jVette
jVette is a native inspired off canvas library powered by jQuery.
- Small footprint (3.7k gzipped)
- Silky smooth CSS3 animations
- Unobtrusive; requires no structural markup changes
- Fully evented
- Perfect compliment to any responsive design
Live Examples
- hookr.io - The WordPress Hook/API Index
- lessify.io - A configurable CSS to LESS converter and LESS learning tool
- sassify.io - A configurable CSS to SCSS converter and SCSS learning tool
jVette Official
For installation & examples, checkout: http://jvette.io
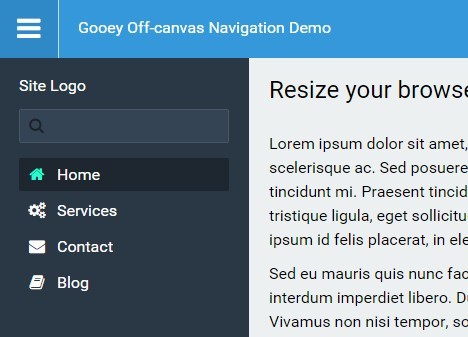
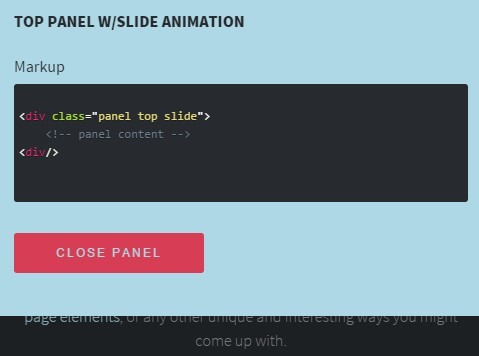
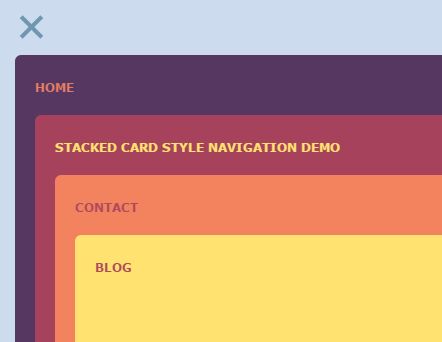
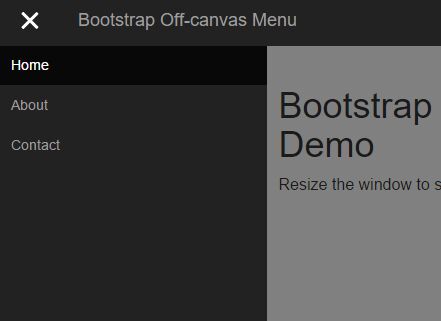
Demo
This is included with the GitHub Repo http://explodybits.com/github/jvette/
Getting Started
Add the references to the jVette assets.
<!DOCTYPE html> <html lang="en-US"> <head xmlns="http://www.w3.org/1999/xhtml"> <!-- jVette assets --> <link rel="stylesheet" href="//path-to-your-css/vendor/jvette/jvette.css" /> <script src="//path-to-your-js/vendor/jvette/jvette.js"></script> </head> <body>…</body> </html>Next, add trigger attributes:
Add the data attribute data-jv-trigger with a value of left | right | close.
If jVette is enabled, the element(s) marked with data-jv-trigger will open/close the targeted panel.
<!-- opens left panel --> <button data-jv-trigger="left" /> <!-- opens right panel --> <button data-jv-trigger="right" /> <!-- closes the open panel --> <button data-jv-trigger="close" />Learn more about element trigger(s).
Okay, now define your content elements:
Add the data attribute data-jv-content with a value of left | right to define which panel the content block belongs to.
<!-- content for left panel --> <div data-jv-content="left">Left</div> <!-- content for right panel --> <div data-jv-content="right">Right</div> <!-- specifying content order with data-jv-order attribute --> <div data-jv-content="left" data-jv-order="1">Second</div>Learn more about element content element(s).
Almost there… invoke jVette:
jVette is a singleton and can be invoked with or without the new operator.
<script> /**<![CDATA[*/ ;(function(jVette) { // passing options to jVette, this is only allowed once jVette && jVette({ // slide speed ,slide: { duration: 500 } // event handler(s) ,open: function(e) {} ,close: function(e) {} }); })(window.jVette); /**]]>*/ </script>jVette default options:
var defaults = { // enabled by default disabled: false ,transforms: true // animation ,slide: { easing: 'swing' ,duration: 350 } // TouchSwipe (if available) options ,swipe: { threshold: 10 ,allowPageScroll: 'vertical' } // events ,onenable: function(e) {} ,onenabled: function(e) {} ,ondisable: function(e) {} ,ondisabled: function(e) {} ,onopen: function(e) {} ,onopened: function(e) {} ,onclose: function(e) {} ,onclosed: function(e) {} ,onchanged: function(e) {} };