73 JQuery Material Design Plugins
Are you looking for JQuery Material Design Plugins If yes then you are on right place because here we have collected most popular 73 JQuery Material Design Plugins for you. you can choose any of following JQuery Material Design Plugins which suits best to your web based projects, These all are highly rated JQuery Material Design Plugins.
![]() Simple material design avatars using canvas .Material-Avatar uses HTML5 Canvas to fill an element with a random(ized) background color, which uses this great module to find nice random colors, but has a fall-back just incase you d.....
Simple material design avatars using canvas .Material-Avatar uses HTML5 Canvas to fill an element with a random(ized) background color, which uses this great module to find nice random colors, but has a fall-back just incase you d.....
HTML5
 A slick responsive Material Design modal built with CSS and JavaScript. .....
A slick responsive Material Design modal built with CSS and JavaScript. .....
Animation
CSS
Popup Window
 Get your geometry on with this Material Design inspired shape slider. Developed with SVG shapes and CSS transforms.We’re using SVG’s to draw each shape you see on the left side of the screen. When a shape is clicked we transfo.....
Get your geometry on with this Material Design inspired shape slider. Developed with SVG shapes and CSS transforms.We’re using SVG’s to draw each shape you see on the left side of the screen. When a shape is clicked we transfo.....
Animation
CSS
Slider
SVG Tutorial
 Material Design Color Palette is a LESS/CSS toolkit for easily usage material colors by Google in websites.This color palette comprises primary and accent colors that can be used for illustration or to develop your brand colors. T.....
Material Design Color Palette is a LESS/CSS toolkit for easily usage material colors by Google in websites.This color palette comprises primary and accent colors that can be used for illustration or to develop your brand colors. T.....
CSS
 A Material Design inspired expanding overlay for showcasing projects, articles, and more. .....
A Material Design inspired expanding overlay for showcasing projects, articles, and more. .....
Gallery
Plugins
Popup Window
 Material Progress —Google Material Design Progress linear bar. By using CSS3 and vanilla JavaScript. .....
Material Progress —Google Material Design Progress linear bar. By using CSS3 and vanilla JavaScript. .....
Core Java Script
CSS
 An in-depth tutorial on how to build the ripple effect outlined under Google Material Design’s Radial Action specification and combine it with the powers of SVG and GreenSock. .....
An in-depth tutorial on how to build the ripple effect outlined under Google Material Design’s Radial Action specification and combine it with the powers of SVG and GreenSock. .....
Animation
SVG Tutorial
 A jQuery plugin that recreates the Material Design preloader (as seen on inbox).I was fascinated when I first saw the preloader for Google’s inbox website so I thought I’d recreate it and turn it into a plugin so that .....
A jQuery plugin that recreates the Material Design preloader (as seen on inbox).I was fascinated when I first saw the preloader for Google’s inbox website so I thought I’d recreate it and turn it into a plugin so that .....
Plugins
 Pure CSS Loader concept based on a Dribble by Jason Zigrino .....
Pure CSS Loader concept based on a Dribble by Jason Zigrino .....
Pull to Refresh
 jQuery UI is solid. I wanted to see how hard it would be to use a good datepicker implementation styled as a google material designed widget. .....
jQuery UI is solid. I wanted to see how hard it would be to use a good datepicker implementation styled as a google material designed widget. .....
DatePicker
 Converting the (Aristo jQuery UI theme) datepicker to Material Design with sass. .....
Converting the (Aristo jQuery UI theme) datepicker to Material Design with sass. .....
DatePicker
 As shown here: [will add support for year selection soon :) ]
.....
As shown here: [will add support for year selection soon :) ]
.....
DatePicker
 Simple Field with limitation Autocomplete inline Datepicker .....
Simple Field with limitation Autocomplete inline Datepicker .....
DatePicker
 .....
.....
Password Strength Meter
 Google Maps designed in a Material Design Card. Using a function to create multiple markers with info windows. Info windows are opened when the user clicks on a marker. Only one info window is opened at the time. .....
Google Maps designed in a Material Design Card. Using a function to create multiple markers with info windows. Info windows are opened when the user clicks on a marker. Only one info window is opened at the time. .....
Google Map
 This pen shows the power of the Framaterial design framework. It's a simple rgb color picker, that gives the hexadecimal value of it. .....
This pen shows the power of the Framaterial design framework. It's a simple rgb color picker, that gives the hexadecimal value of it. .....
Color Picker
 rangeslider.js is a jQuery plugin which makes use of JavaScript and CSS/CSS3 to create animated, touch-enabled and Android- / Material Design-style range sliders......
rangeslider.js is a jQuery plugin which makes use of JavaScript and CSS/CSS3 to create animated, touch-enabled and Android- / Material Design-style range sliders......
Range-Slider
Material-Design
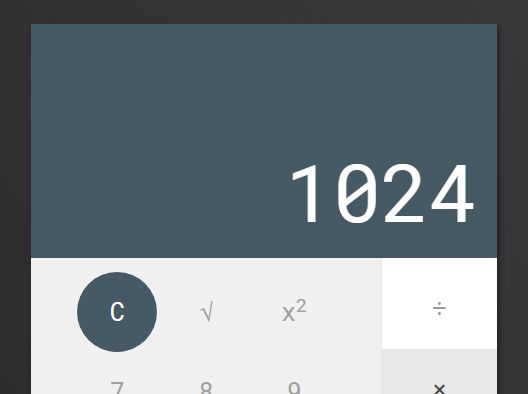
 calculator.js is a simple-to-use, Material Design styled calculator web app built using jQuery and Bootstrap framework......
calculator.js is a simple-to-use, Material Design styled calculator web app built using jQuery and Bootstrap framework......
Calculator
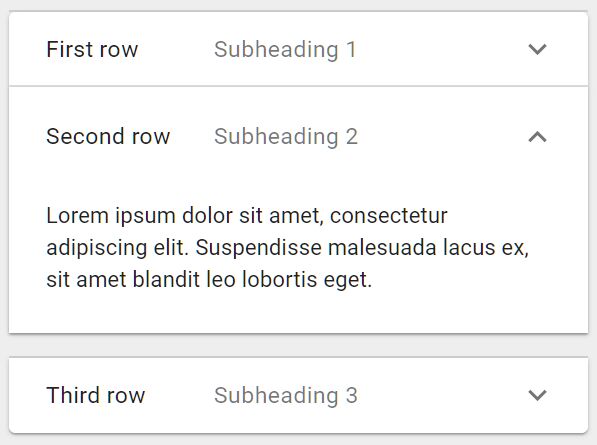
 A dynamic Material Design Expansion Panel plugin which enables you to expand/collapse panels by clicking/tapping headers just like the accordion interface......
A dynamic Material Design Expansion Panel plugin which enables you to expand/collapse panels by clicking/tapping headers just like the accordion interface......
FAQ
Material-Design
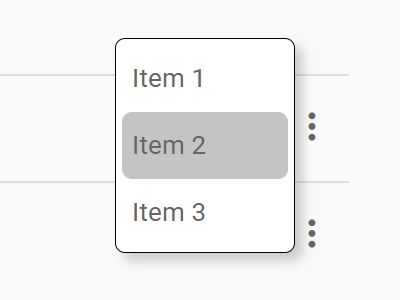
 This is a simple jQuery plugin which adds a Material Design inspired custom context menu with a vertical three dots toggle icon to any elements such as tables, paragraphs, and headings......
This is a simple jQuery plugin which adds a Material Design inspired custom context menu with a vertical three dots toggle icon to any elements such as tables, paragraphs, and headings......
Material-Design
context-menu
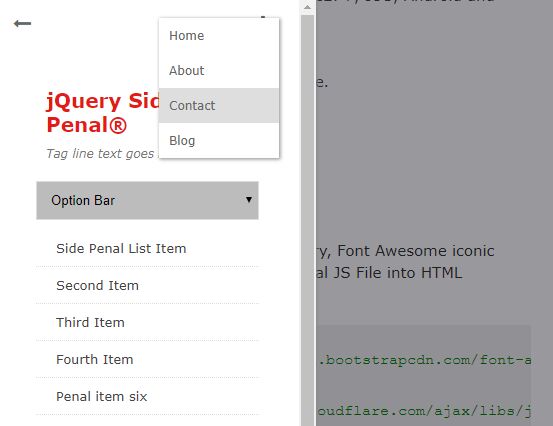
 Yet another jQuery plugin which helps front-end developers to quickly create responsive, mobile-compatible, SEO-friendly off-canvas panel (aka. drawer, sidenav) inspired by Material Design......
Yet another jQuery plugin which helps front-end developers to quickly create responsive, mobile-compatible, SEO-friendly off-canvas panel (aka. drawer, sidenav) inspired by Material Design......
off-canvas-menu
side-menu
Material-Design
 Just another Material Design Color Picker for jQuery that allows the user to quickly select Material Design colors from a predefined color palette......
Just another Material Design Color Picker for jQuery that allows the user to quickly select Material Design colors from a predefined color palette......
color
Material-Design
color-picker
 A dead simple to use jQuery color picker (RGB, HSV, HEX) which enables the user to select Material Design Colors from a preset color palette......
A dead simple to use jQuery color picker (RGB, HSV, HEX) which enables the user to select Material Design Colors from a preset color palette......
color-picker
Material-Design
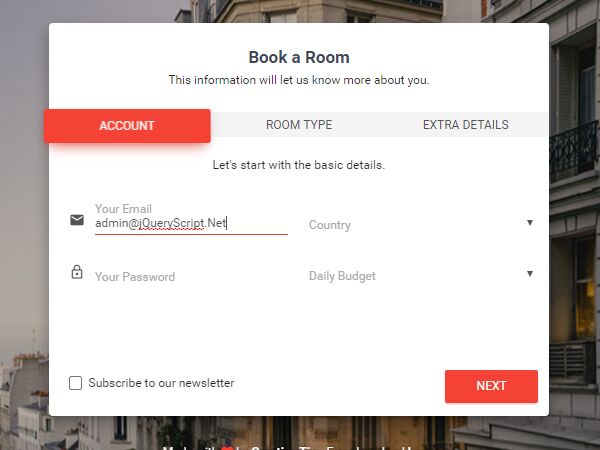
 Material Bootstrap Wizard is a jQuery plugin which converts a long html form into an elegant, Material Design-style, step-by-step wizard driven form with field validation support......
Material Bootstrap Wizard is a jQuery plugin which converts a long html form into an elegant, Material Design-style, step-by-step wizard driven form with field validation support......
Bootstrap
Material-Design
form-wizard
Wizard
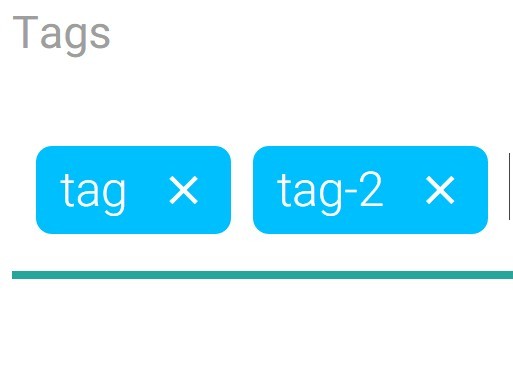
 Materialize Tags is a modern jQuery plugin used to create a nice-looking Material Design styled tag manager using Materialize framework......
Materialize Tags is a modern jQuery plugin used to create a nice-looking Material Design styled tag manager using Materialize framework......
tags-input
Material-Design
Materialize
 MCard is a small jQuery & CSS flexbox based vCard generator to create responsive, Material Design inspired Personal Social/Contact Card on the web page......
MCard is a small jQuery & CSS flexbox based vCard generator to create responsive, Material Design inspired Personal Social/Contact Card on the web page......
Material-Design
vCard
 This is a jQuery plugin that lets you create Material Design inspired backgrounds with random colors & shapes for your modern web project......
This is a jQuery plugin that lets you create Material Design inspired backgrounds with random colors & shapes for your modern web project......
Material-Design
background
 Yet another jQuery implementation of the Material Design inspired float label pattern that is fully customizable and uses CSS3 transitions for fallback browser support......
Yet another jQuery implementation of the Material Design inspired float label pattern that is fully customizable and uses CSS3 transitions for fallback browser support......
Float-Label-Pattern
Input-label
Material-Design
 A lightweight and multi-functional jQuery plugin used to create modal windows, dialog popups and loading overlays for Material Design Lite (MDL)......
A lightweight and multi-functional jQuery plugin used to create modal windows, dialog popups and loading overlays for Material Design Lite (MDL)......
Modal
popup
Dialog
Material-Design
 menu.js is a very small jQuery plugin for creating a Material Design inspired dropdown menu that allows your users to select one of a number of options......
menu.js is a very small jQuery plugin for creating a Material Design inspired dropdown menu that allows your users to select one of a number of options......
Material-Design
toggle-menu
Drop-Down-Menu
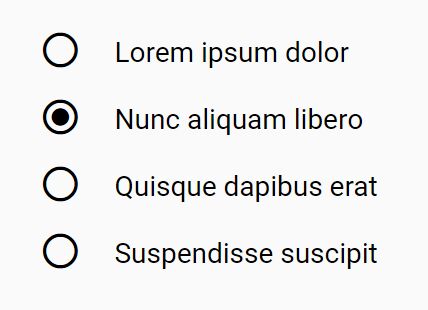
 AddRadios is a very small jQuery plugin that applies Material Design styles to the native radio inputs. Fully styleable via CSS......
AddRadios is a very small jQuery plugin that applies Material Design styles to the native radio inputs. Fully styleable via CSS......
radio-button
 AddInput is a dead simple jQuery plugin which enhance the default input fields with Material Design styles and floating inline label animations......
AddInput is a dead simple jQuery plugin which enhance the default input fields with Material Design styles and floating inline label animations......
Material-Design
input
 Just another jQuery plugin that adds a smart Material Design style ripple effect to a given element that animates on click / touch......
Just another jQuery plugin that adds a smart Material Design style ripple effect to a given element that animates on click / touch......
Material-Design
ripple-effect
 This is a set of Google Material Design inspired slider controls utilizing jQuery, CSS3 and HTML5 range slider inputs......
This is a set of Google Material Design inspired slider controls utilizing jQuery, CSS3 and HTML5 range slider inputs......
Range-Slider
Material-Design
 Material Form is a lightweight jQuery plugin that helps generate animated, beautiful, responsive form controls following the Google Material Design form specification......
Material Form is a lightweight jQuery plugin that helps generate animated, beautiful, responsive form controls following the Google Material Design form specification......
Material-Design
 Just another jQuery & CSS3 implementation of a smooth, interactive ripple effect on click event following the Google Material Design specification......
Just another jQuery & CSS3 implementation of a smooth, interactive ripple effect on click event following the Google Material Design specification......
Material-Design
ripple-effect
 mdtabs is a lightweight jQuery plugin that helps you create Material Design inspired customizable tabbed navigation with an animated indicator for your webpage......
mdtabs is a lightweight jQuery plugin that helps you create Material Design inspired customizable tabbed navigation with an animated indicator for your webpage......
tabs
meterial-design
 KC FAB is a minimal jQuery plugin to create a Material Design-style circular floating action button that lifts and emits ink reactions on press......
KC FAB is a minimal jQuery plugin to create a Material Design-style circular floating action button that lifts and emits ink reactions on press......
Material-Design
Floating-Action-Button
 Polymer Form is a jQuery plugin helps you create Material Design inspired customizable floating labels for text fields with placeholders, as you seen in Polymers project......
Polymer Form is a jQuery plugin helps you create Material Design inspired customizable floating labels for text fields with placeholders, as you seen in Polymers project......
Material-Design
input
Input-label
Placeholder
 legitRipple.js is a jQuery plugin used to create adaptive, smooth, draggable and highly customizable ripple click effect using CSS3 transitions......
legitRipple.js is a jQuery plugin used to create adaptive, smooth, draggable and highly customizable ripple click effect using CSS3 transitions......
Material-Design
ripple-effect
 A modern, Material Design inspried jQuery tabs UI component which allows to switch between different sections of content with a smooth CSS3 based animation......
A modern, Material Design inspried jQuery tabs UI component which allows to switch between different sections of content with a smooth CSS3 based animation......
Material-Design
tabs
 A jQuery plugin used to create a Google Material Design inspired loading spinner using SVG and CSS3 transforms......
A jQuery plugin used to create a Google Material Design inspired loading spinner using SVG and CSS3 transforms......
loading-spinner
Material-Design
 Material Charts is a lightweight jQuery plugin helps you create nice, clean, Material Design styled charts / diagrams with plain html, CSS and JavaScript......
Material Charts is a lightweight jQuery plugin helps you create nice, clean, Material Design styled charts / diagrams with plain html, CSS and JavaScript......
Material-Design
pie-chart
Bar-chart
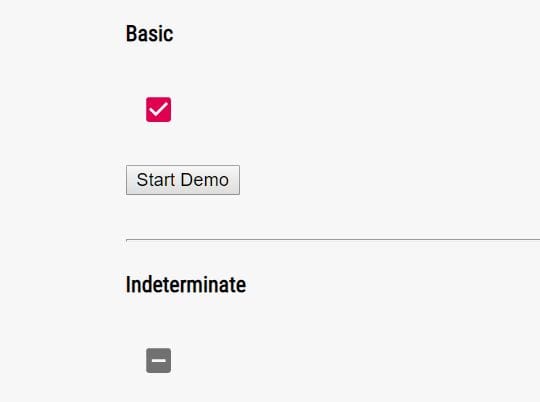
 ToggleSwitch is an ultra-light jQuery plugin that converts normal checkboxes into Material Design inspired on / off toggle switches......
ToggleSwitch is an ultra-light jQuery plugin that converts normal checkboxes into Material Design inspired on / off toggle switches......
Material-Design
Switch
Toggle-Button
 Material Cards is a jQuery & CSS based Material Design card component which allows you to manage options, events and method for your awesome cards......
Material Cards is a jQuery & CSS based Material Design card component which allows you to manage options, events and method for your awesome cards......
Material-Design
 A Material Design inspired responsive navigation concept that automatically transforms a normal horizontal dropdown menu into a mobile-friendly off-canvas menu.....
A Material Design inspired responsive navigation concept that automatically transforms a normal horizontal dropdown menu into a mobile-friendly off-canvas menu.....
off-canvas-menu
Material-Design
responsive-menu
Drop-Down-Menu
 Provides a simple way to create interactive ripple click effects on action buttons/links, featured in the Google Material Design specification......
Provides a simple way to create interactive ripple click effects on action buttons/links, featured in the Google Material Design specification......
Material-Design
ripple-effect
 A Material Design inspired tab menu featuring an animated sliding link underline that moves with a ripple click effect as you click a tab......
A Material Design inspired tab menu featuring an animated sliding link underline that moves with a ripple click effect as you click a tab......
Material-Design
tab-menu
 A cool material design inspired search effect that morphs a search icon into a fullscreen search input with CSS3 transitions......
A cool material design inspired search effect that morphs a search icon into a fullscreen search input with CSS3 transitions......
Material-Design
input
search
morphing
 A Google Material Design inspired floating action button that uses jQuery and CSS3 to morphs into a responsive, centered modal popup on clicked......
A Google Material Design inspired floating action button that uses jQuery and CSS3 to morphs into a responsive, centered modal popup on clicked......
Modal
Material-Design
 A tiny jQuery plugin that adds cool CSS3 powered user interaction effects to your form fields, following the Google Material Design specification......
A tiny jQuery plugin that adds cool CSS3 powered user interaction effects to your form fields, following the Google Material Design specification......
Material-Design
Input-label
 Awesome Label is a jQuery plugin for creating Material Design inspired animated floating form labels. Works with input & texarea fields......
Awesome Label is a jQuery plugin for creating Material Design inspired animated floating form labels. Works with input & texarea fields......
Float-Label-Pattern
Input-label
Material-Design
 A Google Material Design styled navigation button that expands into a radial/pie/semicircle menu when clicked or tapped......
A Google Material Design styled navigation button that expands into a radial/pie/semicircle menu when clicked or tapped......
Material-Design
circle-menu
 A jQuery/CSS3 navigation concept to create a Material Design inspired floating action button that morphs into a navigation panel when toggled......
A jQuery/CSS3 navigation concept to create a Material Design inspired floating action button that morphs into a navigation panel when toggled......
Material-Design
morphing
 Allows you to animate in/out a group of items with meaningful transitions using CSS3 transforms and transitions......
Allows you to animate in/out a group of items with meaningful transitions using CSS3 transforms and transitions......
Material-Design
 A Material Design inspired navigation that slides the main page to reveal a side menu when you click the toggle button......
A Material Design inspired navigation that slides the main page to reveal a side menu when you click the toggle button......
side-menu
Material-Design
toggle-menu
 Paper Collapse is a simple jQuery accordion plugin which allows you to collapse & expand paper cards with fancy CSS3 transitions......
Paper Collapse is a simple jQuery accordion plugin which allows you to collapse & expand paper cards with fancy CSS3 transitions......
Material-Design
 Subtle hierarchical timing transition effect by adding specific delays for CSS3 transitions & transforms to a list of elements......
Subtle hierarchical timing transition effect by adding specific delays for CSS3 transitions & transforms to a list of elements......
Material-Design
 Yet another jQuery & CSS3 solution to create interactive ripple animations upon touch or click as seen on Google Material Design......
Yet another jQuery & CSS3 solution to create interactive ripple animations upon touch or click as seen on Google Material Design......
Material-Design
ripple-effect
 Creating cool hover and click effects inspired by Google Material Design using jQuery and CSS3 based animations......
Creating cool hover and click effects inspired by Google Material Design using jQuery and CSS3 based animations......
Material-Design
ripple-effect
 Yet another jQuery & CSS3 plugin used to add Google Material Design ripple animations to UI buttons when clicked or focused on......
Yet another jQuery & CSS3 plugin used to add Google Material Design ripple animations to UI buttons when clicked or focused on......
Material-Design
ripple-effect
 With CSS3 animations and a little jQuery magic, you can apply Google Material Design inspired ripple effects on any Html tag when clicked on......
With CSS3 animations and a little jQuery magic, you can apply Google Material Design inspired ripple effects on any Html tag when clicked on......
Material-Design
ripple-effect
 A Google Material Design styled action button transition effect built on top of jQuery, jQuery Mobile and CSS3 transitions & transforms......
A Google Material Design styled action button transition effect built on top of jQuery, jQuery Mobile and CSS3 transitions & transforms......
Material-Design
jQuery Plugins
- 3D Slider
- AutoComplete
- Barcode
- Blur Effect
- Calculator
- Captcha
- Checkbox
- Color Picker
- Confirm Dialog
- Context Menu
- Cookies
- Countdown Timer
- Coverflow
- Currency Format
- DateTime Picker
- Dialog
- Editable
- Event Calendar
- File Upload
- Filter
- Fixed Header
- Flipbook
- Form Submit
- Form Validation
- Form Wizard
- Fullscreen
- Geolocation
- Grid
- History
- Html5 Audio Player
- HTML5 canvas
- Html5 Local Storage
- Html5 Video Player
- Image Crop
- Image Hover Effect
- Lazy Load
- Login
- Mask
- Mega Menu
- MultiSelect
- News Ticker
- Notification
- Parallax
- Placeholder
- Portfolio
- Preloader
- Progress Bar
- Range Slider
- Rating
- Rotate Image
- Scrollbar
- Scrolling Effects
- SelectBox
- Shopping Cart
- Side Menu
- Social Share
- Sorting
- Timeline
- Tooltip
- Treeview
- Video Background
- Weather
- Website Tour
- Wysiwyg Editor
- YouTube
AngularJs Plugins
- Accordion
- Animation
- Application
- Autocomplete
- Bootstrap
- Calendar
- Carousel
- Chart_Graph
- Date_Time
- Drag_Drop
- Forms
- Gallery
- Maps
- Menu_Navigation
- Modal_Popup
- Plugins
- Premium
- Slider
- Table
- Tabs
- Text Effects
- Tutorials
- Video_Audio
- Zoom