little browser overhead. This library is not dependent o.....
Animation
Core Java Script
CSS
 A mobile first vertical responsive menu using HTML, CSS & JS .....
A mobile first vertical responsive menu using HTML, CSS & JS .....
Core Java Script
CSS
Menus
Responsive
 A simple template that takes advantage of the background-attachment CSS property to create a fixed background effect. .....
A simple template that takes advantage of the background-attachment CSS property to create a fixed background effect. .....
CSS
 One of the essential parts of a website is a text link. By clicking an anchor tag you can go anywhere from the site as it points to a specific page.Today, We are going to show you how to create awesome links using new features of .....
One of the essential parts of a website is a text link. By clicking an anchor tag you can go anywhere from the site as it points to a specific page.Today, We are going to show you how to create awesome links using new features of .....
Animation
CSS
Text Effect
 Today we want to share a fun little effect with you. The idea is to simulate the bounciness of a trampoline when navigating the image stack. For the draggable image stack we are using the Elastic Stack. The SVG animations are done.....
Today we want to share a fun little effect with you. The idea is to simulate the bounciness of a trampoline when navigating the image stack. For the draggable image stack we are using the Elastic Stack. The SVG animations are done.....
Animation
CSS
SVG Tutorial
 This tutorial will teach you how to create a loading header effect while you scroll. To create this we will use both jQuery and some CSS features. This tutorials has 4 examples and i will explain in detail how each works.Loading h.....
This tutorial will teach you how to create a loading header effect while you scroll. To create this we will use both jQuery and some CSS features. This tutorials has 4 examples and i will explain in detail how each works.Loading h.....
CSS
 AnimatedModal.js is a jQuery plugin to create a fullscreen modal with CSS3 transitions. you can use the transitions by animate.css or create yourself their transitions. .....
AnimatedModal.js is a jQuery plugin to create a fullscreen modal with CSS3 transitions. you can use the transitions by animate.css or create yourself their transitions. .....
Animation
CSS
Plugins
Popup Window
 A bold, secondary menu that slides over the main navigation.This approach can be an alternative to a standard dropdown menu, in particular if you want to emphasise more the sub navigation. Besides you can easily customize the snip.....
A bold, secondary menu that slides over the main navigation.This approach can be an alternative to a standard dropdown menu, in particular if you want to emphasise more the sub navigation. Besides you can easily customize the snip.....
CSS
Menus
Responsive
 This is a CSS3 remake of the well known iPhone™ calculator. (No images, only CSS).
This scientific calculator works just like most other calculators of its kind and probably doesn’t need any further explanations. .....
This is a CSS3 remake of the well known iPhone™ calculator. (No images, only CSS).
This scientific calculator works just like most other calculators of its kind and probably doesn’t need any further explanations. .....
Core Java Script
CSS
 A full-width figure element, with floating images distributed in a 3D space.What you can achieve through CSS 3D Transforms is limitless. With power comes responsibility, though. There will be cases when you’ll take full advantag.....
A full-width figure element, with floating images distributed in a 3D space.What you can achieve through CSS 3D Transforms is limitless. With power comes responsibility, though. There will be cases when you’ll take full advantag.....
CSS
Image Effects
 A tutorial on how to create various types of (animated) fills and strokes for text using different techniques including CSS and SVG.In this article I’m going to share my experiments and five ways to create patterned filled text......
A tutorial on how to create various types of (animated) fills and strokes for text using different techniques including CSS and SVG.In this article I’m going to share my experiments and five ways to create patterned filled text......
Animation
CSS
SVG Tutorial
Text Effect
 A full page menu, that replaces the current content by pushing it off the screen with CSS3 and jQuery. .....
A full page menu, that replaces the current content by pushing it off the screen with CSS3 and jQuery. .....
CSS
Menus
Responsive
 Amo.js is a javascript library for creating CSS3 animations.You do not care about the css animation’s class and keyframes’s style, focusing on animation is the only thing you need to do. .....
Amo.js is a javascript library for creating CSS3 animations.You do not care about the css animation’s class and keyframes’s style, focusing on animation is the only thing you need to do. .....
Animation
Core Java Script
CSS
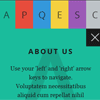
 A full-screen navigation, with floating menu items.There are cases when you want to present the user with a choice, with the focus of the web page being the different options. Whether it is a modal navigation, or a list of categor.....
A full-screen navigation, with floating menu items.There are cases when you want to present the user with a choice, with the focus of the web page being the different options. Whether it is a modal navigation, or a list of categor.....
Animation
CSS
Menus
Popup Window
 A call-to-action button that animates and turns into a full-size modal window.Modal windows are used to display related content, by hiding temporarily the main content. If we imagine our web page as layers distributed along the z-.....
A call-to-action button that animates and turns into a full-size modal window.Modal windows are used to display related content, by hiding temporarily the main content. If we imagine our web page as layers distributed along the z-.....
Animation
CSS
Plugins
Popup Window
 In Modern Web Design, Typography plays a very important role in enhancing the looks of a website. For modular Web Design, selecting right effects is not an easy task. In today’s time, First Impression is the Last Impression. In .....
In Modern Web Design, Typography plays a very important role in enhancing the looks of a website. For modular Web Design, selecting right effects is not an easy task. In today’s time, First Impression is the Last Impression. In .....
Animation
CSS
Text Effect
 A gallery of project preview images that expand on click to reveal the full case study.In this example we take advantage of CSS Transitions and Transformations, and of the background-attachment CSS property to create a “diving-i.....
A gallery of project preview images that expand on click to reveal the full case study.In this example we take advantage of CSS Transitions and Transformations, and of the background-attachment CSS property to create a “diving-i.....
CSS
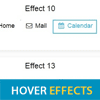
 Today we’d like to show you how to create a simple grid layout with a special header effect. The idea is to initially show a fullscreen image with a title and a toggle button that allows to change the view to a grid. The header .....
Today we’d like to show you how to create a simple grid layout with a special header effect. The idea is to initially show a fullscreen image with a title and a toggle button that allows to change the view to a grid. The header .....
CSS
 A very common trend these days is the use of a fixed navigation, which shrinks to become less intrusive as the user scrolls down the page. In this tutorial, I’m going to show you how you can achieve this by using ZURBs Found.....
A very common trend these days is the use of a fixed navigation, which shrinks to become less intrusive as the user scrolls down the page. In this tutorial, I’m going to show you how you can achieve this by using ZURBs Found.....
CSS
Menus
Responsive
 A collection of animated headlines, with interchangeable words that replace one another through CSS transitions. .....
A collection of animated headlines, with interchangeable words that replace one another through CSS transitions. .....
Animation
CSS
Text Effect
 A small collection of dialog effects using CSS animations for your inspiration. Some effects use SVG animations of morphing paths with the help of Snap.svg. .....
A small collection of dialog effects using CSS animations for your inspiration. Some effects use SVG animations of morphing paths with the help of Snap.svg. .....
Animation
Core Java Script
Popup Window
SVG Tutorial
 An image that expands on click, going full-width and turning into a gallery. .....
An image that expands on click, going full-width and turning into a gallery. .....
CSS
Gallery
Responsive
Slider
 A rework of the original idea created by Hakim El Hattab. Created using JavaScript, CSS 3D transforms and CSS Animations.Kontext: Original idea by Hakim El HattabPut On: A page drop effectCircle: Layers do a circle transitionBounc.....
A rework of the original idea created by Hakim El Hattab. Created using JavaScript, CSS 3D transforms and CSS Animations.Kontext: Original idea by Hakim El HattabPut On: A page drop effectCircle: Layers do a circle transitionBounc.....
Animation
Core Java Script
CSS
Slider
 A 3D rotating navigation, powered by CSS transformations. Animated elements are key ingredients of the user experience. In this case a 3D menu can’t just be fun. It has to be efficient. .....
A 3D rotating navigation, powered by CSS transformations. Animated elements are key ingredients of the user experience. In this case a 3D menu can’t just be fun. It has to be efficient. .....
Animation
CSS
Menus
Responsive
 This technique allows you to animate the drawing of text via converting text to SVG paths.SVG path animation is a trending technique in web-design allowing designers to draw simple and elegant icons. Now, designers can easily appl.....
This technique allows you to animate the drawing of text via converting text to SVG paths.SVG path animation is a trending technique in web-design allowing designers to draw simple and elegant icons. Now, designers can easily appl.....
Animation
CSS
SVG Tutorial
Text Effect
 Today’s resource is an easy to customize, responsive timeline. We used some CSS3 tricks and a bit of jQuery to create some bounce animations that affect desktop users only, while on mobile the structure is more minimal. .....
Today’s resource is an easy to customize, responsive timeline. We used some CSS3 tricks and a bit of jQuery to create some bounce animations that affect desktop users only, while on mobile the structure is more minimal. .....
CSS
 An animated perspective mockup slideshow with 3D transforms based on the computations made with the help of Franklin Ta’s script.A while back, Franklin Ta wrote an article and made a really useful script for transforming an .....
An animated perspective mockup slideshow with 3D transforms based on the computations made with the help of Franklin Ta’s script.A while back, Franklin Ta wrote an article and made a really useful script for transforming an .....
Core Java Script
CSS
Slider
 Simple responsive pricing tables, in 3 different styles and with a bouncy animation while switching to different plans. .....
Simple responsive pricing tables, in 3 different styles and with a bouncy animation while switching to different plans. .....
Animation
CSS
Responsive
Tables
 Use this resource to highlight the points of interest of your products. Just a click to open a brief description of each point, allowing your user to get a deep and fast understanding of your product features. .....
Use this resource to highlight the points of interest of your products. Just a click to open a brief description of each point, allowing your user to get a deep and fast understanding of your product features. .....
CSS
 Today we’d like to share a simple morphing effect with you. The idea is to have a search input in the upper right corner of the page and once the input is clicked, the whole search element expands to a fullscreen overlay. The fu.....
Today we’d like to share a simple morphing effect with you. The idea is to have a search input in the upper right corner of the page and once the input is clicked, the whole search element expands to a fullscreen overlay. The fu.....
Core Java Script
CSS
Popup Window
 StickyFooterNav is a unique mega footer solution designed and coded to work and fit on any device. It is fully responsive and comes with a flexible grid system to hold your content within panels.Features:100% Responsive & powe.....
StickyFooterNav is a unique mega footer solution designed and coded to work and fit on any device. It is fully responsive and comes with a flexible grid system to hold your content within panels.Features:100% Responsive & powe.....
CSS
Menus
Premium
Responsive
 A second set of styles was added to the collection of subtle hover effect ideas. The old set was updated and we’ve added some fresh effects with various transitions. .....
A second set of styles was added to the collection of subtle hover effect ideas. The old set was updated and we’ve added some fresh effects with various transitions. .....
CSS
SVG Tutorial
 An experimental full-screen navigation, animated using CSS and jQuery, that expands within a circle. .....
An experimental full-screen navigation, animated using CSS and jQuery, that expands within a circle. .....
CSS
Menus
Popup Window
 A small collection of various hover tooltip styles and effects for your inspiration. Using CSS transforms, border-radius and SVG shapes we can create modern looking and interesting tooltips.Tooltips are normally used for providing.....
A small collection of various hover tooltip styles and effects for your inspiration. Using CSS transforms, border-radius and SVG shapes we can create modern looking and interesting tooltips.Tooltips are normally used for providing.....
CSS
SVG Tutorial
 An easy to customize template for the FAQ section of your project, with the questions/answers grouped in categories to ease the navigation. It’s responsive, powered by CSS and jQuery, with support for devices with Javascript tur.....
An easy to customize template for the FAQ section of your project, with the questions/answers grouped in categories to ease the navigation. It’s responsive, powered by CSS and jQuery, with support for devices with Javascript tur.....
CSS
Responsive
 In this tutorial, we create revealing content overlays with CSS3 transitions, allowing us to minimise content clutter and provide a neat user experience.Imagine your company offered a bunch of different services, and on your websi.....
In this tutorial, we create revealing content overlays with CSS3 transitions, allowing us to minimise content clutter and provide a neat user experience.Imagine your company offered a bunch of different services, and on your websi.....
CSS
Popup Window
 A handy tabbed navigation, optimized for mobile devices, with support for both horizontal and vertical menu positioning. .....
A handy tabbed navigation, optimized for mobile devices, with support for both horizontal and vertical menu positioning. .....
CSS
Responsive
Tabs
 A responsive carousel showcasing selected client testimonials, powered by CSS and jQuery.Today we share a responsive and minimal client testimonials box, that can be easily integrated into your design. Besides we considered the.....
A responsive carousel showcasing selected client testimonials, powered by CSS and jQuery.Today we share a responsive and minimal client testimonials box, that can be easily integrated into your design. Besides we considered the.....
Carousel
CSS
Plugins
Popup Window
 A ‘product quick view’ modal window, animated using CSS3 and Velocity.js, that provides the user a quick access to the main product information. .....
A ‘product quick view’ modal window, animated using CSS3 and Velocity.js, that provides the user a quick access to the main product information. .....
Animation
CSS
Popup Window
 Some inspiration for off-canvas menu effects and styles using CSS transitions and SVG path animations.Today we want to show a new set of modern effects for your inspiration. Different layouts and synced transitions of the menu and.....
Some inspiration for off-canvas menu effects and styles using CSS transitions and SVG path animations.Today we want to show a new set of modern effects for your inspiration. Different layouts and synced transitions of the menu and.....
Animation
CSS
Menus
Responsive
SVG Tutorial
 In this tutorial, we take a look at a more advanced parallax scrolling effect with a background image moving at a different speed to the content above it.We’ll look into achieving a more true-to-life representation of parallax s.....
In this tutorial, we take a look at a more advanced parallax scrolling effect with a background image moving at a different speed to the content above it.We’ll look into achieving a more true-to-life representation of parallax s.....
Core Java Script
CSS
 Today we’d like to share a couple of tab styles with you. We use pseudo-elements, SVGs and CSS transitions for some of the techniques.The collection contains some styles and effects for modern tabs; from a simple box to a SVG sh.....
Today we’d like to share a couple of tab styles with you. We use pseudo-elements, SVGs and CSS transitions for some of the techniques.The collection contains some styles and effects for modern tabs; from a simple box to a SVG sh.....
CSS
SVG Tutorial
Tabs
 Expander is a JavaScript library that converts any old tag into a smart clickable expanding object. It uses the latest of CSS3 animations to provide the best visual results. Expander is fully responsive and reactive. It will fit a.....
Expander is a JavaScript library that converts any old tag into a smart clickable expanding object. It uses the latest of CSS3 animations to provide the best visual results. Expander is fully responsive and reactive. It will fit a.....
Animation
CSS
Plugins
Popup Window
Premium
 In this article, I’ll be walking through a build demo that centers on two topics. The first is responsive design patterns that embrace the viewport and that improve content discoverability beyond the basic hyperlink; in this ca.....
In this article, I’ll be walking through a build demo that centers on two topics. The first is responsive design patterns that embrace the viewport and that improve content discoverability beyond the basic hyperlink; in this ca.....
CSS
Menus
Responsive
 In this tutorial, we take a look at a beautiful parallax scrolling effect in the simplest of ways, with stationary backgrounds and scrolling content. .....
In this tutorial, we take a look at a beautiful parallax scrolling effect in the simplest of ways, with stationary backgrounds and scrolling content. .....
CSS
 Today I’d like to share with you an interactive and touch-optimized metro app showcase concept for showcasing a metro (probably a Windows Phone) app screenshot. The screenshot will be draggable and swipable, and you’ll.....
Today I’d like to share with you an interactive and touch-optimized metro app showcase concept for showcasing a metro (probably a Windows Phone) app screenshot. The screenshot will be draggable and swipable, and you’ll.....
Core Java Script
CSS
Drag_Drop
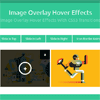
 In this tutorial, we’re going to build some image overlay hover effects with CSS3 transitions. When we hover over an image, a neat transition will occur, showing us an icon that hints the user to click on it for more. .....
In this tutorial, we’re going to build some image overlay hover effects with CSS3 transitions. When we hover over an image, a neat transition will occur, showing us an icon that hints the user to click on it for more. .....
CSS
 It is virtually dividing the list into rows, picking the height of the highest item in each row, and setting it for the other corresponding row items. Most importantly, this should be done in a responsive way. .....
It is virtually dividing the list into rows, picking the height of the highest item in each row, and setting it for the other corresponding row items. Most importantly, this should be done in a responsive way. .....
CSS
Responsive
 You might known that CSS is a language which is used to design a website.But,CSS3 is also used to draw and animate things like logos,ad banners,image transitions etc. Now, I’m going to explain you about image mapping technique u.....
You might known that CSS is a language which is used to design a website.But,CSS3 is also used to draw and animate things like logos,ad banners,image transitions etc. Now, I’m going to explain you about image mapping technique u.....
CSS
 Menuzord is a responsive megamenu pack to help you to define a modern navigation for your website.Features:Fully Responsive16 SkinsBootstrap compatible8 Color Schemes per SkinMegamenuGrid SystemCSS animationsRight/Left alignmentCl.....
Menuzord is a responsive megamenu pack to help you to define a modern navigation for your website.Features:Fully Responsive16 SkinsBootstrap compatible8 Color Schemes per SkinMegamenuGrid SystemCSS animationsRight/Left alignmentCl.....
CSS
Menus
Plugins
Premium
Responsive
 I stumbled across the VoicesHavePower website which uses a nice grid layout to separate its contents. It showcases stories each with a content panel that gives off a nice looking flat shadow. As you scroll through the website, eac.....
I stumbled across the VoicesHavePower website which uses a nice grid layout to separate its contents. It showcases stories each with a content panel that gives off a nice looking flat shadow. As you scroll through the website, eac.....
CSS
 Learn how to create a nice CSS3 spinning preloader in this tutorial. .....
Learn how to create a nice CSS3 spinning preloader in this tutorial. .....
CSS
 A tutorial on how to re-create the page preloading effect seen on the website of Fontface Ninja. We are going to use CSS animations, 3D transforms and SVGs. .....
A tutorial on how to re-create the page preloading effect seen on the website of Fontface Ninja. We are going to use CSS animations, 3D transforms and SVGs. .....
Animation
CSS
SVG Tutorial
 Today I will be creating an animated progress bar that updates the progress based on how far you scrolled into a content section. .....
Today I will be creating an animated progress bar that updates the progress based on how far you scrolled into a content section. .....
CSS
![]() An eye-catching filling effect for your icons, that can be used to make a simple page look cool and dynamic. .....
An eye-catching filling effect for your icons, that can be used to make a simple page look cool and dynamic. .....
CSS
SVG Tutorial
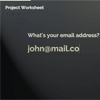
 An experimental fullscreen form concept where the idea is to allow distraction-free form filling with some fancy animations when moving between form fields. .....
An experimental fullscreen form concept where the idea is to allow distraction-free form filling with some fancy animations when moving between form fields. .....
Core Java Script
Forms
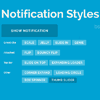
 Some simple ideas and effects for unobtrusive website notifications. A little script is employed for showcasing some styles and CSS animations are used for the effects.Some of them are preceded by a dummy loading animation, which .....
Some simple ideas and effects for unobtrusive website notifications. A little script is employed for showcasing some styles and CSS animations are used for the effects.Some of them are preceded by a dummy loading animation, which .....
Animation
Core Java Script
CSS
SVG Tutorial
 Some inspiration for styling a custom version of the select element. There are many possibilities and today we are exploring some ideas of how to let the user select a choice in style.We can use JavaScript libraries that transform.....
Some inspiration for styling a custom version of the select element. There are many possibilities and today we are exploring some ideas of how to let the user select a choice in style.We can use JavaScript libraries that transform.....
Core Java Script
CSS
Forms
 Create tasty CSS3 powered animations in no time. Bounce.js is a tool for generating tasty CSS3 powered keyframe animations. .....
Create tasty CSS3 powered animations in no time. Bounce.js is a tool for generating tasty CSS3 powered keyframe animations. .....
Animation
Core Java Script
CSS
 Revolution Lightbox is a full blown multimedia responsive lightbox that runs on all major browsers and mobile devices like iPhone, iPad, iOS, Android and Windows8. It has support for image, video (mp4), audio (mp3), Vimeo, YouTube.....
Revolution Lightbox is a full blown multimedia responsive lightbox that runs on all major browsers and mobile devices like iPhone, iPad, iOS, Android and Windows8. It has support for image, video (mp4), audio (mp3), Vimeo, YouTube.....
Core Java Script
CSS
jSON
Plugins
Popup Window
Premium
Video_Audio
 The timeline drop can have many different purposes. From explaining history and chronological events like process or history. The timeline features a beautiful CSS transition that is triggered by the user’s scroll. Video and ima.....
The timeline drop can have many different purposes. From explaining history and chronological events like process or history. The timeline features a beautiful CSS transition that is triggered by the user’s scroll. Video and ima.....
CSS
 We present the very popular fixed, on scroll animated header that changes it’s size and the orientation or visibility of the components within based on the user’s scroll action. As the user begins to scroll and engage with con.....
We present the very popular fixed, on scroll animated header that changes it’s size and the orientation or visibility of the components within based on the user’s scroll action. As the user begins to scroll and engage with con.....
Animation
CSS
Menus
Responsive
 cube.js is a light script which allows you to add a fancy rotating CSS3 cube to your page! .....
cube.js is a light script which allows you to add a fancy rotating CSS3 cube to your page! .....
Animation
Core Java Script
CSS
 Some inspiration for creative and modern inline anchor styles and hover effects using different techniques like pseudo-element transitions and SVGs. .....
Some inspiration for creative and modern inline anchor styles and hover effects using different techniques like pseudo-element transitions and SVGs. .....
Animation
CSS
SVG Tutorial
 Titon Toolkit is a collection of very powerful user interface components and utility classes for the responsive, mobile, and modern web. Each component represents encapsulated HTML, CSS, and JavaScript functionality for role speci.....
Titon Toolkit is a collection of very powerful user interface components and utility classes for the responsive, mobile, and modern web. Each component represents encapsulated HTML, CSS, and JavaScript functionality for role speci.....
CSS
HTML5
Popup Window
Responsive
Tables
Tabs
Web
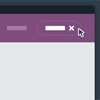
 Smart Demo-Bar is plugin made for developers that need Demo-Bar or theme switcher for responsive theme, smart Demo-Bar would be shown on top of page, allow users to preview another theme to test his responsive design.Smart Demo-Ba.....
Smart Demo-Bar is plugin made for developers that need Demo-Bar or theme switcher for responsive theme, smart Demo-Bar would be shown on top of page, allow users to preview another theme to test his responsive design.Smart Demo-Ba.....
CSS
Menus
Plugins
Premium
Responsive
jQuery Plugins
- 3D Slider
- AutoComplete
- Barcode
- Blur Effect
- Calculator
- Captcha
- Checkbox
- Color Picker
- Confirm Dialog
- Context Menu
- Cookies
- Countdown Timer
- Coverflow
- Currency Format
- DateTime Picker
- Dialog
- Editable
- Event Calendar
- File Upload
- Filter
- Fixed Header
- Flipbook
- Form Submit
- Form Validation
- Form Wizard
- Fullscreen
- Geolocation
- Grid
- History
- Html5 Audio Player
- HTML5 canvas
- Html5 Local Storage
- Html5 Video Player
- Image Crop
- Image Hover Effect
- Lazy Load
- Login
- Mask
- Mega Menu
- MultiSelect
- News Ticker
- Notification
- Parallax
- Placeholder
- Portfolio
- Preloader
- Progress Bar
- Range Slider
- Rating
- Rotate Image
- Scrollbar
- Scrolling Effects
- SelectBox
- Shopping Cart
- Side Menu
- Social Share
- Sorting
- Timeline
- Tooltip
- Treeview
- Video Background
- Weather
- Website Tour
- Wysiwyg Editor
- YouTube
AngularJs Plugins
- Accordion
- Animation
- Application
- Autocomplete
- Bootstrap
- Calendar
- Carousel
- Chart_Graph
- Date_Time
- Drag_Drop
- Forms
- Gallery
- Maps
- Menu_Navigation
- Modal_Popup
- Plugins
- Premium
- Slider
- Table
- Tabs
- Text Effects
- Tutorials
- Video_Audio
- Zoom