ZooMove | jQuery Zoom Image
It's a plugin developed with jQuery, that allows to dynamically zoom images with mouseover, and view details with mouse move.
Table of Contents
Install
Get with npm
$ npm install zoomove --savebower
$ bower install zoomove --saveyarn
$ yarn install zoomoveOr CDN (by cdnjs)
<!-- CSS --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/zoomove/1.2.1/zoomove.min.css"> <!-- JavaScript --> <script src="https://cdnjs.cloudflare.com/ajax/libs/zoomove/1.2.1/zoomove.min.js"></script>If you prefer you can just download a ZIP file.
Setup
First, include the script located on the dist folder.
<!-- ZooMove CSS minified --> <link rel="stylesheet" href="dist/zoomove.min.css"> <!-- jQuery CDN JS minified (must) --> <script src="https://code.jquery.com/jquery-2.1.4.min.js"></script> <!-- ZooMove JS minified --> <script src="dist/zoomove.min.js"></script>Now need to prepare our(s) image(s) and show to the ZooMove.
<!-- Item image --> <figure class="zoo-item" data-zoo-image="img/example.jpg"></figure> <!-- Starting the ZooMove --> <script> $('.zoo-item').ZooMove(); </script>Ready, prepared environment, now is hour of our plugin take action and prepare all remaining process.
Now says it is not easy?! ;)
How to Use
| Property | Default | Description |
|---|---|---|
| data-zoo-image | - | The url of the photo to be displayed. |
| data-zoo-scale | 1.5 (150%) | Sets the zoom size that should be applied to the image. |
| data-zoo-move | true | Choose whether the image should move with the mouse move. |
| data-zoo-over | false | With 'over' it is possible to define whether the image may be above. |
| data-zoo-cursor | false | Define the cursor pointer or default. |
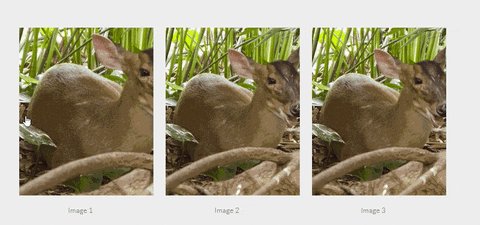
<!-- HTML Element --> <figure class="zoo-item" data-zoo-image="[value]" data-zoo-scale="[value]" data-zoo-move="[value]" data-zoo-over="[value]" data-zoo-cursor="[value]" > </figure><!-- JavaScript --> <script> $('.zoo-item').ZooMove({ image: '[value]', scale: '[value]', move: '[value]', over: '[value]', cursor: '[value]' }); </script> <!-- Thus it is applied universally -->Examples
Images by lorempixel.
Image 1
Default
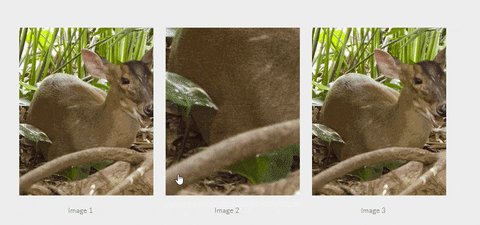
<figure class="zoo-item" data-zoo-image="img/example.jpg"></figure>Image 2
Scale value
3(300%)
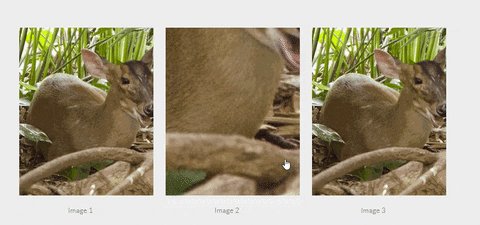
<figure class="zoo-item" data-zoo-image="img/example.jpg" data-zoo-scale="3"></figure>Image 3
Over
trueand Movefalse
<figure class="zoo-item" data-zoo-image="img/example.jpg" data-zoo-over="true" data-zoo-move="false"></figure>Browser Support
 |  |  |  |  |  |
|---|---|---|---|---|---|
| 42+ ✔ | 41+ ✔ | 9+ ✔ | 29+ ✔ | 9+ ✔ | 12+ ✔ |
Contributing
Help improve these docs. Open an issue or submit a pull request.
- Navigate to the main page of the repository
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -m 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request =D
History
See Releases for detailed changelog.
License
MIT License © Emerson Thompson