200 JQuery Svg Plugins
Are you looking for JQuery Svg Plugins If yes then you are on right place because here we have collected most popular 200 JQuery Svg Plugins for you. you can choose any of following JQuery Svg Plugins which suits best to your web based projects, These all are highly rated JQuery Svg Plugins.
 RateYo! is a tiny and flexible jQuery star rating plugin, it uses SVG to render rating, so no images required. .....
RateYo! is a tiny and flexible jQuery star rating plugin, it uses SVG to render rating, so no images required. .....
Plugins
SVG Tutorial
 Integrated-2D – is an Open source Javascript framework for rendering 2D graphics on SVG, Canvas and WebGL contexts. I2D’s simple syntax and semantics lets you combine the power of Vector graphics and Bitmap to achieve .....
Integrated-2D – is an Open source Javascript framework for rendering 2D graphics on SVG, Canvas and WebGL contexts. I2D’s simple syntax and semantics lets you combine the power of Vector graphics and Bitmap to achieve .....
Animation
Core Java Script
HTML5
SVG Tutorial
 SVG 3D Builder framework aims at creating 3d models with SVG and to provide a concise API. It is purely developed with concepts of two-dimensions. One of its essential implementations is Bezier in both curve and surface. It is.....
SVG 3D Builder framework aims at creating 3d models with SVG and to provide a concise API. It is purely developed with concepts of two-dimensions. One of its essential implementations is Bezier in both curve and surface. It is.....
Core Java Script
SVG Tutorial
 Apexcharts.js is a modern JavaScript charting library to build interactive charts and visualizations with simple API.Features:AnnotationsMixed ChartsHeatmapsSparklinesGaugesDynamic Data Updation .....
Apexcharts.js is a modern JavaScript charting library to build interactive charts and visualizations with simple API.Features:AnnotationsMixed ChartsHeatmapsSparklinesGaugesDynamic Data Updation .....
Chart_Graph
Core Java Script
HTML5
SVG Tutorial
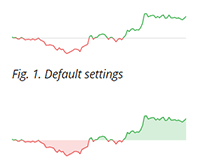
 Dailychart.js is a tiny standalone SVG charting library to display daily graph of a stock market security. .....
Dailychart.js is a tiny standalone SVG charting library to display daily graph of a stock market security. .....
Chart_Graph
Core Java Script
SVG Tutorial
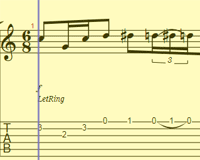
 AlphaTab is a cross platform music notation and guitar tablature rendering library.You can use alphaTab within your own website or application to load and display music sheets from data sources like Guitar Pro or the built in mark.....
AlphaTab is a cross platform music notation and guitar tablature rendering library.You can use alphaTab within your own website or application to load and display music sheets from data sources like Guitar Pro or the built in mark.....
Core Java Script
HTML5
SVG Tutorial
Video_Audio
 SVGFlowBox is a lightweight SVG based event highlighting on flow paths. .....
SVGFlowBox is a lightweight SVG based event highlighting on flow paths. .....
Chart_Graph
SVG Tutorial
![]() Vivid.JS is a JavaScript library which is built to easily customize and use the SVG Icons with a blaze. .....
Vivid.JS is a JavaScript library which is built to easily customize and use the SVG Icons with a blaze. .....
Core Java Script
SVG Tutorial
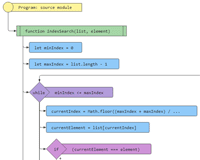
 js2flowchart – a visualization library to convert any JavaScript code into beautiful SVG flowchart. Imagine a library which takes any JS code and generate SVG flowchart from it, works on client and server. Allows you easily.....
js2flowchart – a visualization library to convert any JavaScript code into beautiful SVG flowchart. Imagine a library which takes any JS code and generate SVG flowchart from it, works on client and server. Allows you easily.....
Chart_Graph
Core Java Script
SVG Tutorial
 Elastic Slider is an experimental slider using SVG clip-path feature and animations powered by Snap.svg. .....
Elastic Slider is an experimental slider using SVG clip-path feature and animations powered by Snap.svg. .....
Animation
Slider
SVG Tutorial
 In this tutorial we will see how we can simulate the behavior of a range input, with an elegant component. Fancy component to simulate a range input, based on this dribbble shot by Stan Yakusevich.To code it, we will mainly u.....
In this tutorial we will see how we can simulate the behavior of a range input, with an elegant component. Fancy component to simulate a range input, based on this dribbble shot by Stan Yakusevich.To code it, we will mainly u.....
Animation
Core Java Script
CSS
Forms
SVG Tutorial
 In this tutorial we’ll be creating an eye catching animation, just using SVG paths and CSS transitions. To make things easier, we will also be using Pug and Sass, HTML and CSS preprocessors respectively. They will allow us t.....
In this tutorial we’ll be creating an eye catching animation, just using SVG paths and CSS transitions. To make things easier, we will also be using Pug and Sass, HTML and CSS preprocessors respectively. They will allow us t.....
Animation
CSS
SVG Tutorial
 Path slider is a animating elements along SVG paths with javascript. .....
Path slider is a animating elements along SVG paths with javascript. .....
Animation
Core Java Script
Slider
SVG Tutorial
 An organic SVG shape layer animation based on Diana Hlevnjak’s work “Gradient Topography”. Powered by anime.js. .....
An organic SVG shape layer animation based on Diana Hlevnjak’s work “Gradient Topography”. Powered by anime.js. .....
Animation
Core Java Script
Menus
SVG Tutorial
 Anime.js is a lightweight JavaScript animation library. It works with any CSS Properties, individual CSS transforms, SVG or any DOM attributes, and JavaScript Objects.Features:Keyframes: Chain multiple animation properties.Timelin.....
Anime.js is a lightweight JavaScript animation library. It works with any CSS Properties, individual CSS transforms, SVG or any DOM attributes, and JavaScript Objects.Features:Keyframes: Chain multiple animation properties.Timelin.....
Animation
Core Java Script
SVG Tutorial
 SVG stroke animations are nothing new, but when using a more complex drawing that is basically made of strokes, then we can create a very original looking effect. Using many different colors and adding some other element animation.....
SVG stroke animations are nothing new, but when using a more complex drawing that is basically made of strokes, then we can create a very original looking effect. Using many different colors and adding some other element animation.....
Animation
SVG Tutorial
 Today we’d like to share an experimental slideshow with you. The idea is to animate an SVG frame while we transition from one slide to another. Using different shapes we can create a variety of frame styles when morphing the SVG.....
Today we’d like to share an experimental slideshow with you. The idea is to animate an SVG frame while we transition from one slide to another. Using different shapes we can create a variety of frame styles when morphing the SVG.....
Animation
Core Java Script
Slider
SVG Tutorial
 PlainDraggable is a simple and high performance library to allow HTML/SVG element to be dragged.Features:Accept HTML/SVG element as an element that comes to be draggable.Restrict the draggable area.Snap the draggable element to .....
PlainDraggable is a simple and high performance library to allow HTML/SVG element to be dragged.Features:Accept HTML/SVG element as an element that comes to be draggable.Restrict the draggable area.Snap the draggable element to .....
Core Java Script
Drag_Drop
 LeaderLine is a script that draw a leader line in your web page with svg and javascript. .....
LeaderLine is a script that draw a leader line in your web page with svg and javascript. .....
Core Java Script
SVG Tutorial
 Today we’d like to share another way of achieving morphing page transitions. This time, we’ll generate multiple SVG curves with JavaScript, making many different looking shapes possible. By controlling the individual coordinat.....
Today we’d like to share another way of achieving morphing page transitions. This time, we’ll generate multiple SVG curves with JavaScript, making many different looking shapes possible. By controlling the individual coordinat.....
Animation
Menus
SVG Tutorial
 A small set of ideas for organic shape effects. The demos show some ways to use animated SVG morphs interactively on a website, including a menu hover and a content reveal effect. .....
A small set of ideas for organic shape effects. The demos show some ways to use animated SVG morphs interactively on a website, including a menu hover and a content reveal effect. .....
Animation
Core Java Script
SVG Tutorial
 JSRadial is a JQuery plugin that uses SVG elements to draw a radial progressbar.
.....
JSRadial is a JQuery plugin that uses SVG elements to draw a radial progressbar.
.....
Plugins
SVG Tutorial
 Today we’d like to share a simple morphing page transition effect with you. The idea is to morph an SVG path while moving an intro page up, creating an interesting, flowy look. For the animations we use anime.js and for some let.....
Today we’d like to share a simple morphing page transition effect with you. The idea is to morph an SVG path while moving an intro page up, creating an interesting, flowy look. For the animations we use anime.js and for some let.....
Animation
CSS
SVG Tutorial
 Some shape morphing hover effects on images using SVG clipPath. The idea is to create an organic, fluid feel by animating several elements on hover.After playing with some on-scroll morphing background shapes, we wanted to explore.....
Some shape morphing hover effects on images using SVG clipPath. The idea is to create an organic, fluid feel by animating several elements on hover.After playing with some on-scroll morphing background shapes, we wanted to explore.....
Animation
SVG Tutorial
 flubber is a tools for Smoother Shape Animations.Some best-guess methods for smoothly interpolating between 2-D shapes. .....
flubber is a tools for Smoother Shape Animations.Some best-guess methods for smoothly interpolating between 2-D shapes. .....
Animation
Core Java Script
SVG Tutorial
 Today we’d like to share a couple of simple tooltip animation ideas with you. The tooltips have different shapes mostly made of SVGs and we are animating them with anime.js. Some of these bouncy fellas use SVG path morphing, oth.....
Today we’d like to share a couple of simple tooltip animation ideas with you. The tooltips have different shapes mostly made of SVGs and we are animating them with anime.js. Some of these bouncy fellas use SVG path morphing, oth.....
Animation
Core Java Script
SVG Tutorial
 Today we’d like to share a little background effect with you. The idea is to animate a decorative SVG shape on scroll. The shape is morphing into different forms depending on the section we are currently viewing. The animations .....
Today we’d like to share a little background effect with you. The idea is to animate a decorative SVG shape on scroll. The shape is morphing into different forms depending on the section we are currently viewing. The animations .....
Animation
Core Java Script
SVG Tutorial
 This plugin was created on the concept un-blurring a part of image using SVG. .....
This plugin was created on the concept un-blurring a part of image using SVG. .....
Image Effects
Plugins
SVG Tutorial
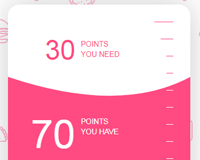
 This is a unique and one-of-a-kind jQuery plugin that allows you to display infographics on your web resource. Its main feature is a large variety of figures to be precise then six.Dimensions of each figure are formed based on the.....
This is a unique and one-of-a-kind jQuery plugin that allows you to display infographics on your web resource. Its main feature is a large variety of figures to be precise then six.Dimensions of each figure are formed based on the.....
Animation
Plugins
SVG Tutorial
 There is a solution – the jQuery-the svg-popup .Quick – the formation of the particles based on the basis of SVG.Easy – just plug weight 5kb.Easy to use – it has documentation in Russian.Eto decision to div.....
There is a solution – the jQuery-the svg-popup .Quick – the formation of the particles based on the basis of SVG.Easy – just plug weight 5kb.Easy to use – it has documentation in Russian.Eto decision to div.....
Animation
Plugins
Popup Window
SVG Tutorial
 A simple and easy to use plugin to draw any simple svg that uses only paths or any other elements but without fills. .....
A simple and easy to use plugin to draw any simple svg that uses only paths or any other elements but without fills. .....
Animation
Plugins
SVG Tutorial
 A simple template of a weekly surf report with an animated SVG graph and a sliding content panel. The layout is powered by flexbox and viewport units. Highly experimental. .....
A simple template of a weekly surf report with an animated SVG graph and a sliding content panel. The layout is powered by flexbox and viewport units. Highly experimental. .....
CSS
SVG Tutorial
 Today we’d like to show you a fancy little lettering animation made with SVG and anime.js. The idea is inspired by Jake Bartlett’s gorgeous opening animation for the “Shading Letters in Illustrator” Skillshare class by Jam.....
Today we’d like to show you a fancy little lettering animation made with SVG and anime.js. The idea is inspired by Jake Bartlett’s gorgeous opening animation for the “Shading Letters in Illustrator” Skillshare class by Jam.....
Animation
SVG Tutorial
Text Effect
 A simple slider, with morphing preview images animated using SVG properties. .....
A simple slider, with morphing preview images animated using SVG properties. .....
Animation
Slider
SVG Tutorial
 Today we’d like to share a simple hover/click effect for images with you. The main idea is to show a map or a base image with some points of interest (POS) and when we come close to one of these points and hover, an image starts.....
Today we’d like to share a simple hover/click effect for images with you. The main idea is to show a map or a base image with some points of interest (POS) and when we come close to one of these points and hover, an image starts.....
Core Java Script
Image Effects
SVG Tutorial
 An experiment where grid items get revealed and unrevealed with animated, morphing SVG paths using anime.js. .....
An experiment where grid items get revealed and unrevealed with animated, morphing SVG paths using anime.js. .....
Animation
Core Java Script
Gallery
SVG Tutorial
 Simple demo of generating an equilateral triangle in SVG using JS. .....
Simple demo of generating an equilateral triangle in SVG using JS. .....
Core Java Script
SVG Tutorial
 A simple, responsive slider, with a radial transition effect powered by SVG clipPath and mask elements. .....
A simple, responsive slider, with a radial transition effect powered by SVG clipPath and mask elements. .....
Animation
Core Java Script
CSS
Slider
 Create any size of regular rounded polygon with the help of javascript and svg. .....
Create any size of regular rounded polygon with the help of javascript and svg. .....
Core Java Script
SVG Tutorial
 This is a JavaScript port of jasonlong/geo_pattern and is derived from the background generator originally used for GitHub Guides. .....
This is a JavaScript port of jasonlong/geo_pattern and is derived from the background generator originally used for GitHub Guides. .....
Plugins
SVG Tutorial
![]() LivIcons Evolution is the next modern generation of a classic LivIcons pack of a cross browser vector icons with individual mini animation for each one. They are based on SVG (Scalable Vector Graphic), powered by JavaScript, work .....
LivIcons Evolution is the next modern generation of a classic LivIcons pack of a cross browser vector icons with individual mini animation for each one. They are based on SVG (Scalable Vector Graphic), powered by JavaScript, work .....
Animation
Plugins
Premium
SVG Tutorial
 A set of inspirational, highly experimental distortion effects for buttons using SVG filters.The main idea is to apply distortion or blob filters to buttons and explore some creative possibilities. .....
A set of inspirational, highly experimental distortion effects for buttons using SVG filters.The main idea is to apply distortion or blob filters to buttons and explore some creative possibilities. .....
Animation
SVG Tutorial
 Today we’d like to share a little 3D experiment with you. The idea is to show a mall map with all its floors in perspective. Additionally, we have a search in a sidebar that allows to filter mall spaces. Once a floor is selected.....
Today we’d like to share a little 3D experiment with you. The idea is to show a mall map with all its floors in perspective. Additionally, we have a search in a sidebar that allows to filter mall spaces. Once a floor is selected.....
CSS
Maps
SVG Tutorial
 CSS styling of select component without JS, and using inline SVGs for the arrow symbol. The idea is to get rid of the need of using JS / JQuery for a decent select styling. Using inline SVG files to avoid extra requests to the ser.....
CSS styling of select component without JS, and using inline SVGs for the arrow symbol. The idea is to get rid of the need of using JS / JQuery for a decent select styling. Using inline SVG files to avoid extra requests to the ser.....
CSS
Forms
SVG Tutorial
 A star rating jQuery plugin that uses SVG for easier customization .Features:Doesn’t use imagesCustom sizeCustom colorsChoose the number of stars to be displayedDefine gradient color of selected starsSpecify a border/stroke .....
A star rating jQuery plugin that uses SVG for easier customization .Features:Doesn’t use imagesCustom sizeCustom colorsChoose the number of stars to be displayedDefine gradient color of selected starsSpecify a border/stroke .....
Plugins
SVG Tutorial
 Learn some interesting animation techniques involving Sass and SVG filters for realistic motion effects on the example of animated animals. .....
Learn some interesting animation techniques involving Sass and SVG filters for realistic motion effects on the example of animated animals. .....
Animation
CSS
SVG Tutorial
 Today we’re going to create an animated SVG drum kit that can be played by clicking, tapping or using your keyboard, and that can also be programmed to play by itself! We’ll be making use of GreenSock’s TweenMax animation li.....
Today we’re going to create an animated SVG drum kit that can be played by clicking, tapping or using your keyboard, and that can also be programmed to play by itself! We’ll be making use of GreenSock’s TweenMax animation li.....
Animation
Core Java Script
SVG Tutorial
 An experimental plugin for animating SVG letters using Segment. The idea is to animate the path strokes of an interesting display font in a creative way. .....
An experimental plugin for animating SVG letters using Segment. The idea is to animate the path strokes of an interesting display font in a creative way. .....
Animation
SVG Tutorial
Text Effect
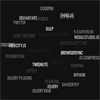
 “SVG 3D Tag Cloud” is a lightweight jQuery plugin that creates a three dimensional Tag Cloud.
Easy to use. Only requires 5 KB of filesize. No depandancies. No additionals plugins. Fully customizable. .....
“SVG 3D Tag Cloud” is a lightweight jQuery plugin that creates a three dimensional Tag Cloud.
Easy to use. Only requires 5 KB of filesize. No depandancies. No additionals plugins. Fully customizable. .....
Animation
Plugins
SVG Tutorial
 jQuery plugin to make Graphviz SVG output more interactive and easier to navigate. Makes it easy to have features like:Highlight nodes/edgesZoom in/outGraph navigation – select linked nodesFancy UI tooltips; bootstrap suppor.....
jQuery plugin to make Graphviz SVG output more interactive and easier to navigate. Makes it easy to have features like:Highlight nodes/edgesZoom in/outGraph navigation – select linked nodesFancy UI tooltips; bootstrap suppor.....
Chart_Graph
Plugins
Responsive
SVG Tutorial
 The idea that we will develop in this tutorial is basically a few loading buttons that will be able to give a feedback response, showing whether the button action succeeded or failed. To achieve the desired animations we will be u.....
The idea that we will develop in this tutorial is basically a few loading buttons that will be able to give a feedback response, showing whether the button action succeeded or failed. To achieve the desired animations we will be u.....
Animation
CSS
SVG Tutorial
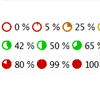
 jQuery plug-in for dynamically rendering a pie or circle diagram comparable to a progress bar, depicting a progress, countdown, percent value or similar. .....
jQuery plug-in for dynamically rendering a pie or circle diagram comparable to a progress bar, depicting a progress, countdown, percent value or similar. .....
Chart_Graph
Plugins
SVG Tutorial
 A React component that creates text gradients with CSS, including a SVG fallback.Uses CSS gradients when possible (Chrome, Safari, iOS, android).Uses SVG as fallback on Firefox.The text remains as fluid text (never replaced with s.....
A React component that creates text gradients with CSS, including a SVG fallback.Uses CSS gradients when possible (Chrome, Safari, iOS, android).Uses SVG as fallback on Firefox.The text remains as fluid text (never replaced with s.....
Core Java Script
CSS
SVG Tutorial
Text Effect
 Get your geometry on with this Material Design inspired shape slider. Developed with SVG shapes and CSS transforms.We’re using SVG’s to draw each shape you see on the left side of the screen. When a shape is clicked we transfo.....
Get your geometry on with this Material Design inspired shape slider. Developed with SVG shapes and CSS transforms.We’re using SVG’s to draw each shape you see on the left side of the screen. When a shape is clicked we transfo.....
Animation
CSS
Slider
SVG Tutorial
 A widget containing a list of suggested articles , with a reading progress indicator powered by SVG, CSS and jQuery. .....
A widget containing a list of suggested articles , with a reading progress indicator powered by SVG, CSS and jQuery. .....
CSS
SVG Tutorial
 Today we’d like to share an experimental demo with you. This demo is an interactive map that will animate a map path while scrolling the page. The main idea is to connect the story being told with the path itself. The journey ca.....
Today we’d like to share an experimental demo with you. This demo is an interactive map that will animate a map path while scrolling the page. The main idea is to connect the story being told with the path itself. The journey ca.....
Animation
HTML5
Maps
SVG Tutorial
 A lightweight JavaScript library that generates circular graphs in SVG.The circular graphs with the numerical value in the center have been a great way to visualizing data lately. .....
A lightweight JavaScript library that generates circular graphs in SVG.The circular graphs with the numerical value in the center have been a great way to visualizing data lately. .....
Chart_Graph
Core Java Script
SVG Tutorial
 I’ve demonstrated how SVG can be used to create responsive, scalable imagemaps, but have left the interactive part – aside from simple hover effects – largely unexplored, with a few exceptions. That changes with this.....
I’ve demonstrated how SVG can be used to create responsive, scalable imagemaps, but have left the interactive part – aside from simple hover effects – largely unexplored, with a few exceptions. That changes with this.....
Core Java Script
Maps
SVG Tutorial
![]() JavaScript library for synergistic SVG icons. It works with HTML5 data attributes. There is a primary and a secondary icon and they can be animated with hover and click. .....
JavaScript library for synergistic SVG icons. It works with HTML5 data attributes. There is a primary and a secondary icon and they can be animated with hover and click. .....
Animation
Core Java Script
HTML5
SVG Tutorial
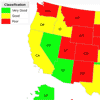
 This WorldMapGenerator is jquey plugin for creates a Map using SVG. By this plugin user can select and get timezone value of selected area.It will create world map without image you need to write only one line and it will create y.....
This WorldMapGenerator is jquey plugin for creates a Map using SVG. By this plugin user can select and get timezone value of selected area.It will create world map without image you need to write only one line and it will create y.....
Maps
Plugins
Responsive
SVG Tutorial
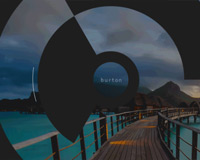
 A tutorial on how to create a Shazam-like button that morphs into a music player using Snap.svg. We’ll animate some musical notes that fly from outside of the viewport to the listening button to indicate listening activity. Fina.....
A tutorial on how to create a Shazam-like button that morphs into a music player using Snap.svg. We’ll animate some musical notes that fly from outside of the viewport to the listening button to indicate listening activity. Fina.....
Animation
CSS
SVG Tutorial
 SVG draggy.js is a JavaScript library for Dragging SVG things. .....
SVG draggy.js is a JavaScript library for Dragging SVG things. .....
Core Java Script
Drag_Drop
SVG Tutorial
 Pizza is a responsive pie, donut, bar, and line graph charting library based on the Snap SVG framework from Adobe. It focuses on easy integration via HTML markup and CSS instead of JavaScript objects, although you can pass JavaScr.....
Pizza is a responsive pie, donut, bar, and line graph charting library based on the Snap SVG framework from Adobe. It focuses on easy integration via HTML markup and CSS instead of JavaScript objects, although you can pass JavaScr.....
Chart_Graph
Core Java Script
SVG Tutorial
![]() A tutorial on how to implement an animated menu icon based on the Dribbble shot by Tamas Kojo using SVG and Segment, a JavaScript library for drawing and animating SVG paths. .....
A tutorial on how to implement an animated menu icon based on the Dribbble shot by Tamas Kojo using SVG and Segment, a JavaScript library for drawing and animating SVG paths. .....
Animation
Core Java Script
Menus
SVG Tutorial
 Today I’ll show you how to animate an SVG element along a predefined path using snapsvg javascript library. .....
Today I’ll show you how to animate an SVG element along a predefined path using snapsvg javascript library. .....
Animation
Core Java Script
SVG Tutorial
 deSVG is a js library to remove inline SVG bloat from your HTML document.
deSVG takes the <img /> tags you supply. It then grabs, using AJAX, the raw SVG you’ve set in the src attribute and replaces that <img />.....
deSVG is a js library to remove inline SVG bloat from your HTML document.
deSVG takes the <img /> tags you supply. It then grabs, using AJAX, the raw SVG you’ve set in the src attribute and replaces that <img />.....
Ajax
Core Java Script
SVG Tutorial
 A simple JavaScript plugin which detects SVG images on your website, and automatically “looks” for a standard image fallback for those older, less capable browsers. Those browsers need lovin’ too dawg. .....
A simple JavaScript plugin which detects SVG images on your website, and automatically “looks” for a standard image fallback for those older, less capable browsers. Those browsers need lovin’ too dawg. .....
Core Java Script
SVG Tutorial
 Animate Plus is a performant JavaScript library that helps you animate CSS properties and SVG attributes. Animate Plus is well-suited for quick UI interactions as well as longer animation sequences on both desktop and mobile. .....
Animate Plus is a performant JavaScript library that helps you animate CSS properties and SVG attributes. Animate Plus is well-suited for quick UI interactions as well as longer animation sequences on both desktop and mobile. .....
Animation
Core Java Script
CSS
SVG Tutorial
 jQuery DrawSVG is lightweight, simple to use jQuery plugin to animate SVG paths.This plugin uses the jQuery built-in animation engine to transition the stroke on every <path> inside the selected <svg> element, us.....
jQuery DrawSVG is lightweight, simple to use jQuery plugin to animate SVG paths.This plugin uses the jQuery built-in animation engine to transition the stroke on every <path> inside the selected <svg> element, us.....
Animation
Plugins
SVG Tutorial
 An in-depth tutorial on how to build the ripple effect outlined under Google Material Design’s Radial Action specification and combine it with the powers of SVG and GreenSock. .....
An in-depth tutorial on how to build the ripple effect outlined under Google Material Design’s Radial Action specification and combine it with the powers of SVG and GreenSock. .....
Animation
SVG Tutorial
 An elastic SVG progress loader based on the Dribbble shot “Download” by xjw and implemented with SVG and TweenMax. .....
An elastic SVG progress loader based on the Dribbble shot “Download” by xjw and implemented with SVG and TweenMax. .....
Animation
CSS
SVG Tutorial
 Chartist.js is a simple responsive charting library built with SVG. There are hundreds of nice charting libraries already out there, but they are either:not responsiveuse the wrong technologies for illustration (canvas)are not fle.....
Chartist.js is a simple responsive charting library built with SVG. There are hundreds of nice charting libraries already out there, but they are either:not responsiveuse the wrong technologies for illustration (canvas)are not fle.....
Chart_Graph
Core Java Script
Responsive
SVG Tutorial
 A simple modal window with an SVG background animated using Snap.svg. .....
A simple modal window with an SVG background animated using Snap.svg. .....
Animation
CSS
Popup Window
SVG Tutorial
 You can create easily SVG text with any font and animate it in your wordpress dashboard or directly in your PHP file.Compatible with any browser, including Internet ExplorerUse your own font file. Any font can be usedPublish your .....
You can create easily SVG text with any font and animate it in your wordpress dashboard or directly in your PHP file.Compatible with any browser, including Internet ExplorerUse your own font file. Any font can be usedPublish your .....
Animation
PHP
Plugins
Premium
SVG Tutorial
Text Effect
Wordpress
 Draws simple SVG sequence diagrams from textual representation of the diagram. .....
Draws simple SVG sequence diagrams from textual representation of the diagram. .....
Chart_Graph
Core Java Script
SVG Tutorial
 Vega is a visualization grammar, a declarative format for creating and saving interactive visualization designs. With Vega you can describe data visualizations in a JSON format, and generate interactive views using either HTML5 Ca.....
Vega is a visualization grammar, a declarative format for creating and saving interactive visualization designs. With Vega you can describe data visualizations in a JSON format, and generate interactive views using either HTML5 Ca.....
Chart_Graph
Core Java Script
HTML5
SVG Tutorial
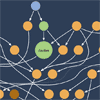
 Simple SVG flow chart library based on jQuery and jQueryUI.This is a small JavaScript library with single purpose – draw some nodes and connect them with lines. You can use this library to create your own flow charts or crea.....
Simple SVG flow chart library based on jQuery and jQueryUI.This is a small JavaScript library with single purpose – draw some nodes and connect them with lines. You can use this library to create your own flow charts or crea.....
Chart_Graph
Drag_Drop
SVG Tutorial
 A tutorial on how to create a motion blur effect on HTML elements using JavaScript and an SVG blur filter. .....
A tutorial on how to create a motion blur effect on HTML elements using JavaScript and an SVG blur filter. .....
Carousel
Image Effects
Popup Window
SVG Tutorial
 A simple, responsive carousel with animated SVG paths used as transition effects. .....
A simple, responsive carousel with animated SVG paths used as transition effects. .....
Slider
SVG Tutorial
 A Scrolling Engine for making sweet static single paged websites, quickly, and by using HTML markup as config.Features:Parallax scrolling for BackgroundsAnchor triggered Class additions/removalsSVG MaskingChild Vectors .....
A Scrolling Engine for making sweet static single paged websites, quickly, and by using HTML markup as config.Features:Parallax scrolling for BackgroundsAnchor triggered Class additions/removalsSVG MaskingChild Vectors .....
Animation
Core Java Script
SVG Tutorial
 A full page slider, with animated SVG elements used as transition effects. .....
A full page slider, with animated SVG elements used as transition effects. .....
Animation
CSS
Slider
SVG Tutorial
 A morphing card expansion effect enhanced by a low poly background animation, using SVG clipPath and Trianglify.We are going to create a experimental grid layout with “cards” where we’ll animate the card expansion with a mor.....
A morphing card expansion effect enhanced by a low poly background animation, using SVG clipPath and Trianglify.We are going to create a experimental grid layout with “cards” where we’ll animate the card expansion with a mor.....
Animation
Gallery
SVG Tutorial
 A couple of creative text styles and hover effects for your inspiration. Some effects use experimental techniques including SVG masking and Canvas. .....
A couple of creative text styles and hover effects for your inspiration. Some effects use experimental techniques including SVG masking and Canvas. .....
CSS
SVG Tutorial
Text Effect
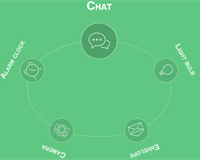
 Animated javascript navigation component based on Raphaël.js (SVG/VML). It can be a pie menu (radial menu, circular menu) and many more.It works on all major desktop and mobile browser.Possible uses:tab navigationpie menu (radial.....
Animated javascript navigation component based on Raphaël.js (SVG/VML). It can be a pie menu (radial menu, circular menu) and many more.It works on all major desktop and mobile browser.Possible uses:tab navigationpie menu (radial.....
Animation
Responsive
SVG Tutorial
Tabs
 Today we would like to share a fun interactive coloring concept with you. The idea is to simply drag a color from a color palette to a website mockup and color designated areas of it (like sections or texts). You might have encoun.....
Today we would like to share a fun interactive coloring concept with you. The idea is to simply drag a color from a color palette to a website mockup and color designated areas of it (like sections or texts). You might have encoun.....
CSS
Drag_Drop
SVG Tutorial
 A JavaScript library for connecting SVG things. .....
A JavaScript library for connecting SVG things. .....
Core Java Script
Drag_Drop
SVG Tutorial
 Animatrix Creative allows you to draw and animate SVG images.Professional SVG Image WYSIWYG Editor is included in this plugin, and can be accessed from the admin area. You can draw with the default Pencil tool or create shapes out.....
Animatrix Creative allows you to draw and animate SVG images.Professional SVG Image WYSIWYG Editor is included in this plugin, and can be accessed from the admin area. You can draw with the default Pencil tool or create shapes out.....
Animation
Plugins
Premium
SVG Tutorial
Wordpress
 jQuery Menu Plugin With Cool Gooey EffectsCool gooey effects using SVG filtersSix menu styles (spaced/stacked round, horizontal, vertical menus)15+ easily customizable optionsEasy to use event APIFully responsive layoutSupport of .....
jQuery Menu Plugin With Cool Gooey EffectsCool gooey effects using SVG filtersSix menu styles (spaced/stacked round, horizontal, vertical menus)15+ easily customizable optionsEasy to use event APIFully responsive layoutSupport of .....
Animation
Menus
Plugins
Premium
Responsive
SVG Tutorial
 Textures.js is a Javascript library for creating SVG patterns. Made on top of d3.js, it is designed for data visualization. .....
Textures.js is a Javascript library for creating SVG patterns. Made on top of d3.js, it is designed for data visualization. .....
Core Java Script
SVG Tutorial
 A JavaScript library for panning and zooming SVG things. .....
A JavaScript library for panning and zooming SVG things. .....
Core Java Script
SVG Tutorial
Zoom
 VexFlow is an open-source web-based music notation rendering API. It is written completely in JavaScript, and runs right in the browser. VexFlow supports HTML5 Canvas and SVG, and runs on all modern browsers. .....
VexFlow is an open-source web-based music notation rendering API. It is written completely in JavaScript, and runs right in the browser. VexFlow supports HTML5 Canvas and SVG, and runs on all modern browsers. .....
Core Java Script
HTML5
SVG Tutorial
Video_Audio
 A simple and easy to customize contact form. A minimal and customizable snippet to throw a semantic form into your web projects on the fly. .....
A simple and easy to customize contact form. A minimal and customizable snippet to throw a semantic form into your web projects on the fly. .....
CSS
Forms
SVG Tutorial
 Today we are going to show how to use SVG Filters to apply a gooey-like effect to HTML elements. We’ll first cover some basics of the technique and then we’ll demonstrate several creative use cases for common website elements,.....
Today we are going to show how to use SVG Filters to apply a gooey-like effect to HTML elements. We’ll first cover some basics of the technique and then we’ll demonstrate several creative use cases for common website elements,.....
Animation
SVG Tutorial
![]() LocalStorage enables web pages to store the data within the user’s browser. The storage limit is usually 5 MB per domain. This is way more than enough for storing SVG sprites.This script helps you to cache the SVG sprites in loc.....
LocalStorage enables web pages to store the data within the user’s browser. The storage limit is usually 5 MB per domain. This is way more than enough for storing SVG sprites.This script helps you to cache the SVG sprites in loc.....
Core Java Script
SVG Tutorial
 Today we want to share a fun little effect with you. The idea is to simulate the bounciness of a trampoline when navigating the image stack. For the draggable image stack we are using the Elastic Stack. The SVG animations are done.....
Today we want to share a fun little effect with you. The idea is to simulate the bounciness of a trampoline when navigating the image stack. For the draggable image stack we are using the Elastic Stack. The SVG animations are done.....
Animation
CSS
SVG Tutorial
 A tutorial on how to create various types of (animated) fills and strokes for text using different techniques including CSS and SVG.In this article I’m going to share my experiments and five ways to create patterned filled text......
A tutorial on how to create various types of (animated) fills and strokes for text using different techniques including CSS and SVG.In this article I’m going to share my experiments and five ways to create patterned filled text......
Animation
CSS
SVG Tutorial
Text Effect
 In today’s ScrollMagic tutorial we will trigger our GreenSock animation based on the scroll position. .....
In today’s ScrollMagic tutorial we will trigger our GreenSock animation based on the scroll position. .....
Animation
Plugins
SVG Tutorial
 Spinning Earth Globe animations with markers and logos’ carousel for Desktop and Mobile. Perfect way to visualize location of event/office/store/city or to showcase partners/sponsors logos.Features:Globe rotation made up with fl.....
Spinning Earth Globe animations with markers and logos’ carousel for Desktop and Mobile. Perfect way to visualize location of event/office/store/city or to showcase partners/sponsors logos.Features:Globe rotation made up with fl.....
Animation
Plugins
Premium
SVG Tutorial
 Vivus is a lightweight JavaScript class (with no dependencies) that allows you to animate SVGs, giving them the appearence of being drawn. There are a variety of different animations available, as well as the option to create a cu.....
Vivus is a lightweight JavaScript class (with no dependencies) that allows you to animate SVGs, giving them the appearence of being drawn. There are a variety of different animations available, as well as the option to create a cu.....
Animation
Core Java Script
SVG Tutorial
 Today we’d like to share some inspiration for adding elasticity to elements. The idea is to integrate an SVG element into a component and then animate it from one path to another with an elastic animation. Using SVGs like this c.....
Today we’d like to share some inspiration for adding elasticity to elements. The idea is to integrate an SVG element into a component and then animate it from one path to another with an elastic animation. Using SVGs like this c.....
Animation
SVG Tutorial
 This map is built in HTML5 code and runs with javascript based on the new technique of Scalable Vector Graphics (SVG), So it can be scaled to any size without losing its quality. .....
This map is built in HTML5 code and runs with javascript based on the new technique of Scalable Vector Graphics (SVG), So it can be scaled to any size without losing its quality. .....
Core Java Script
HTML5
Maps
Premium
Responsive
SVG Tutorial
 SVG Circus enables you to create cool animated SVG spinners, loaders and other looped animations in seconds. .....
SVG Circus enables you to create cool animated SVG spinners, loaders and other looped animations in seconds. .....
Animation
SVG Tutorial
 A small collection of dialog effects using CSS animations for your inspiration. Some effects use SVG animations of morphing paths with the help of Snap.svg. .....
A small collection of dialog effects using CSS animations for your inspiration. Some effects use SVG animations of morphing paths with the help of Snap.svg. .....
Animation
Core Java Script
Popup Window
SVG Tutorial
 Walkway is an easy way to animate SVG elements.Options:selector (mandatory) – The selector of the parent element (usually will be a specific svg element)duration – Time the animation should run for, in ms. Default is 4.....
Walkway is an easy way to animate SVG elements.Options:selector (mandatory) – The selector of the parent element (usually will be a specific svg element)duration – Time the animation should run for, in ms. Default is 4.....
Animation
SVG Tutorial
![]() JavaScript library enabling SVG icons to morph from one to the other. .....
JavaScript library enabling SVG icons to morph from one to the other. .....
Animation
Core Java Script
SVG Tutorial
 Beautiful and responsive progress bars with animated SVG paths.ProgressBar.js uses shifty tweening library to animate path drawing. So in other words, animation is done with JavaScript using requestAnimationFrame. Animating with J.....
Beautiful and responsive progress bars with animated SVG paths.ProgressBar.js uses shifty tweening library to animate path drawing. So in other words, animation is done with JavaScript using requestAnimationFrame. Animating with J.....
Animation
Core Java Script
SVG Tutorial
 This technique allows you to animate the drawing of text via converting text to SVG paths.SVG path animation is a trending technique in web-design allowing designers to draw simple and elegant icons. Now, designers can easily appl.....
This technique allows you to animate the drawing of text via converting text to SVG paths.SVG path animation is a trending technique in web-design allowing designers to draw simple and elegant icons. Now, designers can easily appl.....
Animation
CSS
SVG Tutorial
Text Effect
 A jQuery function for animating SVG multiple path asynchronously .....
A jQuery function for animating SVG multiple path asynchronously .....
Animation
SVG Tutorial
![]() How to optimize SVG code and animate an SVG icon using CSS and Snap.svg library. .....
How to optimize SVG code and animate an SVG icon using CSS and Snap.svg library. .....
Animation
CSS
SVG Tutorial
 A second set of styles was added to the collection of subtle hover effect ideas. The old set was updated and we’ve added some fresh effects with various transitions. .....
A second set of styles was added to the collection of subtle hover effect ideas. The old set was updated and we’ve added some fresh effects with various transitions. .....
CSS
SVG Tutorial
 The slides in this slideshow wobble as they move. The effect is based on Sergey Valiukh’s Dribbble shot and was made using Snap.svg and morphing SVG paths to animated the slide background SVGs in order to simulate the elasti.....
The slides in this slideshow wobble as they move. The effect is based on Sergey Valiukh’s Dribbble shot and was made using Snap.svg and morphing SVG paths to animated the slide background SVGs in order to simulate the elasti.....
Animation
Core Java Script
Slider
SVG Tutorial
 A small collection of various hover tooltip styles and effects for your inspiration. Using CSS transforms, border-radius and SVG shapes we can create modern looking and interesting tooltips.Tooltips are normally used for providing.....
A small collection of various hover tooltip styles and effects for your inspiration. Using CSS transforms, border-radius and SVG shapes we can create modern looking and interesting tooltips.Tooltips are normally used for providing.....
CSS
SVG Tutorial
 Some inspiration for off-canvas menu effects and styles using CSS transitions and SVG path animations.Today we want to show a new set of modern effects for your inspiration. Different layouts and synced transitions of the menu and.....
Some inspiration for off-canvas menu effects and styles using CSS transitions and SVG path animations.Today we want to show a new set of modern effects for your inspiration. Different layouts and synced transitions of the menu and.....
Animation
CSS
Menus
Responsive
SVG Tutorial
 Today we’d like to share a couple of tab styles with you. We use pseudo-elements, SVGs and CSS transitions for some of the techniques.The collection contains some styles and effects for modern tabs; from a simple box to a SVG sh.....
Today we’d like to share a couple of tab styles with you. We use pseudo-elements, SVGs and CSS transitions for some of the techniques.The collection contains some styles and effects for modern tabs; from a simple box to a SVG sh.....
CSS
SVG Tutorial
Tabs
 oblurlay is implement a blur view of iOS7 style with svg and jquery. .....
oblurlay is implement a blur view of iOS7 style with svg and jquery. .....
Plugins
SVG Tutorial
 A tutorial on how to re-create the page preloading effect seen on the website of Fontface Ninja. We are going to use CSS animations, 3D transforms and SVGs. .....
A tutorial on how to re-create the page preloading effect seen on the website of Fontface Ninja. We are going to use CSS animations, 3D transforms and SVGs. .....
Animation
CSS
SVG Tutorial
 Enliven ‘em is a jQuery plugin which lets you animate any vector graphic in SVG form in many different ways when your illustration become visible in a user browser viewport (suitable for “non-hover” devices like Apple’s on.....
Enliven ‘em is a jQuery plugin which lets you animate any vector graphic in SVG form in many different ways when your illustration become visible in a user browser viewport (suitable for “non-hover” devices like Apple’s on.....
Animation
Plugins
Premium
Responsive
SVG Tutorial
![]() An eye-catching filling effect for your icons, that can be used to make a simple page look cool and dynamic. .....
An eye-catching filling effect for your icons, that can be used to make a simple page look cool and dynamic. .....
CSS
SVG Tutorial
 Some simple ideas and effects for unobtrusive website notifications. A little script is employed for showcasing some styles and CSS animations are used for the effects.Some of them are preceded by a dummy loading animation, which .....
Some simple ideas and effects for unobtrusive website notifications. A little script is employed for showcasing some styles and CSS animations are used for the effects.Some of them are preceded by a dummy loading animation, which .....
Animation
Core Java Script
CSS
SVG Tutorial
 CSS and SVG have a lot in common. A lot of the features that we have in CSS today were imported from SVG. One of these features is the Clipping operation. Both CSS and SVG allow us to “clip” elements into custom non-re.....
CSS and SVG have a lot in common. A lot of the features that we have in CSS today were imported from SVG. One of these features is the Clipping operation. Both CSS and SVG allow us to “clip” elements into custom non-re.....
CSS
Image Effects
SVG Tutorial
 StatMapSVG is a jQuery plugin to display statistical data in the form of a map such as the number of people in each area, the location and distribution of data, grouping data based on the value of a specified interval, and others......
StatMapSVG is a jQuery plugin to display statistical data in the form of a map such as the number of people in each area, the location and distribution of data, grouping data based on the value of a specified interval, and others......
Maps
Plugins
Premium
Responsive
SVG Tutorial
 This ease-to-use jQuery plugin will create a fallback for .SVG images on your website. When the plugin notices that the visitors browser doesn’t support .SVG images it will replace those images with new .PNG images. Those .P.....
This ease-to-use jQuery plugin will create a fallback for .SVG images on your website. When the plugin notices that the visitors browser doesn’t support .SVG images it will replace those images with new .PNG images. Those .P.....
Plugins
SVG Tutorial
 Trigons is a flexible JS script which lets you create modern and stylish abstract SVG images with optional animationsTrigons script is coded as plugin for d3.js library (d3js.org) and it uses d3’s build-in method of Delaunay tri.....
Trigons is a flexible JS script which lets you create modern and stylish abstract SVG images with optional animationsTrigons script is coded as plugin for d3.js library (d3js.org) and it uses d3’s build-in method of Delaunay tri.....
Animation
Core Java Script
Image Effects
Premium
SVG Tutorial
 Some inspiration for creative and modern inline anchor styles and hover effects using different techniques like pseudo-element transitions and SVGs. .....
Some inspiration for creative and modern inline anchor styles and hover effects using different techniques like pseudo-element transitions and SVGs. .....
Animation
CSS
SVG Tutorial
 Flat Surface Shader for rendering lit triangles to a number of contexts written in JavaScript including WebGL, Canvas 2D and SVG. .....
Flat Surface Shader for rendering lit triangles to a number of contexts written in JavaScript including WebGL, Canvas 2D and SVG. .....
Core Java Script
SVG Tutorial
 Some inspiration for arrow navigation styles and hover effects using SVG icons for the arrows, and CSS transitions and animations for the effects. .....
Some inspiration for arrow navigation styles and hover effects using SVG icons for the arrows, and CSS transitions and animations for the effects. .....
Animation
CSS
Slider
SVG Tutorial
 This is an online solution for Selling Print Products with customized Motives and Texts. This already includsTemplates for Business Cards, Stamps and Flyers and any new Template can be added.Features:Design for OneSide & TwoSi.....
This is an online solution for Selling Print Products with customized Motives and Texts. This already includsTemplates for Business Cards, Stamps and Flyers and any new Template can be added.Features:Design for OneSide & TwoSi.....
Plugins
Premium
SVG Tutorial
 Trianglify is a javascript library for generating colorful triangle meshes that can be used as SVG images and CSS backgrounds. .....
Trianglify is a javascript library for generating colorful triangle meshes that can be used as SVG images and CSS backgrounds. .....
Core Java Script
SVG Tutorial
 This is an online solution for Selling Products with customized Motives and Texts.Features:Design for OneSide & TwoSides ProductsDesign for Products with & without SizeUnlimited Normal & Curve Text on each Design-SideA.....
This is an online solution for Selling Products with customized Motives and Texts.Features:Design for OneSide & TwoSides ProductsDesign for Products with & without SizeUnlimited Normal & Curve Text on each Design-SideA.....
PHP
Premium
SVG Tutorial
 Today we will be looking at a few techniques we can use to show scroll progress for users who are reading a page. This technique is being used on an increasing number of sites, and for good reason; it provides a contextual unders.....
Today we will be looking at a few techniques we can use to show scroll progress for users who are reading a page. This technique is being used on an increasing number of sites, and for good reason; it provides a contextual unders.....
SVG Tutorial
 seen.js renders 3D scenes into SVG or HTML5 Canvas. .....
seen.js renders 3D scenes into SVG or HTML5 Canvas. .....
HTML5
SVG Tutorial
 A set of creative page loading effects that use SVG animations with Snap.svg. The idea is to show an overlay with a interesting shape animation while new content gets loaded. .....
A set of creative page loading effects that use SVG animations with Snap.svg. The idea is to show an overlay with a interesting shape animation while new content gets loaded. .....
Animation
CSS
SVG Tutorial
 A jQuery plugin that will provided shortest route through a series of one or more svg maps from a given start location to a destination using routing information encoded into the svg file.This plugin can be useful for kiosks and i.....
A jQuery plugin that will provided shortest route through a series of one or more svg maps from a given start location to a destination using routing information encoded into the svg file.This plugin can be useful for kiosks and i.....
Maps
Plugins
SVG Tutorial
 A tutorial on how to implement the circular progress button concept by Colin Garven. We are using the SVG line drawing animation technique as described by Jake Archibald to animate the circular progress and provide a success and e.....
A tutorial on how to implement the circular progress button concept by Colin Garven. We are using the SVG line drawing animation technique as described by Jake Archibald to animate the circular progress and provide a success and e.....
Animation
SVG Tutorial
 Today we’d like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of Carl Philipe Brenner. When you hover over one of the white portfolio items in the grid, you will see a.....
Today we’d like to explore a very subtle, but interesting border animation effect that can be seen on the creative website of Carl Philipe Brenner. When you hover over one of the white portfolio items in the grid, you will see a.....
Animation
CSS
SVG Tutorial
 Twism is a clickable SVG maps jQuery plugin.Well, it works for any SVG that has IDs on the clickable regions. I made it for rolling out quick maps, though. You should probably use D3.js or Raphael if you want a robust, tested libr.....
Twism is a clickable SVG maps jQuery plugin.Well, it works for any SVG that has IDs on the clickable regions. I made it for rolling out quick maps, though. You should probably use D3.js or Raphael if you want a robust, tested libr.....
Maps
Plugins
SVG Tutorial
 Some simple and creative overlay styles and effects. From sliding the overlay into the viewport to using SVG morphing shapes, we explore some effects for fullscreen overlays.The special thing about these overlays is that they don�.....
Some simple and creative overlay styles and effects. From sliding the overlay into the viewport to using SVG morphing shapes, we explore some effects for fullscreen overlays.The special thing about these overlays is that they don�.....
Core Java Script
CSS
Popup Window
SVG Tutorial
![]() With this WordPress plugin you can easy integrate the SVG Avatars Generator, which lets your visitors create custom avatars. This Generator is based on SVG (Scalable Vector Graphic), which is supported by all modern browsers and d.....
With this WordPress plugin you can easy integrate the SVG Avatars Generator, which lets your visitors create custom avatars. This Generator is based on SVG (Scalable Vector Graphic), which is supported by all modern browsers and d.....
Plugins
Premium
SVG Tutorial
Wordpress
 Moves a DOM element along an SVG path (or do whatever along a path…) .....
Moves a DOM element along an SVG path (or do whatever along a path…) .....
Animation
Core Java Script
SVG Tutorial
 Small UI elements usually don’t get too much attention when it comes to creative effects. They are often neglected because of their size. But they can offer a great opportunity to add some subtle, yet interesting effects. Recent.....
Small UI elements usually don’t get too much attention when it comes to creative effects. They are often neglected because of their size. But they can offer a great opportunity to add some subtle, yet interesting effects. Recent.....
CSS
SVG Tutorial
 In this tutorial we’ll recreate the hover effect as seen on The Christmas Experiments website. We’ll be using SVG for the shape and Snap.svg for animating it on hover.The idea is to create a SVG with one path that repr.....
In this tutorial we’ll recreate the hover effect as seen on The Christmas Experiments website. We’ll be using SVG for the shape and Snap.svg for animating it on hover.The idea is to create a SVG with one path that repr.....
SVG Tutorial
![]() This jQuery integrated script (with some PHP files on a server side) lets your visitors to create custom avatars. The Avatars Generator is based on SVG (Scalable Vector Graphic), which is supported by all modern browsers and does .....
This jQuery integrated script (with some PHP files on a server side) lets your visitors to create custom avatars. The Avatars Generator is based on SVG (Scalable Vector Graphic), which is supported by all modern browsers and does .....
PHP
Premium
Responsive
SVG Tutorial
 Interact.js is a powerful, flexible, snappable drag and drop, resizing and multi-touch gestures for modern browsers (and also IE8+) javascript library.Features:snapping to a grid, custom anchors or paths.cross browser and device, .....
Interact.js is a powerful, flexible, snappable drag and drop, resizing and multi-touch gestures for modern browsers (and also IE8+) javascript library.Features:snapping to a grid, custom anchors or paths.cross browser and device, .....
Core Java Script
Drag_Drop
SVG Tutorial
 If you would like to turn your photo/vector graphic map into a fancy interactive map application that is supported by every major browser and it’s working even on mobile or other touch devices, you can stop seeking, you’ve com.....
If you would like to turn your photo/vector graphic map into a fancy interactive map application that is supported by every major browser and it’s working even on mobile or other touch devices, you can stop seeking, you’ve com.....
Maps
Plugins
Premium
SVG Tutorial
 A jquery plugin that navigates an image by using an HTML image map.jQuery Panelize is a plugin built largely to assist in navigating web comics, although it can additionally be used for presentations, interactive maps, and SVG. .....
A jquery plugin that navigates an image by using an HTML image map.jQuery Panelize is a plugin built largely to assist in navigating web comics, although it can additionally be used for presentations, interactive maps, and SVG. .....
Image Effects
Plugins
Slider
SVG Tutorial
![]() Using SVGs on websites is becoming more and more easy with great libraries like Snap.svg. Today we want to explore what we can do with it and animate some SVG icons as a practical example. .....
Using SVGs on websites is becoming more and more easy with great libraries like Snap.svg. Today we want to explore what we can do with it and animate some SVG icons as a practical example. .....
Animation
SVG Tutorial
 xCharts is a JavaScript library for building beautiful and custom data-driven chart visualizations for the web using D3.js. Using HTML, CSS, and SVG, xCharts are designed to be dynamic, fluid, and open to integrations and customiz.....
xCharts is a JavaScript library for building beautiful and custom data-driven chart visualizations for the web using D3.js. Using HTML, CSS, and SVG, xCharts are designed to be dynamic, fluid, and open to integrations and customiz.....
Chart_Graph
Core Java Script
SVG Tutorial
 A lightweight library for manipulating and animating SVG.Svg.js has no dependencies and aims to be as small as possible.With svg.js you have all the power of vector graphics at pocket size. .....
A lightweight library for manipulating and animating SVG.Svg.js has no dependencies and aims to be as small as possible.With svg.js you have all the power of vector graphics at pocket size. .....
Animation
SVG Tutorial
 By animating an SVG path with JavaScript, we can do many fancy things. Today we want to show you some effects for checkboxes and radio buttons. The idea is to hide the inputs, use pseudo-elements to create a more appealing style a.....
By animating an SVG path with JavaScript, we can do many fancy things. Today we want to show you some effects for checkboxes and radio buttons. The idea is to hide the inputs, use pseudo-elements to create a more appealing style a.....
Animation
Core Java Script
CSS
Forms
SVG Tutorial
 jQuery.Feyn is a jQuery plugin to facilitate your drawing Feynman diagrams with Scalable Vector Graphics (SVG). The following list gives a quick overview of the most prominent features:Automatic generation of clean SVG source co.....
jQuery.Feyn is a jQuery plugin to facilitate your drawing Feynman diagrams with Scalable Vector Graphics (SVG). The following list gives a quick overview of the most prominent features:Automatic generation of clean SVG source co.....
Plugins
SVG Tutorial
 The aim of the project is to create a lightweight 3D library with a very low level of complexity — in other words, for dummies. The library provides <canvas>, <svg>, CSS3D and WebGL renderers. .....
The aim of the project is to create a lightweight 3D library with a very low level of complexity — in other words, for dummies. The library provides <canvas>, <svg>, CSS3D and WebGL renderers. .....
Core Java Script
SVG Tutorial
 A two-dimensional drawing api meant for modern browsers. It is renderer agnostic enabling the same api to render in multiple contexts: webgl, canvas2d, and svg.Two.js is deeply inspired by flat motion graphics. As a result, two.js.....
A two-dimensional drawing api meant for modern browsers. It is renderer agnostic enabling the same api to render in multiple contexts: webgl, canvas2d, and svg.Two.js is deeply inspired by flat motion graphics. As a result, two.js.....
Animation
Core Java Script
SVG Tutorial
![]() So what is LivIcons? They are a cross browser vector icons, built with JavaScript, with individual mini animation for every icon. They based on SVG (scalable vector graphic) in modern browsers and VML (vector markup language) in I.....
So what is LivIcons? They are a cross browser vector icons, built with JavaScript, with individual mini animation for every icon. They based on SVG (scalable vector graphic) in modern browsers and VML (vector markup language) in I.....
Animation
Bootstrap
Plugins
Premium
SVG Tutorial
 Metro Style Side Menu with jQuery.Features:CrossbrowserSimple/CleanMetro Style900+ SVG IconsHight Resolution (100% vector)Valid HTML5 .....
Metro Style Side Menu with jQuery.Features:CrossbrowserSimple/CleanMetro Style900+ SVG IconsHight Resolution (100% vector)Valid HTML5 .....
HTML5
Menus
Plugins
Premium
SVG Tutorial
 Learn how to build an interactive animated infographic using SVG, CSS and JavaScript.One of the less talked about features of newer browsers is increasing support for the SVG file format. If you are unfamiliar with SVG, it stands .....
Learn how to build an interactive animated infographic using SVG, CSS and JavaScript.One of the less talked about features of newer browsers is increasing support for the SVG file format. If you are unfamiliar with SVG, it stands .....
Animation
CSS
SVG Tutorial
 JavaScript toolkit for creating interactive real-time graphs.Rickshaw provides the elements you need to create interactive graphs: renderers, legends, hovers, range selectors, etc. You put the pieces together.It’s all based .....
JavaScript toolkit for creating interactive real-time graphs.Rickshaw provides the elements you need to create interactive graphs: renderers, legends, hovers, range selectors, etc. You put the pieces together.It’s all based .....
Chart_Graph
Core Java Script
SVG Tutorial
 Don’t spoil it! Hide copy and images with a bit of SVG blur. Taste on mouseover. Eat on click.Do you publish spoilers? Do you wish you could have them on your page in a way that wasn’t fucking rude? With Spoiler Alert!.....
Don’t spoil it! Hide copy and images with a bit of SVG blur. Taste on mouseover. Eat on click.Do you publish spoilers? Do you wish you could have them on your page in a way that wasn’t fucking rude? With Spoiler Alert!.....
Plugins
SVG Tutorial
 A Jquery plugin for path animation using the Raphaël Library. Implementing this plugin is broken into two parts.Preparing your web-friendly data & Configuring lazy-line-painter.js .....
A Jquery plugin for path animation using the Raphaël Library. Implementing this plugin is broken into two parts.Preparing your web-friendly data & Configuring lazy-line-painter.js .....
Animation
Plugins
SVG Tutorial
 Vague.js is an experimental script that allows you to blur any kind of html element thanks to the SVG filters. This script is crossbrowser and it was tested on:Firefox 10 +Chrome 18 +Safari 6.0 +IE 7 + .....
Vague.js is an experimental script that allows you to blur any kind of html element thanks to the SVG filters. This script is crossbrowser and it was tested on:Firefox 10 +Chrome 18 +Safari 6.0 +IE 7 + .....
CSS
Image Effects
Plugins
SVG Tutorial
Web
 Jim Knopf is a JavaScript library for creating SVG-powered knobs. The library doesn’t require any JS frameworks and it comes with various built-in knob types. Knobs created can be scaled completely (thanks to SVG) and their desi.....
Jim Knopf is a JavaScript library for creating SVG-powered knobs. The library doesn’t require any JS frameworks and it comes with various built-in knob types. Knobs created can be scaled completely (thanks to SVG) and their desi.....
Core Java Script
SVG Tutorial
 Method Draw is a fork of SVG Edit, a web based SVG editor.The purpose of Method Draw is to improve the usability and user experience of SVG Edit. It removes some features such as layers and line-caps/corners in exchange for a more.....
Method Draw is a fork of SVG Edit, a web based SVG editor.The purpose of Method Draw is to improve the usability and user experience of SVG Edit. It removes some features such as layers and line-caps/corners in exchange for a more.....
Core Java Script
SVG Tutorial
 jsDraw2DX is a standalone JavaScript library for creating any type of interactive graphics with SVG (and VML for old IE browsers). Besides the ability to generate all basic shapes like line, rectangle, polygon, circle, ellipse, ar.....
jsDraw2DX is a standalone JavaScript library for creating any type of interactive graphics with SVG (and VML for old IE browsers). Besides the ability to generate all basic shapes like line, rectangle, polygon, circle, ellipse, ar.....
Chart_Graph
Core Java Script
HTML5
SVG Tutorial
 Fabric.js is a framework that makes it easy to work with HTML5 canvas element. It is an interactive object model on top of canvas element. It is also an SVG-to-canvas parser.Using Fabric.js, you can create and populate objects on .....
Fabric.js is a framework that makes it easy to work with HTML5 canvas element. It is an interactive object model on top of canvas element. It is also an SVG-to-canvas parser.Using Fabric.js, you can create and populate objects on .....
Animation
Core Java Script
HTML5
SVG Tutorial
 jsPlumb provides a means for a developer to visually connect elements on their web pages. It uses SVG or Canvas in modern browsers, and VML on IE 8 and jQuery.jsPlumb adds an element to the DOM for each Endpoint, Connector and Ove.....
jsPlumb provides a means for a developer to visually connect elements on their web pages. It uses SVG or Canvas in modern browsers, and VML on IE 8 and jQuery.jsPlumb adds an element to the DOM for each Endpoint, Connector and Ove.....
Animation
Chart_Graph
Drag_Drop
Plugins
SVG Tutorial
Web
 JustGage is a handy JavaScript plugin for generating and animating nice & clean gauges. It is based on Raphaël library for vector drawing, so it’s completely resolution independant and self-adjusting.Oh yes, since it’s pu.....
JustGage is a handy JavaScript plugin for generating and animating nice & clean gauges. It is based on Raphaël library for vector drawing, so it’s completely resolution independant and self-adjusting.Oh yes, since it’s pu.....
Animation
Other Libraries
SVG Tutorial
 SeuratJS is a JavaScript library that extends Raphaël and allows for the creation of vivid animations and pixelated artwork using minimal code. It does this by extacting color data from an image of your choice and rebuilding the .....
SeuratJS is a JavaScript library that extends Raphaël and allows for the creation of vivid animations and pixelated artwork using minimal code. It does this by extacting color data from an image of your choice and rebuilding the .....
Animation
HTML5
Other Libraries
SVG Tutorial
 D3.js is a JavaScript library for manipulating documents based on data. D3 helps you bring data to life using HTML, SVG and CSS. D3’s emphasis on web standards gives you the full capabilities of modern browsers without tying you.....
D3.js is a JavaScript library for manipulating documents based on data. D3 helps you bring data to life using HTML, SVG and CSS. D3’s emphasis on web standards gives you the full capabilities of modern browsers without tying you.....
Core Java Script
SVG Tutorial
 Requires jQuery for basic shortcuts ($) and stuff.Requires Raphael for drawing.jQuery UI may be used to allow draggable nodes.The basic principles of a force directed layout controlling nodes are as free as the birds in the trees......
Requires jQuery for basic shortcuts ($) and stuff.Requires Raphael for drawing.jQuery UI may be used to allow draggable nodes.The basic principles of a force directed layout controlling nodes are as free as the birds in the trees......
Core Java Script
SVG Tutorial
Web
 We want to create a video player that looks consistent across browsers. Each browser however provides its own different look and feel for the player, from the minimal approach of Firefox and Chrome, to the more shiny controls of O.....
We want to create a video player that looks consistent across browsers. Each browser however provides its own different look and feel for the player, from the minimal approach of Firefox and Chrome, to the more shiny controls of O.....
CSS
HTML5
SVG Tutorial
Video_Audio
 Imagine for a moment you could create animated media, and without changing anything, it worked the same on IE7, Android, and even your iPad2. Let’s take the dream further and imagine that it does not use Flash, SilverLight,.....
Imagine for a moment you could create animated media, and without changing anything, it worked the same on IE7, Android, and even your iPad2. Let’s take the dream further and imagine that it does not use Flash, SilverLight,.....
Animation
SVG Tutorial
 JQVMap is a jQuery plugin that renders Vector Maps. It uses resizable Scalable Vector Graphics (SVG) for modern browsers like Firefox, Safari, Chrome, Opera and Internet Explorer 9. Legacy support for older versions of Interne.....
JQVMap is a jQuery plugin that renders Vector Maps. It uses resizable Scalable Vector Graphics (SVG) for modern browsers like Firefox, Safari, Chrome, Opera and Internet Explorer 9. Legacy support for older versions of Interne.....
Maps
Plugins
SVG Tutorial
 Cubism.js is a plugin for D3.js, a JavaScript visualization library for HTML and SVG, to display time series in real-time. It has built-in support for Graphite and Cube, and can be readily extended to fetch data from other sources.....
Cubism.js is a plugin for D3.js, a JavaScript visualization library for HTML and SVG, to display time series in real-time. It has built-in support for Graphite and Cube, and can be readily extended to fetch data from other sources.....
Chart_Graph
Core Java Script
SVG Tutorial
 Kartograph is a new framework for building interactive map applications without Google Maps or any other mapping service. It was created with the needs of designers and data journalists in mind.The core concept of Kartograph is to.....
Kartograph is a new framework for building interactive map applications without Google Maps or any other mapping service. It was created with the needs of designers and data journalists in mind.The core concept of Kartograph is to.....
jSON
Maps
SVG Tutorial
 mapper.js allows you to add automatic area highlighting to image maps on your webpages (inc. export to SVG). .....
mapper.js allows you to add automatic area highlighting to image maps on your webpages (inc. export to SVG). .....
Core Java Script
Maps
SVG Tutorial
 Dracula is a set of tools to display and layout interactive graphs, along with various related algorithms.No Flash, no Java, no plug-ins. Just plain JavaScript and SVG. The code is released under the MIT license, so commercial use.....
Dracula is a set of tools to display and layout interactive graphs, along with various related algorithms.No Flash, no Java, no plug-ins. Just plain JavaScript and SVG. The code is released under the MIT license, so commercial use.....
Chart_Graph
Core Java Script
SVG Tutorial
 jVectorMap is a jQuery plugin utilized to illustrate vector maps and envisage data on HTML pages. It applies SVG in all contemporary browsers like Firefox 3 or 4, Safari, Chrome, Opera, IE9, at the same time supplying legacy suppo.....
jVectorMap is a jQuery plugin utilized to illustrate vector maps and envisage data on HTML pages. It applies SVG in all contemporary browsers like Firefox 3 or 4, Safari, Chrome, Opera, IE9, at the same time supplying legacy suppo.....
Maps
Plugins
SVG Tutorial
 CoolClock is a customisable javascript analog clock.Though this plugin uses SVG to draw analog clocks but uses Jquery to draw them. Comes with a lot of skins to choose from. Also supports digital clock. .....
CoolClock is a customisable javascript analog clock.Though this plugin uses SVG to draw analog clocks but uses Jquery to draw them. Comes with a lot of skins to choose from. Also supports digital clock. .....
Animation
Plugins
SVG Tutorial
 A jQuery plugin that renders a translucent activity indicator (spinner) using SVG or VML. .....
A jQuery plugin that renders a translucent activity indicator (spinner) using SVG or VML. .....
Animation
Plugins
SVG Tutorial
Web
 Arbor is a graph visualization library built with web workers and jQuery. Rather than trying to be an all-encompassing framework, arbor provides an efficient, force-directed layout algorithm plus abstractions for graph organiza.....
Arbor is a graph visualization library built with web workers and jQuery. Rather than trying to be an all-encompassing framework, arbor provides an efficient, force-directed layout algorithm plus abstractions for graph organiza.....
Animation
Plugins
SVG Tutorial
 SVG & JS/GSAP worst password generator .....
SVG & JS/GSAP worst password generator .....
Password Generator
 SVG calendar with animated header and clickable days .....
SVG calendar with animated header and clickable days .....
Calendar
 Google Maps JavaScript API overlay class to easily add markers with an SVG image as the icon. .....
Google Maps JavaScript API overlay class to easily add markers with an SVG image as the icon. .....
Google Map
 Use a SVG as an Google Maps Marker. Including gradients and shadows. .....
Use a SVG as an Google Maps Marker. Including gradients and shadows. .....
Google Map
 Notice how I can pass a SVG data-uri as the icon image for a google maps marker & change its content via js. This way we retain all the behaviour for default maker but with our custom pin! Only real caveat to this technique i.....
Notice how I can pass a SVG data-uri as the icon image for a google maps marker & change its content via js. This way we retain all the behaviour for default maker but with our custom pin! Only real caveat to this technique i.....
Google Map
 Responsive Styled Google Map with SVG Icon and info-window. Icon SVG Path based on: http://map-icons.com/ .....
Responsive Styled Google Map with SVG Icon and info-window. Icon SVG Path based on: http://map-icons.com/ .....
Google Map
 https://stackoverflow.com/questions/50327032/google-maps-overlayview-make-only-svg-clickable
http://serversideguy.com/2017/10/31/how-do-i-place-svgs-on-a-google-map-using-custom-overlays/ .....
https://stackoverflow.com/questions/50327032/google-maps-overlayview-make-only-svg-clickable
http://serversideguy.com/2017/10/31/how-do-i-place-svgs-on-a-google-map-using-custom-overlays/ .....
Google Map
 Google map showing SVG marker points joined by polylines, created using JSON object to store the coordinates to replicate dynamic coordinate retrieval from third party sources. .....
Google map showing SVG marker points joined by polylines, created using JSON object to store the coordinates to replicate dynamic coordinate retrieval from third party sources. .....
Google Map
 Path animation lags in IE. Have a lot of hardcoded numbers. Under any circumstances don't look into js section. .....
Path animation lags in IE. Have a lot of hardcoded numbers. Under any circumstances don't look into js section. .....
Pagination
 .....
.....
Countdown
 .....
.....
Countdown
 Path Draggable Button is a jQuery plugin which allows an element to be dragged along an SVG path you specify. Supports both horizontal and vertical drag......
Path Draggable Button is a jQuery plugin which allows an element to be dragged along an SVG path you specify. Supports both horizontal and vertical drag......
Drag
 Donutty is a JavaScript/jQuery charting library which lets you generate smoothly animated, fully scalable Donut/Pie/Ring Charts or Circular/Radial progressbars using SVG and CSS3 animations......
Donutty is a JavaScript/jQuery charting library which lets you generate smoothly animated, fully scalable Donut/Pie/Ring Charts or Circular/Radial progressbars using SVG and CSS3 animations......
progress-bar
pie-chart
Donut-Chart
ring-chart
 Raphaël is a lightweight Vector Graphics JS Library using the SVG W3C Recommendation and VML as a base for creating graphics, which can be used to simplify your work with vector graphics on the web......
Raphaël is a lightweight Vector Graphics JS Library using the SVG W3C Recommendation and VML as a base for creating graphics, which can be used to simplify your work with vector graphics on the web......
SVG
vml
JavaScript-Library
 A jQuery plugin that enables panning and zoom in/out functionalities on SVG images using mouse drag, mouse wheel, touch swipe and touch pinch events......
A jQuery plugin that enables panning and zoom in/out functionalities on SVG images using mouse drag, mouse wheel, touch swipe and touch pinch events......
SVG
image-zoom
image-pan
 Inline-SVG is a simple lightweight jQuery plugin to replace img embed SVG images with inline SVG elements......
Inline-SVG is a simple lightweight jQuery plugin to replace img embed SVG images with inline SVG elements......
SVG
 iSVG is a configurable SVG To Inline plugin which converts SVG images into inline SVG codes so that you can apply custom CSS styles & animations to shape elements......
iSVG is a configurable SVG To Inline plugin which converts SVG images into inline SVG codes so that you can apply custom CSS styles & animations to shape elements......
SVG
 jChart is an easy-to-use jQuery plugin for rendering SVG based, vector shaped pie & donut charts that display each value as a part of a pie or donut......
jChart is an easy-to-use jQuery plugin for rendering SVG based, vector shaped pie & donut charts that display each value as a part of a pie or donut......
pie-chart
Donut-Chart
 folding-arrow is a jQuery plugin that automatically adds CSS/SVG based arrow indicators to folded/collapsed content such as accordion panels, tree structure, folder tree, etc......
folding-arrow is a jQuery plugin that automatically adds CSS/SVG based arrow indicators to folded/collapsed content such as accordion panels, tree structure, folder tree, etc......
SVG
 rateYo is a jQuery plugin to create a star rating widget that allows to fill the background color of the un-rated part of an SVG based star on mouse hover......
rateYo is a jQuery plugin to create a star rating widget that allows to fill the background color of the un-rated part of an SVG based star on mouse hover......
Rating
star-rating
jQuery Plugins
- 3D Slider
- AutoComplete
- Barcode
- Blur Effect
- Calculator
- Captcha
- Checkbox
- Color Picker
- Confirm Dialog
- Context Menu
- Cookies
- Countdown Timer
- Coverflow
- Currency Format
- DateTime Picker
- Dialog
- Editable
- Event Calendar
- File Upload
- Filter
- Fixed Header
- Flipbook
- Form Submit
- Form Validation
- Form Wizard
- Fullscreen
- Geolocation
- Grid
- History
- Html5 Audio Player
- HTML5 canvas
- Html5 Local Storage
- Html5 Video Player
- Image Crop
- Image Hover Effect
- Lazy Load
- Login
- Mask
- Mega Menu
- MultiSelect
- News Ticker
- Notification
- Parallax
- Placeholder
- Portfolio
- Preloader
- Progress Bar
- Range Slider
- Rating
- Rotate Image
- Scrollbar
- Scrolling Effects
- SelectBox
- Shopping Cart
- Side Menu
- Social Share
- Sorting
- Timeline
- Tooltip
- Treeview
- Video Background
- Weather
- Website Tour
- Wysiwyg Editor
- YouTube
AngularJs Plugins
- Accordion
- Animation
- Application
- Autocomplete
- Bootstrap
- Calendar
- Carousel
- Chart_Graph
- Date_Time
- Drag_Drop
- Forms
- Gallery
- Maps
- Menu_Navigation
- Modal_Popup
- Plugins
- Premium
- Slider
- Table
- Tabs
- Text Effects
- Tutorials
- Video_Audio
- Zoom