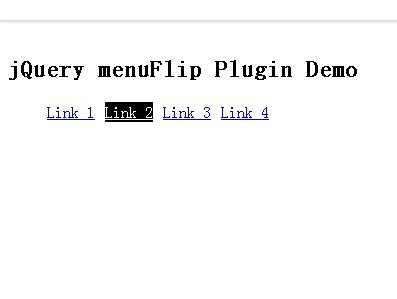
jquery-text-rotator
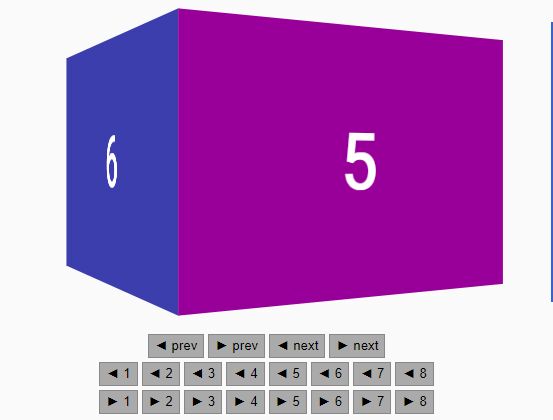
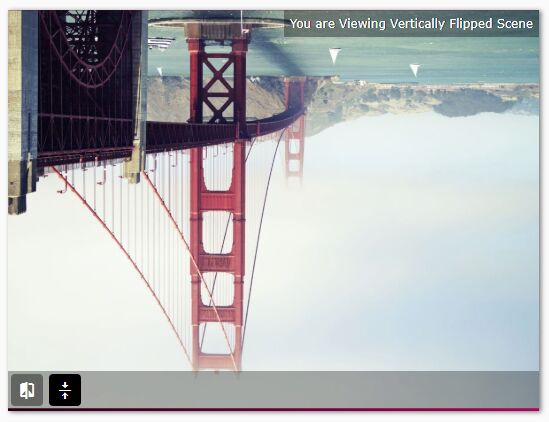
Adding animations
When you pass in the animation parameter this plugin will append a 'animation-' + your animation name. You can define this in your CSS file. You should define a flipped and not flipped state as seen in the example. The plugin uses two buffers to create the effect so your animations should handle each of them entering and leaving.