118 JQuery Flip Plugins
Are you looking for JQuery Flip Plugins If yes then you are on right place because here we have collected most popular 118 JQuery Flip Plugins for you. you can choose any of following JQuery Flip Plugins which suits best to your web based projects, These all are highly rated JQuery Flip Plugins.
 Flipping is a library and collection of adapters for implementing FLIP transitions.Demo1 Demo2 Demo3 .....
Flipping is a library and collection of adapters for implementing FLIP transitions.Demo1 Demo2 Demo3 .....
Animation
Core Java Script
 Flip is a lightweight jQuery plugin to create 3d flip animation. .....
Flip is a lightweight jQuery plugin to create 3d flip animation. .....
Plugins
 Create beautiful and interactive flipbooks, magazines or books. Magalone automatically converts your existing PDF document into an interactive and state of the art flipbook. No dependencies on other libraries like jQuery or Bootst.....
Create beautiful and interactive flipbooks, magazines or books. Magalone automatically converts your existing PDF document into an interactive and state of the art flipbook. No dependencies on other libraries like jQuery or Bootst.....
Core Java Script
Premium
 A jQuery plugin that allows you to dynamically change the background colors of a container or div with a couple lines of code. .....
A jQuery plugin that allows you to dynamically change the background colors of a container or div with a couple lines of code. .....
Plugins
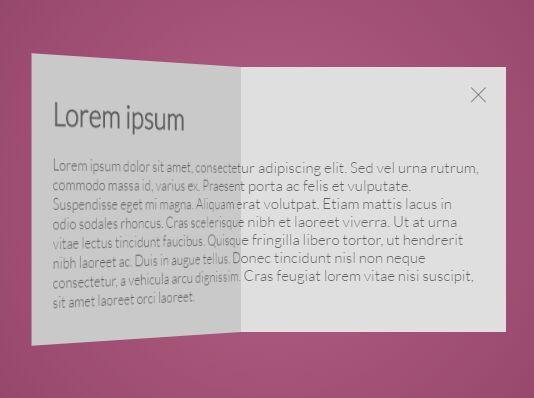
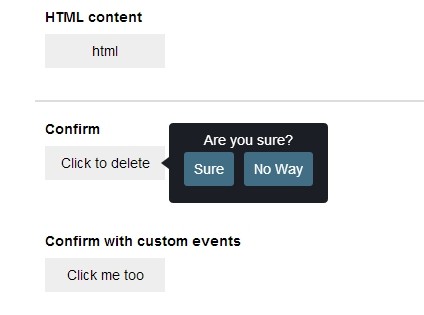
 Flipside is a button that seamlessly transitions from action to confirmation. .....
Flipside is a button that seamlessly transitions from action to confirmation. .....
Animation
CSS
Popup Window
 FlipPhone is a jQuery plugin for ‘flipping’ letters to numbers via CSS3 animations. .....
FlipPhone is a jQuery plugin for ‘flipping’ letters to numbers via CSS3 animations. .....
Animation
CSS
Plugins
Text Effect
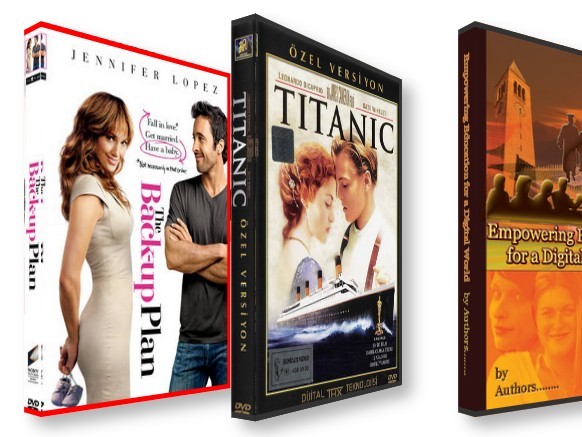
 Whether you’re showing your designs to a client or just want an online business card, this 3D flipper is a creative and fun way to show off your work. You can include designs of any size, so it doesn’t even need to be a busine.....
Whether you’re showing your designs to a client or just want an online business card, this 3D flipper is a creative and fun way to show off your work. You can include designs of any size, so it doesn’t even need to be a busine.....
Core Java Script
Plugins
 A lightweight jQuery plugin to create 3d flip animation. .....
A lightweight jQuery plugin to create 3d flip animation. .....
Plugins
 Wodry.js is a simple jQuery plugin for a text flipping/rotating written in CoffeeScript. It was inspired by the Adjector.js. Wodry.js does the same things but it has new features that allow you to set animation from animations col.....
Wodry.js is a simple jQuery plugin for a text flipping/rotating written in CoffeeScript. It was inspired by the Adjector.js. Wodry.js does the same things but it has new features that allow you to set animation from animations col.....
Animation
Plugins
Text Effect
 In this tutorial I’ll help you add one such snippet to your own website. Adjector.js is a flexible, minimal and elegant content flipper/rotator which takes only a few minutes to integrate.Adjector.js is a great jQuery plugin whi.....
In this tutorial I’ll help you add one such snippet to your own website. Adjector.js is a flexible, minimal and elegant content flipper/rotator which takes only a few minutes to integrate.Adjector.js is a great jQuery plugin whi.....
Animation
CSS
Plugins
Text Effect
 Create a dynamic multi level flip out cards with jQuery.Modern browsers such as Chrome, Firefox, and Safari on both desktop and smartphones have been tested. I have not tested this on IE. .....
Create a dynamic multi level flip out cards with jQuery.Modern browsers such as Chrome, Firefox, and Safari on both desktop and smartphones have been tested. I have not tested this on IE. .....
Plugins
 FlipBook is based on the library turn.js 3rd release. Library “turn.js 3rd release” is not included.reverse flip book for the eastern countries (right to left) any width for Flipbook, you can add to your site – working on la.....
FlipBook is based on the library turn.js 3rd release. Library “turn.js 3rd release” is not included.reverse flip book for the eastern countries (right to left) any width for Flipbook, you can add to your site – working on la.....
Plugins
Premium
Responsive
 flipbook is based on the library turn.js 3rd release. Library “turn.js 3rd release” is not included.Features:works on the iPad,iPhone etc. ( no Flash Player needed )support for tags in WYSIWYG editor.reverse flip book for the .....
flipbook is based on the library turn.js 3rd release. Library “turn.js 3rd release” is not included.Features:works on the iPad,iPhone etc. ( no Flash Player needed )support for tags in WYSIWYG editor.reverse flip book for the .....
Plugins
Premium
Responsive
Wordpress
 jQuery Flip-Quote creates a pull-quote from a text quote found in the document that flips once it’s scrolled into view. It also has a click feature that scrolls into and highlights the quote origin on the document.The plugin.....
jQuery Flip-Quote creates a pull-quote from a text quote found in the document that flips once it’s scrolled into view. It also has a click feature that scrolls into and highlights the quote origin on the document.The plugin.....
Plugins
Text Effect
 The most realistic paper animationreal 3d – lights, shadows, page bendingeasy to use and customizeresponsive design – book resizes so it fits screen width or screen height depending on the layout, thumbnails are placed horizon.....
The most realistic paper animationreal 3d – lights, shadows, page bendingeasy to use and customizeresponsive design – book resizes so it fits screen width or screen height depending on the layout, thumbnails are placed horizon.....
Plugins
Premium
Responsive
Wordpress
 So why use this library when there are many others with the same name? Well, this library was created because the other solutions weren’t abstract enough to provide a deep level of customization without rewriting the code. (Besi.....
So why use this library when there are many others with the same name? Well, this library was created because the other solutions weren’t abstract enough to provide a deep level of customization without rewriting the code. (Besi.....
Core Java Script
 Create a ticking text intro animation for your typography with jQuery.With this plugin, you can use a markup to set the delay between each intro animation. .....
Create a ticking text intro animation for your typography with jQuery.With this plugin, you can use a markup to set the delay between each intro animation. .....
Plugins
Text Effect
 Flipping HTML elements to show a loading indicator easily.It’s compatible with:ChromeFirefoxSafari .....
Flipping HTML elements to show a loading indicator easily.It’s compatible with:ChromeFirefoxSafari .....
Animation
Core Java Script
 An experiment/hack using getUserMedia to watch for swipes left and right with a hand. This could be applied to many different uses. Flipping through pictures in an image carousel, moving to the next item in a list, flipping pages .....
An experiment/hack using getUserMedia to watch for swipes left and right with a hand. This could be applied to many different uses. Flipping through pictures in an image carousel, moving to the next item in a list, flipping pages .....
Plugins
 flipLightBox is a free Responsive Lightbox jQuery Plugin that is extremely easy to implement and doesn’t require any additional stylesheets, scripts or libraries. Its main feature is an optional flip effect as each lightbox .....
flipLightBox is a free Responsive Lightbox jQuery Plugin that is extremely easy to implement and doesn’t require any additional stylesheets, scripts or libraries. Its main feature is an optional flip effect as each lightbox .....
Plugins
Popup Window
Responsive
 Flippant.js is a mini javascript and CSS3 library that lets you flip things over. It has zero dependencies, is easily customized, and exports a single function: flip. .....
Flippant.js is a mini javascript and CSS3 library that lets you flip things over. It has zero dependencies, is easily customized, and exports a single function: flip. .....
Animation
Core Java Script
CSS
Popup Window
 HexaFlip is a JavaScript UI plugin that let’s you use 3D cubes as interface elements. Dive into the process of creating the plugin and learn some best practices regarding flexible UI plugins.I originally developed a simpler .....
HexaFlip is a JavaScript UI plugin that let’s you use 3D cubes as interface elements. Dive into the process of creating the plugin and learn some best practices regarding flexible UI plugins.I originally developed a simpler .....
Animation
Core Java Script
CSS
 Responsive design – book resizes so it fits screen width or screen height depending on the layout, thumbnails are placed horizontally or vertically depending on the layout.Features:optimized for mobile – look and feel of a nat.....
Responsive design – book resizes so it fits screen width or screen height depending on the layout, thumbnails are placed horizontally or vertically depending on the layout.Features:optimized for mobile – look and feel of a nat.....
CSS
Plugins
Premium
Responsive
 FlipBook will take a sequential time series of images and animate them. Each image is shown for a short period of time and then replaced by the next image in the series. The animation begins as soon as the first image is loaded; i.....
FlipBook will take a sequential time series of images and animate them. Each image is shown for a short period of time and then replaced by the next image in the series. The animation begins as soon as the first image is loaded; i.....
Animation
Image Effects
jQuery UI
Plugins
 jQuery Responsive flipbookresponsive designdouble pagesno Flash Player needed (works on the Ipad etc.)show all pagesexcellent tools to zoomajax form .....
jQuery Responsive flipbookresponsive designdouble pagesno Flash Player needed (works on the Ipad etc.)show all pagesexcellent tools to zoomajax form .....
Ajax
Plugins
Premium
Responsive
 flipsnap.js is snap scroll for touch device.It supports :iOS Safari (iOS4+)Android Browser (Android 2.1+) (*1)Android Firefox Mobile 9.0+Android Opera Mobile 11.50+ .....
flipsnap.js is snap scroll for touch device.It supports :iOS Safari (iOS4+)Android Browser (Android 2.1+) (*1)Android Firefox Mobile 9.0+Android Opera Mobile 11.50+ .....
jQuery Mobile
Slider
 Totally javascript Book Flip for page turn effects. Bookflip engine has been totally rebuilt for better modern browser performance(IE8 & 9).Place any html code within the books pages – div id=”pages” (#no lon.....
Totally javascript Book Flip for page turn effects. Bookflip engine has been totally rebuilt for better modern browser performance(IE8 & 9).Place any html code within the books pages – div id=”pages” (#no lon.....
Core Java Script
 Today we want to share an experimental 3D layout with you. It’s inspired by the famous Flipboard app where a seamlessly “normal” page flips like a page in a book when swiped. We’ve tried to re-create that effect using CS.....
Today we want to share an experimental 3D layout with you. It’s inspired by the famous Flipboard app where a seamlessly “normal” page flips like a page in a book when swiped. We’ve tried to re-create that effect using CS.....
Responsive
Web
 The imBookFlip jQuery plugin can load a book in an iframe or directly on the page. The book’s pages can be set to turn when manually clicked only, begin auto flip (turn automatically) as soon as the html page loads, or begin.....
The imBookFlip jQuery plugin can load a book in an iframe or directly on the page. The book’s pages can be set to turn when manually clicked only, begin auto flip (turn automatically) as soon as the html page loads, or begin.....
Plugins
 Booklet is a jQuery tool for displaying content on the web in a flipbook layout.It was built using the jQuery library. .....
Booklet is a jQuery tool for displaying content on the web in a flipbook layout.It was built using the jQuery library. .....
Plugins
Popup Window
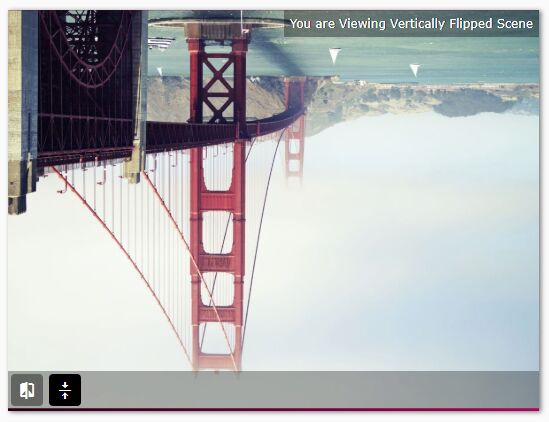
 An implementation available to display a vertical line of text.In CSS2, it is not possible to display vertical text. The only offering an alternative browser is Internet Explorer, with css filter attributes and writing-mode.
.....
An implementation available to display a vertical line of text.In CSS2, it is not possible to display vertical text. The only offering an alternative browser is Internet Explorer, with css filter attributes and writing-mode.
.....
Plugins
Text Effect
 Since the promised new API is being letting itself waiting, this is a solution to style the flipper. https://github.com/objectivehtml/FlipClock/ .....
Since the promised new API is being letting itself waiting, this is a solution to style the flipper. https://github.com/objectivehtml/FlipClock/ .....
Countdown
 Clock, Timer, Countdown Works down to IE7 (despite missing colon-separators) -- Attention -- Code is in a bad shape and desperately crying for a refactoring - which will happen soonish. .....
Clock, Timer, Countdown Works down to IE7 (despite missing colon-separators) -- Attention -- Code is in a bad shape and desperately crying for a refactoring - which will happen soonish. .....
Countdown
 flipclock is a flip clock jQuery plugin with CSS3 animations. Also, you can use it as a Zepto plugin. .....
flipclock is a flip clock jQuery plugin with CSS3 animations. Also, you can use it as a Zepto plugin. .....
Countdown
 Just another text animation plugin which reveals text with a configurable 3D flip effect using jQuery and CSS3 transforms and transitions......
Just another text animation plugin which reveals text with a configurable 3D flip effect using jQuery and CSS3 transforms and transitions......
text-animation
Flip
Text-Effect
 digitScroller.js is a small jQuery plugin that makes uses of CSS transitions and transforms to perform a retro roll/flip animation between numbers......
digitScroller.js is a small jQuery plugin that makes uses of CSS transitions and transforms to perform a retro roll/flip animation between numbers......
text-animation
flip-clock
 The jquery.rotator.js plugin applies a configurable flip/rotate animation to a block element that can be used to reveal the front/back content when a given event is triggered......
The jquery.rotator.js plugin applies a configurable flip/rotate animation to a block element that can be used to reveal the front/back content when a given event is triggered......
Flip
 Impulse Slider is a simple jQuery plugin that takes advantage of jQuery and CSS3 transforms / transitions to create a slider with 3D image flip effects......
Impulse Slider is a simple jQuery plugin that takes advantage of jQuery and CSS3 transforms / transitions to create a slider with 3D image flip effects......
Image-Slider
Carousel
3D
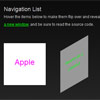
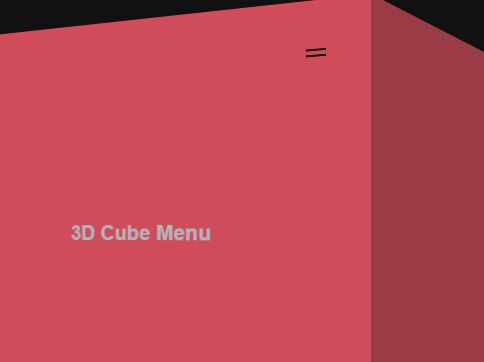
 A fancy 3D site navigation concept that reveals a sidebar off-canvas menu by flipping the main content just like a 3D cube. Built using HTML, CSS/CSS3 and JavaScript(jQuery)......
A fancy 3D site navigation concept that reveals a sidebar off-canvas menu by flipping the main content just like a 3D cube. Built using HTML, CSS/CSS3 and JavaScript(jQuery)......
side-menu
off-canvas-menu
 justFlipIt is a lightweight jQuery plugin that allows you to implement CSS3 based flip animations on any DOM elements......
justFlipIt is a lightweight jQuery plugin that allows you to implement CSS3 based flip animations on any DOM elements......
Flip
 This is a little jQuery script that makes use of CSS3 3D transforms to create a flipping cube navigation menu for your next creative web page......
This is a little jQuery script that makes use of CSS3 3D transforms to create a flipping cube navigation menu for your next creative web page......
off-canvas-menu
 Yet another jQuery plugin for creating a pretty cool, scoreboard style flipping clock to countdown to or from a given date & time......
Yet another jQuery plugin for creating a pretty cool, scoreboard style flipping clock to countdown to or from a given date & time......
countdown
timer
flip-clock
 Annalka is a lightweight and CSS less jQuery plugin used for flipping between multiple text messages with a random character transformation effect during changes......
Annalka is a lightweight and CSS less jQuery plugin used for flipping between multiple text messages with a random character transformation effect during changes......
Flip
text-animation
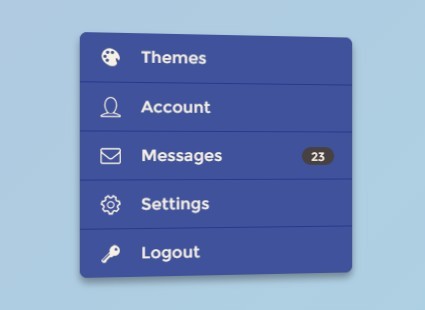
 A cool, themeable, retina-ready, jQuery based accordion menu that opens with an awesome 3D flipping effect using several CSS3 properties......
A cool, themeable, retina-ready, jQuery based accordion menu that opens with an awesome 3D flipping effect using several CSS3 properties......
Accordion-menu
 Countdown is a cool and simple jQuery plugin for creating a mechanical scoreboard style countdown timer to display the remaining time in seconds, minutes, hours and days to any date......
Countdown is a cool and simple jQuery plugin for creating a mechanical scoreboard style countdown timer to display the remaining time in seconds, minutes, hours and days to any date......
Flip
countdown
timer
flip-clock
 A lightweight jQuery extension that uses CSS3 transforms to create a beautiful retro-looking flip clock displaying the current local time......
A lightweight jQuery extension that uses CSS3 transforms to create a beautiful retro-looking flip clock displaying the current local time......
flip-clock
 Counter is a jQuery counter plugin which allows you to create a countdown & count-up timer with CSS3 powered number flipping effects......
Counter is a jQuery counter plugin which allows you to create a countdown & count-up timer with CSS3 powered number flipping effects......
countdown
timer
counter
count-up
flip-clock
 flipTimer is a jQuery plugin which enables you to count down towards or count up from a certain time like a vintage flip clock......
flipTimer is a jQuery plugin which enables you to count down towards or count up from a certain time like a vintage flip clock......
countdown
timer
count-up
flip-clock
 bFlipText is a jQuery plugin which utilizes CSS3 magic to create retro looking flip effect on given text like the split flap display......
bFlipText is a jQuery plugin which utilizes CSS3 magic to create retro looking flip effect on given text like the split flap display......
Flip
text-animation
 splitFlap is a jQuery plugin that flips text messages with sequential characters based on CSS3 transform and perspective properties. Similar to the airport flight board animation effect......
splitFlap is a jQuery plugin that flips text messages with sequential characters based on CSS3 transform and perspective properties. Similar to the airport flight board animation effect......
Flip
text-animation
 menuFlip is a fast and simple jQuery plugin that allows you to create flipping navigation menus. The flipped links have a class of ‘flipped_item’ by default so can style as you like......
menuFlip is a fast and simple jQuery plugin that allows you to create flipping navigation menus. The flipped links have a class of ‘flipped_item’ by default so can style as you like......
Flip
 A full page one page scrolling web page layout with right side dots/arrows navigation and smooth 3D flipping effects......
A full page one page scrolling web page layout with right side dots/arrows navigation and smooth 3D flipping effects......
Flip
One-Page-Scrolling
page-slider
3D
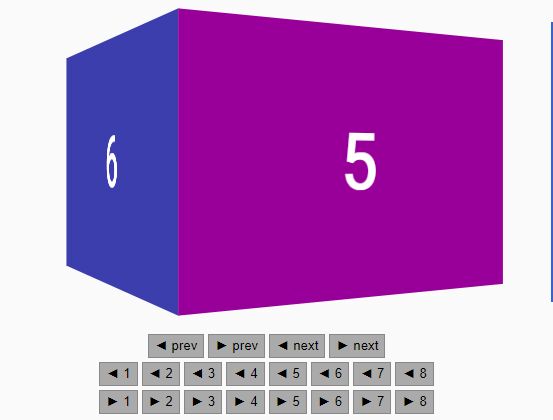
 Rocket Page Flip is a stylish jQuery slider plugin which allows you to navigate between Html elements with 3D flip effects......
Rocket Page Flip is a stylish jQuery slider plugin which allows you to navigate between Html elements with 3D flip effects......
Flip
page-slider
3D
 Flipper is a super tiny jQuery plugin to create image flip effect by rotating the front and back elements using CSS3 transitions and transforms......
Flipper is a super tiny jQuery plugin to create image flip effect by rotating the front and back elements using CSS3 transitions and transforms......
Flip
 A cool jQuery snippet to create text flip animation effect using CSS3 transitions and transforms, similar to the loading animation you see in some Google products/apps......
A cool jQuery snippet to create text flip animation effect using CSS3 transitions and transforms, similar to the loading animation you see in some Google products/apps......
loading-spinner
Rotate
Flip
 An animated 3D flipping cube content slider with navigation, built on top of jQuery and CSS3 transitions & transforms......
An animated 3D flipping cube content slider with navigation, built on top of jQuery and CSS3 transitions & transforms......
Flip
Content-slider
3D
 flipcountdown is a lightweight and fast jQuery flip clock plugin used to create an animated & vintage-style clock, countdown, or timer on your website......
flipcountdown is a lightweight and fast jQuery flip clock plugin used to create an animated & vintage-style clock, countdown, or timer on your website......
Flip
countdown
timer
flip-clock
 A small and cool jQuery plugin for creating a responsive & fullscreen presentation that allows you to slide through a set of Html contents like an 3D rotating cube......
A small and cool jQuery plugin for creating a responsive & fullscreen presentation that allows you to slide through a set of Html contents like an 3D rotating cube......
Rotate
Flip
3D
Responsive
 FlipClock is a jQuery plugin for creating a clock & countdown timer that displays information in a digital format on a split flap display......
FlipClock is a jQuery plugin for creating a clock & countdown timer that displays information in a digital format on a split flap display......
Flip
countdown
timer
flip-clock
 Flip Carousel is a responsive jQuery carousel plugin that has the ability to flip carousel content like a card using CSS3 transitions, transforms, and perspectives......
Flip Carousel is a responsive jQuery carousel plugin that has the ability to flip carousel content like a card using CSS3 transitions, transforms, and perspectives......
Carousel
Flip
transforms
transitions
 Yet another jQuery plugin that makes it easy to flip an Html element like a card using CSS3 transition, transform, front and back properties......
Yet another jQuery plugin that makes it easy to flip an Html element like a card using CSS3 transition, transform, front and back properties......
Flip
transforms
transitions
 Shuffle Text is a fancy jQuery plugin to add shuffle effect to text content, by flipping each letter of your text with sequential characters......
Shuffle Text is a fancy jQuery plugin to add shuffle effect to text content, by flipping each letter of your text with sequential characters......
text-animation
Flip
Text-Shuffle
 Text Rotator is a super tiny jQuery plugin used to sequentially or randomly rotate an array of text with 3D flip effects based on CSS3 transition, transform and perspective properties......
Text Rotator is a super tiny jQuery plugin used to sequentially or randomly rotate an array of text with 3D flip effects based on CSS3 transition, transform and perspective properties......
Flip
text-rotator
transforms
transitions
 Flipper is a jQuery plugin that makes use of CSS3 transform and perspective properties to flip an Html element and reveal the content on the back......
Flipper is a jQuery plugin that makes use of CSS3 transform and perspective properties to flip an Html element and reveal the content on the back......
Flip
 Timecube is a fancy jQuery timeline plugin that allows you to navigation through JSON based events by mouse or touch swipe in an animated 3D cube interface based on CSS3 perspective, transition and transform properties......
Timecube is a fancy jQuery timeline plugin that allows you to navigation through JSON based events by mouse or touch swipe in an animated 3D cube interface based on CSS3 perspective, transition and transform properties......
Flip
Timeline
3D
swipe
transforms
transitions
 BoxRoll Slider is a slideshow plugin for jQuery that uses CSS3 transitions, transforms and perspectives to create a responsive image slideshow with 3D box flipping/rotating animations......
BoxRoll Slider is a slideshow plugin for jQuery that uses CSS3 transitions, transforms and perspectives to create a responsive image slideshow with 3D box flipping/rotating animations......
Flip
3D
Responsive
CSS3
transforms
transitions
 flippy is a jQuery plugin used to add a super simple rotating text to your webpage with an interesting text flip effect......
flippy is a jQuery plugin used to add a super simple rotating text to your webpage with an interesting text flip effect......
Flip
text-rotator
jQuery Plugins
- 3D Slider
- AutoComplete
- Barcode
- Blur Effect
- Calculator
- Captcha
- Checkbox
- Color Picker
- Confirm Dialog
- Context Menu
- Cookies
- Countdown Timer
- Coverflow
- Currency Format
- DateTime Picker
- Dialog
- Editable
- Event Calendar
- File Upload
- Filter
- Fixed Header
- Flipbook
- Form Submit
- Form Validation
- Form Wizard
- Fullscreen
- Geolocation
- Grid
- History
- Html5 Audio Player
- HTML5 canvas
- Html5 Local Storage
- Html5 Video Player
- Image Crop
- Image Hover Effect
- Lazy Load
- Login
- Mask
- Mega Menu
- MultiSelect
- News Ticker
- Notification
- Parallax
- Placeholder
- Portfolio
- Preloader
- Progress Bar
- Range Slider
- Rating
- Rotate Image
- Scrollbar
- Scrolling Effects
- SelectBox
- Shopping Cart
- Side Menu
- Social Share
- Sorting
- Timeline
- Tooltip
- Treeview
- Video Background
- Weather
- Website Tour
- Wysiwyg Editor
- YouTube
AngularJs Plugins
- Accordion
- Animation
- Application
- Autocomplete
- Bootstrap
- Calendar
- Carousel
- Chart_Graph
- Date_Time
- Drag_Drop
- Forms
- Gallery
- Maps
- Menu_Navigation
- Modal_Popup
- Plugins
- Premium
- Slider
- Table
- Tabs
- Text Effects
- Tutorials
- Video_Audio
- Zoom