200 JQuery Scroll Plugins
Are you looking for JQuery Scroll Plugins If yes then you are on right place because here we have collected most popular 200 JQuery Scroll Plugins for you. you can choose any of following JQuery Scroll Plugins which suits best to your web based projects, These all are highly rated JQuery Scroll Plugins.
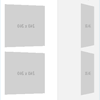
 Scrollama is a modern & lightweight JavaScript library for scrollytelling using Intersection Observer in favor of scroll events.The goal of this library is to provide a simple interface for creating scroll-driven interactiv.....
Scrollama is a modern & lightweight JavaScript library for scrollytelling using Intersection Observer in favor of scroll events.The goal of this library is to provide a simple interface for creating scroll-driven interactiv.....
Core Java Script
Events
 This article will show you how to create nifty physics-based background scroll effects for your web pages. We’ll be using Matter.js, an excellent open-source JavaScript framework, to handle the physics for us. .....
This article will show you how to create nifty physics-based background scroll effects for your web pages. We’ll be using Matter.js, an excellent open-source JavaScript framework, to handle the physics for us. .....
Core Java Script
 Sal.js is a performance focused, lightweight scroll animation library.Sal (Scroll Animation Library) is written with aim to provide performant and lightweight solution for animating elements on scroll. It’s based on the In.....
Sal.js is a performance focused, lightweight scroll animation library.Sal (Scroll Animation Library) is written with aim to provide performant and lightweight solution for animating elements on scroll. It’s based on the In.....
Animation
Core Java Script
 Motus is a animation library that mimics CSS keyframes when scrolling. .....
Motus is a animation library that mimics CSS keyframes when scrolling. .....
Animation
Core Java Script
CSS
 Priority Nav Scroller is a plugin for the priority+ navigation pattern. When the navigation items don’t fit on screen they are hidden in a horizontal scrollable container with controls. .....
Priority Nav Scroller is a plugin for the priority+ navigation pattern. When the navigation items don’t fit on screen they are hidden in a horizontal scrollable container with controls. .....
Core Java Script
Menus
 A javascript library to suggest that the elements are scrollable horizontally, with the pointer icon. .....
A javascript library to suggest that the elements are scrollable horizontally, with the pointer icon. .....
Core Java Script
Tables
 Scrollbooster is a enjoyable content drag-to-scroll micro (~2KB gzipped) library. .....
Scrollbooster is a enjoyable content drag-to-scroll micro (~2KB gzipped) library. .....
Core Java Script
Drag_Drop
Tables
 Delighters is add CSS animations to delight users as they scroll down.Features:DeclarativeFlexibleLight footprintFramework-agnosticSupports desktop, mobile & tabletsDegrades gracefully to your default styling .....
Delighters is add CSS animations to delight users as they scroll down.Features:DeclarativeFlexibleLight footprintFramework-agnosticSupports desktop, mobile & tabletsDegrades gracefully to your default styling .....
Animation
Core Java Script
CSS
 Standalone parallax scrolling for mobile and desktop with CSS variables.basicScroll allows you to change CSS variables depending on the scroll position. Use the variables directly in your CSS to animate whatever you want. .....
Standalone parallax scrolling for mobile and desktop with CSS variables.basicScroll allows you to change CSS variables depending on the scroll position. Use the variables directly in your CSS to animate whatever you want. .....
Plugins
 A switching title effect where a fixed text element changes with an animation depending on the scroll position.Recently we’ve stumbled upon a really nice effect on Akademi’s website: the main title of the page moves along as .....
A switching title effect where a fixed text element changes with an animation depending on the scroll position.Recently we’ve stumbled upon a really nice effect on Akademi’s website: the main title of the page moves along as .....
Animation
Core Java Script
Text Effect
 jQuery plugin to move the element according to the scrolling window. .....
jQuery plugin to move the element according to the scrolling window. .....
Plugins
 Anscroll.js is a simple jquery program for creating the android scroll to bottom effect for the web. It is completely free and open source. .....
Anscroll.js is a simple jquery program for creating the android scroll to bottom effect for the web. It is completely free and open source. .....
Plugins
 T-Scroll is a JavaScript library for applying animation when an element is visible in the viewport. It is equipped with a handful of options and preset animations. .....
T-Scroll is a JavaScript library for applying animation when an element is visible in the viewport. It is equipped with a handful of options and preset animations. .....
Animation
Core Java Script
 scrollToClip is a function to clip two elements on scroll to give a reveal effect. .....
scrollToClip is a function to clip two elements on scroll to give a reveal effect. .....
Image Effects
Plugins
 Aos is a small library to animate elements on your page as you scroll.AOS allows you to animate elements as you scroll down, and up. If you scroll back to top, elements will animate to it’s previous state and are ready to an.....
Aos is a small library to animate elements on your page as you scroll.AOS allows you to animate elements as you scroll down, and up. If you scroll back to top, elements will animate to it’s previous state and are ready to an.....
Animation
Core Java Script
 Simplr is a jQuery smooth scrolling plugin in all browsers. .....
Simplr is a jQuery smooth scrolling plugin in all browsers. .....
Plugins
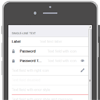
 Mobiscroll Forms supports multiple themes for different platforms and the web – iOS, Android, Windows Phone.Shipping with 13 elements for:* Single line and multiline text
* Select styling
* Buttons
* Segmented control
.....
Mobiscroll Forms supports multiple themes for different platforms and the web – iOS, Android, Windows Phone.Shipping with 13 elements for:* Single line and multiline text
* Select styling
* Buttons
* Segmented control
.....
Core Java Script
Forms
Plugins
 Today we’d like to share a little background effect with you. The idea is to animate a decorative SVG shape on scroll. The shape is morphing into different forms depending on the section we are currently viewing. The animations .....
Today we’d like to share a little background effect with you. The idea is to animate a decorative SVG shape on scroll. The shape is morphing into different forms depending on the section we are currently viewing. The animations .....
Animation
Core Java Script
SVG Tutorial
 Noob Scroll is a lightweight jQuery Plugin that add some cool function to make scrolling more fun. .....
Noob Scroll is a lightweight jQuery Plugin that add some cool function to make scrolling more fun. .....
Plugins
 A jQuery plugin that duplicate the bottom scrollbar of an element to its top . .....
A jQuery plugin that duplicate the bottom scrollbar of an element to its top . .....
Plugins
 A lightweight jQuery plugin that enables parallax scrolling effect.You can use it on elements with background property or on any other elementWhile scrolling elements can move: vertical, horizontalManipulated through html data-* a.....
A lightweight jQuery plugin that enables parallax scrolling effect.You can use it on elements with background property or on any other elementWhile scrolling elements can move: vertical, horizontalManipulated through html data-* a.....
Plugins
 Super smooth & easy jquery floater on scroll, based on sticky-kit. Supports 3d transitions if available with fallback to setting element’s top position. .....
Super smooth & easy jquery floater on scroll, based on sticky-kit. Supports 3d transitions if available with fallback to setting element’s top position. .....
Plugins
 PrognRoll is a tiny, lightweight jQuery plugin that creates scroll progress bar on the page. .....
PrognRoll is a tiny, lightweight jQuery plugin that creates scroll progress bar on the page. .....
Plugins
 jQuery do-scroll is a plugin to creates an scroll-y like action. .....
jQuery do-scroll is a plugin to creates an scroll-y like action. .....
Plugins
 Scroll to top is a multi-purpose, fully responsive scroll to top button which allows you to scroll to the top of the website with silky-smooth animation (32 animation types). Release you users from endless scrolling back to top wi.....
Scroll to top is a multi-purpose, fully responsive scroll to top button which allows you to scroll to the top of the website with silky-smooth animation (32 animation types). Release you users from endless scrolling back to top wi.....
Animation
CSS
Plugins
Premium
Responsive
 Animate js is a tiny (5KB) vanilla JS script to trigger animations on elements when they are within the viewport. .....
Animate js is a tiny (5KB) vanilla JS script to trigger animations on elements when they are within the viewport. .....
Animation
Core Java Script
 A jQuery plugin to create a scroll indicator bullet navigation on the right side of the screen. .....
A jQuery plugin to create a scroll indicator bullet navigation on the right side of the screen. .....
Plugins
 Scrollanim is a CSS3 and JavaScript library to create stunning scroll animations that work everywhere.Scrollanim uses kissui.position to manage and track elements. Please note that kissui.position is a builtin dependency and you d.....
Scrollanim is a CSS3 and JavaScript library to create stunning scroll animations that work everywhere.Scrollanim uses kissui.position to manage and track elements. Please note that kissui.position is a builtin dependency and you d.....
Animation
Core Java Script
CSS
 Tiny jQuery full page scroll effect plugin.Override mouse whell event to scroll full page.Minimum extra HTML elements required.Prevents redundant events from being triggered.Provide API to manually scroll up or down.Tiny size, 1KB.....
Tiny jQuery full page scroll effect plugin.Override mouse whell event to scroll full page.Minimum extra HTML elements required.Prevents redundant events from being triggered.Provide API to manually scroll up or down.Tiny size, 1KB.....
Plugins
 A simple vanilla JS script to animate scrolling to anchor links. .....
A simple vanilla JS script to animate scrolling to anchor links. .....
Core Java Script
 jQuery plugin for following after scrolling window. .....
jQuery plugin for following after scrolling window. .....
Plugins
 A lightweight jQuery plugin providing floating scrollbar functionality .A jQuery plugin providing any lengthy containers on the page with a separate horizontal scroll bar, which does not get out of sight when the entire page is sc.....
A lightweight jQuery plugin providing floating scrollbar functionality .A jQuery plugin providing any lengthy containers on the page with a separate horizontal scroll bar, which does not get out of sight when the entire page is sc.....
Plugins
 Optiscroll aims to be as light as possible in order to not affect the performace of your webapp. Optiscroll does not replace the scrolling logic with Javascript. It only hides native scrollbars and allows you to style the fake scr.....
Optiscroll aims to be as light as possible in order to not affect the performace of your webapp. Optiscroll does not replace the scrolling logic with Javascript. It only hides native scrollbars and allows you to style the fake scr.....
Core Java Script
Plugins
 Scrollbear is a tool that maintains the container scroll position when images loaded. Scrollbear is suitable in blog platforms where exist many photos and images. When images loaded, the scroll position will jump and cause a unfri.....
Scrollbear is a tool that maintains the container scroll position when images loaded. Scrollbear is suitable in blog platforms where exist many photos and images. When images loaded, the scroll position will jump and cause a unfri.....
Core Java Script
 A lightweight jQuery custom scrollbar plugin, that triggers event when reached the defined point. .....
A lightweight jQuery custom scrollbar plugin, that triggers event when reached the defined point. .....
Plugins
 Simple Full Screen Vertical Slider using CSS3 transitions followed up by a jQuery fallback.Bound events support mousewheel, click and drag, arrow keys and touch gestures. .....
Simple Full Screen Vertical Slider using CSS3 transitions followed up by a jQuery fallback.Bound events support mousewheel, click and drag, arrow keys and touch gestures. .....
Plugins
 Popscroll is a good way to get user friendly attention for your Fanpage.It doesn’t distract the user while browsing. When the user reached the end, the Popscroll Box is shown.Features:Different ThemesCustomize the AppearanceCode.....
Popscroll is a good way to get user friendly attention for your Fanpage.It doesn’t distract the user while browsing. When the user reached the end, the Popscroll Box is shown.Features:Different ThemesCustomize the AppearanceCode.....
Animation
Plugins
Popup Window
Premium
 DoSlide is a javascrit library for fullpage section scroll or vertical slider. DoSlide is a light, no dependency and low invasive JS plugin, providing a pattern which switch entire one section at a time. DoSlide can be flexibly co.....
DoSlide is a javascrit library for fullpage section scroll or vertical slider. DoSlide is a light, no dependency and low invasive JS plugin, providing a pattern which switch entire one section at a time. DoSlide can be flexibly co.....
Core Java Script
Slider
 Smooth scroll a jQuery plugin to automatically make same-page links scroll smoothly. .....
Smooth scroll a jQuery plugin to automatically make same-page links scroll smoothly. .....
Plugins
 Flexible scrollbar is a jQuery plugin for making highly configurable scrollbars. .....
Flexible scrollbar is a jQuery plugin for making highly configurable scrollbars. .....
Plugins
 Visualize reading progress with small and simple jQuery plugin. .....
Visualize reading progress with small and simple jQuery plugin. .....
Plugins
 Scrollator is a jQuery-based replacement for the browsers scroll bar, which doesn’t use any space. Has very good performance. .....
Scrollator is a jQuery-based replacement for the browsers scroll bar, which doesn’t use any space. Has very good performance. .....
Plugins
 A simple jQuery plugin that allows you to reorder elements on a page by clicking a “up” or “down” button. The element being reordered stays still while the other elements scroll behind it. Great for big ele.....
A simple jQuery plugin that allows you to reorder elements on a page by clicking a “up” or “down” button. The element being reordered stays still while the other elements scroll behind it. Great for big ele.....
Plugins
 An image scroller plugin that can be used as standalone or along side lightboxes, gallery scripts etc. Vertical and/or horizontal scrollingScrolling by cursor movement, buttons and/or touchCustomization via CSSRTL direction suppo.....
An image scroller plugin that can be used as standalone or along side lightboxes, gallery scripts etc. Vertical and/or horizontal scrollingScrolling by cursor movement, buttons and/or touchCustomization via CSSRTL direction suppo.....
Plugins
 Jump.js is a small, modern, dependency-free smooth scrolling library.Jump was developed with a modern JavaScript workflow in mind. To use it, it’s recommended you have a build system in place that can transpile ES6, and bund.....
Jump.js is a small, modern, dependency-free smooth scrolling library.Jump was developed with a modern JavaScript workflow in mind. To use it, it’s recommended you have a build system in place that can transpile ES6, and bund.....
Core Java Script
![]() A little js library (~8kb min, 3kb gzip, no dependencies) to help you keep track of position, scrolling, and pagination. .....
A little js library (~8kb min, 3kb gzip, no dependencies) to help you keep track of position, scrolling, and pagination. .....
Animation
Core Java Script
HTML5
 A simple, lightweight jQuery plugin used to display a progress bar at the top of the page that fills up as the user scrolls. .....
A simple, lightweight jQuery plugin used to display a progress bar at the top of the page that fills up as the user scrolls. .....
Plugins
 A jquery plugin that make a block element scrollable. .....
A jquery plugin that make a block element scrollable. .....
Plugins
 jankyscroll.js is a javascript scrolling plugin that doesn’t need to exist. Wit this plugin you can put a little jank in your scroll, or a lot. .....
jankyscroll.js is a javascript scrolling plugin that doesn’t need to exist. Wit this plugin you can put a little jank in your scroll, or a lot. .....
Core Java Script
 Dragscroll is a micro JavaScript library (734 bytes minified) which enables scrolling via holding the mouse button (“drag and drop” or “click and hold” style). It has no dependencies and is written in vanil.....
Dragscroll is a micro JavaScript library (734 bytes minified) which enables scrolling via holding the mouse button (“drag and drop” or “click and hold” style). It has no dependencies and is written in vanil.....
Core Java Script
Drag_Drop
 A HTML-driven JavaScript-library for narrative 3D-scrolling. .....
A HTML-driven JavaScript-library for narrative 3D-scrolling. .....
Core Java Script
 Overscroll is a jQuery Plugin and polyfill for mobile safari’s overflow-scrolling style. It is intended for use on desktop browsers, with the latest version of jQuery. .....
Overscroll is a jQuery Plugin and polyfill for mobile safari’s overflow-scrolling style. It is intended for use on desktop browsers, with the latest version of jQuery. .....
Plugins
 A Scrolling Engine for making sweet static single paged websites, quickly, and by using HTML markup as config.Features:Parallax scrolling for BackgroundsAnchor triggered Class additions/removalsSVG MaskingChild Vectors .....
A Scrolling Engine for making sweet static single paged websites, quickly, and by using HTML markup as config.Features:Parallax scrolling for BackgroundsAnchor triggered Class additions/removalsSVG MaskingChild Vectors .....
Animation
Core Java Script
SVG Tutorial
 Enllax is an ultra-lightweight and super easy to use plugin for parallax scrolling effect.If you want your elements to scroll at a different speed, or you can say scroll with parallax effect, then this plugin made this super easy......
Enllax is an ultra-lightweight and super easy to use plugin for parallax scrolling effect.If you want your elements to scroll at a different speed, or you can say scroll with parallax effect, then this plugin made this super easy......
Plugins
 Pure JavaScript library for one page scrolling website.Create easy and fast way their Single Page applications. Easy, no hassle, no need jQuery or any other framework. .....
Pure JavaScript library for one page scrolling website.Create easy and fast way their Single Page applications. Easy, no hassle, no need jQuery or any other framework. .....
Core Java Script
 FTScroller is a cross-browser Javascript/CSS library to allow touch, mouse or scrollwheel scrolling within specified elements, with pagination, snapping and bouncing support. .....
FTScroller is a cross-browser Javascript/CSS library to allow touch, mouse or scrollwheel scrolling within specified elements, with pagination, snapping and bouncing support. .....
Core Java Script
 A powerful jQuery extension that automates scrolling and fixed headers and footers.By default it will size a table to it’s parent container, fix the position of the header and footer, add horizontal and vertical scrolling as.....
A powerful jQuery extension that automates scrolling and fixed headers and footers.By default it will size a table to it’s parent container, fix the position of the header and footer, add horizontal and vertical scrolling as.....
Plugins
Text Effect
 It adds some useful functions as scrollBottom(), scrollRight or scrollCenter() for the scroll position in more scrollLeft() and scrollTop(). .....
It adds some useful functions as scrollBottom(), scrollRight or scrollCenter() for the scroll position in more scrollLeft() and scrollTop(). .....
Plugins
 smartscroll is a tiny (1126b minfied + gzipped) jQuery plugin that has these independent features:Section scrolling – ScrolljackingAuto-hash – Updates the URL hash based on current position on pageResponsive – Yo.....
smartscroll is a tiny (1126b minfied + gzipped) jQuery plugin that has these independent features:Section scrolling – ScrolljackingAuto-hash – Updates the URL hash based on current position on pageResponsive – Yo.....
Plugins
 Alton is a jQuery-powered scrolling plugin that utilizes custom vertical scrolling effects in order to present and navigate through web content in a unique manner. It utilizes the whole scrolljacking idea, but greatly improves upo.....
Alton is a jQuery-powered scrolling plugin that utilizes custom vertical scrolling effects in order to present and navigate through web content in a unique manner. It utilizes the whole scrolljacking idea, but greatly improves upo.....
Plugins
 Uber lightweight & robust scrollbar replacement jQuery plugin. The internet deserves a performant custom scrollbar script that is flexible, easy to use and only weights 4k. .....
Uber lightweight & robust scrollbar replacement jQuery plugin. The internet deserves a performant custom scrollbar script that is flexible, easy to use and only weights 4k. .....
Plugins
 Interdimensional is a javascript library for spatial scrolling for your web pages. .....
Interdimensional is a javascript library for spatial scrolling for your web pages. .....
Core Java Script
jQuery Mobile
 Lightweight jQuery extension for modifying scrolling speed in modern web browsers. Supports vertical or horizontal scrolling direction, including user-defined easing. .....
Lightweight jQuery extension for modifying scrolling speed in modern web browsers. Supports vertical or horizontal scrolling direction, including user-defined easing. .....
Plugins
 This tutorial will teach you how to create a loading header effect while you scroll. To create this we will use both jQuery and some CSS features. This tutorials has 4 examples and i will explain in detail how each works.Loading h.....
This tutorial will teach you how to create a loading header effect while you scroll. To create this we will use both jQuery and some CSS features. This tutorials has 4 examples and i will explain in detail how each works.Loading h.....
CSS
 In today’s ScrollMagic tutorial we will trigger our GreenSock animation based on the scroll position. .....
In today’s ScrollMagic tutorial we will trigger our GreenSock animation based on the scroll position. .....
Animation
Plugins
SVG Tutorial
 MakeFixed.js is a quick way to dynamically set up elements to be fixed during scroll.Lightweight! Less than 2.4KB;Allow callback functions;jQuery required. .....
MakeFixed.js is a quick way to dynamically set up elements to be fixed during scroll.Lightweight! Less than 2.4KB;Allow callback functions;jQuery required. .....
Plugins
 A jQuery plugin. Create a scroll line bar indicator on the page. .....
A jQuery plugin. Create a scroll line bar indicator on the page. .....
Plugins
 Parallax-Scroll is a jQuery plugin to create elements with background images that behaves as if their background-attachment property is between scroll and fixed, similar to the parallax scrolling effect you see on Spotify.It makes.....
Parallax-Scroll is a jQuery plugin to create elements with background images that behaves as if their background-attachment property is between scroll and fixed, similar to the parallax scrolling effect you see on Spotify.It makes.....
Plugins
 Experimental lightweight JS script to facilitate quick scroll based animations. .....
Experimental lightweight JS script to facilitate quick scroll based animations. .....
Animation
Core Java Script
 Page Scroll reading progress indicator with javascript. .....
Page Scroll reading progress indicator with javascript. .....
Core Java Script
 jQuery Scrollable is a plugin which allows your users to replace default scrollbars with a customisable one. The visual result is like Apple iPad and iPhone scrollbars.Fully customisable with CSSSupport X and YAuto hide the scroll.....
jQuery Scrollable is a plugin which allows your users to replace default scrollbars with a customisable one. The visual result is like Apple iPad and iPhone scrollbars.Fully customisable with CSSSupport X and YAuto hide the scroll.....
Plugins
 In this tutorial, we take a look at a more advanced parallax scrolling effect with a background image moving at a different speed to the content above it.We’ll look into achieving a more true-to-life representation of parallax s.....
In this tutorial, we take a look at a more advanced parallax scrolling effect with a background image moving at a different speed to the content above it.We’ll look into achieving a more true-to-life representation of parallax s.....
Core Java Script
CSS
 In this tutorial, we take a look at a beautiful parallax scrolling effect in the simplest of ways, with stationary backgrounds and scrolling content. .....
In this tutorial, we take a look at a beautiful parallax scrolling effect in the simplest of ways, with stationary backgrounds and scrolling content. .....
CSS
 A jQuery plugin that emulates OS X Lion trackpad-style scrollbars in any browser or platform. Based on the scrollbars in the Rdio app.This plugin emulates Lion’s UI pattern by replacing the browser’s default scrollbars.....
A jQuery plugin that emulates OS X Lion trackpad-style scrollbars in any browser or platform. Based on the scrollbars in the Rdio app.This plugin emulates Lion’s UI pattern by replacing the browser’s default scrollbars.....
Plugins
 Monocle List is a scrollable list item with manifying area. .....
Monocle List is a scrollable list item with manifying area. .....
Core Java Script
CSS
 jQuery plugin that adds “Go Back” button to a page.use Font Awesomereturn to topreturn to bottomreturn to custom position .....
jQuery plugin that adds “Go Back” button to a page.use Font Awesomereturn to topreturn to bottomreturn to custom position .....
Plugins
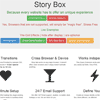
 I stumbled across the VoicesHavePower website which uses a nice grid layout to separate its contents. It showcases stories each with a content panel that gives off a nice looking flat shadow. As you scroll through the website, eac.....
I stumbled across the VoicesHavePower website which uses a nice grid layout to separate its contents. It showcases stories each with a content panel that gives off a nice looking flat shadow. As you scroll through the website, eac.....
CSS
 Today I will be creating an animated progress bar that updates the progress based on how far you scrolled into a content section. .....
Today I will be creating an animated progress bar that updates the progress based on how far you scrolled into a content section. .....
CSS
 SmoothAnchor.js is a jQuery plugin for smooth scrolling. .....
SmoothAnchor.js is a jQuery plugin for smooth scrolling. .....
Animation
 How to create alternate fixed and scroll backgrounds with no javascript, but just the help of the CSS background-attachment property set on Fixed. .....
How to create alternate fixed and scroll backgrounds with no javascript, but just the help of the CSS background-attachment property set on Fixed. .....
CSS
Image Effects
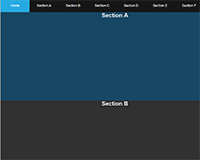
 We present the very popular fixed, on scroll animated header that changes it’s size and the orientation or visibility of the components within based on the user’s scroll action. As the user begins to scroll and engage with con.....
We present the very popular fixed, on scroll animated header that changes it’s size and the orientation or visibility of the components within based on the user’s scroll action. As the user begins to scroll and engage with con.....
Animation
CSS
Menus
Responsive
 Scrollbar plugin for Swiper.Scrollbar is the ultra small (about 1Kb minified and gzipped) and free JavaScript plugin for iDangero.us Swiper 1.7+ that adds fully customizable scrollbars to your Swiper slider (or app). .....
Scrollbar plugin for Swiper.Scrollbar is the ultra small (about 1Kb minified and gzipped) and free JavaScript plugin for iDangero.us Swiper 1.7+ that adds fully customizable scrollbars to your Swiper slider (or app). .....
Plugins
 A simple plugin to create multi scrolling websites with two vertical scrolling panels.MultiScroll js is fully functional on all modern browsers, as well as some old ones such as Internet Explorer 8, 9, Opera 12… It works wit.....
A simple plugin to create multi scrolling websites with two vertical scrolling panels.MultiScroll js is fully functional on all modern browsers, as well as some old ones such as Internet Explorer 8, 9, Opera 12… It works wit.....
Plugins
 Pure JS One Page Scroll is a javascript version of One Page Scroll. The plugin will let you create an Apple-like one page scroll website (iPhone 5S website) without replying on jQuery. .....
Pure JS One Page Scroll is a javascript version of One Page Scroll. The plugin will let you create an Apple-like one page scroll website (iPhone 5S website) without replying on jQuery. .....
Core Java Script
Web
 An easy to use push menu that has infinite scrolling with jQuery. Designed to be lightweight and easy to customize. .....
An easy to use push menu that has infinite scrolling with jQuery. Designed to be lightweight and easy to customize. .....
Menus
Plugins
Responsive
 Today we will be looking at a few techniques we can use to show scroll progress for users who are reading a page. This technique is being used on an increasing number of sites, and for good reason; it provides a contextual unders.....
Today we will be looking at a few techniques we can use to show scroll progress for users who are reading a page. This technique is being used on an increasing number of sites, and for good reason; it provides a contextual unders.....
SVG Tutorial
 Create a beautiful 3D tilted effect on scroll with jQuery Tilted Page Scroll plugin.With this plugin, you can create a beautiful scrolling effect and turn a simple layout website into something surprising. .....
Create a beautiful 3D tilted effect on scroll with jQuery Tilted Page Scroll plugin.With this plugin, you can create a beautiful scrolling effect and turn a simple layout website into something surprising. .....
Plugins
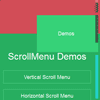
 Create animated scroll menu with jQueryFeatures:vertical or horizontal displayabsolute, fixed or inline stylesleft, right, top or bottom alignsconfigurable background color, font sizes, colors also configurable via CSSsmooth anima.....
Create animated scroll menu with jQueryFeatures:vertical or horizontal displayabsolute, fixed or inline stylesleft, right, top or bottom alignsconfigurable background color, font sizes, colors also configurable via CSSsmooth anima.....
Animation
Menus
Plugins
Responsive
 ScrollMagic is a jQuery plugin which essentially lets you use the scrollbar like a progress bar.It’s the plugin for you, if you want to start an animation at a specific scroll position, synchronize an animation to the scro.....
ScrollMagic is a jQuery plugin which essentially lets you use the scrollbar like a progress bar.It’s the plugin for you, if you want to start an animation at a specific scroll position, synchronize an animation to the scro.....
Animation
Plugins
Responsive
 GoUP is a <2kb Scroll to Top jQuery plugin. It adds an arrow on the corner that will scroll the page to the top when you click on it. .....
GoUP is a <2kb Scroll to Top jQuery plugin. It adds an arrow on the corner that will scroll the page to the top when you click on it. .....
Plugins
 Reveal CSS animation as you scroll down a page. By default, you should use it to trigger animate.css animations. But you can easily change the settings to your favorite animation library.Advantages:Smaller than other javascript pa.....
Reveal CSS animation as you scroll down a page. By default, you should use it to trigger animate.css animations. But you can easily change the settings to your favorite animation library.Advantages:Smaller than other javascript pa.....
Animation
Core Java Script
CSS
 Create a div with purpose as your background .. activate plugin; animated or reactive as the user scrolls. The plugin automatically will fix the div so it works seemlessly.N.b the only css you might want to change is the z-index o.....
Create a div with purpose as your background .. activate plugin; animated or reactive as the user scrolls. The plugin automatically will fix the div so it works seemlessly.N.b the only css you might want to change is the z-index o.....
Animation
 qpScroll is a jQuery plugin that creates a super quick way of putting together a simple parallax background for a page, all using css background-images.I have kept it super simple – the three major settings are: – how .....
qpScroll is a jQuery plugin that creates a super quick way of putting together a simple parallax background for a page, all using css background-images.I have kept it super simple – the three major settings are: – how .....
Plugins
 Enscroll is a jQuery plugin that gives you the power to replace those scrollbars rendered by the web browser with ones that you design. Either replace the scrollbars with your own image or use custom CSS to style them anyway you d.....
Enscroll is a jQuery plugin that gives you the power to replace those scrollbars rendered by the web browser with ones that you design. Either replace the scrollbars with your own image or use custom CSS to style them anyway you d.....
Plugins
 A one-stop-shop jQuery plugin for scrolling/swiping through all different kinds of content. On a desktop, tablet or smartphone, inside a HTML element or as a lightbox popup.Features:Responsive CSS interface for sizing and position.....
A one-stop-shop jQuery plugin for scrolling/swiping through all different kinds of content. On a desktop, tablet or smartphone, inside a HTML element or as a lightbox popup.Features:Responsive CSS interface for sizing and position.....
Plugins
Popup Window
Responsive
Slider
 jQuery Fluid Content Scroller Plugin makes navigation through long item lists like news, events, blog posts, etc. smooth and easy. Plugin is represented with the tabbed navigation panel at the top and at the bottom of the page / l.....
jQuery Fluid Content Scroller Plugin makes navigation through long item lists like news, events, blog posts, etc. smooth and easy. Plugin is represented with the tabbed navigation panel at the top and at the bottom of the page / l.....
Plugins
Responsive
Web
 I am writing a jQuery plugin that will automatically search for your headings and create a table of contents based on them for your blog post. We’ll also be adding a smooth scroll effect, so that when a user clicks on an entry t.....
I am writing a jQuery plugin that will automatically search for your headings and create a table of contents based on them for your blog post. We’ll also be adding a smooth scroll effect, so that when a user clicks on an entry t.....
Plugins
 An on scroll effect template that animates the sides of sections once they are in the viewport.This Blueprint is a template for a on scroll effect layout. We’ve had some requests on how to achieve this effect of animating elemen.....
An on scroll effect template that animates the sides of sections once they are in the viewport.This Blueprint is a template for a on scroll effect layout. We’ve had some requests on how to achieve this effect of animating elemen.....
Animation
Core Java Script
CSS
jQuery Plugins
- 3D Slider
- AutoComplete
- Barcode
- Blur Effect
- Calculator
- Captcha
- Checkbox
- Color Picker
- Confirm Dialog
- Context Menu
- Cookies
- Countdown Timer
- Coverflow
- Currency Format
- DateTime Picker
- Dialog
- Editable
- Event Calendar
- File Upload
- Filter
- Fixed Header
- Flipbook
- Form Submit
- Form Validation
- Form Wizard
- Fullscreen
- Geolocation
- Grid
- History
- Html5 Audio Player
- HTML5 canvas
- Html5 Local Storage
- Html5 Video Player
- Image Crop
- Image Hover Effect
- Lazy Load
- Login
- Mask
- Mega Menu
- MultiSelect
- News Ticker
- Notification
- Parallax
- Placeholder
- Portfolio
- Preloader
- Progress Bar
- Range Slider
- Rating
- Rotate Image
- Scrollbar
- Scrolling Effects
- SelectBox
- Shopping Cart
- Side Menu
- Social Share
- Sorting
- Timeline
- Tooltip
- Treeview
- Video Background
- Weather
- Website Tour
- Wysiwyg Editor
- YouTube
AngularJs Plugins
- Accordion
- Animation
- Application
- Autocomplete
- Bootstrap
- Calendar
- Carousel
- Chart_Graph
- Date_Time
- Drag_Drop
- Forms
- Gallery
- Maps
- Menu_Navigation
- Modal_Popup
- Plugins
- Premium
- Slider
- Table
- Tabs
- Text Effects
- Tutorials
- Video_Audio
- Zoom