200 JQuery Image Plugins
Are you looking for JQuery Image Plugins If yes then you are on right place because here we have collected most popular 200 JQuery Image Plugins for you. you can choose any of following JQuery Image Plugins which suits best to your web based projects, These all are highly rated JQuery Image Plugins.
 Interactive Image is a jQuery plugin to embed interactive images on your website.Features:Interactive texts and images over large picturesFlexible configuration of markers and itemsEasily customizable with CSSInstallable via packa.....
Interactive Image is a jQuery plugin to embed interactive images on your website.Features:Interactive texts and images over large picturesFlexible configuration of markers and itemsEasily customizable with CSSInstallable via packa.....
Image Effects
Plugins
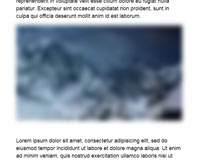
 curtains.js was created with just that issue in mind. It is a small vanilla WebGL javascript library that converts HTML elements containing images and videos into 3D WebGL textured planes, allowing you to animate them via shaders......
curtains.js was created with just that issue in mind. It is a small vanilla WebGL javascript library that converts HTML elements containing images and videos into 3D WebGL textured planes, allowing you to animate them via shaders......
Animation
Core Java Script
Image Effects
Video_Audio
 Lazyestload.js is a javascript library which load images only when they are in (and remain in) the viewport. .....
Lazyestload.js is a javascript library which load images only when they are in (and remain in) the viewport. .....
Core Java Script
Image Effects
Web
 Galpop is a jQuery plugin that creates image galleries. It can be controlled with the left and right arrow keys and automatically resizes with your browser.Features:Resizes with your browserCan use arrow keys for controlsCallbacks.....
Galpop is a jQuery plugin that creates image galleries. It can be controlled with the left and right arrow keys and automatically resizes with your browser.Features:Resizes with your browserCan use arrow keys for controlsCallbacks.....
Gallery
Plugins
Popup Window
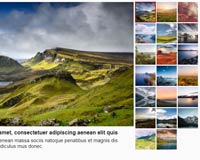
 Today we’d like to share a simple fullscreen image reveal effect with you. The idea is to have an inital thumbnails layout at the bottom of the page and then animate the items when we click them. A covering element comes sliding.....
Today we’d like to share a simple fullscreen image reveal effect with you. The idea is to have an inital thumbnails layout at the bottom of the page and then animate the items when we click them. A covering element comes sliding.....
Animation
Core Java Script
CSS
Gallery
 ImageLife is Jquery Plugin purpose for interacting image with event mouse move. .....
ImageLife is Jquery Plugin purpose for interacting image with event mouse move. .....
Events
Image Effects
Plugins
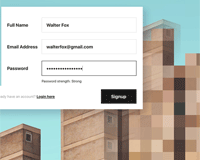
 Today we’d like to share a little reimplementation of an interesting effect with you. The idea came from this Reddit entry which describes a method of showing an image less pixelated the stronger the password entered is. You c.....
Today we’d like to share a little reimplementation of an interesting effect with you. The idea came from this Reddit entry which describes a method of showing an image less pixelated the stronger the password entered is. You c.....
Core Java Script
Forms
Image Effects
 Imgedit is a small plugin to edit an inline image, what does this plugin do is make an image editable by clicking on it and uploading a new one with a preview (it replaces the original clicked image) then the plugin adds a file in.....
Imgedit is a small plugin to edit an inline image, what does this plugin do is make an image editable by clicking on it and uploading a new one with a preview (it replaces the original clicked image) then the plugin adds a file in.....
Plugins
 A native JavaScript solution for creating responsive image-maps that rerender on image or viewport changes. .....
A native JavaScript solution for creating responsive image-maps that rerender on image or viewport changes. .....
Image Effects
Plugins
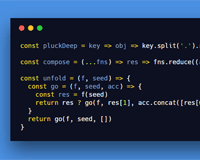
 Create and share beautiful images of your source code.Start typing or drop a file into the text area to get started.Features:Import from GitHub gist. Simply append a GitHub gist id to the urlCustomization. Customize things like yo.....
Create and share beautiful images of your source code.Start typing or drop a file into the text area to get started.Features:Import from GitHub gist. Simply append a GitHub gist id to the urlCustomization. Customize things like yo.....
Core Java Script
Web
 Translucent is a jQuery plugin for make transparent/translucent design element in webpage. .....
Translucent is a jQuery plugin for make transparent/translucent design element in webpage. .....
Image Effects
Plugins
 Instagram.css is a pure CSS Instagram filters. You can add all these Instagram-like filters to your photos with using CSS only. .....
Instagram.css is a pure CSS Instagram filters. You can add all these Instagram-like filters to your photos with using CSS only. .....
CSS
Image Effects
 A fast lightweight pure JavaScript script for lazy loading and multi-serving images, iframes, videos and more.It’s written in pure JavaScript why it doesn’t depend on 3rd-party libraries such as jQuery. It lets you lazy load a.....
A fast lightweight pure JavaScript script for lazy loading and multi-serving images, iframes, videos and more.It’s written in pure JavaScript why it doesn’t depend on 3rd-party libraries such as jQuery. It lets you lazy load a.....
Core Java Script
 A web based analog film emulator/photo editor. This is a simple photo editor with an analog film emulation mode based on the color lookup tables. .....
A web based analog film emulator/photo editor. This is a simple photo editor with an analog film emulation mode based on the color lookup tables. .....
Core Java Script
Image Effects
 This simple plugin does only one thing and it does it well – it creates a responsive full screen body background image by specifying the desired image whether it is a local or remote one. Also, it can create a beautiful back.....
This simple plugin does only one thing and it does it well – it creates a responsive full screen body background image by specifying the desired image whether it is a local or remote one. Also, it can create a beautiful back.....
Plugins
 FollowCursor is a rotate elements to create a following effect. .....
FollowCursor is a rotate elements to create a following effect. .....
Core Java Script
Image Effects
 Today we’d like to share some layouts with a sliced image look with you. The idea is to show some text elements in a grid layout and change the content and images in a slideshow fashion. For the background image slices, we creat.....
Today we’d like to share some layouts with a sliced image look with you. The idea is to show some text elements in a grid layout and change the content and images in a slideshow fashion. For the background image slices, we creat.....
CSS
Image Effects
 scrollToClip is a function to clip two elements on scroll to give a reveal effect. .....
scrollToClip is a function to clip two elements on scroll to give a reveal effect. .....
Image Effects
Plugins
 The use of the :on-hover pseudo-selector and the (~) general sibling selector to create a mouseover zoom effect that follows your mouse cursor—similar to the effect that Amazon uses for its product photos—all without the use o.....
The use of the :on-hover pseudo-selector and the (~) general sibling selector to create a mouseover zoom effect that follows your mouse cursor—similar to the effect that Amazon uses for its product photos—all without the use o.....
Core Java Script
CSS
 Viewbox is a jQuery plugin for displaying images and other HTML content . .....
Viewbox is a jQuery plugin for displaying images and other HTML content . .....
Plugins
Popup Window
 A set of experiments with an animated image pieces effect where an image gets shattered into rectangular fragments. Powered by anime.js. .....
A set of experiments with an animated image pieces effect where an image gets shattered into rectangular fragments. Powered by anime.js. .....
Animation
Core Java Script
CSS
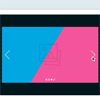
 A jquery plugin for comparing two images .Features:Effort to put appearance via css (easier to skin / override)Touch friendly, mouse drag, with a big thanks to Hammerjs.ResponsiveYou can listen to change event to add some of your .....
A jquery plugin for comparing two images .Features:Effort to put appearance via css (easier to skin / override)Touch friendly, mouse drag, with a big thanks to Hammerjs.ResponsiveYou can listen to change event to add some of your .....
Image Effects
Plugins
 Scalize is a responsive scaling position with jquery, you can build awesome your project witch scalize. .....
Scalize is a responsive scaling position with jquery, you can build awesome your project witch scalize. .....
Image Effects
Plugins
 The most easy to use responsive image viwer especially for mobile devices.Features:Intuitive gestures such as pinch-in/pinch-out/drag/swipeUse Accelerometer to move imagesAccessible from keyboards and screen-readersShow pictures v.....
The most easy to use responsive image viwer especially for mobile devices.Features:Intuitive gestures such as pinch-in/pinch-out/drag/swipeUse Accelerometer to move imagesAccessible from keyboards and screen-readersShow pictures v.....
Plugins
Popup Window
Responsive
 Images grid is a jQuery plugin for making responsive image gallery with view all option in modal box. .....
Images grid is a jQuery plugin for making responsive image gallery with view all option in modal box. .....
Gallery
Plugins
Popup Window
 Creates a random number on every page load, based on your preferences. From that number, it creates the number as a phrase. In the form, you use the phrase to ask the user to enter it as a number. When the form is posted, you simp.....
Creates a random number on every page load, based on your preferences. From that number, it creates the number as a phrase. In the form, you use the phrase to ask the user to enter it as a number. When the form is posted, you simp.....
Core Java Script
PHP
 ComicBubbles is a JavaScript HTML5 canvas library which simplifies the process of adding speech bubbles to photos. ComicBubbles bubbles can be saved as JavaScript objects or merged with the original image.Key features:small size, .....
ComicBubbles is a JavaScript HTML5 canvas library which simplifies the process of adding speech bubbles to photos. ComicBubbles bubbles can be saved as JavaScript objects or merged with the original image.Key features:small size, .....
Core Java Script
HTML5
Image Effects
Premium
 Meme Generator is a jQuery plugin allowing easily creating images with captions (memes). It doesn’t require any special markup, you can use it on any <img> and the plugin will handle the rest. It uses HTML5 Canvas to c.....
Meme Generator is a jQuery plugin allowing easily creating images with captions (memes). It doesn’t require any special markup, you can use it on any <img> and the plugin will handle the rest. It uses HTML5 Canvas to c.....
HTML5
Image Effects
Plugins
 This plugin was created on the concept un-blurring a part of image using SVG. .....
This plugin was created on the concept un-blurring a part of image using SVG. .....
Image Effects
Plugins
SVG Tutorial
 Need to highlight the differences between two images? TwentyTwenty, a visual diff tool, makes it easy to spot them! .....
Need to highlight the differences between two images? TwentyTwenty, a visual diff tool, makes it easy to spot them! .....
Image Effects
Plugins
 I was always fascinated by the “water ripple effect” and so it was time to deal with it. The result is a small jQuery plugin, which you can easily integrate into your projects. As with my last jQuery plugins, you can u.....
I was always fascinated by the “water ripple effect” and so it was time to deal with it. The result is a small jQuery plugin, which you can easily integrate into your projects. As with my last jQuery plugins, you can u.....
Animation
Image Effects
Plugins
 Blurify.js is a tiny(~2kb) library to blurred pictures, support graceful downgrade from `css` mode to `canvas` mode. .....
Blurify.js is a tiny(~2kb) library to blurred pictures, support graceful downgrade from `css` mode to `canvas` mode. .....
Core Java Script
CSS
Image Effects
 An immersive transition effect powered by image masks and CSS transforms. .....
An immersive transition effect powered by image masks and CSS transforms. .....
CSS
Image Effects
 Tilt.js is a tiny request AnimationFrame powered 60+fps lightweight parallax tilt effect for jQuery. .....
Tilt.js is a tiny request AnimationFrame powered 60+fps lightweight parallax tilt effect for jQuery. .....
Image Effects
Plugins
 imageR jQuery plugin allows you to add data attr to an image tag or element with a background image to supply different sizes images at different brake points. To save bandwidth when viewing on a mobile but supply sharp large imag.....
imageR jQuery plugin allows you to add data attr to an image tag or element with a background image to supply different sizes images at different brake points. To save bandwidth when viewing on a mobile but supply sharp large imag.....
Plugins
Responsive
 Polyfill object-fit and object-position on images on IE9, IE10, IE11, Edge, Safari, etc.Features:Fast and lightweightNo additional elements are created or necessaryOnce set, position is taken care by the browsersrcset supportYou .....
Polyfill object-fit and object-position on images on IE9, IE10, IE11, Edge, Safari, etc.Features:Fast and lightweightNo additional elements are created or necessaryOnce set, position is taken care by the browsersrcset supportYou .....
Core Java Script
Image Effects
 A tutorial on how to create a simple image effect with little image fragments inspired by some poster art and powered by clip-path.The inspiration comes from a poster of the Grand Canyon with a fun distortion-like effect: some pie.....
A tutorial on how to create a simple image effect with little image fragments inspired by some poster art and powered by clip-path.The inspiration comes from a poster of the Grand Canyon with a fun distortion-like effect: some pie.....
Core Java Script
CSS
Image Effects
 CSSCO is a photographic filters made with CSS, inspired by VSCO and CSSgram. .....
CSSCO is a photographic filters made with CSS, inspired by VSCO and CSSgram. .....
CSS
Image Effects
 Progressively is a javascript library for loading images progressively. It’s written entirely in JavaScript so it doesn’t depend on 3rd-party libraries like jQuery. It’s super small, < 1.2kB when minified & gzippe.....
Progressively is a javascript library for loading images progressively. It’s written entirely in JavaScript so it doesn’t depend on 3rd-party libraries like jQuery. It’s super small, < 1.2kB when minified & gzippe.....
Core Java Script
 Today we’d like to share a little decorative effect with you that we’ve encountered on Filippo Bello’s Portfolio, maybe you’ve seen it. It’s a really neat way to add some jazz to background images. The idea is to replica.....
Today we’d like to share a little decorative effect with you that we’ve encountered on Filippo Bello’s Portfolio, maybe you’ve seen it. It’s a really neat way to add some jazz to background images. The idea is to replica.....
Animation
Core Java Script
CSS
Image Effects
 In this tutorial we will show you how to create a simple image editor using jQuery, HTML5 and CSS.We use different CSS filter like Grayscale, Blur, Exposure(brightness), Sepia and Opacity to edit the image you can add more effects.....
In this tutorial we will show you how to create a simple image editor using jQuery, HTML5 and CSS.We use different CSS filter like Grayscale, Blur, Exposure(brightness), Sepia and Opacity to edit the image you can add more effects.....
CSS
HTML5
Image Effects
 This JavaScript library produces complementary gradients generated from the top 2 dominant colours in supplied images. .....
This JavaScript library produces complementary gradients generated from the top 2 dominant colours in supplied images. .....
Core Java Script
 A little jquery helper to glitch everything.first element become a static backgroundnext element with glitch property and lower intervalnext element with glitch property, higher interval and scale optionsnext element with glitch p.....
A little jquery helper to glitch everything.first element become a static backgroundnext element with glitch property and lower intervalnext element with glitch property, higher interval and scale optionsnext element with glitch p.....
Image Effects
Plugins
 Today we’d like to share a simple hover/click effect for images with you. The main idea is to show a map or a base image with some points of interest (POS) and when we come close to one of these points and hover, an image starts.....
Today we’d like to share a simple hover/click effect for images with you. The main idea is to show a map or a base image with some points of interest (POS) and when we come close to one of these points and hover, an image starts.....
Core Java Script
Image Effects
SVG Tutorial
 imgNotes is an extension of the jQuery imgViewer plugin that adds markers and notes to an image that can be zoomed in and out with the mousewheel and panned around by click and drag. .....
imgNotes is an extension of the jQuery imgViewer plugin that adds markers and notes to an image that can be zoomed in and out with the mousewheel and panned around by click and drag. .....
Image Effects
Plugins
 Images grid jQuery plugin.Display first 6 images in grid view.Rest of images can be viewed in modal box. .....
Images grid jQuery plugin.Display first 6 images in grid view.Rest of images can be viewed in modal box. .....
Gallery
Plugins
Popup Window
 It’s a JavaScript script that can be easy integrated into any web application and work in actual web browsers. After the integration you can add images into the form and they will be uploaded on server. Images can be moved or ro.....
It’s a JavaScript script that can be easy integrated into any web application and work in actual web browsers. After the integration you can add images into the form and they will be uploaded on server. Images can be moved or ro.....
Core Java Script
Forms
Premium
 jQuery-select-areas is a jQuery plugin that let you select multiple areas of an image, move them and resize them. .....
jQuery-select-areas is a jQuery plugin that let you select multiple areas of an image, move them and resize them. .....
Image Effects
Plugins
 The eager-loading for image files on the web page that loads the files according to your plan. This differs from the lazy-loading, for example, this can be used to avoid that the user waits for the loading. .....
The eager-loading for image files on the web page that loads the files according to your plan. This differs from the lazy-loading, for example, this can be used to avoid that the user waits for the loading. .....
Core Java Script
Events
 Target.js is a javascript library to choose targets elements and show the text who you want when the mouse hover the point. .....
Target.js is a javascript library to choose targets elements and show the text who you want when the mouse hover the point. .....
Image Effects
Plugins
 Here this article explains how to preview an image before uploading on the server side in jQuery. Let’s suppose you have an application where the user uploads bulk photo and then the users want to upload only some selected phot.....
Here this article explains how to preview an image before uploading on the server side in jQuery. Let’s suppose you have an application where the user uploads bulk photo and then the users want to upload only some selected phot.....
Forms
 The simple, easy-to-implement animation plugin to rotate icons, images, and elements. .....
The simple, easy-to-implement animation plugin to rotate icons, images, and elements. .....
Animation
Image Effects
 Scrollbear is a tool that maintains the container scroll position when images loaded. Scrollbear is suitable in blog platforms where exist many photos and images. When images loaded, the scroll position will jump and cause a unfri.....
Scrollbear is a tool that maintains the container scroll position when images loaded. Scrollbear is suitable in blog platforms where exist many photos and images. When images loaded, the scroll position will jump and cause a unfri.....
Core Java Script
 A pure JavaScript plugin to create a mosaic of an image. .....
A pure JavaScript plugin to create a mosaic of an image. .....
Core Java Script
Image Effects
 Grafi.js is a library intended for learning about how image processing works. Each modules are intentionally kept small and users are encouraged to read the source code to learn about different methods and algorithms. In result, g.....
Grafi.js is a library intended for learning about how image processing works. Each modules are intentionally kept small and users are encouraged to read the source code to learn about different methods and algorithms. In result, g.....
Core Java Script
Image Effects
 Resize and Crop Images is very useful and important technique to save space and bandwidth and it also decrease page execution time and load your webpage much faster.Crop the image when you want to a particluar part of an image to .....
Resize and Crop Images is very useful and important technique to save space and bandwidth and it also decrease page execution time and load your webpage much faster.Crop the image when you want to a particluar part of an image to .....
PHP
 jQuery Hover3d is a simple hover script for creating 3d hover effect.The idea is transforming the element into 3d space using CSS3 transform, playing with translateZ for spacing the elements, and detecting mouse movement to change.....
jQuery Hover3d is a simple hover script for creating 3d hover effect.The idea is transforming the element into 3d space using CSS3 transform, playing with translateZ for spacing the elements, and detecting mouse movement to change.....
CSS
Image Effects
Plugins
 Philter is an open source JavaScript plugin that allows you to control CSS filters through HTML attributes counting on hover event triggered effects. .....
Philter is an open source JavaScript plugin that allows you to control CSS filters through HTML attributes counting on hover event triggered effects. .....
Core Java Script
CSS
Image Effects
 Photo Editor is a photo editing application based on the Cropper.js. .....
Photo Editor is a photo editing application based on the Cropper.js. .....
Core Java Script
Image Effects
Zoom
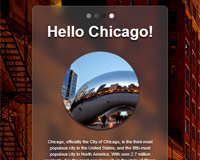
 iPanorama 360° jQuery Plugin is a lightweight and rich-feature panorama viewer for the web. This plugin is built with modern libraries jQuery and Three.js to be used for part of backend solutions. Additionally, it has an awesome .....
iPanorama 360° jQuery Plugin is a lightweight and rich-feature panorama viewer for the web. This plugin is built with modern libraries jQuery and Three.js to be used for part of backend solutions. Additionally, it has an awesome .....
Image Effects
Plugins
Premium
Zoom
 Simple and fast image pinning plugin. There are dependencies with the library jQuery easing plugin. .....
Simple and fast image pinning plugin. There are dependencies with the library jQuery easing plugin. .....
Plugins
 This is jquery plugin provide the blurry image effect when image is completely load. .....
This is jquery plugin provide the blurry image effect when image is completely load. .....
Image Effects
Plugins
 Viewer.js is a javascript image viewer.Supports 30 optionsSupports 23 methodsSupports 8 eventsSupports modal and inline modesSupports touchSupports moveSupports zoomSupports rotationSupports scale (flip)Supports keyboardCross-brow.....
Viewer.js is a javascript image viewer.Supports 30 optionsSupports 23 methodsSupports 8 eventsSupports modal and inline modesSupports touchSupports moveSupports zoomSupports rotationSupports scale (flip)Supports keyboardCross-brow.....
Core Java Script
Gallery
Popup Window
Zoom
 A zooming and panning plugin inspired by google photos for your web images.Features:Smooth dragging and panning images.Support touch devices.Double tap to zoom in/zoom out.Pinch in / pinch out to zoom in/out.Snap view for easier p.....
A zooming and panning plugin inspired by google photos for your web images.Features:Smooth dragging and panning images.Support touch devices.Double tap to zoom in/zoom out.Pinch in / pinch out to zoom in/out.Snap view for easier p.....
Gallery
Plugins
Popup Window
Zoom
 Image Map Pro comes with a fully featured web app to quickly create, edit and export your image maps. Using the app is super easy and a step-by-step guide is also included!
Image Map Pro is the only plugin, which allows you to d.....
Image Map Pro comes with a fully featured web app to quickly create, edit and export your image maps. Using the app is super easy and a step-by-step guide is also included!
Image Map Pro is the only plugin, which allows you to d.....
Image Effects
Plugins
Premium
 A tiny (2KB) jQuery Plugin to crossfade images with a nice tresholding effect. .....
A tiny (2KB) jQuery Plugin to crossfade images with a nice tresholding effect. .....
Image Effects
Plugins
 Those colorful filters uses css blend modes and were heavily inspired by Spotify new 2015 ads.
This technic is called “DuoTone”, and today, with the power of CSS we can play around with some blend-modes properties, t.....
Those colorful filters uses css blend modes and were heavily inspired by Spotify new 2015 ads.
This technic is called “DuoTone”, and today, with the power of CSS we can play around with some blend-modes properties, t.....
CSS
Image Effects
 React component for creating blurred backgrounds using canvas. .....
React component for creating blurred backgrounds using canvas. .....
Core Java Script
HTML5
Image Effects
 Colorify is a script written in Javascript, that allows you to extract colors from images, and manipulates them. From a simple plain color, based on the dominant color, to a beautiful gradient based on the image edges colors, colo.....
Colorify is a script written in Javascript, that allows you to extract colors from images, and manipulates them. From a simple plain color, based on the dominant color, to a beautiful gradient based on the image edges colors, colo.....
Core Java Script
Image Effects
 Viewer is a simple jQuery image viewing plugin.Touch SupportZoomRotationScale (flip)Keyboard supportCross-browser support .....
Viewer is a simple jQuery image viewing plugin.Touch SupportZoomRotationScale (flip)Keyboard supportCross-browser support .....
Gallery
Plugins
Popup Window
Responsive
 A jQuery plugin to embed interactive images on your website.Features:Insert interactive texts and images over large picturesFlexible configurationEasily customizable with CSSFully tested with CasperJSInstallable via package manage.....
A jQuery plugin to embed interactive images on your website.Features:Insert interactive texts and images over large picturesFlexible configurationEasily customizable with CSSFully tested with CasperJSInstallable via package manage.....
Plugins
 Croppie is a fast, easy to use image cropping plugin with tons of configuration options! .....
Croppie is a fast, easy to use image cropping plugin with tons of configuration options! .....
Plugins
 FilterBlend is a playground for the new CSS background-blend-mode and filter properties.
Load your images and combine blending with filters to achieve some really unique effects! .....
FilterBlend is a playground for the new CSS background-blend-mode and filter properties.
Load your images and combine blending with filters to achieve some really unique effects! .....
CSS
Image Effects
Plugins
 The aim behind the Ideal Image Slider is to create a slider which has just the right amount of features, with no bloat and be easy to extend so that more features can be added as “extensions”. Here are the ideals and c.....
The aim behind the Ideal Image Slider is to create a slider which has just the right amount of features, with no bloat and be easy to extend so that more features can be added as “extensions”. Here are the ideals and c.....
Core Java Script
Responsive
Slider
 Smartcrop.js is a javascript library implementing content aware image cropping. Smartcrop.js implements an algorithm to find good crops for images. .....
Smartcrop.js is a javascript library implementing content aware image cropping. Smartcrop.js implements an algorithm to find good crops for images. .....
Core Java Script
 CSSgram is a library for editing your images with Instagram-like filters directly in CSS. What we’re doing here is adding filters to the images as well as applying color and/or gradient overlays via various blending techniqu.....
CSSgram is a library for editing your images with Instagram-like filters directly in CSS. What we’re doing here is adding filters to the images as well as applying color and/or gradient overlays via various blending techniqu.....
CSS
Image Effects
 img2css is a tool that can convert any image into a pure css image.Well, it just puts the image in a canvas, calculates an array with the rgb values, and then… just creates a single pixel shadow for every value! .....
img2css is a tool that can convert any image into a pure css image.Well, it just puts the image in a canvas, calculates an array with the rgb values, and then… just creates a single pixel shadow for every value! .....
Core Java Script
CSS
 jQuery plugin to easy convert any image to image based jigsaw puzzle. .....
jQuery plugin to easy convert any image to image based jigsaw puzzle. .....
Animation
Image Effects
Plugins
 Lollipop is the perfect image editing HTML5 app for quick and straight forward editing.Features:90+ FILTERS16 Filters + 7 Guest Filters (Instagram) from filters section, and 70+ filters from package section. Lollipop’s filters a.....
Lollipop is the perfect image editing HTML5 app for quick and straight forward editing.Features:90+ FILTERS16 Filters + 7 Guest Filters (Instagram) from filters section, and 70+ filters from package section. Lollipop’s filters a.....
Core Java Script
HTML5
Image Effects
Premium
 jQuery Image Player is a jQuery plugin that is an image based player with a look and feel of video player. It also has slide effects. .....
jQuery Image Player is a jQuery plugin that is an image based player with a look and feel of video player. It also has slide effects. .....
Image Effects
Plugins
Video_Audio
 Simple Lightbox is a touch-friendly image lightbox for mobile and desktop with jQuery.Features:ResponsiveTouch-friendlyLightweightPreloading next and previous imageAndroid, iOS and Windows phone supportCSS3 Transitions with fallba.....
Simple Lightbox is a touch-friendly image lightbox for mobile and desktop with jQuery.Features:ResponsiveTouch-friendlyLightweightPreloading next and previous imageAndroid, iOS and Windows phone supportCSS3 Transitions with fallba.....
CSS
Gallery
Plugins
Popup Window
 Today we’d like to share some inspiration for image grid effects. The idea is to animate the grid item when opening it, the other grid items’ disappearance and the new content. The content shown can be anything from just the l.....
Today we’d like to share some inspiration for image grid effects. The idea is to animate the grid item when opening it, the other grid items’ disappearance and the new content. The content shown can be anything from just the l.....
CSS
Plugins
Popup Window
Responsive
 In this specific tutorial i am going to show you how to add face detection with jquery feature to your web application like they do on facebook. I tested this script with different images with different layout and complexity to te.....
In this specific tutorial i am going to show you how to add face detection with jquery feature to your web application like they do on facebook. I tested this script with different images with different layout and complexity to te.....
Image Effects
 Its a jQuery plugin to give any image a shakky effect. Its pretty easy to use, just call the jquery method for any image identifier. .....
Its a jQuery plugin to give any image a shakky effect. Its pretty easy to use, just call the jquery method for any image identifier. .....
Animation
Image Effects
Plugins
 LoadGo is a jQuery plugin that allows you to create a progress bar by using your own images.Perfect for logo image animation when user is waiting for something to be loaded (a website, retrieving information, updating status, etc......
LoadGo is a jQuery plugin that allows you to create a progress bar by using your own images.Perfect for logo image animation when user is waiting for something to be loaded (a website, retrieving information, updating status, etc......
Image Effects
Plugins
 jQuery plugin Watermark help you seal batch of images, like a stamp tool.Because this plugin is written in HTML5 and Javascript, so it will operate without a server for image processing, bandwidth limit is no longer the thing you .....
jQuery plugin Watermark help you seal batch of images, like a stamp tool.Because this plugin is written in HTML5 and Javascript, so it will operate without a server for image processing, bandwidth limit is no longer the thing you .....
Image Effects
Plugins
 A tutorial on how to create a motion blur effect on HTML elements using JavaScript and an SVG blur filter. .....
A tutorial on how to create a motion blur effect on HTML elements using JavaScript and an SVG blur filter. .....
Carousel
Image Effects
Popup Window
SVG Tutorial
 SmarterImages aims to be the most flexible dynamic image replacement jQuery plugin. Think CDN, but without the server.The plugin watches the browser viewport width on load() and resize(), and when the zone changes the plugin rebui.....
SmarterImages aims to be the most flexible dynamic image replacement jQuery plugin. Think CDN, but without the server.The plugin watches the browser viewport width on load() and resize(), and when the zone changes the plugin rebui.....
Image Effects
Plugins
Responsive
 A website for taking pictures and converting them into vector files – designed for use on smartphones. Quickly vectorize your sketches and designs! .....
A website for taking pictures and converting them into vector files – designed for use on smartphones. Quickly vectorize your sketches and designs! .....
Image Effects
Plugins
 A simple, responsive carousel with animated SVG paths used as transition effects. .....
A simple, responsive carousel with animated SVG paths used as transition effects. .....
Slider
SVG Tutorial
 This is a rewrite of ImagePlayer plug-in originally written by Kelli Shaver.It is a player/slideshow that looks and works similarly to a conventional video player. You can play/pause, go to the beginning, go to the end, click diff.....
This is a rewrite of ImagePlayer plug-in originally written by Kelli Shaver.It is a player/slideshow that looks and works similarly to a conventional video player. You can play/pause, go to the beginning, go to the end, click diff.....
Plugins
Video_Audio
 Resemble.js is a javascript library to analysis and compare images with html5. .....
Resemble.js is a javascript library to analysis and compare images with html5. .....
Core Java Script
HTML5
 AutoFit is a jQuery script that allow you to transform your images into automatic responsive elements. With a simple and smart code the image will be resized and cropped to fit the container. This script preserve the structure HTM.....
AutoFit is a jQuery script that allow you to transform your images into automatic responsive elements. With a simple and smart code the image will be resized and cropped to fit the container. This script preserve the structure HTM.....
Image Effects
Plugins
Premium
Responsive
 A stand alone javascript library for viewing images on the full, full screen. Using the touch/mouse position for panning.Intense images is a stand alone library (no jquery, or the likes) so usage is pretty straight forward. All st.....
A stand alone javascript library for viewing images on the full, full screen. Using the touch/mouse position for panning.Intense images is a stand alone library (no jquery, or the likes) so usage is pretty straight forward. All st.....
Core Java Script
Plugins
Popup Window
 A jQuery plugin for turning an image into a jigsaw puzzle game.Adjustable difficulty levelMay be used in responsive designsDrag and dropCallbacks .....
A jQuery plugin for turning an image into a jigsaw puzzle game.Adjustable difficulty levelMay be used in responsive designsDrag and dropCallbacks .....
Drag_Drop
Games
Plugins
Responsive
 It’s a very simple tutorial about how to capture image using JavaScript webcam API. It also includes some good features like cropping, HD quality images, etc. .....
It’s a very simple tutorial about how to capture image using JavaScript webcam API. It also includes some good features like cropping, HD quality images, etc. .....
Core Java Script
Video_Audio
![]() Tapatar is a lightweight, extensible jQuery plugin, that lets users pick an avatar from a social network, disk, or other source. By default, Gravatar, Local and Facebook sources are included. Tapatar has been built to make it very.....
Tapatar is a lightweight, extensible jQuery plugin, that lets users pick an avatar from a social network, disk, or other source. By default, Gravatar, Local and Facebook sources are included. Tapatar has been built to make it very.....
Plugins
 Animated heart prototype for the Climate Coalition exploring 3D transitions and masking techniques. .....
Animated heart prototype for the Climate Coalition exploring 3D transitions and masking techniques. .....
Animation
Image Effects
 Ultra light cross browser image blurring plugin for jQuery .....
Ultra light cross browser image blurring plugin for jQuery .....
Image Effects
Plugins
 Inspired by https://facebook.com/celebratepride – a super-lightweight library (< 100 lines of code) to “prideify” (add rainbow stripes to) any image using the <canvas> API. .....
Inspired by https://facebook.com/celebratepride – a super-lightweight library (< 100 lines of code) to “prideify” (add rainbow stripes to) any image using the <canvas> API. .....
HTML5
Image Effects
Plugins
 A simple jQuery plugin for image zooming – now with support for object-fit/object-position, powered by Velocity.js animations, complete with some pre-defined image cropping classes. .....
A simple jQuery plugin for image zooming – now with support for object-fit/object-position, powered by Velocity.js animations, complete with some pre-defined image cropping classes. .....
Animation
CSS
Plugins
Popup Window
Zoom
 A Javascript module to convert Emoji keywords to images.Features:FastAwesomeConverts emoticons like :) :( :'(Allows customisation of processed emojiMultiple modes; img, sprites and data-URIAvailable on a CDN (gasp) .....
A Javascript module to convert Emoji keywords to images.Features:FastAwesomeConverts emoticons like :) :( :'(Allows customisation of processed emojiMultiple modes; img, sprites and data-URIAvailable on a CDN (gasp) .....
Core Java Script
 A module to produce CSS gradients as placeholders for images. .....
A module to produce CSS gradients as placeholders for images. .....
CSS
Image Effects
 SlipHover is a jQuery plugin which lets users apply direction aware 2D/3D hover effect to images that can be used in different projects. .....
SlipHover is a jQuery plugin which lets users apply direction aware 2D/3D hover effect to images that can be used in different projects. .....
Plugins
 A jQuery plugin to mask images with a simple polygonal shape.The mask expands on hover and collapses afterwards. .....
A jQuery plugin to mask images with a simple polygonal shape.The mask expands on hover and collapses afterwards. .....
Gallery
Image Effects
Plugins
 Loads images, background images, scripts, styles, iframes, videos and audios asynchronously (just 260 bytes). .....
Loads images, background images, scripts, styles, iframes, videos and audios asynchronously (just 260 bytes). .....
Core Java Script
Video_Audio
 A subtle tilt effect for images. The idea is to move and rotate semi-transparent copies with the same background image in order to create a subtle motion or depth effect. .....
A subtle tilt effect for images. The idea is to move and rotate semi-transparent copies with the same background image in order to create a subtle motion or depth effect. .....
CSS
Image Effects
![]() PixelFlow.js is an image pixelating filter jquery plugin using canvas. .....
PixelFlow.js is an image pixelating filter jquery plugin using canvas. .....
Animation
HTML5
Image Effects
Plugins
 This jQuery plugin allow you to add effects to images and html5 videotags easily. It supports different types of processed effects and overlay .....
This jQuery plugin allow you to add effects to images and html5 videotags easily. It supports different types of processed effects and overlay .....
HTML5
Image Effects
Plugins
Video_Audio
 Use this jQuery plugin to make your text like a hole in the page. .....
Use this jQuery plugin to make your text like a hole in the page. .....
Plugins
Text Effect
 simpleFilter.js is an easy-to-use jQuery plugin with a library of photo filters for your website. Choose from eight filters and six modifiers to create subtle effects. .....
simpleFilter.js is an easy-to-use jQuery plugin with a library of photo filters for your website. Choose from eight filters and six modifiers to create subtle effects. .....
Image Effects
Plugins
 Today we’d like to show you how to build a simple slider with an interesting “prism” effect. The idea is to place a shape in front of the slider and “reflect” the images of each slide, in order to create the illusion of .....
Today we’d like to show you how to build a simple slider with an interesting “prism” effect. The idea is to place a shape in front of the slider and “reflect” the images of each slide, in order to create the illusion of .....
Core Java Script
HTML5
Image Effects
Slider
 SimpleFilePreview is a jQuery plug-in that allows for pre-form submission file previews on images and icon previews for non-images. The syntax is extremely simple and the UI allows for easy CSS styling.Features:Simple to implement.....
SimpleFilePreview is a jQuery plug-in that allows for pre-form submission file previews on images and icon previews for non-images. The syntax is extremely simple and the UI allows for easy CSS styling.Features:Simple to implement.....
Plugins
 Lightweight jQuery extension for serving high-resolution images on desktop and mobile devices. Compatible with @2x, @3x, and @4x image varients, using Apple’s recommended naming convention for high-resolution graphics. .....
Lightweight jQuery extension for serving high-resolution images on desktop and mobile devices. Compatible with @2x, @3x, and @4x image varients, using Apple’s recommended naming convention for high-resolution graphics. .....
Image Effects
Plugins
 A simple plugin for jquery utilizing camanjs to do image editing and filter applying. .....
A simple plugin for jquery utilizing camanjs to do image editing and filter applying. .....
Image Effects
Plugins
 Pixie is a online javascript image editor script that can easily crop, rotate, resize, zoom and round your images corners right from your browser and then save it to your computer.Easily crop, rotate, resize, zoomFree Drawing Mode.....
Pixie is a online javascript image editor script that can easily crop, rotate, resize, zoom and round your images corners right from your browser and then save it to your computer.Easily crop, rotate, resize, zoomFree Drawing Mode.....
Core Java Script
HTML5
Image Effects
Premium
 Adjust photos in your browser in realtime with glfx.js, an image effects library powered by WebGL. It uses your graphics card for image effects that would be impossible to apply in real-time with JavaScript alone.This library prov.....
Adjust photos in your browser in realtime with glfx.js, an image effects library powered by WebGL. It uses your graphics card for image effects that would be impossible to apply in real-time with JavaScript alone.This library prov.....
Core Java Script
Image Effects
 Preload images with jquery. .....
Preload images with jquery. .....
Plugins
 A full-width figure element, with floating images distributed in a 3D space.What you can achieve through CSS 3D Transforms is limitless. With power comes responsibility, though. There will be cases when you’ll take full advantag.....
A full-width figure element, with floating images distributed in a 3D space.What you can achieve through CSS 3D Transforms is limitless. With power comes responsibility, though. There will be cases when you’ll take full advantag.....
CSS
Image Effects
 Create a Fancybox image gallery that can be filtered by different categories using jQuery and Fancybox. .....
Create a Fancybox image gallery that can be filtered by different categories using jQuery and Fancybox. .....
Gallery
Plugins
Popup Window
 ClassyPicozu is a jQuery plugin that allows you to use Picozu’s advanced image editing functions on images from your own website. Basically you get an awesome online image editor your visitors can use to play with. .....
ClassyPicozu is a jQuery plugin that allows you to use Picozu’s advanced image editing functions on images from your own website. Basically you get an awesome online image editor your visitors can use to play with. .....
Image Effects
Plugins
 Dense is a jQuery plugin for serving retina-ready, high pixel ratio images with ease. Small, ease-to-adapt, yet very customizable and works cross-browser. With Dense, your content images get support for data-ratiox attributes and .....
Dense is a jQuery plugin for serving retina-ready, high pixel ratio images with ease. Small, ease-to-adapt, yet very customizable and works cross-browser. With Dense, your content images get support for data-ratiox attributes and .....
Image Effects
Plugins
Responsive
 Lighter is a jQuery plugin created to provide zoomable content like other lightbox plugins. .....
Lighter is a jQuery plugin created to provide zoomable content like other lightbox plugins. .....
Plugins
Popup Window
Responsive
 In this tutorial we are going to integrate pixlr online photo editor in our web application or website.Pixlr is an free online photo editor tool, using this pixlr editor we can edit photos like in adobe photoshop. pixlr has almost.....
In this tutorial we are going to integrate pixlr online photo editor in our web application or website.Pixlr is an free online photo editor tool, using this pixlr editor we can edit photos like in adobe photoshop. pixlr has almost.....
Image Effects
Other API
 An image that expands on click, going full-width and turning into a gallery. .....
An image that expands on click, going full-width and turning into a gallery. .....
CSS
Gallery
Responsive
Slider
 Multimedia gallery with image mouse pan and touch pan for touch supported devices, video (local, youtube, vimeo) and audio players with Flash backups for older browsers.Features:Responsive or fixed size posibilitiesVideo and Audio.....
Multimedia gallery with image mouse pan and touch pan for touch supported devices, video (local, youtube, vimeo) and audio players with Flash backups for older browsers.Features:Responsive or fixed size posibilitiesVideo and Audio.....
Gallery
Plugins
Premium
Responsive
Video_Audio
 Images go whoa with lots of floaty dots. .....
Images go whoa with lots of floaty dots. .....
Core Java Script
Image Effects
 Imagine pure JavaScript image background removal. Can you?
So try this tool and your imagination will become real.Features:Easy to use interfaceSupport images with complex, white, gray or gradient backgroundMagicEdge and MagicWa.....
Imagine pure JavaScript image background removal. Can you?
So try this tool and your imagination will become real.Features:Easy to use interfaceSupport images with complex, white, gray or gradient backgroundMagicEdge and MagicWa.....
Core Java Script
Image Effects
Premium
 This javascript jQuery plugin to simulateWat water ripples on the surface of an image. There are quite a few code snipplets on the internet to simulate water ripples in javascript-canvas. .....
This javascript jQuery plugin to simulateWat water ripples on the surface of an image. There are quite a few code snipplets on the internet to simulate water ripples in javascript-canvas. .....
Animation
Image Effects
Plugins
 Image Select is an extension of Chosen a jQuery plugin that makes long, unwieldy select boxes much more user-friendly. It provides image support for Single and Multi select HTML tags. .....
Image Select is an extension of Chosen a jQuery plugin that makes long, unwieldy select boxes much more user-friendly. It provides image support for Single and Multi select HTML tags. .....
Plugins
 An attempt to create a simple front-end image editor jQuery plugin that would replace a file-upload input box in a HTML form.The plugin will turn your form’s <input type="file"... box into a tiny image editor/uploader. Pe.....
An attempt to create a simple front-end image editor jQuery plugin that would replace a file-upload input box in a HTML form.The plugin will turn your form’s <input type="file"... box into a tiny image editor/uploader. Pe.....
Forms
Image Effects
Plugins
 jQuery plugin to show alt attribute in img elements by inserting text after the img. .....
jQuery plugin to show alt attribute in img elements by inserting text after the img. .....
Plugins
 Need a customer’s signature saved to an image? This is the perfect solution! Draw, sign or touch-n-slide to add your signature and save it to an image format with transparency. It’s the perfect solution if you need a signature.....
Need a customer’s signature saved to an image? This is the perfect solution! Draw, sign or touch-n-slide to add your signature and save it to an image format with transparency. It’s the perfect solution if you need a signature.....
Core Java Script
HTML5
PHP
Premium
 In this tutorial we’re going to learn how to resize and crop an image using the HTML5 <canvas> element, and while we’re at it, let’s create some fancy controls for resizing, commonly seen in photo editing applications......
In this tutorial we’re going to learn how to resize and crop an image using the HTML5 <canvas> element, and while we’re at it, let’s create some fancy controls for resizing, commonly seen in photo editing applications......
HTML5
 This jQuery plugin is a smarter version of the CSS3 feature “background-size: cover”, to cover the area of a HTML element with a background image. It adds two features:Safe Area: it is possible to define a safe area of.....
This jQuery plugin is a smarter version of the CSS3 feature “background-size: cover”, to cover the area of a HTML element with a background image. It adds two features:Safe Area: it is possible to define a safe area of.....
Image Effects
Plugins
Responsive
 jQuery plugin switches the images while you are holding a mouse cursor on the element. Animates both src attribute for images and background-image attribute for any other element. .....
jQuery plugin switches the images while you are holding a mouse cursor on the element. Animates both src attribute for images and background-image attribute for any other element. .....
Plugins
 A lightweight jQuery plugin for creating fluid galleries as seen on Flickr and Google Images.Features:Source images/objects can have any sizeWorks with more than just images, e.g. videos, iframes and plain textResponsiveEqual marg.....
A lightweight jQuery plugin for creating fluid galleries as seen on Flickr and Google Images.Features:Source images/objects can have any sizeWorks with more than just images, e.g. videos, iframes and plain textResponsiveEqual marg.....
CSS
Gallery
Plugins
Responsive
 A lightweight and simple JavaScript, Jquery, YUI plugin to crop your avatar.Features:support dataUrl for displaying image (function getAvatar)support Blob for uploading image (function getBlobFile) .....
A lightweight and simple JavaScript, Jquery, YUI plugin to crop your avatar.Features:support dataUrl for displaying image (function getAvatar)support Blob for uploading image (function getBlobFile) .....
Plugins
 Expander is a JavaScript library that converts any old tag into a smart clickable expanding object. It uses the latest of CSS3 animations to provide the best visual results. Expander is fully responsive and reactive. It will fit a.....
Expander is a JavaScript library that converts any old tag into a smart clickable expanding object. It uses the latest of CSS3 animations to provide the best visual results. Expander is fully responsive and reactive. It will fit a.....
Animation
CSS
Plugins
Popup Window
Premium
 Guillotine is a jQuery plugin that allows to drag, zoom or rotate an image to select a cropping area. Like selecting the display area of a profile picture or avatar.Responsive: The window (or selection area) is fully responsive (f.....
Guillotine is a jQuery plugin that allows to drag, zoom or rotate an image to select a cropping area. Like selecting the display area of a profile picture or avatar.Responsive: The window (or selection area) is fully responsive (f.....
Drag_Drop
Plugins
Responsive
Zoom
 A plugin of jQuery-animations that provides tile animations. .....
A plugin of jQuery-animations that provides tile animations. .....
Animation
Image Effects
Plugins
 jQuery Plugin to create nice blur backgrounds from an image. .....
jQuery Plugin to create nice blur backgrounds from an image. .....
Image Effects
Plugins
 In this tutorial, we’re going to build some image overlay hover effects with CSS3 transitions. When we hover over an image, a neat transition will occur, showing us an icon that hints the user to click on it for more. .....
In this tutorial, we’re going to build some image overlay hover effects with CSS3 transitions. When we hover over an image, a neat transition will occur, showing us an icon that hints the user to click on it for more. .....
CSS
 jsMovie is a jQuery-plugin for jQuery 1.4+ (tested). This plugin enables you to play image sequences without flash or HTML5 with the benefit of playing your movies backwards and having PNG images animated. .....
jsMovie is a jQuery-plugin for jQuery 1.4+ (tested). This plugin enables you to play image sequences without flash or HTML5 with the benefit of playing your movies backwards and having PNG images animated. .....
Plugins
Video_Audio
 jQuery plugin for ‘responsive cropping’. Dynamically crop images to fill available space without cutting out the image’s subject. Great for full-screen images. .....
jQuery plugin for ‘responsive cropping’. Dynamically crop images to fill available space without cutting out the image’s subject. Great for full-screen images. .....
Image Effects
Plugins
 Photofun is a “ready to use” SEO-friendly PHP montage script which allows you (or your users) to upload jpg, gif or png images, apply effects and then save and/or share the image (with your watermark).It features 15 standard l.....
Photofun is a “ready to use” SEO-friendly PHP montage script which allows you (or your users) to upload jpg, gif or png images, apply effects and then save and/or share the image (with your watermark).It features 15 standard l.....
Image Effects
PHP
Premium
 A jQuery plugin for creating an interactive 360º image rotator.With Rollerblade, you can easily give your webpage visitors a great 360º viewing experience with your product, images, or anything else you can think of. .....
A jQuery plugin for creating an interactive 360º image rotator.With Rollerblade, you can easily give your webpage visitors a great 360º viewing experience with your product, images, or anything else you can think of. .....
Image Effects
Plugins
 A jQuery plugin that makes an image erasable (with mouse or touch movements)This plugin replaces the targeted image by an interactive canvas that can be erased using touch or mouse inputs. You can specify a callback for completion.....
A jQuery plugin that makes an image erasable (with mouse or touch movements)This plugin replaces the targeted image by an interactive canvas that can be erased using touch or mouse inputs. You can specify a callback for completion.....
Image Effects
Plugins
 A simple jquery plugin for creating image comparison sliders. .....
A simple jquery plugin for creating image comparison sliders. .....
Image Effects
Plugins
 You might known that CSS is a language which is used to design a website.But,CSS3 is also used to draw and animate things like logos,ad banners,image transitions etc. Now, I’m going to explain you about image mapping technique u.....
You might known that CSS is a language which is used to design a website.But,CSS3 is also used to draw and animate things like logos,ad banners,image transitions etc. Now, I’m going to explain you about image mapping technique u.....
CSS
 Change an element’s opacity based on the mouse’s distance from its center.The idea is to use some jQuery to define an invisible circle around the center point of an element, and to lower the element’s opacity as .....
Change an element’s opacity based on the mouse’s distance from its center.The idea is to use some jQuery to define an invisible circle around the center point of an element, and to lower the element’s opacity as .....
Image Effects
Plugins
 jQuery plugin that rotate images (and animate them) by any angle.This is a small plugin for jQuery that adds a nice feature to rotate images (img html objects) by a given angle on web pages. An experimental version 3 tries to rota.....
jQuery plugin that rotate images (and animate them) by any angle.This is a small plugin for jQuery that adds a nice feature to rotate images (img html objects) by a given angle on web pages. An experimental version 3 tries to rota.....
Image Effects
Plugins
 How to create alternate fixed and scroll backgrounds with no javascript, but just the help of the CSS background-attachment property set on Fixed. .....
How to create alternate fixed and scroll backgrounds with no javascript, but just the help of the CSS background-attachment property set on Fixed. .....
CSS
Image Effects
 CSS and SVG have a lot in common. A lot of the features that we have in CSS today were imported from SVG. One of these features is the Clipping operation. Both CSS and SVG allow us to “clip” elements into custom non-re.....
CSS and SVG have a lot in common. A lot of the features that we have in CSS today were imported from SVG. One of these features is the Clipping operation. Both CSS and SVG allow us to “clip” elements into custom non-re.....
CSS
Image Effects
SVG Tutorial
jQuery Plugins
- 3D Slider
- AutoComplete
- Barcode
- Blur Effect
- Calculator
- Captcha
- Checkbox
- Color Picker
- Confirm Dialog
- Context Menu
- Cookies
- Countdown Timer
- Coverflow
- Currency Format
- DateTime Picker
- Dialog
- Editable
- Event Calendar
- File Upload
- Filter
- Fixed Header
- Flipbook
- Form Submit
- Form Validation
- Form Wizard
- Fullscreen
- Geolocation
- Grid
- History
- Html5 Audio Player
- HTML5 canvas
- Html5 Local Storage
- Html5 Video Player
- Image Crop
- Image Hover Effect
- Lazy Load
- Login
- Mask
- Mega Menu
- MultiSelect
- News Ticker
- Notification
- Parallax
- Placeholder
- Portfolio
- Preloader
- Progress Bar
- Range Slider
- Rating
- Rotate Image
- Scrollbar
- Scrolling Effects
- SelectBox
- Shopping Cart
- Side Menu
- Social Share
- Sorting
- Timeline
- Tooltip
- Treeview
- Video Background
- Weather
- Website Tour
- Wysiwyg Editor
- YouTube
AngularJs Plugins
- Accordion
- Animation
- Application
- Autocomplete
- Bootstrap
- Calendar
- Carousel
- Chart_Graph
- Date_Time
- Drag_Drop
- Forms
- Gallery
- Maps
- Menu_Navigation
- Modal_Popup
- Plugins
- Premium
- Slider
- Table
- Tabs
- Text Effects
- Tutorials
- Video_Audio
- Zoom