28 JQuery Morphing Plugins
Are you looking for JQuery Morphing Plugins If yes then you are on right place because here we have collected most popular 28 JQuery Morphing Plugins for you. you can choose any of following JQuery Morphing Plugins which suits best to your web based projects, These all are highly rated JQuery Morphing Plugins.
 Today we’d like to share a simple morphing page transition effect with you. The idea is to morph an SVG path while moving an intro page up, creating an interesting, flowy look. For the animations we use anime.js and for some let.....
Today we’d like to share a simple morphing page transition effect with you. The idea is to morph an SVG path while moving an intro page up, creating an interesting, flowy look. For the animations we use anime.js and for some let.....
Animation
CSS
SVG Tutorial
 Today we’d like to share a little background effect with you. The idea is to animate a decorative SVG shape on scroll. The shape is morphing into different forms depending on the section we are currently viewing. The animations .....
Today we’d like to share a little background effect with you. The idea is to animate a decorative SVG shape on scroll. The shape is morphing into different forms depending on the section we are currently viewing. The animations .....
Animation
Core Java Script
SVG Tutorial
 A tutorial on how to create a Shazam-like button that morphs into a music player using Snap.svg. We’ll animate some musical notes that fly from outside of the viewport to the listening button to indicate listening activity. Fina.....
A tutorial on how to create a Shazam-like button that morphs into a music player using Snap.svg. We’ll animate some musical notes that fly from outside of the viewport to the listening button to indicate listening activity. Fina.....
Animation
CSS
SVG Tutorial
 A call-to-action button that animates and turns into a full-size modal window.Modal windows are used to display related content, by hiding temporarily the main content. If we imagine our web page as layers distributed along the z-.....
A call-to-action button that animates and turns into a full-size modal window.Modal windows are used to display related content, by hiding temporarily the main content. If we imagine our web page as layers distributed along the z-.....
Animation
CSS
Plugins
Popup Window
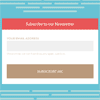
 Today we’d like to share a simple morphing effect with you. The idea is to have a search input in the upper right corner of the page and once the input is clicked, the whole search element expands to a fullscreen overlay. The fu.....
Today we’d like to share a simple morphing effect with you. The idea is to have a search input in the upper right corner of the page and once the input is clicked, the whole search element expands to a fullscreen overlay. The fu.....
Core Java Script
CSS
Popup Window
 Morphing Slogan is a JavaScript application which allows to dynamically create animated background from text-format (JSON). It can be easily included in any website & Customize. Compatible with all major browsers (including IE.....
Morphing Slogan is a JavaScript application which allows to dynamically create animated background from text-format (JSON). It can be easily included in any website & Customize. Compatible with all major browsers (including IE.....
Animation
Core Java Script
jSON
Premium
 Morphing Title is a JavaScript application which allows to dynamically create animated title from text-format (JSON) for any content. Unlimited number of titles (including multiline titles) bound to any DOM elements (buttons, href.....
Morphing Title is a JavaScript application which allows to dynamically create animated title from text-format (JSON) for any content. Unlimited number of titles (including multiline titles) bound to any DOM elements (buttons, href.....
Core Java Script
jSON
Premium
Text Effect
 Today we want to share a bit of inspiration for a morphing button concept. You have surely come across this concept already: the idea is to use an element of action, like a button, and morph it into something else when clicked. Ba.....
Today we want to share a bit of inspiration for a morphing button concept. You have surely come across this concept already: the idea is to use an element of action, like a button, and morph it into something else when clicked. Ba.....
Core Java Script
CSS
Popup Window
 Today we want to share an experimental “morphing” slideshow with you. The idea is to transition between different devices that show a screenshot of a responsive website or app by applying a “device class”. By using the sam.....
Today we want to share an experimental “morphing” slideshow with you. The idea is to transition between different devices that show a screenshot of a responsive website or app by applying a “device class”. By using the sam.....
Core Java Script
CSS
Responsive
Slider
 A trendy site navigation concept that morphs the hamburger button into a dropdown menu using jQuery and CSS3 animations......
A trendy site navigation concept that morphs the hamburger button into a dropdown menu using jQuery and CSS3 animations......
Drop-Down-Menu
morphing-menu
 An awesome hamburger navigation concept that morphs the hamburger toggle button into a fullscreen overlay using JavaScript (jQuery) and CSS animations......
An awesome hamburger navigation concept that morphs the hamburger toggle button into a fullscreen overlay using JavaScript (jQuery) and CSS animations......
fullscreen-navigation
overlay-menu
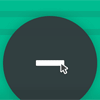
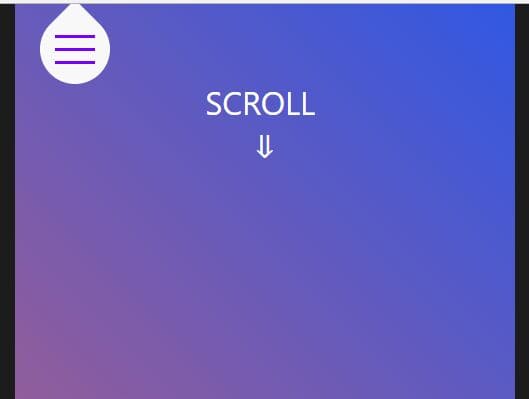
 A fixed morphing app navigation written in jQuery/CSS3 that makes the hamburger menu toggle always be fixed on scroll, with a fancy droplet animation......
A fixed morphing app navigation written in jQuery/CSS3 that makes the hamburger menu toggle always be fixed on scroll, with a fancy droplet animation......
morphing
sticky-navigation
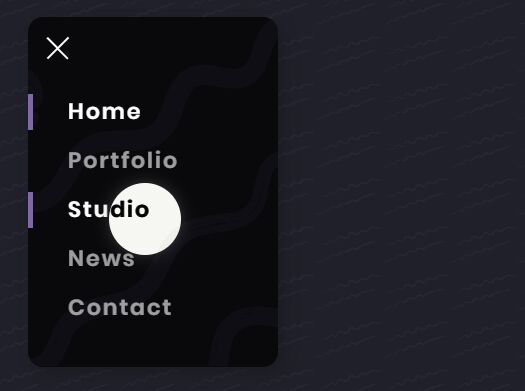
 This is a cool Material Design inspired page navigation that will morph into a fixed side menu when the users click on the toggle button......
This is a cool Material Design inspired page navigation that will morph into a fixed side menu when the users click on the toggle button......
side-menu
Material-Design
morphing
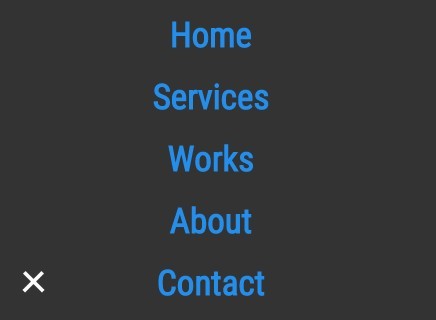
 Just another fullscreen navigation concept that morphs a hamburger trigger into a full page navigation menu using jQuery, JavaScript and CSS / CSS3......
Just another fullscreen navigation concept that morphs a hamburger trigger into a full page navigation menu using jQuery, JavaScript and CSS / CSS3......
morphing-menu
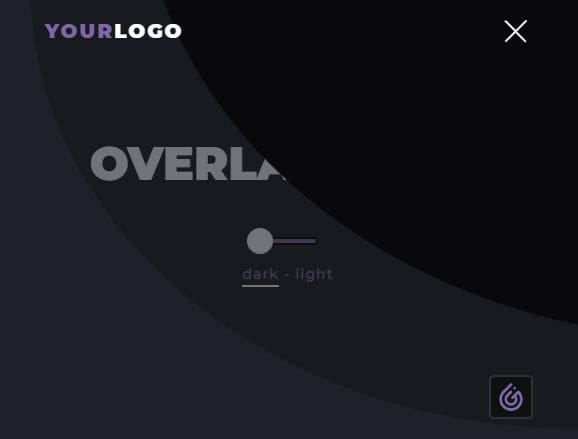
 A Material Design inspired morphing overlay that makes an action button morph into a full-sized, closeable content overlay......
A Material Design inspired morphing overlay that makes an action button morph into a full-sized, closeable content overlay......
Material-Design
Overlay
morphing
 A cool material design inspired search effect that morphs a search icon into a fullscreen search input with CSS3 transitions......
A cool material design inspired search effect that morphs a search icon into a fullscreen search input with CSS3 transitions......
Material-Design
input
search
morphing
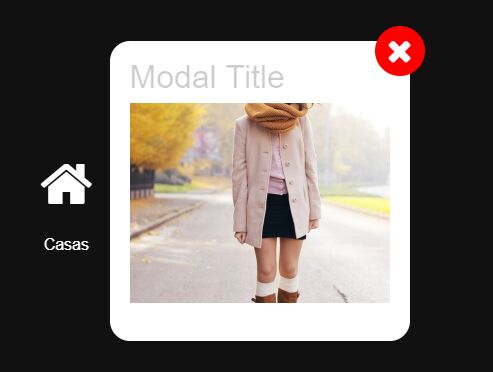
 A Google Material Design inspired floating action button that uses jQuery and CSS3 to morphs into a responsive, centered modal popup on clicked......
A Google Material Design inspired floating action button that uses jQuery and CSS3 to morphs into a responsive, centered modal popup on clicked......
Modal
Material-Design
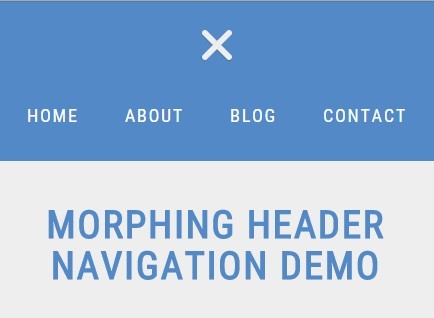
 A hamburger style navigation button that morphs into a full width, responsive menu panel when toggled, built using jQuery, CSS, and CSS3 transitions......
A hamburger style navigation button that morphs into a full width, responsive menu panel when toggled, built using jQuery, CSS, and CSS3 transitions......
Hamburger-Button
morphing-menu
 A jQuery script to create a fixed bottom corner navigation that morphs into a fullscreen menu panel on mobile devices......
A jQuery script to create a fixed bottom corner navigation that morphs into a fullscreen menu panel on mobile devices......
mobile-menu
morphing-menu
 A jQuery/CSS3 navigation concept to create a Material Design inspired floating action button that morphs into a navigation panel when toggled......
A jQuery/CSS3 navigation concept to create a Material Design inspired floating action button that morphs into a navigation panel when toggled......
Material-Design
morphing
 Cool app drawer/folder animations based on jQuery and CSS3 transitions & transforms, as you seen on Android 5.0 Lollipop......
Cool app drawer/folder animations based on jQuery and CSS3 transitions & transforms, as you seen on Android 5.0 Lollipop......
morphing
 A Material Design inspired navigation pattern that allows you to reveal a sidebar navigation menu by morphing the toggle button......
A Material Design inspired navigation pattern that allows you to reveal a sidebar navigation menu by morphing the toggle button......
side-menu
toggle-menu
morphing
morphing-button
 Morph Button is a small jQuery modal plugin inspired by codrops that allows to reveal any Html content by morphing the action button using CSS3 animations......
Morph Button is a small jQuery modal plugin inspired by codrops that allows to reveal any Html content by morphing the action button using CSS3 animations......
Modal
popup
morphing
morphing-button
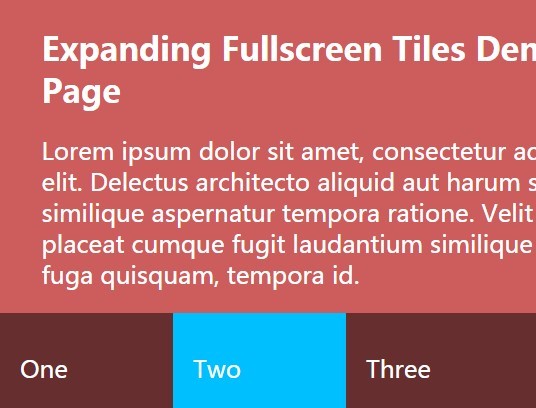
 A small jQuery script to create a morphing button that expands into a responsive fullscreen overlay like a modal box......
A small jQuery script to create a morphing button that expands into a responsive fullscreen overlay like a modal box......
Modal
morphing
morphing-button
jQuery Plugins
- 3D Slider
- AutoComplete
- Barcode
- Blur Effect
- Calculator
- Captcha
- Checkbox
- Color Picker
- Confirm Dialog
- Context Menu
- Cookies
- Countdown Timer
- Coverflow
- Currency Format
- DateTime Picker
- Dialog
- Editable
- Event Calendar
- File Upload
- Filter
- Fixed Header
- Flipbook
- Form Submit
- Form Validation
- Form Wizard
- Fullscreen
- Geolocation
- Grid
- History
- Html5 Audio Player
- HTML5 canvas
- Html5 Local Storage
- Html5 Video Player
- Image Crop
- Image Hover Effect
- Lazy Load
- Login
- Mask
- Mega Menu
- MultiSelect
- News Ticker
- Notification
- Parallax
- Placeholder
- Portfolio
- Preloader
- Progress Bar
- Range Slider
- Rating
- Rotate Image
- Scrollbar
- Scrolling Effects
- SelectBox
- Shopping Cart
- Side Menu
- Social Share
- Sorting
- Timeline
- Tooltip
- Treeview
- Video Background
- Weather
- Website Tour
- Wysiwyg Editor
- YouTube
AngularJs Plugins
- Accordion
- Animation
- Application
- Autocomplete
- Bootstrap
- Calendar
- Carousel
- Chart_Graph
- Date_Time
- Drag_Drop
- Forms
- Gallery
- Maps
- Menu_Navigation
- Modal_Popup
- Plugins
- Premium
- Slider
- Table
- Tabs
- Text Effects
- Tutorials
- Video_Audio
- Zoom