189 JQuery Hover Plugins
Are you looking for JQuery Hover Plugins If yes then you are on right place because here we have collected most popular 189 JQuery Hover Plugins for you. you can choose any of following JQuery Hover Plugins which suits best to your web based projects, These all are highly rated JQuery Hover Plugins.
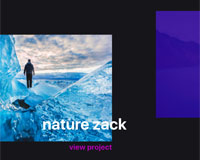
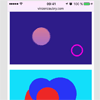
 Today we’d like to share some subtle proximity feedback ideas with you. We’re exploring a progressive hover effect which triggers not just when we are hovering an element but progressively, when we come close to it. There are .....
Today we’d like to share some subtle proximity feedback ideas with you. We’re exploring a progressive hover effect which triggers not just when we are hovering an element but progressively, when we come close to it. There are .....
Animation
Core Java Script
Forms
Text Effect
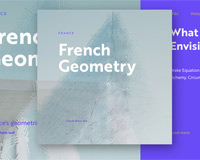
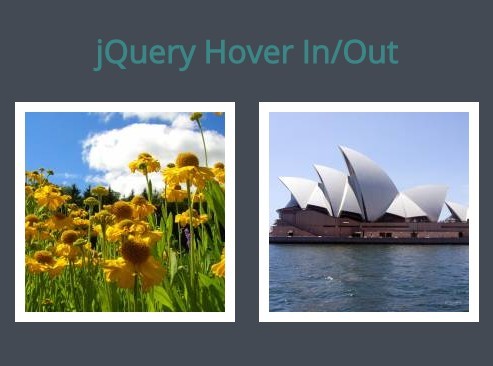
 Today we’d like to share a little hover effect library with you. The effect goes as follows: when hovering an image, we’ll use a displacement image to transition to another image. Using different displacement images, we can cr.....
Today we’d like to share a little hover effect library with you. The effect goes as follows: when hovering an image, we’ll use a displacement image to transition to another image. Using different displacement images, we can cr.....
Core Java Script
 Get Motion to your images. Media Hovers is a responsive HTML5 plugin which plays audio and video on hover. It can be applied to any element. Just specify thumbnail and audio or video file and turn it into your hover. Media Hover.....
Get Motion to your images. Media Hovers is a responsive HTML5 plugin which plays audio and video on hover. It can be applied to any element. Just specify thumbnail and audio or video file and turn it into your hover. Media Hover.....
HTML5
Plugins
Premium
Video_Audio
 FollowCursor is a rotate elements to create a following effect. .....
FollowCursor is a rotate elements to create a following effect. .....
Core Java Script
Image Effects
 The use of the :on-hover pseudo-selector and the (~) general sibling selector to create a mouseover zoom effect that follows your mouse cursor—similar to the effect that Amazon uses for its product photos—all without the use o.....
The use of the :on-hover pseudo-selector and the (~) general sibling selector to create a mouseover zoom effect that follows your mouse cursor—similar to the effect that Amazon uses for its product photos—all without the use o.....
Core Java Script
CSS
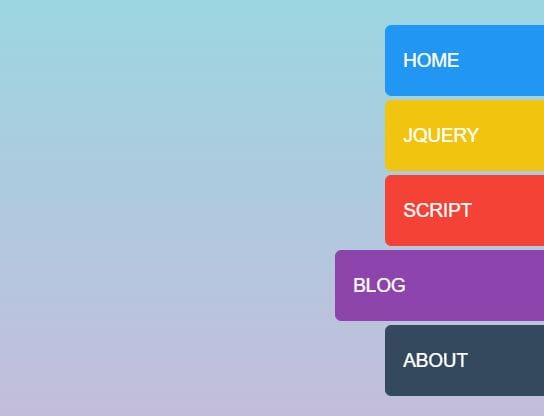
 Some menu link hover effects for your inspiration. Powered by CSS and JavaScript for individual letter animations. .....
Some menu link hover effects for your inspiration. Powered by CSS and JavaScript for individual letter animations. .....
Animation
Core Java Script
CSS
 Today we’d like to share some tiny hover effect ideas with you. The concept stems from the hover effect seen on Merci-Michel which has a really nice feel to it because of its fluidity. The idea is to show a stack behind the hove.....
Today we’d like to share some tiny hover effect ideas with you. The concept stems from the hover effect seen on Merci-Michel which has a really nice feel to it because of its fluidity. The idea is to show a stack behind the hove.....
Animation
Core Java Script
CSS
 Tilt.js is a tiny request AnimationFrame powered 60+fps lightweight parallax tilt effect for jQuery. .....
Tilt.js is a tiny request AnimationFrame powered 60+fps lightweight parallax tilt effect for jQuery. .....
Image Effects
Plugins
 Some ideas for hover animations with a fancy tilt effect. Inspired by the hover effect seen on the Kikk 2015 website.We want to animate an image (which could be a link or simply a normal grid item) with a tilt effect on its parts......
Some ideas for hover animations with a fancy tilt effect. Inspired by the hover effect seen on the Kikk 2015 website.We want to animate an image (which could be a link or simply a normal grid item) with a tilt effect on its parts......
Animation
Core Java Script
CSS
 Javascript plugin for an alternative hover function on mobile devices. It shows secondary information on Taphold & goes to a link on Tap. Features:Put anything inside the info divgifs restart on displayThe script will not inte.....
Javascript plugin for an alternative hover function on mobile devices. It shows secondary information on Taphold & goes to a link on Tap. Features:Put anything inside the info divgifs restart on displayThe script will not inte.....
Core Java Script
Responsive
 jQuery Hover3d is a simple hover script for creating 3d hover effect.The idea is transforming the element into 3d space using CSS3 transform, playing with translateZ for spacing the elements, and detecting mouse movement to change.....
jQuery Hover3d is a simple hover script for creating 3d hover effect.The idea is transforming the element into 3d space using CSS3 transform, playing with translateZ for spacing the elements, and detecting mouse movement to change.....
CSS
Image Effects
Plugins
 Easily add “zoom on hover” functionality to your site’s images. Lightweight, no-dependency JavaScript. .....
Easily add “zoom on hover” functionality to your site’s images. Lightweight, no-dependency JavaScript. .....
Core Java Script
Zoom
 A minimal ui/ux concept for twitter buttons allowing hover/tap reveals under an icon. .....
A minimal ui/ux concept for twitter buttons allowing hover/tap reveals under an icon. .....
CSS
 iHover is a collection of hover effects using pure CSS, inspired by codrops article, powered by Sass.Pure CSS!Sass CSSModular codeBootstrap compatible (Bootstrap is not needed though)Well documented .....
iHover is a collection of hover effects using pure CSS, inspired by codrops article, powered by Sass.Pure CSS!Sass CSSModular codeBootstrap compatible (Bootstrap is not needed though)Well documented .....
CSS
 A collection of CSS3 powered hover effects to be applied to links, buttons, logos, SVG and so on. Easily apply to your own elements, modify or just use for inspiration. Available Sass and LESS.45 unique effectsfriendly mobile devi.....
A collection of CSS3 powered hover effects to be applied to links, buttons, logos, SVG and so on. Easily apply to your own elements, modify or just use for inspiration. Available Sass and LESS.45 unique effectsfriendly mobile devi.....
Animation
CSS
Premium
Text Effect
 SlipHover is a jQuery plugin which lets users apply direction aware 2D/3D hover effect to images that can be used in different projects. .....
SlipHover is a jQuery plugin which lets users apply direction aware 2D/3D hover effect to images that can be used in different projects. .....
Plugins
 A couple of creative text styles and hover effects for your inspiration. Some effects use experimental techniques including SVG masking and Canvas. .....
A couple of creative text styles and hover effects for your inspiration. Some effects use experimental techniques including SVG masking and Canvas. .....
CSS
SVG Tutorial
Text Effect
 One of the essential parts of a website is a text link. By clicking an anchor tag you can go anywhere from the site as it points to a specific page.Today, We are going to show you how to create awesome links using new features of .....
One of the essential parts of a website is a text link. By clicking an anchor tag you can go anywhere from the site as it points to a specific page.Today, We are going to show you how to create awesome links using new features of .....
Animation
CSS
Text Effect
 A simple :hover emulation for touch device. .....
A simple :hover emulation for touch device. .....
jQuery Mobile
Plugins
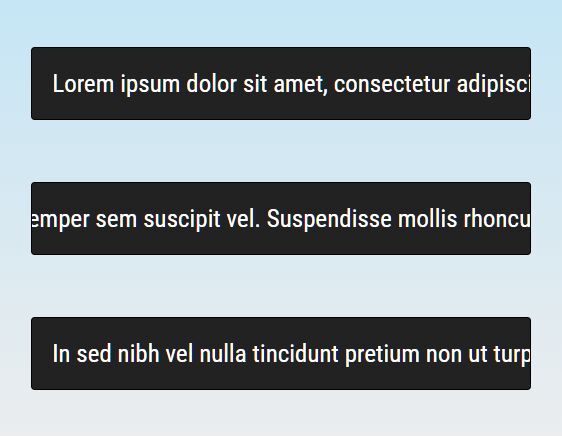
 A second set of styles was added to the collection of subtle hover effect ideas. The old set was updated and we’ve added some fresh effects with various transitions. .....
A second set of styles was added to the collection of subtle hover effect ideas. The old set was updated and we’ve added some fresh effects with various transitions. .....
CSS
SVG Tutorial
 In this tutorial, we’re going to build some image overlay hover effects with CSS3 transitions. When we hover over an image, a neat transition will occur, showing us an icon that hints the user to click on it for more. .....
In this tutorial, we’re going to build some image overlay hover effects with CSS3 transitions. When we hover over an image, a neat transition will occur, showing us an icon that hints the user to click on it for more. .....
CSS
 showOnHover.js is a jQuery plugin for create a hover effect. .....
showOnHover.js is a jQuery plugin for create a hover effect. .....
Plugins
 Today I’d like to share with you a bunch of pretty neat CSS only buttons I’ve put together. I’m also going to go over their creation, and using them in design.Button design can actually be quite fun so here are a bunch of id.....
Today I’d like to share with you a bunch of pretty neat CSS only buttons I’ve put together. I’m also going to go over their creation, and using them in design.Button design can actually be quite fun so here are a bunch of id.....
CSS
 InContent is a Image content with description building with CSS3 and SASS/LESS. .....
InContent is a Image content with description building with CSS3 and SASS/LESS. .....
CSS
 A collection of CSS3 powered hover effects to be applied to call to actions, buttons, logos, featured images and so on. Easily apply to your own elements, modify or just use for inspiration. Available in CSS and SASS. .....
A collection of CSS3 powered hover effects to be applied to call to actions, buttons, logos, featured images and so on. Easily apply to your own elements, modify or just use for inspiration. Available in CSS and SASS. .....
CSS
 In this tutorial we’ll recreate the hover effect as seen on The Christmas Experiments website. We’ll be using SVG for the shape and Snap.svg for animating it on hover.The idea is to create a SVG with one path that repr.....
In this tutorial we’ll recreate the hover effect as seen on The Christmas Experiments website. We’ll be using SVG for the shape and Snap.svg for animating it on hover.The idea is to create a SVG with one path that repr.....
SVG Tutorial
 This time I will show you other five examples of hover effects using different CSS properties compared to the old tutorial posted on Codrops.In summary, we seek the same method but we will act especially using the border property,.....
This time I will show you other five examples of hover effects using different CSS properties compared to the old tutorial posted on Codrops.In summary, we seek the same method but we will act especially using the border property,.....
CSS
 jQuery plugin Sliding a div over other div on mouse hover.Move the cursor arround the image bellow to make other side of the display item appear which is hidden with the effect of sliding that is where the power of Sliding Pop Hov.....
jQuery plugin Sliding a div over other div on mouse hover.Move the cursor arround the image bellow to make other side of the display item appear which is hidden with the effect of sliding that is where the power of Sliding Pop Hov.....
Plugins
 Narsis cover is highly customizable CSS3 animation effects for image hover.These Animations is carefully designed with attention to the details. Your visitors will love theme.Features:50 Animation Effect 13 Color SchemesWe use F.....
Narsis cover is highly customizable CSS3 animation effects for image hover.These Animations is carefully designed with attention to the details. Your visitors will love theme.Features:50 Animation Effect 13 Color SchemesWe use F.....
CSS
Image Effects
Plugins
Premium
 BloxHover is a simple jQuery plugin that animates overlay on images in 10 different effects. You can put any HTML content in the overlay. It’s structure is simple and it’s very flexible. The minified version of the plugin is 1.....
BloxHover is a simple jQuery plugin that animates overlay on images in 10 different effects. You can put any HTML content in the overlay. It’s structure is simple and it’s very flexible. The minified version of the plugin is 1.....
Image Effects
Plugins
Premium
 Today we want to show you how to create some simple, yet stylish hover effects for image captions. The idea is to have a grid of figures and apply a hover effect to the items which will reveal a caption with the title, author and .....
Today we want to show you how to create some simple, yet stylish hover effects for image captions. The idea is to have a grid of figures and apply a hover effect to the items which will reveal a caption with the title, author and .....
Core Java Script
CSS
 An unofficial Twitter Bootstrap plugin to enable Twitter Bootstrap dropdowns to activate on hover and provide a nice user experience. .....
An unofficial Twitter Bootstrap plugin to enable Twitter Bootstrap dropdowns to activate on hover and provide a nice user experience. .....
Bootstrap
Menus
Plugins
Responsive
 Hover Captions (here in after: HCaptions) is a jQuery plugin that enables you to display caption overlays with cool effects over images, div’s, ect.. .....
Hover Captions (here in after: HCaptions) is a jQuery plugin that enables you to display caption overlays with cool effects over images, div’s, ect.. .....
Plugins
 Mate Hover – is a jQuery plugin for image hover animations. You can change the appearance of pop-up elements. You can embed your icons, text etc.Features:Ready to Responsive and AdaptiveSimple to useCross BrowsersAllow multiple .....
Mate Hover – is a jQuery plugin for image hover animations. You can change the appearance of pop-up elements. You can embed your icons, text etc.Features:Ready to Responsive and AdaptiveSimple to useCross BrowsersAllow multiple .....
Animation
Image Effects
Plugins
Premium
Responsive
 Slickhover.js is a lightweight useful jQuery plugin that produces a slick and smooth hover effect that fades out images and shows a custom icon when a user hovers over an image. All you have to do is call it on an image selector. .....
Slickhover.js is a lightweight useful jQuery plugin that produces a slick and smooth hover effect that fades out images and shows a custom icon when a user hovers over an image. All you have to do is call it on an image selector. .....
Image Effects
Plugins
 This Javascript plugin displays a your images in full size when the mouse hovers over them.Just include this plugin and all images in your webpage will have the Hover-Zoom effect! .....
This Javascript plugin displays a your images in full size when the mouse hovers over them.Just include this plugin and all images in your webpage will have the Hover-Zoom effect! .....
Image Effects
Plugins
Zoom
 Todays freebie is a swish jQuery zoom hover effect plugin which you can use to add a great effect to things such as portfolio item’s.With this plugin you can add a zoom style effect to your images on hover, also you can add an o.....
Todays freebie is a swish jQuery zoom hover effect plugin which you can use to add a great effect to things such as portfolio item’s.With this plugin you can add a zoom style effect to your images on hover, also you can add an o.....
Gallery
Image Effects
Plugins
Zoom
 This article will show you how to create pretty hover effects for your images using jQuery and CSS. The plan is to use a clean mark up, adding the necessary elements on the fly. What this means is that we are starting from barebon.....
This article will show you how to create pretty hover effects for your images using jQuery and CSS. The plan is to use a clean mark up, adding the necessary elements on the fly. What this means is that we are starting from barebon.....
CSS
Gallery
Image Effects
 Picanim is jQuery plugin used to bring stylish image hover.Features:27+ unique hover effectsinclude: such as grayscale blur transparent fadeIn slice fold boxRandom boxRandom boxDiagional…small size,just 3kb after gzipedcross bro.....
Picanim is jQuery plugin used to bring stylish image hover.Features:27+ unique hover effectsinclude: such as grayscale blur transparent fadeIn slice fold boxRandom boxRandom boxDiagional…small size,just 3kb after gzipedcross bro.....
Image Effects
Plugins
Premium
 PowerTip features a very flexible design that is easy to customize, gives you a number of different ways to use the tooltips, has APIs for developers, and supports adding complex data to tooltips. It is being actively developed an.....
PowerTip features a very flexible design that is easy to customize, gives you a number of different ways to use the tooltips, has APIs for developers, and supports adding complex data to tooltips. It is being actively developed an.....
Plugins
 Here is a simple jQuery plugin I wrote recently which allows you to create a simple drop down menu, utilising hoverIntent, and jQuery’s own slideUp and slideDown effects. You can also set the orientation of the drop down dependi.....
Here is a simple jQuery plugin I wrote recently which allows you to create a simple drop down menu, utilising hoverIntent, and jQuery’s own slideUp and slideDown effects. You can also set the orientation of the drop down dependi.....
Menus
 Hoverizr is a really small (2.5KB minified) responsive jQuery plugin that outputs manipulated images on top (or below) your targeted images. Currently, it features three effects: grayscale, blur and color inversion. Automatically .....
Hoverizr is a really small (2.5KB minified) responsive jQuery plugin that outputs manipulated images on top (or below) your targeted images. Currently, it features three effects: grayscale, blur and color inversion. Automatically .....
Gallery
Plugins
Responsive
 Adipoli is a jQuery plugin that beautifies and simplifies creating and consuming such stylish hover effects.With a simple function, we can choose the “start effect (normal, transparent or overlay)” and the images will .....
Adipoli is a jQuery plugin that beautifies and simplifies creating and consuming such stylish hover effects.With a simple function, we can choose the “start effect (normal, transparent or overlay)” and the images will .....
Gallery
Image Effects
Plugins
 Hovercard is a free light weight jQuery plugin that enables you to display related information with the hovered label, link, or any html element of your choice. It comes with built in Twitter and Facebook hovercard. .....
Hovercard is a free light weight jQuery plugin that enables you to display related information with the hovered label, link, or any html element of your choice. It comes with built in Twitter and Facebook hovercard. .....
Ajax
Forms
Other API
Plugins
Popup Window
 .....
.....
SlideShow
 Hover over an image to cycle through images. Uses cycle JQuery plugin. Inspired by http://threz.net/ .....
Hover over an image to cycle through images. Uses cycle JQuery plugin. Inspired by http://threz.net/ .....
SlideShow
 A cool hover effect for a Google map. Uses Google's static map generator. You can change the lat/long values in the DOM and it will update everything for you. Sizes in the DOM and CSS should be equal. .....
A cool hover effect for a Google map. Uses Google's static map generator. You can change the lat/long values in the DOM and it will update everything for you. Sizes in the DOM and CSS should be equal. .....
Google Map
 .....
.....
Breaking News
 Playing with transitions and backgrounds .....
Playing with transitions and backgrounds .....
Animated Background
 Just a quick example on how to animate a background image on hover. .....
Just a quick example on how to animate a background image on hover. .....
Animated Background
 This app allows you to randomly pick a color from any of the tiles shown on the screen. To select the color that you've found, just click on the tile and viola! That's it! .....
This app allows you to randomly pick a color from any of the tiles shown on the screen. To select the color that you've found, just click on the tile and viola! That's it! .....
Color Picker
 An ultra light (~1kb minified) jQuery plugin to simulate the traditional marquee behavior that automatically scrolls through any text within a container on mouse hover......
An ultra light (~1kb minified) jQuery plugin to simulate the traditional marquee behavior that automatically scrolls through any text within a container on mouse hover......
text-animation
Marquee
text-scroller
 Pointlight is a small jQuery plugin which applies an interactive hover effect to the border and background of block elements (e.g. buttons), inspired by Windows 10 (Fluent Design)......
Pointlight is a small jQuery plugin which applies an interactive hover effect to the border and background of block elements (e.g. buttons), inspired by Windows 10 (Fluent Design)......
hover
Hover-Effect
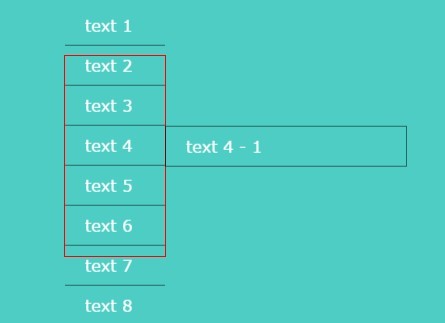
 hoverSlideJS is a small yet highly customizable tab navigation designed for one page scroll website & single page web app......
hoverSlideJS is a small yet highly customizable tab navigation designed for one page scroll website & single page web app......
side-menu
tab-navigation
 Yet another jQuery Swap Image On Hover plugin that swaps out image sources with smooth fadeIn / fadeOut effects based on CSS3 transitions......
Yet another jQuery Swap Image On Hover plugin that swaps out image sources with smooth fadeIn / fadeOut effects based on CSS3 transitions......
Hover-Effect
hover
rollover-image
 hoverPlay is a small and user-friendly jQuery plugin that automatically plays HTML5 video when hovering and automatically pauses when the mouse leaves......
hoverPlay is a small and user-friendly jQuery plugin that automatically plays HTML5 video when hovering and automatically pauses when the mouse leaves......
Video-Player
video
 A modern expanding photo gallery with a cool hover effect that expands the image to the full size of the container element on click/tap......
A modern expanding photo gallery with a cool hover effect that expands the image to the full size of the container element on click/tap......
photo-gallery
 watchMe is a jQuery plugin that dynamically swaps out the src value of a given image depending on the direction your mouse enters and leaves......
watchMe is a jQuery plugin that dynamically swaps out the src value of a given image depending on the direction your mouse enters and leaves......
Hover-Effect
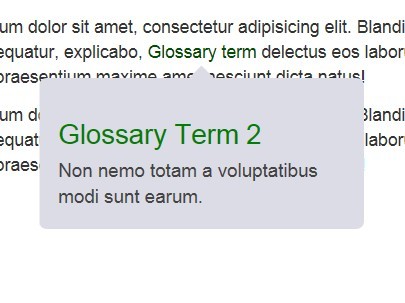
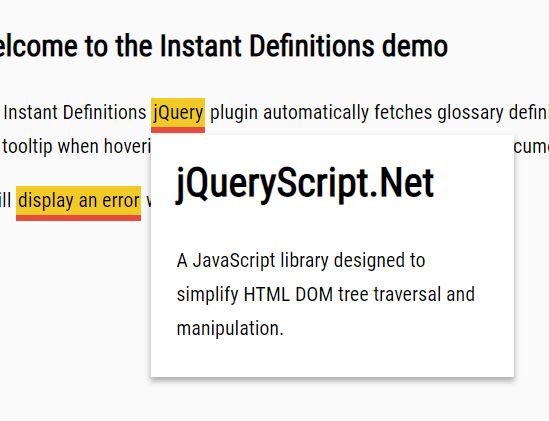
 The Instant Definitions jQuery plugin automatically fetches glossary definitions from a JSON file and display them in a tooltip when hovering over the corresponding terms within the document......
The Instant Definitions jQuery plugin automatically fetches glossary definitions from a JSON file and display them in a tooltip when hovering over the corresponding terms within the document......
Definition
 Twitch.js is a fancy responsive jQuery plugin which applies a smooth, interactive hover effect to any element based on the mouse position on mouseover and mouseout......
Twitch.js is a fancy responsive jQuery plugin which applies a smooth, interactive hover effect to any element based on the mouse position on mouseover and mouseout......
hover
Hover-Effect
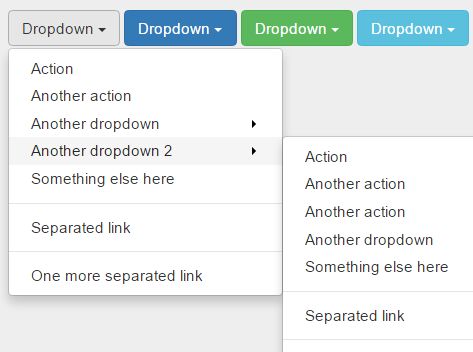
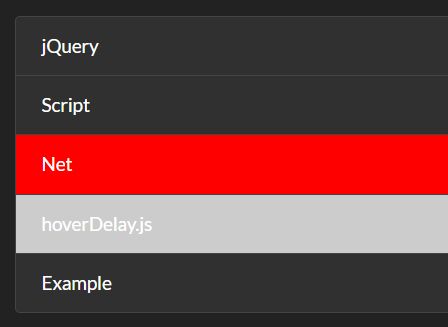
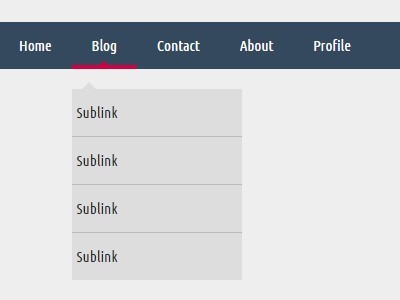
 Dropdown On Hover is a jQuery plugin used to create hover-triggered multi-level Bootstrap dropdown menus with fancy CSS3 animations based on Animate.css......
Dropdown On Hover is a jQuery plugin used to create hover-triggered multi-level Bootstrap dropdown menus with fancy CSS3 animations based on Animate.css......
Drop-Down-Menu
Bootstrap
 Giffy.js is a minimal GIF previewer and player that displays a custom cover image until you hover over the animated GIF instead of playing the GIF on page load......
Giffy.js is a minimal GIF previewer and player that displays a custom cover image until you hover over the animated GIF instead of playing the GIF on page load......
GIF-player
 A simple, cross-browser Image Magnifier jQuery plugin that enables the user to show the full-size image on hover and view details with mouse move......
A simple, cross-browser Image Magnifier jQuery plugin that enables the user to show the full-size image on hover and view details with mouse move......
Magnifier
Magnifying-Glass
inner-zoom
image-zoom
 hoverZoom is a simple, lightweight jQuery plugin for photo gallery that has the ability to enlarge and display gallery images in a popup when hovering over thumbnails......
hoverZoom is a simple, lightweight jQuery plugin for photo gallery that has the ability to enlarge and display gallery images in a popup when hovering over thumbnails......
image-zoom
image-lightbox
 Attract Hover is a jQuery plugin that applies an interactive hover effect to any element using CSS3 transitions and transforms. This element will move smoothly with your mouse within a boundary......
Attract Hover is a jQuery plugin that applies an interactive hover effect to any element using CSS3 transitions and transforms. This element will move smoothly with your mouse within a boundary......
Hover-Effect
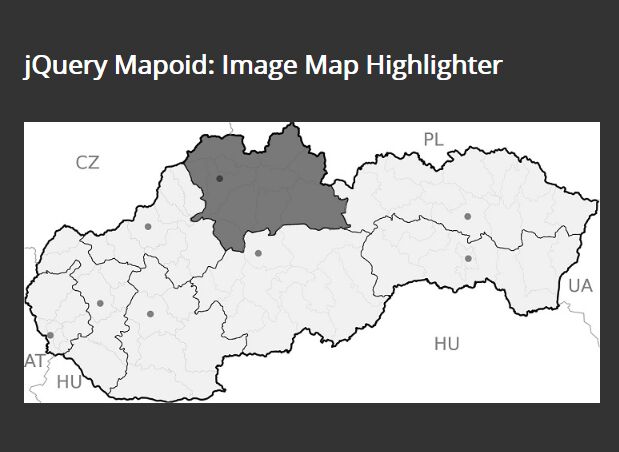
 Mapoid is a powerful jQuery plugin used for highlighting image areas inside an image map on hover and firing functions when specific JavaScript events are triggered......
Mapoid is a powerful jQuery plugin used for highlighting image areas inside an image map on hover and firing functions when specific JavaScript events are triggered......
image-map
 A simple-to-use jQuery mouse follow plugin for showing popup layers containing any web content that follows mouse movement and position......
A simple-to-use jQuery mouse follow plugin for showing popup layers containing any web content that follows mouse movement and position......
popup
Hover-Effect
 Swinger is a small and simple-to-use jQuery plugin that switches between a group of overlapping images that follows mouse movement while hovering over them......
Swinger is a small and simple-to-use jQuery plugin that switches between a group of overlapping images that follows mouse movement while hovering over them......
Hover-Effect
product-viewer
rollover-image
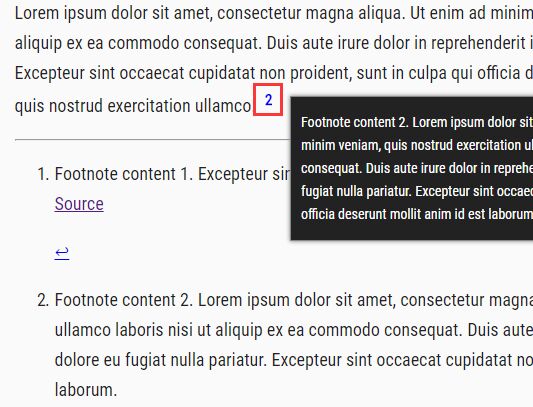
 A small jQuery plugin to create user-friendly footnotes/endnotes that display footnotes (Comments, Citations, Explanations, References, etc) in a tooltip-like popup by hovering over the little numbers......
A small jQuery plugin to create user-friendly footnotes/endnotes that display footnotes (Comments, Citations, Explanations, References, etc) in a tooltip-like popup by hovering over the little numbers......
Footnote
 Parazoom is a fancy jQuery plugin that applies smooth, interactive, zooming and panning functionalities (with parallax effects) on an image when hovering over......
Parazoom is a fancy jQuery plugin that applies smooth, interactive, zooming and panning functionalities (with parallax effects) on an image when hovering over......
parallax
image-zoom
Hover-Effect
hover
image-pan
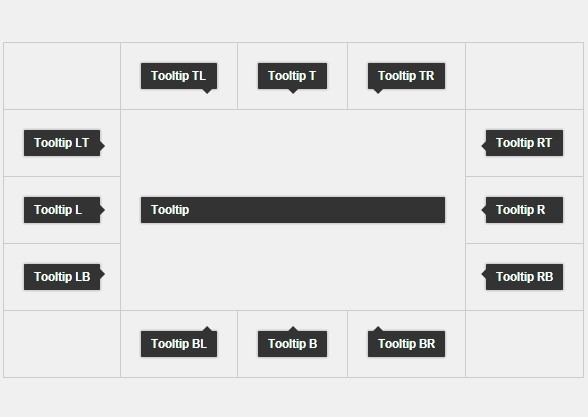
 Perfect Tooltip is a simple and smart jQuery tooltip plugin that creates a tooltip to any Html element......
Perfect Tooltip is a simple and smart jQuery tooltip plugin that creates a tooltip to any Html element......
hover
 Magnifier is a lightweight jQuery image zoom plugin inspired by eBay.com that applies a smooth, hover-triggered Magnifying Glass Effect to multiple images......
Magnifier is a lightweight jQuery image zoom plugin inspired by eBay.com that applies a smooth, hover-triggered Magnifying Glass Effect to multiple images......
image-zoom
Magnifier
Magnifying-Glass
 hovimg-z is an extremely lightweight jQuery plugin that swaps the src value for a given image on hover to simulate rollover and cross-fade effects......
hovimg-z is an extremely lightweight jQuery plugin that swaps the src value for a given image on hover to simulate rollover and cross-fade effects......
hover
Hover-Effect
rollover-image
 mouseHover is a replacement for the jQuery hover() function that disables/ignores the tap-hover event on touch devices......
mouseHover is a replacement for the jQuery hover() function that disables/ignores the tap-hover event on touch devices......
hover
 Cardify is a dead simple jQuery plugin to create a basic image hover effect that wraps the image in a figure element and adds the extracted alt text into a figcaption element......
Cardify is a dead simple jQuery plugin to create a basic image hover effect that wraps the image in a figure element and adds the extracted alt text into a figcaption element......
hover
Hover-Effect
 picBeautifier-3000 is a jQuery plugin for manipulating images that makes it easier to apply custom hover effects (e.g. overlay, slide, zoom in/out, CSS filters) to images with built-in functions......
picBeautifier-3000 is a jQuery plugin for manipulating images that makes it easier to apply custom hover effects (e.g. overlay, slide, zoom in/out, CSS filters) to images with built-in functions......
hover
Hover-Effect
CSS-filter
 The jQuery hoverDelay.js plugin allows you specify the delay time (in milliseconds) to wait before triggering the hover over and hover out events......
The jQuery hoverDelay.js plugin allows you specify the delay time (in milliseconds) to wait before triggering the hover over and hover out events......
hover
 spzoom is a really simple jQuery image hover zoom plugin which displays zoomed image next to the original one with support of caption bar and image loading indicator......
spzoom is a really simple jQuery image hover zoom plugin which displays zoomed image next to the original one with support of caption bar and image loading indicator......
image-zoom
 The boxSlider jQuery plugin makes use of CSS3 transitions to create a configurable sliding overlay effect over a given container on cursor hover......
The boxSlider jQuery plugin makes use of CSS3 transitions to create a configurable sliding overlay effect over a given container on cursor hover......
hover
Hover-Effect
 Image Caption is a simple jQuery plugin that loads image caption & source URL from data-* attributes and display them at the bottom right corner of the image when mouse hover......
Image Caption is a simple jQuery plugin that loads image caption & source URL from data-* attributes and display them at the bottom right corner of the image when mouse hover......
Hover-Effect
image-caption
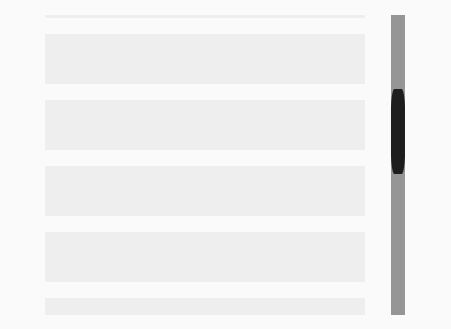
 jQuery HoverScroll for the Horizontal & Vertical Scroll On Hover functionality that enables you to scroll up/down a scrollable container with mouse hover instead of mouse wheel......
jQuery HoverScroll for the Horizontal & Vertical Scroll On Hover functionality that enables you to scroll up/down a scrollable container with mouse hover instead of mouse wheel......
scrollbar
 asHoverScroll is a jQuery plugin which allows a long list of items to be moved horizontally or vertically within a specified container based on the mouse movement......
asHoverScroll is a jQuery plugin which allows a long list of items to be moved horizontally or vertically within a specified container based on the mouse movement......
scroller
 Bighover is a simple-to-use jQuery image zoom/viewer plugin which displays the magnified images as you hover over the thumbnails......
Bighover is a simple-to-use jQuery image zoom/viewer plugin which displays the magnified images as you hover over the thumbnails......
image-zoom
image-viewer
 geozoom is a jQuery plugin which lets you create Flickr-style hover to zoom Google Maps using Google Static Maps API instead of Yahoo......
geozoom is a jQuery plugin which lets you create Flickr-style hover to zoom Google Maps using Google Static Maps API instead of Yahoo......
Google-Maps
 colorMatrix.js is a cross-browser jQuery plugin that makes use of SVG feColorMatrix or CSS filters to change colors of your images on mouse hover......
colorMatrix.js is a cross-browser jQuery plugin that makes use of SVG feColorMatrix or CSS filters to change colors of your images on mouse hover......
Hover-Effect
image-filter
 Plate.js is a simple, lightweight jQuery plugin that applies a configurable interactive 3D hover effect to DOM elements using CSS3 2D/3D transforms......
Plate.js is a simple, lightweight jQuery plugin that applies a configurable interactive 3D hover effect to DOM elements using CSS3 2D/3D transforms......
hover
Hover-Effect
3D
 SnakeGallery is a jQuery plugin for creating an animated hover overlay for your gallery that slides out from the boundary depending on the direction you enter the image......
SnakeGallery is a jQuery plugin for creating an animated hover overlay for your gallery that slides out from the boundary depending on the direction you enter the image......
hover
Hover-Effect
Overlay
 Fancy-Buttons is a jQuery plugin which applies a 3D interactive hover effect to any block element using CSS3 transitions and transforms......
Fancy-Buttons is a jQuery plugin which applies a 3D interactive hover effect to any block element using CSS3 transitions and transforms......
hover
Hover-Effect
 imgZoom.js is a jQuery product image zoom plugin which allows to display the part of zoomed (enlarged) image next to the shrinked image on mouse hover and move......
imgZoom.js is a jQuery product image zoom plugin which allows to display the part of zoomed (enlarged) image next to the shrinked image on mouse hover and move......
image-zoom
 A lightweight, CSS-less jQuery tabs plugin which allows to switch between tab panels by hovering over the tabs or on click......
A lightweight, CSS-less jQuery tabs plugin which allows to switch between tab panels by hovering over the tabs or on click......
tabs
 Simple Zoom is a very simple jQuery plugin which allows you to pan and zoom an image within a specific container by using mouse hover and move......
Simple Zoom is a very simple jQuery plugin which allows you to pan and zoom an image within a specific container by using mouse hover and move......
image-zoom
image-pan
 imagepreview is an easy and lightweight jQuery plugin which previews / displays your image in a tooltip-like popup when rolling over a specified element......
imagepreview is an easy and lightweight jQuery plugin which previews / displays your image in a tooltip-like popup when rolling over a specified element......
Image-Preview
 Brazzers Carousel is a simple, ultra-light (~1kb) jQuery carousel plugin which allows you to display and navigate through a group of images by moving cursor around......
Brazzers Carousel is a simple, ultra-light (~1kb) jQuery carousel plugin which allows you to display and navigate through a group of images by moving cursor around......
Carousel
 HoverSlippery is a lightweight jQuery plugin which adds cool, animated, customizable hover effects to anchor links of your navigation menu......
HoverSlippery is a lightweight jQuery plugin which adds cool, animated, customizable hover effects to anchor links of your navigation menu......
Hover-Effect
 3dAnimate is a jQuery plugin which applies awesome CSS3 animations (rotate, translate, perspective) to any element on mouse hover and move......
3dAnimate is a jQuery plugin which applies awesome CSS3 animations (rotate, translate, perspective) to any element on mouse hover and move......
hover
Hover-Effect
 A super small (<1kb) and easy-to-use jQuery tabs plugin which allows the user to switch between tabbed panels by clicking or hovering tab headers......
A super small (<1kb) and easy-to-use jQuery tabs plugin which allows the user to switch between tabbed panels by clicking or hovering tab headers......
tabs
 Glider is an ultra-lightweight jQuery plugin for generating a sliding caption overlay covering the image that toggles on mouse hover in and hover out......
Glider is an ultra-lightweight jQuery plugin for generating a sliding caption overlay covering the image that toggles on mouse hover in and hover out......
Hover-Effect
image-caption
 Hoverline is a tiny jQuery plugin which adds an animated, highly customizable underline decoration to ul li based text links on mouse hover......
Hoverline is a tiny jQuery plugin which adds an animated, highly customizable underline decoration to ul li based text links on mouse hover......
underline
 anchorHoverEffect is a tiny jQuery plugin that applies fancy CSS3 animations to your anchor links on mouse hover......
anchorHoverEffect is a tiny jQuery plugin that applies fancy CSS3 animations to your anchor links on mouse hover......
text-animation
 picturehover is a very small jQuery plugin used to create customizable image overlay hover effects that have the ability to load captions from any attributes on img tag......
picturehover is a very small jQuery plugin used to create customizable image overlay hover effects that have the ability to load captions from any attributes on img tag......
hover
Hover-Effect
 HoverDotJS is a jQuery plugin which allows you to dynamically adds interactive annotations / comments / markers / notes to the images using html5 canvas element......
HoverDotJS is a jQuery plugin which allows you to dynamically adds interactive annotations / comments / markers / notes to the images using html5 canvas element......
image-note
image-marker
 optionsGoogle is a lightweight jQuery plugin which brings the Google Gmail attachment experience to your files or images......
optionsGoogle is a lightweight jQuery plugin which brings the Google Gmail attachment experience to your files or images......
hover
Hover-Effect
 jq.entry is a simple yet useful jQuery plugin which detects from which side the mouse entered and exited a specific element......
jq.entry is a simple yet useful jQuery plugin which detects from which side the mouse entered and exited a specific element......
hover
Hover-Effect
 gifPlayer is a jQuery plugin that replaces an animated GIF with a static image and then play it on mouse hover......
gifPlayer is a jQuery plugin that replaces an animated GIF with a static image and then play it on mouse hover......
GIF-player
 Just another jQuery image rollover plugin which swap out image sources on mouse hover event......
Just another jQuery image rollover plugin which swap out image sources on mouse hover event......
rollover-image
 hovereffect.js is a lightweight jQuery plugin that creates an animated overlay with a custom icon over your image on mouse hover......
hovereffect.js is a lightweight jQuery plugin that creates an animated overlay with a custom icon over your image on mouse hover......
hover
Hover-Effect
 TVParallax is a supery tiny jQuery plugin utilizing CSS3 3D transforms to implement an Apple tvOS style parallax effect on a given element that interacts with mouse move......
TVParallax is a supery tiny jQuery plugin utilizing CSS3 3D transforms to implement an Apple tvOS style parallax effect on a given element that interacts with mouse move......
parallax
 Lavazi is a small jQuery plugin that applies a LavaLamp-Like smooth elastic animation to your navigation menu on mouse hover......
Lavazi is a small jQuery plugin that applies a LavaLamp-Like smooth elastic animation to your navigation menu on mouse hover......
sliding-menu
 A simplest way to create a CSS3 animated, customizable overlay effect when users hovers over an element......
A simplest way to create a CSS3 animated, customizable overlay effect when users hovers over an element......
hover
Hover-Effect
 captionHover.js is a lightweight jQuery plugin used to implement cool CSS3 hover effects on any elements with HTML5 figure and figcaption tags......
captionHover.js is a lightweight jQuery plugin used to implement cool CSS3 hover effects on any elements with HTML5 figure and figcaption tags......
hover
Hover-Effect
![]() spriteControl is a jQuery & jQuery UI widget used to animate an image sprite frame by frame on mouse hover. Easy to use and highly customizable......
spriteControl is a jQuery & jQuery UI widget used to animate an image sprite frame by frame on mouse hover. Easy to use and highly customizable......
Sprite-Animation
 A basic jQuery based image rollover effect that allows to switch between two images inside a container as you hover in and out......
A basic jQuery based image rollover effect that allows to switch between two images inside a container as you hover in and out......
rollover-image
 imageChanger is a jQuery plugin for rollover image effect that changes the image at same place with smooth cross fade animation when mouse over......
imageChanger is a jQuery plugin for rollover image effect that changes the image at same place with smooth cross fade animation when mouse over......
rollover-image
image-hover
 nsHover is a lightweight jQuery plugin that makes it easy to create animated, customizable hover effects on your site images......
nsHover is a lightweight jQuery plugin that makes it easy to create animated, customizable hover effects on your site images......
hover
Hover-Effect
 jqzoomer is a very lightweight jQuery plugin that provides basic inner zoom functionality on your images on mouse hover......
jqzoomer is a very lightweight jQuery plugin that provides basic inner zoom functionality on your images on mouse hover......
image-zoom
inner-zoom
 Fotolia Image Zoom is a super small jQuery script which enables you to preview the larger version of the thumbnail image in a tooltip style popup window......
Fotolia Image Zoom is a super small jQuery script which enables you to preview the larger version of the thumbnail image in a tooltip style popup window......
image-zoom
image-viewer
 jquery.parallax.js is a jQuery plugin which uses CSS3 transforms to create an interactive tilt / parallax effect for images......
jquery.parallax.js is a jQuery plugin which uses CSS3 transforms to create an interactive tilt / parallax effect for images......
hover
Hover-Effect
parallax
 Zoomtoo is a lightweight jQuery plugin that provides inner zoom functionality on your image when the mouse hovers over it......
Zoomtoo is a lightweight jQuery plugin that provides inner zoom functionality on your image when the mouse hovers over it......
image-zoom
inner-zoom
 picZoomer is a very small jQuery plugin that adds zoom on hover functionality for your photos with support for thumbnail navigation......
picZoomer is a very small jQuery plugin that adds zoom on hover functionality for your photos with support for thumbnail navigation......
image-zoom
image-viewer
 BZoom is a jQuery plugin lets you create a product viewer with a magnifying glass style image zoom functionality on hover......
BZoom is a jQuery plugin lets you create a product viewer with a magnifying glass style image zoom functionality on hover......
image-zoom
image-viewer
 WM Zoom is a jQuery plugin that creates a magnifier overlay on top of your image and displays the high definition version beside it......
WM Zoom is a jQuery plugin that creates a magnifier overlay on top of your image and displays the high definition version beside it......
image-zoom
inner-zoom
 Directional Hover is a lightweight jQuery plugin to create animated hover overlays that slide in based on mouse direction......
Directional Hover is a lightweight jQuery plugin to create animated hover overlays that slide in based on mouse direction......
Hover-Effect
Overlay
 A simplest jQuery solution to zoom in /magnify / enlarge images on mouseover & mousemove......
A simplest jQuery solution to zoom in /magnify / enlarge images on mouseover & mousemove......
image-zoom
inner-zoom
 Creating mouse direction aware sliding overlays covering any Html elements using jQuery and CSS3......
Creating mouse direction aware sliding overlays covering any Html elements using jQuery and CSS3......
hover
Hover-Effect
Overlay
image-caption
 Table Hover is a jQuery plugin which enables you to highlight rows, cells and columns of an Html table on mouse hover......
Table Hover is a jQuery plugin which enables you to highlight rows, cells and columns of an Html table on mouse hover......
Highlight
 socialpic is a tiny jQuery plugin allows to show social share buttons in the overlay as you hover over an image......
socialpic is a tiny jQuery plugin allows to show social share buttons in the overlay as you hover over an image......
hover
social-share
Overlay
social-button
image-hover
 A growing collection of jQuery & CSS3 hover effects that allow you to quickly implement a variety of smooth hover effects on any Html element......
A growing collection of jQuery & CSS3 hover effects that allow you to quickly implement a variety of smooth hover effects on any Html element......
hover
image-hover
 Slider Content is a lightweight jQuery plugin which allows you to slide between two different images on mouse hover, as you seen on Windows 8 desktop......
Slider Content is a lightweight jQuery plugin which allows you to slide between two different images on mouse hover, as you seen on Windows 8 desktop......
image-hover
 ZoomPic is a simplist jQuery plugin used to zoom and display the original size of a thumbnail image when hovered......
ZoomPic is a simplist jQuery plugin used to zoom and display the original size of a thumbnail image when hovered......
image-zoom
 hovercap is a small jQuery plugin that creates transparent caption overlays with slide or fade animations over your images when hovered......
hovercap is a small jQuery plugin that creates transparent caption overlays with slide or fade animations over your images when hovered......
Hover-Effect
image-caption
 Makes uses of jQuery and CSS3 transitions & keyframes to create a image grid with awesome caption hover effects like slide, twist, fade and much more......
Makes uses of jQuery and CSS3 transitions & keyframes to create a image grid with awesome caption hover effects like slide, twist, fade and much more......
Hover-Effect
image-caption
 Creating cool hover and click effects inspired by Google Material Design using jQuery and CSS3 based animations......
Creating cool hover and click effects inspired by Google Material Design using jQuery and CSS3 based animations......
Material-Design
ripple-effect
 Live Editor is a lightweight jQuery plugin for creating editable fields where you can edit data on mouse hovers over......
Live Editor is a lightweight jQuery plugin for creating editable fields where you can edit data on mouse hovers over......
editor
In-place-Editing
 Image Captions is a fast, versatile and lightweight jQuery plugin for creating animated image caption hover effects using CSS3 animations......
Image Captions is a fast, versatile and lightweight jQuery plugin for creating animated image caption hover effects using CSS3 animations......
Hover-Effect
image-caption
 slidebox is a jQuery plugin which enables you to add animated hover effects covering any Html elements......
slidebox is a jQuery plugin which enables you to add animated hover effects covering any Html elements......
Hover-Effect
Overlay
easing
 HoverPulse is an ultra-lightweight jQuery plugin used to apply a zoom effect on an image on mouse hover......
HoverPulse is an ultra-lightweight jQuery plugin used to apply a zoom effect on an image on mouse hover......
hover
image-zoom
 Mouse Parallax is an extremely lightweight jQuery plugin to add parallax effects to given elements that respond to mouse movement......
Mouse Parallax is an extremely lightweight jQuery plugin to add parallax effects to given elements that respond to mouse movement......
parallax
background-image
 A minimal implementation of image caption hover effects built on top of jQuery, jQuery easing plugin, CSS, and HTML5 figue figcaption elements......
A minimal implementation of image caption hover effects built on top of jQuery, jQuery easing plugin, CSS, and HTML5 figue figcaption elements......
image-caption
easing
 56hm Rollslider is a simple yet cross-browser and customizable jQuery image slideshow plugin that supports animated image caption hover effects......
56hm Rollslider is a simple yet cross-browser and customizable jQuery image slideshow plugin that supports animated image caption hover effects......
image-caption
 SlipHover is a jQuery plugin used to add direction-aware overlay effects on any Html elements (images, DIVs, etc) when hover over......
SlipHover is a jQuery plugin used to add direction-aware overlay effects on any Html elements (images, DIVs, etc) when hover over......
Hover-Effect
Overlay
image-caption
 imgrights is a simple jQuery plugin that displays the linkable image copyright information when hovers over, based on Html5 data-* attributes or inline elements......
imgrights is a simple jQuery plugin that displays the linkable image copyright information when hovers over, based on Html5 data-* attributes or inline elements......
Hover-Effect
Copyright
image-caption
 Content Hover is a jQuery plugin for creating an animated content overlay covering an Html element when mouse hovers over it......
Content Hover is a jQuery plugin for creating an animated content overlay covering an Html element when mouse hovers over it......
hover
Hover-Effect
Overlay
image-caption
 hoverTransition is a light & easy jQuery plugin to create an animated image caption overlay that slides from any side of the image, depending on the direction of your mouse movement......
hoverTransition is a light & easy jQuery plugin to create an animated image caption overlay that slides from any side of the image, depending on the direction of your mouse movement......
image-caption
CSS3
easing
transitions
 HoverImageEnlarge.js is a tiny jQuery image viewer plugin to enlarge/shrink a given image in place when mouse hovers over it......
HoverImageEnlarge.js is a tiny jQuery image viewer plugin to enlarge/shrink a given image in place when mouse hovers over it......
hover
image-viewer
image
jQuery Plugins
- 3D Slider
- AutoComplete
- Barcode
- Blur Effect
- Calculator
- Captcha
- Checkbox
- Color Picker
- Confirm Dialog
- Context Menu
- Cookies
- Countdown Timer
- Coverflow
- Currency Format
- DateTime Picker
- Dialog
- Editable
- Event Calendar
- File Upload
- Filter
- Fixed Header
- Flipbook
- Form Submit
- Form Validation
- Form Wizard
- Fullscreen
- Geolocation
- Grid
- History
- Html5 Audio Player
- HTML5 canvas
- Html5 Local Storage
- Html5 Video Player
- Image Crop
- Image Hover Effect
- Lazy Load
- Login
- Mask
- Mega Menu
- MultiSelect
- News Ticker
- Notification
- Parallax
- Placeholder
- Portfolio
- Preloader
- Progress Bar
- Range Slider
- Rating
- Rotate Image
- Scrollbar
- Scrolling Effects
- SelectBox
- Shopping Cart
- Side Menu
- Social Share
- Sorting
- Timeline
- Tooltip
- Treeview
- Video Background
- Weather
- Website Tour
- Wysiwyg Editor
- YouTube
AngularJs Plugins
- Accordion
- Animation
- Application
- Autocomplete
- Bootstrap
- Calendar
- Carousel
- Chart_Graph
- Date_Time
- Drag_Drop
- Forms
- Gallery
- Maps
- Menu_Navigation
- Modal_Popup
- Plugins
- Premium
- Slider
- Table
- Tabs
- Text Effects
- Tutorials
- Video_Audio
- Zoom