Material Bootstrap Wizard
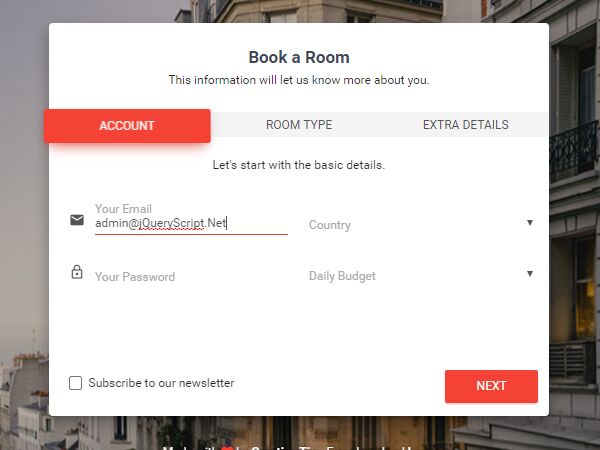
Material Bootstrap Wizard is a fully responsive wizard that is inspired by the famous Google's Material Design and comes with 3 useful examples and 5 colors. The Material Bootstrap Wizard is one of the most handy elements that can be used inside a project. We highly recommend it not just as a design feature, but as a way of guiding your users through tough forms.
First of all, you need to determine when you need a wizard. Do you have a form of over 10 fields? Do you have users not going through with the registration process? Do you have unfinished list? They all have something in common; and they all have the same solution. So, what is wrong with letting your users see an infinite form? They will get discouraged to finish it. What is the solution? Better visual organization, mainly in the form of a wizard.
What Material Bootstrap Wizard does is to break the information into chunks and lets the user see it one step at a time. In this way, the user only has to focus on the current step. He will also see how many steps he has ahead, so he won't be discouraged by something that looks like an long process. Consider win-win for both you and the users: they have a better experience and you will have all the necessary information!
Technical
This is a javascript plugin, originally made by Vadim Vincent Gabriel. Please check here the Full Documentation. We used our famous Material Kit for the design elements of the wizard.
To make the integration easier we also made a tutorial with code snippets. Once you have decided to integrate it, everything will be fairly easy, so you don't have to worry about it! If you have any other questions, don't hesitate to contact us and we will help you out.
Links:
Quick start
Quick start options:
- Download from Github.
- Download from: Creative Tim.
- Clone the repo:
git clone https://github.com/timcreative/material-bootstrap-wizard.git.
What's included
Within the download you'll find the following directories and files:
material-bootstrap-wizard/ ├── assets/ | ├── css/ | | ├── bootstrap.min.css | | ├── material-bootstrap-wizard.css | | └── demo.css | ├── js/ | | ├── bootstrap.min.js | | ├── jquery.min.js | | ├── jquery.bootstrap.js | | ├── jquery.validate.min.js | | └── material-bootstrap-wizard.js | ├── sass/ | | ├── material-bootstrap-wizard | | └── material-bootstrap-wizard.scss | └── img/ | ├── documentation ├── wizard-list-place.html ├── wizard-build-profile.html ├── wizard-book-room.html Version logs
-
V1.0, 27 Aug '16 [initial release]
-
V1.0.1, 06 Sep '16 - Bugfixing
- added validation in next check step
- favicon changes
- edit readme
- changes on scss files
-
V1.0.2, 22 Mar '17
- switched to MIT license
License
- Copyright 2017 Creative Tim (http://www.creative-tim.com)
- Licensed under MIT (https://github.com/creativetimofficial/material-bootstrap-wizard/blob/master/LICENSE.md)
Useful Links
More products from Creative Tim: http://www.creative-tim.com/bootstrap-themes
Tutorials: https://www.youtube.com/channel/UCVyTG4sCw-rOvB9oHkzZD1w
Freebies: http://www.creative-tim.com/products
Affiliate Program (earn money): http://www.creative-tim.com/affiliates/new
Social Media:
Twitter: https://twitter.com/CreativeTim
Facebook: https://www.facebook.com/CreativeTim
Dribbble: https://dribbble.com/creativetim
Google+: https://plus.google.com/+CreativetimPage
Instagram: https://instagram.com/creativetimofficial