jQuery Countdown
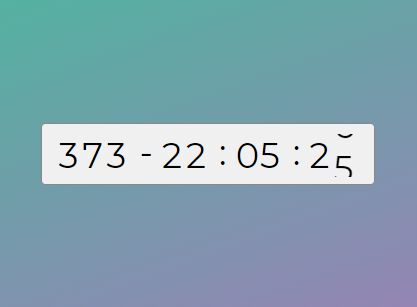
jQuery Countdown is a countdown library with an amazing animation. Take a look at the demonstration
Now you can download the PSD file here.
Basic usage:
$('#counter').countdown({startTime: "01:12:32:55"});Complete usage:
$('#counter').countdown({ stepTime: 60, format: 'hh:mm:ss', startTime: "12:32:55", digitImages: 6, digitWidth: 53, digitHeight: 77, timerEnd: function() { alert('end!!'); }, image: "digits.png" });Added continuous countdown
$('#counter').countdown({ format: 'sss', startTime: "120", continuous: true, timerEnd: function() { alert('end!!'); }, image: "digits.png" });Countdown to a Date
Relative to current hour:
$('#counter').countdown({ image: "digits.png", format: "mm:ss", endTime: '50:00' });An absolute date:
$('#counter').countdown({ image: "digits.png", format: "mm:ss", endTime: new Date('07/16/13 05:00:00') });Start manually the counter:
$('#counter').countdown({ image: "digits.png", format: "mm:ss", endTime: new Date('07/16/13 05:00:00'), start: false }); $("#startButton").click(function (e) { $('#counter').start(); });Did I mention that js code weighs just 4.0 KB?
Developers
- Martín Conte Mac Donell - [email protected] - @fz
- Matt Neary - [email protected]
Demo
Look at the demo.