Translucent 

Transparent card theme
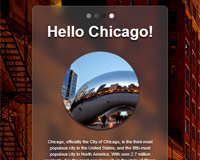
Demo : https://byeolbit.github.io/translucent
Translucent is a plugin for make transparent/translucent design element in webpage.
What you need to use Translucent
- Browser support
Tested browsers
| Firefox 35.0 | Chrome 53.0 | Safari 6 | Edge 38.0 | Opera 40.0 |
|---|---|---|---|---|
 |  |  |  |  |
※ Not support Internet Explorer. (It does not support CSS filter)
How to use translucent
1. Insert script into your HTML
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/translucent.min.js"></script>2. Make your background element and card element in HTML
<div class="your-background"> <div class="your-element"> <!-- your card contents here --> </div> </div>3. Apply translucent to your card element in script
let yourElement = document.body.querySelector('.your-element'); let translucent = new Translucent(yourElement);or you can customize options.
let translucent = new Translucent(yourElement, { bgElement : '.your-background', // id or class name filterValue : 5, // int cardColor : 'clear', // preset color or your own color shadow : true // true or false });Plugin description
Translucent( element , [ options ] )
Apply translucent card them to element.
element
- type :
HTMLElement - description : HTML element that you want to apply translucent
Options
| Attribute | Type | Default | Description |
|---|---|---|---|
| bgElement | string | parent of target element | Background element. |
| filterValue | number | 10 | This is blur value. |
| cardColor | string | 'white' | Color of card. You can use preset or your own color. Preset : 'clear', 'white', 'grey', 'black' |
| shadow | boolean | true | This decides shadow effect of element. true applies effect. |
Translucent.blur( value )
Change amount of blur for background.
Value
- type :
number - description : Value for blur background. 0 will get clear background.
Example
// Apply 20 blur to background translucent.blur(20);Translucent.destroy( void )
Destroy translucent from the element.
Example
Translucent.destroy();How to use translucent (jQuery plugin)
1. Insert script into your HTML
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.translucent.min.js"></script>2. Make your background element and card element in HTML
<div class="your-background"> <div class="your-element"> <!-- your card contents here --> </div> </div>3. Apply translucent to your card element in script
$('.your-element').Translucent();or you can customize options.
$('.your-element').Translucent({ background: '.your-background', // id or class name filterValue : 5, // int cardColor : 'clear', // preset color or your own color shadow : true // true or false });Plugin description
.Translucent( selector , [ options ] )
Apply translucent card them to element.
Selector
- type :
string - description : Selector for your background element. It must be id.
Options
| Attribute | Type | Default | Description |
|---|---|---|---|
| bgElement | string | parent of target element | Background element. |
| filterValue | number | 10 | This is blur value. |
| cardColor | string | 'white' | Color of card. You can use preset or your own color. Preset : 'clear', 'white', 'grey', 'black' |
| shadow | boolean | true | This decides shadow effect of element. true applies effect. |
.Translucent( 'blur' , value )
Change amount of blur for background.
Value
- type :
number - description : Value for blur background. 0 will get clear background.
Example
// Apply 20 blur to background $('.your-element').Translucent('blur', 20);.Translucent( 'destroy' )
Destroy translucent from the element.
Example
$('.your-element').Translucent('destroy');