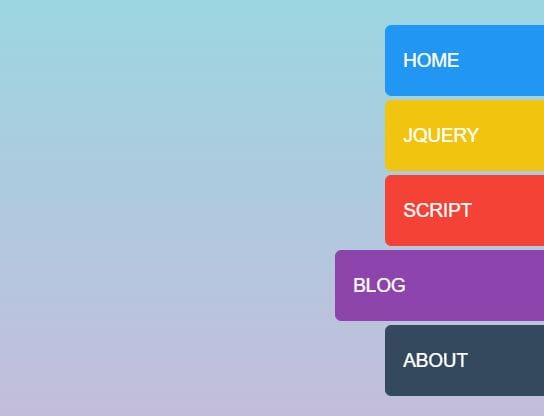
hoverSlide
A jQuery-based hoverable side navigation plugin, perfect for parallax and vertical scrolling websites!
Overview
hoverSlide is a jQuery-based hoverable side navigation plugin, perfect for parallax and vertical scrolling websites. hoverSlide works as a stand-alone navigation solution (demo), and can also work in sync with a responsive topside navbar (demo).
Add Dependencies
Download the plugin from GitHub. Add the following file link before your closing body tag:
Add the jQuery CDN link in the head of your HTML file:
Initialize
Add the div tags for your buttons in the HTML. Add class="tab" to each tag in order to connect the tags to the hover-slide function:
Initialize hoverSlide for each button in your html. Add unique class names to each div tag (ex. tab1, tab2...). Assign each unique class name as a selector (NOTE: By default, the initial button has a top property of 60px. Double the top property for each subsequent button):
Add unique IDs inside the div tags to assign each button to its respective scrollTop function (NOTE: use page ID as the offset() method selector in each function):
Options
The following is a list of default options:
Left Align
hoverSlide aligns right: -50px by default. To align to the left, do the following:
- Add the class “tab-left” to each button
- Add left: ”-50px”, right: “” to override the right alignment:
See Left-align demo.
Enjoy this plugin! Feel free to comment or make suggestions on how to improve!