jquery-plate
An easy to use jQuery plugin for adding nice 3D hover effect on any element.
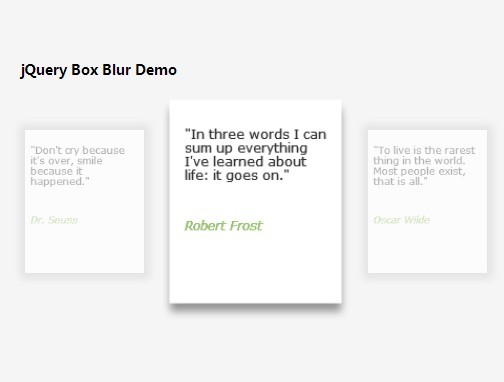
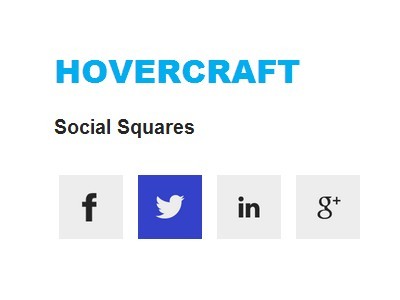
Check out the examples!
Setup
Simply include jquery.plate.js after jQuery.
<script src="jquery.js"></script> <script src="jquery.plate.js"></script>API
Initialize
Initialize the plate effect by calling .plate() on the selected element(s).
You can customize the effect by passing an options object as an argument.
$('.plate').plate(); // default options $('.plate').plate({ // custom options inverse: false, perspective: 500, maxRotation: 10, animationDuration: 200 });Reconfigure
Call .plate(options) again on an element to modify the settings.
$('.plate').plate({ // initialize inverse: false, animationDuration: 50 }); $('.plate').plate({ // reconfigure inverse: true });Remove
To remove the effect from an element simply call remove.
$('.plate').plate('remove');Options
inverse: By default the element rotates away from the mouse pointer. Set this option totrue, if you want to rotate the element towards the mouse pointer. Default value isfalse.perspective: The transformation perspective in pixels. Default is500.maxRotation: The maximum rotation in degrees. Default is10.animationDuration: The animation duration in milliseconds used on mouse enter and mouse leave. Default is200.element: The element which the effect applies to. See details below. Default isundefined.
Remote effect
If you provide an element setting, the plate effect will be applied to that element rather than the selected element. (The mouse event listeners will still be attached to the selected element.)
Provide a selector string to find an element inside the selected element:
<div class="listener"> <div class="plate"></div> </div>$('.listener').plate({ element: '.plate' });Or provide a jQuery element to use any element in the document:
<div class="listener"></div> <div class="plate"></div>$('.listener').plate({ element: $('.plate') });