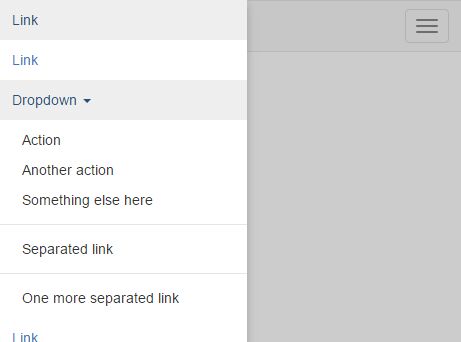
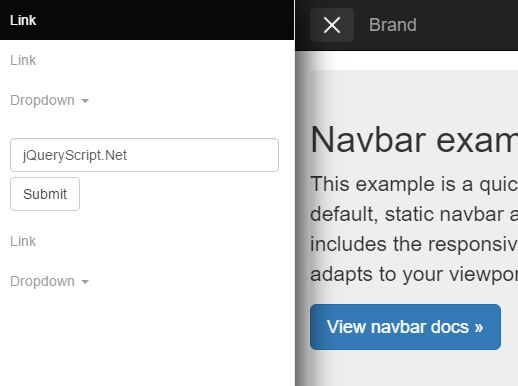
tuxedo-menu
A simple jQuery menu plugin that is compatible with metisMenu.
Install
bower install --save tuxedo-menuInclude
Include Dependencies
<link rel="stylesheet" href="bower_components/animate.css/animate.min.css"><script src="bower_components/jquery/dist/jquery.min.js"></script>Include Tuxedo Menu
<link rel="stylesheet" href="bower_components/tuxedo-menu/dist/tuxedo-menu.min.css" /><script src="bower_components/dist/tuxedo-menu.min.js"></script>Usage
Create an HTML menu
<nav id="myMenu" class="tuxedo-menu"> <ul> <li> <h1>Heading 1</h1> </li> <li><a href="#">Item 1</a></li> <li> <h1>Heading 2</h1> </li> <li><a href="#">Item 2</a> <ul> <li><a href="#">Item 2.1</a></li> <li><a href="#">Item 2.2</a> <ul> <li><h1>Heading 2.2.1</h1></li> <li><a href="#">Item 2.2.1</a></li> </ul> </li> </ul> </li> <li><a href="#">Item 3</a></li> <li> <h1>Heading 4</h1> </li> <li><a href="#">Item 4</a> <ul> <li> <h1>Heading 4.1</h1> </li> <li><a href="#">Item 4.1</a></li> </ul> </li> </ul> </nav>Add a Trigger Button for the Menu
<span class="tuxedo-menu-trigger">☰</span>Initialize a Tuxedo Menu
jQuery('#myMenu').tuxedoMenu();For mobile, Add a Viewport Meta Tag to the Page's Head Element
<meta name="viewport" content="width=device-width,initial-scale=1.0">Configuration Options
jQuery('#myMenu').tuxedoMenu({ triggerSelector: '.tuxedo-menu-trigger', menuSelector: '.tuxedo-menu', isFixed: true });triggerSelector
The jQuery selector for choosing which element to treat as the menu's trigger.
menuSelector
The jQuery selector for choosing which element to treat as the menu.
isFixed
A boolean to make the menu fixed or in the flow of the document.