47 JQuery Blur Plugins
Are you looking for JQuery Blur Plugins If yes then you are on right place because here we have collected most popular 47 JQuery Blur Plugins for you. you can choose any of following JQuery Blur Plugins which suits best to your web based projects, These all are highly rated JQuery Blur Plugins.
 This plugin was created on the concept un-blurring a part of image using SVG. .....
This plugin was created on the concept un-blurring a part of image using SVG. .....
Image Effects
Plugins
SVG Tutorial
 Blurify.js is a tiny(~2kb) library to blurred pictures, support graceful downgrade from `css` mode to `canvas` mode. .....
Blurify.js is a tiny(~2kb) library to blurred pictures, support graceful downgrade from `css` mode to `canvas` mode. .....
Core Java Script
CSS
Image Effects
 Bluroverlay.js is a jQuery plugin to blur overlay. .....
Bluroverlay.js is a jQuery plugin to blur overlay. .....
Plugins
 This is jquery plugin provide the blurry image effect when image is completely load. .....
This is jquery plugin provide the blurry image effect when image is completely load. .....
Image Effects
Plugins
 React component for creating blurred backgrounds using canvas. .....
React component for creating blurred backgrounds using canvas. .....
Core Java Script
HTML5
Image Effects
 A tutorial on how to create a motion blur effect on HTML elements using JavaScript and an SVG blur filter. .....
A tutorial on how to create a motion blur effect on HTML elements using JavaScript and an SVG blur filter. .....
Carousel
Image Effects
Popup Window
SVG Tutorial
 A blurry menu for all kind of websites. The blur effect is added dynamically and context sensitive to all displayed web-contents like images, texts and even background-images. This script uses existing scripts like html2canvas and.....
A blurry menu for all kind of websites. The blur effect is added dynamically and context sensitive to all displayed web-contents like images, texts and even background-images. This script uses existing scripts like html2canvas and.....
HTML5
Menus
Plugins
Responsive
 Ultra light cross browser image blurring plugin for jQuery .....
Ultra light cross browser image blurring plugin for jQuery .....
Image Effects
Plugins
 BlurBox is a jQuery lightbox which blurs the background.On small screens (<= 480px), a lightbox doesn’t make much sense, so the plugin instead switches to a sheet which slides up from the bottom and just darkens the backg.....
BlurBox is a jQuery lightbox which blurs the background.On small screens (<= 480px), a lightbox doesn’t make much sense, so the plugin instead switches to a sheet which slides up from the bottom and just darkens the backg.....
Plugins
Popup Window
 jQuery Plugin to create nice blur backgrounds from an image. .....
jQuery Plugin to create nice blur backgrounds from an image. .....
Image Effects
Plugins
 oblurlay is implement a blur view of iOS7 style with svg and jquery. .....
oblurlay is implement a blur view of iOS7 style with svg and jquery. .....
Plugins
SVG Tutorial
 Foggy is a jQuery plugin for blurring page elements. It supports IE (8 and up), Firefox, Safari and Chrome. .....
Foggy is a jQuery plugin for blurring page elements. It supports IE (8 and up), Firefox, Safari and Chrome. .....
Image Effects
Plugins
Text Effect
 BlurryBackground() is a JavaScript application which can be easily included in any website. It allows programmer to create modern-looking blurry backgrounds without need to load large background images. This means you can save eve.....
BlurryBackground() is a JavaScript application which can be easily included in any website. It allows programmer to create modern-looking blurry backgrounds without need to load large background images. This means you can save eve.....
Image Effects
Plugins
Premium
 Vague.js is an experimental script that allows you to blur any kind of html element thanks to the SVG filters. This script is crossbrowser and it was tested on:Firefox 10 +Chrome 18 +Safari 6.0 +IE 7 + .....
Vague.js is an experimental script that allows you to blur any kind of html element thanks to the SVG filters. This script is crossbrowser and it was tested on:Firefox 10 +Chrome 18 +Safari 6.0 +IE 7 + .....
CSS
Image Effects
Plugins
SVG Tutorial
Web
 blur.js is a jQuery plugin that produces psuedo-transparent blurred elements over other elements. .....
blur.js is a jQuery plugin that produces psuedo-transparent blurred elements over other elements. .....
Plugins
 I manage to reproduce an effect that I loved to do. When flash arrived I was using this effect in every website. Only today I manage to get it to work with blur and with clipping. Thanks to Greenshock we can make a smooth effect......
I manage to reproduce an effect that I loved to do. When flash arrived I was using this effect in every website. Only today I manage to get it to work with blur and with clipping. Thanks to Greenshock we can make a smooth effect......
SlideShow
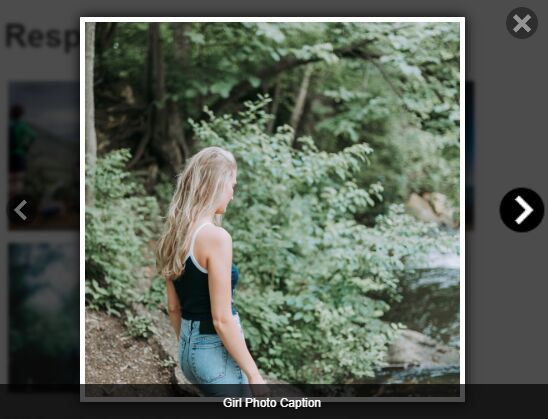
 The Responsive-Lightbox jQuery plugin displays a group of images in a responsive gallery lightbox with a blurred overlay covering the main content......
The Responsive-Lightbox jQuery plugin displays a group of images in a responsive gallery lightbox with a blurred overlay covering the main content......
gallery-lightbox
image-lightbox
 blureffect.js is a really small jQuery plugin which applies blur in and blur out effects to a specific element using CSS3 transition, transform and blur filter properties......
blureffect.js is a really small jQuery plugin which applies blur in and blur out effects to a specific element using CSS3 transition, transform and blur filter properties......
Blur
 ClarityLightbox is a lightweight jQuery plugin to showcase your images in a responsive modal popup while blurring the overlaid main content using the CSS3 blur filter......
ClarityLightbox is a lightweight jQuery plugin to showcase your images in a responsive modal popup while blurring the overlaid main content using the CSS3 blur filter......
Modal
image-lightbox
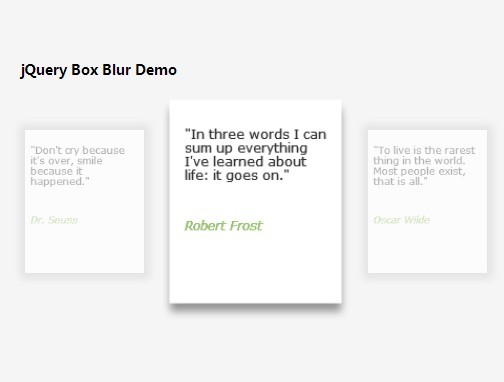
 Makes use of jQuery, jQuery UI and CSS/CSS3 to create a draggable, toucn-enabled, transparent plastic card with blurred background......
Makes use of jQuery, jQuery UI and CSS/CSS3 to create a draggable, toucn-enabled, transparent plastic card with blurred background......
jQuery-UI
 BlurSwapper is a text-based carousel plugin that allows to rotate through an html list of text with fading and motion blur effects......
BlurSwapper is a text-based carousel plugin that allows to rotate through an html list of text with fading and motion blur effects......
text-rotator
 PopupLayer is a cool jQuery plugin that creates off-canvas drawers sliding out from any position of the webpage, while blurring the other web content......
PopupLayer is a cool jQuery plugin that creates off-canvas drawers sliding out from any position of the webpage, while blurring the other web content......
off-canvas-menu
drawer
 blurIt is a jQuery plugin for blurring image that loads a specified image onto an HTML5 canvas, blurs it and then uses the blurred image as a background on your webpage......
blurIt is a jQuery plugin for blurring image that loads a specified image onto an HTML5 canvas, blurs it and then uses the blurred image as a background on your webpage......
Blur
background
background-image
 Gaussian Blur is a lightweight jQuery plugin which applies Gaussian blur effect to images using SVG filters or CSS blur filters......
Gaussian Blur is a lightweight jQuery plugin which applies Gaussian blur effect to images using SVG filters or CSS blur filters......
Blur
 Background Blur is a lightweight and cross-browser jQuery plugin for creating a blurred background from a give image using SVG filters......
Background Blur is a lightweight and cross-browser jQuery plugin for creating a blurred background from a give image using SVG filters......
Blur
SVG
background-image
 This is a jQuery & CSS3 based animated and responsive modal component that uses SVG filters to blur the background (main content) when the modal popup is triggered......
This is a jQuery & CSS3 based animated and responsive modal component that uses SVG filters to blur the background (main content) when the modal popup is triggered......
Modal
 This is a simple jQuery & CSS/CSS3 solution to apply subtle parallax, zoom and blur effects to any images as you scroll down the web page......
This is a simple jQuery & CSS/CSS3 solution to apply subtle parallax, zoom and blur effects to any images as you scroll down the web page......
image-zoom
parallax
Blur
 BlurMan is a lightweight jQuery plugin for blurring any DOM elements using CSS or SVG filters......
BlurMan is a lightweight jQuery plugin for blurring any DOM elements using CSS or SVG filters......
Blur
 Motion Blur Gallery is a jQuery plugin used to create a responsive image slider/slideshow with a motion blur transition effect using SVG filters......
Motion Blur Gallery is a jQuery plugin used to create a responsive image slider/slideshow with a motion blur transition effect using SVG filters......
Image-Slider
Blur
 A super tiny jQuery plugin that adds a progressive blur effect to given elements while scroll down the webpage, by using CSS blur filter......
A super tiny jQuery plugin that adds a progressive blur effect to given elements while scroll down the webpage, by using CSS blur filter......
Blur
 Blurme is a tiny jQuery plugin that implement a cross-browser blur effect on an Html element, with SVG fallback for Firefox......
Blurme is a tiny jQuery plugin that implement a cross-browser blur effect on an Html element, with SVG fallback for Firefox......
Blur
 Focucss is a jQuery plugin to create an off-canvas sidebar navigation with a cool blurring effect, that will focus your users on your sidebar content, and blurring the useless content......
Focucss is a jQuery plugin to create an off-canvas sidebar navigation with a cool blurring effect, that will focus your users on your sidebar content, and blurring the useless content......
Blur
side-menu
Navigation
 Blur is a simple jQuery plugin that enables you to fade in and out text with a blur effect. Based on jQuery transit library for smooth CSS3 transformations and transitions......
Blur is a simple jQuery plugin that enables you to fade in and out text with a blur effect. Based on jQuery transit library for smooth CSS3 transformations and transitions......
Blur
Text-Effect
 Captionblur is a fancy jQuery plugin for adding an animated image caption with a blurred overlay over an image when mouse hover......
Captionblur is a fancy jQuery plugin for adding an animated image caption with a blurred overlay over an image when mouse hover......
Blur
Overlay
image-caption
jQuery Plugins
- 3D Slider
- AutoComplete
- Barcode
- Blur Effect
- Calculator
- Captcha
- Checkbox
- Color Picker
- Confirm Dialog
- Context Menu
- Cookies
- Countdown Timer
- Coverflow
- Currency Format
- DateTime Picker
- Dialog
- Editable
- Event Calendar
- File Upload
- Filter
- Fixed Header
- Flipbook
- Form Submit
- Form Validation
- Form Wizard
- Fullscreen
- Geolocation
- Grid
- History
- Html5 Audio Player
- HTML5 canvas
- Html5 Local Storage
- Html5 Video Player
- Image Crop
- Image Hover Effect
- Lazy Load
- Login
- Mask
- Mega Menu
- MultiSelect
- News Ticker
- Notification
- Parallax
- Placeholder
- Portfolio
- Preloader
- Progress Bar
- Range Slider
- Rating
- Rotate Image
- Scrollbar
- Scrolling Effects
- SelectBox
- Shopping Cart
- Side Menu
- Social Share
- Sorting
- Timeline
- Tooltip
- Treeview
- Video Background
- Weather
- Website Tour
- Wysiwyg Editor
- YouTube
AngularJs Plugins
- Accordion
- Animation
- Application
- Autocomplete
- Bootstrap
- Calendar
- Carousel
- Chart_Graph
- Date_Time
- Drag_Drop
- Forms
- Gallery
- Maps
- Menu_Navigation
- Modal_Popup
- Plugins
- Premium
- Slider
- Table
- Tabs
- Text Effects
- Tutorials
- Video_Audio
- Zoom