svg.connectable.js
A JavaScript library for connecting SVG things.
CDN
The library is available on CDNJS as well. To use it, just do:
<script src="https://cdnjs.cloudflare.com/ajax/libs/svg.connectable.js/2.0.1/svg.connectable.min.js"></script>Usage
This library depends on:
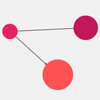
<script src="path/to/svg.js"></script> <script src="path/to/svg.draggy.js"></script> <script src="path/to/svg.connectable.js"></script> <!-- Or from CDN <script src="https://cdnjs.cloudflare.com/ajax/libs/svg.connectable.js/2.0.1/svg.connectable.min.js"></script> --> <div class="graph"></div> <script> var svg = new SVG(document.querySelector(".graph")).size("100%", 500); var links = svg.group(); var markers = svg.group(); var nodes = svg.group(); var g1 = nodes.group().translate(300, 200).draggy(); g1.circle(80).fill("#C2185B"); var g2 = nodes.group().translate(100, 200).draggy(); g2.circle(50).fill("#E91E63"); var g3 = nodes.group().translate(200, 400).draggy(); g3.circle(100).fill("#FF5252"); g1.connectable({ container: links, markers: markers }, g2).setLineColor("#5D4037"); g2.connectable({ padEllipse: true }, g3).setLineColor("#5D4037") </script>This Demo in jsfiddle: https://jsfiddle.net/u8qck0h3/
Documentation
connectable(options, elmTarget)
Connects two elements. If called multiple times, the lines will be curved.
Params
- Object
options: An object containing the following fields: container(SVGElement): The line elements container.markers(SVGElement): The marker elements container.padEllipse(Boolean): Iftrue, the line coordinates will be placed with a padding.- SVGElement
elmTarget: The target SVG element.
Return
- Object The connectable object containing:
source(SVGElement): The source element.target(SVGElement): The target element.line(SVGElement): The line element.marker(SVGElement): The marker element.computeLineCoordinates(Function)update(Function)setLineColor(Function)
computeLineCoordinates(con)
The function that computes the new coordinates. It can be overriden with a custom function.
Params
- Connectable
con: The connectable instance.
Return
- Object An object containing the
x1,x2,y1andy2coordinates.
update()
Updates the line coordinates.
setLineColor(color, c)
Sets the line color.
Params
- String
color: The new color. - Connectable
c: The connectable instance.
How to contribute
Have an idea? Found a bug? See how to contribute.
License
See the LICENSE file.